
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:07.
- Nazadnje spremenjeno 2025-01-23 15:09.



Ta projekt je narejen za tečaj Tehnologija za idejno oblikovanje na TUDelft
Končni izdelek je osnovna LED svetilka ESP-32 in je povezana s strežnikom. Za prototip ima svetilka dve funkciji; mavrični učinek, ki oddaja pomirjujoč barvni sijaj proti okolici, in drugič vizualizator zvoka, kjer LED -pike "plešejo" glede na raven zvoka. Sistem je povezan z brezžičnim omrežjem in uporabnik lahko izbere želeni učinek svetilke prek WIFI.
Poceni mikročip ESP-32 nam ponuja zmogljive procesorje, vgrajen hodniški senzor, temperaturni senzor, senzor na dotik ter tudi wifi in bluetooth. S tem sta bila za ta projekt izbrana le dva učinka, vendar je učinek te "pametne" svetilke neomejen. Uporabljal bi se za označevanje vremena uporabniku ali temperature prostora, svetilka sama lahko deluje kot sprožilec alarma ali pa daje pomirjujoč sijaj sončne svetlobe poleg vaše postelje, ki simulira sončni vzhod za prijetno bujenje.
Korak: Potreben material
Arduino esp32
Senzor zvoka
Štirismerni dvosmerni pretvornik ravni logike
LED dioda Neopixel 2m 60 led/m
Mostične žice
Kabel mikro USB z adapterjem
internetna povezava
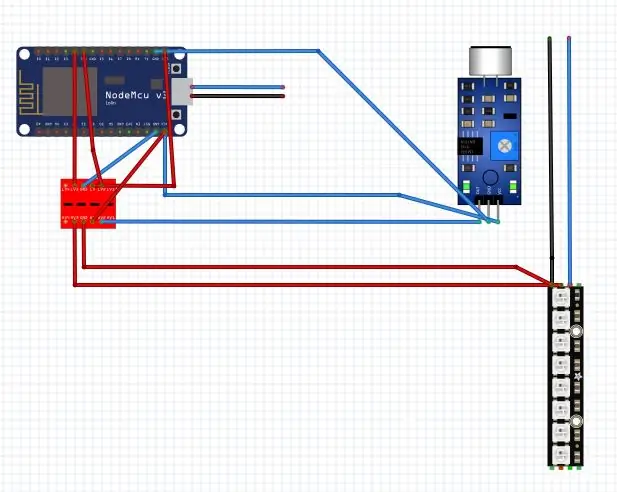
2. korak: Shema vezja
Narisan je bil diagram vezja in vezje je bilo ustrezno izdelano, kot je prikazano v
spodnji diagram.
3. korak: Arduino koda
Tu je bila najprej narejena koda vizualizatorja. Nato dva primera kode
; "Neoplxel RGBW starndtest"; in "simpleWebServerWifi" je bil spremenjen in vključen v kodo vizualizatorja. Čeprav je koda včasih še vedno napačna (naključna lučka se občasno prižge). Naslednja ponovitev kode (ko dobimo dovolj časa) bo posodobljena.
#vključi
#ifdef _AVR_
#vključi
#endif
const int numReadings = 5;
int odčitki [numReadings];
int readIndex = 0;
int skupaj = 0;
int povprečje = 0;
int micPin = 33;
#define PIN 4
#define NUM_LEDS 120
#define SVETLOST 100
Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUM_LEDS, PIN, NEO_GRBW + NEO_KHZ800);
bajt neopix_gamma = {
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 2, 2, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 5, 5, 5, 5, 6, 6, 6, 6, 7, 7, 7, 7, 8, 8, 8, 9, 9, 9, 10, 10, 10, 11, 11, 11, 12, 12, 13, 13, 13, 14, 14, 15, 15, 16, 16, 17, 17, 18, 18, 19, 19, 20, 20, 21, 21, 22, 22, 23, 24, 24, 25, 25, 26, 27, 27, 28, 29, 29, 30, 31, 32, 32, 33, 34, 35, 35, 36, 37, 38, 39, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 50, 51, 52, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 66, 67, 68, 69, 70, 72, 73, 74, 75, 77, 78, 79, 81, 82, 83, 85, 86, 87, 89, 90, 92, 93, 95, 96, 98, 99, 101, 102, 104, 105, 107, 109, 110, 112, 114, 115, 117, 119, 120, 122, 124, 126, 127, 129, 131, 133, 135, 137, 138, 140, 142, 144, 146, 148, 150, 152, 154, 156, 158, 160, 162, 164, 167, 169, 171, 173, 175, 177, 180, 182, 184, 186, 189, 191, 193, 196, 198, 200, 203, 205, 208, 210, 213, 215, 218, 220, 223, 225, 228, 231, 233, 236, 239, 241, 244, 247, 249, 252, 255 };
#vključi
#vključi
char ssid = "vaše omrežje"; // vaš omrežni SSID (ime)
char pass = "secretPassword"; // geslo za omrežje
int keyIndex = 0; // indeksna številka vašega omrežnega ključa (potrebna samo za WEP)
int status = WL_IDLE_STATUS;
Strežnik WiFiServer (80);
void setup ()
{
Serial.begin (9600); // inicializiramo serijsko komunikacijo
pinMode (9, OUTPUT); // nastavimo način pin LED
// preverite prisotnost ščita:
če (WiFi.status () == WL_NO_SHIELD) {
Serial.println ("zaščita WiFi ni prisotna");
medtem ko (res); // ne nadaljuj
}
Niz fv = WiFi.firmwareVersion ();
if (fv! = "1.1.0") {
Serial.println ("Prosimo, nadgradite vdelano programsko opremo");
}
// poskusite vzpostaviti povezavo z omrežjem Wifi:
medtem ko (status! = WL_CONNECTED) {
Serial.print ("Poskus povezave v omrežje z imenom:");
Serial.println (ssid); // natisnemo ime omrežja (SSID);
// Povežite se z omrežjem WPA/WPA2. Če uporabljate odprto ali WEP omrežje, spremenite to vrstico:
status = WiFi.begin (ssid, pass);
// počakajte 10 sekund na povezavo:
zamuda (10000);
}
server.begin (); // zaženite spletni strežnik na vratih 80
printWifiStatus (); // ste povezani, zato natisnite stanje
}
{
Serial.begin (9600);
strip.setBrightness (BRIGHTNESS);
strip.begin ();
strip.show (); // Inicializirajte vse slikovne pike na "off"
pinMode (micPin, INPUT);
for (int thisReading = 0; thisReading <numReadings; thisReading ++) {
odčitki [thisReading] = 0;
}
}
void rainbow (uint8_t wait) {
uint16_t i, j;
za (j = 0; j <256; j ++) {
za (i = 0; i
strip.setPixelColor (i, kolo ((i+j) & 255));
}
strip.show ();
zamuda (čakanje);
}
}
vizualizator void () {
skupaj = skupaj - odčitki [readIndex];
odčitki [readIndex] = analogRead (micPin);
skupaj = skupaj + odčitki [readIndex];
readIndex = readIndex + 1;
if (readIndex> = numReadings) {
readIndex = 0;
}
povprečje = skupaj / številoReadings;
zamuda (1);
int mikropiksela = (povprečno-100)/5;
Serial.println (mikropiksel);
if (mikropiksela> 0) {
{
za (int j = 0; j <= mikropiksel; j ++)
strip.setPixelColor (j, (micpixel*2), 0, (90-micpixel), 0);
za (int j = mikropiksel; j <= NUM_LEDS; j ++)
strip.setPixelColor (j, 0, 0, 0, 0);
strip.show ();
}
}
if (mikropiks <0) {
za (int j = 0; j <= 20; j ++)
strip.setPixelColor (j, 0, 0, 50, 0);
strip.show ();
}
}
void loop () {
{
Odjemalec WiFiClient = server.available (); // poslušajte dohodne stranke
if (client) {// če dobite stranko, Serial.println ("nova stranka"); // natisnemo sporočilo iz serijskih vrat
Niz currentLine = ""; // naredimo niz za shranjevanje dohodnih podatkov odjemalca
while (client.connected ()) {// zanka, medtem ko je odjemalec povezan
if (client.available ()) {// če je treba od odjemalca prebrati bajte, char c = client.read (); // potem preberite bajt
Serial.write (c); // natisnemo serijski monitor
if (c == '\ n') {// če je bajt znak nove vrstice
// če je trenutna vrstica prazna, imate dva znaka nove vrstice zapored.
// to je konec zahteve odjemalca HTTP, zato pošljite odgovor:
if (currentLine.length () == 0) {
// Glave HTTP se vedno začnejo z odzivno kodo (npr. HTTP/1.1 200 OK)
// in tip vsebine, tako da odjemalec ve, kaj prihaja, nato prazna vrstica:
client.println ("HTTP/1.1 200 OK");
client.println ("Vrsta vsebine: besedilo/html");
client.println ();
// vsebina odgovora HTTP sledi glavi:
client.print ("Kliknite tukaj Vklopi mavrični učinek");
client.print ("Kliknite tukaj Vklopi vizualizator");
// Odgovor HTTP se konča z drugo prazno vrstico:
client.println ();
// prekinitev zanke while:
prekiniti;
} else {// če imate novo vrstico, počistite currentLine:
currentLine = "";
}
} else if (c! = '\ r') {// če imate kaj drugega kot znak za vrnitev nosilca, currentLine += c; // ga dodamo na konec trenutne vrstice
}
// Preverite, ali je bila zahteva odjemalca "GET /H" ali "GET /L":
if (currentLine.endsWith ("GET /R")) {
Mavrica (10); // Vklopljen mavrični učinek
}
if (currentLine.endsWith ("GET /V")) {
Vizualizator (); // Vizualizator je vklopljen
}
}
}
// prekinite povezavo:
client.stop ();
Serial.println ("odjemalec ni povezan");
}
}
void printWifiStatus () {
// natisnite SSID omrežja, na katerega ste povezani:
Serial.print ("SSID:");
Serial.println (WiFi. SSID ());
// natisnite IP naslov vašega ščita WiFi:
IP -naslov ip = WiFi.localIP ();
Serial.print ("IP naslov:");
Serial.println (ip);
// natisnemo jakost prejetega signala:
dolg rssi = WiFi. RSSI ();
Serial.print ("jakost signala (RSSI):");
Serial.print (rssi);
Serial.println ("dBm");
// natisnite, kje v brskalniku:
Serial.print ( Če si želite ogledati to stran v akciji, odprite brskalnik na
Serial.println (ip);
}
}
uint32_t kolo (bajt WheelPos) {
WheelPos = 255 - WheelPos;
if (WheelPos <85) {
povratni trak. Barva (255 - WheelPos * 3, 0, WheelPos * 3, 0);
}
če (WheelPos <170) {
WheelPos -= 85;
povratni trak. Color (0, WheelPos * 3, 255 - WheelPos * 3, 0);
}
WheelPos -= 170;
povratni trak. Barva (WheelPos * 3, 255 - WheelPos * 3, 0, 0);
}
uint8_t rdeča (uint32_t c) {
return (c >> 16);
}
uint8_t zelena (uint32_t c) {
return (c >> 8);
}
uint8_t modra (uint32_t c) {
vrnitev (c);
}
}
//Serial.println(micpixel);
}
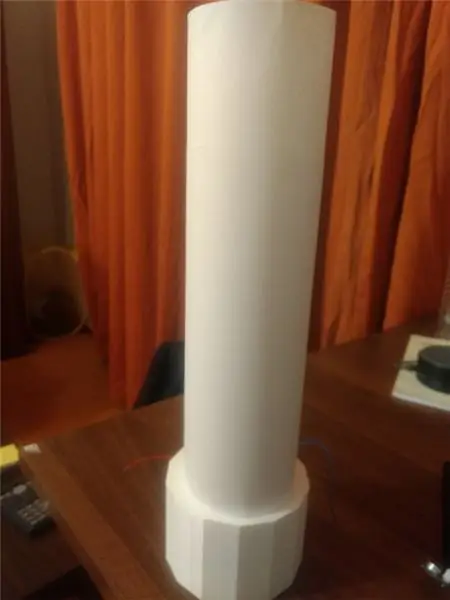
4. korak: 3D tiskanje osnove svetilke

3D model osnove svetilke je bil izmerjen, oblikovan in natisnjen z dimenzijami, ki so dovolj velike, da se prilegajo vsem električnim komponentam v osnovnem predelku.
5. korak: Led priloga

Ledi so bili naviti v kartonski zvitek in pritrjeni z dvostranskim trakom, v spodnjem delu je bila izvrtana luknja za prehod žice
6. korak: ohišje svetilke

Ohišje je bilo narejeno tako, da so našli prozorno steklenico s podobno širino kot osnovo svetilke in višino kot nastavek LED. Ta je bil nato za boljšo difuzijo svetlobe prekrit z debelim papirjem. Druga možnost je, da kot ohišje svetilke uporabite mat steklo ali prosojne plastične cevi.
7. korak: Nastavitev

Vse je bilo zlepljeno in sestavljeno. In svetilka je bila pripravljena za nekaj preizkusov !.
Priporočena:
Glasbeni sestavljalec: integriran navidezni glasbeni inštrument z blokovskim tipalom na dotik: 4 koraki

Music Assembler: Integriran virtualni glasbeni inštrument z blok-tipkanim senzorjem na dotik: Veliko je ljudi, ki se želijo naučiti igrati glasbila. Na žalost nekateri izmed njih tega ne začnejo zaradi visoke cene instrumentov. Na podlagi tega smo se odločili, da naredimo integriran sistem virtualnih glasbenih instrumentov, da zmanjšamo proračun začetka ne
Translightion Board (Nadzorljiv glasbeni vizualizator): 5 korakov

Translightion Board (Nadzorljiv glasbeni vizualizator): Prenesite glasbo v bleščečo svetlobno predstavo s tem prilagodljivim projektom krmilnika svetlobe. Odlično za DJ -e, zabave in 1: 1 predstave! Spodaj posodobljen demo
Glasbeni vizualizator LightBox: 5 korakov (s slikami)

LightBox Music Visualizer: LightBox uporablja vgrajen mikrofon v telefonu ali tabličnem računalniku za analizo glasbe za ustvarjanje čudovitih svetlobnih vzorcev, ki se ujemajo z glasbo. Samo zaženite aplikacijo, postavite telefon ali tablični računalnik blizu vira zvoka in vaša škatla bo prikazala
Glasbeni vizualizator z Arduinom: 5 korakov

Glasbeni vizualizator z Arduinom: Interaktivni vizualizator glasbe
Glasbeni vizualizator (osciloskop): 4 koraki (s slikami)

Glasbeni vizualizator (osciloskop): Ta glasbeni vizualizator ponuja odličen način za dodajanje globine v izkušnjo vaše glasbe in je precej enostaven za izdelavo. Lahko je uporaben tudi kot dejanski osciloskop za nekatere aplikacije, vse, kar je potrebno, je: -stari crt (skoraj vsi b & am
