
Kazalo:
- 1. korak: Namestite uporabniški vmesnik OTG
- Korak: Prenesite Main.zip
- 3. korak: naložite datoteko Main.py na svoj MicroPython
- 4. korak: Povežite Esp8266 s telefonom Android prek adapterja OTG
- 5. korak: Ustvarite uporabniški vmesnik
- 6. korak: Registrirajte račun
- 7. korak: Ustvarite nov uporabniški vmesnik
- 8. korak: Preizkusite uporabniški vmesnik
- 9. korak: Naložite uporabniški vmesnik v svoj Android
- Avtor John Day [email protected].
- Public 2024-01-30 12:05.
- Nazadnje spremenjeno 2025-01-23 15:09.

Pred kratkim sem dobil ploščo esp8266 in nanjo namestil MicroPython. Upravljati ga je mogoče z vnosom ukaza ali nalaganjem kode python vanj.
Če želite namestiti MicroPython na esp8266, preverite https://MicroPython.org/download/#esp8266 ali
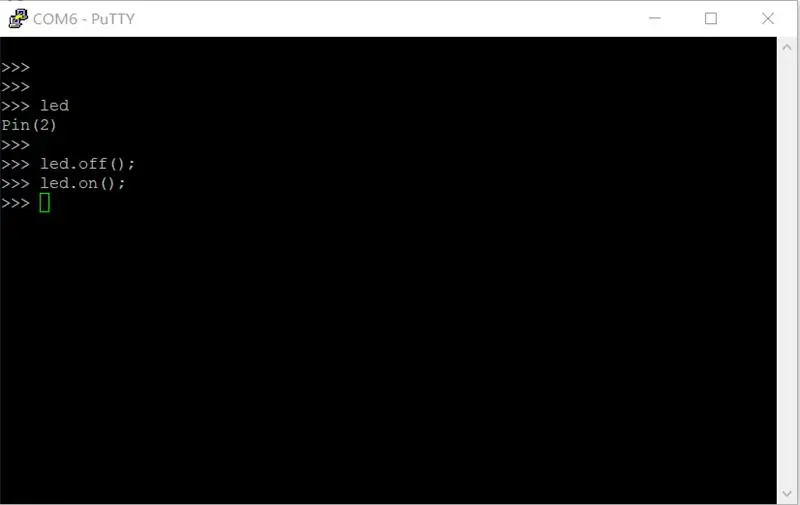
Koda Python:
čas uvoza
iz stroja za uvoz Pin
led = Pin (2, Pin. OUT) // Pin 2 je vgrajena LED.
led.off ()
led.on ()
Druga različica MicroPython, koda je morda drugačna.
Zelo lepo je vnesti ukaz za nadzor esp8266, vendar še vedno ni prijazen do uporabnika. Kot spletni programer rad ustvarjam vmesnik s html in JavaScript.
Našel sem uporabniški vmesnik Android App OGT. To je hibridna aplikacija; lahko ustvarite grafični vmesnik s HTML in JavaScript. Simulira terminal, sprejema vsa besedilna sporočila iz MicroPythona in jih filtrira, uporabne podatke pa pošilja le nazaj v JavaScript. Z JavaScript lahko zelo enostavno obdelate rezultat.
Uporabniški vmesnik OGT ima predstavitveni vmesnik. Če ga želite preizkusiti, morate prenesti demo kodo pythona in jo dati v MicroPython.
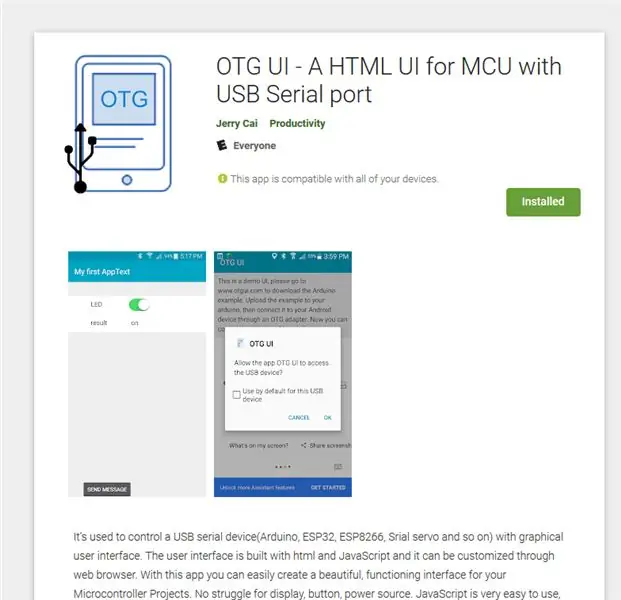
1. korak: Namestite uporabniški vmesnik OTG


Pojdite v google play in poiščite "otg ui". Namestite ga. Potreboval bo nekaj dovoljenj.
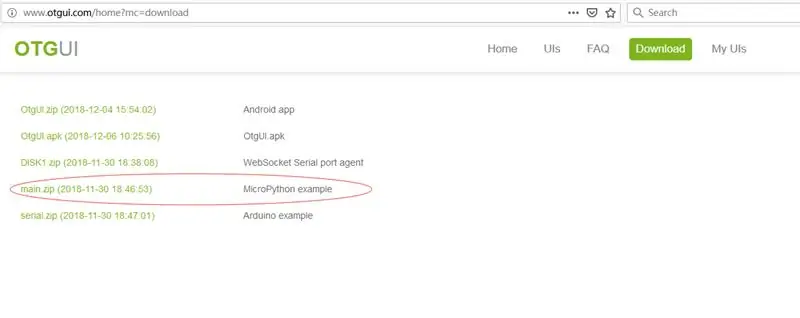
Korak: Prenesite Main.zip

Pojdite na https://www.otgui.com/home?mc=download in prenesite main.py.
3. korak: naložite datoteko Main.py na svoj MicroPython

Naložite main.py na svoj MicroPython z ukazom:
ampy --port com5 put main.py
Lahko ga preizkusite s kitom in se prepričate, da koda deluje.
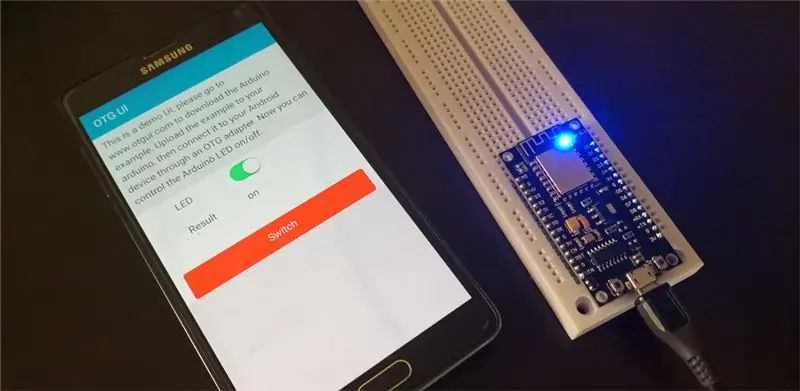
4. korak: Povežite Esp8266 s telefonom Android prek adapterja OTG


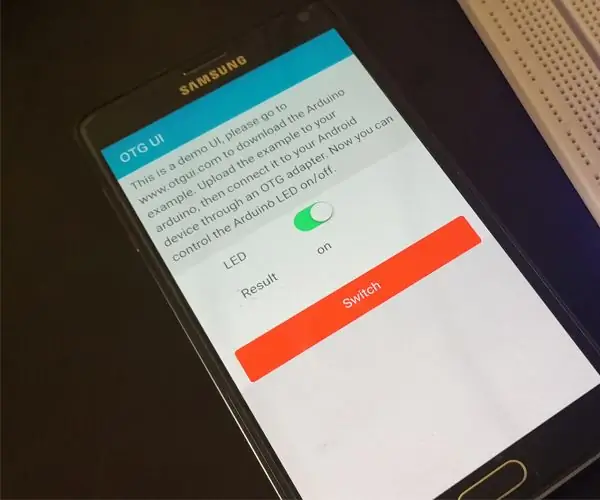
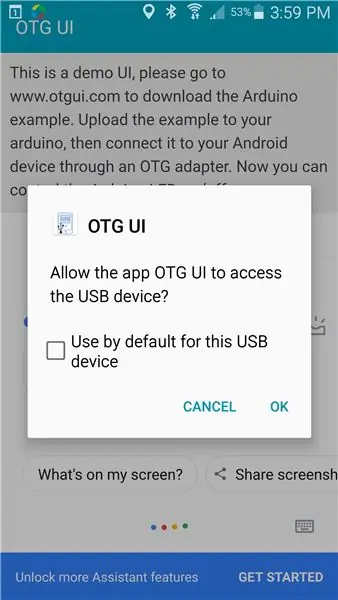
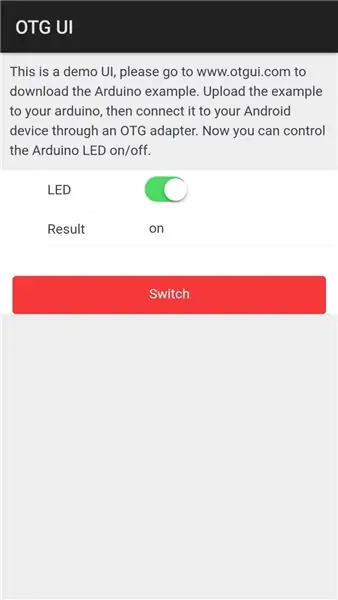
Prvič se bo prikazalo pogovorno okno, potrdite potrditveno polje in kliknite gumb V redu. Nato se bo prikazal uporabniški vmesnik. Za vklop/izklop LED lahko pritisnete gumb za preklop.
5. korak: Ustvarite uporabniški vmesnik
Če želite ustvariti uporabniški vmesnik, morate registrirati račun in prenesti testno orodje.
6. korak: Registrirajte račun


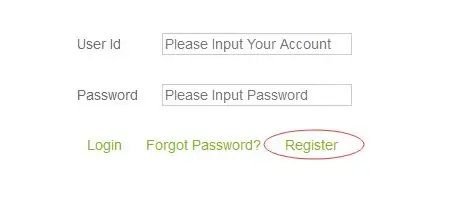
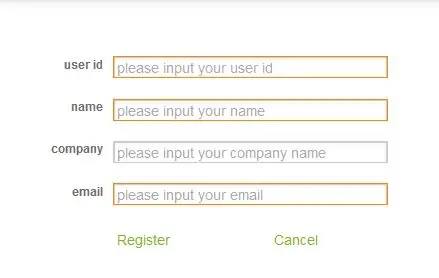
Pojdite na www.otgui.com in kliknite "Moji uporabniški vmesniki". prikazala se bo stran za prijavo, kliknite »Registracija«. Izpolnite vse podatke in kliknite
kliknite "Registracija".
Zdaj se lahko prijavite s svojim računom in privzeto geslo je "123456", ki ga lahko spremenite pozneje.
7. korak: Ustvarite nov uporabniški vmesnik

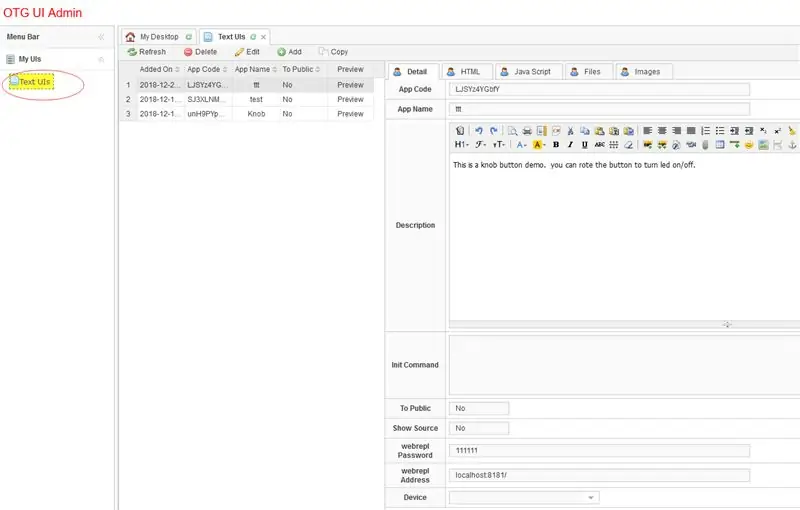
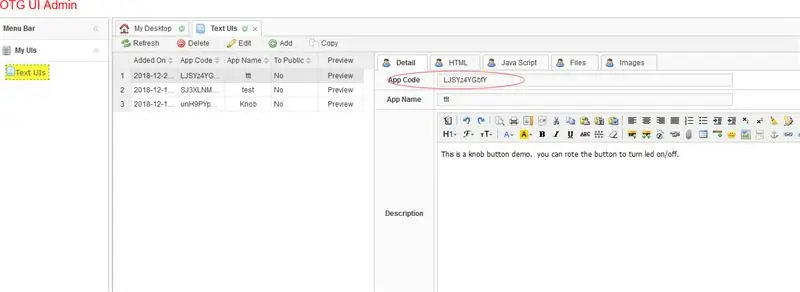
Po prijavi kliknite "Text UIs". prikazal bo vse uporabniške vmesnike.
- Kliknite gumb Dodaj.
- Vnesite vse podatke.
- Kliknite gumb Shrani
- Ustvaril bo nov uporabniški vmesnik z nekaj kode.
- Uredite kodo.
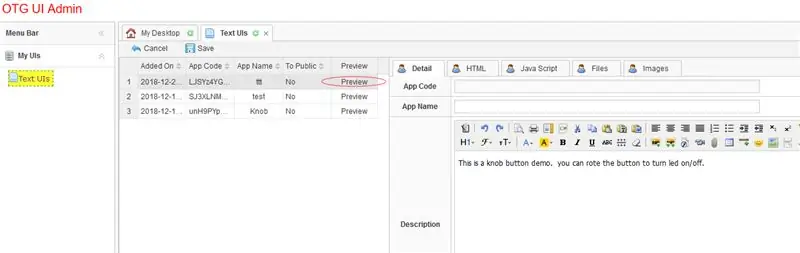
8. korak: Preizkusite uporabniški vmesnik

Kliknite Predogled, če si želite ogledati rezultat.
9. korak: Naložite uporabniški vmesnik v svoj Android


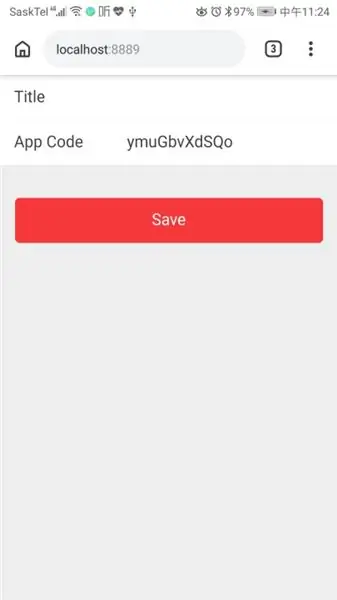
Kodo aplikacije poiščite na strani s podrobnostmi uporabniškega vmesnika. Nato odprite brskalnik v sistemu Android in vnesite »https:// localhost: 8889«.
Vnesite kodo aplikacije in kliknite gumb shrani. Znova zaženite aplikacijo OTG UI.
Prenesel bo uporabniški vmesnik za vas Android.
Priporočena:
Uporabniški vmesnik, enostaven za uporabo -- OLED zaslon z igralno palico in gumbi: 6 korakov

Uporabniški vmesnik, enostaven za uporabo || Zaslon OLED z igralno palico in gumbi: Ta modul ima zaslon OLED z dvema gumboma, 5-smerno krmilno palčko in 3-osni merilnik pospeška. To je koristno pri nastavitvi uporabniškega vmesnika za projekt. Hej, kaj je fantje? Akarsh tukaj iz CETech-a. Danes si bomo ogledali modul vse v enem, ki
DIZAJN MENIJA ARDUINO Z OLED-UI (UPORABNIŠKI VMESNIK): 4 koraki

OBLIKOVANJE MENIJA ARDUINO Z OLED-UI (UPORABNIŠKI VMESNIK): Pozdravljeni vsi! V tej vadnici bom poskušal razložiti, kako narediti oblikovanje menija ARDUINO z zaslonom OLED i2c. Znan je tudi kot uporabniški vmesnik (UI). Uporablja se že pri številnih projektih, vendar se morate seznaniti s 3D tiskalniki :) Tu je tudi video
Uporabniški vmesnik Android (remotexy) za nadzor servo motorja z uporabo Arduina in Bluetooth: 7 korakov (s slikami)

Uporabniški vmesnik Android (remotexy) za nadzor servo motorja z uporabo Arduina in Bluetootha: V tem navodilu vam bom dal hiter korak za izdelavo uporabniškega vmesnika Android z uporabo Remotexy Interface Makerja za nadzor servo motorja, povezanega z Arduino Mega prek Bluetootha. Ta video prikazuje, kako bo uporabniški vmesnik nadzoroval hitrost in položaj servo motorja
EKG in navidezni uporabniški vmesnik srčnega utripa: 9 korakov

EKG in navidezni uporabniški vmesnik srčnega utripa: V tem navodilu vam bomo pokazali, kako zgraditi vezje za sprejem srčnega utripa in ga prikazati na navideznem uporabniškem vmesniku (VUI) z grafičnim prikazom vašega srčnega utripa in srčnega utripa. To zahteva relativno preprosto kombinacijo
Enostaven interaktivni uporabniški vmesnik za poučevanje in vrednotenje .: 11 korakov

Enostaven interaktivni uporabniški vmesnik za poučevanje in vrednotenje. Ta projekt je bil razvit kot del univerzitetnega razreda, cilj pa je bil ustvariti interaktivni sistem za poučevanje in vrednotenje določene teme. Za to smo uporabili Processing na osebnem računalniku za vmesnik in Arduino NANO za arkadni gumb in LED, zato
