
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:04.
- Nazadnje spremenjeno 2025-01-23 15:08.

IoT Guru Cloud ponuja kup zalednih storitev prek API -ja REST in te klice REST lahko preprosto vključite v svojo spletno stran. Z Highcharts lahko preprosto prikažete grafikone svojih meritev s klicem AJAX.
1. korak: Ustvarite stran HTML
S svojim najljubšim urejevalnikom morate ustvariti prazno datoteko HTML:
IoT Guru Cloud - Enostaven primer grafikona
Shranite: simple -chart.html IoT Guru Cloud - Enostaven primer grafikona
2. korak: Nalaganje podatkov grafikona AJAX
V datoteko HTML morate dodati JQuery in klic AJAX. Naložili bodo niz podatkov določenega imena vozlišča in polja: IoT Guru Cloud - preprost primer grafikona
IoT Guru Cloud - Enostaven primer grafikona funkcije loadData (target, titleText, xAxisText, yAxisText, nodeId, fieldName, granulation) {return $.ajax ({type: "GET", url: 'https://api.iotguru.cloud/ merjenje/loadByNodeId/' + nodeId +'/' + fieldName +'/' + granulacija, dataType: "json", uspeh: funkcija (podatki) {displayChart (target, titleText, xAxisText, yAxisText, granulacija, podatki);}}); } function displayChart (target, titleText, xAxisText, yAxisText, granulacija, podatki) {} $ (document).ready (function () {loadData ('graphAverage', 'Povprečna zamuda vlakov (24 ur)', 'Datum in čas ',' min ',' ef39d670-70d9-11e9-be02-27e5a8e884a7 ',' povprečno ',' DAN/288 ');}
3. korak: Nastavite grafikon
Dodajte datoteko JavaScript Highcharts v datoteko HTML za datoteko JQuery:
Izpolnite telo funkcije displayChart za nastavitev grafikona:
function displayChart (target, titleText, xAxisText, yAxisText, granulation, data) {var options = {title: {text: titleText}, diagram: {type: 'spline', renderTo: target,}, xAxis: {type: 'datetime ', naslov: {besedilo: xAxisText}, gridLineWidth: 1, tickInterval: 3600 * 1000}, yAxis: {naslov: {besedilo: yAxisText}}, serija: [{}]}; for (var i = 0; i <data.length; i ++) {options.series = {podatki: {}, ime: {}}; options.series . ime = podatki ["ime"]; options.series .data = podatki ["podatki"]; } var chart = novi Highcharts. Chart (možnosti); }
4. korak: To je to! Končano
Končali ste, naložite HTML v brskalnik in preverite tabelo!
Če želite poslati meritve, obiščite našo stran Vadnice ali naš forum skupnosti!:)
Popoln primer: GitHub - preprost grafikon
Priporočena:
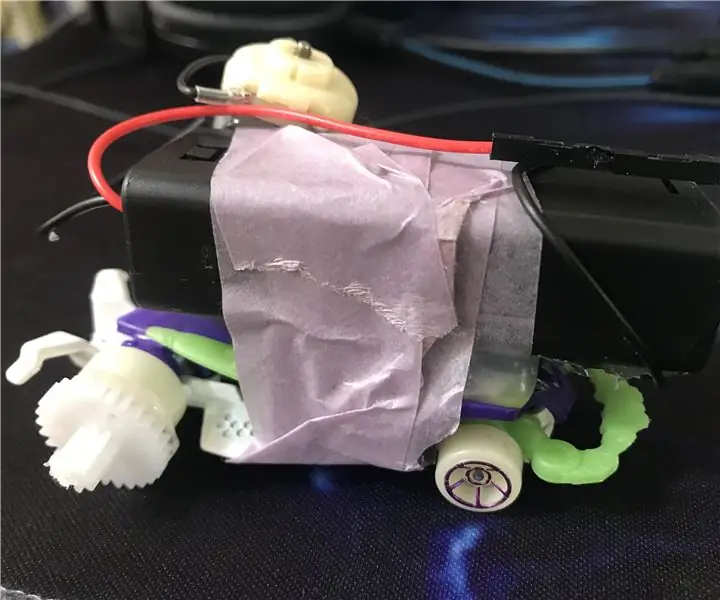
Izdelava preprostega robota iz stvari, ki jih lahko najdete v svoji hiši (različica z vročim kolesom): 5 korakov

Izdelava preprostega robota iz stvari, ki jih lahko najdete v svoji hiši (različica z vročim kolesom): Ta navodila vam bodo pokazala, kako narediti vročo kolo, ki deluje samo od sebe in deluje na baterije z dvojno A. Uporabljati boste morali le stvari, ki jih najverjetneje najdete v svoji hiši. Upoštevajte, da ta robot verjetno ne bo šel ravno naravnost,
Ura črtnega grafikona IOT (ESP8266 + 3D natisnjeno ohišje): 5 korakov (s slikami)

Ura s črtnim grafikonom IOT (ESP8266 + 3D natisnjeno ohišje): Pozdravljeni, V tem navodilu vam bom razložil, kako sestaviti uro z grafičnim grafikonom IOT 256. Ta ura ni zelo težka za izdelavo, ni pa zelo draga, vendar jo boste morali potrpežljivo povej čas ^^ vendar je prijetno narediti in polno poučevanja
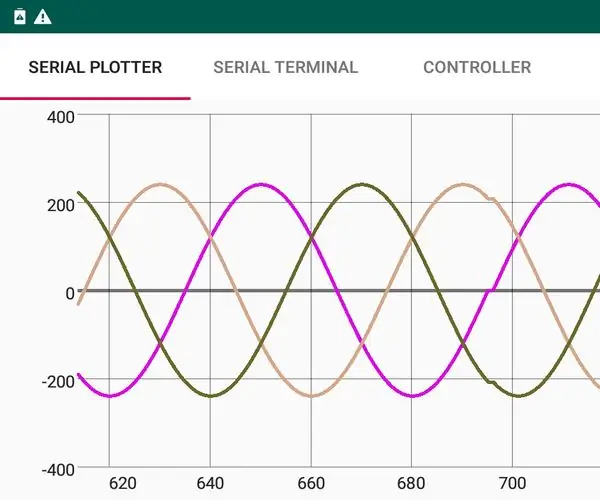
Ustvarjanje grafikona v realnem času na Androidu od Arduina do HC-05: 3 koraki

Ustvarjanje grafikona v realnem času na Androidu od Arduina do HC-05: Hej, tukaj je vadnica, kako v realnem času narisati graf vrednosti iz mikrokrmilnika, kot je Arduino, v aplikacijo. Uporablja modul Bluetooth, kot je HC-05, da deluje kot naprava za sporočanje za prenos in sprejemanje podatkov med Ar
2019 FRC Pisanje preprostega pogonskega sklopa (Java): 5 korakov

2019 FRC Pisanje preprostega pogonskega sklopa (Java): TO NAVODILO JE ZDRAVLJENO! Prosim, bodite pozorni na moj naslednji pouk o trenutnem programiranju za leto 2019. Čeprav je zastarela, se o njej lahko naučite še nekaj, na primer, kako dejansko narediti razrede in napisati kodo
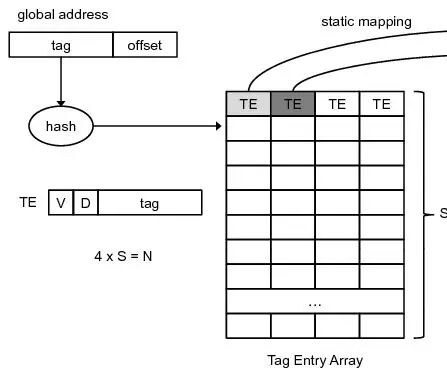
Oblikovanje preprostega štirismernega sklopa krmilnika pridruženega predpomnilnika v VHDL: 4 koraki

Oblikovanje preprostega štirismernega nabora krmilnika pridruženega predpomnilnika v VHDL: V mojem prejšnjem navodilu smo videli, kako oblikovati preprost krmilnik predpomnilnika z neposrednim preslikavo. Tokrat gremo korak naprej. Oblikovali bomo preprost štirismerno nastavljen asociativni krmilnik predpomnilnika. Prednost? Manjša stopnja zamud, a za ceno perfo
