
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:07.
- Nazadnje spremenjeno 2025-01-23 15:09.

Pred časom sem z uporabo Espruino Pico za izdelavo domačega računalnika objavil Instructable:
Ta je zahteval, da priključite monitor VGA tako, da prerežete kabel VGA, vendar za ta Instructable uporabljam ploščo z imenom Pixl.js, ki ima vgrajen LCD zaslon. To pomeni, da morate povezati le nekaj žic in imeti pravilno uporaben majhen računalnik z nizko porabo energije.
Kaj torej potrebujete?
- Espruino Pixl.js
- Kos plastike ali lesa za podlago
- Breadboard
- 4x 4x4 tipkovnice
- Veliko nalepk za ključe
- 6 kompletov 8-krat moških-> moških mostičkov v stilu Dupont (skupaj 48 žic)-ujemajoči se večbarvni trakovi olajšajo življenje
1. korak: Izdelava tipkovnice



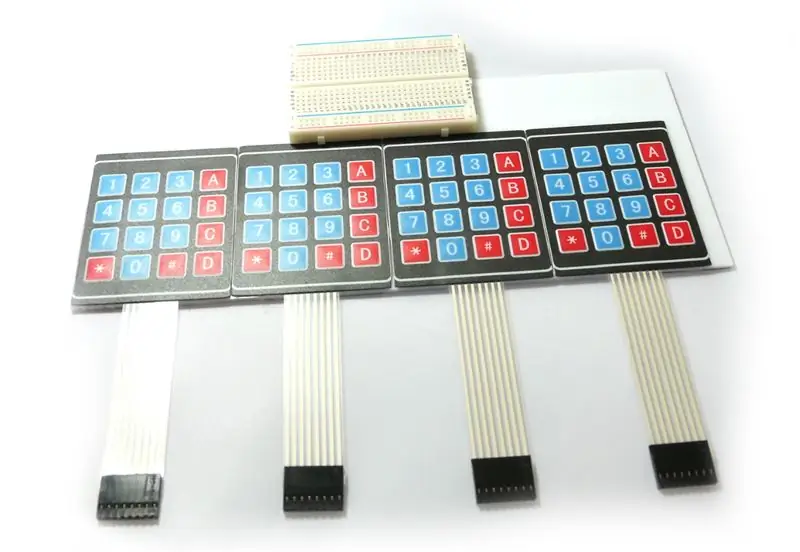
- Štiri tipkovnice prilepite drug na drugega na bazo (lepljivi so). Morda boste želeli obrezati njihove robove, vendar pazite, da jih ne obrežete predaleč, sicer lahko odrežete nekaj stikov.
- Držite svojo ploščico navzdol - tudi lepljiva je!
- Razdelite mostiček na 4 dolžine po 8 - poskušajte obdržati barve enake na vsaki.
- Vstavite žice v tipkovnice in se prepričajte, da se vse barve ujemajo. Zložite žice nazaj in jih prilepite na zadnji del podstavka. Morda boste želeli dodati nekaj lepljivih nog, da se izognete upogibanju žic pod preveč kotom.
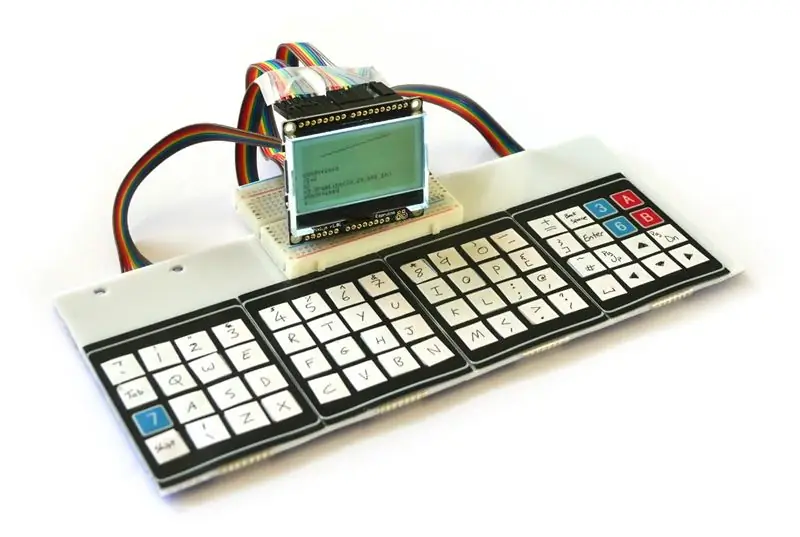
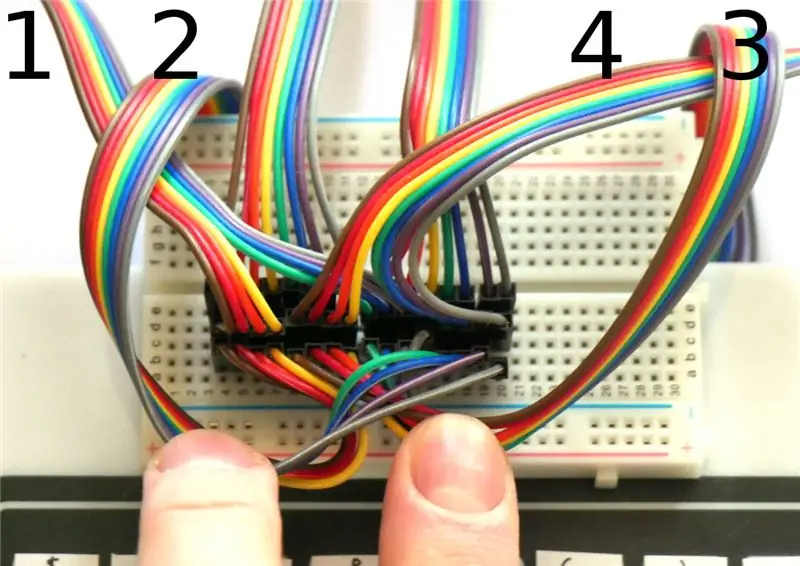
- Zdaj vsakemu gumbu na tipkovnici dodajte nalepko in jih označite, kot želite na tipkovnici. Uporabite sliko kot primer, ko pa naložite kodo, lahko spremenljivko 'KEYMAP' spremenite v tisto, kar imate.
2. korak: Ožičenje

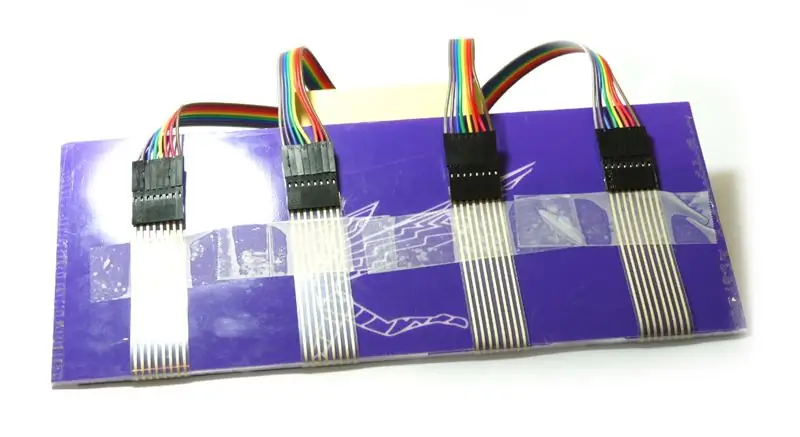
Zdaj morate priključiti tipkovnico. Vsaka tipkovnica 4x4 je razporejena kot mreža, mi pa jih povežemo, kot da bi bili sami v mreži 2x2 - tvorijo veliko mrežo gumbov 8x8.
Žico, kot je prikazano na sliki, razdelite v 4 skupine po 4 žice po plošči (preverite barve žic na slikah), od leve proti desni:
- KeyPad 1 Prve 4 žice -> prva skupina 4 na mizo -> D0, D1, D2, D3
- KeyPad 1 Druge 4 žice -> tretja skupina 4 na mizo -> D8, D9, D10, D11
- KeyPad 2 Prve 4 žice -> prva skupina 4 na mizo -> D0, D1, D2, D3
- KeyPad 2 Druge 4 žice -> četrta skupina 4 na mizo -> D12, D13, SDA, SCL
- KeyPad 3 Prve 4 žice -> druga skupina 4 na mizo -> D4, D5, D6, D7
- KeyPad 3 Druge 4 žice -> tretja skupina 4 na mizo -> D8, D9, D10, D11
- KeyPad 4 Prve 4 žice -> druga skupina 4 na mizo -> D4, D5, D6, D7
- KeyPad 4 Druge 4 žice -> četrta skupina štirih na plošči -> D12, D13, SDA, SCL
Na sliki imamo 6 kompletov po 8 žic. Prvi 2 sta iz tipkovnic 1 in 2, drugi 2 greta na Pixl.js, tretji 2 pa na tipkovnici 4 in 3.
3. korak: Programska oprema
Zdaj se prepričajte, da je vdelana programska oprema vašega Pixla posodobljena, se povežite z njo z Espruino IDE in naložite spodnjo kodo. Odklopite IDE in končali ste!
// ožičenje tipkovnice KEYROW = [D7, D6, D5, D4, D3, D2, D1, D0]; var KEYCOL = [A5, A4, D13, D12, D11, D10, D9, D8];
// Ključni zemljevidi za tipkovnico
var KEYMAPLOWER = ["` 1234567890-= / x08 "," / tqwertyuiop n "," / 0asdfghjkl; '#\ x84 / x82 / x85 "," / x01 / zxcvbnm,./ / x80 / x83 / x81 ",]; var KEYMAPUPPER = ["¬! \" £ $%^&*() _+\ x08 "," / tQWERTYUIOP {} n "," / 0ASDFGHJKL:@~ / x84 / x82 / x85 "," / x01 | ZXCVBNM? / x80 / x83 / x81 ",];
/* Če je znak v zemljevidu tipk> = 128, odštejte 128 in v tem nizu poiščite večznakovne kode ključev*/ var KEYEXTRA = [String.fromCharCode (27, 91, 68), // 0x80 levo String.fromCharCode (27, 91, 67), // 0x81 desni niz.fromCharCode (27, 91, 65), // 0x82 navzgor String.fromCharCode (27, 91, 66), // 0x83 navzdol String.fromCharCode (27, 91, 53, 126), // 0x84 stran navzgor String.fromCharCode (27, 91, 54, 126), // 0x85 stran navzdol]; // stanje premika var hasShift = false; funkcija setShift (s) {hasShift = s; // na zaslonu narišemo indikator premika if (hasShift) {g.setColor (1); g.fillRect (105, 0, 128, 6); g.setColor (0); g.drawString ("SHIFT", 107, 1); g.setColor (1); } else {g.setColor (0); g.fillRect (105, 0, 128, 6); g.setColor (1); } g.flip (); }
// Pretvarjanje dejanskega ključa v zaporedje znakov
// In pošljite funkciji Loopback (kjer je konzola) function handleKeyPress (e) {var kx = e >> 3; var ky = e & 7; if (ky> 3) {// se spremeni v dolgo vrstico kx+= 8; ky- = 4; } var key = hasShift? KLJUČNIK ZA KLJUČE [ky] [kx]: KLJUČNIK ZA KLJUČE [ky] [kx]; if (key == "\ x01") {setShift (! hasShift); } else {setShift (false); if (key && key.length) {if (key.charCodeAt (0)> 127) key = KEYEXTRA [key.charCodeAt (0) -128]; Terminal.inject (ključ); }}}
// nastavite tipkovnico
require ("KeyPad"). connect (KEYROW, KEYCOL, handleKeyPress);
4. korak: Uporabite ga

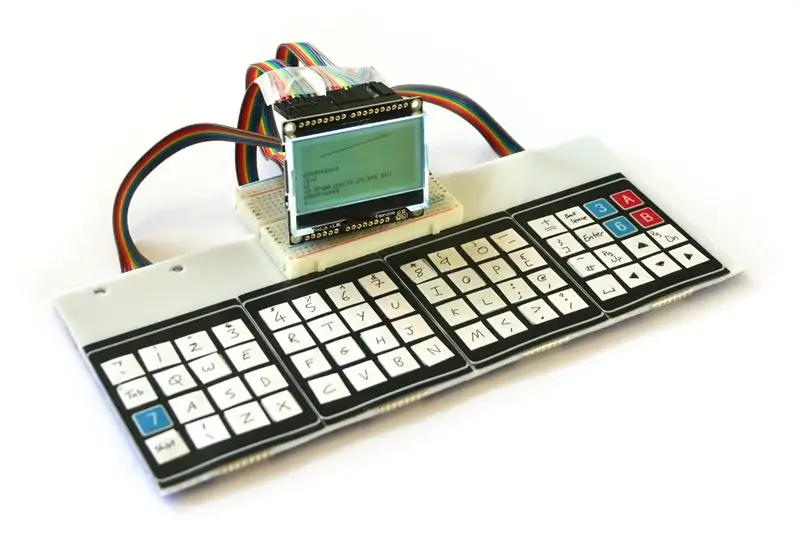
Zdaj deluje:
- Tipkovnica lahko zazna le en pritisk naenkrat, zato Shift preklopi velike črke (z indikatorjem v zgornjem desnem kotu) in vnos črke se vrne v male črke. Držanje tipke Shift in druge tipke ne bo delovalo.
- Tipkanje je lahko zelo boleče, zato za samodejno izpolnjevanje besed uporabite tipko Tab (na levi)!
- Grafika za zaslon je na voljo z metodami na spremenljivki g - npr. G.fillRect (20, 20, 40, 40) ali g.clear ().
- Za tipkovnico se uporablja veliko IO, vendar imate še vedno zatiče A0, A1, A2 in A3, ki jih lahko uporabite za povezavo zunanje strojne opreme.
- reset () bo ponastavil vse - tudi vašo kodo za rokovanje s tipkovnico. Če se želite temu izogniti, vklopite shranjevanje pri pošiljanju, tudi po ponastavitvi v komunikacijskih možnostih spletnega IDE, in znova naložite.
- Vaš računalnik je presenetljivo energetsko učinkovit - še vedno lahko pričakujete približno 20 -dnevno življenjsko dobo baterije - vedno vklopljeno - izključeno z eno baterijo CR2032!
Priporočena:
Kako pretvoriti star/poškodovan računalnik ali prenosni računalnik v medijsko škatlo: 9 korakov

Kako pretvoriti star/poškodovan računalnik ali prenosni računalnik v medijsko škatlo: V svetu, kjer tehnologija napreduje najhitreje kot mi, naša ljubljena elektronika prehitro zastara. Morda so vaše vedno ljubeče mačke na prenosni računalnik padle na mizo in zaslon se je zlomil. Ali pa morda želite medijsko škatlo za pametni televizor
Držalo za ušesne popke (tablični računalnik, računalnik, telefon): 4 koraki

Držalo za ušesne popke (tablični računalnik, računalnik, telefon): Vedno sem razočaran, ko se slušalke zapletejo ali izgubijo. Odločil sem se, da naredim nekaj, kar lahko položite na hrbtno stran tabličnega računalnika itd. Predstavljam vam držalo za ušesne čepke
Prenosni računalnik Pi-Berry-klasični prenosni računalnik: naredi 21 korakov (s slikami)

Prenosni računalnik Pi-Berry-klasični prenosni računalnik »naredi sam«: Prenosni računalnik, ki sem ga naredil »Prenosni računalnik Pi-Berry« je zgrajen okoli Raspberry Pi 2. Ima 1 GB RAM-a, štirijedrni procesor, 4 vhode USB in ena vrata Ethernet. Prenosni računalnik zadovoljuje vsakodnevne potrebe in brez težav izvaja programe, kot so predvajalnik VLC, Mozilla Firefox, Ardu
Kombinirana torba za prenosni računalnik in prenosni računalnik: 3 koraki

Kombinirana torba za prenosni računalnik in prenosni računalnik: To je zelo preprosto navodilo za izdelavo kombinirane torbice in rokava za prenosni računalnik. Lapdesk ščiti moje noge in kramo pred vročino, ravna površina pa prenosniku omogoča boljše zračenje. Lapdesk, ki sem ga imel, je veliko večji, kot je potrebno za mojo majhno
Papirno stojalo za prenosni računalnik, najcenejše stojalo za prenosni računalnik .: 4 koraki

Papirno stojalo za prenosni računalnik, najcenejše stojalo za prenosni računalnik. Obožujem quake3 in sem precej zaskrbljen zaradi vzdržljivosti svojega MacBook -a. Nikoli mi ne pride na misel, da bi kupil stojalo za prenosnik z ventilatorji, ker MacBooks na dnu nima luknje. Mislil sem, da bi te polkrogice morda upognile moj prenosnik c
