
Kazalo:
- 1. korak: Potrebni materiali in potrebščine
- 2. korak: Nastavitev okolja Pi
- 3. korak: Nastavitev vašega Pi (1. del)
- 4. korak: Nastavitev vašega Pi (2. del)
- 5. korak: Pisanje kode
- 6. korak: Oblikovanje vezja
- 7. korak: Namažite svoj kruh… Odbor
- 8. korak: Testiranje
- 9. korak: Če imate kakršna koli vprašanja/povratne informacije, me kontaktirajte
- Avtor John Day [email protected].
- Public 2024-01-30 12:05.
- Nazadnje spremenjeno 2025-01-23 15:09.

Ozadje:
Sem najstnik in zadnjih nekaj let skupaj z udeležbo na tekmovanjih v robotiki oblikujem in programiram male elektronske projekte.
Pred kratkim sem delal na posodabljanju nastavitve mize in se odločil, da bi bil lep dodatek nekaj razsvetljave razpoloženja. Sprva sem pravkar kupil 5 -voltni LED trak, ki ga napaja daljinski upravljalnik, vendar to ni bil zelo izpolnjujoč postopek in imel sem idejo. Nekaj rezervnih delov sem imel naokoli in poskušal sem razmišljati, kaj bi bilo povezano z Raspberry Pi, ki sem ga dobil za božič. Med posebej dolgočasnim dnevom pri pouku naravoslovja sem spoznal, da lahko z uporabo GPIO zatičev Raspberry Pi upravljam LED -luči, če le oddajajo vrednosti RGB.
Moj prvotni načrt je bil, da imam luči krmiljene z zaslonom na dotik, nameščenim na steno ali mizo, vendar sem se po nekaj revizijah odločil, da bom najlažje to naredil z drugo napravo. Medtem ko sem razmišljal o pisanju aplikacije za svoj telefon v Javi, se mi je zdelo majhno spletno mesto veliko bolj učinkovito.
Ta projekt je odprt za številne izboljšave in čeprav so moji html + php nekako skicirani, delo opravijo
Teme:
Glavne točke, ki jih bo ta vodnik zadel, so ---
- Nadzor GPIO na Raspberry Pi
- Gostovanje spletnega strežnika Apache na Pi
- Uporaba spletnega strežnika za nadzor RGB LED svetlobnega traku
1. korak: Potrebni materiali in potrebščine
- 1 x Raspberry Pi (uporabil sem Pi 2 model B)
- Kartica microSD
- Nekaj za napajanje vašega Pi (kabel USB in napajalnik)
- 1 x USB WiFi adapter ALI Ethernetna povezava
- 1 x USB v serijski kabel -
- 1 x prekinitev GPIO -
- 1 x majhna plošča -
- USB v MicroSD -
- Več barv trdne žice
- Ohišje
- 3 x tranzistorji tipa NPN (uporabljal sem tranzistorje BC547b)
- 1x 5V LED svetlobni trak
- Moški žice za moške -
2. korak: Nastavitev okolja Pi


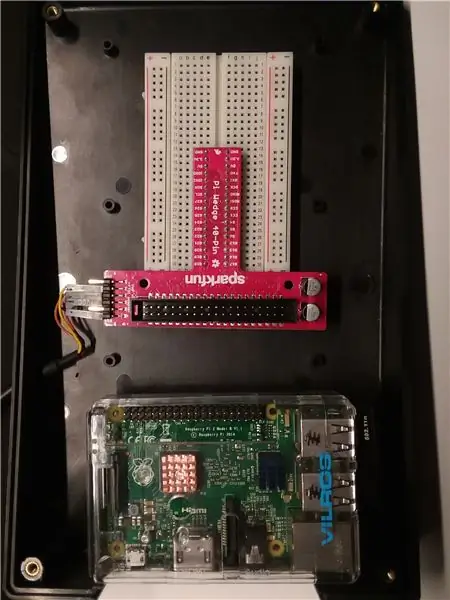
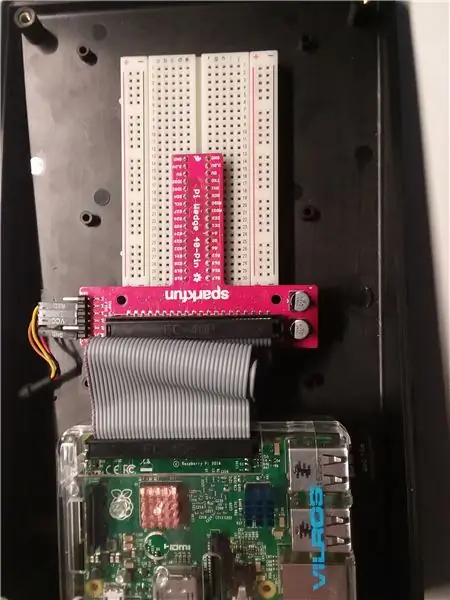
Za prilogo projekta sem uporabil poševno plastično škatlo, da ne bi izstopala na moji polici. Na strani sem izvrtal luknjo za serijski kabel USB in postavil Pi poleg mize in Pi Wedge.
3. korak: Nastavitev vašega Pi (1. del)

Za ta projekt sem uporabil najnovejšo različico namiznega Raspbiana
Navodila za namestitev Raspbiana najdete tukaj:
(Za računalnik boste morda potrebovali adapter USB na microSD)
Ko je Raspbian nameščen na kartico SD, ga lahko nadaljujete z vklopom v Raspberry Pi in priključite ethernetni kabel ali adapter USB WiFi na Pi
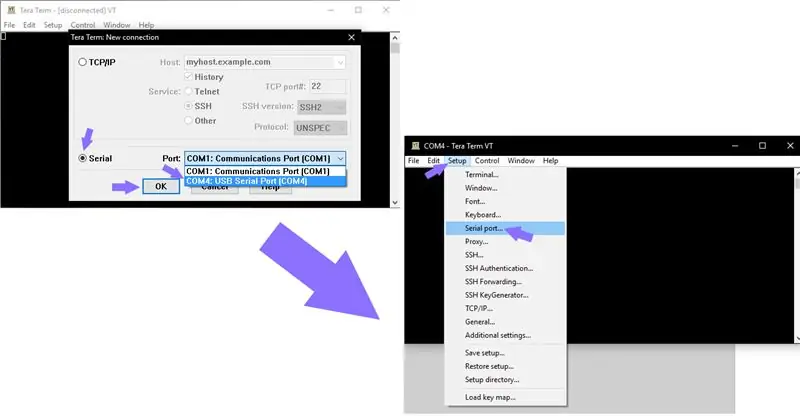
Nato v računalnik namestite termin Terra, ki vam omogoča vmesnik s terminalom Raspberry Pi prek računalnika:
Nato priključite serijski kabel USB iz zagozde Pi v računalnik. Do njega lahko dostopate prek termina Tera. Prepričajte se, da je hitrost prenosa serijskih vrat 115200.
Najprej bo Pi objavil poziv za prijavo, če je bil operacijski sistem pravilno nameščen
Privzeto uporabniško ime in geslo sta:
Uporabniško ime: pi
Geslo: malina
4. korak: Nastavitev vašega Pi (2. del)
Nastavitev WiFi
V terminalu zaženite ukaz
sudo nano/etc/network/vmesniki
Nato prilepite to kodo in nadomestite SSID in PSK z imenom in geslom usmerjevalnika
avto lo
iface lo inet loopback iface eth0 inet dhcp allow-hotplug wlan0 auto wlan0 iface wlan0 inet dhcp wpa-ssid "ssid" wpa-psk "geslo"
Ta datoteka omogoča, da se Pi poveže z vašo WiFi
Nato znova zaženite Pi s črto
sudo ponovni zagon
Namestitev spletnega strežnika
Prijavite se in nato namestite strežnik Apache z
sudo apt -get namestite apache2 -y
in
sudo apt-get install php libapache2-mod-php -y
Če želite poiskati naslov IP vašega Pi, zaženite ukaz
ime gostitelja -I
Za dostop do prikazanega IP -ja uporabite brskanje, da preverite, ali deluje.
Na primer, v brskalniku Google Chrome bi v naslovno vrstico vnesel 192.168.1.72.
Dokumentacijo, ki ji morate slediti, najdete na
Prav tako je treba namestiti knjižnico PiGPIO, ki vam omogoča nadzor podatkov, ki se pošiljajo prek zatičev GPIO.
sudo apt-get install build-bistven unzip wget
in
wget https://abyz.me.uk/rpi/pigpio/pigpio.zip && unzip pigpio.zip && cd PIGPIO && sudo make install
5. korak: Pisanje kode
Pomaknite se na/var/www/html s vrstico
cd/var/www/html
V imeniku bo privzeta datoteka html, ki jo boste morali urediti.
sudo nano index.html
Znotraj Nano izbrišite vse, kar je že tam, in jo zamenjajte z naslednjo kodo.
(Izraz Tera je lahko nekoliko smešen pri kopiranju in lepljenju, običajno pa morate, ko kopirate besedilo, opraviti alt+v)
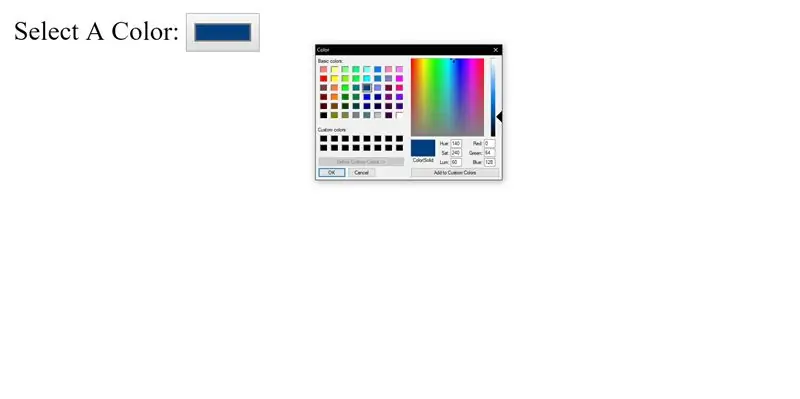
funkcija readRGB (barva) {if (color.length == 0) {document.getElementById ("txtHint"). innerHTML = ""; vrnitev; } else {var xmlhttp = nov XMLHttpRequest (); xmlhttp.onreadystatechange = function () {if (this.readyState == 4 && this.status == 400) {document.getElementById ("txtHint"). innerHTML = this.responseText; }}; temp = encodeURICcomponent (barva); xmlhttp.open ("GET", "action_page.php? q =" + temp, res); xmlhttp.send (); }} Izberite barvo:
Nato ga shranite kot main.html, namesto index.html
Zgornja koda deluje kot gumb, ki ga pritisnete, in kot koda, ki pošlje izbrano barvo v drugo datoteko.
Nato zaženite ukaz
sudo nano
in prilepite
$ r $ g $ b ;
exec ("prašiči p 17 $ g"); exec ("prašiči p 22 $ r"); exec ("prašiči p 22 $ b"); ?>
in ga shranite kot action_page.php
Ta koda prejme vrednost RGB in nastavi vrednosti PWM na LED traku.
6. korak: Oblikovanje vezja

Zdaj, ko je vsa programska oprema nastavljena, je čas za delo na strojni opremi.
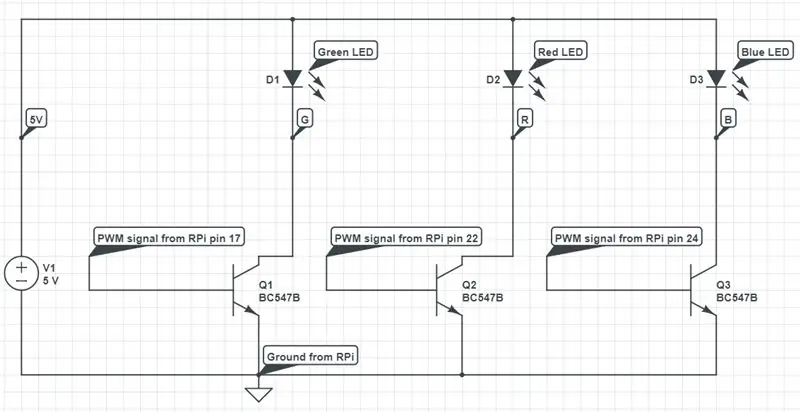
Cilj vezja je pošiljanje signalov PWM (Pulse Width Modulated) iz Pi v niz LED.
LED trak ima štiri zatiče: rdečo, zeleno, modro in napajanje (v mojem primeru 5 voltov).
Vsak pin PWM upravlja eno od treh barv prek tranzistorja, ki deluje kot stikalo.
Vsak tranzistor ima tri zatiče: zbiralnik, bazo in oddajnik.
Signal PWM nadzoruje obratovalni cikel (kako dolgo se stikalo vklopi in izklopi).
Delovni cikel povzroči, da so luči temnejše ali svetlejše.
Ker se luči tako hitro vklopijo in izklopijo, jih ljudje vidijo kot trdno svetlobo z različno svetlostjo.
OPOMBA: Simboli LED na shemi predstavljajo niz LED in upore za omejevanje toka v žici.
7. korak: Namažite svoj kruh… Odbor

Med vzpostavljanjem povezav ne pozabite izklopiti Pi.
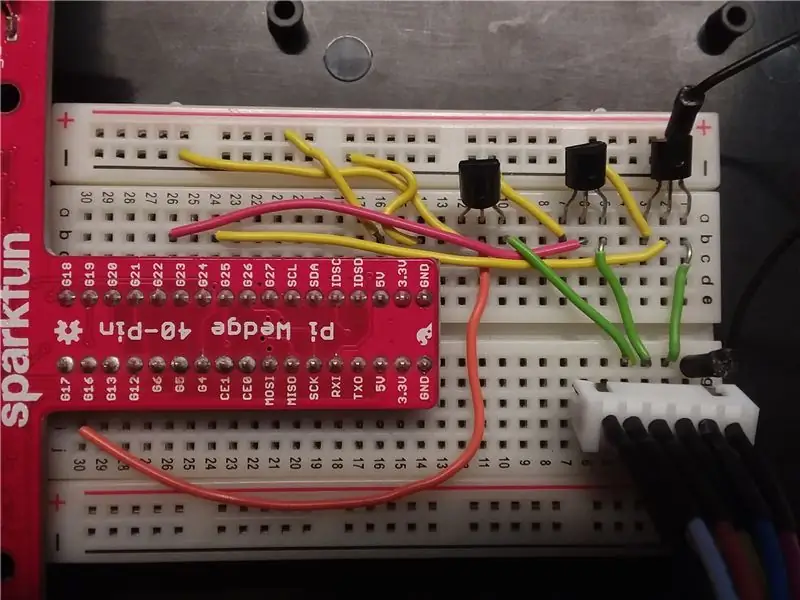
Klin Pi z eno vrsto zatičev položite na obe polovici mize in ga s trakom povežite s pi. Uporabil sem žico iz trdnega jedra, da sem zmanjšal nered na plošči in se prepričal, da ne bo slučajno kaj odklopljeno.
Tranzistorje postavite na zgornjo polovico plošče (stolpec A) in na spodnjo polovico povežite niz LED (vrstice H, I ali J).
Negativni vodnik priključite na zatič GND na klinu, pozitivni vodnik pa na 5V zatič.
Pozitivni vodnik priključite na napajalni zatič LED matrike.
Za vsak tranzistor priključite oddajniški zatič na negativno napajalno tirnico in priključite kolektorski zatič v ločene vrstice, ki ustrezajo nožicam LED matrike (prvo vrstico sem uporabil kot 5v, 2, 3 in 4 pa kot zeleno, rdečo in modro, v stolpcu f). Nato povežite štiri moške in ženske mostične žice od plošče do LED traku.
Končno priključite osnovni zatič zelenega tranzistorja na pin 17 na klinu, rdečo osnovo tranzistorja na pin 22 in modro osnovo tranzistorja na pin 24.
8. korak: Testiranje

V spletnem brskalniku se pomaknite do IP -naslova Pi in za njim napišite /main.html
Izberite barvo in se čudite "čudežem sodobne tehnologije"!
9. korak: Če imate kakršna koli vprašanja/povratne informacije, me kontaktirajte
Če imate kakršna koli vprašanja ali predloge, pustite komentar ali mi pošljite sporočilo tukaj in poskušal bom odgovoriti čim prej.
Vso srečo!
Priporočena:
Božično drevo, ki ga nadzira spletna stran (vsak ga lahko nadzoruje): 19 korakov (s slikami)

Božično drevo, ki ga nadzira spletna stran (kdor koli ga lahko nadzoruje): Želite vedeti, kako izgleda božično drevo, ki ga nadzoruje spletna stran? Tukaj je video, ki prikazuje moj projekt mojega božičnega drevesa. Prenos v živo se je že končal, vendar sem posnel video posnetek dogajanja: Letos sredi decembra
Spletna stran Node.js 2. del: 7 korakov

Spletna stran Node.js 2. del: Dobrodošli v 2. DELU !! To je drugi del moje vadnice za uporabo spletne strani Node.js. To vadnico sem razdelil na dva dela, saj ločuje tiste, ki potrebujejo le kratek uvod, in tiste, ki želijo popolno vadnico na spletni strani
IOT123 - POVEZALO SENZORJA ZA ASIMILACIJO: ICOS10 PRILAGAJLJIVA SPLETNA STRAN: 11 korakov

IOT123 - POVEZALO SENZORJA ZA ASIMILIRANJE: ICOS10 PRILAGAJLJIVI WEBSEREVER: Podrejeni senzorji/podrejeni akterji vgrajujejo metapodatke, ki se uporabljajo za definiranje vizualizacij v Croutonu. Ta gradnja dodaja spletni strežnik v ESP8266 Master, služi nekaterim konfiguracijskim datotekam, ki jih lahko uporabnik spremeni, nato pa te datoteke uporabi za redefiniranje
Spletna stran ESP8266-01: 6 korakov

Spletna stran ESP8266-01: Pozdravljeni vsi. Danes se bomo v tem članku naučili izdelati spletno stran za ESP8266-01. Izdelava tega projekta je zelo preprosta in traja le nekaj minut. Vezje je tudi preprosto in koda je lahko razumljiva. Arduino IDE bomo uporabili za
Skrbnik strežnika / spletna stran za gostovanje za Raspberry Pi (Ajenti): 5 korakov

Server Admin / Webhosting Panel za Raspberry Pi (Ajenti): Pozdravljeni in dobrodošli v mojem prvem Instructable. Ta priročnik govori o namestitvi Ajentija na Raspberry pi. Toda ta priročnik lahko uporabite tudi za namestitev ajenti v kateri koli operacijski sistem, ki temelji na debianu. Kaj je Ajenti? Ajenti je skrbniška plošča strežnika odprtega izvora, ki
