
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:05.
- Nazadnje spremenjeno 2025-01-23 15:09.



Značilnosti modula Light
- Arduino Uno
- Strojna oprema in ohišje, kupljeno na internetu
- Neopixel & Power Supply, izposojeno pri šoli za informatiko in oblikovanje izdelkov
- Svetlobni modul, ki ga krmili napajalnik
- Vse funkcije se nadzirajo prek interakcije uporabnikov
- Animacijske vrste trakov Neopixel: dežni, tuš, svetilne sveče, pop tip, nepravilni tip
- Povlečno stikalo je priključeno na trak Neopixel in animacija se spremeni, ko povlečete trak Neopixel
Korak: Preden začnemo

Pozdravljeni instruktorji in izdelovalci.
Začeli smo z interaktivnim oblikovalskim projektom v smislu, kaj bi se zgodilo, če bi skozi animacijo svetlobe začutili čustva dežja. Mislil sem, da bo uporabnikova senzibilnost maksimizirana z vmesnikom, ki neposredno potegne svetlobo.
Da se ne lotimo dela
Korak: Potrebni deli



Na osnovi enega svetlobnega modula
*** Neopixel in napajalnik sta bila uporabljena s podporo našega oddelka. ***
Elektronika:
- Arduino Uno
- 3 barvna žica (črna, rdeča, katere koli barve)
- 3pin priključek (povezava za nakup)
- Povlecite stikalo 1 (povezava za nakup)
- skrčljiva cev
- WS2812b adresirni LED trak s 74 LED (neopikselni trak)*2
- Napajanje (5V 350A) 1
*** Za Arduino, vlečno stikalo in NeoPixels je potrebno 50 kompletov. ***
Strojna oprema:
- Akrilna palica 2t (10 mm*1000 mm) 1
- Akrilna plošča 5t (60 mm*60 mm) 1
- Foemax 10t (1200 mm*1800 mm) 1
- Črni sprej
- Kabelska vezica
- Vrvica
- Lesena plošča
- Mrežna plošča
3. korak: Povezljivost in izdelava strojne opreme



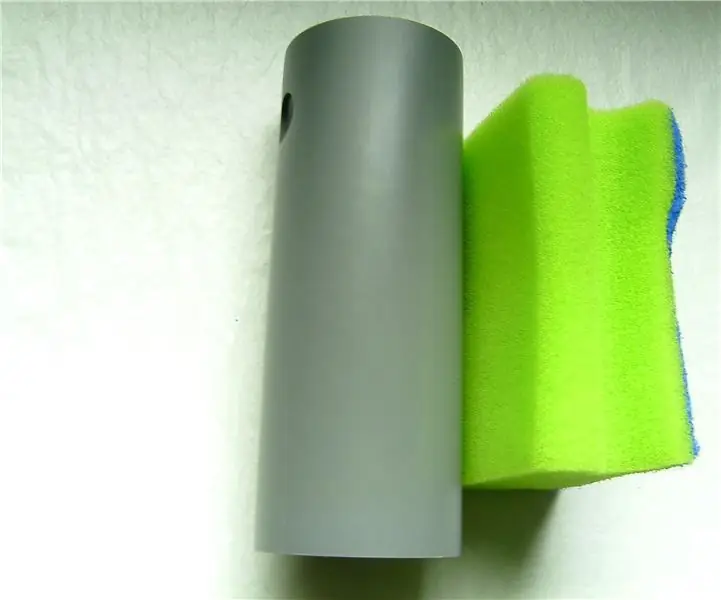
Najprej potrebujemo akrilno rezanje za izdelavo enega svetlobnega modula.
- Kot sredstvo za doživetje animacije svetlobe pripravite svetlobni modul, ki je pritrjen tako, da na 2 mm debelo akrilno palico s površino 1 M pritrdite 74 LED v obliki neopikselnega traku. Izdelali smo dve vrsti svetlobnih modulov: tipične linearne in spiralne.
- Za linearne tipe je mogoče obdržati in pritrditi obstoječe trakove neopixel, vendar spiralne vrste zahtevajo ročno upravljanje. Vsaka od 74 LED je razdeljena na koščke, pritrjena na spiralno akril in povezana skupaj s svincem.
Pritrdite trak Neopixel na akril in pritrdite vsak trak, da se prepreči širjenje toplote, ali pa ga zavežite s tanko ribiško vrvico. V primeru linearnega tipa je bila krogla, ki jo je bilo treba potegniti na konec modula, nameščena za oblikovanje estetskega videza in žogico za namizni tenis smo zaključili s črnim brizganjem. Nato so v žogici za namizni tenis izvrtali majhno luknjo in jo povezali z vrvjo. Naslednji najpomembnejši del, stikalo in neopixel, sta povezana, kot je prikazano. Stikalo je nato pritrjeno na stropno polico.
V primeru spiralnega tipa obstaja nevarnost, da bi z neposrednim vlečenjem spiralnega modula akril pod pritiskom razbil, zato sta vlečni del (vhod) in modul (izhod) ločena. Da bi povečali svetlobo, so bili moduli nameščeni navpično na strop, linearni moduli so bili pritrjeni na zrak, spirale so bile pritrjene neposredno na strop. In žogico za namizni tenis in stikalo smo povezali z ribiško vrvjo, da jo je mogoče upravljati.
Akrilno rezanje, kot je prikazano na zgornji risbi, je potrebno za pritrditev stikala na polico. 6 -centimetrsko stikalo kvadratne oblike je debelo približno 5 mm, s stikalom na sredini in kabelsko vezico, vstavljeno skozi luknje na obeh straneh, da stikalo trdno pritrdite. Krožna luknja na dnu središča izpostavlja vlečenje stikala, pod katerim se izvleče trižični kabel in se poveže s kabelskim priključkom modula. Podobno sta skozi luknjo v štirih vogalih polica in akril pritrjena s kabelskimi vezmi. Kot je opisano zgoraj, je linearni modul povezan neposredno z vlečenjem, spiralni modul pa ločeno poveže zatič in stikalo.
4. korak: Ustvarite z uporabo 50 svetlobnih modulov



Uporabniško izkušnjo smo oblikovali za bogatejšo svetlobo z uporabo 50 modulov
Imeli smo polico, ki je bila široka 1 800 mm in dolga 1 200 mm, in povezali smo vsako stikalo in modul, tako da ste lahko doživeli dež in deževno okolje, ki smo ga sprva načrtovali, vsak modul pa smo imeli samostojno, da smo omogočili večopravilnost.
Odvisno od projektne risbe je bila v foemax izvrtana okrogla luknja, da se skrije namestitev in se prepriča, da povezano območje LED modula ni vidno. Ker je razdalja od akrilne plošče do priključka LED modula, kjer je stikalo pritrjeno, približno 1 cm, smo uporabili foemax debeline 1 cm.
Kovinski kvadratni okvir je bil uporabljen za držanje instalacije skupaj z vijaki in kabelskimi vezmi, hkrati pa je ohranil splošno težo in ravnovesje. Če je dolžina izpostavljenih povezav večja od tiste, ko proizvajalec poskuša, je debelejša plošča neučinkovita in priporočamo druge strukture.
Za lažjo uporabniško izkušnjo v višini oči je dokončana namestitev postavljena na nosilec, visok približno 2 m, vendar je treba opozoriti, da je vgradnja vgrajenega LED modula s stikalom zelo okorna, zato je treba odstraniti vse povezave. Povzpeli smo se po lestvi in povezali modul z namestitvijo, pritrjeno na nosilec.
Najpomembnejši del tega celotnega procesa je zagotoviti, da je delo opravljeno varno in v celoti zavarovano, da se zagotovi, da je izkušnja mogoča v varnem okolju
Skupaj je bilo uporabljenih 10 arduino in 50 LED modulov, na vsak arduino pa je bilo priključenih pet LED modulov za učinkovitejše in nemoteno večopravilnost. Za podrobnosti glej priloženi načrt. O večopravilnem kodiranju Neopixel z uporabo celotnega stikala v skladu s shemo zasnove bomo podrobneje razpravljali v naslednjem koraku.
5. korak: Arduino kodiranje in ožičenje


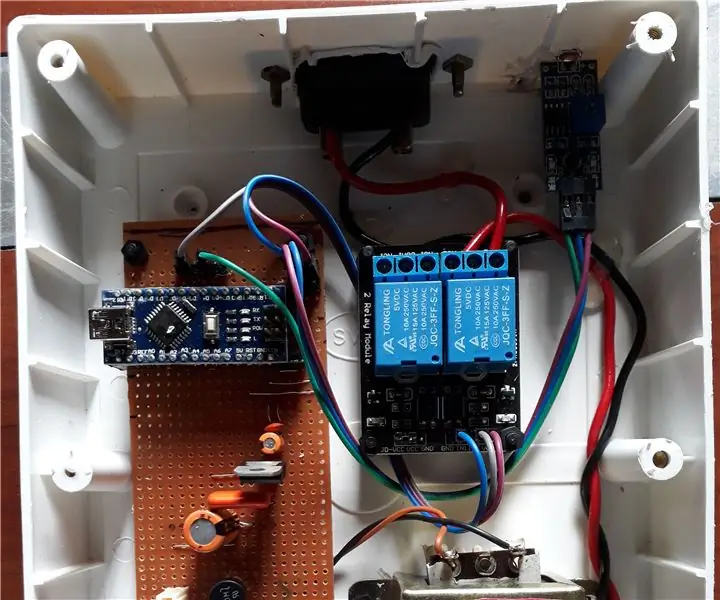
Ožičenje
- 50 modulov je bilo povezanih v skladu s postavitvijo koraka 4.
- Vsak modul je bil razdeljen na 10 sklopov po 50 modulov, ki omogočajo večopravilnost in zagotavljajo jasno povezavo.
- Kot je prikazano na zgornji sliki kompleta 1, je bilo pet modulov povezanih z enim samim arduinom, 5v zatiči neopiksela pa so bili naenkrat povezani skupaj za priključitev napajalnika.
- GND neopikslov in stikala so bili tudi povezani skupaj in zaradi lažjega zaznavanja so bila stikala priključena na zatiče 2, 3, 4, 5, 6, neopiksli pa na zatiče 9, 10, 11, 12, 13.
- Stikala in neopikseli so bili povezani na 2-9, 3-10, 4-11, 5-12, 6-13 načinov.
- Treba je opozoriti, da so povezave vodov zapletene in obstaja nevarnost požara zaradi kratkega stika, zato se je skrčljiva cev segrela, da se zagotovi, da se šibki deli ne zlomijo.
Večopravilno kodiranje Neopixel s stikalom navzgor
5 svetlobnih animacij (vrsta dežja, vrsta tuša, vrsta svečke, tip Pop, nepravilni tip)
#vključi
/*사용 하고자 하는 패턴 을 추가/*/
enum vzorec {NONE, RAINBOW_CYCLE, THEATER_CHASE, COLOR_WIPE, SCANNER, FADE, TWINKLE, STAR, RAINBOWSPARKLE, METEOR, LIGHT, BLOSSOM}; /*네오 픽셀 을 방향 을 설정 함*/ smer naštevanja {FORWARD, REVERSE};
/*패턴 의 클래스 를 입력 함*/
razred NeoPatterns: javni Adafruit_NeoPixel { /* 패턴 을 추가 하고 업데이트 하기 위한 /* / public: vzorec ActivePattern; /*클레스 함수 에 패턴 의 방향 을/*/ smer smer;
/*변수 Interval 을 추가*/ dolg interval brez podpisa; /*변수 lastUpdate 를 추가*/ unsigned long lastUpdate; /*변수 Barva1, Barva2 를 추가*/ uint32_t Barva1, Barva2; /*변수 TotalSteps 를 추가*/ uint16_t TotalSteps; /*변수 Indeks 를 추가*/ uint16_t Indeks;
/*패턴 을 완료 했을 시 다시 불러오는 함수*/ void (*OnComplete) (); /*네오 패턴 에서 네오 픽샐 의 갯수, 핀 번호, 타입, 콜백 을 불러오는 함수*/ NeoPatterns (uint16_t slikovnih pik, uint8_t pin, uint8_t tip, void (*povratni klic) ()): Adafruit_NeoPixel (slikovne pike, pin, tip) { OnComplete = povratni klic; }
/*패턴 을 업데이트 하기 위한 케이스/*/
void Update () { /*패턴 의 시간 설정. 멀티 태스킹 을 구현 하는/*/ if ((millis () - lastUpdate)> Interval) {lastUpdate = millis (); /*ActivePattern 의 스위치 구문*/ switch (ActivePattern) {/*primer RAINBOW_CYCLE 에서는 RainbowCycleUpdate 를 실행 하라*/ case RAINBOW_CYCLE: RainbowCycleUpdate (); /*ohišje RAINBOW_CYCLE 에서 나와라*/ break;
/*etui THEATER_CHASE 에서는 TheaterChaseUpdate 를 실행 하라*/
primer THEATER_CHASE: TheaterChaseUpdate (); /*case THEATER_CHASE 에서 나와라*/ break;
/*etui COLOR_WIPE 에서는 ColorWipeUpdate 를 실행 하라*/
ohišje COLOR_WIPE: ColorWipeUpdate (); /*etui COLOR_WIPE 에서 나와라*/ break; /*case SCANNER 에서는 ScannerUpdate 를 실행 하라*/ case SCANNER: ScannerUpdate (); /*ohišje SCANNER 에서 나와라*/ break;
/*primer FADE 에서는 FadeUpdate 를 실행 하라*/
primer FADE: FadeUpdate (); /*ohišje FADE 에서 나와라*/ break;
/*etui TWINKLE 에서는 TwinkleUpdate 를 실행 하라*/
ohišje TWINKLE: TwinkleUpdate (); /*etui TWINKLE 에서 나와라*/ break;
/*ohišje STAR 에서는 StarUpdate 를 실행 하라*/
ohišje STAR: StarUpdate (); /*ohišje STAR 에서 나와라*/ break;
/*etui RAINBOWSPARKLE 에서는 RainbowsparkleUpdate 를 실행 하라*/
etui RAINBOWSPARKLE: RainbowsparkleUpdate (); /*etui RAINBOWSPARKLE 에서 나와라*/ break; /*primer METEOR 에서는 MeteorUpdate 를 실행 하라*/ primer METEOR: MeteorUpdate (); /*etui METEOR 에서 나와라*/ break;
/*ohišje LIGHT 에서는 LightUpdate 를 실행 하라*/
ohišje LIGHT: LightUpdate (); /*ohišje LIGHT 에서 나와라*/ break;
/*etui BLOSSOM 에서는 BlossomUpdate 를 실행 하라*/
ohišje BLOSSOM: BlossomUpdate (); /*etui BLOSSOM 에서 나와라*/ break; }}}
/*패턴 의 방향 을 설정 하는/*/
/*Kazalo 를 증가 시키고 초기화 하는 함수*/
void Povečanje () { /*만약 정방향 이면 인덱스 를 증가 /* / if (Smer == NAPREJ) {Indeks ++; /*만약 인덱스 가 전체 네오 픽셀 구동 갯수 와 같 거나 면 으로 0 으로 초기화 시켜라*/ if (Indeks> = TotalSteps) {Indeks = 0; /*패턴 을 완료 시키는 함수*/ if (OnComplete! = NULL) {OnComplete (); }}}
/*만약 정방향 이 아니면 인덱스 를 감소 시켜라*/ else {--Indeks; /*만약 인덱스 가 전체 네오 픽셀 구동 갯수 와 거나 적 다면 다면 전체 구동 에서 을 1 을 빼라*/ if (Indeks <= 0) {Indeks = TotalSteps - 1; /*패턴 을 완료 시키는 함수*/ if (OnComplete! = NULL) {OnComplete (); }}}}
/*반대 방향 으로 움직이게 하는 함수*/
void Reverse () { /*애니메이션 함수 에 Reverse 를 썼을 시, 만약 방향 이 정방향 /* / if (Direction == FORWARD) { /*방향 은 그 와 반대 이며 구동 갯수 에서 1 일 빼라* / Direction = REVERSE; Indeks = TotalSteps - 1; } /*그 외의 방향 이 정방향 이면 인덱스 를 0 으로 설정 해라* / else {Direction = FORWARD; Indeks = 0; }}
/*애니메이션 을 설정 하는 함수 들*
*RainbowCycle 의 시간 과 방향 을 입력*/
void RainbowCycle (interval uint8_t, smer dir = NAPREJ) { /*실행 되는 패턴 은 RainbowCycle 임* / ActivePattern = RAINBOW_CYCLE; /*시간 은 void RainbowCycle () 안에 입력 되는 interval 과 같음*/ Interval = interval; /*총 구동 갯수 는 255 임*/ TotalSteps = 255; /*인덱스 는 0 으로 설정 함*/ Indeks = 0; /*방향 은 void RainbowCycle () 안에 입력 되는 dir = NAPREJ 과 같음*/ Direction = dir; }
/*RainbowCycle 를 업데이트 했을 경우*/
void RainbowCycleUpdate () { /*변수 i 가 네오 픽셀 개수 보다 작 으면 i 를 증가 시켜라* /for (int i = 0; i <numPixels (); i ++) { /*변수 i 가 증가 함 과 GB RGB 의 무지개 컬러 로 변화 하면서 작동 / * / setPixelColor (i, Wheel ((((i * 256 / numPixels ()) + Index) & 255)); } / *애니메이션 을 보여주는 함수 * / show (); Increment (); }
/*TheaterChase 의 컬러 와 시간 방향 을 입력*/
void TheaterChase (uint32_t color1, uint32_t color2, uint8_t interval, smer dir = NAPREJ) { /*실행 되는 패턴 은 RTHEATER_CHASE* / ActivePattern = THEATER_CHASE; /*시간 은 void TheaterChase () 안에 입력 되는 interval 과 같음*/ Interval = interval; /*총 구동 갯수 는 numPixels 갯수 임*/ TotalSteps = numPixels (); /*컬러 1, 2 를 설정*/ Barva1 = barva1; Barva2 = barva2; /*인덱스 는 0 으로 설정 함*/ Indeks = 0; /*방향 은 void TheaterChase () 안에 입력 되는 dir = NAPREJ 과 같음*/ Direction = dir; }
/*TheaterChase 를 업데이트 했을 경우*/
void TheaterChaseUpdate () { /*변수 i 가 네오 픽셀 개수 보다 작 를 i 를 증가 시켜라* /for (int i = 0; i <numPixels (); i ++) { /*만약 변수 i 에 인덱스 를 3 으로 나눈 것이 0 과 같다 면 i 를 Barva 로 변환 시켜라*/ if ((i + Indeks) % 3 == 0) {setPixelColor (i, Color1); } /*그렇지 않다면 i 를 Barva 로 변환 시켜라* / else {setPixelColor (i, Color2); }} / *애니메이션 을 보여주는 함수 * / show (); Increment (); }
/*ColorWipe 의 컬러 와 시간 방향 을 입력*/
void ColorWipe (barva uint32_t, interval uint8_t, smer dir = NAPREJ) { /*실행 되는 패턴 은 COLOR_WIPE* / ActivePattern = COLOR_WIPE; /*시간 은 void ColorWipe () 안에 입력 되는 interval 과 같음*/ Interval = interval; /*총 구동 갯수 는 numPixels 갯수 임*/ TotalSteps = numPixels (); /*컬러 1 을 설정*/ Color1 = barva; /*인덱스 는 0 으로 설정 함*/ Indeks = 0; /*방향 은 void ColorWipe () 안에 입력 되는 dir = NAPREJ 과 같음*/ Direction = dir; }
/*ColorWipeUpdate 를 업데이트 했을 경우*/
void ColorWipeUpdate () { /*index 를 컬러 1 로 변환 시켜라* / setPixelColor (Indeks, Barva1); / *애니메이션 을 보여주는 함수 */ show (); Increment (); }
/*Optični bralnik 의 컬러 와 시간 을 입력*/
optični bralnik praznine (uint32_t color1, uint8_t interval) { /*실행 되는 패턴 은 SCANNER* / ActivePattern = SCANNER; /*시간 은 void Scanner () 안에 입력 되는 interval 과 같음*/ Interval = interval; /*구동 갯수 는 총 갯수 에서 1 을 빼고 2 를 곱 해라*/ TotalSteps = (numPixels () - 1)*2; /*컬러 1 을 설정*/ Barva1 = barva1; /*인덱스 는 0 으로 설정 함*/ Indeks = 0; }
/*ScannerUpdate 를 업데이트 했을 경우*/
void ScannerUpdate () { /*변수 i 는 영 이고 총 갯수 보다 작을 를 i 를 증가 시켜라* /for (int i = 0; i <numPixels (); i ++) { /*만약 변수 i 가 인덱스 와 같다 면 i 를 color1 로 변환 시켜라*/ if (i == Index) {setPixelColor (i, Color1); } / *그렇지 않다면 변수 i 를 전체 구동 갯수 에서 를 를 뺀값 과 * / else if (i == TotalSteps - Index) {setPixelColor (i, Color1); } / *그 밖에는 i 를 디밍 시켜라 i 의 값 만큼 * / else {setPixelColor (i, DimColor (getPixelColor (i))); }} / *애니메이션 을 보여주는 함수 * / show (); Increment (); }
/*Optični bralnik 의 컬러 1, 2 와 스텝, 시간, 방향 을 입력*/
void Fade (uint32_t color1, uint32_t color2, uint16_t steps, uint8_t interval, smer dir = FORWARD) { /*실행 되는 패턴 은 FADE* / ActivePattern = FADE; /*시간 은 void Fade () 안에 입력 되는 interval 과 같음*/ Interval = interval; /*구동 갯수 는 스텝 값임*/ TotalSteps = koraki; /*컬러 1, 2 를 설정*/ Barva1 = barva1; Barva2 = barva2; /*인덱스 는 0 으로 설정 함*/ Indeks = 0; /*방향 은 void Fade () 안에 입력 되는 dir = NAPREJ 과 같음*/ Smer = dir; } /*FadeUpdate 를 업데이트 했을 경우* / void FadeUpdate () { /*변수 rdeča 값 은 다음 과 /* / uint8_t rdeča = ((rdeča (barva1)*(skupni koraki - indeks)) + (rdeča (barva2)*indeks)) / TotalSteps; / * 변수 zelena 값 은 다음 과 같음 * / uint8_t zelena = ((zelena (barva1) * (skupni koraki - indeks)) + (zelena (barva2) * indeks)) / skupni koraki; / * 변수 modra 값 은 다음 과 같음 * / uint8_t modra = ((Modra (barva1) * (skupni koraki - indeks)) + (modra (barva2) * indeks)) / skupni koraki; /*위 의 rdeča, zelena, modra 값 으로 컬러 를 셋팅/*/ ColorSet (Barva (rdeča, zelena, modra)); / *애니메이션 을 보여주는 함수 */ show (); Increment (); }
/*모든 네오 픽셀 을 끄는 구문*/
void alloff () { /*총 네오 픽셀 갯수 는 74 개 이며* / int NPIXEL = 74; /*변수 i 가 증가 하며 모든 네오 픽셀 의 컬러 을 0 으로 변환/*/ for (int i = 0; i <NPIXEL; i ++) {setPixelColor (i, 0, 0, 0); }}
/*Twinkle 의 컬러 1 와 시간 을 입력*/
void Twinkle (uint32_t color1, uint8_t interval) { /*실행 되는 패턴 은 TWINKLE* / ActivePattern = TWINKLE; /*시간 은 void Twinkle () 안에 입력 되는 interval 과 같음*/ Interval = interval; /*컬러 1 를 설정*/ Barva1 = barva1; /*총 구동 갯수 는 numPixels 갯수 임*/ TotalSteps = numPixels (); Indeks = 0; }
/*TwinkleUpdate 를 업데이트 했을 경우*/
void TwinkleUpdate () { /*모든 네오 픽셀 의 컬러 를 0 으로 셋팅* / setAll (0, 0, 0); /*변수 Pixel 은 naključno 74*/ int Pixel = naključno (74); /*naključno 74 개 에서 2 로나 눈 수 를 랜덤 하게/*/setPixelColor (Pixel/2, 50, 100, 255); setPixelColor (Pixel, 250, 255, 250); setPixelColor (Pixel/2, 200, 250, 255); setPixelColor (Pixel, 255, 255, 255); setPixelColor (Pixel, 250, 230, 250); setPixelColor (Pixel/2, 150, 200, 255); / *애니메이션 을 보여주는 함수 */ show (); / *랜덤 하게 끄는 함수 */ setPixelColor (Pixel, 0, 0, 0); / *애니메이션 을 보여주는 함수 */ show (); Increment (); }
/*Zvezda 의 컬러 1 값 을 입력*/
void Star (uint32_t color1) { /*실행 되는 패턴 은 STAR* / ActivePattern = STAR; /*시간 은 void Star () 안에 입력 되는 interval 과 같음*/ Interval = Interval; /*총 구동 갯수 는 numPixels 갯수 임*/ TotalSteps = numPixels (); /*컬러 1 을 설정*/ Barva1 = barva1; Indeks = 0; }
/*StarUpdate 를 업데이트 했을 경우*/
void StarUpdate () { /*인덱스 와 컬러 를 셋팅* / setPixelColor (Indeks, Barva1); show (); /*변수 i 가 0 이고 구동 갯수 보다 작 를 i 를 감소 시킴 = 한칸 씩 이동 하는/*/ for (int i = 0; i <numPixels (); i--) {setPixelColor (i, Color (0, 0, 0)); } / *애니메이션 을 보여주는 함수 * / Increment (); }
/*Rainbowsparkle 의 시간 과 방향 을 입력*/
void Rainbowsparkle (interval uint8_t, smer dir = NAPREJ) { /*실행 되는 패턴 은 RAINBOWSPARKLE* / ActivePattern = RAINBOWSPARKLE; /*시간 은 void Rainbowsparkle () 안에 입력 되는 interval 과 같음*/ Interval = interval; /*총 구동 갯수 는 numPixels 갯수 임*/ TotalSteps = numPixels (); Indeks = 0; /*방향 은 void Rainbowsparkle () 안에 입력 되는 smer 과 같음*/ Direction = dir; }
/*RainbowsparkleUpdate 를 업데이트 했을 경우*/
void RainbowsparkleUpdate () { /*변수 i 가 0 이고 구동 갯수 보다 작 값 i 값 을 증가 하는데* /for (int i = 0; i <numPixels (); i ++) { /*변수 i 가 0 이고 구동 갯수 보다 작 으면 i 값 을 증가 하는데*/ if ((i + Indeks) % 2 == 0) {uint32_t c = naključno (255); setPixelColor (i, c); } else {setPixelColor (i, naključno (255)); }} / *애니메이션 을 보여주는 함수 * / show (); Increment (); } /*Meteor 의 시간 과 방향 을 입력* / void Meteor (uint32_t color1) { /*실행 되는 패턴 은 METEOR* / ActivePattern = METEOR; /*시간 설정*/ Interval = Interval; / *총 구동 갯수 는 numPixels 갯수 에서 1 일뺀 후, *2 를 한 것과 같음 */ TotalSteps = (numPixels ()-1) *2; /*컬러 1 을 설정*/ Barva1 = barva1; Indeks = 0; }
/*MeteorUpdate 를 업데이트 했을 경우*/
void MeteorUpdate () {for (int i = 0; i <numPixels (); i ++) {if (i == Index) {setPixelColor (i, 100, naključno (255), 255); } else {setPixelColor (i, DimColor (getPixelColor (i))); }} / *애니메이션 을 보여주는 함수 * / show (); Increment (); }
/*Svetloba 의 시간 과 방향 을 입력*/
void Light (uint32_t color1) { /*실행 되는 패턴 은 LIGHT* / ActivePattern = LIGHT; /*시간 설정*/ Interval = Interval; / *총 구동 갯수 는 numPixels 갯수 에서 1 일뺀 후, *2 를 한 것과 같음 */ TotalSteps = (numPixels ()-1) *2; /*컬러 1 을 설정*/ Barva1 = barva1; Indeks = 0; }
/*LightUpdate 를 업데이트 했을 경우*/
void LightUpdate () {for (int i = 0; i <numPixels (); i ++) {if (i == TotalSteps - Index) {setPixelColor (i, 150, naključno (200), 40); } else {setPixelColor (i, DimColor (getPixelColor (i))); }} / *애니메이션 을 보여주는 함수 * / show (); Increment (); }
/*Blossom 의 시간 과 방향 을 입력*/
void Blossom (uint32_t color1) { /*실행 되는 패턴 은 BLOSSOM* / ActivePattern = BLOSSOM; /*시간 설정*/ Interval = Interval; / *총 구동 갯수 는 numPixels 갯수 에서 1 일뺀 후, *2 를 한 것과 같음 */ TotalSteps = (numPixels ()-1) *2; /*컬러 1 을 설정*/ Barva1 = barva1; Indeks = 0; }
/*BlossomUpdate 를 업데이트 했을 경우*/
void BlossomUpdate () {for (int i = 0; i <numPixels (); i ++) {if (i == TotalSteps - Index) {setPixelColor (i, 255, naključno (255), 100); } else {setPixelColor (i, DimColor (getPixelColor (i))); }} / *애니메이션 을 보여주는 함수 * / show (); Increment (); }
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
/ *네오 픽셀 의 켜지 는 위치 와 색 을 지정 해주는 함수 */ void setAll (rdeča bajta, bajt zelena, bajt modra) {for (int i = 0; i <numPixels (); i ++) {setPixelColor (i, rdeča, zelena, modra); } show (); }
/*네오 픽셀 의 디밍, 즉 밝기 를 조절 하는 함수*/
uint32_t DimColor (barva uint32_t) {// Premik komponent R, G in B za en bit v desno uint32_t dimColor = Barva (rdeča (barva) >> 1, zelena (barva) >> 1, modra (barva) >> 1); vrnitev dimColor; }
/*모든 네오 픽셀 의 칼라 를/*/
void ColorSet (barva uint32_t) {for (int i = 0; i <numPixels (); i ++) {setPixelColor (i, barva); } show (); }
/*레드 값 을 불러 옴*/
uint8_t rdeča (uint32_t barva) {return (barva >> 16) & 0xFF; } /*그린 값 을 불러 옴* / uint8_t Zelena (uint32_t barva) {return (barva >> 8) & 0xFF; } /*블루 값 을 불러 옴* / uint8_t Modra (uint32_t barva) {povratna barva & 0xFF; }
/*Mavrica 컬러 를 불러 옴*/
uint32_t kolo (bajt WheelPos) {WheelPos = 255 - WheelPos; if (WheelPos <85) {return Color (255 - WheelPos * 3, 0, WheelPos * 3); } else if (WheelPos <170) {WheelPos -= 85; return Color (0, WheelPos * 3, 255 - WheelPos * 3); } else {WheelPos -= 170; povratna barva (WheelPos * 3, 255 - WheelPos * 3, 0); }}};
/*strip 을 불러 오기 위한 함수 /*사용 하는 스트립 별로 모두 지정 해주어야 함* /
void strip1Complete (); void strip2Complete (); void strip3Complete (); void strip4Complete (); void strip5Complete ();
/*네오 픽셀 의 갯수 설정*/
#define NUMPIXELS 74 /*사용 하는 버튼 의 갯수 /* / #define B_NUM 5 /*Uvozi trak1 ~ 5 까지, 갯수 는 74 개 스트립 연결 핀 trak1 은 8 ~ strip5 까지 12* / trak NeoPatterns1 (74, 8, NEO_GRB + NEO_KHZ800, & strip1Complete); NeoPatterns strip2 (74, 9, NEO_GRB + NEO_KHZ800, & strip2Complete); NeoPatterns strip3 (74, 10, NEO_GRB + NEO_KHZ800, & strip3Complete); NeoPatterns strip4 (74, 11, NEO_GRB + NEO_KHZ800, & strip4Complete); NeoPatterns strip5 (74, 12, NEO_GRB + NEO_KHZ800, & strip5Complete); /*배열 을 사용한 연결 버튼 핀 설정*/ const int buttonPin [B_NUM] = {2, 3, 4, 5, 6}; /*배열 을 사용 하여 버튼 상태 를 지정 해줌*/ int buttonState [B_NUM]; /*2 번핀 부터 6 번핀 까지 상태 는 순서 대로 LOW 임*/ int lastButtonState [B_NUM] = {LOW, LOW, LOW, LOW, LOW}; /*2 번핀 부터 6 번핀 까지 버튼 카운터 를 초기화 시킴*/ int buttonCounter [B_NUM] = {0, 0, 0, 0, 0}; /*2 번핀 부터 6 번핀 까지 최대 버튼 카운터 는 5 임*/ int buttonCounterMax = 5; /*모든 버튼 핀 을 읽 일수 있도록 변수/*/ int branje [B_NUM]; unsigned long lastDebounceTime [B_NUM] = {0, 0, 0, 0, 0}; /*모든 버튼 핀 을 읽는 시간 간격 은 zakasnitev50 과 같음*/ brez podpisa dolga debounceDelay = 50;
void setup () {
/*복잡 하게 저항 연결 이 필요 없도록 인풋 풀업 방식 의 G: GND - 5V (Poveži se s številko pin)*/ for (int i = 0; i <B_NUM; i ++) {pinMode (buttonPin , INPUT_PULLUP); } Serial.begin (9600); /*스트립 1 ~ 5 를 셋팅*/ strip1.begin (); strip2.begin (); strip3.begin (); strip4.begin (); strip5.begin ();
//strip1. TheaterChase(strip1. Color(255, 0, 255), strip1. Color (255, 50, 0), 20, NAPREJ);
}
/*버튼 카운터 변수 값 은 5 임*/
int števec = 5; void loop () { /*버튼 수 보다 i 가 작 으면 i 를 증가 시키고* / for (int i = 0; i debounceDelay) {if (branje ! = buttonState ) {buttonState = branje ; buttonCounter ++; /*버튼 카운팅 이 위에서 설정 한 Max 값 5 를 넘으면 0 으로 초기화 시켜라.*/ If (buttonCounter > buttonCounterMax) buttonCounter = 0; }} lastButtonState = branje ; } /*모든 스트립 을 업데이트 함.* / Strip1. Update (); strip2. Update (); strip3. Update (); strip4. Update (); strip5. Update ();
///// SWITCH_2 ////////////////////////////////////////////// //////////////////////////////////////////////////////// /////////////////////////////////////////////
/*버튼 배열 의 0 번째 즉. 2 번핀 에 연결된 버튼 을 활용 하여 애니메이션 구동 되도록 하는 스위치 케이스 구문*/ stikalo (gumbCounter [0]) {
/*첫번째 버튼 을 활동 시키면 구동 되는/*/
primer 0: strip1. ActivePattern = BLOSSOM; /*해당 애니메이션 의 시간 을 설정*/ strip1. Interval = 20; /*구동 되는 네오 픽셀 의 갯수 를/*/ strip1. TotalSteps = strip1.numPixels (); zlom; /*두번째 버튼 을 활동 시키면 구동 되는/*/ primer 1: strip1. ActivePattern = RAINBOWSPARKLE; strip1. Interval = 50; strip1. TotalSteps = strip1.numPixels (); zlom; /*세번째 버튼 을 활동 시키면 구동 되는/*/ primer 2: strip1. ActivePattern = SCANNER; strip1. Interval = 10; strip1. TotalSteps = (strip1.numPixels () - 1) * 2; zlom; /*네번째 버튼 을 활동 시키면 구동 되는/*/ primer 3: strip1. ActivePattern = TWINKLE; strip1. Interval = 1; strip1. TotalSteps = strip1.numPixels (); zlom; /*다섯 번째 번째 을 활동 시키면 구동 되는/*/ primer 4: strip1. ActivePattern = METEOR; strip1. Interval = 10; strip1. TotalSteps = strip1.numPixels (); zlom; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]);
///// SWITCH_3 ////////////////////////////////////////////// //////////////////////////////////////////////////////// /////////////////////////////////////////////
stikalo (buttonCounter [1]) {primer 0: strip2. ActivePattern = STAR; strip2. Interval = 50; strip2. TotalSteps = strip2.numPixels (); zlom; primer 1: strip2. ActivePattern = RAINBOWSPARKLE; strip2. Interval = 100; strip2. TotalSteps = strip2.numPixels (); zlom; primer 2: strip2. ActivePattern = SCANNER; strip2. Interval = 20; strip2. TotalSteps = (strip2.numPixels () - 1) * 2; zlom; primer 3: strip2. ActivePattern = TWINKLE; strip2. Interval = 5; strip2. TotalSteps = strip2.numPixels (); zlom; primer 4: strip2. ActivePattern = METEOR; strip2. Interval = 40; strip2. TotalSteps = strip2.numPixels (); zlom; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]);
///// SWITCH_4 ////////////////////////////////////////////// //////////////////////////////////////////////////////// /////////////////////////////////////////////
switch (buttonCounter [2]) {primer 0: strip3. ActivePattern = STAR; strip3. Interval = 50; strip3. TotalSteps = strip3.numPixels (); zlom; primer 1: strip3. ActivePattern = RAINBOWSPARKLE; strip3. Interval = 100; strip3. TotalSteps = strip3.numPixels (); zlom; primer 2: strip3. ActivePattern = SCANNER; strip3. Interval = 20; strip3. TotalSteps = (strip3.numPixels () - 1) * 2; zlom; primer 3: strip3. ActivePattern = TWINKLE; strip3. Interval = 5; strip3. TotalSteps = strip3.numPixels (); zlom; primer 4: strip3. ActivePattern = METEOR; strip3. Interval = 25; strip3. TotalSteps = strip3.numPixels (); zlom; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]);
///// SWITCH_5 ////////////////////////////////////////////// //////////////////////////////////////////////////////// /////////////////////////////////////////////
stikalo (buttonCounter [3]) {primer 0: strip4. ActivePattern = STAR; strip4. Interval = 50; strip4. TotalSteps = strip4.numPixels (); zlom; primer 1: strip4. ActivePattern = RAINBOWSPARKLE; strip4. Interval = 100; strip4. TotalSteps = strip4.numPixels (); zlom; primer 2: strip4. ActivePattern = SCANNER; strip4. Interval = 20; strip4. TotalSteps = (strip4.numPixels () - 1) * 2; zlom; primer 3: strip4. ActivePattern = TWINKLE; strip4. Interval = 5; strip4. TotalSteps = strip4.numPixels (); zlom; primer 4: strip4. ActivePattern = METEOR; strip4. Interval = 25; strip4. TotalSteps = strip4.numPixels (); zlom; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]);
///// SWITCH_6 ////////////////////////////////////////////// //////////////////////////////////////////////////////// /////////////////////////////////////////////
stikalo (buttonCounter [4]) {primer 0: strip5. ActivePattern = STAR; strip5. Interval = 50; strip5. TotalSteps = strip5.numPixels (); zlom; primer 1: strip5. ActivePattern = RAINBOWSPARKLE; strip5. Interval = 100; strip5. TotalSteps = strip5.numPixels (); zlom; primer 2: strip5. ActivePattern = SCANNER; strip5. Interval = 20; strip5. TotalSteps = (strip5.numPixels () - 1) * 2; zlom; primer 3: strip5. ActivePattern = TWINKLE; strip5. Interval = 5; strip5. TotalSteps = strip5.numPixels (); zlom; primer 4: strip5. ActivePattern = METEOR; strip5. Interval = 25; strip5. TotalSteps = strip5.numPixels (); zlom; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]); }
// strip1 Completion Povratni klic
void strip1Complete () {strip1. Color1 = strip1. Wheel (naključno (255)); strip1. Color2 = strip1. Wheel (naključno (255)); strip1. Index = 0; }
// strip2 Completion Povratni klic
void strip2Complete () {strip2. Color1 = strip2. Wheel (naključno (255)); strip2. Color2 = strip2. Wheel (naključno (255)); strip2. Index = 0; }
// strip3 Dokončanje Povratni klic
void strip3Complete () {strip3. Color1 = strip3. Wheel (naključno (255)); strip3. Color2 = strip3. Wheel (naključno (255)); strip3. Index = 0; }
// strip4 Completion Povratni klic
void strip4Complete () {strip4. Color1 = strip4. Wheel (naključno (255)); strip4. Color2 = strip4. Wheel (naključno (255)); strip4. Index = 0; }
// strip5 Completion Povratni klic
void strip5Complete () {strip5. Color1 = strip5. Wheel (naključno (255)); strip5. Color2 = strip5. Wheel (naključno (255)); strip5. Index = 0; }
6. korak: Rezultat in snemanje filma



Hvala za zanimanje za naš projekt, čeprav to ni dovolj.
Priporočena:
Igrače s prilagodljivim stikalom: dostopna igrača s parnim vlakom!: 7 korakov (s slikami)

Igrače s prilagodljivim stikalom: dostopna igrača s parnim vlakom!: Prilagajanje igrač odpira nove poti in prilagojene rešitve, ki otrokom z omejenimi motoričnimi sposobnostmi ali razvojnimi motnjami omogočajo neodvisno interakcijo z igračami. V mnogih primerih otroci, ki potrebujejo prilagojene igrače, ne morejo
Povlecite in ambientalno prikažite podatke s katerega koli spletnega mesta prek Wi -Fi -ja (indikator severnega sija) z NodeMcu: 6 korakov

Povlecite in ambientalno prikažite podatke s katerega koli spletnega mesta prek Wi -Fi -ja (kazalnik severnega sija) z NodeMcu: Moja motivacija: Videl sem veliko navodil za nastavitev/ uporabo NodeMCU (zgrajen na modulu ESP8266) za izdelavo projektov IoT (internet stvari) . Vendar pa je zelo malo teh vadnic imelo vse podrobnosti/ kodo/ diagrame za zelo novinca
Stikalo za luč, aktivirano z gibanjem, s senzorjem svetlobe: 5 korakov

Stikalo za luč, aktivirano z gibanjem, s senzorjem svetlobe: Stikalo za luč, ki se aktivira z gibanjem, ima veliko uporab tako doma kot v pisarni. To pa je imelo dodatno prednost vgradnje svetlobnega senzorja, tako da se lahko ta svetloba sproži le ponoči
Povlecite namizni trdi disk, da dobite magnete za redke zemlje .: 8 korakov

Odvzem namiznega trdega diska, da dobite magnete za redke Zemlje. V tem navodilu vam bom pokazal korake, kako razstaviti trdi disk računalnika in iz njega dobiti magnete za redke zemlje
Intimna video luč/ ročna fotografska luč .: 7 korakov (s slikami)

Intimna video luč/ ročna fotografska luč. Vem, kaj mislite. Z " intimno " Mislil sem od blizu na razsvetljavo v težkih svetlobnih razmerah-ne nujno za " intimne situacije " (Vendar se lahko uporabi tudi za to …) Kot snemalec v New Yorku-ali
