
Kazalo:
- 1. korak: Spojite glave na Arduino in LCD zaslon
- Korak: Upognite glavo JTAG na Arduino Nano, ki bi služila kot nosilec za naš LCD zaslon
- 3. korak: S povezano lepilno pištolo prilepite majhen zaslon v Arduino Nano
- 4. korak: Ustvarite prave povezave
- 5. korak: Po rezanju boste morali spajkati dva konca mostične žice, kot sledi
- 6. korak: Dokončajte vse povezave. Ko je to končano, je čas, da programirate to majhno nastavitev
- 7. korak: Pripravite se na kodiranje
- 8. korak: V svoj program dodajte več kul funkcij
- 9. korak: Bodite ustvarjalni, nebo je meja
- Avtor John Day [email protected].
- Public 2024-01-30 12:06.
- Nazadnje spremenjeno 2025-01-23 15:09.


Pozdravljeni kolega hobist, V tem projektu sem želel ustvariti majhen prikaz zaslona, ki bo služil kot dober uvod v moj laboratorij.
Za to sem na eBayu odlično uporabil naslednje komponente:
-Arduino Nano:
-I2C OLED LCD zaslon:
-Lepilna grelna pištola:
Spodaj so navedeni koraki, potrebni za dokončanje tega projekta
1. korak: Spojite glave na Arduino in LCD zaslon
Korak: Upognite glavo JTAG na Arduino Nano, ki bi služila kot nosilec za naš LCD zaslon
3. korak: S povezano lepilno pištolo prilepite majhen zaslon v Arduino Nano
4. korak: Ustvarite prave povezave
Zdaj, ko je celotna postavitev sestavljena, je čas, da vzpostavimo nekaj povezav. Za to boste morali vzpostaviti spodnje povezave.
Pri tem boste morali skrajšati tudi žice, če ste standardni skakalci, kot je prikazano spodaj. Hitro pravilo je, da žico prepletete tako, da ocenite natančno mesto za rez.
5. korak: Po rezanju boste morali spajkati dva konca mostične žice, kot sledi
6. korak: Dokončajte vse povezave. Ko je to končano, je čas, da programirate to majhno nastavitev
7. korak: Pripravite se na kodiranje
preden vnesete kodo v Arduino, boste morali najprej prenesti nekaj knjižnic. Naslednji dve povezavi bi vas morali pripeljati tja:
Knjižnica Adafruit-GFX:
Adafruit-SSD1306:
Predvidevam, da veste, kako dodati stisnjeno knjižnico (.zip) v IDE Arduino. V nasprotnem primeru uporabite naslednjo povezavo, če želite izvedeti več o tej temi:
Kako dodati knjižnico.zip v Arduino IDE:
8. korak: V svoj program dodajte več kul funkcij
To tehnično ni korak, če pa želite na svoj zaslon vključiti bolj kul funkcije, kot je dodajanje slik in za bolj dolgočasno delo, lahko na zaslon dodate gif, boste morali uporabiti nekaj povezav:
Povezava 1:
Povezava 2:
Prva povezava, link1, vam pomaga pretvoriti sliko s KAKRŠNO koli velikostjo v ustrezno velikost 128X64, ki predstavlja dimenzijo zaslona OLED. Glede na to lahko pretvorbo v manjše ali večje dimenzije izvedete glede na končni izdelek pri roki. Kar zadeva drugo povezavo, bi vam omogočila pretvorbo slike v obliko bitne slike (kup številk 0 in 1, razvrščenih skupaj v matriko). Shranjevanje tega zadnjega v programski pomnilnik Arduina bi pomagalo pozneje prikazati s funkcijo »display.drawBitmap ()«.
9. korak: Bodite ustvarjalni, nebo je meja

Povezujem svoje kode, da dosežem zgornji video (povezava GitHub). Prilagam tudi počasnejšo različico zgornjega videoposnetka.
povezava:
PS: Preden jih spremenite v enobarvne slike, bodite pozorni na obdelavo fotografije. Na podlagi tega je lahko končni rezultat dober ali slab. Priporočam, da kontrast prilagodite na raven, ki zajema pražni filter, ki sledi.
Navdihnite se, spremenite in uporabite nekatere vključene funkcije.
Če vam je bilo to všeč, ga všečkajte, delite in se naročite na zanimivejše vsebine.
Priporočena:
Enostaven program za dodajanje v programskem jeziku Shakespeare: 18 korakov

Enostaven program za dodajanje v programskem jeziku Shakespeare: programski jezik Shakespeare (SPL) je primer ezoteričnega programskega jezika, ki je morda zanimiv za spoznavanje in je zabaven za uporabo, vendar ni posebej uporaben v resničnih aplikacijah. SPL je jezik, v katerem je izvorna koda r
Kodirajte in preizkusite računalnik v strojnem jeziku: 6 korakov

Kodirajte in preizkusite računalnik v strojnem jeziku: V tem navodilu vam bom pokazal, kako kodirati in preizkusiti računalniški program v strojnem jeziku. Strojni jezik je materni jezik računalnikov. Ker je sestavljen iz nizov 1s in 0s, ga ljudje ne razumejo zlahka. Za delo
Preprosta ura v jeziku C: 4 koraki

Enostavna ura v jeziku C: Ideja je ustvariti preprosto uro v jeziku C, najprej pa moramo nastaviti svojo programsko opremo in spoznati nekatere stvari, ki jih bomo uporabljali
Arduino pomočnik v angleškem jeziku: 7 korakov

Arduino pomočnik za angleški jezik: Uvod: Sem študent, ki dela na magistrskem študiju izobraževanja s poudarkom na tehnološki integraciji. Trenutno poučujem glasbo in dobršen del tega semestra sem se naučil uporabljati Arduino za glasbene projekte.
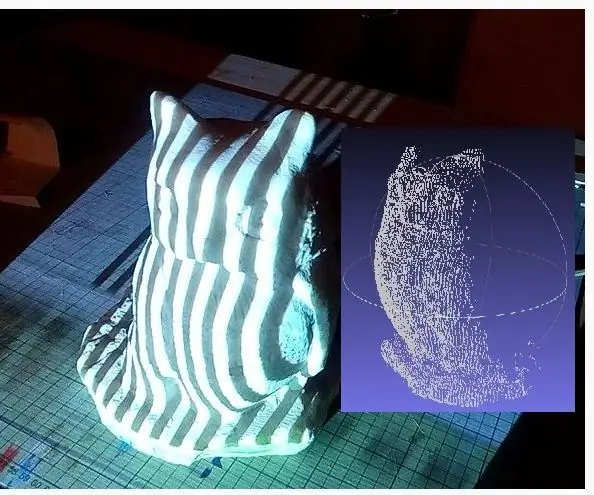
DIY 3D skener na osnovi strukturirane svetlobe in stereo vida v jeziku Python: 6 korakov (s slikami)

3D skener DIY, ki temelji na strukturirani svetlobi in stereo viziji v jeziku Python: Ta 3D skener je bil izdelan z nizkocenovnimi običajnimi predmeti, kot so video projektor in spletne kamere. 3D skener s strukturirano svetlobo je naprava za 3D skeniranje za merjenje tridimenzionalne oblike predmeta z uporabo projiciranih svetlobnih vzorcev in sistema kamere
