
Kazalo:
- Korak: Uporabljeni materiali
- 2. korak: Pripravite operacijski sistem
- 3. korak: Priključitev neopikslov
- 4. korak: Zaženite RPi
- 5. korak: Pi-Hole
- 6. korak: Nadzirajte luči
- 7. korak: Z brskalnikom vklopite luči
- 8. korak: Nadzorujte luči iz brskalnika
- 9. korak: Ustvarite predlogo za glavo in nogo
- 10. korak: Nekaj Css -a, da bo vse skupaj videti nekoliko bolje
- 11. korak: Hvala
- Avtor John Day [email protected].
- Public 2024-01-30 12:07.
- Nazadnje spremenjeno 2025-01-23 15:09.

Želel sem narediti preprosto spletno mesto kot oddaljeno za trak neopikslov, povezanih z mojo Raspberry Pi zero, in ga še naprej uporabljati za blokiranje oglasov v svojem omrežju s pomočjo Pi-Hole. Najprej sem hotel samo dodati nekaj svetlečih diod v svojo sobo, toda ko sem vse oživil, sem spoznal, da jih ne morem priročno nadzorovati. Zato sem se odločil ustvariti preprosto spletno mesto z nekaj osnovnimi možnostmi nadzora s strežnikom apache, ki ga je namestitveni program Pi-hole že nastavil. Odobril sem korenska dovoljenja www-data, kar je varnostno tveganje, zato verjetno strežnik ne omogočite zunanjemu svetu. To se je začelo predvsem zaradi moje lastne dokumentacije in nato nekako postalo moj prvi pouk;) Zato bi bil zelo hvaležen, če bi opozorili, če je kaj nejasno ali če sem kaj popolnoma spregledal.
Korak: Uporabljeni materiali
-
Raspberry Pi (začel sem s Pi 2 in nato spremenil v WH, zatiči gpio so lahko nekoliko drugačni, sicer pa je vsak model v redu)
- Če imate RPi brez vgrajenega wifi -ja, je uporaben tudi wifi adapter.
- Po želji kovček za malinovo pi
- 2 moško-ženska mostička (na primer)
- Neopixel ws2811 (uporabljal sem te)
- 1 10 W napajalnik za RPi (primeren bo tudi stari polnilec za telefon)
- 1 ~ 50 W napajalnik za Neopixel (jaz sem uporabil takega, verjetno pa bi zadostoval manjši, če pa želite več LED diod, imate še nekaj prostora za razširitev.)
- Vtičnica za ženski vtič (takole)
2. korak: Pripravite operacijski sistem

Prenesite najnovejšo različico Rasbian s spletnega mesta raspberrypi.org Lite različica je v redu za ta projekt, če nameravate malino pi uporabiti tudi za kaj drugega, razmislite o namestitvi celotne različice z gui. Nato sem sliko zapisal z Etcherjem. Po tem, da se prepričam, da se bo povezal z mojim omrežjem WiFi, sem v zagonski imenik SD kartice dodal wpa_supplicant.conf. Vsebina datoteke bi morala izgledati tako:
~~~
ctrl_interface = DIR =/var/run/wpa_supplicant GROUP = netdev update_config = 1
omrežje = {
ssid = "SSID"
psk = "GESLO"
key_mgmt = WPA-PSK}
~~~
Če želite omogočiti ssh, sem v istem imeniku ustvaril datoteko ssh (brez razširitev). Tako boste lahko konfigurirali vse iz drugega računalnika v svojem omrežju.
3. korak: Priključitev neopikslov


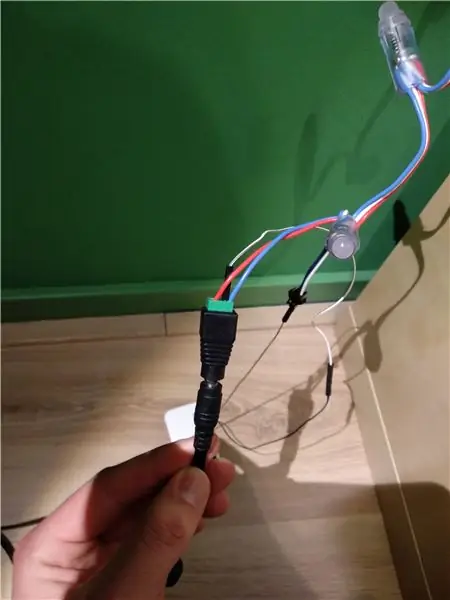
Najprej sem priklopil napajalnik v ženski konektor in RPi dal v ohišje. Odvijal sem ozemljitveni kabel iz lučk (modri kabel) in moške strani mostične žice na negativni strani priključka za vtičnico. Drugi konec skakalne žice sem priključil na ozemljitveni zatič na glavi gpio, uporabil sem pin 6, vendar bodo natančni zatiči, ki jih lahko uporabite, odvisni od modela RPi, ki ga uporabljate.
Drugič, na pozitivni konec vtičnice sem priključil 5v kabel iz LED (rdeči kabel). Na moji led sta bila mostična žica na dodatnem ozemljitvenem kablu in podatkovni kabel (beli kabel). Pravkar sem prezrl dodatni ozemljitveni kabel, za mojo nastavitev je bil nepotreben. Na podatkovnem kablu sem moški in ženski mostiček priključil z gpio pin 12, spet natančen pin, ki ga morate uporabiti, je odvisen od vašega RPi. Nato sem priključil napajalnik za RPi in slikovne pike. Svetleče diode so za kratek trenutek zasvetile, če je vse pravilno povezano.
4. korak: Zaženite RPi

Potem ko sem RPi dal kakšno minuto za zagon, sem poiskal naslov IP iz maline z nmapom. Toda kateri koli omrežni bralnik, informacijska plošča vašega usmerjevalnika ali v večini primerov preprosto "raspberrypi.local" bo ustrezal. S temi informacijami sem se povezal z RPi prek ssh. Privzeti uporabnik je pi z geslom malina. To je torej prva stvar, ki sem jo spremenil z `passwd` neposredno po prvi prijavi. Če želite dostopati do svojega pi prek ssh izven vašega lokalnega omrežja, preglejte fail2ban in preverjanje pristnosti ključev. Osebno nimam primera uporabe za to, zato bom pustil le geslo.
Drugič, programsko opremo sem posodobil z `sudo apt update && sudo apt upgrade -Y`. Potreboval sem tudi nekaj dodatne programske opreme za pripravo libery `sudo apt-get install scons swig git python-dev build-bistveno -Y`. Potem sem odlično svobodo kopiral od Jeremyja Garffa na github `git clone https:// github.com/jgarff/rpi_ws281x.git`. Potem ko je bila svoboda klonirana, sem šel v imenik rpi_ws281x, uporabil scons in nato namestil knjižnico z `sudo python python/setup.py install`. V pythonu/examples je lep demo "strandtest.py" z res čednimi animacijami, ki jih lahko začnete z `sudo python python/examples/strandtest.py`.
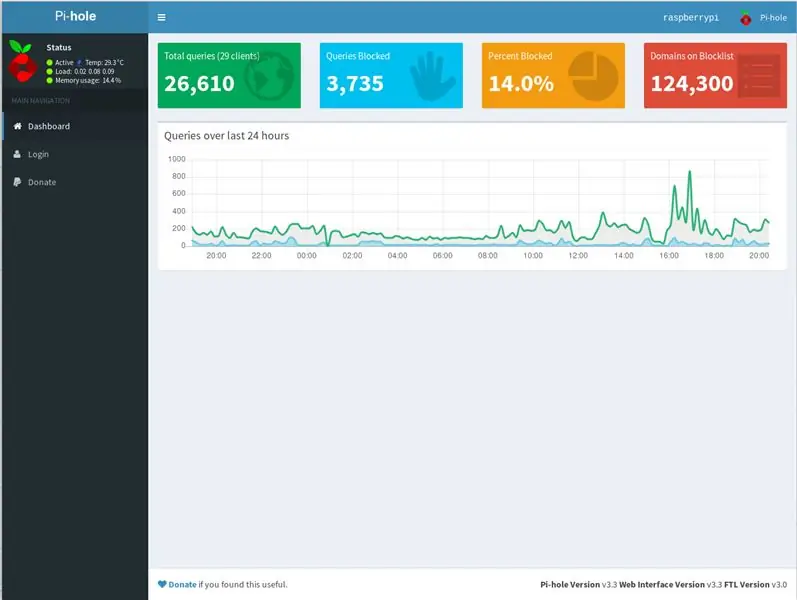
5. korak: Pi-Hole

Za ustvarjanje omrežnega blokatorja dodajanja je Pi-Hole kot nalašč. Namesti se samo z `sudo curl -sSL https://install.pi-hole.net | bash`. Lepo je, da bo nastavil tudi spletni strežnik.
Ko zaženete namestitveni program, se boste želeli prijaviti na skrbniško spletno mesto usmerjevalnika in svojemu RPi dati statičen naslov IP ter ga nastaviti kot strežnik DHCP. Če ste nastavili krajši čas najema, bi morala vaša luknja za PI delovati zdaj.
6. korak: Nadzirajte luči



Najlažji način za nadzor neopikslov je z majhnimi programi python. Toda uporaba ssh vsakič, ko želite prižgati luči, je neprijetna, zlasti na mobilni napravi. Zato sem se odločil za uporabo majhnega spletnega mesta kot daljinskega upravljalnika. TO JE VARNOSTNO TVEGANJE, ker sem dovolil korenskemu dovoljenju www-data brez preverjanja gesla. Te strani najbrž ne bi smeli dati na voljo zunaj svojega omrežja.
Za lažjo izbiro med armaturno ploščo PI -luknje in svetlobnim daljincem sem uporabniku pi omogočil dostop do zapisa/var/www/html z `sudo chown -R pi/var/www.html` in ustvaril sem index.php v/var/www/html/. Nekaj preprostega, na primer:
~~~
Index Pi luknja Svetlobni daljinec
~~~
je v redu. Nato sem ustvaril novo mapo, imenovano luči, v kateri je vse od neopikslov skupaj. Tu sem ustvaril colour.py na podlagi strandtest.py iz svobode.
~~~
from neopixel import * # Uvozi nekaj knjižnic
import sys
def led (trak, barva, začetek, konec): # Ustvarite funkcijo za klic LED
za i v dosegu (začetek, konec):
strip.setPixelColor (i, barvno)
strip.show ()
BRIGHTNESS = int (sys.argv [4]) # Četrti parameter v ukazni vrstici bo svetlost. (1-255)
COUNT = 50 # Količina LED diod PIN = 12 # Pin, uporabljen na RPi
FREQ_HZ = 800000 # Frekvenca LED signala v hercih (običajno 800khz)
DMA = 5 # DMA kanal za ustvarjanje signala (poskusite 5)
INVERT = False # True za pretvorbo signala (pri uporabi nivoja tranzistorja NPN)
strip = Adafruit_NeoPixel (COUNT, PIN, FREQ_HZ, DMA, INVERT, BRIGHTNESS)
strip.begin ()
R = int (sys.argv [1]) # Količina rdeče je prvi parameter
G = int (sys.argv [2]) # Količina zelene barve je drugi parameter
B = int (sys.argv [3]) # Količina modre barve je tretji parameter
poskusi:
svetleče diode (trak, barva (R, G, B), 0, 49) #Začnejo z uporabo izbrane barve in svetlosti.
razen KeyboardInterrupt:
barva (trak, barva (0, 0, 0), 0, 49)
~~~
Če to izvedete s sudo na terminalu, naj lučke svetijo v določeni barvi. Za dovoljenje www-data sudo sem datoteki sudoers (/etc/sudoers) neposredno pod korenskim uporabnikom dodal `www-data ALL = (ALL) NOPASSWD: ALL)`.
7. korak: Z brskalnikom vklopite luči
Nato sem ustvaril anonther index.php, tokrat v /lights. ~~~
< ?php $R = 100; $G = 100; $B = 100; $BRIGHTNESS = 100; exec("sudo python colour.py $R $G $B $BRIGHTNESS"); ?>
~~~
Ko zdaj obiščem raspberrypi.local/lights/index.php, bodo svetleče diode bele. Čeprav je to lep začetek, bi rad imel vsaj nekaj gumbov na daljinskem upravljalniku.
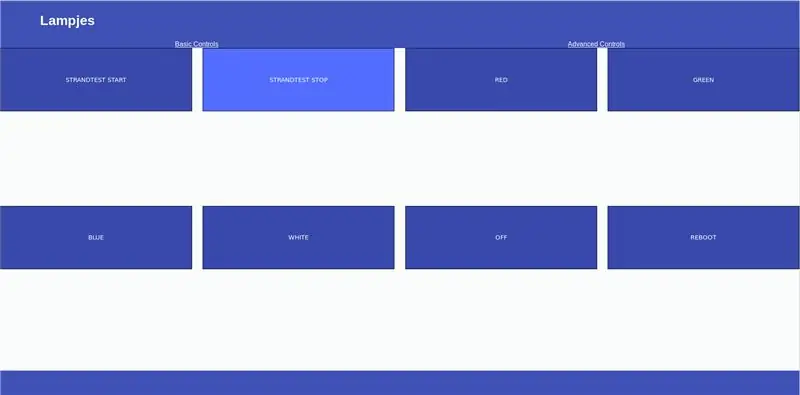
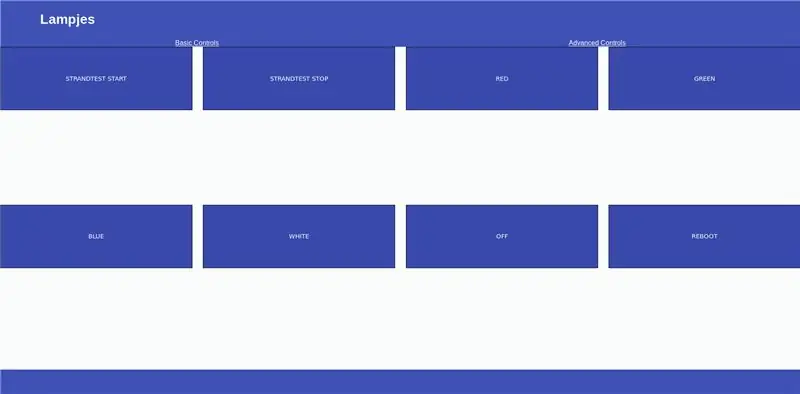
8. korak: Nadzorujte luči iz brskalnika
Ustvaril sem vmesnik z buttensi z uporabo obrazca html. Ne maram delati stvari, ki niso potrebne, zato sem z glavo, nogo in glavno kodo php ustvaril mapo, imenovano templates. Moj (zaenkrat) final /lights/index.php izgleda takole:
~~~
~~~
Da bi gumbi delovali, sem naredil predlogo BasicControl.php. V tem sem določil kodo, ki jo je treba izvesti ob pritisku na gumb. Ker so mi bile všeč najtežje animacije, sem vključil tudi to. Pramen se bo nadaljeval neskončno dolgo, zato sem naredil še en gumb, da ustavim postopek, kadar koli želim.
~~~ <? php
$ I = 100;
$ R = 0;
$ G = 0;
$ B = 0;
if (isset ($ _ POST ['strandtest_start']))) {exec ("sudo python strandtest.py"); }
else if (isset ($ _ POST ['strandtest_stop']))) {exec ("sudo pkill -9 -f strandtest.py"); }
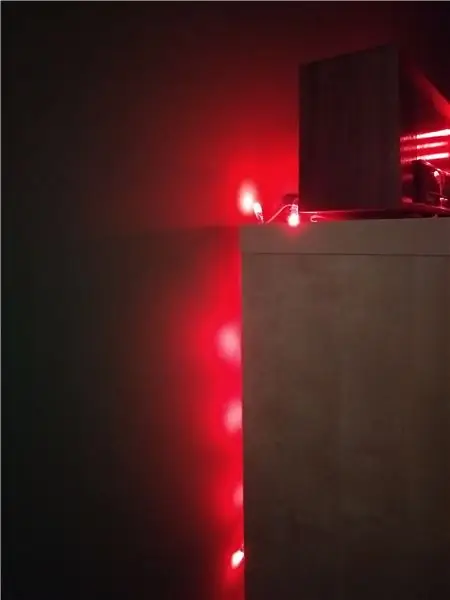
else if (isset ($ _ POST ['red']))) {$ R = 255; $ G = 0; $ B = 0; exec ("sudo python colour.py $ R $ G $ B $ I"); }
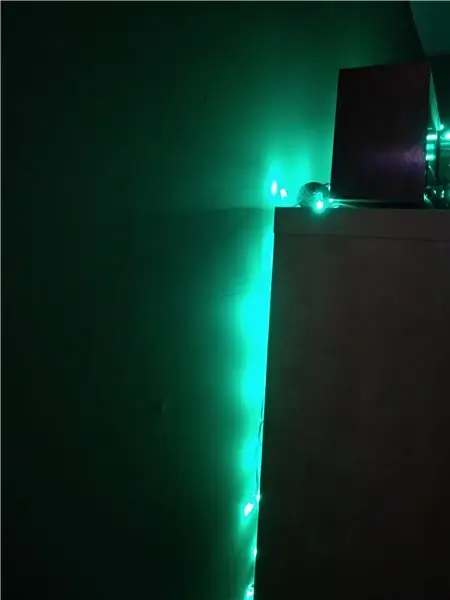
else if (isset ($ _ POST ['green']))) {$ R = 0; $ G = 255; $ B = 0; exec ("sudo python colour.py $ R $ G $ B $ I"); }
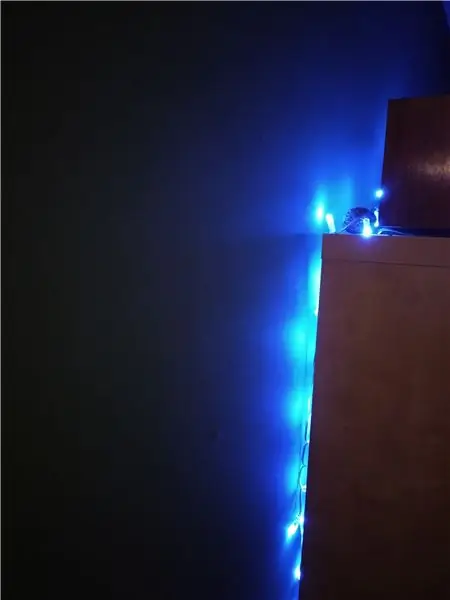
else if (isset ($ _ POST ['blue'])) {$ R = 0; $ G = 0; $ B = 255; exec ("sudo python colour.py $ R $ G $ B $ I"); }
else if (isset ($ _ POST ['white']))) {$ R = 255; $ G = 255; $ B = 255; exec ("sudo python colour.py $ R $ G $ B $ I"); }
else if (isset ($ _ POST ['off'])) {shell_exec ('sudo python off.py'); }
else if (isset ($ _ POST ['reboot']))) {shell_exec ('sudo reboot now'); }?>
~~~
9. korak: Ustvarite predlogo za glavo in nogo
Zdaj vse deluje, vendar na pogled ni prijetno. Po uvozu glave in noge so na voljo vsi elementi spletnega mesta, le da niso oblikovani.
Header.php:
~~~
Luči
Lampjes
Osnovne kontrole
Napredni nadzor
~~~
In footer.php:
~~~
~~~
10. korak: Nekaj Css -a, da bo vse skupaj videti nekoliko bolje

Kot ste morda opazili, za nadzor postavitve uporabljam datoteko css. Da bi bil daljinski upravljalnik uporaben tudi na manjših zaslonih, sem uporabil nekaj css flexboxov s samodejnim zavijanjem.
~~~
/ * Slog za vmesnik za nadzor svetlobe *
* Velja za vsako stran */
body {ozadje-barve: f9fcfa; družina pisav: Arial; rob: 0; }
h1 {barva: bela; poravnava besedila: sredina; }
p {font-family: verdana; velikost pisave: 20px; }
h2 {}
/ * Glava */
.glavje {višina: 10%; zaslon: flex; justify-content: flex-start; align-items: center; rob: 0px; oblazinjenje-levo: 5%; ozadje:#3F51B5; align-items: center; }
. Povezave glave {barva: bela; }
.navbar {display: flex; upogib: 30%; justify-content: prostor okoli; barva ozadja: #3F51B5; barva: bela; }
/ * Noga */
.nožje {ozadje-barve: #3F51B5; višina: 10%; poravnava besedila: sredina; }
/ * Index.php */
. Buttons {display: flex; upogibna smer: vrstica; flex-wrap: zavijanje; upraviči-vsebina: presledek med; višina: 80%; align-items: flex-start; }
.buttons_index {oblazinjenje: 0%; širina obrobe: tanka; robni slog: trden; barva obrobe: črna; barva ozadja: #3949ab; barva: bela; font-family: sans-serif; širina: 24%; višina: 20%; }
.buttons_index: hover {padding: 0%; širina obrobe: tanka; robni slog: trden; barva obrobe: črna; barva ozadja: #536DFE; barva: bela; font-family: sans-serif; širina: 24%; višina: 20%; }
~~~
11. korak: Hvala
In to je to. Pri meni vse deluje in upam, da bo delovalo tudi pri vas, če se odločite, poskusite z mojimi navodili. Če ste poskušali kopirati neko kodo, sem moral dodati nekaj presledkov, da sem jo naložil sem, zato jih boste morali izbrisati, preden bo koda spet postala uporabna.
Upam, da ste uživali v branju vsega. Če imate povratne informacije, bi jih rad slišal!
Priporočena:
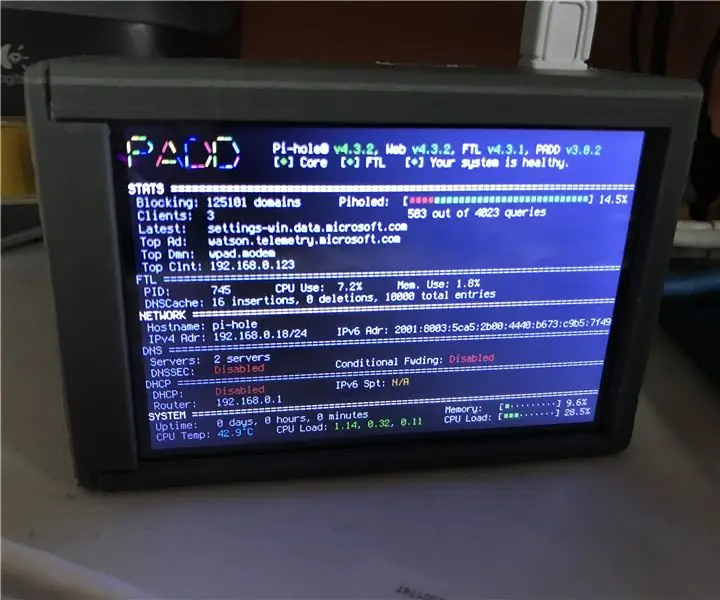
Blokator oglasov PiHole z 3,5 -palčnim zaslonom: 8 korakov (s slikami)

Blokator oglasov PiHole s 3,5-palčnim zaslonom: Dobrodošli v moji vadnici o tem, kako ustvariti res super blokator oglasov za celotno omrežje! Raspberry Pi izvaja programsko opremo, znano kot Pi-Hole in PADD, za blokiranje oglasov in prikaz statističnih podatkov, kot je Pi- IP naslov Hole in količina blokiranih oglasov
Blokiranje oglasov na celotnem omrežju z vašim Raspberry Pi: 4 koraki

Blokiranje oglasov na celotnem omrežju z vašim Raspberry Pi: Doživite čistejši, hitrejši splet in blokirajte nadležne oglase v celotnem domačem omrežju s Pi-hole in Raspberry Pi
Kako nastaviti Pi-Hole na Raspberry Pi, omrežnem blokatorju oglasov !!: 25 korakov

Kako nastaviti Pi-Hole na Raspberry Pi, omrežnem blokatorju oglasov !!: Za ta projekt boste potrebovali: Raspberry Pi, ki se lahko poveže z internetom Kartica Micro SD s tipkovnico Raspbian LiteA (za nastavitev SSH) Druga Naprava (za dostop do spletnega portala) Osnovno znanje o sistemu UNIX in navigacija po vmesniku na
Blokirajte na tisoče oglasov z VODITELJI: 5 korakov

Blokirajte na tisoče oglasov z VODITELJI: V tem navodilu vam bom pokazal enostaven način blokiranja skoraj tisoč oglasov na enostaven in enostaven način
Naredite 100% brezplačno spletno stran! Brez oglasov ali virusov!: 7 korakov

Naredite 100% brezplačno spletno stran! Brez oglasov ali virusov!: Spletno mesto " yola " je odlično spletno mesto za izdelavo popolnoma brezplačnih spletnih mest. Ali osebno spletno mesto ali spletno mesto podjetja, celo spletno mesto, zaščiteno z geslom, in vse to lahko ustvarite sami, znanje kode pa ni potrebno, vendar bi pomagalo
