
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:05.
- Nazadnje spremenjeno 2025-01-23 15:09.

Moj projekt ima Nodemcu ESP8266, ki nadzira 7-segmentni prikaz prek strežnika http z uporabo obrazca html.
1. korak: O TEM PROJEKTU
To je projekt IOT, razvit z uporabo modula WiFi ESP8266 (NodeMCU). Motiv projekta je ustvariti spletni strežnik na modulu, ki lahko gosti več odjemalcev po omrežju. Tukaj je za razumevanje mojega projekta potrebno osnovno znanje html in javaScript. Nekaj predhodnih tem, o katerih bom tukaj razpravljal v zvezi z ESP8266 in javaScript, je:
1. Nalaganje datotek na SPIFFS ESP8266 za učinkovitejšo uporabo te datoteke v naši kodi arduino.
2. Spletni pomnilnik z uporabo javaScript
SPIFFS
Doslej smo v skico vedno vključevali HTML za svoje spletne strani kot literale nizov. Zaradi tega je našo kodo zelo težko brati in hitro vam bo zmanjkalo pomnilnika.
SPIFFS je lahek datotečni sistem za mikrokrmilnike z bliskovnim čipom SPI. Vgrajeni bliskovni čip ESP8266 ima dovolj prostora za vaše spletne strani, še posebej, če imate različico 1 MB, 2 MB ali 4 MB. Na naslednji povezavi lahko razumete, kako v programsko opremo arduino dodati orodja za nalaganje datotek v SPIFFS:
V tem projektu imam 2 datoteki html in datoteko javascript. Vse te datoteke so naložene v SPIFFS ločeno od skice, tako da je sprememba teh datotek neodvisna od glavne skice.
Obe datoteki html pridobite s pripravkomFile (), kot je prikazano spodaj:
void pripraviFile () {
bool ok = SPIFFS.begin (); if (ok) {File f = SPIFFS.open ("/index.html", "r"); Datoteka f1 = SPIFFS.open ("/index1.html", "r"); podatki = f.readString (); data1 = f1.readString (); f. Zapri (); f1.close (); } else Serial.println ("Taka datoteka ni najdena."); }
medtem ko se datoteka javascript bere s pomočjo loadScript (), kot je prikazano spodaj:
void loadScript (Pot niza, Vrsta niza) {
if (SPIFFS.exists (path)) {File file = SPIFFS.open (path, "r"); server.streamFile (datoteka, vrsta); }}
LOKALNO SKLADIŠČENJE ZA Spletne aplikacije
Iz naslednjega članka lahko razumete, kako uporabljati različne predmete in metode lokalnega shranjevanja v HTML5 z uporabo javascripta: https://diveintohtml5.info/storage.html. O uporabi lokalnega pomnilnika bom v svojem projektu razpravljal v delovnem razdelku.
2. korak: Potrebna je strojna oprema
NodeMCU ESP8266 12E Wifi modul
Tlačna plošča brez spajkanja
Mostična žica
7 Segent Display (skupna katoda)
1K ohmski upor
Kabel mikro-USB (za povezavo NodeMCU z računalnikom)
3. korak: Vezje in povezave

Povezave so res enostavne. V zgornjem diagramu vezja so nožice nodemcu povezane na naslednji način:
A D1
B D2
C D3
D D4
E D6
F D7
G D8
kjer so A, B, C, D, E & F segmenti 7 -segmentnega zaslona
. Prezri DP 7 -segmentnega zaslona. Ne povezujte ga s čepom D5 ESP
4. korak: DELO

Kot smo že omenili, imamo dve datoteki html. Ena izmed njih je korenska html stran, poklicana, ko je strežnik ESP8266 prejel "/" tj. Če je zahtevan URI '/', mora strežnik odgovoriti s kodo stanja HTTP 200 (V redu) in nato poslati odgovor z "indeksom". html ".
Druga datoteka html bo poslana, ko odjemalec zahteva od korenske strani, tako da vnese vnos v obrazec. Takoj, ko strežnik dobi vnos POSTED iz obrazca, ga primerja s fiksno vrednostjo niza in v odgovor pošlje drugo stran html.
if (server.arg ("nam") == "0") {server.send (200, "text/html", data1); sevenSeg (0); }
Ker html za 2. stran v skici ni opredeljen, se tukaj sklicujemo na "data1", ki je že prebral kode html z uporabo SPIFFS.readString ()
Datoteka f1 = SPIFFS.open ("/index1.html", "r"); data1 = f1.readString ();
Tu se kliče tudi sevenSeg () z argumentom "0", tako da ga lahko uporabimo za prikaz "0" z vklopom in izklopom različnih segmentov. Tukaj sem naredil ime fuction samoumevno, tj onA () bo vklopil segment A 7 -segmentnega prikaza na plošči, podobno offA ga bo izklopil.
Zato moramo v tem primeru za prikaz "0" preklopiti ves segment razen G (DP se prezre, ker ni povezan z nobenim zatičem ESP8266). Torej moja funkcija izgleda tako:
if (število == 0) {onA (); onB (); onC (); onD (); onE (); onF (); offG (); }
5. korak: HTML & JAVASCRIPT KODA

Indeks.html ima platno s 7 -segmentnim prikazom v izklopljenem načinu in pod njim. To je tisto, kar vidite, ko ga odprete:
Če želimo uporabljati našo spletno stran brez ESP8266, bo to mogoče s spremembo povezave v atributu dejanja vašega obrazca. Trenutno je ta povezava v akciji:
Tukaj lahko vidite, da je aktivna povezava isti naslov IP, ki je dodeljen vašemu vozlišču nodeMCU po povezavi s katerim koli wifi -jem (ali vročo točko). Oznaka obrazca po prilagoditvi izgleda tako:
Tukaj uporabljam spletno stran brskalnika za shranjevanje vhodne vrednosti uporabnika, tako da je vrednost, vnesena v index.html, shranjena v brskalniku lokalno (kot piškotek). To vrednost pridobi index1.html, številka pa je prikazana na 7 -segmentnem zaslonu na html platnu. Ta postopek lahko razumete v naslednjem videoposnetku:
video_attach
6. korak: KLJUČNE OPOMBE
Ta projekt bo deloval z vašim nodemcu, če upoštevate naslednje točke:
1. Povezava v atributu dejanja korenske datoteke html mora biti "https:// (IP na serijskem monitorju ali IP, dodeljen vašemu ESP)/submit".
2. Uporabite najnovejšo različico brskalnika, ki podpira html5 ter nove oznake in funkcije.
3. SPIFFS bo deloval le, če sta vaša index.html, index1.html in main.js skupaj v podatkovni mapi. Datoteko s kodo lahko klonirate iz mojega github -a
7. korak: KODIRANJE

To je povezava shrambe kode mojega projekta. Če delate s SPIFFS v ESP8266, lahko razumete, zakaj sem datoteke html in javascript postavil v podatkovno mapo. Uporabite tako, kot je.
Povezava do skladišča GitHub
8. korak: Video vadnica

Če pomaga, se naročite
Priporočena:
ESP 8266 Nodemcu Ws 2812 LED MOOD svetilka na osnovi neopikslov, nadzorovana s spletnim strežnikom: 6 korakov

ESP 8266 Nodemcu Ws 2812 LED MOOD svetilka na osnovi neopikslov, nadzorovana s spletnim strežnikom: V tem projektu bomo iz nodemcu & neopixel in ki ga lahko upravlja kateri koli brskalnik z lokalnim spletnim strežnikom
ESP8266 Avtomatizacija s spletnim vmesnikom in DDNS: 8 korakov

ESP8266 Avtomatizacija s spletnim vmesnikom in DDNS: V današnjem članku bomo prikazali avtomatizacijo, ki je lahko stanovanjska, s funkcijo DDNS (sistem dinamičnega imena domen). Razumeli boste, kako konfigurirati aplikacijo, ki jo namestite na ESP8266, na NodeMCU. Prav tako bomo videli, kako
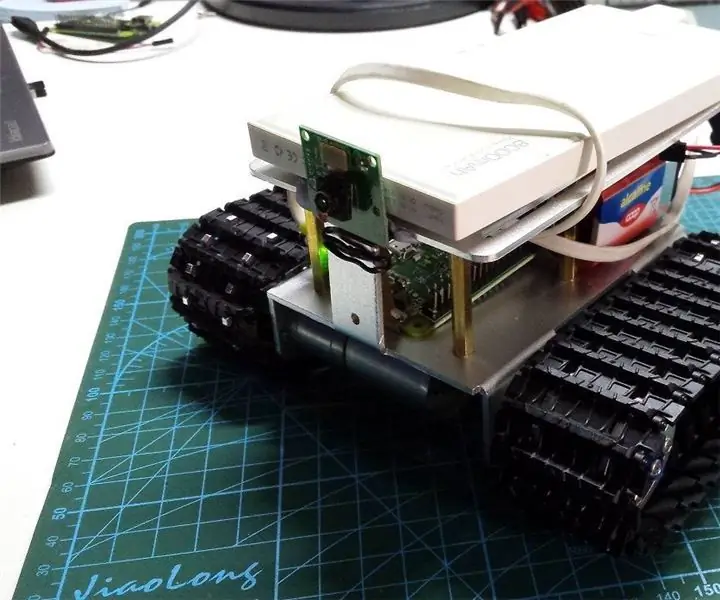
Avto RasbperryPi s FPV kamero. Nadzor s spletnim brskalnikom: 31 korakov (s slikami)

Avto RasbperryPi s FPV kamero. Nadzor s spletnim brskalnikom: izdelali bomo štirikolesni avtomobil - krmiljenje bo podobno kot v rezervoarju - za obračanje ene strani koles se bo vrtelo z različno hitrostjo kot druga. Pri avtu bo kamera nameščena na posebnem nosilcu, kjer lahko spremenimo položaj kamere. Robot bo c
Malinkov rezervoar s spletnim vmesnikom in pretakanjem videa: 8 korakov (s slikami)

Malinkov rezervoar s spletnim vmesnikom in pretakanjem videoposnetkov: videli bomo, kako sem uresničil majhen WiFi tank, ki omogoča daljinsko upravljanje spleta in pretakanje videa. To je vadnica, ki zahteva osnovno znanje o elektronskem in programskem programiranju. Zato sem se odločil
Valentinovo s spletnim nadzorom: 8 korakov (s slikami)

Valentinovo s spletnim nadzorom: s to kombinacijo programske in strojne opreme lahko prižgete nočno luč, okrašeno s srcem, od koder koli z dostopom do interneta. Ne glede na to, ali se spomnite v službi, kavarni, doma ali na mobilnem telefonu (omogočenem za splet), lahko svojemu valentinu poveste, da
