
Kazalo:
- Zaloge
- 1. korak: 2. korak: Priprava gumbov
- 2. korak: 3. korak: Priprava LED
- Korak 3: Korak 4: Priprava zvočnika/glasbe
- 4. korak: 5. korak: Priprava kode
- 5. korak: 6. korak: Ustvarite pozdravni zaslon
- Korak 6: Korak 7: Ustvarjanje resničnih izjav
- 7. korak: 8. korak: Ustvarjanje funkcij
- 8. korak: 10. korak: Teči !
- Avtor John Day [email protected].
- Public 2024-01-30 12:04.
- Nazadnje spremenjeno 2025-01-23 15:08.

Namen tega je ustvariti igro na maline pi z uporabo glasbe, gumbov, lučk in brenčalke! igra se imenuje Aces in cilj je, da se čim bolj približate številki 21, ne da bi šli čez
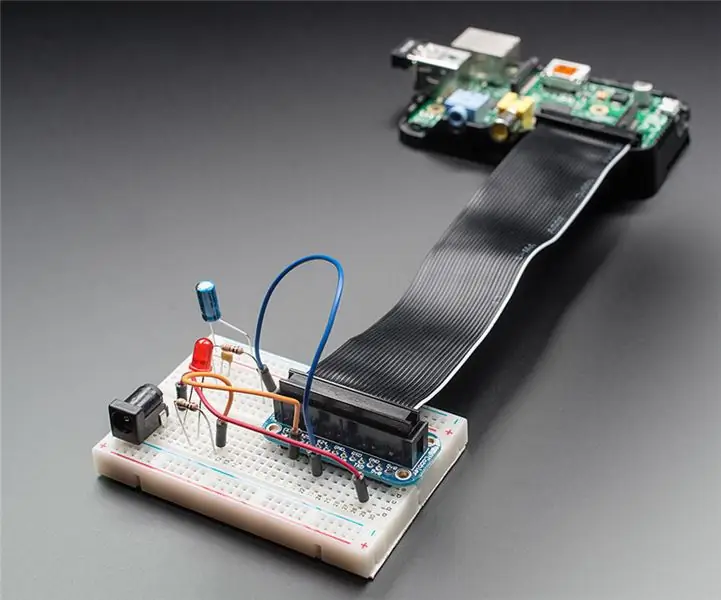
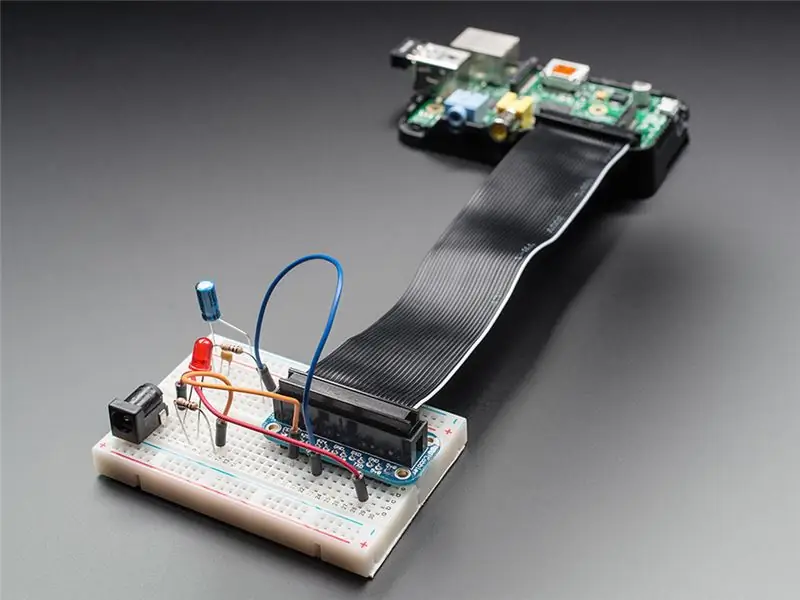
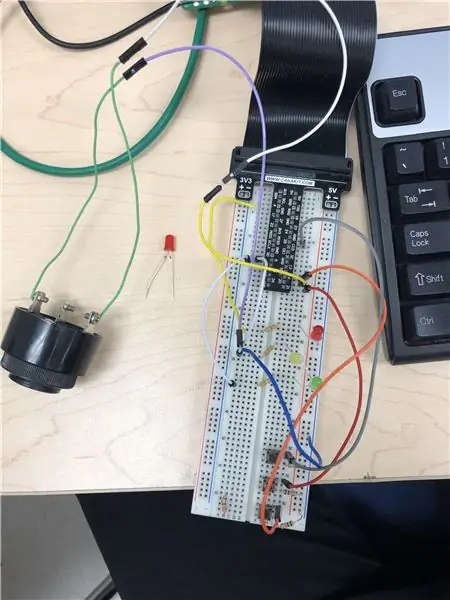
1. korak: Priprava Raspberry Pi -ja Vzemite malinovo pi in priključite tipkovnico, miško, ethernetni kabel in monitor
Zdaj priključite napajalni kabel
Zdaj pritrdite tračni kabel in ploščo
Zaloge
Materiali
1 rdeča LED
1 rumena LED 1 zelena LED 1 sirena 1 malina pi Monitor miška tipkovnica zvočnik 6 moških/moških žic
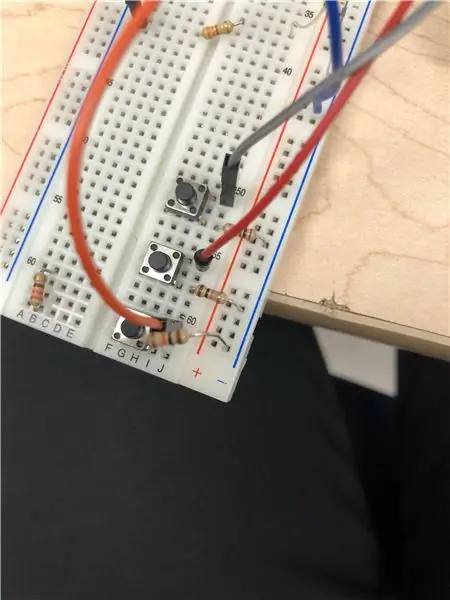
1. korak: 2. korak: Priprava gumbov

Vzemite 3 gumbe in jih poravnajte na samem koncu plošče
Nato na vsak gumb pritrdite upor in pustite upor na tleh. Nato na vsak gumb pritrdite žico (Kable je treba priključiti na zatiče GPIO)
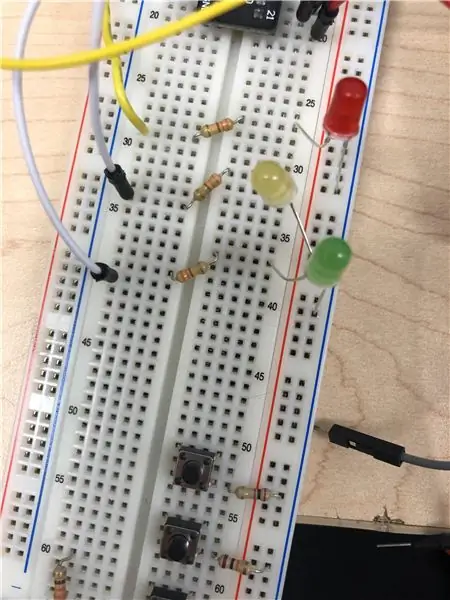
2. korak: 3. korak: Priprava LED

LED ste nastavili zaporedoma
Prepričajte se, da so svetleče diode rdeče, rumene, zelene, da bodo videti bolj vizualno privlačne
V vsako vezje priključite upor
Pritrdite žice v zatiče gpio in nato v upor/LED (če je potrebno ozemljitvene nožice)
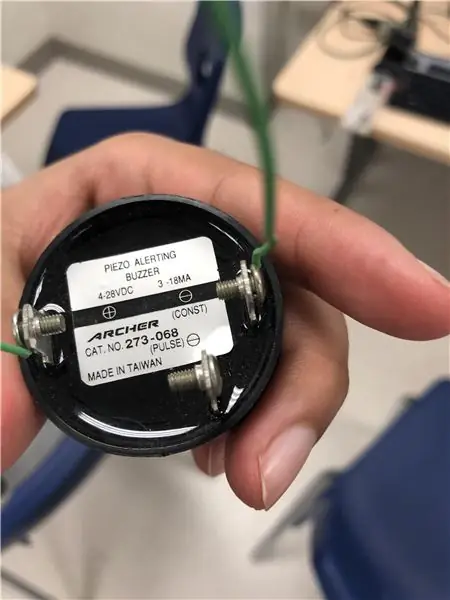
Korak 3: Korak 4: Priprava zvočnika/glasbe

Poglejte spodnji del zvočnika in določite pozitivni in negativni kabel
Pozitivni kabel priključite v gpio, negativnega pa v ozemljitveni zatič
Po potrebi dodajte dodatne moške/ženske kable
(Neobvezno)
-Priključite napravo Bluetooth na malino pi v razdelku Bluetooth, da poslušate glasbo
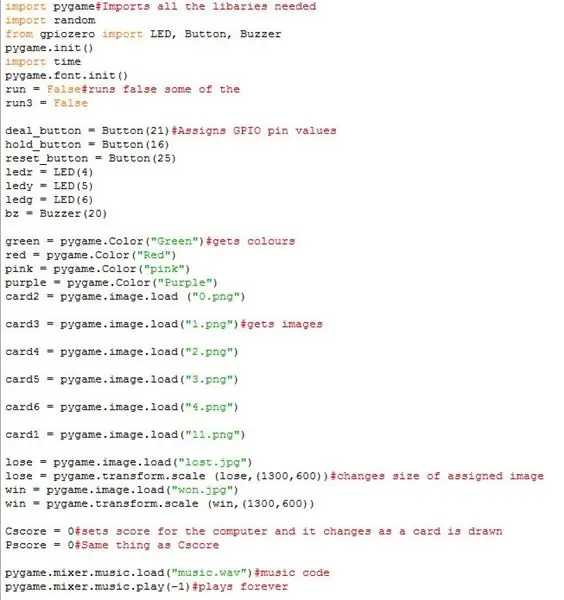
4. korak: 5. korak: Priprava kode

Uvozite potrebne knjižnice, prikazane spodaj na sliki
Dodelite LED, gumbom in zvočniku vrednost gpio pin
Pripravite slike, ki jih želite uporabiti, tako da jih shranite na isto mesto, kjer ste shranili svojo kodo python
Sliko dodajte v kodo s pomočjo pygame.image.load in jo dodelite spremenljivki
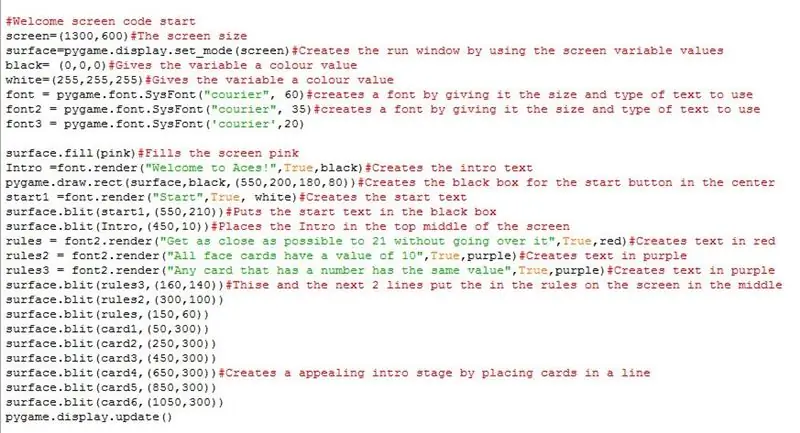
5. korak: 6. korak: Ustvarite pozdravni zaslon

Kopirajte kodo, prikazano v, in preberite komentarje o tem, kaj počne vsaka vrstica
Koordinate v ukazu surface.blit prilagodite kamor koli želite postaviti svoje slike. (v idealnem primeru bi podobne koordinate delovale najbolje)
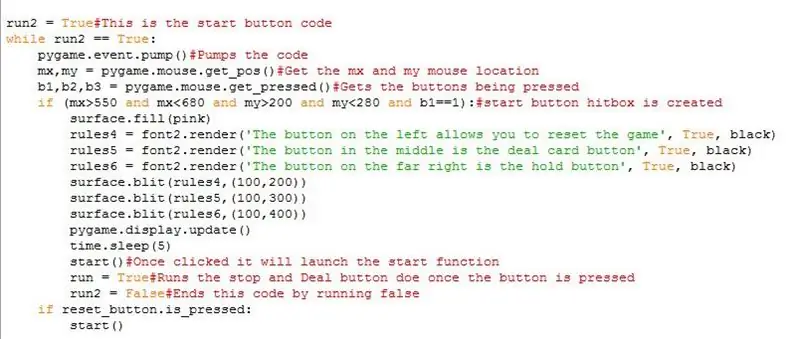
Korak 6: Korak 7: Ustvarjanje resničnih izjav


Resnične izjave so potrebne za preverjanje, ali je pritisnjen gumb
Spodnja resnična izjava prikazuje run2, ki ustvari hitbox za pozdravni zaslon, ki uporabnikom omogoča nadaljevanje igre s kartami
Zanemarite start (), zaenkrat ga bomo potrebovali kasneje
Ko pritisnete digitalni gumb, se premaknemo na glavno izjavo
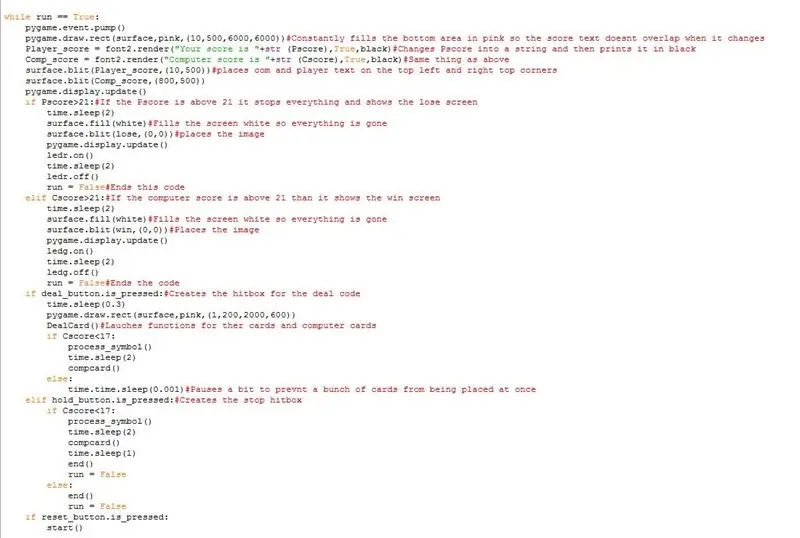
Spodaj je glavna koda prave izjave, ki jo morate kopirati in deluje z gumbi in funkcijami
7. korak: 8. korak: Ustvarjanje funkcij



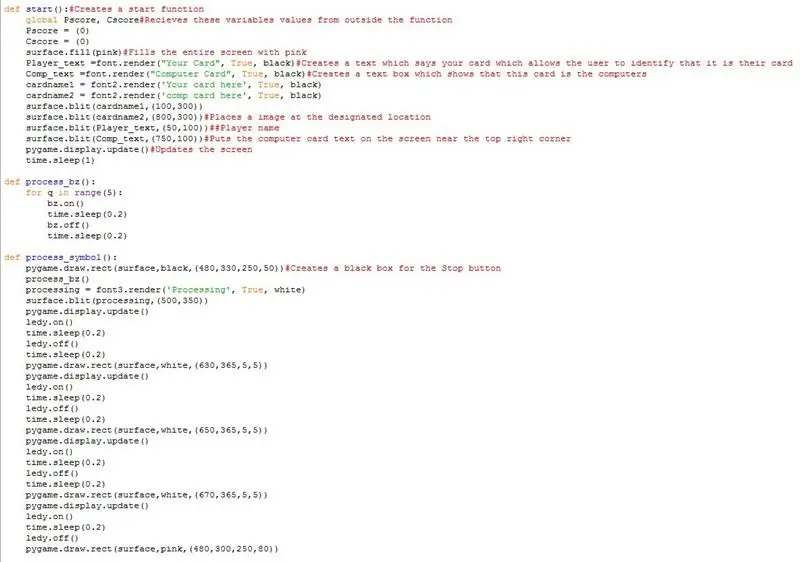
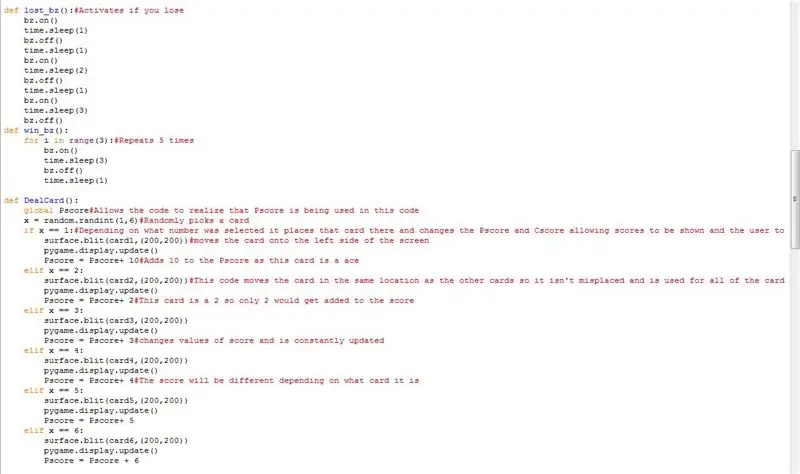
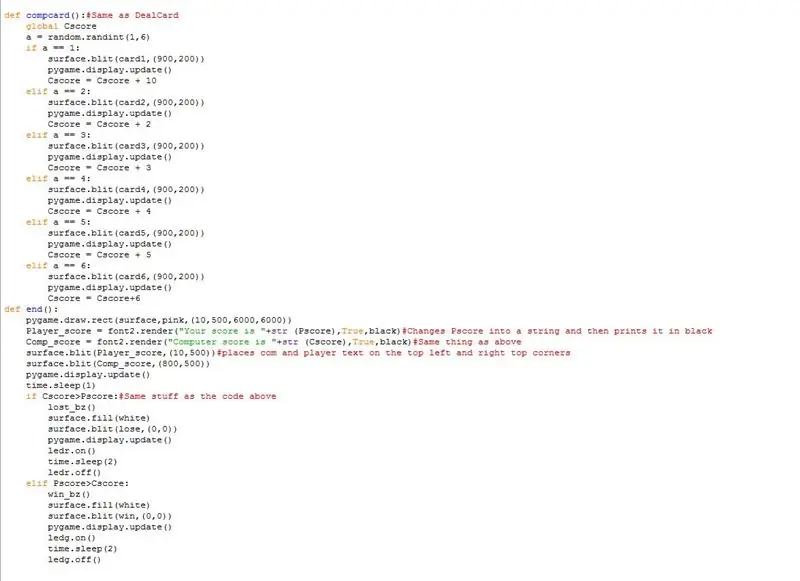
Ustvariti morate številne funkcije, ki vključujejo start, process_bz, process_symbol, lost_bz, win_bz, Dealcard, Compcard in end
Te funkcije so na spodnjih slikah in vsebujejo komentarje
Kopirajte kodo in jo postavite nad kodo pozdravnega zaslona, vendar pod kodami spremenljivk
-Kopirajte VSE zgornje funkcije, saj igrajo pomembno vlogo v igri. -Vsaka funkcija vsebuje pripombe, ki pojasnjujejo, kaj počne koda
8. korak: 10. korak: Teči !

Zaženite igro in uživajte
Priporočena:
Kako narediti igro za več igralcev s krmilniki Arduino: 6 korakov

Kako narediti igro za več igralcev s krmilniki Arduino: Ste se kdaj vprašali, kako razvijalci iger ustvarjajo neverjetne igre, ki jih ljudje po vsem svetu radi igrajo? No, danes vam bom o tem dal le majhen namig, tako da naredim majhno igro za več igralcev, ki jo bo nadziral bodisi Arduino kontroler
Kako narediti igro Microbit: 25 korakov

Kako narediti igro Microbit: Zdravo, moje ime je Mohammed in v tem navodilu vam bom pokazal, kako korak za korakom kodirati igro z mikro bitom z urejevalnikom blokov, igra je podobna Tetrisu
Kako narediti igro Tic Tac Toe z uporabo Swifta z Xcode: 5 korakov

Kako narediti igro Tic Tac Toe z uporabo Swifta z Xcode: V tej vadnici Swift vam bom pokazal, kako ustvariti aplikacijo Tic Tac Toe. Ta aplikacija je zelo preprosta in je odličen projekt za vsakega začetnika. Vajo bom razdelil na tri korake: 1. Ustvarjanje predmetov 2. Povezovanje predmetov v kodo3. C
Kako narediti igro CMD! Brezplačen prenos in kopiranje kode!: 6 korakov

Kako narediti igro CMD! Brezplačen prenos in kodiranje kode !: Ustvaril sem to neverjetno igro CMD/BATCH Brezplačen prenos in kopiranje kode
Kako narediti Arduino video igro: 5 korakov

Kako narediti Arduino video igro: V tem navodilu se boste naučili, kako narediti preprosto videoigro z Arduinom. To bodo najboljši hobi projekti za otroke. Začnimo
