
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:08.
- Nazadnje spremenjeno 2025-01-23 15:10.

Kako ustvariti preproste barvne prelive v MS Paint.
Korak: Odprite Paint

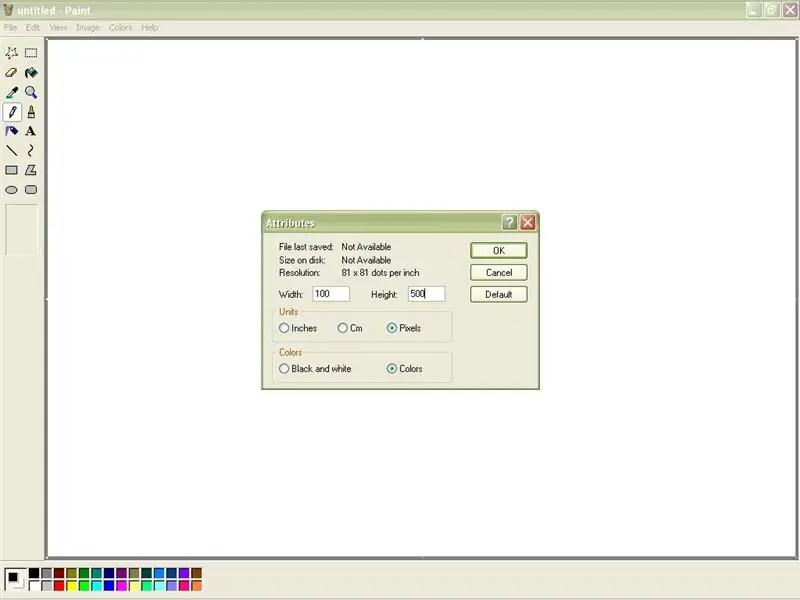
Odprta barva. Nahaja se pod "Programi" in nato "Dodatki". Ko odprete Paint, pritisnite Ctrl+E. S tem se odpre okno Atributi (Atribute najdete tudi v razdelku »Slika«). Širino nastavite na 100 in višino na 500. (Višina je lahko poljubno število, vendar 500 dobro deluje.) Preverite, ali sta označeni 'Piksli' in 'Barve', in kliknite V redu.
Korak: Narišite črto


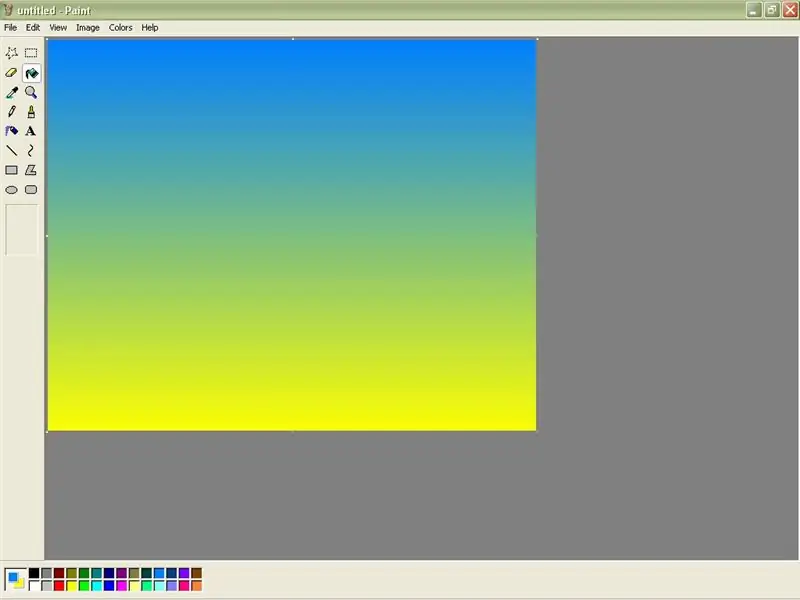
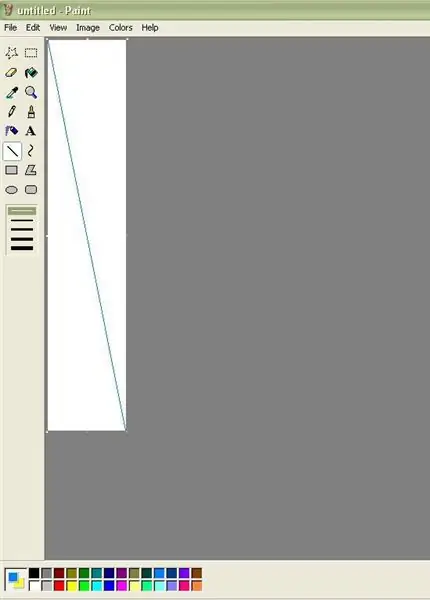
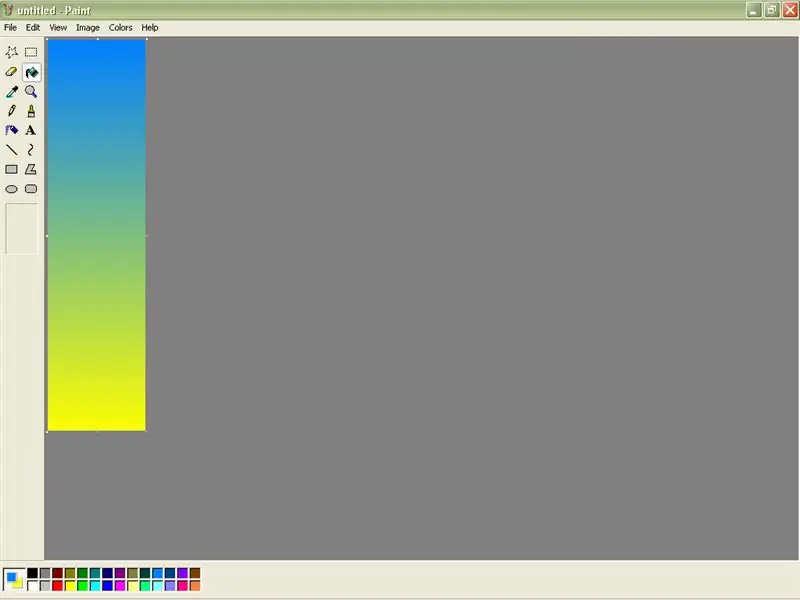
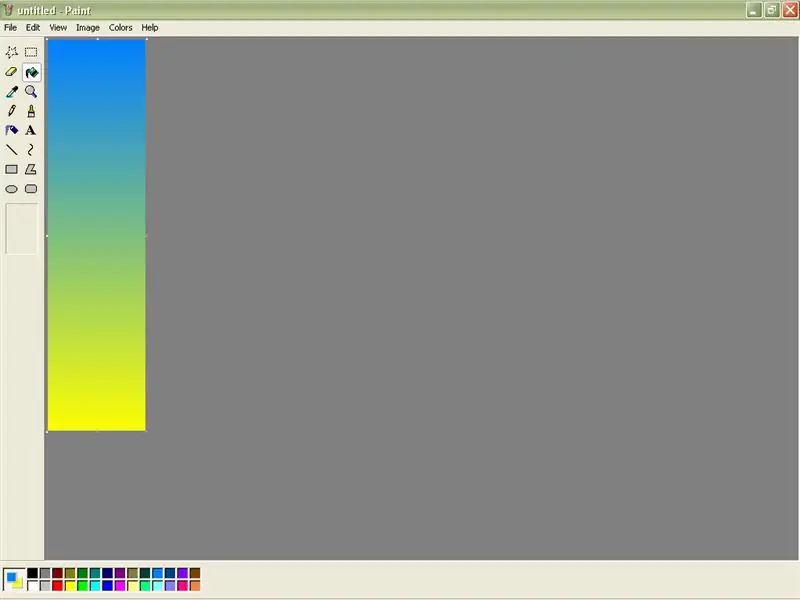
Zaslon bi moral biti videti kot na sliki 1. Zdaj izberite dve barvi, ki jih želite mešati. S prvo barvo, ki ste jo izbrali, z orodjem za črte narišite diagonalno črto, ki povezuje dva vogala, kot je na sliki 2.
3. korak: Izpolnite in skrčite


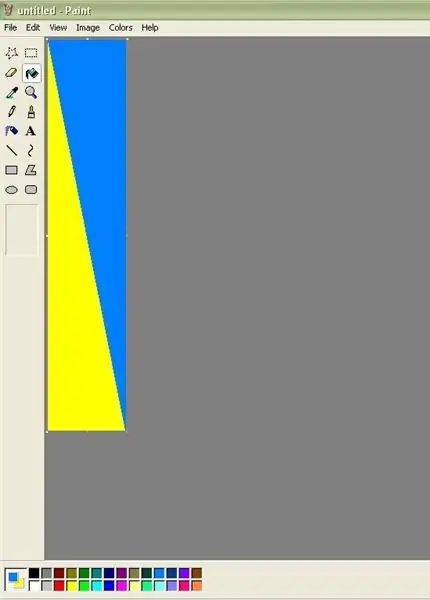
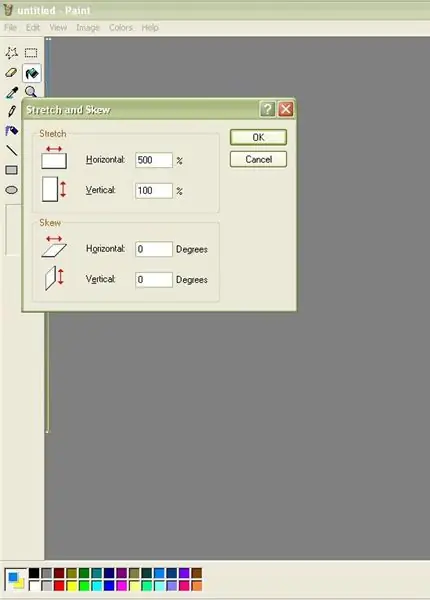
Z orodjem za vedro napolnite zgornjo polovico strani z barvo črte, spodnjo polovico pa z drugo barvo, ki ste jo izbrali. Zdaj pritisnite Ctrl+W. S tem se odpre okno Stretch and Skew (to najdete tudi pod 'Image'). V vodoravno območje raztezanja vnesite 1%. Kliknite V redu.
4. korak: Ponovno ga raztegnite



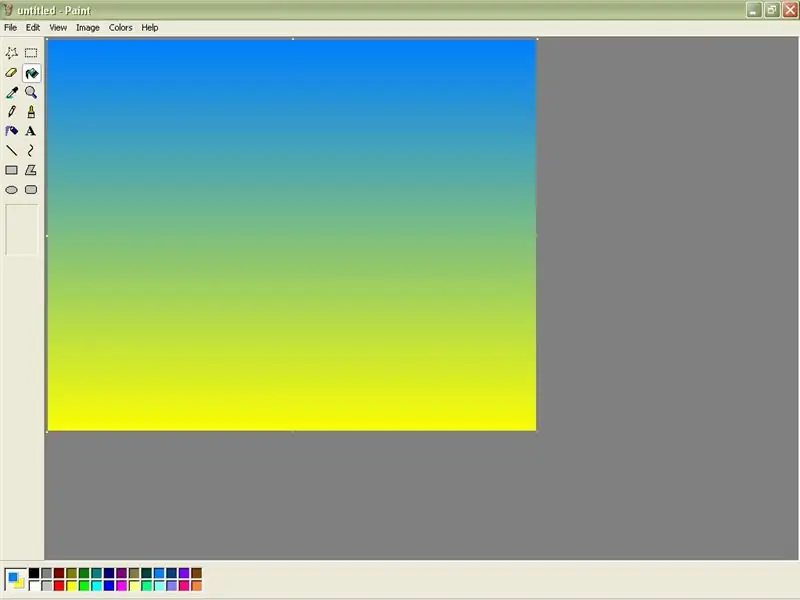
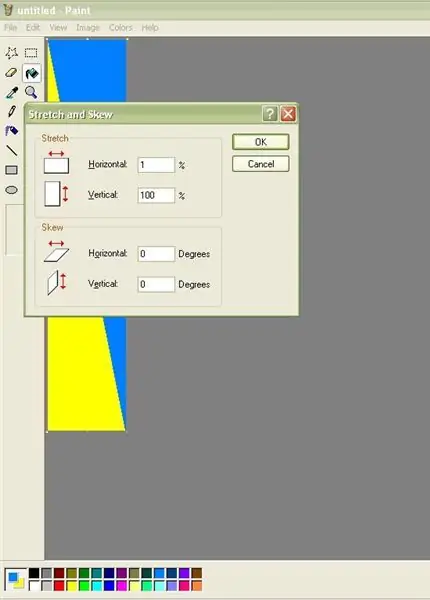
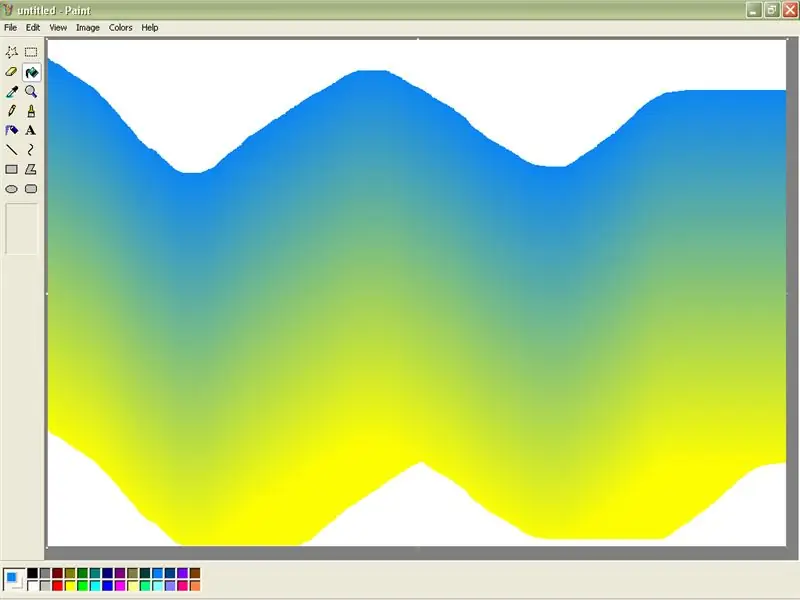
Zaslon bi moral biti videti kot slika 1. Če ga želite raztegniti, znova odprite okno Raztegni in poševno. Tokrat vnesite 500% v vodoravno območje raztezanja (500 je največja dovoljena količina). Kliknite V redu. Naredite to še dva ali trikrat, dokler vaš naklon ne bo dovolj širok, da vas bo občudoval.
5. korak: Valoviti gradienti




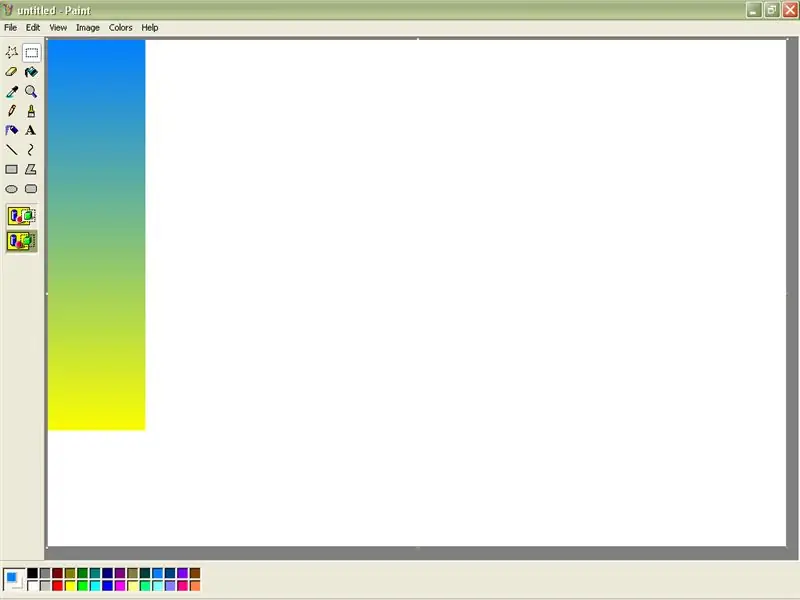
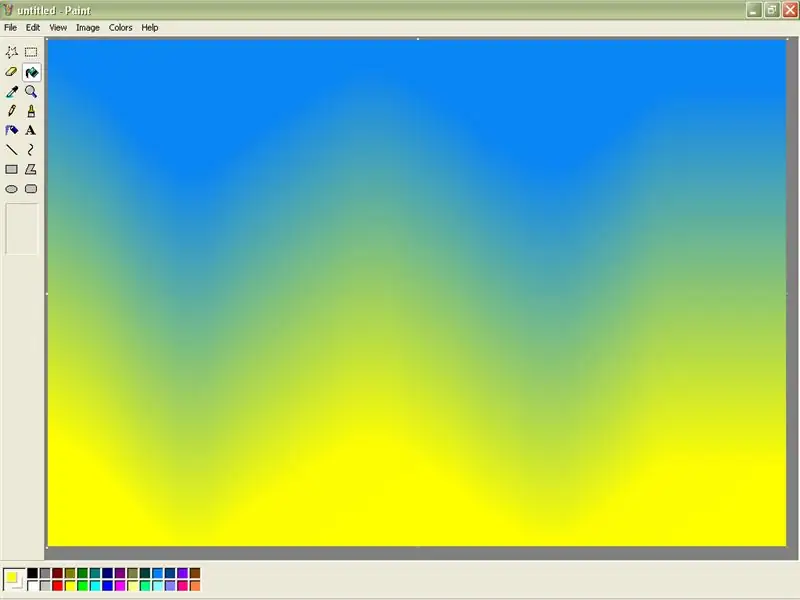
Ta korak je bonus trik, ki sem se ga pravkar naučil. Najprej naj bo vaš naklon relativno suh. Nato z vogalno piko povlecite velikost strani, tako da bo večina vašega zaslona bela. Pred tem se prepričajte, da je vaša sekundarna barva bela. Nato izberite gradient z orodjem za izbiro pravokotnika in kliknite transparentnost. Nato, medtem ko držite tipko shift, povlecite gradient na kakršen koli način, na primer valovito črto. Nazadnje z vedrom za polnjenje zapolnite beli prostor okoli robov. Voila!
Priporočena:
â - ’. :: *, Awesome Design (Microsoft Paint), *::. â - ’: 4 koraki

â - ’. ::*, Awesome Design (Microsoft Paint),*::. â - ’: Pokazal vam bom, kako narediti čudovit dizajn z uporabo Microsoft barve ali samo s svinčnikom in papirjem! ! P.S. Ocenite in glasujte za natečaj knjig. Milijonkrat hvala
Smešni / strašni obrazi na MS Paint: 5 korakov

Smešni / strašni obrazi na MS Paint: VEM !!!!! VEM, da sem naredil veliko navodil za barvanje MS!: DSO zato vam bom pokazal, kako na barvah narediti smešne/strašne obraze (preberite veliko sporočilo zgoraj). Spodnja slika je primer tega, kar vas bom naučil izdelovati. Prosimo, ocenite
Odlični gradienti: 4 koraki

Awesome Gradients: Pokazal vam bom, kako narediti gradiente, kakršne so na mojih forumih. Od DRADIS -a sem dobil tudi dovoljenje za razširitev njegovega Instructable, zato se mu prosim zahvalite. P.S. Ocenite in glasujte za natečaj knjig. Milijonkrat hvala
Kako narediti žareče besedilo v programu Paint.NET: 8 korakov

Kako narediti svetleče besedilo v programu Paint.NET: Tako lahko besedilo v Paint.NET -u naredi žareč učinek. V tem navodilu sem s pisavo Tengwar Annatar z žarečim učinkom naredil nekakšen videz "čarobnih run"; vendar se ta tehnika lahko uporablja za vsako pisavo
Paint.Net za začetnike: 7 korakov

Paint.Net za začetnike: Ta navodila vam bodo pokazala, kako enostavno je narediti žogico, naredili bomo 9 kroglic, a kot vidite v zadnjem koraku, gre vse. Samo 5 preprostih korakov za odličen WoW učinek
