
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:07.
- Nazadnje spremenjeno 2025-01-23 15:09.

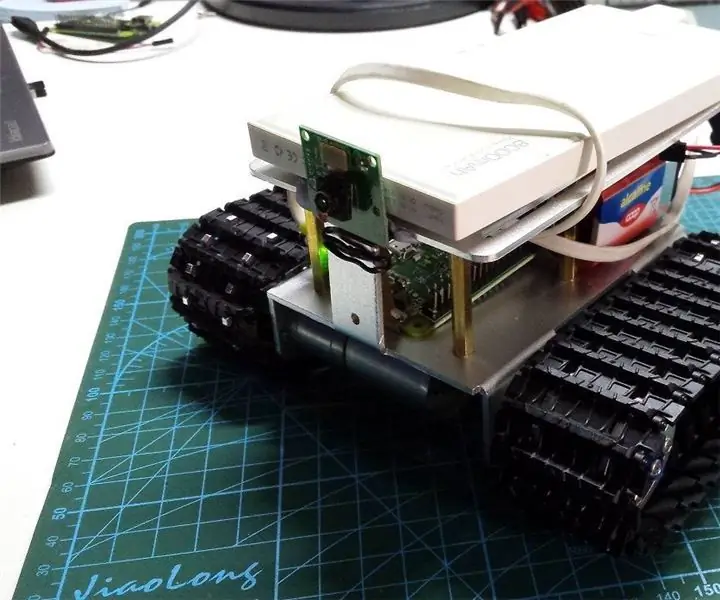
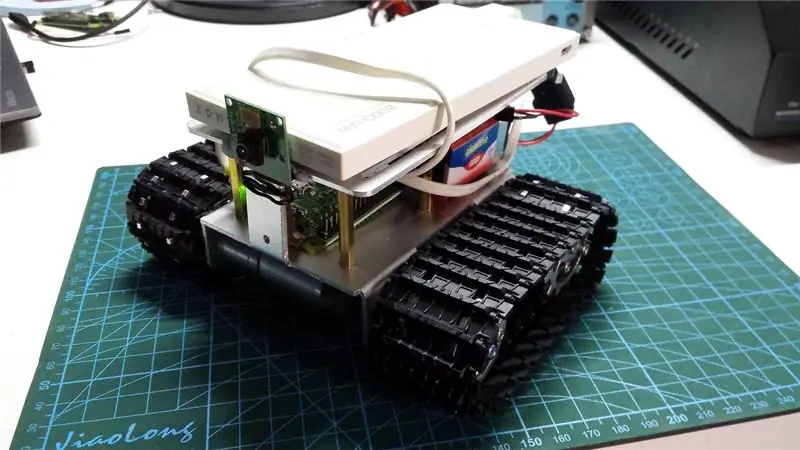
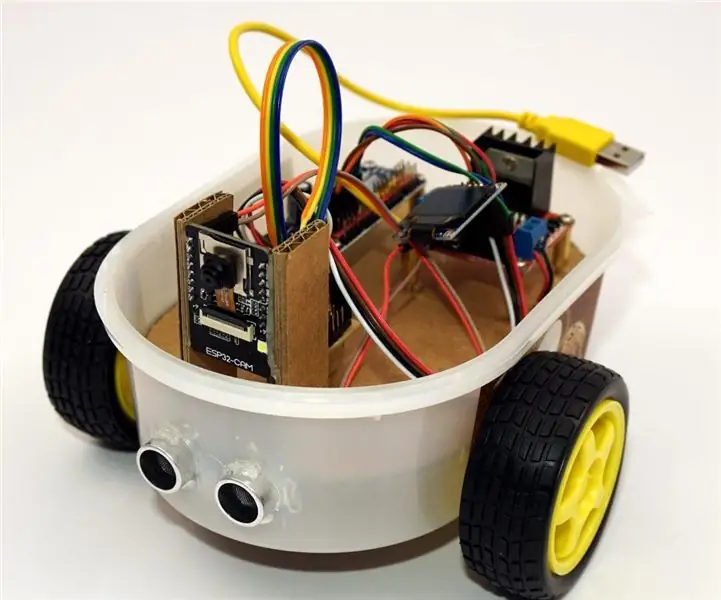
Bomo videli, kako sem realiziral majhen WiFi Tank, ki je sposoben daljinskega spletnega nadzora in pretakanja videa.
To naj bi bilo vadnica, ki zahteva osnovno znanje o elektronskem in programskem programiranju. Zaradi tega sem izbral komplet ohišja rezervoarja (namesto, da bi ga natisnil s 3D tiskalnikom, je lahko kasnejša nadgradnja) in skupaj 6 komponent, vključno z baterijami. Na strani programske opreme lahko korak za korakom sledite postopku namestitve in programiranju, pri tem pa je lahko v pomoč osnovno znanje o malinah.
Ocenil sem 12 ur dela od 0 do rezervoarja. Skupni stroški 70 € za vse komponente.
1. korak: BOM




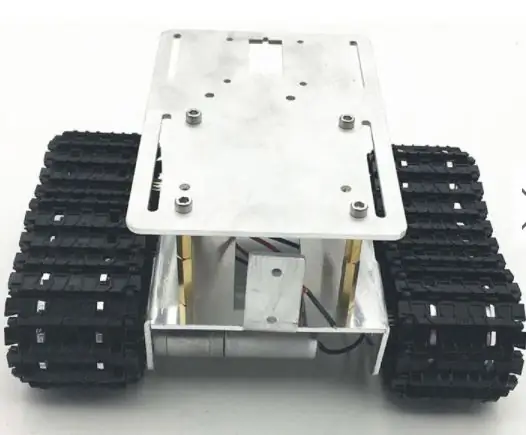
1 - Rezervoar za ohišje robota DIY - 32 (€)
www.banggood.com/DIY-RC-Robot-Chassis-Tan…
1 - Dvokanalna gonilna plošča DC motorja L298N - 1, 39 (€)
www.banggood.com/Dual-Channel-L298N-DC-Mo…
1 - Začetni komplet Raspberry Pi Zero W - 26 (€)
amzn.eu/1ugAaMP
1 - 16 GB kartica SD - 5, 50 (€)
www.gearbest.com/memory-cards/pp_337819.h…
1 - Spletna kamera modula kamere Raspberry Pi s 5 MP za model Zero - 8 (€)
www.gearbest.com/raspberry-pi/pp_612249.h…
1 - Power Bank 5V
1 - 9v baterija
Kabel Dupont za mešani Breadboard
Miška, tipkovnica, monitor ali televizor za nastavitev maline (neobvezno, samo za lažjo prvo nastavitev)
Korak: Specifikacije glavnih komponent
Motor
JGA25-370 DC motor z gonilom
Ta motor ima izhodno gred v obliki črke D.
Specifikacije
· Delovna napetost: med 6 V in 18 V
· Nazivna napetost: 12 V
· Prosti tek pri 12 V: 399 vrt / min
· Prosti tok pri 12 V: 50 mA
· Stojni tok pri 12V: 1200 mA
· Navor pri stojnici pri 12V: 2,2 kg.cm
· Prestavno razmerje: 1:21
· Velikost reduktorja: 19 mm
· Teža: 84 g
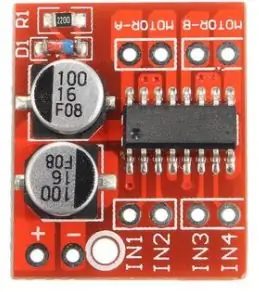
Dvokanalna plošča gonilnika enosmernega motorja L298N
Dvojni gonilnik motorja H-most, lahko poganja dva enosmerna motorja ali 4-žične dvofazne koračne motorje. Vgrajen TSD za zaščito pred zastojem motorja.
Specifikacije
· Napajalna napetost modula: DC 2V-10V
· Vhodna napetost signala: DC 1,8-7V
· Enojni delovni tok: 1,5A
· Najvišji tok do 2,5A
· Nizek tok v stanju pripravljenosti (manj kot 0,1 uA)
· Vgrajen skupni prevodni tokokrog, vhodni terminal prazen, motor ne deluje pravilno
· Velikost: 24,7 x 21 x 7 mm
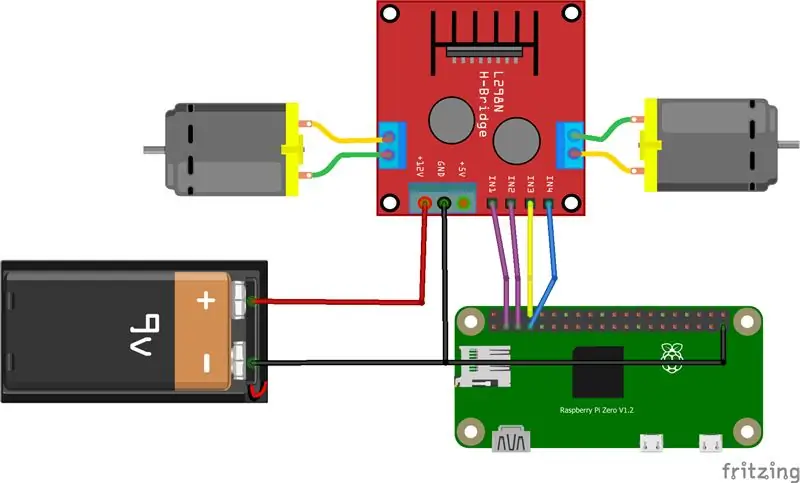
3. korak: Ožičenje


To bo zadnje ožičenje, vendar počakajte, preden ga moramo namestiti
programske opreme in dobro je, da jo preizkusite z enostavnejšim ožičenjem, ko se vrnete, se vrnite sem.
Potrebujemo dva različna vira energije, enega za motor in enega za malino.
Dvokanalna gonilna plošča motorja DC z dvema kanaloma L298N (največja vhodna napetost DC 2V-10V) se napaja z 9V baterijo, Raspberry Pi pa uporablja standardni 5V USB akumulator.
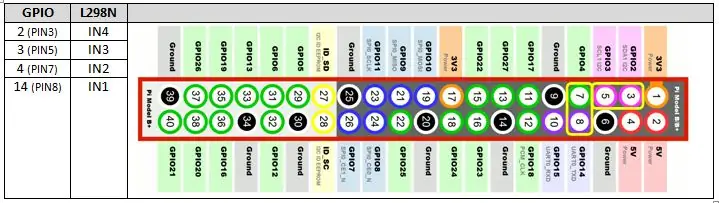
Pin GND gonilnika motorja bo povezan z minusom baterije in Raspberry Pi (GND). Zatiči GPIO Raspberry Pi so povezani z gonilnikom motorja kot tabela.
4. korak: PRIPRAVA MALINE O. S
To je standardna namestitev za operacijski sistem Raspbian, ki jo najdete
veliko podrobnih vadnic išče po spletu, v bistvu so naslednji koraki:
1. Prenesite iso RASPBIAN STRETCH WITH NAMIZA s spletnega mesta
2. Formatirajte 16 GB kartico SD, uporabil sem SD Formatter
3. Zapiši datoteko. IMG, uporabil sem Win32DiskImager
Zdaj je malina pripravljena za zagon, jo priključite na vir napajanja USB (5V, 2A) in se pripravite na prvo nastavitev zagona. To lahko storite na dva načina, z uporabo zunanjih naprav, kot so miška, tipkovnica in monitor, ali z uporabo računalnika in oddaljene povezave z Raspberryjem. O tem je veliko vadnic, ena je:
5. korak: KAKO Z NODE. JS IN WEBSOCKET. IO NADZORATI SVOJ WIFI TANK

Zdaj imamo novo namestitev našega mikro računalnika Raspberry, pripravljeno za izvajanje našega dela, zato … kaj uporabljamo za izdajanje ukazov rezervoarju?
Python je zelo enostaven za uporabo jezik, ki se običajno uporablja za izvajanje projekta Rapsberry. Pesek lahko preprosto uporabite tudi za interakcijo z vhodnimi in izhodnimi zatiči Rapsberry (GPIO)
Moj cilj pa je bil, da svoj rezervoar wi-fi povežem s katere koli naprave (osebnega računalnika, mobilnega telefona, tabličnega računalnika …) s pomočjo običajnega spletnega brskalnika in iz njega pretakam tudi video. Torej, za zdaj pozabite na Python in pojdimo na NODE. JS in SOCKET. IO.
NODE.js
Node.js (https://github.com/nodejs/node/wiki) je odprtokodno strežniško ogrodje, ki temelji na jeziku js. Ker uporabljam Raspberry Pi Zero (CPE ARMv6), ne moremo uporabiti samodejnega namestitvenega procesa (namenjenega CPE -ju ARMv7) in to moramo narediti ročno:
Nodejs prenesite lokalno, (različico 7.7.2 sem uporabil za ARMv6, ostale različice preverite tukaj
pi@malina: ~ $ wget
nodejs.org/dist/v7.7.2/node-v7.7.2-linux-…
Ko končate, izvlecite stisnjeno datoteko:
pi@malina: ~ $ tar -xzf node-v7.7.2-linux-armv6l.tar.gz
Kopirajte in namestite datoteke v /user /local
pi@malina: ~ $ sudo cp -R node-v7.7.2-linux-armv6l/*/usr/local/
Na pot dodamo lokacijo, kjer namestimo nodejs, uredimo datoteko ».profile«:
pi@malina: ~ $ nano ~/.profil
Na konec datoteke dodajte naslednjo vrstico, shranite in zapustite
POT = $ PATH:/usr/local/bin
Odstranite preneseno datoteko:.
pi@malina: ~ $ rm ~/node-v7.7.2-linux-armv6l.tar.gz
pi@malina: ~ $ rm -r ~/node-v7.7.2-linux-armv6l
Za preverjanje namestitve nodejs vnesite naslednje ukaze:
pi@malina: ~ $ node -v
pi@malina: ~ $ npm -v
Kot odgovor bi morali prebrati v7.7.2 in v4.1.2.
Če je bilo vse v redu, ustvarite novo mapo za shranjevanje datotek nodejs:
pi@malina: ~ $ mkdir nodehome
Premakni se v novo mapo:
pi@malina: ~ $ cd nodehome
Namestite dodaten modul, potreben za upravljanje GPIO na najosnovnejši način, VKLOP in IZKLOP:
pi@malina: ~ $ npm namesti onoff
Zdaj je čas, da preizkusimo naš prvi projekt “Blink.js”, rezultat bo… utripajoča LED
pi@malina: ~ $ nano blink.js
Prilepite naslednjo kodo, shranite in zapustite:
var Gpio = require ('onoff'). Gpio; // vključi onoff
var LED = nov Gpio (3, "ven"); // uporabite GPIO 3
var blinkInterval = setInterval (blinkLED, 250);
// utripa LED vsakih 250 ms
funkcija blinkLED () {// funkcija za začetek utripanja
če
(LED.readSync () === 0) {// preverite stanje pin, če je stanje 0 (ali izklopljeno)
LED.writeSync (1);
// nastavite stanje pin na 1 (vklopite LED)
} drugo {
LED.writeSync (0);
// nastavite stanje pin na 0 (izklopite LED)
}
}
funkcija endBlink () {// funkcija preneha utripati
clearInterval (blinkInterval); // Ustavi intervale utripanja
LED.writeSync (0); // Izklopite LED
LED.unexport (); // Izvozite GPIO v proste vire
}
setTimeout (endBlink, 5000); // preneha utripati po 5 sekundah
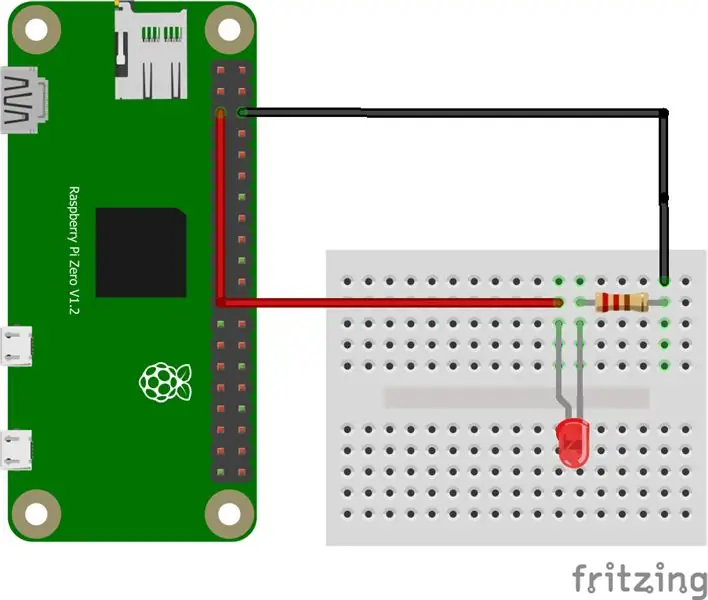
Priključite LED, upor (200 ohmov), kot je prikazano na shemi, in zaženite projekt:
pi@malina: ~ $ node blink.js
Vozlišče je pripravljeno.
SOCKET. IO
WebSocket je računalniški komunikacijski protokol, ki temelji na povezavi TCP in programerju omogoča ustvarjanje strežnika in odjemalca. Odjemalec se poveže s strežnikom ter oddaja in prejema sporočila na strežnik in z njega. Implementacija WebSocket za Node.js se imenuje Socket.io (https://socket.io/).
Namestite socket.io:
pi@raspberry: ~ $ npm namestite socket.io --save
Premakni se v dom nodejs, ustvarjen prej:
pi@malina: ~ $ cd nodehome
In ustvarite novo mapo »javno«:
pi@malina: ~ $ mkdir javno
Ustvarite nov vzorčni spletni strežnik, poimenujte ga "webserver.js"
pi@malina: ~ $ nano webserver.js
Prilepite naslednjo kodo, shranite in zapustite:
var http = require ('http'). createServer (rokovalnik); // zahteva strežnik http in ustvari strežnik s funkcijo handler ()
var fs = zahteva ('fs'); // zahteva modul datotečnega sistema
http.listen (8080); // poslušajte vrata 8080
upravljavec funkcij (req, res) {// ustvari strežnik
fs.readFile (_ dirname + '/public/index.html', funkcija (napaka, podatki) {// branje
datoteka index.html v javni mapi
če (napaka) {
res.writeHead (404, {'Content-Type': 'text/html'}); // prikaže napako 404
return res.end ( 404 Ne
Najdeno );
}
res.writeHead (200, {'Content-Type': 'text/html'}); // napišite HTML
res.write (podatki); // zapisujemo podatke
iz index.html
vrni res.end ();
});
}
Ta spletni strežnik bo poslušal vaša vrata Raspberry 8080 in zagotovil datoteko za vse spletne odjemalce, ki ga povezujejo. Zdaj moramo ustvariti nekaj za gostovanje in ponudbo našim strankam: Premaknite se v mapo »javna«: pi@raspberry: ~ $ cd public
Ustvarite novo datoteko html “index.html”:
pi@malina: ~ $ nano index.html
Prilepite kodo iz priloženega "HelloWorld.txt", shranite in zapustite.
Premakni se v mapo nodejs "nodehome":
pi@malina: ~ $ cd nodehome
Zaženite spletni strežnik
pi@malina: ~ $ node webserver.js
Odprite spletno mesto v brskalniku z uporabo https:// Raspberry_IP: 8080/(zamenjajte Raspberry_IP z vašim IP)
6. korak: DODAJANJE ZMOGLJIVOSTI VIDEO POTIČANJA
Najlažji način za pretakanje videa na malini je na različne načine
do sedaj sem ugotovil, da je odlična zmogljivost in jo je mogoče integrirati v spletni vmesnik temelj na projektu Miguela Mote:
miguelmota.com/blog/raspberry-pi-camera-bo…
Hvala Miguel! Iz njegovega bloga so ti koraki:
Namestite komponente libjpeg8 in cmake:
pi@malina: ~ $ sudo apt-get install libjpeg8
pi@malina: ~ $ sudo apt-get install libjpeg8-dev
pi@malina: ~ $ sudo apt-get install cmake
Prenesite mjpg-streamer z vtičnikom raspicam:
pi@malina: ~ $ git klon
github.com/jacksonliam/mjpg-streamer.git ~/mjpg-streamer
Spremeni imenik:
pi@malina: ~ $ cd ~/mjpg-streamer/mjpg-streamer-eksperimentalno
Sestavi:
pi@malina: ~ $ vse očisti
Zamenjaj stari mjpg-streamer:
pi@malina: ~ $ sudo rm -rf /opt /mjpg -streamer
pi@malina: ~ $ sudo mv ~/mjpg-streamer/mjpg-streamer-eksperimentalno
/opt/mjpg-streamer
pi@malina: ~ $ sudo rm -rf ~/mjpg -streamer
Ustvarite novo datoteko »start_stream.sh«, kopirajte in prilepite iz priložene datoteke »start_stream.txt«.
Naj bo izvedljiv (ustvarite skripte lupine):
pi@malina: ~ $ chmod +x start_stream.sh
Zaženi strežniški strežnik:
pi@malina: ~ $./start_stream.sh
Odprite spletno mesto v brskalniku z uporabo https:// Raspberry_IP: 9000 (zamenjajte Raspberry_IP z vašim IP)
7. korak: PROGRAM TANK
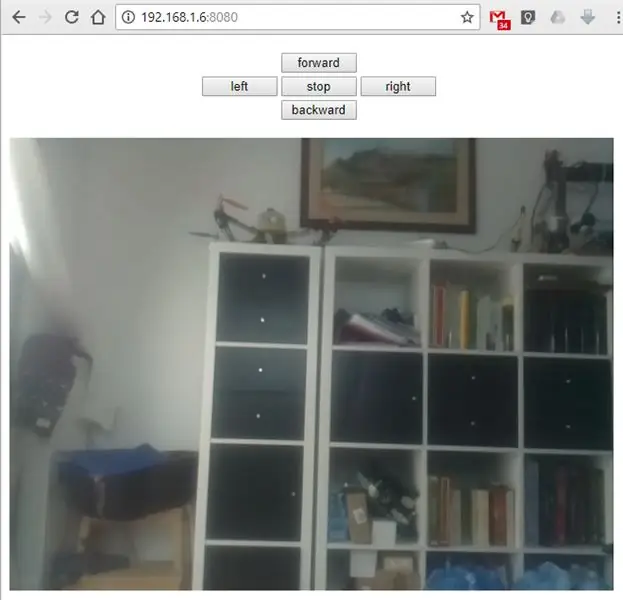
Vse je pripravljeno, zdaj moramo ustvariti svojo spletno stran za nadzor rezervoarja (index.html) in naš spletni strežnik za poslušanje naših ukazov (webserver.js). Torej, samo zamenjajte doslej prikazane datoteke (samo primeri za preizkus sistema) s priloženima webserver.txt in index.txt.
8. korak: ZAČNITE UPRAVLJATI VMESNIŠKI IN POTOČNI SERVER

Za zagon storitev odprite dve terminalski okni in zaženite te ukaze:
vozlišče nodehome/webserver.js
./nodehome/start_stream.sh
Odprite spletno mesto v brskalniku z uporabo https:// Raspberry_IP: 8080 (zamenjajte Raspberry_IP s svojim IP)
Priporočena:
ESP32-CAM Gradnja lastnega robotskega avtomobila s pretakanjem videa v živo: 4 koraki

ESP32-CAM Gradnja lastnega robotskega avtomobila s pretočnim predvajanjem videa v živo: Zamisel je, da bi bil tukaj opisani avtomobil robota čim cenejši. Zato upam, da bom s podrobnimi navodili in izbranimi komponentami za poceni model dosegel veliko ciljno skupino. Rad bi vam predstavil mojo idejo za avtomobil robota
Upravljanje 7-segmentnega LED zaslona s spletnim strežnikom ESP8266: 8 korakov (s slikami)

Nadzor 7-segmentnega LED zaslona z uporabo spletnega strežnika ESP8266: Moj projekt ima Nodemcu ESP8266, ki nadzira 7-segmentni prikaz prek strežnika http z uporabo obrazca html
ESP8266 Avtomatizacija s spletnim vmesnikom in DDNS: 8 korakov

ESP8266 Avtomatizacija s spletnim vmesnikom in DDNS: V današnjem članku bomo prikazali avtomatizacijo, ki je lahko stanovanjska, s funkcijo DDNS (sistem dinamičnega imena domen). Razumeli boste, kako konfigurirati aplikacijo, ki jo namestite na ESP8266, na NodeMCU. Prav tako bomo videli, kako
Enostavna pametna svetilka v vrednosti 5 USD s spletnim vmesnikom za pametne telefone: 4 koraki

Enostavna pametna svetilka v vrednosti 5 USD s spletnim vmesnikom za pametne telefone: Pozdravljeni! Moje ime je Raphael. To je moj prvi Instructable! Moj glavni motiv pri ustvarjanju te svetilke je pomagati ljudem z omejeno mobilnostjo. Nekega dne ne bomo imeli stikal na stenah ali težko dostopnih vtičev, temveč pametne telefone za nadzor
Avto RasbperryPi s FPV kamero. Nadzor s spletnim brskalnikom: 31 korakov (s slikami)

Avto RasbperryPi s FPV kamero. Nadzor s spletnim brskalnikom: izdelali bomo štirikolesni avtomobil - krmiljenje bo podobno kot v rezervoarju - za obračanje ene strani koles se bo vrtelo z različno hitrostjo kot druga. Pri avtu bo kamera nameščena na posebnem nosilcu, kjer lahko spremenimo položaj kamere. Robot bo c
