
- Avtor John Day [email protected].
- Public 2024-01-30 12:02.
- Nazadnje spremenjeno 2025-01-23 15:08.

To ni ravno navodilo. Oblikujem svojo Word uro in se odločil, da najprej zgradim simulator spletne aplikacije, da bom lahko postavil mrežo in preizkusil, kako izgleda v različnih obdobjih dneva. Potem sem spoznal, da bi to lahko koristilo drugim ljudem, ki delajo na ure z besedami, in se odločil, da jih delim z drugimi.
Aplikacija je ena kratka datoteka HTML. Če ga shranite in dvokliknete nanj, se bo odprl v vašem brskalniku in začel prikazovati trenutni čas. Če se bo čas spremenil, se bo zaslon posodabljal vsakih 10 sekund.
Obstaja tudi besedilno polje, kjer lahko vnesete kadar koli in si ogledate, kako bo videti v vašem projektu.
Besedna ura vsakogar je drugačna, zato sem kodo poskušal enostavno konfigurirati. Nasvete o tem, kako to storiti, si oglejte v naslednjih nekaj korakih.
Upam, da vam bo to v pomoč! Super je, da lahko eksperimentirate z postavitvami in besedili, preden se zavežete strojni opremi!
1. korak: Prenesite datoteko HTML
Simulator je spletna aplikacija z eno datoteko. To je nekaj manj kot 200 vrstic. Lahko ga prenesete tukaj.
(Pravzaprav ni gumba za prenos datoteke v Github. Lahko pa samo izberete vsebino datoteke, jo kopirate in prilepite v novo besedilno datoteko v računalniku. Datoteko poimenujte nekaj.html.)
Ko jo naložite, dvokliknite datoteko in se bo naložila na zavihek v vašem brskalniku. V besedilni mreži bi morali videti trenutni čas.
Opomba: aplikacijo sem preizkusil samo s Chromom v sistemu Windows.
2. korak: Uredite mrežo
Lahko preizkusite različne postavitve besed, tako da uredite del Javascripta, ki izgleda takole:
var row_strs = ["TO JE", "ENA DVA TRI", "ŠTIRI PET ŠEST", "SEDEM OSAM", "DEVET DESET", "ENAJDNAJST Dvanajst", "OH PET deset", "PETNAJST DVADESET", "O'CLOCK TRIDESET", "Štirideset petdeset pet", "POPOLNEJ", "POVOČER JUTRO",];
Če dodate/izbrišete vrstice in znova naložite stran, bo mreža večja ali manjša.
Če v vsako vrstico dodate več črk, se bo mreža razširila. Prepričajte se, da imajo vse vrstice enako število črk.
Opazili boste, da imajo nizi v zgornji kodi presledke, ki pa se v mreži spremenijo v naključne znake. Nabor znakov, ki bodo naključno uporabljeni za zapolnitev teh prostorov, lahko izberete tako, da uredite vrstico, ki izgleda takole:
var RANDCHARS = "ABCDEFGHIJKLMNOPQRSTUVWXYZ@#$%&";
3. korak: spremenite besedilo
Če želite uporabiti različne fraze, boste morali vedeti, kako napisati kodo. Logika, ki vzame datum in ga spremeni v besede, je v funkciji, imenovani dateToSentence ().
Priporočena:
Lučka ure z matričnim zaslonom z matričnim prikazom LED z LED -trakom: 3 koraki (s slikami)

LED -matrična lučka ure z LED -trakom z nadzorom WiFi: programabilni LED -trakovi, npr. temelji na WS2812, so fascinantni. Aplikacije so številne in hitro lahko dosežete impresivne rezultate. In nekako se mi zdi, da so gradbene ure še ena domena, o kateri veliko razmišljam. Začenši z nekaj izkušnjami v
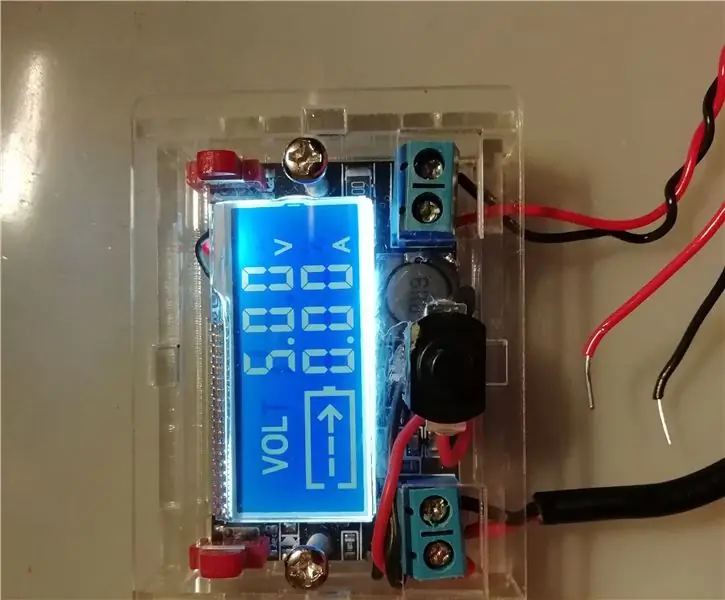
Nastavljiv napajalnik za LCD ploščo: 4 koraki

Nastavljiv napajalnik za LCD ploščo: prej sem za prototipe svoje plošče uporabljal fiksno regulirano napajalno ploščo 3.3v/5v, vendar sem pred kratkim imel situacijo, ko je prototipno vezje povzročilo preobremenitev regulatorja, kar je povzročilo kratek stik notranjega 5v regulatorja napajanja in
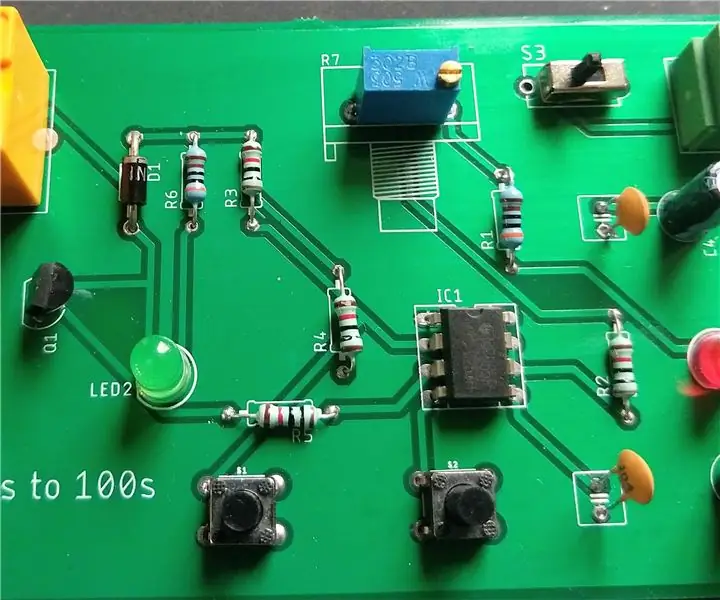
555 Nastavljiv časovnik (2. del): 4 koraki

555 Nastavljiv časovnik (2. del): Hej fantje! Naučite se narediti natančno nastavljiv časovnik s spremenljivo zakasnitvijo od 1 - 100 sekund, ki uporablja 555 IC. Časovnik 555 je konfiguriran kot monostabilni multivibrator. Pojdimo od tam, kjer smo nazadnje odšli. Za ljudi, ki niso videli Par
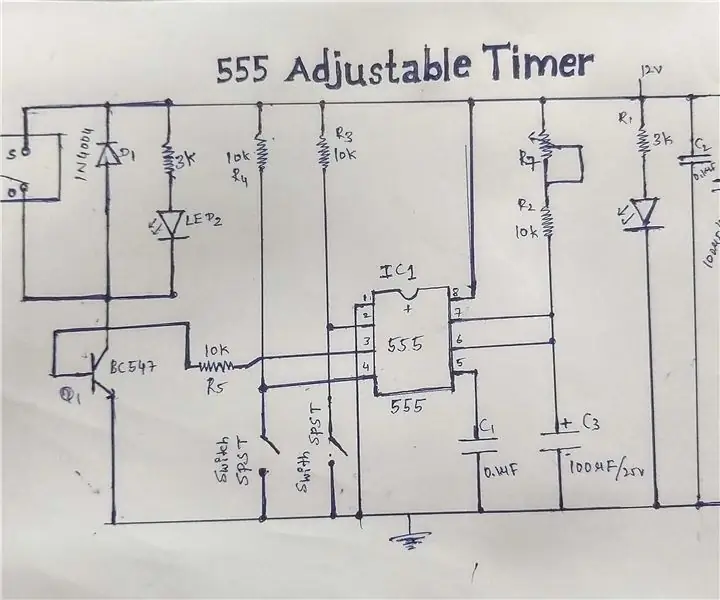
555 Nastavljiv TIMER (1. del): 4 koraki

555 Nastavljiv časovnik (1. del): Pozdravljeni, naučite se, kako narediti natančno nastavljiv časovnik s spremenljivo zakasnitvijo od 1 do 100 sekund, ki uporablja 555 IC. Časovnik 555 je konfiguriran kot monostabilni multivibrator. Zgornja slika prikazuje shemo papirja z nastavljivim časovnikom 555. 55
Ustvarjanje ure iz ure: 11 korakov (s slikami)

Ustvarjanje ure iz ure: V tem navodilu vzamem obstoječo uro in ustvarim tisto, kar se mi zdi boljša. Gremo od slike na levi do slike na desni. Preden začnete z lastno uro, se zavedajte, da je ponovno sestavljanje lahko izziv, saj je slika
