
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:03.
- Nazadnje spremenjeno 2025-01-23 15:08.

Ta projekt se je začel, ko sem imel srečo, da sem na stojnici na trgu našel nekaj zvitkov LED traku WS2811 RGB za 1 funt/zvitek. Pogodba je bila prelepa, da bi jo zamudili, zato sem moral najti razlog, da uporabim svojih na novo pridobljenih 25 m, kar je v bistvu trak NeoPixel. Pri tem projektu sem porabil približno 3 m.
Navdih je v dveh oblikah prišel iz dveh zelo cenjenih imen v ustvarjalni skupnosti - nobeden od njih takrat ni gradil ure. Mehanizem škatle je močno navdihnil videoposnetek Frana Blancheja o izdelavi velikanskega 7 -segmentnega zaslona, ideja o uporabi NeoPixels za spreminjanje barve vsakega segmenta pa je prišla iz Unexpected Makerja in njegovega projekta Neo7Segment Display (YouTube & Tindie). Oba bi morala pogledati - super sta.
Ta Instructable je vodnik po korakih za ustvarjanje delujočega zaslona in namestitev osnovne ure nanj. Na koncu je korak z naslovom "Naj bo po svoje" z nekaj nasveti in nasveti, kam naprej. Če ga naredite, objavite sliko v komentarjih - rad bi videl, kako si ljudje naredijo svoje.
Korak: Seznam delov
Cena 5 funtov v naslovu me je resnično stala pri izdelavi tega projekta. Ali ga je mogoče ponoviti po tej ceni, bo odvisno od prevladujočih cen v času nakupa potrebnih delov. Z LED trakovi sem se kupil in cenim, da vsi ne bodo imeli te sreče. V projekt nisem vključil stroškov pice, saj so bile škatle uporabljene šele potem, ko so jo pojedli:-)
Uporabil sem naslednje kupljene dele (kjer so povezave v tem razdelku označene z * so partnerske povezave - to pomeni, da za vsak nakup zaslužim nekaj penijev, vendar ne plačate nič več). Tukaj prikazane cene so pravilne na dan pisanja:
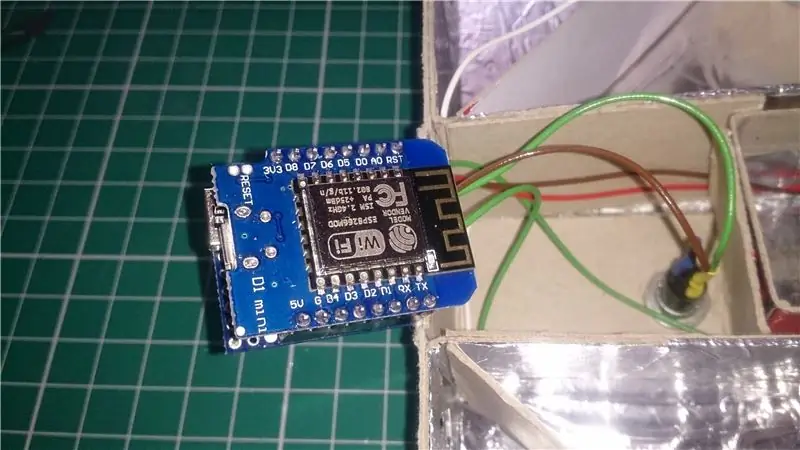
- Wemos D1 Mini (https://s.click.aliexpress.com/e/eMzZNz3 *) [£ 2,10]
- Wemos D1 Mini Prototype Sheild (https://s.click.aliexpress.com/e/cL0f39Su *) [1,90 £/5] - to sem uporabil, da bi lahko v prihodnosti obnovil ESP za drug projekt, lahko ga spajkate neposredno po želji na Wemos D1 mini
- 3 m LED traku 12V WS2811 (https://s.click.aliexpress.com/e/EubEE27 *) [1,55 GBP/m na tem seznamu, za 5 milijonov sem plačal 1 GBP, zato me je to stalo 60 p]
- Pretvornik za znižanje napetosti DC-DC (https://s.click.aliexpress.com/e/iuRRRzJ *) [31p]
- Vtičnica (https://s.click.aliexpress.com/e/fUJyNVF *) [58p]
- Gumb (https://s.click.aliexpress.com/e/by8JYjri *) [1,85 £/10]
*Skupni stroški zame za ta projekt = 4,15 £ (8,20 £ po cenah na zgornjih povezavah)
Uporabil sem tudi naslednje materiale, ki sem jih imel po hiši:
- 4 velike kartonske škatle iz zamrznjenih pic
- Dvostransko lepilo različnih širin
- Kovinski trak (čeprav bo ustrezen gafirni trak ali kateri koli trak, ki preprečuje prehajanje svetlobe)
- Aluminijasta folija
- Priključna žica
- Ostanek proto plošče
- 12V napajanje, rešeno iz starega tiskalnika
Orodja, ki sem jih uporabil, so bila:
- Jekleno ravnilo
- Skalpel ali oster nož
- Nastavljiv rezalnik lukenj za papir in kartice
- Vrtalnik 10 mm
- Spajkalnik in spajkanje
Zelo sem uporabil tisto, kar sem imel pri roki, morda so različni ali boljši načini za dosego istih rezultatov. Če se odločite za spremembo enega dela (na primer LED traku na primer), boste morda morali spremeniti tudi druge (na primer napajalnik).
Korak: Naredite škatlo




Zgornji del škatle je narejen iz ene škatle za pico, dno pa iz druge. Dimenzije, ki sem jih uporabil, so bile nesreče velikosti škatel za pico, ki sem jih imel, vendar so delovale precej dobro. Mere zgornjega in spodnjega dela po obrezovanju so bile 632 mm x 297 mm. Končna ura je globoka 562 mm x 227 mm x 40 mm (vključno z gumbom).
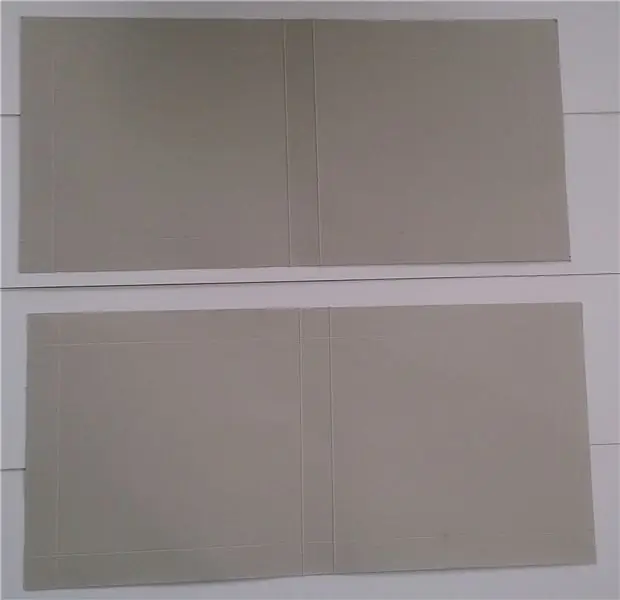
Odprite prvo škatlo tako, da s prstom previdno prebodite vse zlepljene robove, nato pa obrežite stranice po celotni strani, tako da imate dva velika kvadratna kosa, pritrjena z ozkim trakom. To ponovite z drugo škatlo, tako da sta oba enake velikosti. Na sredini vsakega polja naj ostanejo le točkovne oznake.
Z orodjem za točkovanje (če ga imate) ali tupim nožem ali biro zarežite po vseh straneh vsake škatle. Razdelitvene črte morajo biti 37 mm od vseh robov na enem (to bo postalo dno) in 35 mm od vseh robov na drugem (zgornjem). Razlika v tem primeru zagotavlja, da bosta dva dela sedela drug čez drugega, ko bo projekt končan.
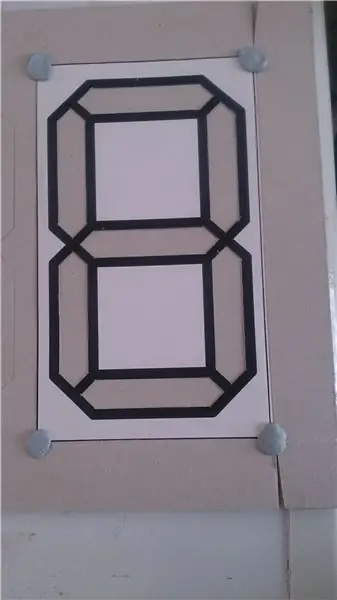
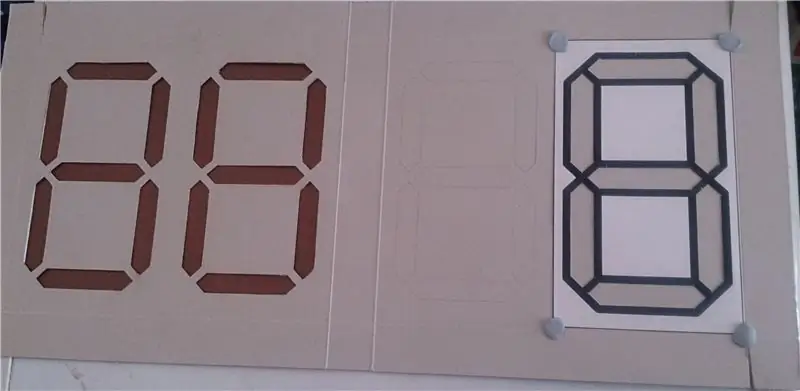
Črtne črte tvorijo kvadrat na vsakem vogalu. Prerežite vzdolž stranice kvadrata na dolgem robu, tako da krajši robovi ostanejo z jezički na vsakem koncu, nato pa izrežite majhen trikotnik s kvadrata poleg linije reza, tako da se jeziček prilega notranjosti dokončane polovice škatle. Na sivo stran teh jezičkov nanesite dvostransko lepilo. To naredite tako za zgornji kot spodnji del. Podrobnosti zavihkov in kraj za rezanje si lahko ogledate na sliki, ki prikazuje predlogo, pritrjeno na vrh.
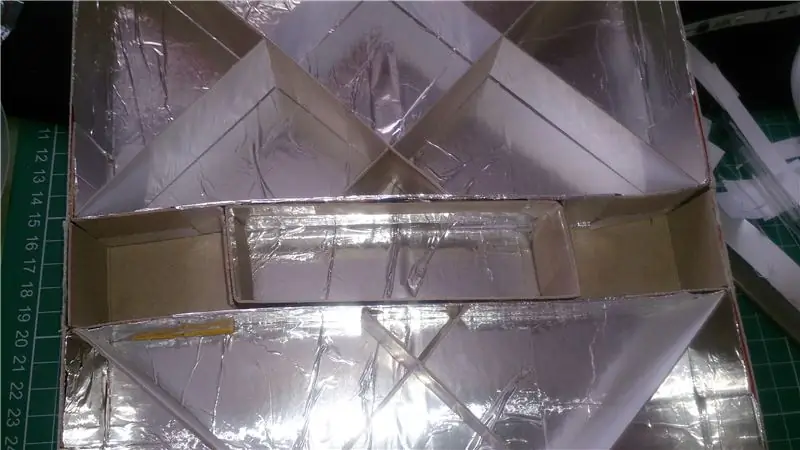
Nato bomo delali na dnu. Na drugi sliki (se opravičujem za vprašanje osredotočenosti - nisem opazil, dokler ni bilo prepozno) lahko vidite, kam naj bi šla kositrna folija - vse, kar je označeno z 'X', je tam, kjer ne želite, da bi bili vsi počitek je treba pokriti. Pustite podlago tam, kjer je X, položite folijo in previdno obrežite ta področja. Pazite, da folije ne postavite v dva srednja dela, kamor bo šla elektronika. V bistvu morate zapustiti področja za elektroniko (glejte slike v zadnjem razdelku) in vsako od mest, kjer bodo zataknjeni zavihki, da dokončate polje in namestite razdelilnike.
Spodnjo škatlo lahko nato sestavite tako, da zložite robove navzgor in prilepite navzdol 4 majhne jezičke. Nato lahko dodamo 4 delilnike na obeh straneh majhnega osrednjega dela in enega na sredini vsakega nastalega kvadrata. Lahko jih naredite iz tretje škatle za pico in morajo biti enake širine, kot sta bili zgornji in spodnji del, z vsakim koncem pa 37 mm. Dva, ki se prilegata sredini, morata biti prekrita s folijo na strani, ki je usmerjena stran od srednjega dela, in le za sredino 120 mm na strani, ki kaže proti sredini. Druga dva sta lahko popolnoma pokrita.
Za vrh natisnite priloženi SVG (pomanjšajte ga tako, da ustreza vaši škatli, če je drugačne velikosti) in nato izrežite bele dele v notranjost vsake črne črte. To predlogo nanesite na vrh in povlecite, da oblikujete 4 številke, po 2 na vsaki strani središča. Morda boste najlažje začeli z dvema osrednjima števkama, po eno na vsaki strani osrednjega dela, nato pa z dvema zunanjima števcema, ki obrobita rob predloge z vrsticami za razrez. Previdno jih prerežite s skalpelom ali ostrim nožem. Z rezalnikom lukenj za rezanje širine odsekov, odstranjenih iz šablone, izrežite dve luknji v srednjem delu za debelo črevo. Ti naj bi bili približno narazen kot dva nasprotna segmenta v isti številki. Na koncu obrnite zgornji del, pripeljite vse štiri robove na črtice in prilepite jezičke, da dokončate polje. Vrh je zdaj narejen in ga lahko odložite do zadnjega koraka.
Na koncu naredite dva majhna kosa v obliki črke U in en kos mostu, kot je prikazano na slikah. Prvi dve naj bi okrepili področja, kjer bo nameščena elektronika, slednja pa drži LED diode za debelo črevo v sredini ure.
Korak: Ustvarite številke



Ta razdelek je veliko lažji, kot se zdi!
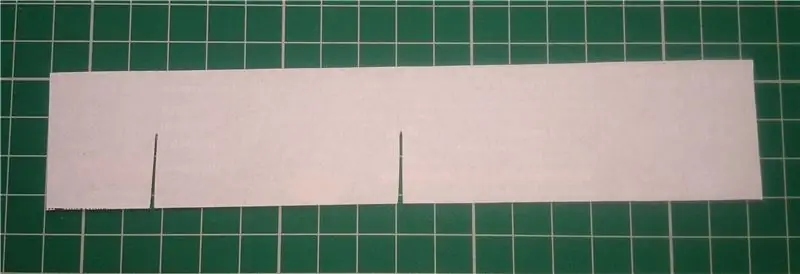
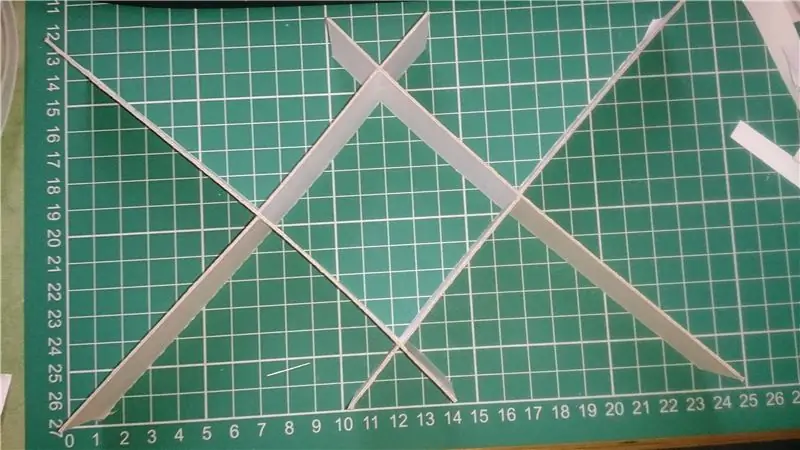
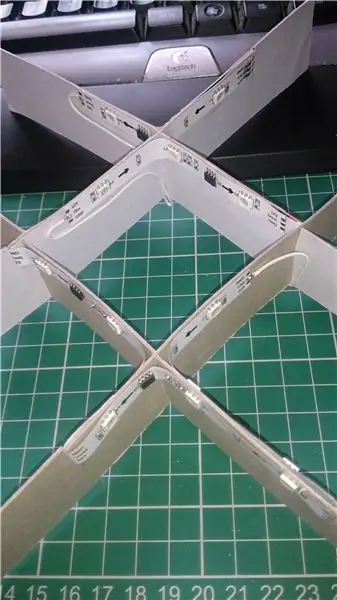
Preprosto izrežite 32 oblik, prikazanih na prvi sliki (z dimenzijami na drugi), in jih zložite skupaj, kot je prikazano na tretji sliki. Če ste uporabili polje druge velikosti, boste morali uporabiti različne meritve. V bistvu te sledijo črnim črtam na vrhu predloge, vendar se raztezajo navzven do vogalov in robov vsakega od štirimestnih odsekov.
Natisnjeno stran voščilnice sem prekril z belim lepljivim hrbtnim papirjem, da bi lažje odbijali svetlobo in slike pice skrivali pred očmi.
4. korak: Priključite LED


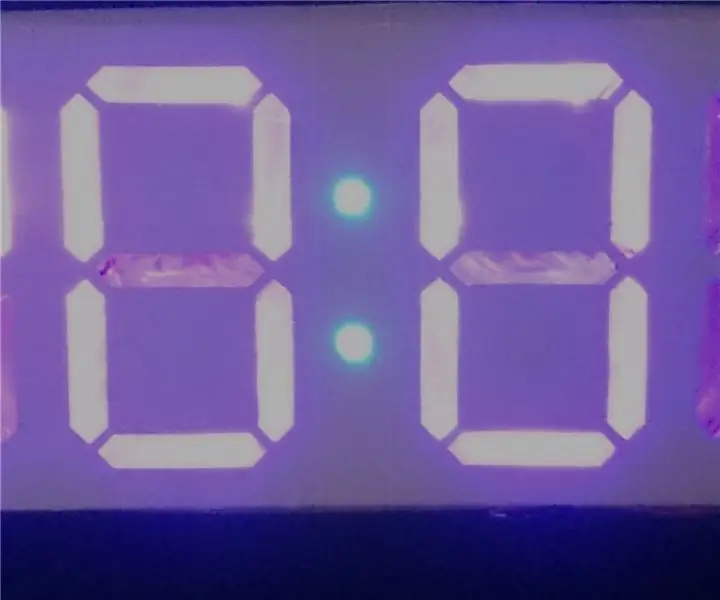
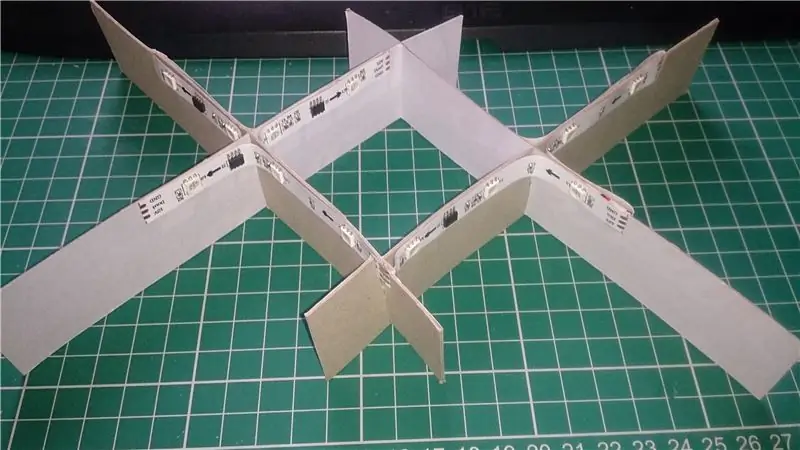
Celoten postopek je precej zvit in pametno ga je vzeti počasi in potrpežljivo. Trak je precej odporen, vendar ga lahko poškodujete, če ga preveč ali prevečkrat upognete. Slike prikazujejo, na kaj ciljate (prvi ima prvi segment na levi strani, drugi pa na vrhu).
LED trak, ki sem ga uporabil, je izdelan tako, da je 1 slikovna pika sestavljena iz 3 LED. Tako sem uporabil 3 LED za vsak segment vsake številke. Če bi uporabljali posamezne LED diode NeoPixel, bi lahko prav tako preprosto uporabili 1 LED na segment.
Če ste kupili LED trak, na katerem je samolepilni trak - dobro opravljeno, ste si prihranili eno uro bolečine. Če tako kot jaz vaš trak nima lepljive podlage - vzemite nekaj dvostranskega lepilnega traku in ga prilepite na zadnjo stran traku. Ugotovil sem, da je najlažji način, da en rob poravnate navzgor in nato z ostrim nožem odrežete previs z nasprotne strani.
Da bi povečali vidni kot zaslona, je treba LED trak namestiti čim bližje vrhovom segmentnih omar, višje kot je nameščen, manjša je možnost, da vidite LED sami, ko gledate zaslon. Če uporabljate posamezne NeoPixels, jih je treba iz istega razloga namestiti kar v "osrednje vogale" vsakega segmenta.
Svetleče diode morajo biti ene "piksle" na odsek. Pri vsaki števki se začnejo v zgornjem segmentu in segajo okoli robov robov v smeri urinega kazalca. Puščice na traku morajo vedno kazati tudi v to smer. Zadnji slikovni pik gre v srednji segment. Poskusil sem na nekaj načinov in slike prikazujejo najlažji način. Morda boste ugotovili (tako kot sem jaz sprva), da ne morete doseči, da bi bili odseki traku poravnani s segmenti števke - ne skrbite, prerežite trak na mestu reza in začnite nov odsek na naslednjem segmentu okoli.
Ko so LED diode položene v en segment, izrežite režo v razdelilniku segmentov, tako da lahko skozi trak preidete brez prepuščanja svetlobe, nato pa trak nežno prepognite, tako da se prilepi v naslednji segment, kot je prikazano na sliki.
Odločil sem se, da LED diode pritrdim na delilnike segmentov, vendar bi jih bilo čim bolj mogoče pritrditi na škatlo in razdelilnike številk (čeprav, če nameravate to narediti, ne pokrivajte teh kosov v foliji, ko naredite škatlo, pokrijte namesto tega delilniki segmentov.
Ko boste v vsak segment vtaknili ves svoj LED trak, boste morali povezati vse odseke, ki jih izrežete (vsaj na sredino). Podatkovna vrstica mora biti ena neprekinjena pot okoli vsake številke, ki se začne na vrhu, nadaljuje v smeri urinega kazalca okoli roba in nato čez sredino. Običajno bo za to poskrbel trak, kjer ste ga prerezali, tako da se na koncu enega odseka preprosto pridružite "Dout" na "Din" na začetku naslednjega.
Zdaj imate podatkovno linijo, priključite napajanje. Edina zahteva tukaj je, da je treba eno `12v` povezavo na vsakem odseku in eno` GND` povezavo na vsakem odseku priključiti na drug odsek ali na napajanje. Ni nujno, da je na koncu ali celo na istem mestu. Vse, kar je potrebno, je, da so vsi odseki traku v številki na nek način povezani skupaj. V naslednjem koraku bomo števke povezali z daljnovodi in med seboj.
5. korak: Združite vse skupaj



Glede na velikost nikoli ne bi verjeli, vendar je to najbolj zapleten del celotnega projekta. Cilj je zelo preprost: vse dele sestaviti skupaj in jih pritrditi, da se zagotovi, da čim manj svetlobe pride iz svetlobne škatle enega segmenta v drugega.
Najprej prilepite majhne distančnike na vrhu in na dnu majhnih osrednjih odsekov - konci z izrezi za žice naj bodo obrnjeni proti sredini. Skozi vsako na zadnji strani škatle izvrtajte 10 mm luknjo (tista na vrhu za gumb in na dnu za vtičnico).
Na najbolj levo številko, ki ste jo naredili prej, priključite dva dolga napajalna repa (dolga približno 40 cm) v spodnji desni kot priključkov. Do naslednje številke naredite enako s krajšimi repi (približno 20 cm). Ponovite s števkama 3 in 4 in dodajte repa v spodnji levi kot s kratkimi repi na številki 3 in dolgimi na številki 4.
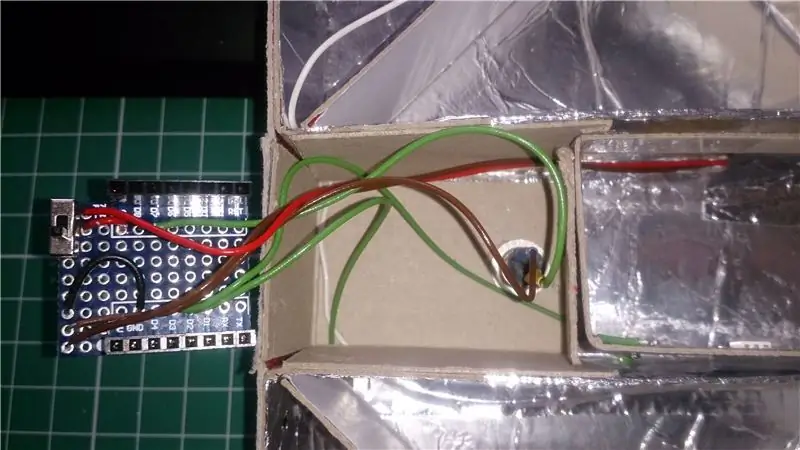
Prvo številko vstavite v prvi prostor, napajalne repove vstavite pod razdelilnike na dnu, dokler ne pridejo ven v srednji del. Priključite žico na prvi "Din" in jo na enak način napajajte z zgornjim srednjim delom (zelenim na slikah). Ponovite z naslednjim odsekom in nato povežite zadnji "Dout" (srednji segment) prve številke s prvim "Din" (zgornji segment druge številke.
Ponovite z desnimi števkami in tako zagotovite, da je enomestna oznaka "Dout" vedno povezana z "Din" naslednje, v bistvu je ena neprekinjena dolžina LED traku
Ko so vsi štirje nameščeni, nalepite trak na štiri notranje robove srednjega diamanta vsake številke in na zadnji strani škatle, ponovite to za spodnji in zgornji trikotnik ter tudi vzdolž leve strani vsakega od navpičnih razdelilcev (jaz sem to v dveh delih, da omogoči prostor za žico, ki povezuje segmente, skozi sredino. Težko je natančno opisati, kam gre trak, vendar bi moralo biti na sliki precej očitno.
Ko so vse štiri številke na mestu, priključite napajalne in priključne žice na majhen osrednji del LED na spodnjem koncu in podatkovno žico na "Din" na vrhu. Vstavite jih skozi ustrezne vrzeli in postavite distančnik na sredino sredinskega dela.
6. korak: Povežite ga



Začnite tako, da spajate repove v vtičnico in gumb ter dodate malo traku ali toplotnega krčenja, da preprečite stik stikov. Postavite jih v luknje in privijte.
Če uporabljate prototipni ščit, dodajte ustrezne glave ščitniku in Wemosu (ti so običajno priloženi Wemosu, dodatni komplet pa je bil priložen tudi ščitom, ki sem jih kupil).
Vzemite majhen kos odpadne proto plošče in pretvornik DC-DC spajkajte na sredino (kot je na sliki).
Najprej delamo na dnu srednjega dela. Vzemite vse pozitivne povezave (skupaj mora biti 6 žic - ena iz vsake številke, ena iz dvopičja na sredini in ena iz vtičnice). Vse to spajkajte na proto ploščo v luknjah, ki mejijo na "+in" pretvornika DC-DC. Nato vsakega upognite in spajkajte na naslednjega, tako da so vsi skupaj z vhodom+v pretvorniku povezani skupaj.
Zdaj vzemite vse povezave GND in ponovite zgornje povezovanje vseh na proto ploščo in na "-in" pretvornika DC-DC. Model pretvornika, ki ga imam, povezuje ozemljitev z ozemljitvijo na tiskanem vezju, če tudi vaš ne stori tega.
Prva fotografija prikazuje proto ploščo z vsemi repi LED in napajanjem, povezanim s pretvornikom DC-DC in eno od žic za napajanje Wemosa.
Priključite dve dolgi žici iz izhoda pretvornika DC-DC (spet jih spajkajte v sosednje luknje na proto plošči in jih upognite, da se dotakneta zatičev pretvornika) in ju povežite z večmetrskim nastavljenim na `Vdc`, priključite 12VDC na vtičnico in izmerite napetost na izhodu pretvornika. Pretvornik nastavite tako, da odčita 3.3v. Odklopite repove od merilnika muti in jih podajte do zgornjega dela sredinskega dela.
Priključite te repove na ščit za izdelavo prototipov (ali neposredno na ESP, če ščita ne uporabljate) v položajih, označenih kot "3v3" in "GND". Priključite tudi eno stran gumba na `GND`. Na sliki boste videli majhno stikalo na matični plošči, ki naj bi pri testiranju onemogočil napajanje iz DC-DC pretvornika, ko sem imel ESP priključen na USB. Za normalen tek ni potreben.
Nazadnje je treba dva niza NeoPixels (dolg trak za števke in dvopičje na sredini) in drugo stran gumba povezati na naslednji način:
- Številčni trak - D2
- Kolon trak - D3
- Gumb - D7
Preprosto spajkajte tri žice na ščit (ali ESP) in to je vse, kar je povezano. Uporabite penasto lepljivo blazinico ali podobno, da pritrdite protoboard na svojem mestu in tudi ščit ali ESP.
7. korak: Dodajte kodo
Prvič, če še niste uporabljali ESP8266, si oglejte ta videoposnetek Briana Louga za podrobnosti, kako ga nastaviti.
Največja težava pri izgradnji ure je ustvarjanje uporabniškega vmesnika za njeno nastavitev. Za rešitev tega sem uporabil ESP8266 in ura se nastavi z NTP. Tako mora biti čas vedno pravilen.
Ne bom šel po vrstici za skice po vrstici in razlagal, kako deluje, saj to ni vadnica za kodiranje Arduino/ESP in je že dovolj dolga. Obstaja nekaj komentarjev za tiste, ki jih zanima, kako deluje.
Priložena skica je zelo preprosta in prikazuje osnovne značilnosti ure. Skica je odvisna od številnih knjižnic, da lahko deluje (nekatere so privzeto nameščene, nekatere so na voljo v upravitelju knjižnic, nekatere samo v GitHubu):
- Žica
- ESP8266WiFi
- Adafruit_NeoPixel [https://github.com/adafruit/Adafruit_NeoPixel]
- TimeLib [https://github.com/PaulStoffregen/Time]
- NtpClientLib [https://github.com/gmag11/NtpClient]
- RGBDigit* [https://github.com/ralphcrutzen/RGBDigit]
- Ticker
- OneButton [https://github.com/mathertel/OneButton]
*Zahvaljujem se Ralphu Crützenu za združitev potrebnih sprememb v njegovo knjižnico RGBDigit, da lahko ponudim ta projekt, ne da bi ohranil njegovo drugo različico.
Trenutno se izvajajo naslednje funkcije:
- Prikaže čas v barvi, nastavljeni v kodi
- Dvopičje na sredini utripa zeleno, kjer je internetna povezava, in rdeče, če ni.
- Preklaplja med prikazom časa (HH: MM) in datuma (DD: MM) vsakič, ko pritisnete gumb.
Konec koncev je možno še veliko več v smislu barvne manipulacije z uporabo knjižnice RGBDigit in tudi v smislu pridobivanja informacij za prikaz iz interneta (navsezadnje to uporablja ESP8266).
Nameravam še naprej izboljševati kodo, prihodnje različice pa bodo na voljo na strani GitHub. Če to zgradite in sami dodate kodi, prosimo, da oddate zahtevo za vlečenje.
8. korak: Naj bo vaše…
Zdaj imate popolnoma delujočo uro za pico. Zdaj je vprašanje, kaj storiti z njim!
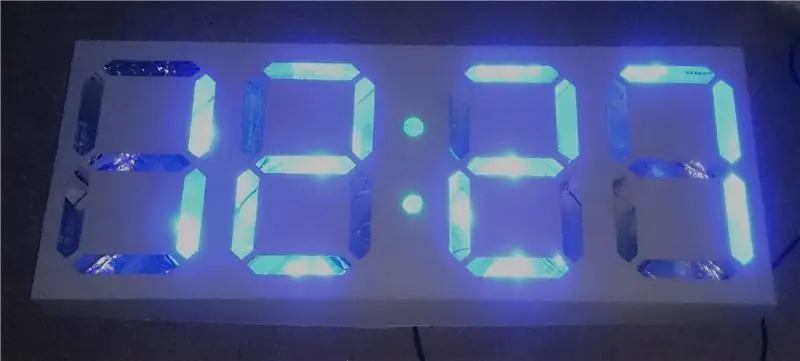
Trenutno je moja ura še vedno v "brutalistični" sivi barvi plošče. Vendar se bo sčasoma spremenilo v nekaj bolj nežnega za oko. Imam nekaj idej, kako bi lahko na koncu izboljšal stanje, in te so na spodnjem seznamu:
- Razmišljal sem o tem, da bi sprednjo stran pokril z vinilom z lesenim učinkom in jo nato preprosto odrezal z ostrim nožem tam, kjer so svetlobne vrzeli. Zdelo bi se veliko bolj ugledno, kot se mi zdi.
- Razmišljal sem tudi o tem, da bi sledil temu vodniku (plačan - ni podružnica) in okrasil sprednji del v stilu steampunk/dieselpunk.
Res bi rad videl, kaj drugi ljudje počnejo s svojimi urami.
Enako velja za kodo. Zaslon je bil zasnovan kot ura, vendar obstaja tisoč in en način za dodajanje dodatne funkcionalnosti. Moj seznam opravil za prenos tega projekta na naslednjo stopnjo je spodaj, kaj bi dodali?
- Dodajte temperaturo, vlažnost, število cvetnega prahu iz vremenske napovedi v kolesarskem vzorcu ali s pritiskom na gumb.
- Svetlost spremenite glede na čas dneva (ponoči zatemnite ali izklopite).
- Spremenite barvo prikaza časa glede na dogodke v mojem Google koledarju.
Tu nisem postavil vseh teh stvari, ker je bilo to dovolj dolgo, da je podrobno opisano, kako ustvariti zaslon. Mogoče bom v prihodnje napisal nadaljevanje z neko kodo.
Če berete tako daleč, hvala! Uživajte v uri, če jo naredite.
Priporočena:
Ura za upokojitev / štetje navzgor / ura Dn: 4 koraki (s slikami)

Ura za upokojitev / Odštevanje / Ura Dn: Nekaj teh 8-palčnih LED matričnih zaslonov 8x8 sem imel v predalu in razmišljal, kaj bi z njimi. Navdihnjen z drugimi navodili sem dobil idejo, da bi sestavil zaslon za odštevanje/navzgor za odštevanje do prihodnjega datuma/časa in če je ciljni čas p
ESP8266 Omrežna ura brez RTC - Nodemcu NTP Ura brez RTC - PROJEKT INTERNETNE URE: 4 koraki

ESP8266 Omrežna ura brez RTC | Nodemcu NTP Ura brez RTC | PROJEKT INTERNETNE URE: V projektu bo izdelan projekt ure brez RTC, vzelo si bo čas za internet z uporabo WiFi in ga bo prikazal na zaslonu st7735
C51 4 -bitna elektronska ura - lesena ura: 15 korakov (s slikami)

C51 4 -bitna elektronska ura - lesena ura: ta vikend sem imel nekaj prostega časa, zato sem šel naprej in sestavil to 4 -bitno elektronsko digitalno uro za 2,40 USD, ki sem jo pred časom kupil pri AliExpressu
Ura Gixie: Najlepša ura s sijočo cevjo: 4 koraki

Ura Gixie: Najlepša ura s svetlečo cevko: Nixie Tube mi je zelo všeč, vendar je predraga, tega si ne morem privoščiti. Tako sem pol leta ustvarjal to uro Gixie. Ura Gixie je dosežena z osvetlitvijo ws2812 za izdelavo akrilne svetlobe. Potrudim se, da bi bila cev RGB tanjša
M-ura Miniaturna večmodna ura: 11 korakov

M-ura Miniaturna večmodna ura: minimalistična ura? Ura z več načini? Matrix Clock? To je projekt z več načini ure, ki temelji na MSP430G2432. Lahko ga sestavite brez spajkanja in minimalne uporabe orodja. Z omejeno ločljivostjo zaslona 8x8 slikovnih pik ta 12 -urna ura prikazuje čas
