
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:03.
- Nazadnje spremenjeno 2025-01-23 15:08.



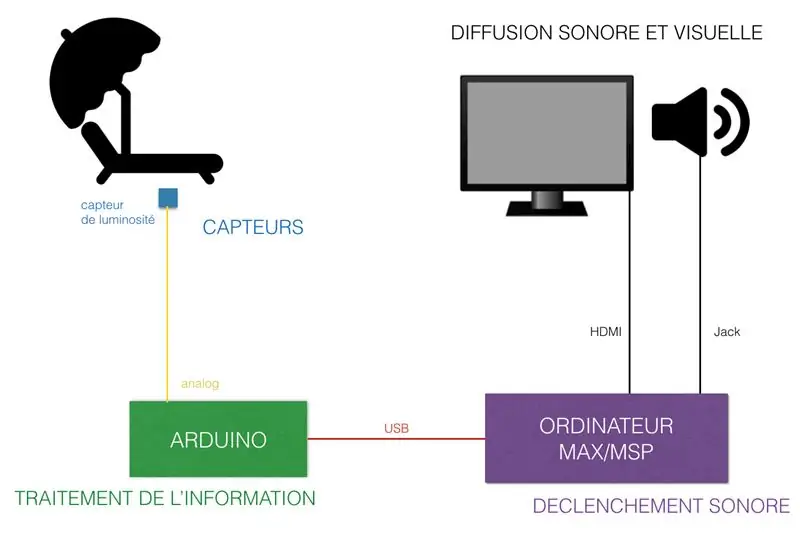
L'idée est de créer une chaise longue interactive: un utilisateur qui s'assoit dans le transat déclenche une ambiance sonore et visuelle lui rappelant la mer, la plage … Nous utilisons donc un capteur de luminosité (placé sous le transat) reliés, relié en USB à un ordinateur avec Max/MSP qui s'occupera de déclencher l'ambiance sonore et visuelle en question.
Avtorji:
Léo, Baptiste, Yvain, Yannick, Tristan, Matthieu, Gaby
1. korak: Le Matériel
Nous avons besoin de:
- un transat
- capteurs de luminosité
- fils
- une carte Arduino
- odklopljiv USB AB.
- un ordinateur avec Max/MSP
2. korak: Arhitektura

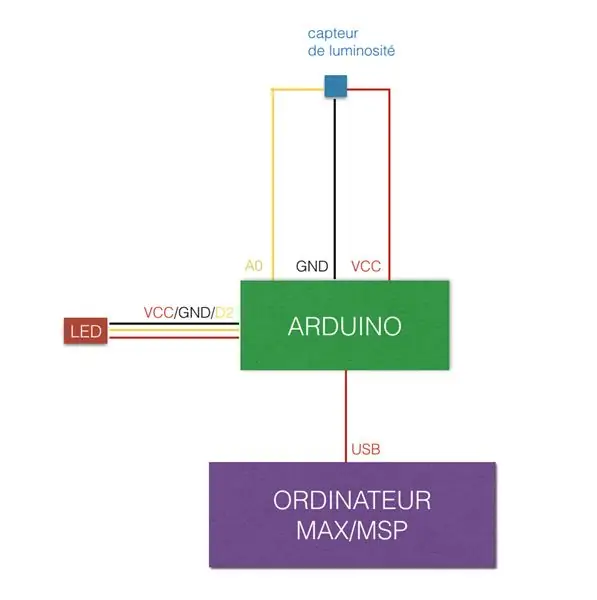
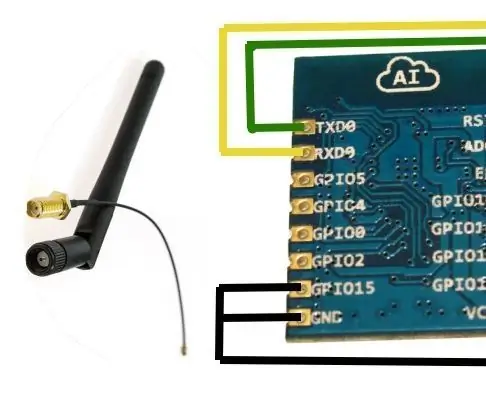
3. korak: Les Branchements


Le capteur est branché à l'entrée Analog2 A2.
La LED est branchée à l'entrée Digitale2 D2.
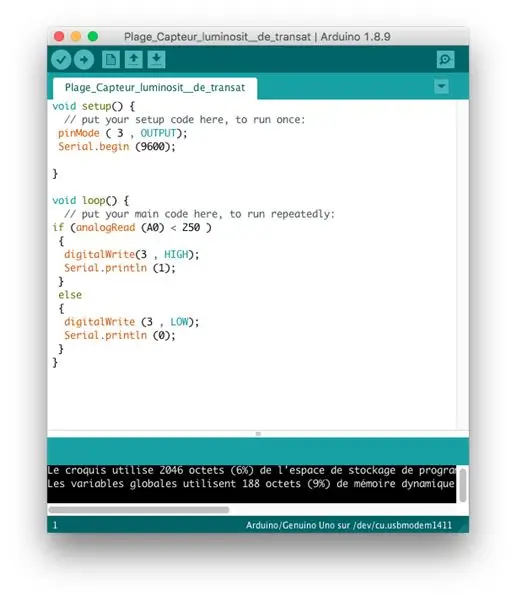
4. korak: Le Code Arduino

Le program, relativna preprosta agit de la façon suivante:
* Si le capteur capte une valeur obsega entre 0 et 250, la valeur retenue est 1.
* Si le capteur capte une valeur supérieure à 250, la valeur retenue est 0.
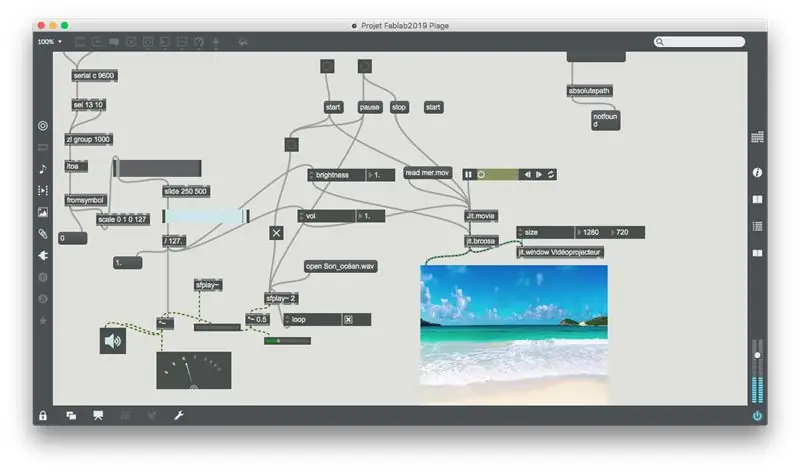
5. korak: Le Patch Max/MSP

On use l'objet Serial pour récupérer les données de l'Arduino: on récupère une chaine de caractères que l'on transforme en 1 et 0 grâce à l'objet fromsymbol.
Ensuite na redimensionne l'échelle de 0 à 1 sl 0 à 127 avec l'objet lestvici.
L'objet diapozitiv (250, 500) uvaja et nous permet d'avoir un temps de montée de 250ms et un temps de descente de 500 ms: voici le fade-in et le fade-out de notre vidéo et de notre son.
Par la suite, on divise ces valeurs par 127 pour avoir des valeurs obsega entre 0 et 1. Ensuite, on multiplie avec l'objet *~ ces valeurs (entre 0 et 1) et notre son, pour plus ou moins l'amplifier. Ainsi, quand la personne s'assoit, il y a un fade-in du son et quand elle se relève un fade-out.
De l'objet /127, on branche également un objet Val lui même branché au jitter (objet lié à la vidéo) de la vidéo, permettant de contrôler le fade in-out du son de la vidéo.
Ensuite, on branche le fichier vidéo au jitter pour pouvoir lire la vidéo.
Pour pouvoir faire le fade in-out de la vidéo, on branche un objet jit.brcosa à la suite du jitter ainsi qu'un atribut svetilnosti lui même relié à l'objet /127. Ainsi la valeur de brightness varie et permet donc le fade in-out de l'image.
Des attributs Loop sont branchés sur le lecteur son Sfplay et le lecteur vidéo jitter afin de faire tourner le son et la vidéo en boucle: c'est la valeur captée par le capteur qui va déterminer si le niveau sonore et la luminosité doit augmenter.
De base, quand le spectateur n'est pas assis, le capteur reçoit de la lumière: le niveau sonore et la luminosité sont à 0. Quand il s'assoit, le capteur ne reçoit plus de lumière: le son et la luminosité augmentent en fade-in, avant que le spectateur ne se lève et enclenche le fade-out.
Priporočena:
Največji generator zunanje zanke MSP: 19 korakov

Max MSP Ambient Loop Generator: To je vadnica o tem, kako začeti z ustvarjanjem generatorja ambientalne zanke v Max MSP. Ta vadnica pričakuje, da imate osnovno razumevanje Max MSP, vmesnikov DAW in obdelave signalov. Če želite uporabiti program, zasnovan v tej vadnici
Story Interactive (Scratch Game): 8 korakov

Story Interactive (Scratch Game): To bo vadnica o tem, kako narediti igro na novo z dialogom in sprajti. Naučil vas bo tudi dodajanja posnetkov v igro ter časovnega razporeda, vključno z oddajanjem in še več
Wi -Fi PPM / MSP za dolge razdalje: 5 korakov

Dolgoročni Wifi PPM / MSP: Pred časom sem objavil svoj Wifi PPM krmilnik. Deluje precej dobro. Samo obseg je nekoliko kratek. Našel sem rešitev za to težavo. ESP8266 podpira način, imenovan ESPNOW. Ta način je veliko nižji. Ne izgubi povezave, zato
Modeliranje rožnatega cvetja v 3DS MAX za 3D tiskanje: 7 korakov (s slikami)

Modeliranje cvetnih cvetov v 3DS MAX za 3D tiskanje s spline modeliranjem ali osebno kopijo programa Autodesk 3ds Max Nekaj ve
Glasovno aktiviran pomočnik - MAX: 10 korakov

Glasovno aktiviran pomočnik - MAX: Hej, v tem navodilu bom govoril o tem, kako narediti klepetalnega bot -a MAX (imenoval se bom sam!) lahko postane glasovni pomočnik. Tukaj sem
