
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:05.
- Nazadnje spremenjeno 2025-01-23 15:09.

Prejemajte vremenske posodobitve neposredno na mobilno napravo z lastne vremenske postaje! Presenetljivo hitra in enostavna izdelava z xChips.
1. korak: Stvari, uporabljene v tem projektu
Strojne komponente
- XinaBox CW01 x 1
- XinaBox SW01 x 1
- XinaBox SL01 x 1
- XinaBox OD01 x 1
- XinaBox IP01 x 1
- XinaBox XC10 x 1
Programske aplikacije in spletne storitve
- Arduino IDE
- Blynk
2. korak: Zgodba
Uvod
Ta projekt sem zgradil z XinaBox xChips in Arduino IDE. To je 5 -minutni projekt, ki vam omogoča prejemanje vremenskih podatkov v telefonu prek aplikacije Blynk in na zaslonu OLED OD01. Ta projekt je tako uporaben, ker lahko spremljate vreme, kjer koli se odločite, in prejemate posodobitve neposredno v telefonu prek aplikacije. Za uporabo xChips sem se odločil, ker so uporabniku prijazni, odpravljajo tudi potrebo po spajkanju in resni zasnovi vezja. Z uporabo Arduino IDE bi lahko enostavno programiral xChips.
3. korak: Prenos knjižnic
- Pojdite na Github.xinabox
- Prenesite xCore ZIP
- Namestite ga v Arduino IDE tako, da odprete »Sketch«, »Include Library« in nato »Add. ZIP Library«. Kot je prikazano spodaj
Slika 1: Dodajanje knjižnic ZIP
- Prenesite xSW01 ZIP
- Knjižnico dodajte na enak način kot za xCore.
- Ponovite za xSL01 in xOD01
- Če želite uporabljati aplikacijo, morate namestiti tudi knjižnico Blynk. Najdete ga tukaj
- Preden lahko programirate, se prepričajte, da uporabljate pravilno ploščo. V tem projektu uporabljam generični ESP8266, ki je v CW01 xChip. Knjižnico plošč lahko prenesete tukaj.
4. korak: Programiranje
IP01, CW01, SW01, SL01 in OD01 povežite s priključki xBUS. Prepričajte se, da so imena xChips pravilno usmerjena
Slika 2: Priključeni x čipi
- Zdaj vstavite IP01 in povezane xChips v razpoložljiva vrata USB.
- Prenesite ali kopirajte in prilepite kodo iz naslova "CODE" v svoj Arduino IDE. Vnesite žeton za avtentikacijo, ime WiFi in geslo, kjer je navedeno.
- Lahko pa ustvarite svojo kodo z ustreznimi načeli za dosego istega cilja
- Če želite zagotoviti, da ni napak, sestavite kodo.
5. korak: Blynk Setup
- Ko namestite aplikacijo Blynk brezplačno iz trgovine z aplikacijami, je čas za nastavitev projekta.
- Preden kliknete »Prijava«, potem ko vnesete svoj e -poštni naslov in geslo, se prepričajte, da so »Nastavitve strežnika« nastavljene na »BLYNK«.
Slika 3: Nastavitve strežnika
- Vpiši se.
- Ustvari nov projekt.
- Izberite napravo "ESP8266"
Slika 4: Izbira naprave/plošče
- Določite ime projekta
- Prejemajte obvestilo »Žeton za preverjanje pristnosti« in e -poštno sporočilo, ki vsebuje »Žeton za preverjanje pristnosti«.
Slika 5: Obvestilo žetona Auth
Pojdite na "Widget Box"
Slika 6: Polje s pripomočki
- Dodajte 4 "gumbe" in 4 "prikaze vrednosti"
- Dodelite ustreznim "gumbom" in "prikazom vrednosti" njihove navidezne zatiče, kot je določeno v "KODA". Uporabil sem parne številke za "gumbe" in ustrezne lihe številke za "prikaze vrednosti"
- To nastavitev lahko prilagodite svojim potrebam, ko prilagodite kodo.
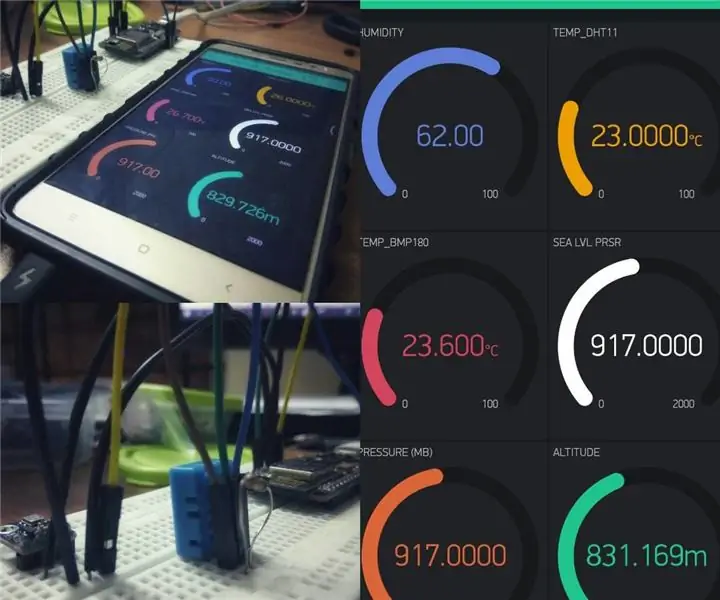
Slika 7: Nadzorna plošča projekta (zavrnitev odgovornosti: Po preskusu vremenske postaje prezrite vrednosti, ki so na sliki zaslona. Vaše bi morale biti podobne, samo s praznimi obrazi, kot je V7)
6. korak: nalaganje kode
- Po uspešnem sestavljanju v 2. koraku (brez napak) lahko kodo naložite v svoj xChips. Pred nalaganjem se prepričajte, da sta stikali obrnjeni proti "B" oziroma "DCE".
- Ko je nalaganje uspešno, odprite aplikacijo Blynk na svoji mobilni napravi.
- Odprite svoj projekt od 3. koraka.
Slika 8
- Pritisnite tipko za predvajanje in pritisnite ustrezne gumbe, da se lahko podatki prikažejo v vaši aplikaciji in na zaslonu OLED.
- Zdaj je vaša vremenska postaja Blynk pripravljena za delo!
7. korak: Koda
Blynk_Weather_Station.ino Arduino Arduino koda za vremensko postajo z Blynk in xCHIPS. Ta koda vam omogoča brezžično upravljanje vremenske postaje z mobilne naprave in prejemanje posodobitev vremenskih podatkov neposredno na mobilno napravo z vremenske postaje xCHIP
#include // vključi osnovno knjižnico
#include // vključi knjižnico vremenskih senzorjev #include // vključi knjižnico senzorjev svetlobe #include // vključi knjižnico ESP8266 za WiFi #include // vključi knjižnico Blynk za uporabo z ESP8266 #include // vključi knjižnico OLEDxSW01 SW01; // xSL01 SL01; plavajoči TempC; plavajoča vlažnost; plavajoča UVA; float UV_Index; // žeton za preverjanje pristnosti, ki vam je bil poslan // kopirajte in prilepite žeton med dvojne narekovaje char auth = "vaš žeton za preverjanje pristnosti"; // vaše poverilnice za wifi char WIFI_SSID = "vaše ime WiFi"; // vnesite ime wifi med dvojne narekovaje char WIFI_PASS = "vaše geslo za WiFi"; // vnesite geslo za wifi med časovnikom BlynkTimer z dvojnimi narekovaji; // VirtualPin za temperaturo BLYNK_WRITE (V2) {int pinValue = param.asInt (); // dodelitev dohodne vrednosti iz zatiča V1 spremenljivki if (pinValue == 1) {Blynk.virtualWrite (V1, TempC); OD01.println ("Temp_C:"); OD01.println (TempC); } else {}} // VirtualPin za vlažnost BLYNK_WRITE (V4) {int pin_value = param.asInt (); // dodelitev dohodne vrednosti iz zatiča V3 spremenljivki if (pin_value == 1) {Blynk.virtualWrite (V3, Humidity); OD01.println ("Vlažnost:"); OD01.println (vlažnost); } else {}} // VirtualPin za UVA BLYNK_WRITE (V6) {int pinvalue = param.asInt (); // dodelitev dohodne vrednosti iz zatiča V5 spremenljivki if (pinvalue == 1) {Blynk.virtualWrite (V5, UVA); OD01.println ("UVA:"); OD01.println (UVA); } else {}} // VirtualPin za UV_Index BLYNK_WRITE (V8) {int pin_Value = param.asInt (); // dodelitev dohodne vrednosti iz zatiča V7 spremenljivki if (pin_Value == 1) {Blynk.virtualWrite (V7, UV_Index); OD01.println ("UV_Index:"); OD01.println (UV_Index); } else {}} void setup () {// Konzola za odpravljanje napak TempC = 0; Serial.begin (115200); Wire.begin (2, 14); SW01.begin (); OLED.begin (); SL01.begin (); Blynk.begin (avt., WIFI_SSID, WIFI_PASS); zamuda (2000); } void loop () {SW01.poll (); TempC = SW01.getTempC (); Vlažnost = SW01.getHumidity (); SL01.poll (); UVA = SL01.getUVA (); UV_Index = SL01.getUV Indeks (); Blynk.run (); }
Priporočena:
Vremenska postaja NaTaLia: Vremenska postaja Arduino s sončno energijo Na pravi poti: 8 korakov (s slikami)

Vremenska postaja NaTaLia: Vremenska postaja na sončni pogon Arduino je ravnala pravilno: Po enem letu uspešnega delovanja na dveh različnih lokacijah delim svoje načrte projektov vremenskih postaj na sončno energijo in razložim, kako se je razvila v sistem, ki lahko resnično preživi dolgo časa obdobja iz sončne energije. Če sledite
Vremenska postaja in senzorska postaja DIY: 7 korakov (s slikami)

Vremenska postaja in senzorska postaja DIY: V tem projektu vam bom pokazal, kako skupaj s senzorsko postajo WiFi ustvariti vremensko postajo. Senzorska postaja meri lokalne podatke o temperaturi in vlažnosti ter jih prek WiFi pošlje vremenski postaji. Vremenska postaja nato prikaže t
ESP8266 NodeMCU + LM35 + Blynk (vremenska postaja IOT/ digitalni senzor temperature): 4 koraki

ESP8266 NodeMCU + LM35 + Blynk (vremenska postaja IOT/ digitalni senzor temperature): Pozdravljeni, fantje! V tem navodilu se bomo naučili, kako povezovati senzor LM35 z NodeMCU in prikazati te podatke o temperaturi prek interneta na pametnem telefonu z aplikacijo Blynk. (Tudi v tem projektu bomo uporabljali pripomoček SuperChart v Bl
Vremenska postaja DIY z uporabo DHT11, BMP180, Nodemcu z Arduino IDE prek strežnika Blynk: 4 koraki

Vremenska postaja DIY z uporabo DHT11, BMP180, Nodemcu z Arduino IDE prek strežnika Blynk: Github: DIY_Weather_Station Hackster.io: Vremenska postaja Bi videli vremensko aplikacijo kajne? Na primer, ko ga odprete, spoznate vremenske razmere, kot so temperatura, vlažnost itd. Ti odčitki so povprečna vrednost velikega
Vremenska postaja IoT z uporabo aplikacije Blynk: 5 korakov

Vremenska postaja IoT z uporabo aplikacije Blynk: Ta projekt je povezan z začetnimi koraki v svetu IoT, tukaj bomo povezovali senzor DHT11/DHT22 z NodeMCU ali drugo ploščo, ki temelji na ESP8266, in prejemali podatke na internetu, ki jih bomo uporabljali v aplikaciji Blynk, uporabite naslednjo vadnico povezava, če ste
