
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:07.
- Nazadnje spremenjeno 2025-01-23 15:09.

V tem navodilu vam bom pokazal, kako lahko z modulom Wi-Fi NodeMCU in matričnim zaslonom zgradite "Besedo dneva". Namesto besedice dneva lahko po tem vadniku prikažete vse, kar želite (besedilo) iz celotnega interneta. Če prvič uporabljate modul Wi-Fi, vam bo pomagala tudi ta vadnica, kot sem opisal od začetka do konca.
Pojdimo vanjo.
Korak: Oglejte si video


V videu sem zajel vse korake, potrebne za izgradnjo tega projekta. Zajel sem tudi poglobljeno razlago kode, uporabljene v projektu, ki je uporabna tudi za začetnike, sicer pa je ni mogoče razložiti v pisni obliki.
Zato se prepričajte, da to opazujete, preden nadaljujete.
Korak: Pripravite Arduino IDE za delo z modulom Wi-Fi NodeMCU
Prvič, ko delate na modulu Wi-Fi, večina uporabnikov (tudi jaz) ni vedno sprehod. Zato je priporočljivo, da z njim začnete korak za korakom.
Ta razred Instructables bom predlagal vsakemu začetniku. Avtor bekathwia je odlično razložil, kako začeti s tem modulom. Sam sem isti vir uporabil za spoznavanje modula.
Torej, če ste začetnik, pojdite skozi ta razred, potem se lahko le vi odpravite v naslednjih korakih.
3. korak: Preizkusite matrični zaslon



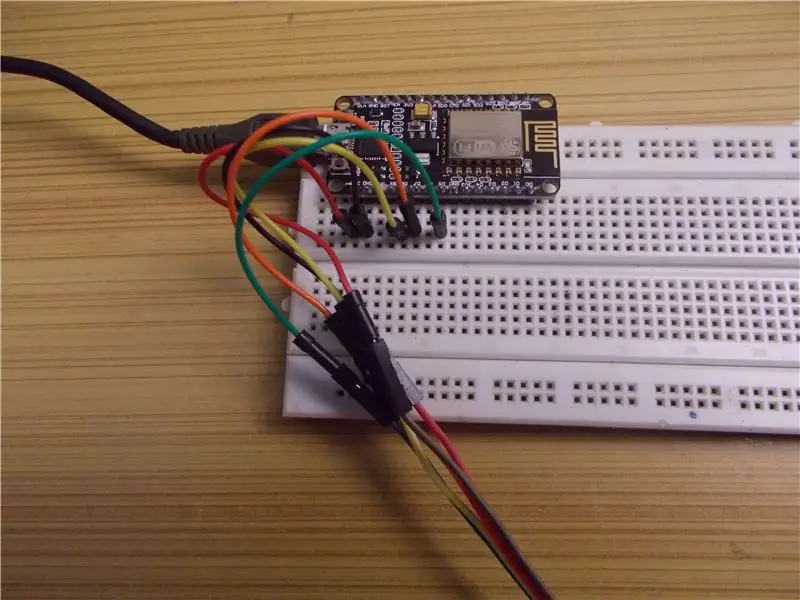
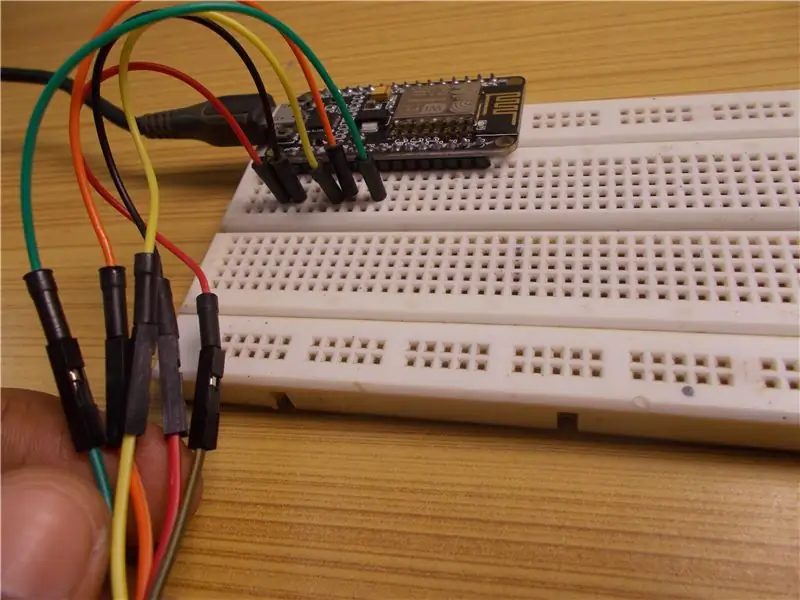
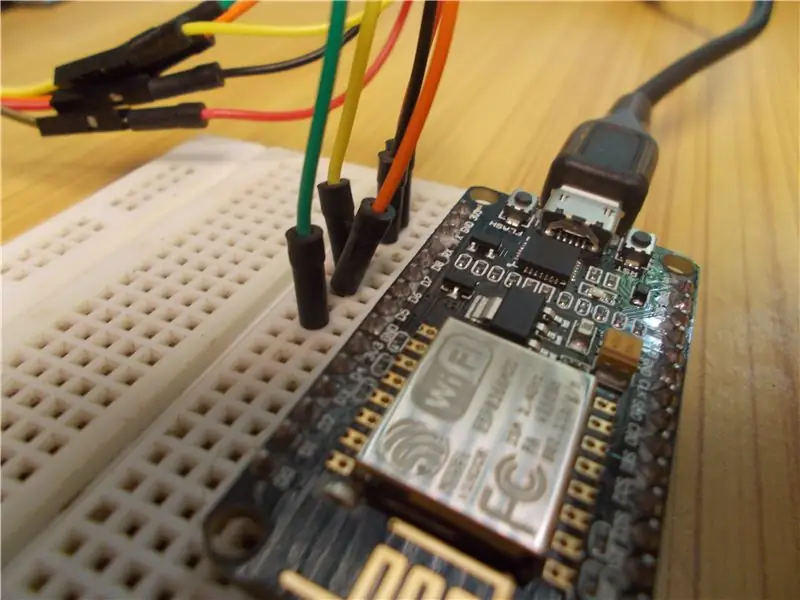
Dot Matrix povežite z modulom Wi-Fi na naslednji način:
DMD - NodeMCU
Vcc - 3.3V
Gnd - Gnd
Clk - D5
Din - D7
CS - D8
Zdaj, da preverite Dot Matrix Display, dodajte knjižnici MD Parola in MD_MAX72XX v knjižnico Arduino.
Pred uporabo pa pojdite v mapo knjižnic Arduino, odprite mapo knjižnice MD_MAX_72XX, nato pojdite na dokumente in odprite katero koli datoteko HMTL, nato določite vrsto matričnega prikaza, ki ga imate (kliknite tukaj, če želite izvedeti več). Moj je FC_16. Po tem pojdite v mapo “src” in odprite datoteko MD_MAX72XX.h. Datoteko z glavo spremenite glede na modul, ki ga imate, in jo nato shranite. Zdaj lahko preverite svoj modulOdprite preskusno skico in jo naložite. Matrična točka mora prikazati nekaj vzorcev, ki jim sledijo njihovi naslovi, kar je mogoče videti tudi v serijskem monitorju.
4. korak: Pripravite ThingHTTP



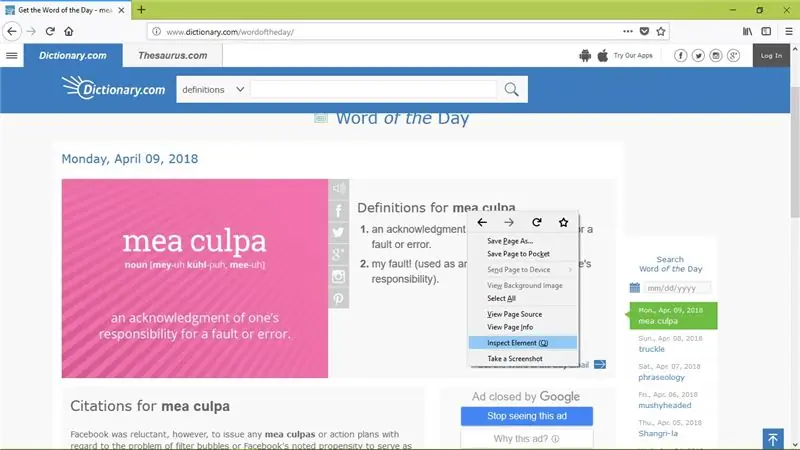
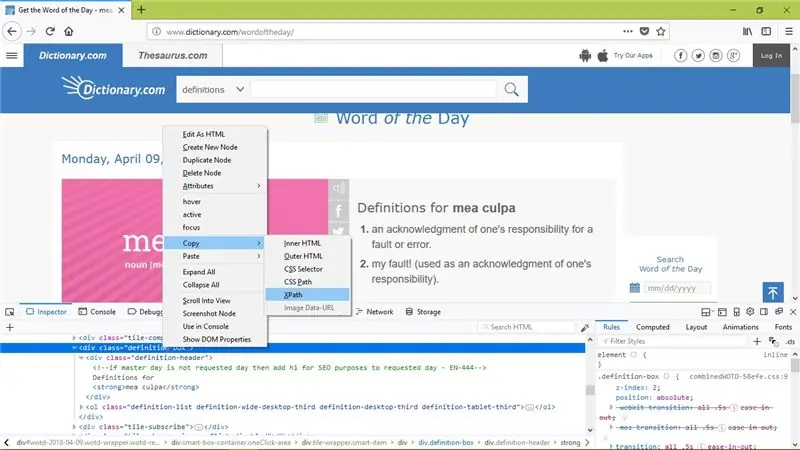
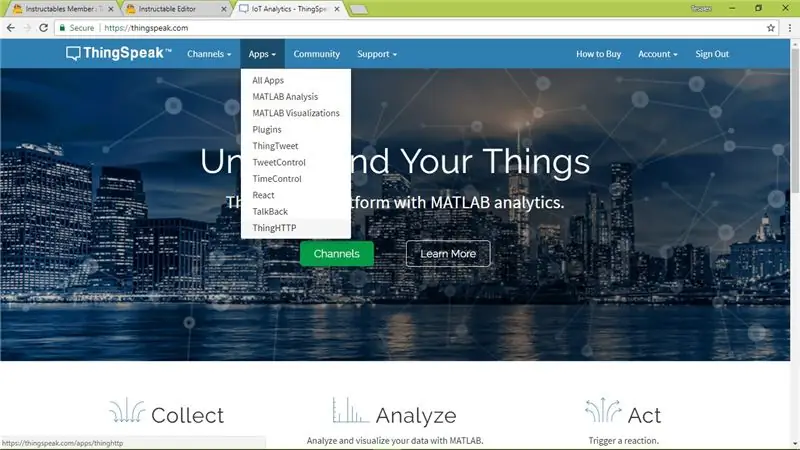
1. Odprite Mozilla Firefox (Chrome zame ni deloval).2. Izberite svojo spletno stran (uporabil sem Dictionary.com).3. Z desno miškino tipko kliknite besedo, ki vas zanima, izberite element za pregled. Kopirajte označeno kodo XPath. Pojdite na Thingspeak.com6. Pojdite na aplikacije in izberite ThingHTTP.7. Ustvarite nov ThingHTTP, ga poimenujte, vnesite URL strani, s katere ste kopirali XPath, prilepite XPath, ki ste ga predhodno kopirali v razčlenjevalni niz, shranite ThingHTTP.
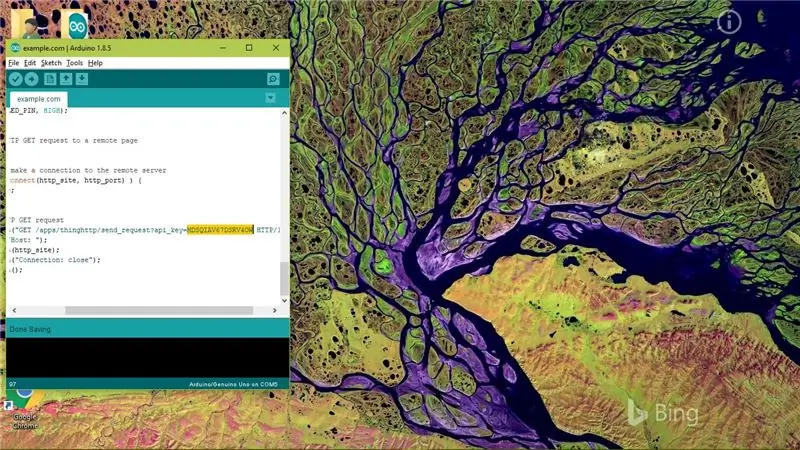
Zapomnite si ustvarjen API.
Za pravilno razumevanje in potrebo po tem si oglejte video.
5. korak: Preizkusite modul



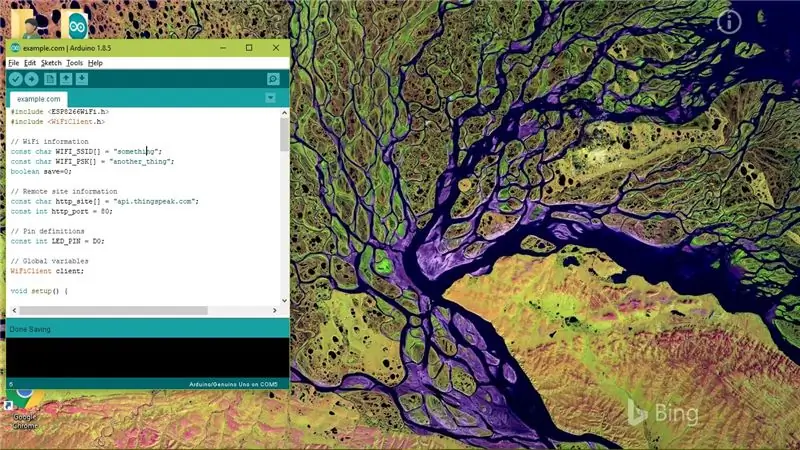
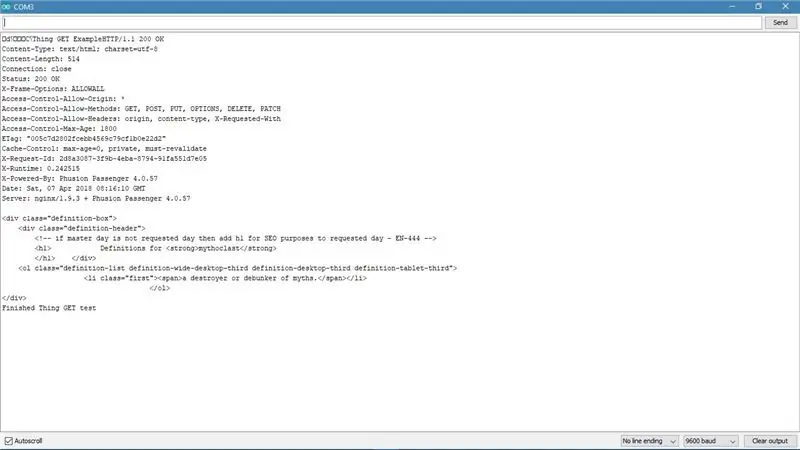
Odprite skico, priloženo v tem koraku, uredite SSID za Wi-Fi, ključ za dostop in ključ API ter ga naložite. Po nalaganju odprite serijski monitor, če je izhod videti kot tisti, ki sem ga priložil v tem koraku, potem modul deluje brezhibno. in lahko nadaljujete na zadnji korak.
Če želite, lahko uporabite tudi katero koli drugo spletno stran, preverite to.
6. korak: Končna skica


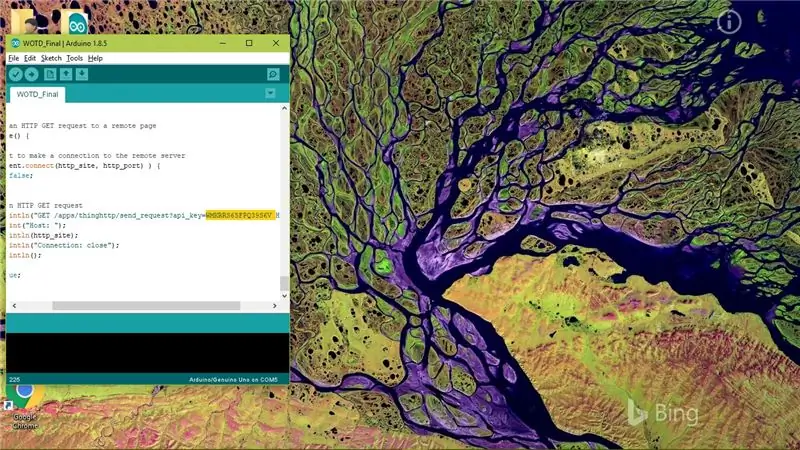
Naredite iste povezave kot v koraku 3. Končna koda je priložena v tem koraku.
Uredite SSID Wi-Fi, ključ za dostop (pustite prazne v narekovajih, če je Wi-Fi odprt) in API ter ga naložite v modul.
Ko se poveže z omrežjem Wi-Fi in pridobi podatke, bo nato odklopil in prikazal besedo in pomen v DMD (glejte vgrajeno LED, da ugotovite stanje, utripa-poskuša se povezati z omrežjem Wi-Fi, sveti modro - priključen, izklopljen - odklopljen). Prekinitev povezave z omrežjem Wi-Fi prihrani energijo, vendar ima tudi slabosti, zato boste morali znova zagnati modul, da pridobite nove podatke.
Toda za takšne aplikacije se mi ne zdi smiselno ostati povezan z omrežjem Wi-Fi, vendar lahko to storite po nekaj spremembah programa. Vse je odvisno od vas.
7. korak: Končano
To je to!
Komentirajte vse nasvete ali dvome, z veseljem vam bom pomagal.
Hvala za branje, razmislite o naročanju in če vam je bil ta projekt všeč, si oglejte naš YouTube kanal, imamo jih veliko:)
Se vidimo v naslednjem Instructable.
Priporočena:
Zavrtite zaslon Raspberry Pi in zaslon na dotik: 4 koraki

Zasukaj zaslon Raspberry Pi in zaslon na dotik: To je osnovno navodilo, ki vam pokaže, kako zasukati zaslon in vnos na zaslonu na dotik za vse Raspberry Pi, ki poganjajo operacijski sistem Buster Raspbian, vendar sem to metodo uporabljal vse od Jessie. Slike, uporabljene v tem, so iz Raspberry Pi
TTGO (barvni) zaslon z mikropythonom (T-zaslon TTGO): 6 korakov

TTGO (barvni) zaslon z Micropythonom (TTGO T-zaslon): TTGO T-zaslon je plošča, ki temelji na ESP32 in vključuje 1,14-palčni barvni zaslon. Ploščo lahko kupite za nagrado manj kot 7 $ (vključno z ladijskim prometom, nagrado na banggoodu). To je neverjetna nagrada za ESP32, vključno z zaslonom
I2C / IIC LCD zaslon - Uporabite SPI LCD za LCD zaslon I2C z uporabo modula SPI do IIC z Arduinom: 5 korakov

I2C / IIC LCD zaslon | Uporabite SPI LCD za LCD zaslon I2C z uporabo modula SPI do IIC z Arduinom: Pozdravljeni, saj ima navaden SPI LCD 1602 preveč žic za povezavo, zato ga je zelo težko povezati z arduinom, vendar je na trgu na voljo en modul, ki lahko pretvorite zaslon SPI v zaslon IIC, tako da morate priključiti samo 4 žice
I2C / IIC LCD zaslon - Pretvorite SPI LCD v LCD zaslon I2C: 5 korakov

I2C / IIC LCD zaslon | Pretvorite SPI LCD v LCD zaslon I2C: uporaba spi lcd zaslona zahteva preveč povezav, kar je res težko narediti, zato sem našel modul, ki lahko i2c lcd pretvori v spi lcd, zato začnimo
ESP8266 Vremenski zaslon in informacijski zaslon KVG: 5 korakov

ESP8266 Vremenski in informacijski zaslon KVG: To je preprost informacijski zaslon za vremensko napoved prek darksky.net in zaslonov v živo za avtobuse v Kielu prek " KVG Echtzeitabfahrten ". Zaslon temelji na NodeMCU (ESP8266) in LCD zaslonu ILI9341
