
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:05.
- Nazadnje spremenjeno 2025-01-23 15:09.

Če je vaš spletni dnevnik preprost in je promet normalen, vas bom vodil k uporabi esp8266 kot strežnika spletnih dnevnikov. Eno leto stane 1 dolar elektrike:)
Posledično boste imeli takšno spletno mesto:
1. korak: Spletno oblikovanje

To je odvisno od vseh. Z Googlovim dokumentom naredim uvod o sebi in ga nato shranim v računalnik v html obliki. Toda v današnji vadnici sem hitro prenesel predlogo, ki je na voljo na spletu (https://www.w3schools.com/w3css/w3css_templates.asp) Omeniti je treba le nekaj podrobnosti:
- Fotografije naj se naložijo na določenega gostitelja in nato vrnejo povezavo nazaj v datoteko html (uporabljam začasno fotobucket)
- Knjižnice js, css imajo običajno cdn. Namesto neposrednega shranjevanja v esp8266 uporabite cdn.
- Na primer, imel bom samo domačo stran, da se predstavim, da boste lahko razvili več:)
In to je rezultat pri odpiranju datoteke html v računalniku:
Korak: Pretvorite datoteko HTML v datoteko H
Odprite datoteko html (css, js), ki ste jo dobili zgoraj. Nato kopirate vsebino. Pojdite na https://hs2t.com/tools/html2CString Prilepite vsebino v prvo polje in nato pritisnite Pretvori. Kopirajte vsebino v drugo polje:) v datoteko.h
3. korak: Koda Esp8266 (z uporabo Arduina)
Prenesite in uredite spodnjo kodo:
- Spremenite domači wifi
- Spremenite statični IP v nastavitve modema (za lažje odpiranje vrat za internet morate dodeliti fiksni IP)
- Za razdelek ddns bom več razložil v dodelitvi imena domene brezplačno!
V redu, potem ko naložite kodo, pojdite na lokalni test IP (na primer 192.168.1.24) in preverite, ali je spletno mesto v redu: D
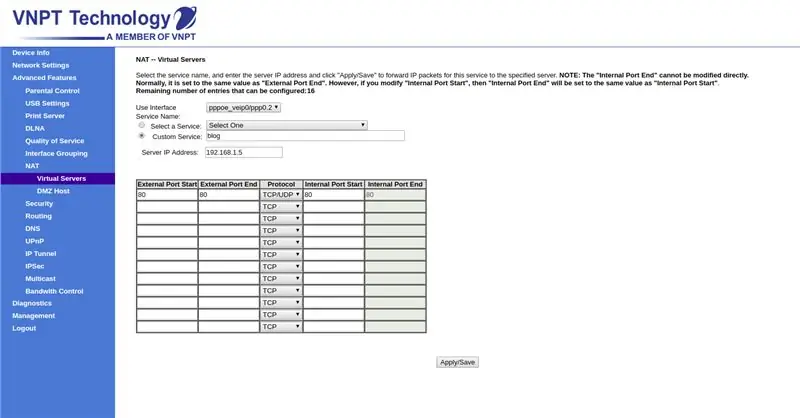
Korak: NAT vrata

To je odvisno od modema, na primer od modema. Moj dom uporablja modem gw040
Ko so vrata končana, lahko z naslovom IP obiščete naš spletni dnevnik (na primer https://123.123.123.123). tvoje.
Opomba:
- Nekaj modemov odpre vrata, nato pa po spletu po javnem IP -ju z omrežjem ni mogoče, toda izven omrežja je običajen pogled v redu.
- Če za omrežje ESP8266 uporabljate oddajnik 3G, ne bo deloval zunaj interneta:)
5. korak: DDNS

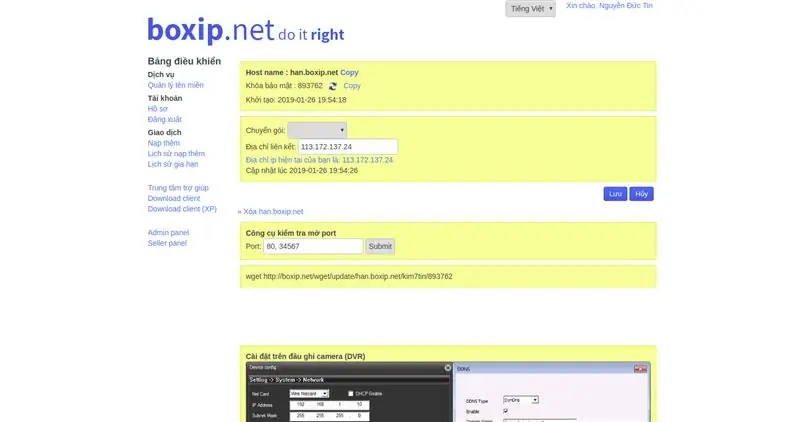
Ker je naš ip dinamičen, moramo uporabiti storitev DDNS. Kako se imenuje ime domene, povezano z vašim domačim IP -jem? Ko se vaš domači IP spremeni, bo posodobil storitev DDNS, tako da storitev dodeli nov IP naši domeni. Najprej registrirate račun in brezplačno ime domene, kot je myname.boxip.net na https://boxip.net tukaj I uporabite ime
Nato kopirajte povezavo wget na strani z nastavitvami in jo zamenjajte s kodo ESP8266. ESP8266 privzeto vsakih 5 minut pokliče strežnik DDNS za posodobitev IP -ja. Zdaj poskusite https://han.boxip.net in uživajte v rezultatih: P
6. korak: Instruc Video v vietnamskem jeziku

Če se vam zdi zanimivo in uporabno, se naročite na kanal, če želite prejemati več videoposnetkov
7. korak: Članek me je navdihnil
www.instructables.com/id/How-to-Build-a-ES…
Ima podrobna navodila, kako ustvariti spletni strežnik. Spletno mesto je preprosto in deluje le lokalno. Izboljšala sem ga v osebni blog, ki si ga lahko ogledate na internetu
Priporočena:
Ustvarite zemljevide po meri za svoj Garmin GPS: 8 korakov (s slikami)

Ustvarite zemljevide po meri za svoj Garmin GPS: Če imate Garmin GPS, namenjen pohodništvu in drugim aktivnostim na prostem (vključno z nekaterimi drugimi serijami GPSMAP, eTrex, Colorado, Dakota, Oregon in Montana), vam ni treba zadovolji se z zemljevidi golih kosti, ki so bili vnaprej naloženi nanj. E
Ustvarite vesoljsko postajo v kodnem bloku TinkerCad -- Enostavna vadnica: 7 korakov (s slikami)

Ustvarite vesoljsko postajo v kodnem bloku TinkerCad || Easy Tutorial: Čeprav se vam misel na življenje v vesolju morda zdi znanstvena fantastika, medtem ko to berete, Mednarodna vesoljska postaja kroži okoli Zemlje s hitrostjo pet milj na sekundo in enkrat kroži okoli Zemlje. vsakih 90 minut. V tem projektu se boste naučili
Zanimiv programski vodnik za oblikovalca-Ustvarite svojo sliko (drugi del): 8 korakov

Zanimiva programska navodila za oblikovalca-Ustvarite svojo sliko (drugi del): Matematika se za večino od vas zdi neuporabna. V vsakdanjem življenju se najpogosteje uporablja samo seštevanje, odštevanje, množenje in deljenje. Vendar pa je precej drugače, če lahko ustvarjate s programom. Več ko veste, bolj čudovit rezultat boste dobili
Ustvarite senčila s SIERPINSKIM TROKOTNIKOM IN PAMETNIM TELEFONOM: 11 korakov

Ustvarite senčila s SIERPINSKIM TROKOTNIKOM IN PAMETNIM TELEFONOM: LED senčila so čudovita za gledanje in nas očarajo, pomirjajo oči in sproščajo možgane. Zato vam bom v tem članku povedal, kako sem ustvaril odtenke z uporabo SIERPINSKOVEGA TROKUTNIKA in vašega PAMETNEGA TELEFONA prek aplikacije, ki jo lahko zgradite
Ustvarite toplotni zemljevid WiFi z uporabo ESP8266 in Arduino: 5 korakov

Ustvarite toplotni zemljevid WiFi z uporabo ESP8266 in Arduino: Pregled V tej vadnici bomo s pomočjo Arduina in ESP8266. naredili toplotni zemljevid okoliških signalov Wi-Fi. Kaj se boste naučili Uvod v signale WiFi Kako zaznati posebne signale z ESP8266 Naredite toplotni zemljevid z uporabo Arduino in TFT disp
