
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:08.
- Nazadnje spremenjeno 2025-01-23 15:09.
Naročniški števci za Youtube in Facebook so precej pogosti, a zakaj ne bi naredili nekaj podobnega za Instructables? Točno to bomo storili: v tem navodilu bomo naredili števec ogledov Instructables!
Poglede bo treba zajemati iz prepletov, zato bomo za pridobitev potrebnih informacij uporabili skupni (in poceni) modul WiFi ESP8266. Potrebuje nekaj konfiguracije, vendar bom opravil vse potrebne korake za zagon.
Da bi bil projekt čim bolj dostopen (tj. Ne potrebuje 3D tiskalnika, laserskega rezalnika ali pospeševalnika delcev), sem se odločil, da za primer uporabim Lego! Torej vzemite ta koš Lego in se lotimo gradnje!
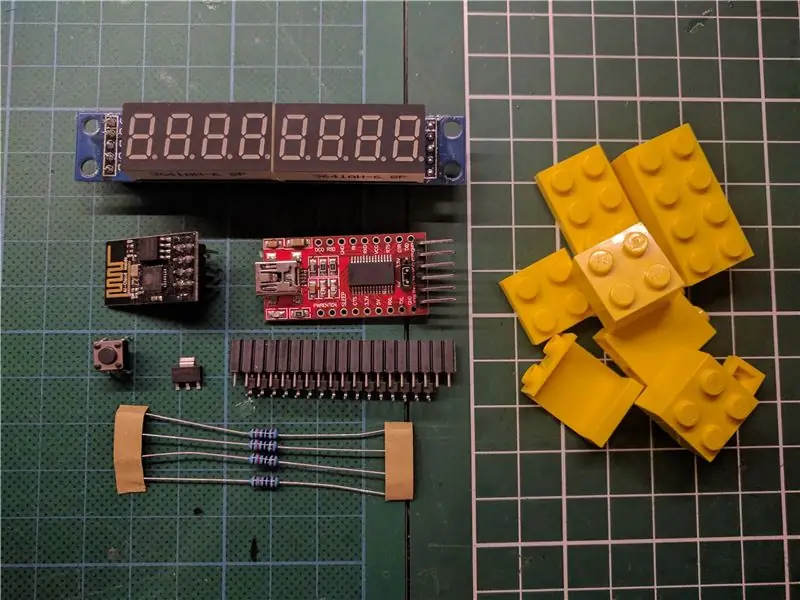
Korak: Deli in orodja

Deli
- ESP8266 ESP-01
- MAX7219 7 -mestni LED prikazovalni modul
- 3.3V združljiv prekinitev FTDI (programer)
- Pripni glave
- 4x 10k ohmski upor
- 2x gumb
- 2x 10uF kondenzator
- 3.3V regulator (LM1117-3.3V)
- USB kabel
- Lego!
Skupni stroški: <10 $
Orodja
Spajkalnik
2. korak: Elektronika



Začnimo projekt z izgradnjo vezja.
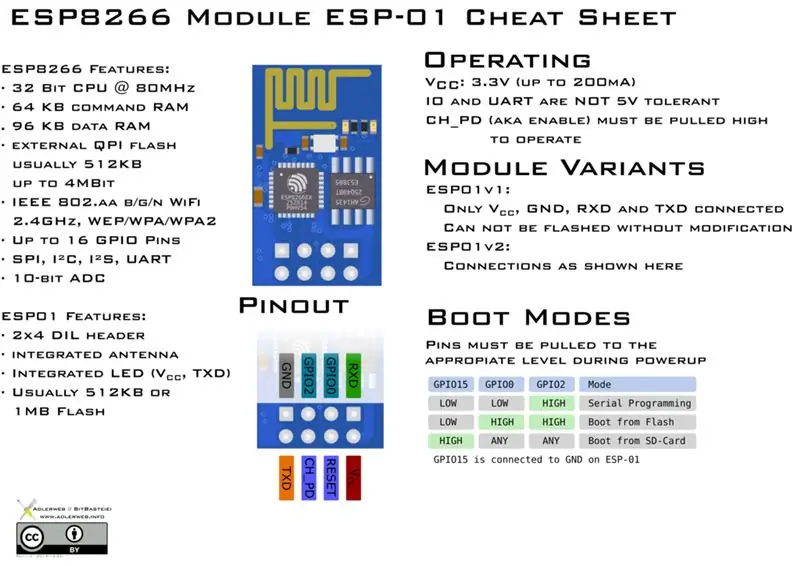
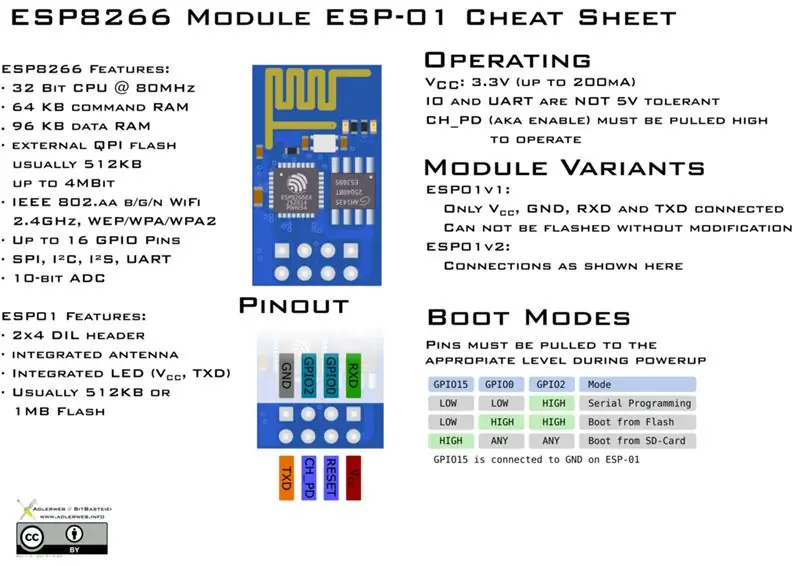
Elektronika projekta ni zelo zapletena, vendar modul ESP8266 zahteva nekaj posebne obravnave, da lahko deluje. Torej, najprej, kaj sploh je ta stvar ESP?
ESP8266 je najbolj znan kot poceni WiFi čip, vendar ima tudi polnopravno zmogljivost enote mikrokrmilnika. Zaradi tega je idealen za projekte, ki zahtevajo WiFi in nadzor zunanjih komponent, kot je naš 7 -segmentni zaslon. Programiranje poteka s pretvornikom USB v serijski pretvornik, imenovan tudi pretvornik FTDI.
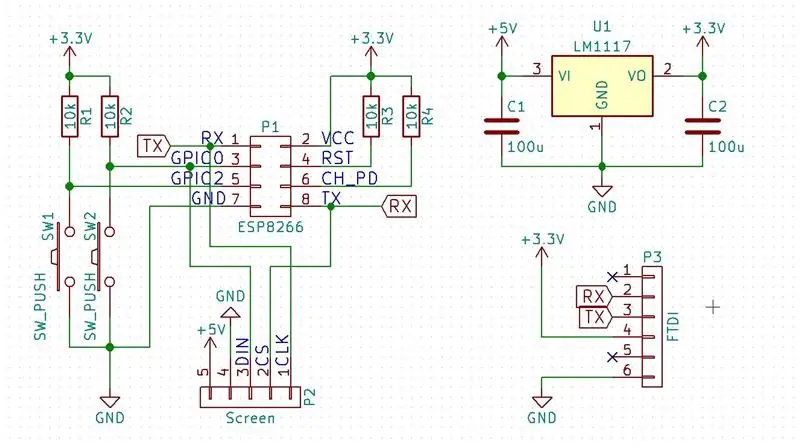
Shematično
Komponente je mogoče preprosto povezati, kot je prikazano na shemi, vendar je tukaj podanih nekaj več informacij.
Prvič, ESP8266 deluje pri 3.3V, medtem ko zaslon (in USB, ki ga bomo uporabljali za napajanje) deluje na 5V. To pomeni, da potrebujemo pretvornik napetosti za pretvorbo 5V USB v 3.3V za ESP8266.
Ko vklopi ESP8266, bo vstopil v enega od svojih "zagonskih načinov", odvisno od napetosti na svojih IO zatičih. Z drugimi besedami: če želimo, da izvede našo kodo, ko se zažene, jo moramo konfigurirati! Za izvajanje programa to pomeni:
- CH_PD v VCC
- RST v VCC
- GPIO0 do VCC
- GPIO2 v VCC
Pri programiranju naprave to pomeni:
- CH_PD v VCC
- RST v VCC
- GPIO0 do GND
- GPIO2 v VCC
Kot je razvidno, je edina razlika stanje pina GPIO0. Zato bomo pri programiranju uporabili gumb za povezavo GPIO0 z GND. Po zagonu lahko zatiče prosto uporabljamo, v našem primeru za 2 stvari:
- Kot vhod: gumb je povezan z GPIO2.
- Vožnja po zaslonu. Ker potrebuje več kot 2 signala, se TX in RX linija uporablja tudi kot IO.
Zdaj, ko imamo teorijo delovanja vstran, lahko to prevedemo v fizično zasnovo.
PCB
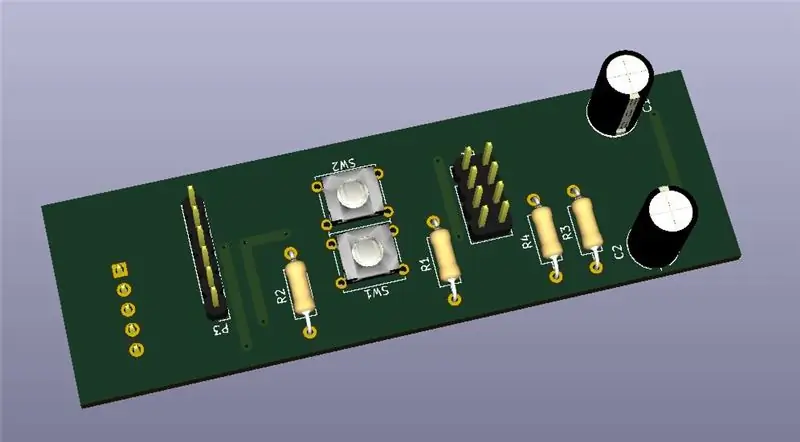
Za izdelavo tiskanega vezja sem v KiCadu (odprtokodna programska oprema za postavitev tiskanega vezja) oblikoval postavitev perfboard/stripboard. Če nastavite razmik mreže na 2,54 mm (0,1 palca), lahko naredite postavitve, ki jih lahko spajkate na lepenko.
Zaradi tega je zelo enostavno spajati elektroniko skupaj: preprosto natisnite dizajn (priložen kot PDF) in ga kopirate na trak. Z zatiči za glavo povežite zaslon, FTDI in ESP8266.
Po spajkanju odrežite ploščo prave velikosti in priključite vse komponente. S spajano elektroniko jim lahko z neko kodo vnesemo življenje!
3. korak: Programiranje ESP8266


Nastavitev knjižnic
Preden lahko na Arduino IDE naložimo katero koli kodo na ploščo, bomo morali dodati njene knjižnice. To lahko storite tako, da sledite naslednjim korakom:
- Pojdite na Datoteka> Nastavitve in prilepite naslednjo povezavo v polje »Dodatni URL -ji upravitelja plošč«:
- Pojdite v Orodja> Plošče> Upravitelj plošč in poiščite ESP8266
- V tem oknu namestite najnovejši paket
- Znova zaženite IDE
- V meniju Orodja> Plošče izberite "Splošni modul ESP8266" kot ploščo
- Odprite skico in jo upodobite (ctrl+R), da preverite, ali je plošča pravilno dodana.
Nalaganje kode
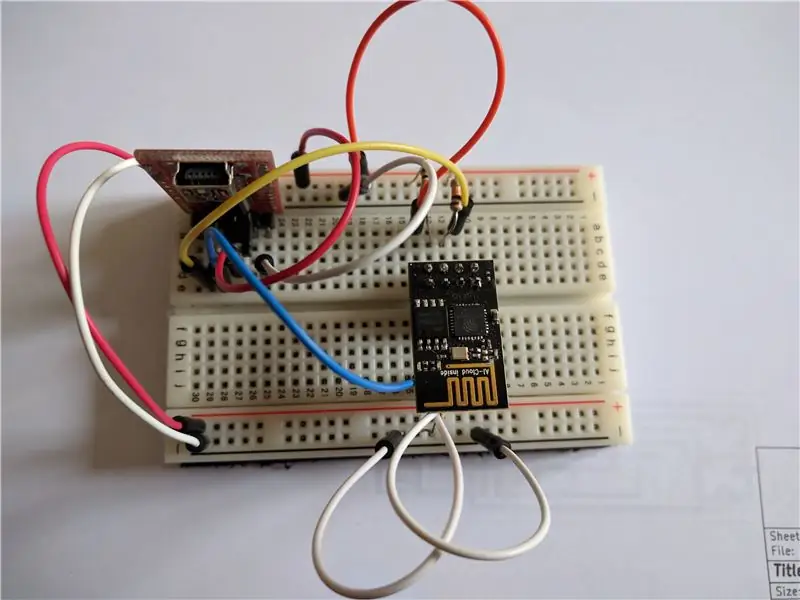
Za programiranje naše naprave jo bomo morali preklopiti v način programiranja in jo priključiti na odklopno ploščo FTDI. To lahko storite tako, da potegnete ustrezne zatiče na VCC ali GND in izvedete spodaj navedene povezave.
- CH_PD v VCC
- RST v VCC
- GPIO0 do GND
- GPIO2 v VCC
- RX v TX od FTDI
- TX v RX FTDI
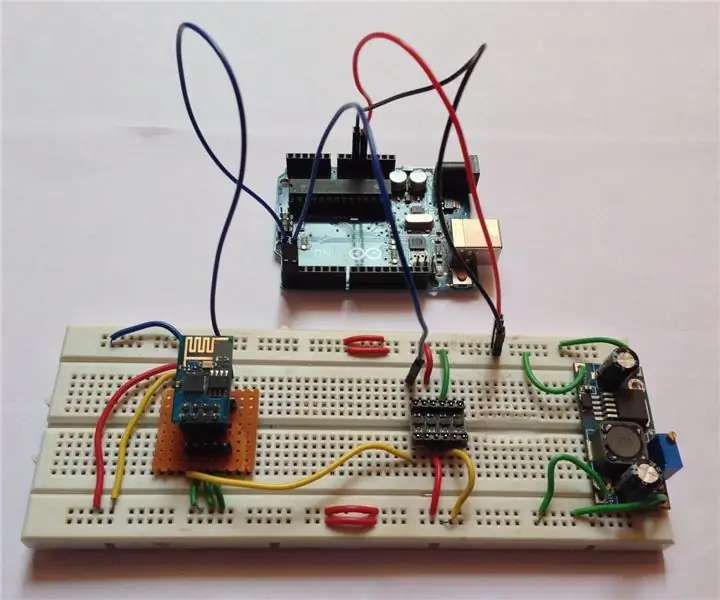
Na srečo so vse povezave te povezave že prisotne na našem tiskanem vezju. Najprej sem poskusil na plošči in kot vidite, je nekoliko neroden. Torej, da naložite kodo:
- Odstranite zaslon in priključite FTDI
- Ko priključujete kabel USB, pridržite programsko tipko
- Naložite kodo. Po nalaganju mora biti prikazano "Set net"
Možne napake
Pri nalaganju lahko pride do napake, na primer "error: espcomm_upload_mem_failed", preprosto znova naložite kodo. Če zaslon ob vklopu ostane prazen, kodo znova naložite.
Izvajanje kode
Za zagon kode, ki smo jo pravkar naložili, je treba način programiranja onemogočiti tako, da povlečete zatič GPIO0 v VCC. Ali v našem primeru vklopite napravo, ne da bi pritisnili gumb za program.
Ko je koda naložena in se izvaja, lahko zdaj konfiguriramo naš števec pogledov!
4. korak: Nastavitev števca pogledov



Števec ogledov se konfigurira prek vmesnika spletne strani. To omogoča spreminjanje nastavitev med letom, namesto da bi morali kodo vsakič znova naložiti.
Konfiguriranje spletnega strežnika
- Vklopite enoto in počakajte, da se prikaže "set net"
- Pritisnite gumb Mode, naprava bo prikazala "setup"
- V računalniku pojdite v omrežje WiFi in izberite »Števec zadetkov po navodilih« (Ko vas vprašajo za geslo, vnesite »geslo«.)
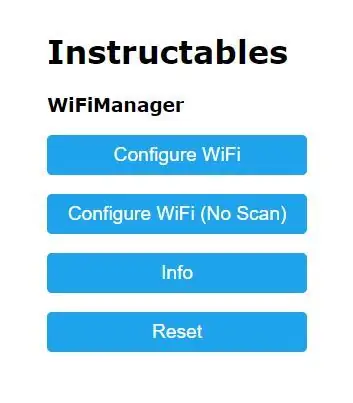
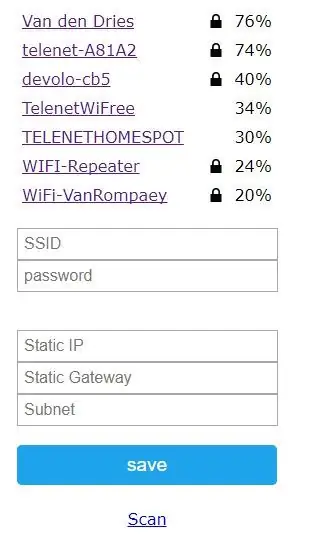
- Odpre se okno brskalnika (sicer ga odprite sami in vnesite 192.168.4.1)
- Odpre se stran, pritisnite "Konfiguriraj WiFi"
- Izberite omrežje in vnesite geslo. Izpolnite statični IP, prehod in podomrežje
- Pritisnite shrani, prikaže se potrditvena stran
Zdaj, ko je ESP8266 povezan z našim omrežjem WiFi, lahko izpolnimo poverilnice po navodilih.
Uporabniška nastavitev
- Odprite brskalnik in vnesite statični IP, ki ste ga izbrali v prejšnjem koraku.
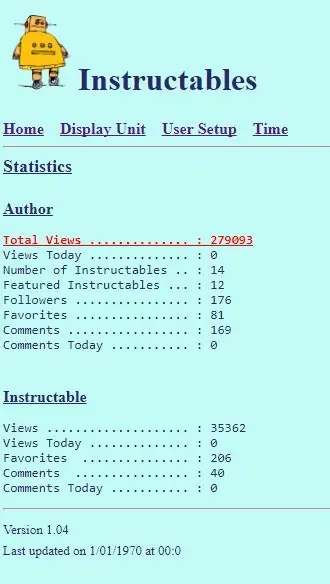
- Pojdite na zavihek "Nastavitev uporabnika"
- Vnesite ime Instructables in shranite
- Če si želite ogledati poglede določenega Instructable, sledite navodilom na strani
- Pritisnite shrani, zdaj bodo prikazani vaši pogledi!
- Za več možnosti raziščite nastavitve;)
Pult je zdaj popolnoma funkcionalen, vendar še vedno izgleda nekoliko dolgočasno. Spremenimo to s čudovitim ohišjem!
Opomba
Koda tega projekta prihaja od tega super fanta: https://www.instructables.com/id/Instructables-Hi… Vse zasluge za kodo so njegove, jaz jo uporabljam samo za izdelavo lastne različice projekta. Glavni razlog, da to pišem, je, ker sem moral za sestavo sestaviti nekaj stvari (na primer, kako programirati ESP8266, dodati knjižnice, pridobiti ID navodil, narediti tiskano vezje …) in sem želel narediti popoln samostojen vodnik.
5. korak: Ohišje



To je del, kjer lahko postanete super ustvarjalni. Vsak primer lahko deluje, toda če naredite lepo, lahko naredite ali prekinete projekt. Zato sem se odločil, da bom iz Lega naredil svojega!
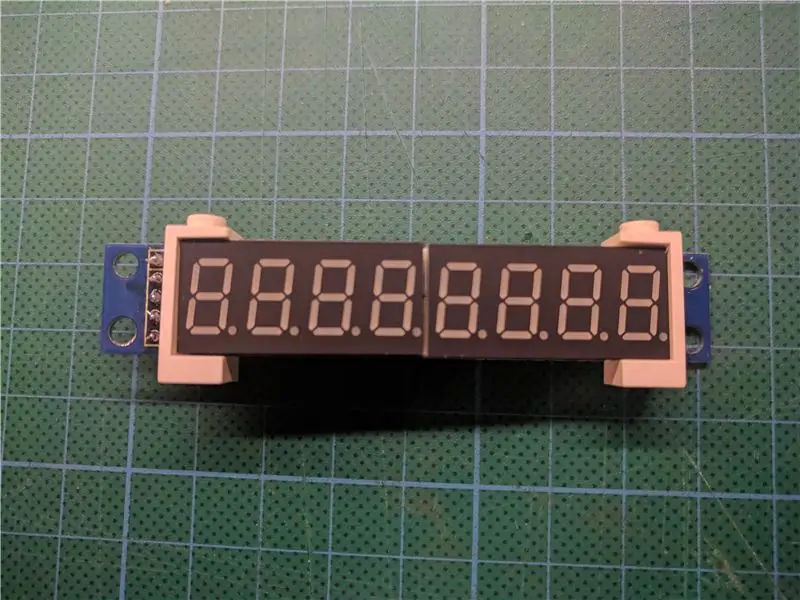
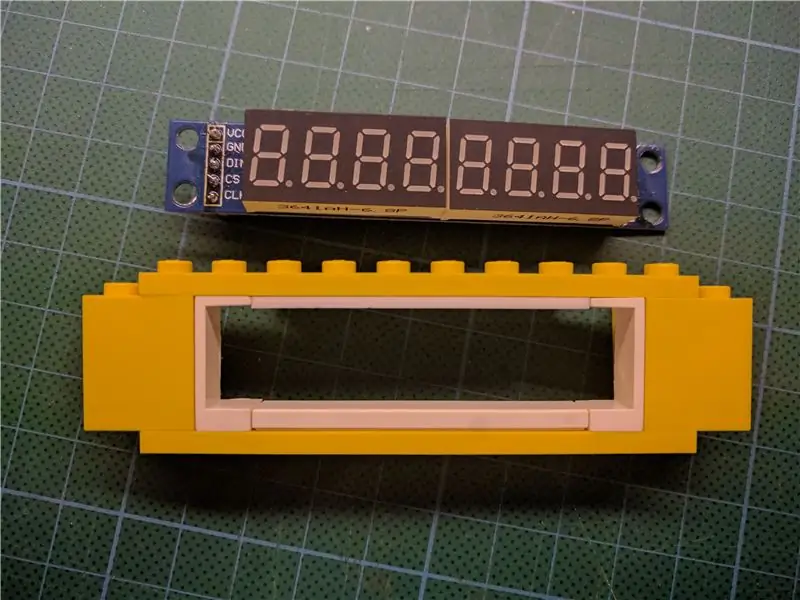
Montaža zaslona
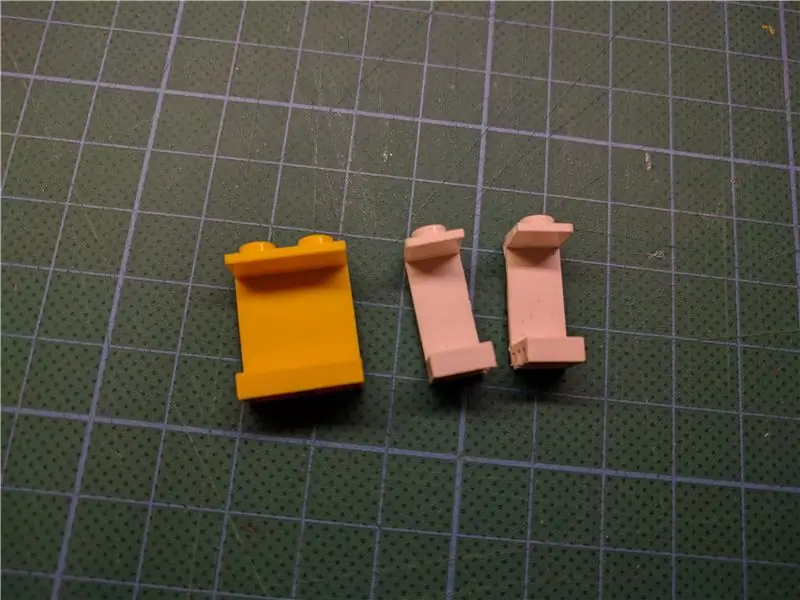
Za pritrditev zaslona sem ugotovil, da se "Lego plošča brez stranske podpore" popolnoma prilega zaslonu. Obstaja le ena pomanjkljivost: dvakrat je širši, kot bi si želel … Na srečo se to zlahka reši tako, da ga razrežemo na 2. Zdaj imamo lep nosilec za zaslon in dobro izhodišče za celotno ohišje!
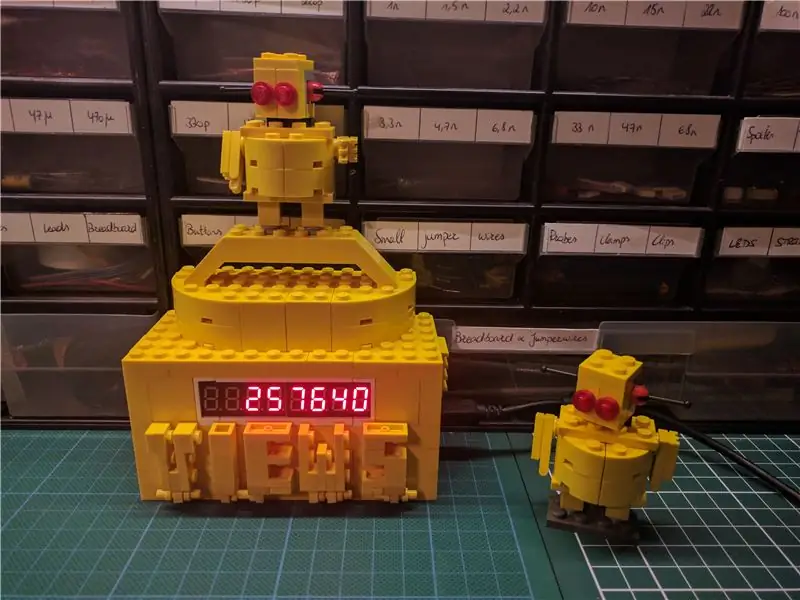
Izdelava črk
Da bi bilo bolj očitno, da gre za števec pogledov, sem želel vključiti oznako z "pogledi". Potem pa sem pomislil, zakaj uporabljati neumno oznako, ko lahko iz Lega izdelujete črke? Torej sem naredil črke od blizu, tako da jih je lažje ponoviti.
Izdelava robota
Iskal sem nekaj, s čimer bi dokončal to gradnjo, in naletel na to čudovito navodilo:
Robot z navodili, zgrajen iz Lega, popoln spremljevalec števca pogledov! Ne bom se spuščal v podrobne korake pri izdelavi, saj je to opisano korak za korakom v izvirnih navodilih. Naš mali spremljevalec je zadnja pika na našem primeru; končali smo!
6. korak: Preizkusite in uživajte

Končali smo! Edino, kar preostane, je preizkusiti naš novi števec pogledov.
Priključite ga na vrata USB in občudujte svoje poglede! Upam, da vam je bil projekt všeč in ste navdihnjeni, da naredite kaj podobnega.
Vabljeni k ogledu mojih drugih navodil:
Priporočena:
Profesionalna vremenska postaja z uporabo ESP8266 in ESP32 DIY: 9 korakov (s slikami)

Profesionalna vremenska postaja z uporabo ESP8266 in ESP32 DIY: LineaMeteoStazione je popolna vremenska postaja, ki jo je mogoče povezati s profesionalnimi senzorji podjetja Sensirion, pa tudi z nekaterimi komponentami instrumenta Davis (merilnik dežja, anemometer) Projekt je namenjen kot DIY vremenska postaja
Sončni merilnik vlažnosti tal z ESP8266: 10 korakov (s slikami)

Sončni merilnik vlažnosti tal z ESP8266: V tem navodilu izdelujemo monitor za vlago tal na sončno energijo. Uporablja brezžični mikrokontroler ESP8266 s kodo nizke porabe in vse je vodotesno, zato ga lahko pustite zunaj. Temu receptu lahko sledite natančno ali iz njega vzamete
ESP8266 - Namakanje vrta s časovnikom in daljinskim upravljanjem prek interneta / ESP8266: 7 korakov (s slikami)

ESP8266 - Namakanje vrta s časovnikom in daljinskim upravljanjem prek interneta / ESP8266: ESP8266 - Namakanje na daljavo in s časovno razporeditvijo za zelenjavne vrtove, cvetlične vrtove in trate. Za napajanje namakalnika uporablja vezje ESP-8266 in hidravlični / električni ventil.Prednosti: nizki stroški (~ 30,00 USD) hitri dostop ukazi ov
Vodnik za začetnike po ESP8266 in tvitanju z uporabo ESP8266: 17 korakov (s slikami)

Vodnik za začetnike po ESP8266 in tvitanju z uporabo ESP8266: Pred dvema letoma sem izvedel za Arduino, zato sem se začel igrati s preprostimi stvarmi, kot so LED, gumbi, motorji itd. dnevno vreme, cene zalog, urniki vlakov na LCD zaslonu
Robotski avtomobil ESP8266 programiran z ESP8266 Basic: 18 korakov (s slikami)

Robotski avtomobil ESP8266, programiran z ESP8266 Osnovno: Sem učitelj naravoslovja v srednji šoli in tudi svetovalec za robotski klub. Iskal sem cenovno ugodnejše načine, kako prinesti robote v roke svojim študentom. Z nizkimi cenami plošč ESP8266 mi je uspelo ustvariti avtonomno
