
Kazalo:
- Korak: Kaj boste potrebovali
- Korak: Zaženite Visuino in izberite vrsto plošče M5 Stack Stick C
- Korak: V Visuinu komponente za dodajanje in nastavljanje
- 4. korak: Izbirno - Prikažite besedilo s pomočjo komponente "Besedilo vrednosti"
- 5. korak: Ustvarite, prevedite in naložite kodo Arduino
- Korak 6: Igrajte se
- Avtor John Day [email protected].
- Public 2024-01-30 12:02.
- Nazadnje spremenjeno 2025-01-23 15:07.

V tej vadnici se bomo naučili, kako programirati ESP32 M5Stack StickC z Arduino IDE in Visuino za prikaz katerega koli besedila na LCD -ju.
Korak: Kaj boste potrebovali


M5StickC ESP32: dobite ga tukaj
Program Visuino: Prenesite Visuino
Korak: Zaženite Visuino in izberite vrsto plošče M5 Stack Stick C


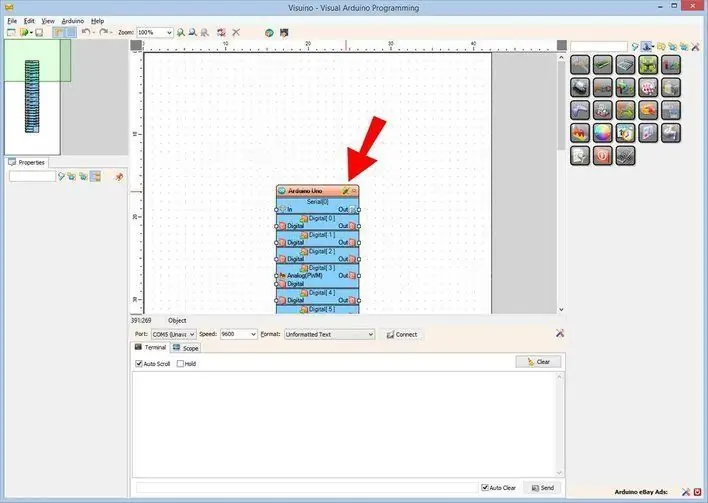
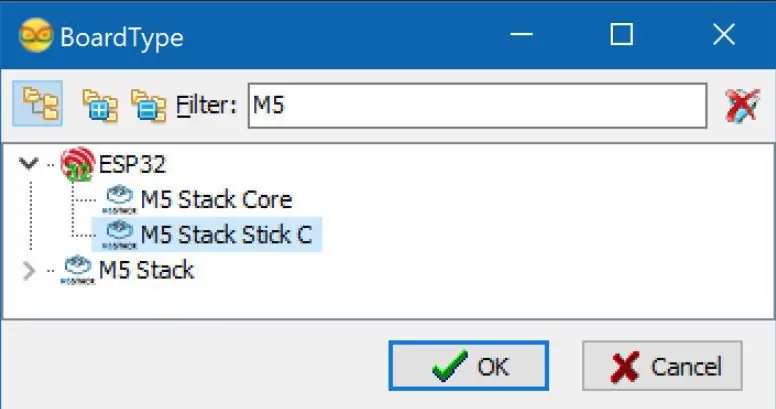
Zaženite Visuino, kot je prikazano na prvi sliki Kliknite gumb "Orodja" na komponenti Arduino (slika 1) v Visuinu Ko se prikaže pogovorno okno, izberite "M5 Stack Stick C", kot je prikazano na sliki 2
Korak: V Visuinu komponente za dodajanje in nastavljanje




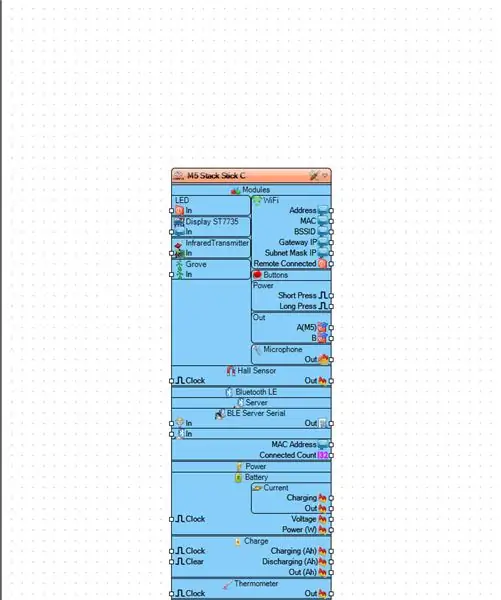
- Kliknite na ploščo "M5 Stack Stick C", da jo izberete
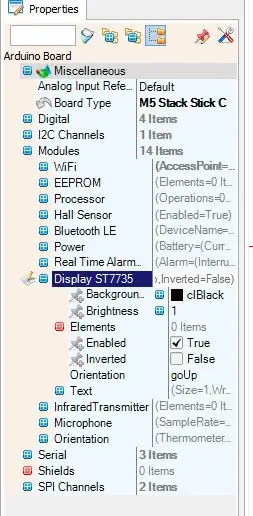
- V oknu "Lastnosti" izberite "Moduli" in kliknite "+" za razširitev, izberite "Zaslon ST7735" in kliknite "+", da ga razširite,
-
Orientation nastavite na "goRight" <to pomeni, kako bo besedilo usmerjeno
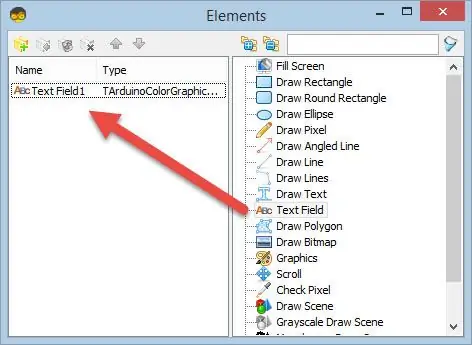
- Izberite "Elementi" in kliknite modri gumb s tremi pikami …
- Prikaže se pogovorno okno Elementi
- V pogovornem oknu Elements povlecite "Besedilno polje" z desne strani na levo
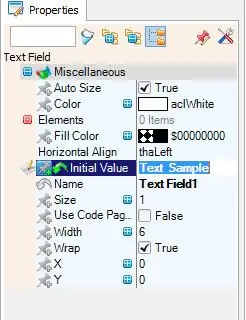
Kliknite na "Besedilno polje1" na levi strani, da ga izberete, nato v "Oknu z lastnostmi" kliknite na "Začetna vrednost", da nastavite privzeto besedilo, kot je "Vzorčno besedilo"
-tudi v oknih lastnosti nastavite X in Y, kjer želite prikazati to besedilo na LCD -ju, privzeto je 0, kar pomeni, da bo začelo prikazovati besedilo v zgornjem levem kotu.
-Če želite, lahko nastavite tudi velikost besedila in barvo
Zaprite okno elementov
Izbirno:
Kliknite na ploščo "M5 Stack Stick C", da jo izberete
V oknu "Lastnosti" izberite "Moduli" in kliknite "+" za razširitev, izberite "Zaslon ST7735" in kliknite "+", da ga razširite, in videli boste "Barva ozadja", to je privzeta barva zaslona, spremenite jo v vaša najljubša barva, lahko nastavite tudi svetlost zaslona, privzeta vrednost je 1 (največ), lahko jo nastavite na 0,5 ali kakšno drugo vrednost, da bo bolj zatemnjena.
4. korak: Izbirno - Prikažite besedilo s pomočjo komponente "Besedilo vrednosti"


Ko v pogovornem oknu Elementi dodate element »Besedilno polje«.
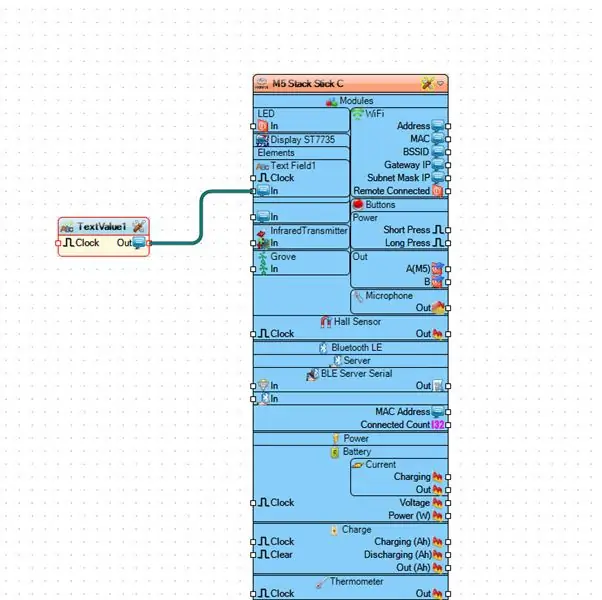
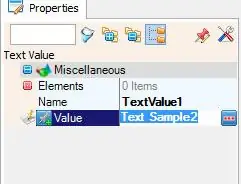
Besedilo lahko nastavite s komponento »Besedilo vrednosti«.
- To naredite tako, da povlečete komponento »Besedilna vrednost« in jo povežete s palico »M5 Stack Stick C«> »Besedilno polje1« [V]
- V oknu lastnosti nastavite besedilo, ki ga želite prikazati
5. korak: Ustvarite, prevedite in naložite kodo Arduino

-
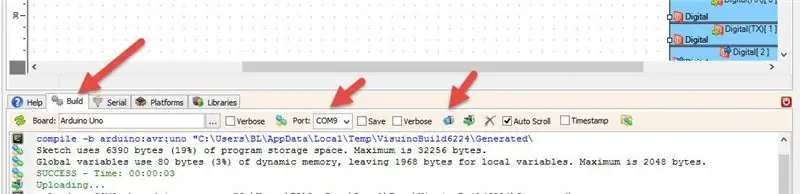
V Visuinu na dnu kliknite zavihek "Build", se prepričajte, da so izbrana pravilna vrata, nato kliknite gumb "Compile/Build and Upload".
Korak 6: Igrajte se
Če napajate modul M5Sticks, se mora na zaslonu začeti prikazovati besedilo, ki ste ga nastavili.
Čestitamo! Projekt M5Sticks ste zaključili z Visuinom. Priložen je tudi projekt Visuino, ki sem ga ustvaril za ta Instructable. Lahko ga prenesete in odprete v Visuinu:
- Prva datoteka "StickC-Display-Text.visuino" samo nastavlja besedilo v oknu elementov
- Druga datoteka "StickC-Display-Text-using-textvalue.visuino" nastavlja besedilo s pomočjo komponente "Text Value"
Priporočena:
DIY Kako prikazati čas na M5StickC ESP32 z uporabo Visuina - enostavno narediti: 9 korakov

DIY Kako prikazati čas na M5StickC ESP32 z uporabo Visuina - enostavno narediti: V tej vadnici se bomo naučili programirati ESP32 M5Stack StickC z Arduino IDE in Visuino za prikaz časa na LCD -prikazovalniku
M5STACK Kako prikazati temperaturo, vlažnost in tlak na M5StickC ESP32 z uporabo Visuina - enostavno narediti: 6 korakov

M5STACK Kako prikazati temperaturo, vlažnost in tlak na M5StickC ESP32 z uporabo Visuina - enostavno narediti: V tej vadnici se bomo naučili, kako programirati ESP32 M5Stack StickC z Arduino IDE in Visuino za prikaz temperature, vlažnosti in tlaka s senzorjem ENV (DHT12, BMP280, BMM150)
Kako prikazati srčni utrip na KAMENEM LCD -ju z Ar: 31 korakov

Kako prikazati srčni utrip na STONE LCD z Ar: kratek uvod Pred časom sem pri spletnem nakupovanju našel modul senzorja srčnega utripa MAX30100. Ta modul lahko zbira podatke o kisiku in srčnem utripu uporabnikov v krvi, kar je tudi preprosto in priročno za uporabo. Po podatkih sem ugotovil, da tam
Morsejeva koda za besedilo z uporabo Arduina: 5 korakov

Morsejeva koda za besedilo z uporabo Arduina: IDEA Opis Vsi komuniciramo med seboj prek naših naravnih senzorjev (jezik, gesta … itd.). Razburljiv del se začne, ko želite nekomu deliti skrivne podatke. Vprašanje je, kako to storiti? Odgovor je torej v tem, kako prenašate
Kako prikazati sporočilo na SenseHat: 5 korakov

Kako prikazati sporočilo na SenseHatu: Pozdravljeni, danes vam bom pokazal, kako prikazati sporočilo na Raspberry Pi SenseHat
