
Kazalo:
- Korak: Kaj boste potrebovali
- Korak: Zaženite Visuino in izberite vrsto plošče Arduino TTGO T-Display ESP32
- Korak: V Visuinu nastavite WiFi
- 4. korak: V prikazovalniku nastavitev Visuino
- 5. korak: V Visuinu dodajte komponente
- Korak 6: V razčlenjevanju JSON Visuino
- 7. korak: V Visuino povezovanje komponent
- 8. korak: Ustvarite, prevedite in naložite kodo
- 9. korak: Igrajte se
- 10. korak: Odpravljanje težav
- Avtor John Day [email protected].
- Public 2024-01-30 12:02.
- Nazadnje spremenjeno 2025-01-23 15:08.


V tej vadnici se bomo naučili, kako s pomočjo TTGO ESP32 in Visuino pridobiti trenutno ceno bitcoina v USD in EUR.
Poglej si posnetek.
(Nova posodobljena datoteka za prenos spodaj!)
Korak: Kaj boste potrebovali


- TTGO ESP32
- WiFi povezava
- Program Visuino: Prenesite Visuino
Korak: Zaženite Visuino in izberite vrsto plošče Arduino TTGO T-Display ESP32


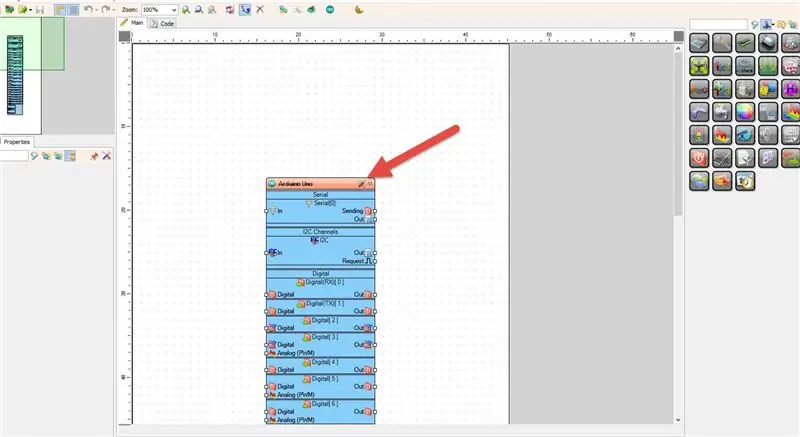
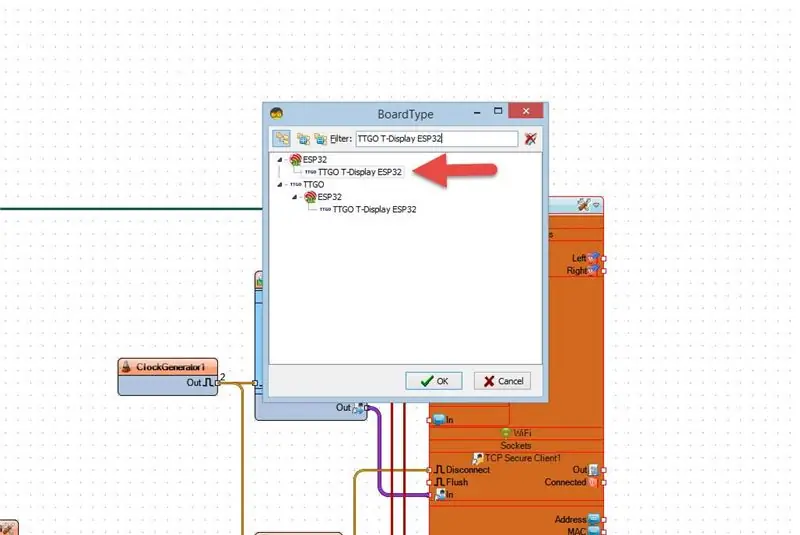
Namestiti je treba Visuino: https://www.visuino.eu. Zaženite Visuino, kot je prikazano na prvi sliki Kliknite gumb "Orodja" na komponenti Arduino (slika 1) v Visuinu Ko se prikaže pogovorno okno, izberite "TTGO T-Display ESP32", kot je prikazano na sliki 2
Korak: V Visuinu nastavite WiFi



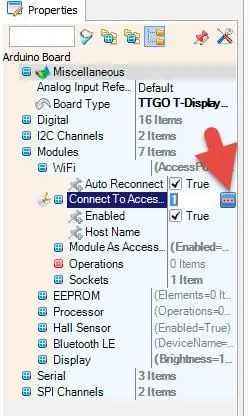
Izberite ploščo TTGO T-Display ESP32 in v oknu z lastnostmi razširite "Moduli> WiFi> Poveži se z dostopnimi točkami
- Kliknite Poveži se z dostopnimi točkami 3 pike
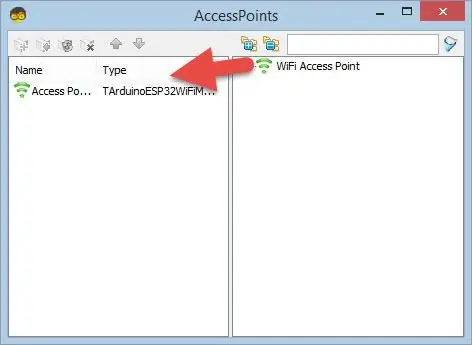
- V oknu AccessPoints povlecite "WiFi Access Point" na levo stran
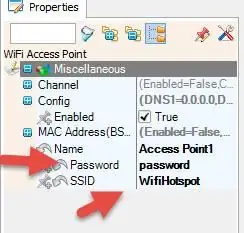
- V oknu lastnosti nastavite SSID (ime vaše dostopne točke WiFi ali usmerjevalnika)
- V oknu lastnosti nastavite geslo (geslo za dostopno točko WiFi ali usmerjevalnik)
- Zaprite okno AccessPoints
Izberite ploščo TTGO T-Display ESP32 in v oknu z lastnostmi razširite »Moduli> WiFi> Vtičnice
- Kliknite na Sockets3 Dots
- V oknu Vtičnice povlecite TCP/IP Secure Client (SSL) v levo
- V oknu lastnosti nastavite Host na: blockchain.info
- Zaprite okno vtičnic
4. korak: V prikazovalniku nastavitev Visuino



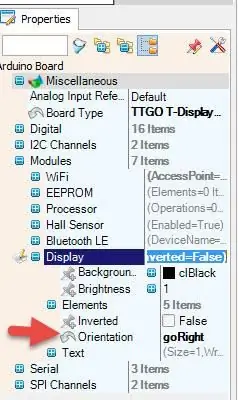
Izberite ploščo TTGO T-Display ESP32 in v oknu z lastnostmi razširite "Moduli> Zaslon> Usmerjenost"
Orientation nastavite na: goRight
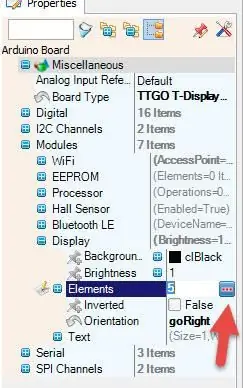
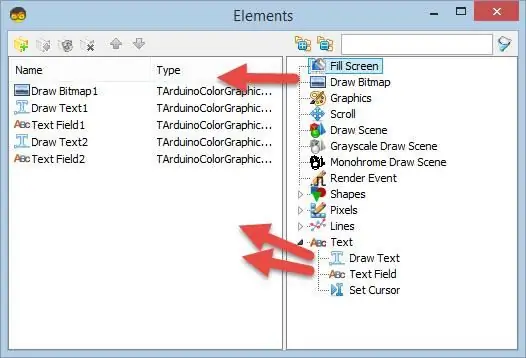
Izberite ploščo TTGO T-Display ESP32 in v oknu lastnosti razširite "Moduli> Zaslon> Elementi
Kliknite Elements 3 Dots
V oknu Elements povlecite Draw Bitmap v levo
V oknu lastnosti nastavite Y na 20, kliknite Bitmap 3 Dots
V urejevalniku bitnih slik naložite bitno sliko bitcoina (slika 6) in zaprite urejevalnik bitnih slik
V oknu Elements povlecite Draw Text v levo
V oknu lastnosti nastavite barvo aclOrange, velikost na 2, besedilo na USD, X na 150, Y na 10
V oknu Elementi povlecite besedilno polje v levo
V oknu lastnosti nastavite velikost na 3, X na 100, Y na 35
V oknu Elements povlecite Draw Text v levo
V oknu lastnosti nastavite barvo aclOrange, velikost na 2, besedilo na EUR, X na 150, Y na 80
V oknu Elementi povlecite besedilno polje na levo V oknu lastnosti nastavite velikost na 3, X do 100, Y do 105
Zaprite okno Elements
5. korak: V Visuinu dodajte komponente



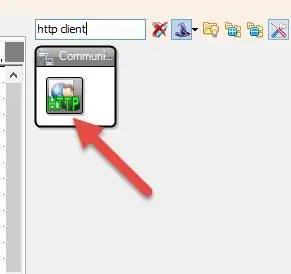
- Dodajte komponento "Odjemalec
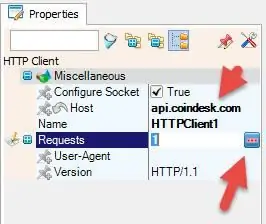
- Izberite in v oknu lastnosti nastavite Host na api.coindesk.com
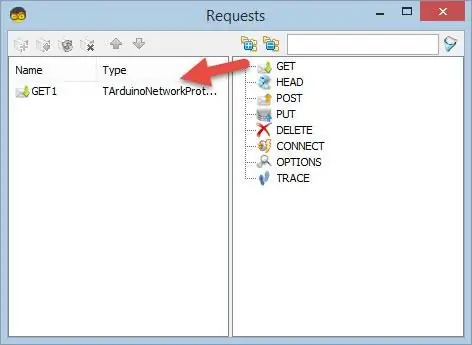
- Kliknite Zahtevaj 3 pike
- V oknu z zahtevami povlecite "GET" na levo
- V oknu lastnosti nastavite URL na: /v1/bpi/currentprice.json
- Zaprite okno z zahtevami
- Dodajte komponento "Odjemalec HTTP" Komponento "Char To Text"
- Izberite "CharToText1" in v oknu z lastnostmi nastavite Max Length na 2000
- Dodajte komponento "Generator ure"
- Izberite "ClockGenerator1" in v oknu lastnosti nastavite frekvenco na 0,1
- Dodajte komponento "Zamuda"
- Izberite "Zakasnitev1" in v oknu lastnosti nastavite Interval na 2000000
- Dodajte komponento "Split JSON Object"
Korak 6: V razčlenjevanju JSON Visuino


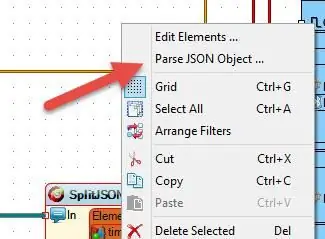
- Z desno miškino tipko kliknite "SplitJSON1" in v meniju kliknite "Razčleni objekt JSON.."
- V okno "Objekt JSON" prilepite to vzorčno kodo (na voljo na
- Zaprite okno "Objekt JSON"
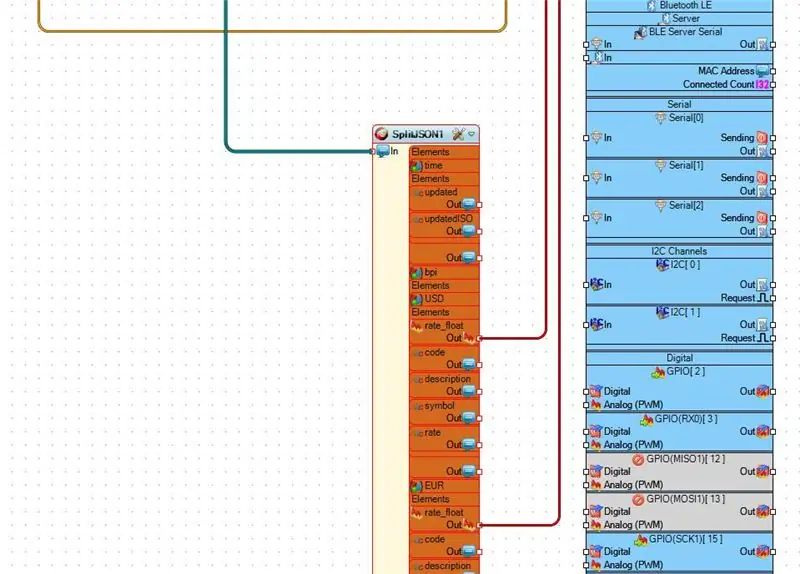
- Komponenta "SplitJSON1" bo zdaj ustvarila nove zatiče
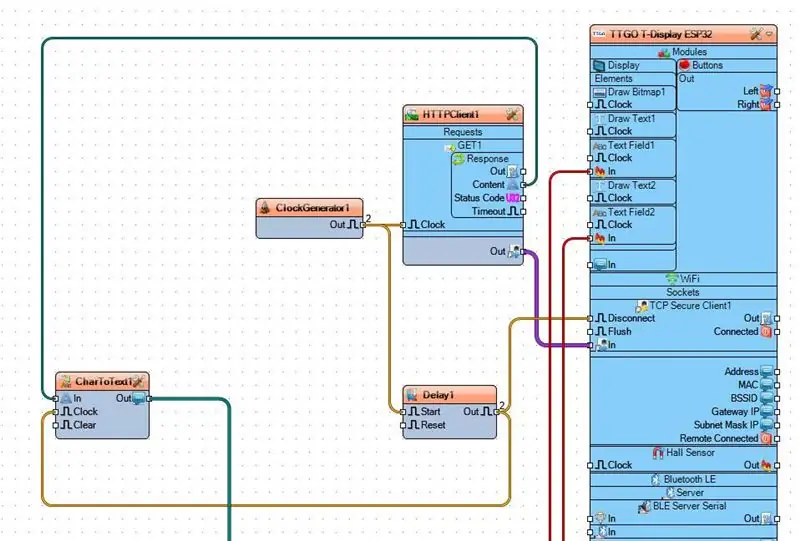
7. korak: V Visuino povezovanje komponent



- Priključite "ClockGenerator1" pin Out na "HTTPClient1" pin Clock in "Delay1" pin Start
- Vsebino pina "HTTPClient1" povežite z vtičem "CharToText1"
- Priključite pin "HTTPClient1" na TTGO T-Display ESP32> WiFi> TCP Secure Client1 pin In
- Priključite "Delay1" pin Out na uro "CharToText1" pin in TTGO T-Display ESP32> WiFi> TCP Secure Client1 pin Prekinite povezavo
- Priključite "CharToText1" pin Out na "SplitJSON1" pin In
- Povežite "SplitJSON1> USD> rate_float na TTGO T-Display ESP32> Besedilno polje 1 pin In
- Priključite "SplitJSON1> EUR> rate_float na TTGO T-Display ESP32> Besedilno polje 1 pin In
Opomba: igrate se lahko tudi z drugimi zatiči iz komponente "SplitJSON1"
8. korak: Ustvarite, prevedite in naložite kodo

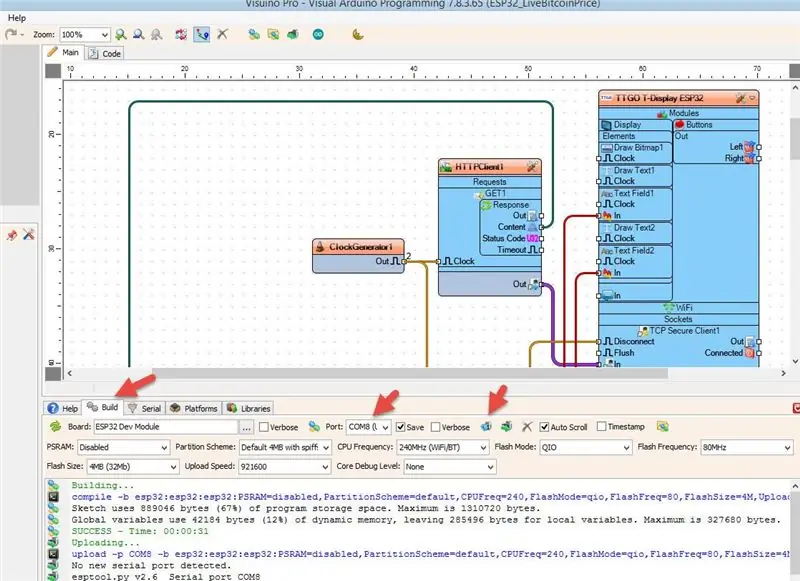
V Visuinu na dnu kliknite zavihek "Build", se prepričajte, da so izbrana pravilna vrata, nato kliknite gumb "Compile/Build and Upload".
9. korak: Igrajte se
Če napajate modul TTGO ESP32, se bo povezal z omrežjem in prikazal trenutno ceno Bitcoin v USD in EUR
Čestitamo! S projektom Visuino ste zaključili svoj projekt. Priložen je tudi projekt Visuino, ki sem ga ustvaril za ta Instructable, ki ga lahko prenesete in odprete v Visuinu: https://www.visuino.eu Opomba: V datotečnem projektu, ko ga odprete v Visuinu, spremenite nastavitve WiFi (Dostopno točko in geslo) v nastavitve.
10. korak: Odpravljanje težav


Če podatkov ne dobite:
- preverite, ali uporabljate najnovejšo različico Visuina
- preverite, ali ste vnesli pravilne nastavitve WiFi
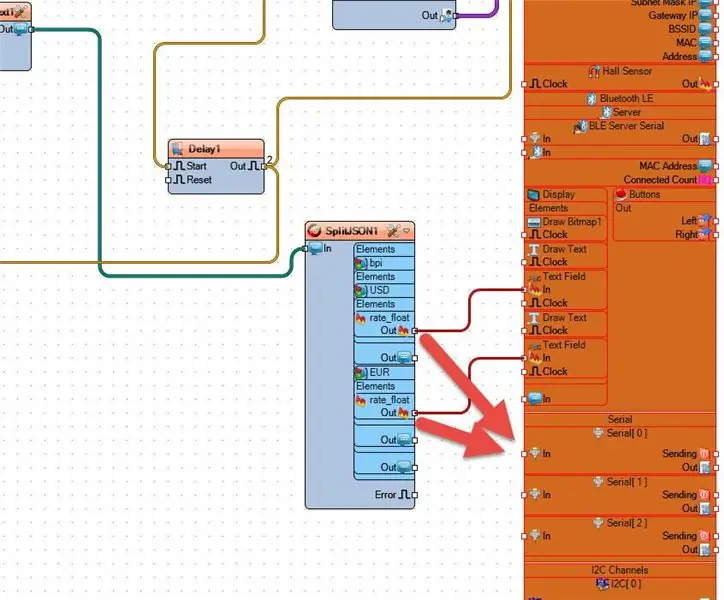
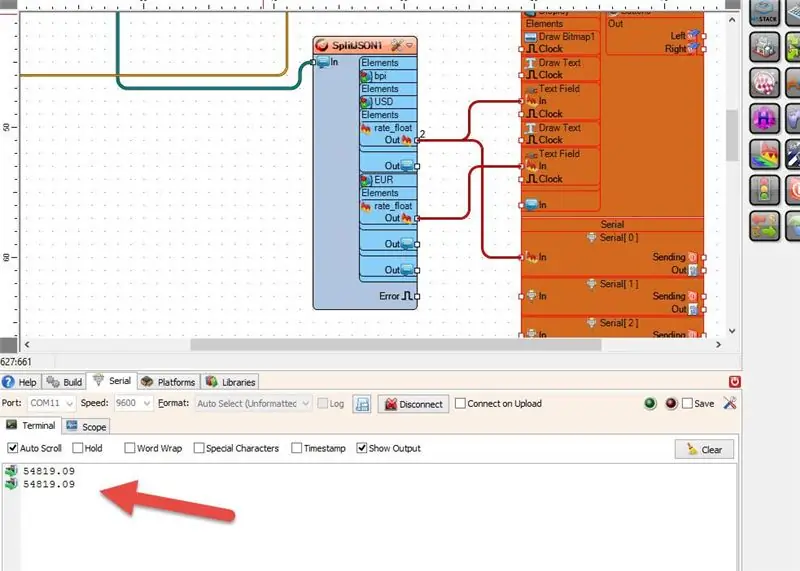
- priključite "SplitJSON1" pin "rate_float" na serijski [0] pin, naložite in kliknite gumb za povezavo in preverite, ali tam dobite kakršne koli podatke (glejte priložene slike)
Priporočena:
TTGO (barvni) zaslon z mikropythonom (T-zaslon TTGO): 6 korakov

TTGO (barvni) zaslon z Micropythonom (TTGO T-zaslon): TTGO T-zaslon je plošča, ki temelji na ESP32 in vključuje 1,14-palčni barvni zaslon. Ploščo lahko kupite za nagrado manj kot 7 $ (vključno z ladijskim prometom, nagrado na banggoodu). To je neverjetna nagrada za ESP32, vključno z zaslonom
VISUINO Prikaz valute Forex v živo Cena od interneta: 9 korakov

VISUINO Prikaz cene valute Forex v živo iz interneta: V tej vadnici bomo uporabili NodeMCU Mini, OLED Lcd in Visuino za prikaz cene valute v živo EUR/USD vsakih nekaj sekund iz interneta na LCD -ju. Oglejte si predstavitveni video
Kako pravilno izmeriti porabo energije brezžičnih komunikacijskih modulov v dobi nizke porabe energije?: 6 korakov

Kako pravilno izmeriti porabo energije brezžičnih komunikacijskih modulov v dobi nizke porabe energije ?: Nizka poraba energije je izjemno pomemben koncept v internetu stvari. Večino vozlišč IoT je treba napajati iz baterij. Samo s pravilnim merjenjem porabe energije brezžičnega modula lahko natančno ocenimo, koliko baterije porabim
Cena: 7 korakov (s slikami)

Costie: Costie je pameten LED podstavek, ki se odziva na spremembe temperatur predmetov, ki so na njem. LED podstavek, ki ga je enostavno narediti sami, stane le 1000 ₹ (~ 14 USD) in vam ponuja različne stvari. Ima 3 načine delovanja s pametnim zaznavanjem predmetov in
Lažna dinamična cena: 6 korakov (s slikami)

Lažna dinamična cena: Amazonove cene se nenehno spreminjajo. Če pustite izdelke v nakupovalnem vozičku dlje kot nekaj ur, boste verjetno obveščeni o majhnih nihanjih - 0,10 USD tukaj, 2,04 USD tam. Amazon in njegovi trgovci očitno uporabljajo neko obliko
