
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:03.
- Nazadnje spremenjeno 2025-01-23 15:08.

Tinkercad projekti »
To je zelo koristen projekt, ki vas uči, kako ustvariti svoj kalkulator. Ta kalkulator lahko ustvarite na spletu ali v resničnem življenju s pomočjo dodatnih zalog, vendar se bomo za zdaj osredotočili le na ustvarjanje spletnega kalkulatorja.
Zaloge
- Arduino Uno R3
- 220 ohmski upor
- 4*4 tipkovnica
- 16*2 LCD
- Kup žic za povezavo vezja
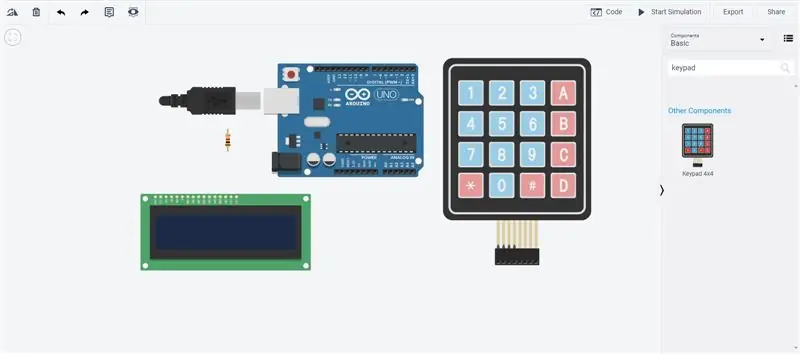
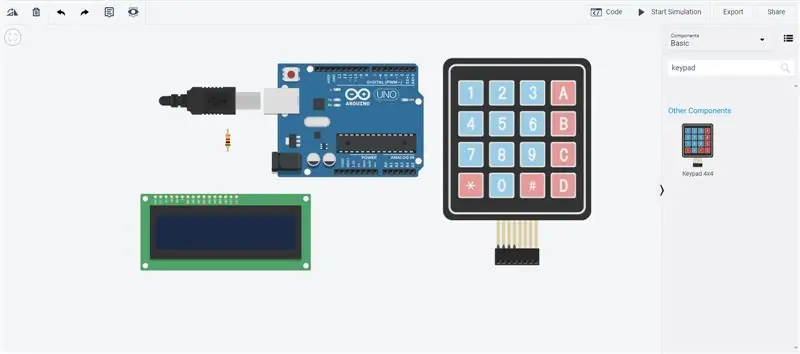
1. korak: Zberite zaloge na TinkerCadu

Preden začnemo s korakom 2, se prepričajte, da so vse zaloge na voljo, da zmanjšate stres in napake. Uporabite tudi ustrezne potrebščine, nekatere komponente na zgornji sliki so podobne drugim komponentam, zato se med njimi ne mešajte. Kot vodilo uporabite zgornjo sliko.
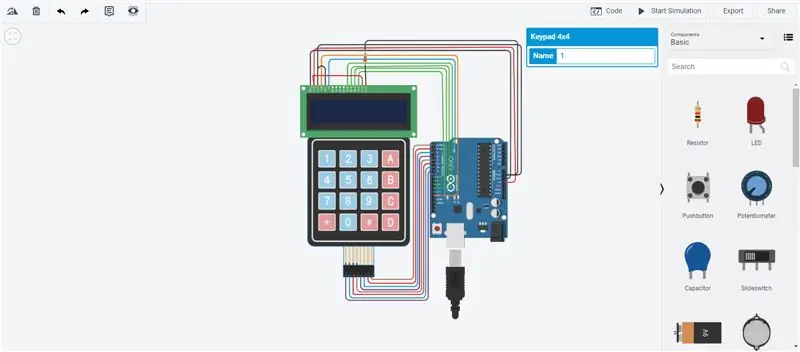
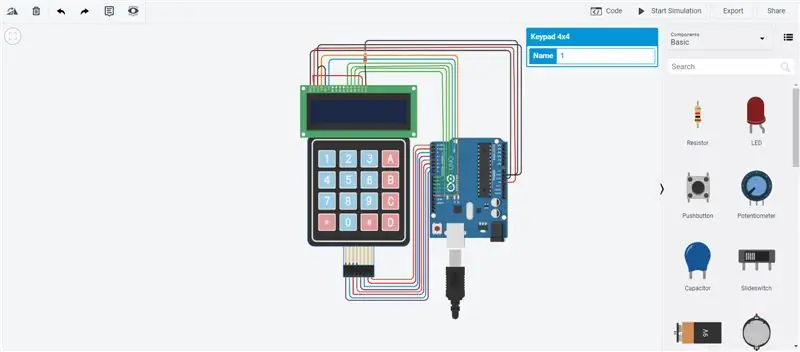
2. korak: Uredite zaloge

Urejanje zalog je najboljši način, da si ogledate predogled, kako bi lahko izgledal vaš kalkulator. Ustvarite lahko katero koli obliko kalkulatorja, ki jo želite, vendar se prepričajte, da je kalkulator videti naraven in da lahko uporabniki razumejo zasnovo in se ne zmedejo. Uporabil sem tipično elegantno obliko kalkulatorja, ki je učinkovita in razumljiva vsem. Izberete lahko moj dizajn ali ustvarite svojega, vendar bodite kreativni in veliko sreče!
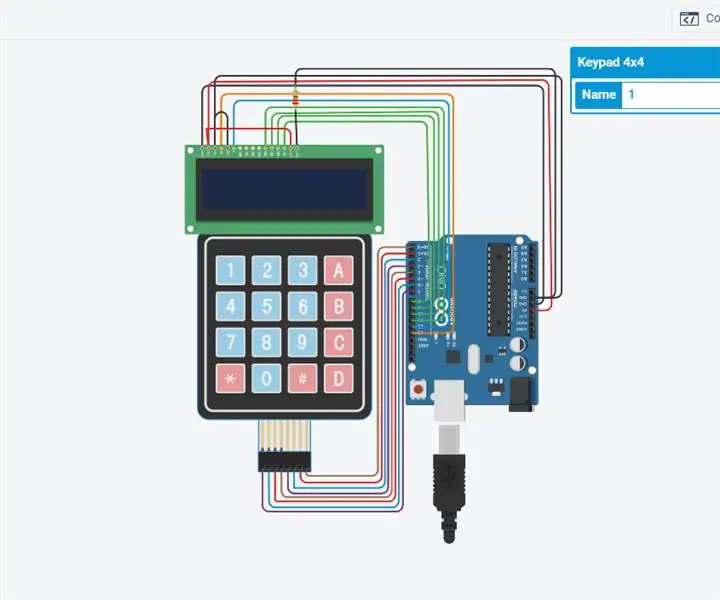
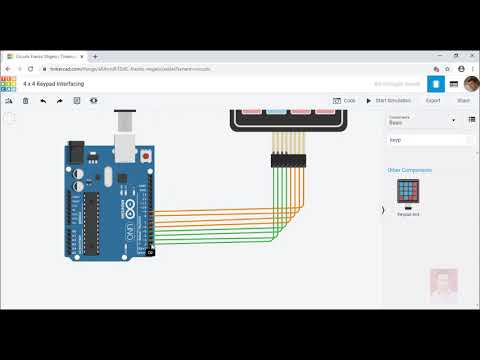
3. korak: Priključitev žic

Priključitev žic je težko delo, če ne razumete pomena za tem. Pri tem ožičenju poskušamo povezati vse štiri komponente, da bodo lahko delovale kot skupina, ko bo čas za pisanje kode. Če žic ni, ne bo tekel tok, kar bo privedlo do neuspešnega projekta. Prepričajte se, da so vaše žice pravilno povezane brez nesporazumov.
Ko povežete žice, se prepričajte, da so vaše žice čiste in organizirane, da boste lažje razumeli, kaj se dogaja v strojni opremi tega kalkulatorja. Kot sem že rekel, lahko uporabite mojo tehniko organiziranja žic ali pa ustvarite svojo, toda karkoli se odločite, se prepričajte, da so sestavljeni z nekaj prostora.
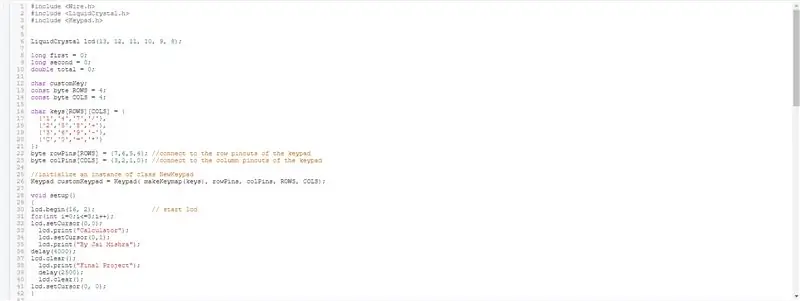
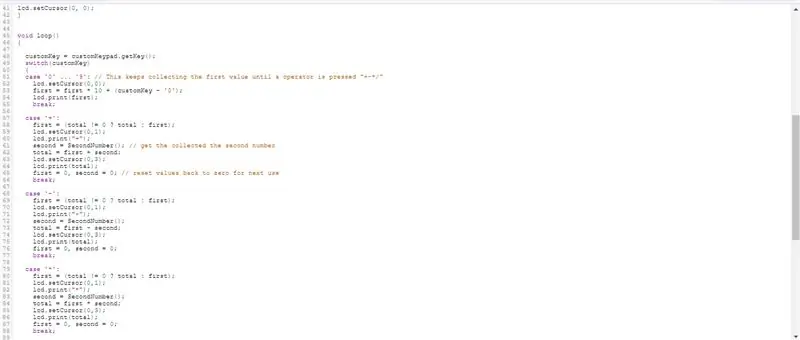
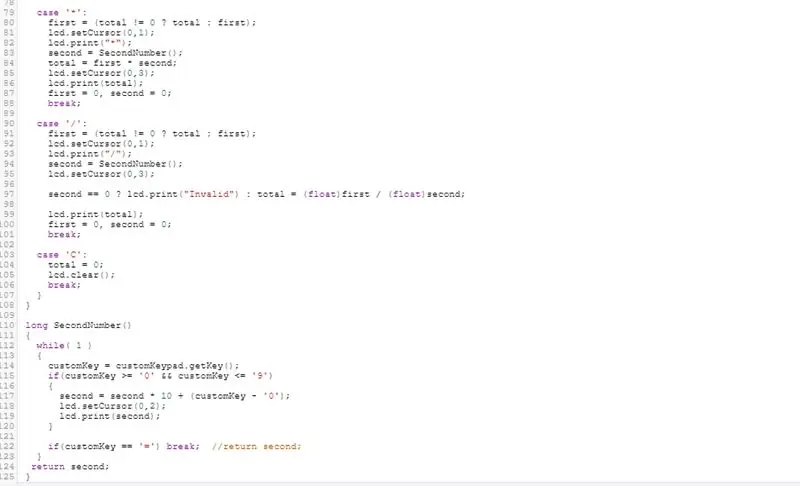
4. korak: Pisanje kode



#vključi
#include #include
LCD tekoči kristal (13, 12, 11, 10, 9, 8);
dolga prva = 0; dolga sekunda = 0; dvojno skupaj = 0;
char customKey; const byte ROWS = 4; const bajt COLS = 4;
tipke char [ROWS] [COLS] = {{'1', '4', '7', '/'}, {'2', '5', '8', '+'}, {'3', '6', '9', '-'}, {'C', '0', '=', '*'}}; byte rowPins [ROWS] = {7, 6, 5, 4}; // povežemo se z odmiki vrstice bajta tipkovnice colPins [COLS] = {3, 2, 1, 0}; // povežemo se z izpiski stolpcev na tipkovnici
// inicializiramo primerek razreda NewKeypad Keypad customKeypad = Keypad (makeKeymap (ključi), rowPins, colPins, ROWS, COLS);
void setup () {lcd.begin (16, 2); // zažene lcd za (int i = 0; i <= 3; i ++); lcd.setCursor (0, 0); lcd.print ("Kalkulator"); lcd.setCursor (0, 1); lcd.print ("Avtor Jai Mishra"); zamuda (4000); lcd.clear (); lcd.print ("Končni projekt"); zamuda (2500); lcd.clear (); lcd.setCursor (0, 0); }
void loop () {
customKey = customKeypad.getKey (); switch (customKey) {case '0'… '9': // To zbira prvo vrednost, dokler operater ne pritisne "+-*/" lcd.setCursor (0, 0); prvi = prvi * 10 + (customKey - '0'); lcd.print (prvi); zlom;
primer '+': prvi = (skupaj! = 0? skupaj: prvi); lcd.setCursor (0, 1); lcd.print ("+"); second = SecondNumber (); // dobimo zbrano drugo število skupaj = prva + druga; lcd.setCursor (0, 3); lcd.print (skupaj); prvi = 0, drugi = 0; // ponastavimo vrednosti nazaj na nič za naslednjo prekinitev uporabe;
primer '-': prvi = (skupaj! = 0? skupaj: prvi); lcd.setCursor (0, 1); lcd.print ("-"); second = SecondNumber (); skupaj = prvi - drugi; lcd.setCursor (0, 3); lcd.print (skupaj); prvi = 0, drugi = 0; zlom;
primer '*': prvi = (skupaj! = 0? skupaj: prvi); lcd.setCursor (0, 1); lcd.print ("*"); second = SecondNumber (); skupaj = prva * druga; lcd.setCursor (0, 3); lcd.print (skupaj); prvi = 0, drugi = 0; zlom;
primer '/': prvi = (skupaj! = 0? skupaj: prvi); lcd.setCursor (0, 1); lcd.print ("/"); second = SecondNumber (); lcd.setCursor (0, 3);
drugi == 0? lcd.print ("Neveljavno"): skupaj = prvo ((plavajoče)) prvo / (plavajoče) drugo;
lcd.print (skupaj); prvi = 0, drugi = 0; zlom;
primer 'C': skupaj = 0; lcd.clear (); zlom; }}
long SecondNumber () {while (1) {customKey = customKeypad.getKey (); if (customKey> = '0' && customKey <= '9') {second = second * 10 + (customKey - '0'); lcd.setCursor (0, 2); lcd.print (drugi); }
if (customKey == '=') prelom; // vrni drugo; } vrni sekundo; }
5. korak: Razčlenitev kode

Vrednosti za razumevanje računalnika smo inicializirali
#vključi
#include #include
LCD tekoči kristal (13, 12, 11, 10, 9, 8);
dolga prva = 0; dolga sekunda = 0; dvojno skupaj = 0;
char customKey; const byte ROWS = 4; const bajt COLS = 4;
Računalniku smo povedali, na katere številke in znake naj deluje tipkovnica
tipke char [ROWS] [COLS] = {{'1', '2', '3', '/'}, {'4', '5', '6', '+'}, {'7', '8', '9', '-'}, {'C', '0', '=', '*'}};
Dokončali smo vrstice in stolpce na tipkovnici in katera številka je v katerem stolpcu itd
byte rowPins [ROWS] = {7, 6, 5, 4}; bajt colPins [COLS] = {3, 2, 1, 0};
Ustvarili smo uvod ali zaslon za vklop računalnika (vanj lahko napišete svoje ime)
void setup () {lcd.begin (16, 2); za (int i = 0; i <= 3; i ++); lcd.setCursor (0, 0); lcd.print ("Kalkulator"); lcd.setCursor (0, 1); lcd.print ("Avtor Jai Mishra"); zamuda (4000); lcd.clear (); lcd.print ("Končni projekt"); zamuda (2500); lcd.clear (); lcd.setCursor (0, 0); }
Pomen in formulo za vsako operacijo ustvarimo v kalkulatorju, tako da računalnik razume, katero formulo uporabiti, ko uporabnik pritisne "+" na kalkulatorju itd
{primer '0' … '9': lcd.setCursor (0, 0); prvi = prvi * 10 + (customKey - '0'); lcd.print (prvi); zlom;
primer '/': prvi = (skupaj! = 0? skupaj: prvi); lcd.setCursor (0, 1); lcd.print ("/"); second = SecondNumber (); lcd.setCursor (0, 3);
drugi == 0? lcd.print ("Neveljavno"): skupaj = prvo ((plavajoče)) prvo / (plavajoče) drugo;
lcd.print (skupaj); prvi = 0, drugi = 0; zlom; primer '+': prvi = (skupaj! = 0? skupaj: prvi); lcd.setCursor (0, 1); lcd.print ("+"); second = SecondNumber (); lcd.setCursor (0, 3); lcd.print (skupaj); prvi = 0, drugi = 0; zlom;
primer '-': prvi = (skupaj! = 0? skupaj: prvi); lcd.setCursor (0, 1); lcd.print ("-"); second = SecondNumber (); skupaj = prvi - drugi; lcd.setCursor (0, 3); lcd.print (skupaj); prvi = 0, drugi = 0; zlom;
primer '*': prvi = (skupaj! = 0? skupaj: prvi); lcd.setCursor (0, 1); lcd.print ("*"); second = SecondNumber (); skupaj = prva * druga; lcd.setCursor (0, 3); lcd.print (skupaj); prvi = 0, drugi = 0; zlom;
primer 'C': skupaj = 0; lcd.clear (); zlom; }}
Koda je zelo enostavna, vse, kar morate storiti, je, da jo poskusite razumeti, nato pa je vse mogoče enostavno. Če imate težave s kodo, mi pišite
6. korak: Kako deluje strojna oprema tega kalkulatorja?

Ta kalkulator uporablja LCD, tipkovnico, Arduino ploščo in 220 ohmski upor. Vse te komponente so ločene, vendar so povezane z žicami od Arduina do tipkovnice in LCD -ja. Različni deli LCD -ja so povezani s ploščo Arduino, ki oba na koncu poveže s tipkovnico. Po povezavi kodiranje opravi vse delo in vsaki operaciji in gumbu na tipkovnici naloži delo.
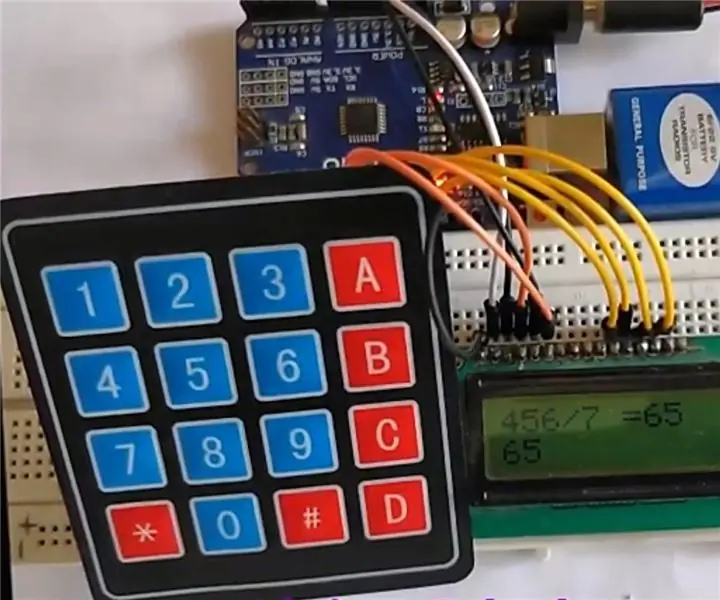
7. korak: Popoln predogled kalkulatorja

Tako izgleda naš zadnji projekt! Če vaša koda ne deluje ali imate tehnične težave, mi pošljite e -pošto in potrudil se bom, da vam pomagam ustvariti najboljši kalkulator!
8. korak: Moj navdih za to kodo
Zgornji videoposnetek me je navdihnil, kako narediti kalkulator na tinkercadu! Nisem ničesar kopiral in prilepil, ampak sem uporabil njegovo predstavo o kalkulatorju in razumevanje kode.
Priporočena:
Kalkulator varčevanja pri bančnem računu: 18 korakov

Kalkulator varčevanja na bančnem računu: Hvala, ker ste izbrali moj kalkulator varčevanja. Danes se bomo naučili, kako programirati razred BankAccount za spremljanje vaših osebnih stroškov in prihrankov. Če želite bančni račun spremljati svoje stroške, boste najprej potrebovali osnovno
Bluetooth50g - projekt nadgradnje za zlomljen kalkulator HP50G .: 7 korakov

Bluetooth50g - projekt Upcycle za zlomljen kalkulator HP50G .: Prevodne poti do zaslona so prekinjene zaradi puščanja baterije. Baterija je puščala in korodirala poti. Kalkulator sam deluje, vendar rezultati niso prikazani na zaslonu (samo navpične črte). Sistem posnema tipkovnico bluetooth in
Kalkulator dodajanja Redstone v Minectaftu: 6 korakov

Kalkulator dodatkov Redstone v Minectaftu: Pozdravljeni! Jaz sem TheQubit in to je vadnica o mojem kalkulatorju za dodajanje redstona v Minecraftu. Kul, kajne? Uporablja nekaj sladkega inženiringa in logike rdečega kamna. Če vam je ta projekt všeč, glasujte zame na tekmovanju Game life. To bi res cenil
Arduino DIY kalkulator z uporabo 1602 LCD in tipkovnice 4x4: 4 koraki

Arduino DIY kalkulator z uporabo 1602 LCD in tipkovnice 4x4: Pozdravljeni fantje, v tem navodilu bomo naredili kalkulator z uporabo Arduina, ki lahko opravi osnovne izračune. V bistvu bomo vzeli vnos s tipkovnice 4x4 in natisnili podatke na 16x2 LCD zaslonu, arduino pa bo naredil izračune
Arduino TFT LCD kalkulator zaslona na dotik: 3 koraki

Arduino TFT LCD kalkulator na zaslonu na dotik: Pozdravljeni, fantje, v teh navodilih se bomo naučili, kako narediti kalkulator z uporabo Arduino Uno s 3,5 " TFT LCD zaslon na dotik, zato bomo napisali kodo in jo naložili v arduino, ki bo na zaslonu prikazal vmesnik kalkulatorja in bo
