
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:07.
- Nazadnje spremenjeno 2025-01-23 15:09.




Ta interaktivna stenska umetnina je visoka približno 39 "in široka 24". Laser sem razrezal les v študentskem prostoru za študente univerze Clemson, nato sem ročno poslikal vse trikotnike in na zadnjo stran namestil luči. Ta pouk bo govoril o tem, kako sem naredil točno ta kos, upajmo, da bo njegov koncept navdihnil nekoga drugega, da naredi svoje edinstveno umetniško delo. Uporablja mikrokrmilnik ESP8266 z naslovljivimi LED trakovi WS2812B in običajnimi LED trakovi RGB.
Deli in materiali
- 1/4 "les - 40" x 28 "(največje mere za naš laserski rezalnik)
- 1/8 "neprozoren akril - TAPPlastics (uporabljam Lighting White, 69%)
- Baterija - TalentCell 12V/5V baterija (uporabil sem paket 12V/6000mAh)
- RGB LED trak - 6 čevljev (standardna 4 žica, različica 5050, kjer je lučka RGB vse v enem modulu)
- TIP122 tranzistor za PWM krmiljenje številnih luči
- WS2812B LED trak - 2ft ish (uporabil sem različico s 144 LED na meter)
- ESP8266 NodeMCU mikrokrmilnik
- Priključna žica s trdnim jedrom 22 (povezava1 - povezava2 - povezava3 - povezava4)
- Približno 300Ω upori
- Čopiči
- Barva - večinoma sem uporabljala barvo Craft Premium. Podrobnosti v koraku slikanja
Orodja
- Dostop do laserskega rezalnika (enega sem uporabil v Clemsonu)
- Spajkalnik
- Pištola za vroče lepilo (to je bistveno)
- Rezalniki/odstranjevalci žice
- Adobe Illustrator
- Potrpežljivost
1. korak: Oblikovanje v Illustratorju


Izvorna slika je ilustracija Williama Teala, prosim, da v njegovem portfelju poiščete druga njegova velika dela: https://www.behance.net/tealeo93 (mislim, da je njegovo - sledil sem zajčji luknji GoogleImages, Pinterest, GraphicDesignJunction, Behance)
Izvorno sliko sem našel pri Googlovem iskanju za "Low-Poly Iron Man" ali "Geometric Iron Man Wallpaper". Sliko sem prenesel in odprl v Adobe Illustratorju.
Nato sem z orodjem za pero v Illustratorju ročno potegnil vsako črto na sliki. To sem naredil, da bi lahko laserski rezalnik vtisnil vse notranje črte kot vektorski rez, nastavljen na nizko moč, namesto da bi moral rastrirati po celotni sliki. To je trajalo nekaj ur (približno 3 razredne ure v šoli)
Ko je bila slika popolnoma začrtana, sem združil vse te črte in nato narisal oblike za roke, prsni koš in oči. Vse sem dal v skupino in nastavil barvo polnila na modro, da bi jih zlahka ločil. Kopirala sem jih v ločeno datoteko za rezanje iz akrila.
Za akrilni del sem želel povečati učinkovitost svojega akrilnega kosa, zato sem ga naložil na to spletno stran https://svgnest.com/ in naložil datoteko samo z akrilnimi rezanimi kosi in pustil, da "ugnezdi" dele. Ta uporablja nekaj ponovitev in kul algoritmov za določitev najučinkovitejše postavitve vaših delov na listu za zmanjšanje odpadkov. Oddaja konfiguracijo, ki je v datoteki IronManAcrylic.ai.
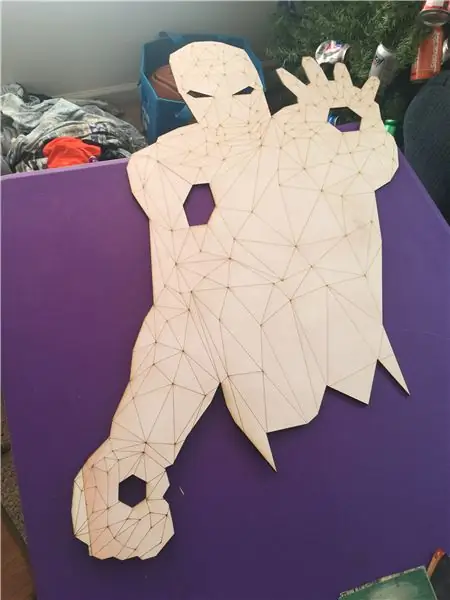
Korak: Lasersko rezanje


Pred rezanjem lesa sem ga popršila s temeljnim premazom in nato rahlo brusila, da je gladko. To sem naredil, da bi kasneje barva izstopila bolj enakomerno.
Ko sem obrisal obris skozi les, sem uporabil 100% moč in 6% hitrost (mislim) na našem 60W Epilog Fusion M2 40 v Clemson Makerspaceu. To je večinoma delovalo, vendar je bil les v kotu zelo deformiran, zato sem moral dejansko znova usmeriti laser za ta vogal in znova zagnati ta del reza.
Ker sem narisal črte tudi za vse notranje trikotnike, sem lahko tudi z vektorskim izrezom hitro izrezal vse te črte, kot je prikazano v zgornjem videu. To je bilo bistveno hitreje, kot bi bilo, če bi datoteko rastrirali. Mislim, da sem uporabil 70% hitrosti in 50% moči - vendar boste morali le eksperimentirati.
1/8 akril, ki sem ga najprej odrezal pri 100% moči in 8% hitrosti, ki je bil nekoliko premočan in je na nezaščitenem akrilu pustil nekaj žganja, zato sem to naredil pri 14% hitrosti in delovalo je kot čar.
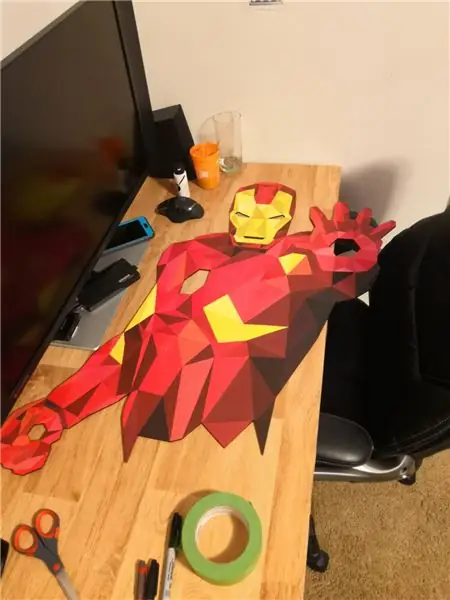
3. korak: Slikanje



Torej. Veliko. Slika. Ocenjujem, da je slikalo približno 20 ur.
Če razmišljate o projektu s toliko trikotniki, ne slikajte sami. Samo plačajte, da sliko natisnete na kovino ali les in jo nato izrežete, ali pa jo natisnite na kaj drugega in lepite ta kos na nekaj trdnega. Samo ne slikajte ga sami, razen če imate radi slikanje.
Med slikanjem sem s slikarskim trakom FrogTape orisal vsak trikotnik na kosu. To mi je dalo veliko bolj dosledne rezultate kot moji zgodnji poskusi ročnega izpolnjevanja vsakega trikotnika brez robov traku.
FrogTape daje črte, ki so veliko bolj ostre kot trak slikarjev bele ali modre barve. Vaš čas in razum sta vredna dodatnih 2 USD/zvitek traku. Če želite, da je bolj suh, lahko z natančnim nožem razrežete nekaj zgornjih plasti traku na še manjše trakove, tako da, ko začrtate en trikotnik, ne prekrije toliko sosednjih trikotnikov.
Sem poceni in nimam veliko izkušenj s slikanjem, zato sem uporabil 2 oz steklenice barve iz Michael's ali Hobby Lobby. Ugotovil sem, da linija Craft Smart Premium pokriva precej dobro, in na koncu sem uporabil barvo CraftSmart Premium Metallic Festive Red, pomešano z belo ali črno, da naredim 95% mojih rdečih odtenkov. Rumena je bila le premijska rumena Craft Smart, z malo zlata, ki je bila poskušana narediti rahlo bleščečo.
Če poznate poceni barvo, ki bolje pokriva - mi to sporočite v komentarjih !! Pogosto sem moral nanesti dva sloja barve, da se ne bi videla nobena spodnja bela barva, in rad bi imel kakšno lepšo barvo, ki bi se temu izognila.
Ko je bilo vse pobarvano (vendar sem pred lepljenjem akrilnih kosov) uporabil sijajni prozoren sprej za zaščito barve in njeno sijaj.
4. korak: Akrilni kosi in akrilne osvetlitve




Pritrjevanje akrilnih kosov je bil majhen izziv, ker sta moja delovna miza/miza in leseni del rahlo deformirana, zato nikakor nisem mogel zagotoviti, da bo vse ostalo dovolj dolgo, da se moj epoksid strdi. Kot rešitev sem pritisnil les na mizo blizu akrilnega kosa, ki sem ga lepil, in najprej uporabil vroče lepilo, da je vsak akrilni kos držal na mestu. Vroče lepilo je vidno s sprednje strani akrila, zato sem uporabil dvodelni epoksidni lepil Gorilla Glue, ki smo ga nanesli z zobotrebcem, da trajno pritrdimo akrilne kose. Vrnil sem se z majhnimi kleščami in izluščil originalne kose vročega lepila.
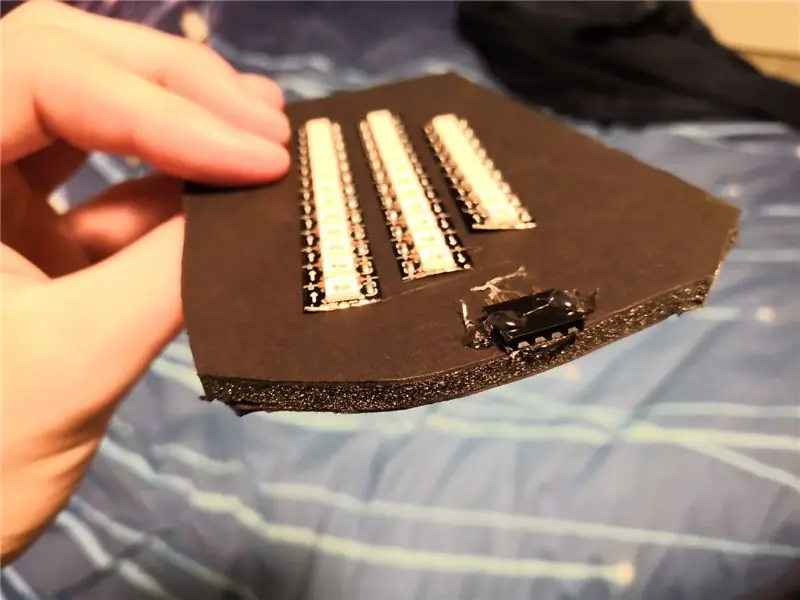
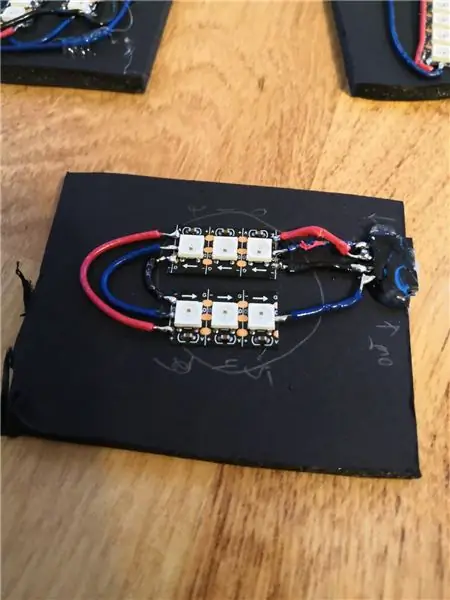
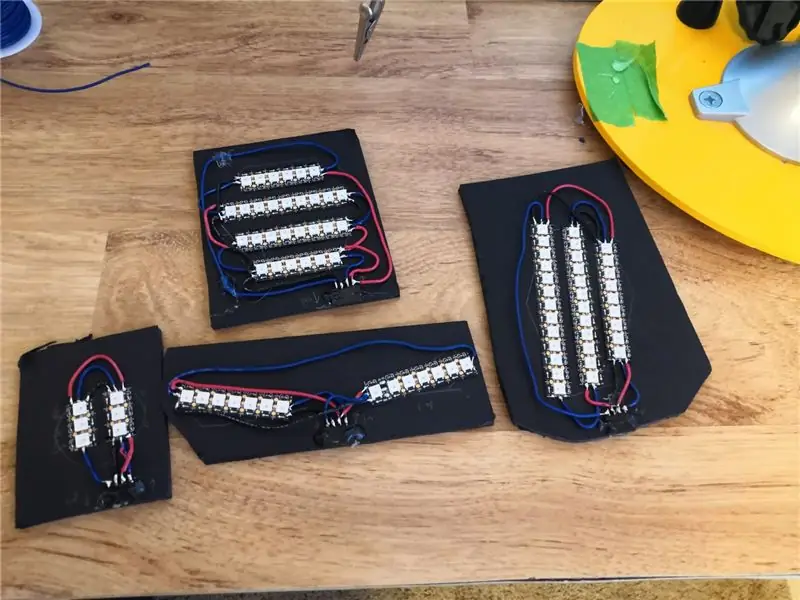
Za vsak akrilni kos sem naredil ločen svetlobni modul. Najprej sem kos 1/4 črne penaste plošče odrezal na velikost, ki je nekoliko večja, kot je potrebno, in nanjo narisal obris akrilnega kosa. Nato sem za ta kos izrezal in lepil trakove LED na način, ki je večinoma pokrival akril območje.
Ta korak bi bilo bolje narediti s prototipno ploščo in nekaj vijačnimi sponkami, vendar jih nisem imel pri roki, ko sem bil pripravljen začeti z ožičenjem. Kot rešitev sem odrezal nekaj trakov ženskih zatičev na 4 vhode - ozemljitev, 5 V, vhod podatkov, izhod podatkov. Vroče sem zlepil ženski trak za glavo na penasto ploščo in začel spajati vse luči skupaj.
Spajkanje je bilo pravzaprav zelo zahtevno zaradi majhnosti teh spajkalnih blazinic. Na srečo sem imel dve možnosti za vse napajalne in ozemljitvene blazinice, ker se lahko vsak trak napaja na oba konca. Trakove sem razporedil tako, da je podatkovna žica tekla v serpentinastem vzorcu. Uporabljam spajkalnik z nastavljivo temperaturo in ugotovil sem, da mi je všeč, da je temperatura na zgornjem koncu območja, obarvano zeleno - verjetno mi je všeč vroče, ker je bil spajkalnik, ki sem ga uporabljal leta, poceni in ni imel temperaturnega nadzora in se je segrelo.
Ko je bilo vse spajkano, sem z natančnim nožem (s svežim rezilom) izrezal trakove pene, da sem zaprl luči in zmanjšal pretok krvi. Namesto črne sem uporabil belo, ker sem imel daljše trakove in pravzaprav je bila to dobra stvar, ker mi je omogočilo, da sem z zadnje strani zlahka videl, ali je bil ta del LED trakov vklopljen med preskusnim korakom, da sem vse ožičil.
5. korak: Ostanek elektronike



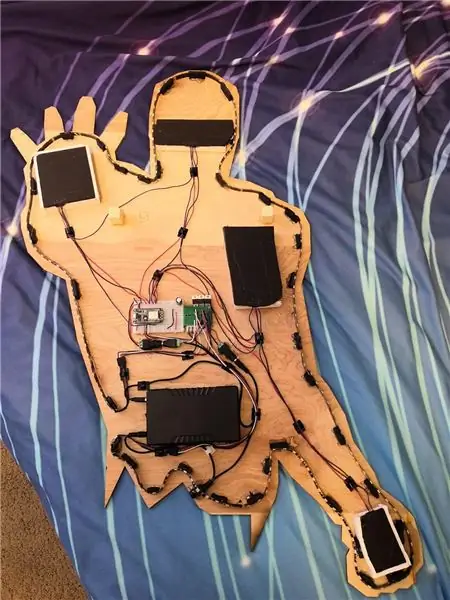
Svoje projekte vedno poskušam povezati tako, da najprej vstavim napajalne vhode, nato krmilnik, nato druge elemente plošče in zunanje naprave. Vroče sem zlepil baterijo na mestu in nato napeljal razdeljeni kabel DC vtičnice, tako da je bil vhod za polnjenje zlahka dostopen z roba projekta za enostavno polnjenje. Baterijski paket je bil priložen razdeljenemu kablu, v navodilih pa je pisalo, da je dobro polniti baterijo med uporabo.
Kanibaliziral sem poceni mikro-USB kabel in konec mikro USB-ja zamenjal z enosmernim priključkom, tako da sem lahko uporabil samo 5V vhod. Na eno napetostno tirnico plošče sem vstavil 5V, v vtič ESP8266 Vin, nato ozemljil v ozemljitveno tirnico in ozemljitveni zatič ESP8266 (vse podlage je treba v krmilniku ožičiti znotraj, tako da ni pomembno, katera)
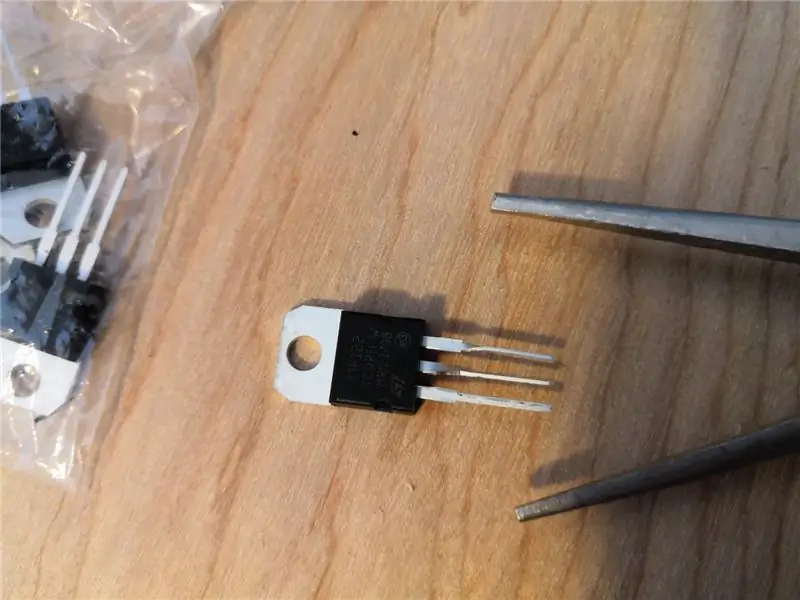
Standardne LED trakove RGB krmili PWM signal iz krmilnika. Vendar lahko mikrokrmilniki napajajo le 20mA-50mA toka na pin, odvisno od krmilnika. Vsaka LED v traku potrebuje približno toliko energije, zato moramo za nadzor trakov uporabiti nekakšen tranzistor. Nekaj mest, ki so se pojavila pri Googlovih iskanjih, je predlagalo tranzistor TIP122, ki lahko preklopi 5 amperov ali 40 W moči - več kot dovolj za našo aplikacijo. V resnici niso zasnovani tako, da se prilegajo plošči, če pa vsako žico obrnete postrani za 90 °, se bo prilegala v reže za ploščo. Sprva sem nameraval na vsakega priviti majhen hladilnik, vendar sem po nekaj testiranjih ugotovil, da se ne segrejejo dovolj, da je to potrebno. Vsak tranzistorski vhod sem ožičil na pin na ESP8266, namenjenem za izhod PWM
LED trakovi RGB, ki sem jih imel slučajno, so imeli "vodoodporno" gumijasto prevleko in posledično ne bi ostali prilepljeni na les tako dobro, kot bi si želel. Kot rešitev sem izrezal majhne koščke penaste plošče in peno lepil na les, nato pa nanje prilepil LED trak.
6. korak: Pregled programiranja
Ta projekt uporablja različne knjižnice, tako da ga je mogoče upravljati iz telefonske aplikacije z imenom Blynk, vklopiti/izklopiti iz Amazon Echo in kodo posodobiti prek wifi. Spodaj so nekatere uporabljene knjižnice
Blynk -
Blynk je storitev, ki omogoča preprost nadzor med mikrokrmilnikom ESP8266 in prilagodljivo aplikacijo za telefon. Aplikacija za telefon vam omogoča izdelavo aplikacije z gumbi, drsniki, izbirniki barv RGB in še veliko več. Vsak "pripomoček" spremeni vrednost, ki jo lahko povlečete iz aplikacije Blynk, kadar koli zaženete določeno funkcijo.
OTA (Over the Air) Update- privzeta knjižnica, vključena v ESP8266
Emulator Alexa Wemo-https://github.com/witnessmenow/esp8266-alexa-wemo…
Amazon Echo zavede, da je vaš projekt stikalo za luč Wemo. Koda vam omogoča, da določite funkcijo za izvajanje, ko Alexa pošlje signal za vklop, in ločeno funkcijo za signal za izklop. Z enim krmilnikom lahko posnemate več naprav (do 10), kar omogoča še večjo prilagodljivost. Moja koda je nastavljena tako, da Echo najde dve napravi z imenom "Iron Man" in "Night Light". Oba sta ta projekt in ta krmilnik, če pa vklopim "Night Light", bo zagnala funkcijo z zatemnjenimi belimi lučmi, pri čemer ob vklopu "Iron Man" zunanje LED trakove nastavi na rdečo, akrilne koščke pa na belo.
Urejanje Arduina v Visual Studiu z uporabo vMicro
V službi že nekaj mesecev uporabljam Visual Studio in obožujem vsa vgrajena orodja za samodokončanje, zato sem po nekaj iskanju ugotovil, da lahko dejansko uporabljam Visual Studio namesto običajnega Arduino IDE. Licenca za en računalnik vMicro stane 15 dolarjev za študente, kar je po mojem mnenju popolnoma vredno, če boste porabili več kot nekaj ur za programiranje kode Arduino.
FastLED vs Neopixel
FastLED uporabljam v svojih projektih preprosto zato, ker sem na spletu našel več funkcij, ki so bile zanj narejene, in na tej točki sem z njim naredil veliko projektov, zato imam veliko kode za ponovno uporabo. Prepričan sem, da bi knjižnica Neopixel delovala enako dobro, če bi dovolj delali na njej. Načrtujem, da bom vse svoje funkcije po meri postavil na GitHub, da jih bodo lahko uporabljali tudi drugi ljudje, tega pa še nisem dobil.
7. korak: Nasveti za programiranje
Splošna struktura
Pri svojem delu sem inženir nadzora in pogosto uporabljamo slog programiranja, imenovan PLC programiranje. Ta vrsta je podobna Arduinu, saj ima zanko, ki deluje neprestano vsakih nekaj milisekund in se ukvarja z vhodi/izhodi, skače med različnimi "stanji" v kodi. Koda bi lahko na primer zadela korak, ki obravnava transporter, kjer bo, če je pladenj na transporterju, prešel v stanje 45, če pa ni pladnja, pa bo prešel v stanje 100. Ta programski slog je navdihnil mojo kodo, čeprav Naredil sem nekaj sprememb, tako da lahko namesto številke stanja preberem niz.
Uporabljam globalno spremenljivko (commandString), da spremljam, v kakšnem svetlobnem stanju je projekt. Poleg tega uporabljam tudi logično vrednost, imenovano "animiraj", da ugotovim, ali bo izstopila iz funkcije ali ne. Torej, ko pritisnete gumb "Klasični način" na Blynku, bo moja koda nastavila animate na false (tako da bo izstopila iz trenutne funkcije) in ukazString nastavila na "RunClassic". Vsaka funkcija nenehno preverja vnos iz Blynk, Alexa in OTAUpdate z izvajanjem funkcije "CheckInput".
Globalne spremenljivke
Za spremljanje nekaterih nastavitev v svojem projektu uporabljam globalne spremenljivke. Te spremenljivke se inicializirajo pred mojo nastavitveno kodo, zaradi česar so dostopne vsem funkcijam v moji kodi.
- globalna svetlost (0-255)
- globalSpeed - hitrost animacije vseh animiranih funkcij. Ta projekt ima samo bledeče mavrice
- globalDelayTime - FastLED potrebuje približno 30 mikrosekund za zapis informacij v vsako LED, zato sem to spremenljivko nastavil na NUM_LEDS * 30 /1000 + 1; nato dodaj zakasnitev (globalDelayTime), potem ko večinokrat naredim FastLED.show (), da se ukaz ne prekine.
- _r, _g, _b - globalne vrednosti RGB. Tako lahko različni gumbi v barvni shemi preprosto spremenijo globalne vrednosti r/g/b in na koncu vsi pokličejo isto funkcijo
Poimenovanje krmilnika posodobitev Arduino OTA
Iskanje je trajalo nadležno, dokler nisem ugotovil, kako naj krmilnik poimenujem s funkcijo brezžičnega posodabljanja. Dobesedno vnesite to vrstico v razdelek za nastavitev kode pred "ArduinoOTA.onStart (" -
ArduinoOTA.setHostname ("IronMan");
vMicro z nasveti za Visual Studio
Včasih bo vizualni studio odkril nekaj težav z globokimi datotekami, kot so standardne datoteke C ++, in odpravil nekaj napak. Poskusite vklopiti/izklopiti različne vrste sporočil o napakah, dokler se pri odprtem projektu ne pojavijo le napake in ne podporne datoteke. Kodo lahko odprete tudi v Arduino IDE in preverite, ali se bo tam prevedla ali bo podala bolj koristno kodo napake.
FastLED
Pošljite mi sporočilo, če ta Instructable deluje že več kot nekaj tednov in še vedno nisem ugotovil, kako naj svoje funkcije po meri postavim na GitHub.
FastLED je naveden kot združljiv z ESP8266, vendar definicije pinov morda niso pravilne. V dokumentaciji za FastLED piše, da lahko poskusite vključiti eno od naslednjih vrstic pred #include
- //#definiraj FASTLED_ESP8266_RAW_PIN_ORDER
- //#definiraj FASTLED_ESP8266_NODEMCU_PIN_ORDER
- //#definiraj FASTLED_ESP8266_D1_PIN_ORDER
Vendar sem poskusil vse tri in nikoli se mi niso ujemali vsi zatiči. Trenutno uporabljam zadnjo vrstico in pravkar sem sprejel, da ko FastLED -u povem, naj uporabi pin D2, dejansko uporablja pin D4 na mojem krmilniku.
Čeprav so moje luči le poceni kitajski izpad neopikslov, še vedno rečem FastLED -u, naj jih v nastavitvah obravnava kot neopiksele
- FastLED.addLeds (LED, NUM_LEDS);
- FastLED.setCorrection (TypicalLEDStrip);
- //FastLED.setMaxPowerInVoltsAndMilliamps(5, maxMilliamps); // Uporabno za projekte na baterije
- FastLED.setBrightness (globalBright);
8. korak: Končni izdelek



Ta-da!
Komentirajte ali mi pošljite vprašanja po e -pošti - všeč so mi te stvari in bi rad pomagal drugim ljudem pri ustvarjanju kul projektov. Oglejte si mojo spletno stran za nekatere druge projekte, ki sem jih naredil, in nekaj mojih fotografij: www.jacobathompson.com
Priporočena:
Naredi sam - RGB LED senčila, ki jih nadzira Arduino: 5 korakov (s slikami)

Naredi sam | RGB LED senčila, ki jih nadzira Arduino: Danes vas bom naučil, kako lahko zelo enostavno in poceni zgradite lastna LED očala RGB To je bilo vedno ena mojih največjih sanj in se je končno uresničilo! Velik vzklik NextPCB za sponzorstvo ta projekt. So proizvajalec PCB -jev,
LED trak z Raspberry Pi, ki ga nadzira spletna stran/WiFi: 9 korakov (s slikami)

LED trak z Raspberry Pi, ki ga nadzira spletna stran/WiFi: Ozadje: Sem najstnik in zadnjih nekaj let skupaj z udeležbo na tekmovanjih v robotiki oblikujem in programiram male elektronske projekte. Pred kratkim sem delal na posodabljanju nastavitve mize in se odločil, da bom dodal lep dodatek
LED POVstick z nizko porabo energije Bluetooth: 10 korakov (s slikami)

LED POVstick z nizko porabo energije Bluetooth: Ta navodila vam pokažejo, kako sestaviti palico svetlobnega pisca z RGB LED, ki jo lahko upravljate prek BLE iz telefona! Zdaj, ko se začne temna sezona in morate posneti fotografije z dolgo osvetlitvijo: s to palico lahko svoj podpis vpišete v
Kako skriti datoteke, ki jih ne želite, da bi jih drugi videli ali brali .: 7 korakov

Kako skriti datoteke, ki si jih ne želite, da bi jih drugi videli ali brali. Ta navodila vam pokažejo, kako spremeniti obliko datoteke, da postane neuporabna, razen če veste, za kakšno vrsto datoteke je bila prvotno. Na primer, spremenite mpeg (datoteko filma) v txt/doc (besedilo/dokument), tako da je ne morete predvajati, kaj šele videti podatke
Rotirajoče LED vrtilke, ki jih poganja Stirlingengin (eVoltis Stirlingmachine): 12 korakov (s slikami)

Rotacijske LED vrtilne enote, ki jih poganja Stirlingengine (eVoltis Stirlingmachine): To je stroj za vroč zrak (stirlingengine), zgrajen z nekaterimi starimi računalniškimi deli (hladilnik in glava starega trdega diska). Ta Stirlingen motor (in tudi vsi drugi) deluje s temperaturno razliko med vročo spodnjo stranjo (npr. Grelnik z
