
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:07.
- Nazadnje spremenjeno 2025-01-23 15:09.



Cene Amazona se nenehno spreminjajo. Če pustite izdelke v nakupovalnem vozičku dlje kot nekaj ur, boste verjetno obveščeni o manjših nihanjih - 0,10 USD tukaj, 2,04 USD tam. Amazon in njegovi trgovci očitno uporabljajo neko obliko algoritmičnega oblikovanja cen, da bi s trga iztisnili zadnji peni.
To je vse za pričakovati (pozni kapitalizem in vse to). Kaj pa, če gre kaj narobe? Leta 2011 je med dvema konkurenčnima algoritmoma izbruhnila vojna cen. Rezultat: knjiga o življenjskem ciklu hišnih muh (izpisana, vendar ne posebej redka) je skočila na 23,6 milijona dolarjev.
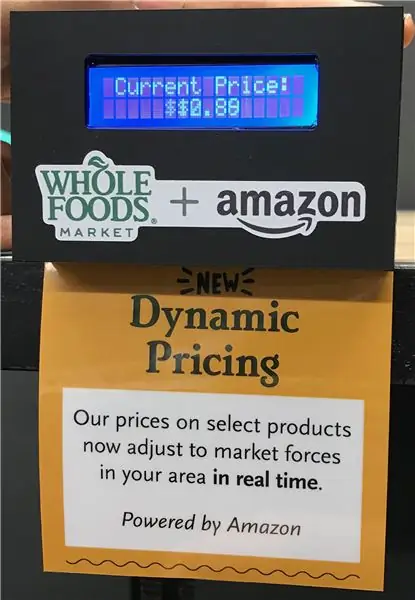
Amazonova nedavna pridobitev Whole Foods Market nas je spraševala: kaj preprečuje, da bi dinamične cene stopile v fizični svet maloprodaje? Kaj pa, če bi bile cene v supermarketu enako prilagodljive kot cene na spletu?
Tako bomo v tem Instructableu zgradili dinamičen prikaz cen z Arduinom in majhnim LCD -jem. Na kratko se bomo pogovorili tudi o prikrivanju in namestitvi v trgovini.
(Če vas zanima, vam lahko ta vtičnik za Chrome prikaže zgodovino cen katerega koli izdelka na Amazonu v zadnjih 120 dneh.)
Potreben material
Za izdelavo tega projekta smo uporabili naslednje:
- Arduino Uno R3
-
Standardni LCD zaslon velikosti 16 x 2. Uporabili smo tega iz Adafruit -a, a dokler je združljiv s knjižnico LiquidCrystal, bi morali biti dobri. Za povezavo z Arduinom boste potrebovali nekaj stvari:
- nekaj mostičnih kablov
- 220 ohmski upor
- 10k ohmski potenciometer (To je za nadzor kontrasta zaslona. Če najdete kontrast, ki vam je všeč, lahko potenciometer zamenjate s fiksnim uporom.)
- Nekaj akrila za škatlo. Uporabili smo litega mat črnega akrila, lasersko izrezanega in sestavljenega z akrilnim lepilom za topila in vročim lepilom.
- Magneti in/ali regalni kavelj za pritrditev škatle v trgovini. Če se odločite za pot, bi jo lahko izmerili in natisnili v 3D, ali pa jo poskusili najti na spletu (morda Alibaba?), Ali … pridobiti na kak drug, bolj škodljiv način. Bodite varni.
Najprej priklopimo zaslon!
1. korak: Povežite zaslon


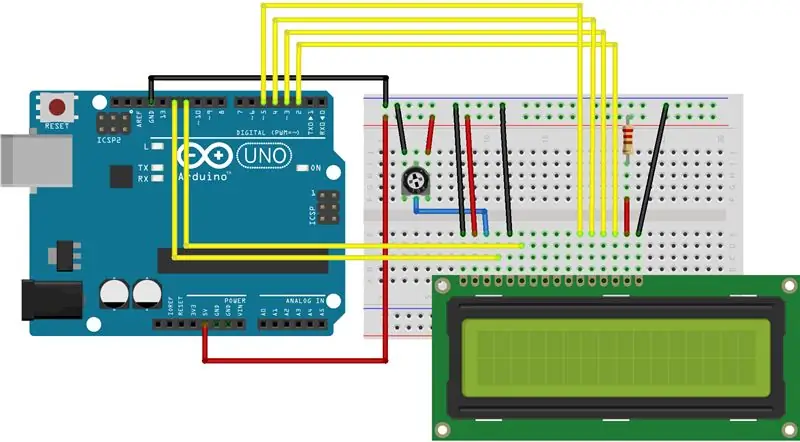
Na hrbtni strani LCD -ja je zagotovo veliko zatičev. Na srečo ima dokumentacija za knjižnico programske opreme, ki jo bomo uporabili, dober vodnik za njeno ožičenje. Preverite.
Če povzamemo, bi se moralo vaše ožičenje končati tako:
-
Moč:
- LCD GND (pin 1) → Arduino GND
- LCD VDD (pin 2) → Arduino +5V
- LCD RW (pin 5) → Arduino GND
-
Podatki:
- LCD RS (pin 4) → Arduino digitalni pin 12
- LCD Omogoči (pin 6) → Arduino digitalni pin 11
- LCD D4 (pin 11) → digitalni pin 5
- LCD D5 (pin 12) → digitalni pin 4
- LCD D6 (pin 13) → digitalni pin 3
- LCD D7 (pin 14) → digitalni pin 2
-
Kontrast zaslona:
- Priključite noge 10k potenciometra na Arduino +5V in GND
- Izhod potenciometra → LCD VO (pin 3).
-
Osvetlitev ozadja:
- LCD BL1 (pin 15) → 220 ohmski upor → Arduino +5V
- LCD BL2 (pin 16) → Arduino GND
Ko je to vse nastavljeno, naložite enega od zglednih projektov LiquidCrystal v Arduino IDE in preverite, ali deluje! Ne pozabite dvakrat preveriti inicializacijske kode LCD-ja v vzorcih-številke pin morajo biti pravilne, sicer ne boste videli ničesar.
Primer "Blink" ima na primer to kodo, ki je pravilna glede na zgornjo nastavitev:
const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2; LiquidCrystal lcd (rs, en, d4, d5, d6, d7);
Nasveti
- Prihranite si nekaj spajkanja in vlagajte v nekaj stisnjenih koncev in priključkov glave. Pri projektih, kot je ta, kjer bomo elektroniko vtaknili v majhno ohišje, je možnost izdelave kratkih mostičkov izjemno koristna.
- Podobno je cev za toplotno zaščito zelo koristna, da se prepriča, da se nič ne zatakne, ko je vse pritisnjeno nase.
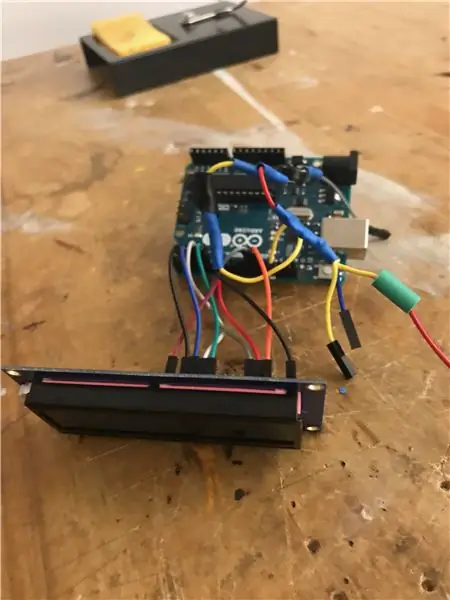
- Ker gre za GND in +5V toliko stvari, smo se odločili, da bo odklopljen kabel (glej zgornjo fotografijo) čim bolj kompakten. Če bi bil prostor manj problematičen, bi bila lažja možnost plošča ali protozaslon.
- Nekateri potenciometri so čudno oblikovani. Na splošno se levi kabel uporablja kot ozemljitev, skrajno desni kot napajanje, srednji pa kot izhod. Če ima vaš spredaj dva vodila in enega zadaj, je izhod tisti na zadnji strani.
Razumem
- Če na LCD -prikazovalniku ne vidite ničesar, poskusite potenciometer obrniti do konca v eno, nato v drugo smer. V najnižjem kontrastu je vsebina LCD -ja popolnoma nevidna.
- Če na LCD -prikazovalniku vidite res čudno neumnost ali samo eno vrstico namesto dveh, se prepričajte, da so vse povezave varne. Imeli smo napačno povezavo z ozemljitvijo in povzročali so najbolj čudne težave z zaslonom.
- Inicializacijska koda LCD -ja (tisto, kar izvaja lcd.init () v funkciji setup ()) je pomembna in traja nekaj časa. Če je z vašim zaslonom nekaj narobe in sumite na okvarjeno žico, ne pričakujte, da bodo stvari nenadoma delovale. Morda boste morali ponastaviti Arduino, da bo inicializacijska koda lahko pravilno delovala.
- Prepričajte se, da so vaše žice precej kratke, vendar ne prekratke. Nič ni slabše od tega, da morate ponovno spajkati, ker ste nekaj centimetrov stran od glave.
Super! Zdaj pa naj pokaže nekaj lepih stvari.
2. korak: Koda: Osnove


Najprej najprej: v zgornji vrstici naj bo na zaslonu prikazana "Trenutna cena:", na drugi pa naključna cena v nekem razponu. Občasno osvežimo ceno. To je precej preprosto, vendar bo poudarilo osnovno uporabo knjižnice LiquidCrystal in nekatere njene posebnosti.
Najprej potegnimo knjižnico in opredelimo nekaj konstant:
#vključi
const uint8_t lcdWidth = 16;
const uint8_t lcdHeight = 2;
const dolg minPriceInCents = 50;
const dolg maxPriceInCents = 1999;
const brez podpisa dolgi minMillisBetweenPriceUpdates = 0,25 * 1000;
const unsigned long maxMillisBetweenPriceUpdates = 2 * 1000
Super! To so parametri za cenovni razred in kako pogosto se bo osveževal. Zdaj pa naredimo primerek razreda LCD, ki ga ponuja knjižnica, in ga inicializiramo. Nekaj bomo natisnili preko serijske konzole, samo da se prepričamo, da stvari delujejo, tudi če na LCD -ju ne vidimo ničesar. To bomo storili v funkciji setup (), ki se zažene enkrat po zagonu Arduina. Upoštevajte pa, da spremenljivko lcd razglasimo zunaj nastavitve (), ker želimo dostop do nje v celotnem programu.
LCD tekoči kristal (12, 11, 5, 4, 3, 2); void setup () {Serial.begin (9600); lcd.begin (lcdWidth, lcdHeight);
Serial.println ("LCD inicializiran");
lcd.print ("Trenutna cena:");
}
Za meso bomo uporabili vgrajeno funkcijo random () in inicializator String () za izdelavo decimalne cene. random () generira samo cela števila, zato bomo njegov rezultat delili s 100,0, da dobimo vrednost s plavajočo vejico. To bomo naredili v zanki (), zato se to zgodi čim pogosteje, vendar z naključnim zamikom med konstantami, ki smo jih opredelili prej.
void loop ()
{dvojna cena = naključno (minPriceInCents, maxPriceInCents) / 100,0; String prettyPrice = "$" + String (cena, 2); lcd.setCursor (0, 1); lcd.print (prettyPrice); zakasnitev (naključno (minMillisBetweenPriceUpdates, maxMillisBetweenPriceUpdates)); }
Omeniti je treba klic lcd.setCursor (). Knjižnica LiquidCrystal po tiskanju ne premakne samodejno vašega besedila v naslednjo vrstico, zato moramo (nevidni) kazalec ročno premakniti v drugo vrstico (tukaj 1-temelji na ničli). Upoštevajte tudi, da nam ni bilo treba ponovno natisniti "Trenutna cena:"; LCD se ne počisti, če tega ne storite ročno, zato moramo posodobiti le dinamično besedilo.
Preizkusite in hitro boste videli sorodno težavo. Če je bila cena, recimo, "14,99 USD" in nato "7,22 USD", bo na zaslonu prikazano "7,229 USD". Ne pozabite, da se zaslon ne počisti sam, če tega ne poveste. Tudi če tiskate v isti vrstici, bo ostalo besedilo, ki je tisto, kar natisnete. Če želite odpraviti to težavo, moramo niz napolniti s presledki, da prepišemo morebitne smeti. Najlažji način za to je, da se za našo spremenljivko prettyPrice preprosto prilepite na nekaj presledkov:
String prettyPrice = "$" + String (cena, 2) + "";
S to spremembo imamo dokaz koncepta! Poglejmo še malo.
3. korak: Koda: Znaki po meri


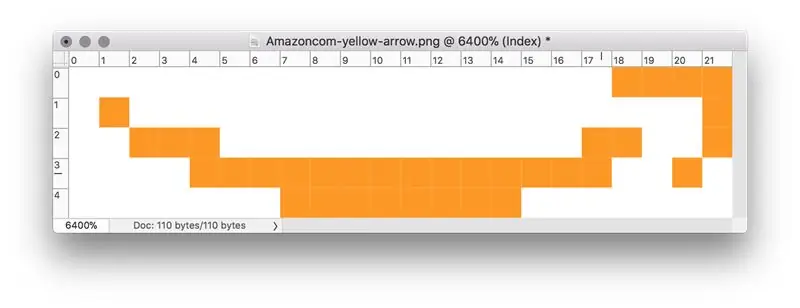
Ena najbolj kul funkcij LCD modula, ki ga uporabljamo, je možnost ustvarjanja do 8 znakov po meri. To se naredi z metodo createChar (). Ta metoda zajema niz 8x5 bitov, ki opisujejo, katere slikovne pike LCD -ja vklopite za dani znak. Na spletu je nekaj orodij za pomoč pri ustvarjanju teh nizov. To sem uporabil.
Če se ne počutite posebej oblikovalsko, priporočam, da uporabite filter Threshold v Photoshopu, da sliko spremenite v črno-belo in jo pretvorite v znake. Ne pozabite, da imate največ 8 znakov po meri ali 64 x 5 slikovnih pik.
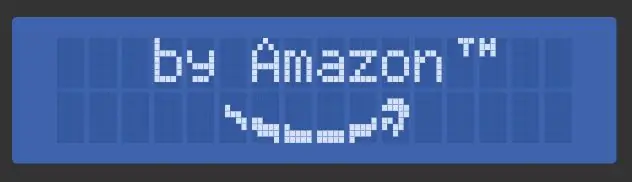
Odločil sem se za uporabo 6 teh znakov za logotip puščice Amazon, preostala 2 pa za lepši simbol blagovne znamke. Za uporabo API -ja lahko sledite primeru CustomCharacter v Arduino IDE. Tako sem se odločil združiti stvari:
// Določimo podatke za znake blagovne znamke
const size_t trademarkCharCount = 2; const uint8_t trademarkChars [trademarkCharCount] [8] = {{B00111, B00010, B00010, B00000, B00000, B00000, B00000, B00000}, {B10100, B11100, B10100, B00000, B00000, B00 B00000}}; uint8_t prviTrademarkCharByte; // bajt, uporabljen za tiskanje tega znaka; dodeljeno v initCustomChars ()
Nato sem za ustvarjanje znakov uporabil takšno funkcijo, poklicano iz setup ():
void initCustomChars () {
firstTrademarkCharByte = 0; za (size_t i = 0; i <trademarkCharCount; i ++) {lcd.createChar (logoCharCount+i, (uint8_t *) trademarkChars ); }}
Po tem je tiskanje znakov po meri tako preprosto, kot uporaba lcd.write () z ustreznimi bajti. Napisal sem pomožno funkcijo za tiskanje obsega bajtov in glede na to določil printTrademark ():
void writeRawByteRange (uint8_t vrstica, uint8_t col, uint8_t startValue, size_t numBytes)
{for (uint8_t i = 0; i <numBytes; i ++) {lcd.setCursor (stolpec+i, vrstica); // moramo uporabiti write (), ne print () - print bo celo število // spremenilo v niz in natisnilo * tisto * lcd.write (startValue + i); }} void printTrademark (uint8_t vrstica, uint8_t stolpec) {writeRawByteRange (vrstica, stolpec, firstTrademarkCharByte, trademarkCharCount); }
Logotip puščice Amazon je bil obravnavan na podoben način. Za podrobnosti glejte priloženo kodo.
4. korak: Koda: Lepote
Da bi si olajšal stvari, sem kodi dodal nekaj lepot. To vključuje stvari, kot so: funkcija za brisanje določene vrstice s prepisom presledkov in funkcija za centriranje danega niza v vrstici.
Želel sem tudi, da bi zaslon krožil skozi tri različne faze:
- "Dinamične cene" z logotipom spodaj
- "by Amazon" s spodnjim logotipom
- naključni prikaz cen
Za to sem zgradil preprost sistem, ki spremlja, kako dolgo je določena faza aktivna, in po določenem obdobju preide na naslednjo.
Za vse krvave podrobnosti glejte priloženo kodo!
5. korak: Škatla

Da nas ne bi poklicali bombaški oddelek, naredimo lepo škatlo za vse skupaj. To bomo storili z lasersko izrezanim akrilom. Obstaja veliko spletnih orodij za hiter začetek procesa izdelave preprostih škatel. Priporočam makercase.com, saj vam omogoča, da določite notranje dimenzije in upoštevate debelino materiala.
Izmerili smo baterijo Arduino, LCD in 9V ter ocenili, da jo bomo lahko namestili v ohišje velikosti 4 "x 2,5" x 2 ". Zato smo jih priklopili v ohišje za izdelavo z debelino 1/8" akril. Nastali PDF smo spremenili, da smo dodali zaokroženo okno za LCD in režo na dnu za oznako zaslona (več o tem kasneje). Nastala datoteka je priložena kot PDF.
Za sestavljanje štirih strani škatle smo uporabili akrilno lepilo (strupeni metil etil keton). Nato smo ploščo LCD pritrdili na sprednjo stran z vročim lepilom. Ko smo vse uredili in prilagodili, smo zadnji dve strani škatle zapečatili z vročim lepilom, da smo jo kasneje zlahka razstavili. Ker nismo pričakovali, da bo naprava doživela veliko obrabo, smo Arduino in baterijo pustili nezavarovane na dnu ohišja.
Možne izboljšave
- Zanemarili smo na kakršen koli način vgraditi ali izklopiti napravo. Ha. Prostor za stikalo na dnu ali na zadnji strani škatle bi bila dobra ideja.
- Reža na dnu za obešeno oznako bi lahko bila bližje sprednji strani škatle za boljšo vidljivost.
Korak 6: Mešanje


In zdaj, težji del: prikradanje v trgovino.
Blagovna znamka celotne hrane
Nekaj stvari, ki smo se jih naučili pri obratnem inženiringu blagovne znamke Whole Foods in Amazon:
- Telesno besedilo je na splošno v Scala Sans
- Besedilo glave je v nečem, kar je zelo podobno Brightonu - eni od tistih splošnih "toplih in prijaznih" pisav
- Whole Foods Green je nekaj blizu #223323
- V svoji lokalni trgovini poiščite primere grafičnih elementov, ki se ponavljajo: radi imajo obrobljene obrobe, izbruhe sonca in preprosto vektorsko umetnost.
Viseča oznaka
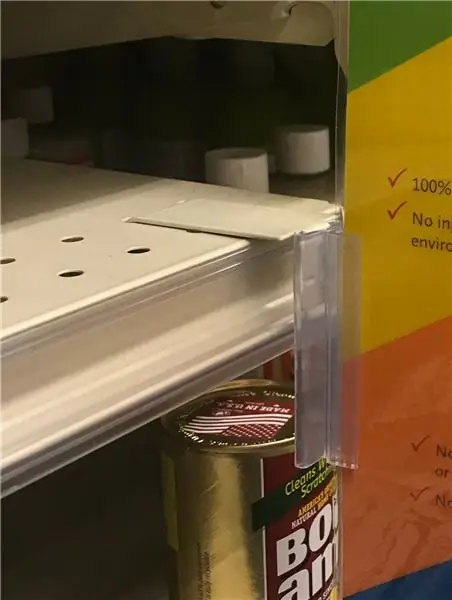
Na dnu akrilnega ohišja smo izrezali režo, da smo lahko na škatlo pritrdili visečo oznako, ki pojasnjuje, kaj se dogaja. Primer si oglejte v priloženem PDF -ju. Ta je narejen za izrezovanje in vstavljanje v režo; mora se prilegati in držati brez lepila.
Police
Kar zadeva dejansko pritrditev škatle na polico, Whole Foods uporablja precej standardne police. Opravili smo meritve in v trgovini s strojno opremo našli združljiv kavelj. Škatlo smo pritrdili na kavelj z vročim lepilom.
Če takega kljuke ne najdete, lahko poskusite z magneti - lepite jih na zadnjo stran škatle in jih preprosto pritrdite na polico.
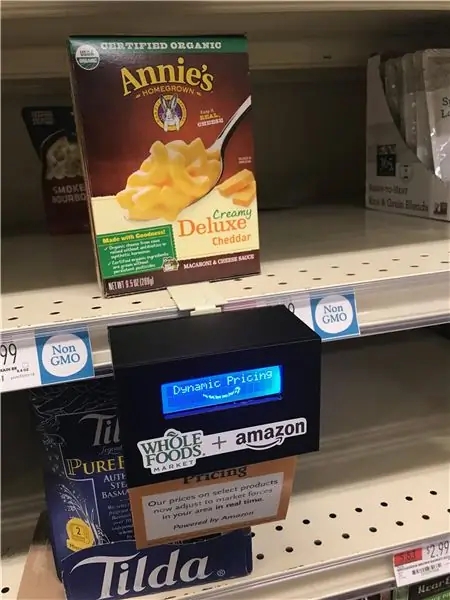
Uvedite
Škatlo postavite v višino oči, da pritegnete pozornost mimoidočih. Naj vas ne ujamejo! Srečno!
Priporočena:
DOBI BITCOIN CENA V ŽIVO TTGO ESP32: 10 korakov

PRIDOBITE BITCOIN CENO V ŽIVO TTGO ESP32: V tej vadnici se bomo naučili, kako s pomočjo TTGO ESP32 in Visuino doseči trenutno ceno bitcoina v USD in EUR. Oglejte si video. (Nova posodobljena datoteka za prenos spodaj!)
Cena: 7 korakov (s slikami)

Costie: Costie je pameten LED podstavek, ki se odziva na spremembe temperatur predmetov, ki so na njem. LED podstavek, ki ga je enostavno narediti sami, stane le 1000 ₹ (~ 14 USD) in vam ponuja različne stvari. Ima 3 načine delovanja s pametnim zaznavanjem predmetov in
Dinamična namizna svetilka: 10 korakov (s slikami)

Dinamična namizna svetilka: Živjo, fantje Naredil sem to namizno svetilko z dinamično svetlobo, ki bo ohranjala okolje v vašem okolju živo in pomirjujoče. Barvo svetlobe lahko izberete z daljinskim upravljalnikom in jo spremenite glede na vaše razpoloženje, pa tudi vzorec svetlobe e
Dinamična LED osvetlitev Shadow Box in okvir za umetnost :: 16 korakov (s slikami)

Dinamična LED osvetlitev Senčna škatla in okvir za umetnost :: Razsvetljava je pomemben vidik vizualne umetnosti. In če se lahko razsvetljava s časom spremeni, lahko postane pomembna razsežnost umetnosti. Ta projekt se je začel z obiskom svetlobne predstave in izkušnjami, kako lahko razsvetljava popolnoma spremeni
Lažna hitra svetilka!: 4 koraki

Fake Quick Glowstick !: Ta navodila vam bodo pokazala, kako narediti elektronsko sijočo palico. Če ste pametni, boste verjetno v prvem koraku ugotovili, kako to storiti. ne pozabite, da ga lahko po želji poenostavite (stikala, ohišja baterij, spajkanje, več LED diod
