
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:04.
- Nazadnje spremenjeno 2025-01-23 15:08.



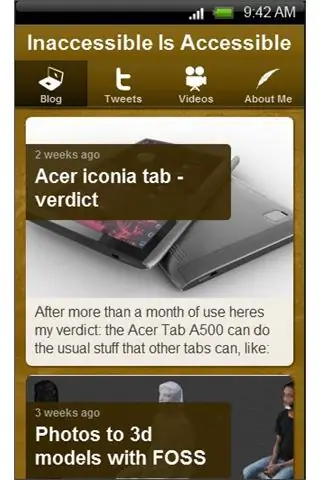
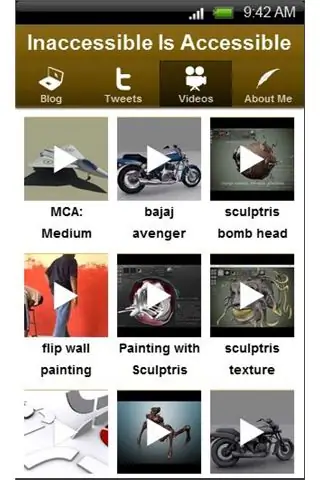
UPDATE: Ta tehnika je zastarela, zdaj obstajajo različni drugi načini za izdelavo aplikacije.. to morda ne bo več delovalo. Moja prva objavljena aplikacija je na voljo za prenos na Android App Market tukaj. Sledi hitra vadnica o tem, kako jo lahko ustvari praktično vsak. To je aplikacija, ki lahko prikazuje informacije/medijske vire iz različnih virov (facebook, blogi, twitter, iskanja itd.)
Nekega dne sem moral ugotoviti, kako zgraditi preprosto aplikacijo pri delu.. zato sem se odločil, da si ogledam vse spletne aplikacije, ki to počnejo namesto tebe z uporabo vsebine s tvoje spletne strani, spletnega dnevnika ali drugih virov.
Če jih poiščete na Googlu, jih boste našli veliko, vendar ta deluje dobro (in ni bil blokiran s strani mojega požarnega zidu v pisarni).. ima veliko prilagodljivosti in pokriva večino platform (android, ios, windows phone, bada..). Imenuje se Conduit, poskusite na mobile.conduit.com.
NADGRADNJA:
Tega spletnega mesta ne uporabljam več. Ugotovil sem, da je https://www.appyet.com/ veliko boljše.
1. korak: Tukaj je tisto, kar potrebujete

1) računalnik z dostopom do interneta 2) nekaj orodij in spretnosti za urejanje slik 3) vsebina v obliki spletnega dnevnika, twitterja, flickra, youtuba itd. Vse, kar vsebuje vir rss, bo delovalo. 4) naprava za testiranje ali uporabo aplikacije v brskalniku PC/MAC, napravi Android, napravi IOS, telefonu Windows, Badaforu za Android in Windows Phone, spletno mesto ustvari namestitveno datoteko (.apk itd.), Ki jo lahko takoj preizkusite na svojem napravo. Vendar pa morate za IOS in Bada pridobiti licenco za razvijalce (neobvezno): 6) Če želite objaviti svojo aplikacijo v kateri koli trgovini/trgovini, potrebujete licence za razvijalce za Android (23 USD), IOS (99 USD), Windows Phone (99 USD), Bada (brezplačno). Imam dve napravi Android in veliko prijateljev in sodelavcev z napravami Android, zato sem dobil licenco za Android.
2. korak: 1. korak

Pojdite na https://mobile.conduit.com/ in vnesite url na svojo spletno stran, cms (blogi itd.) Strani delujejo najbolje. Pritisnite gumb "Ustvari".
3. korak: 2. korak

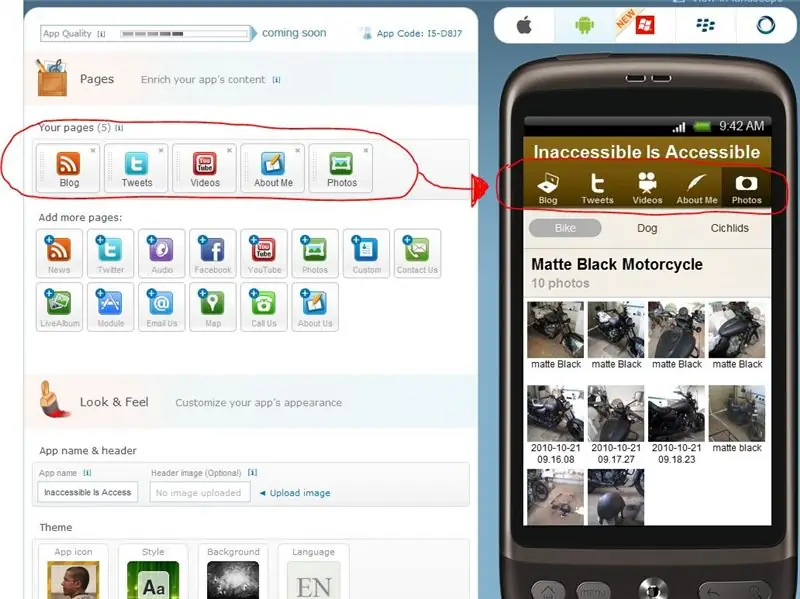
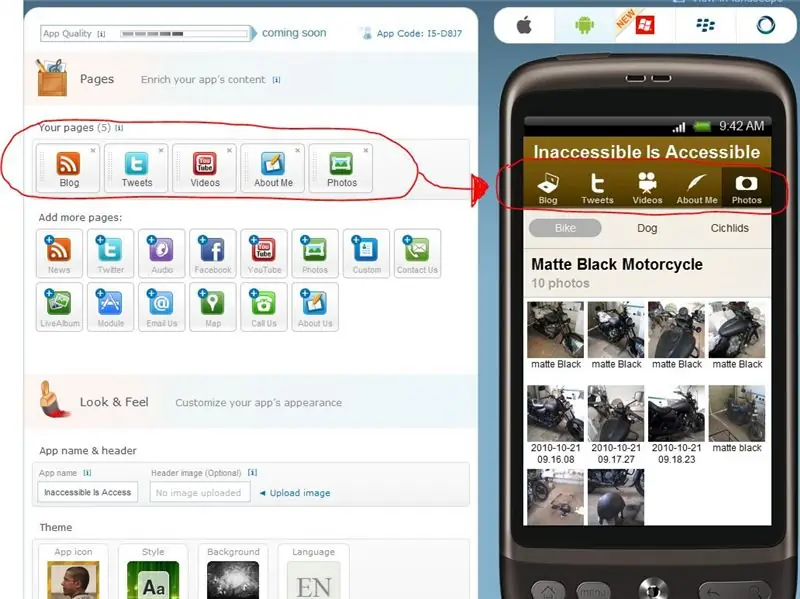
Spletno mesto zazna vse vire na vaši strani in iz njih ustvari "strani" za aplikacijo. (glej sliko) od tu naprej je precej preprosto.
4. korak: 3. korak
če želite, dodajte več strani. Za vsako imate nekaj možnosti postavitve. Veliko DJ -jev in glasbenikov je uporabljalo stran Avdio.. uporabniku omogoča predvajanje glasbe iz vaše zbirke z uporabo "Media RSS" ali Soundcloud. Skladba se bo celo predvajala v ozadju, medtem ko bo uporabnik brskal po drugih straneh aplikacije!
5. korak: 4. korak
Uredite videz in občutek tako, da prilagodite barve in naložite slike glave ali ozadja. potrebna bo tudi slika aplikacije. Spletno mesto vam bo povedalo potrebne velikosti in oblike, ko kliknete gumbe »dodaj sliko« ali »naloži sliko«
6. korak: 5. korak

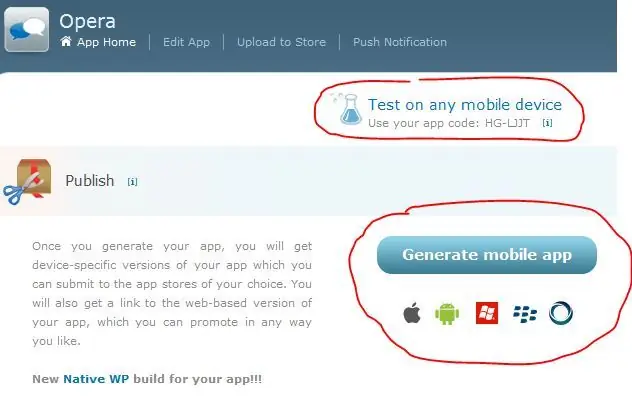
Zdaj lahko preizkusite aplikacijo z aplikacijo Conduit "Re.vu" in kodo aplikacije vaše aplikacije … ali pa jo objavite v mobilni obliki, v kateri jo želite preizkusiti. To sem naredil jaz, zato bom o tem govoril od zdaj naprej.
7. korak: 6. korak


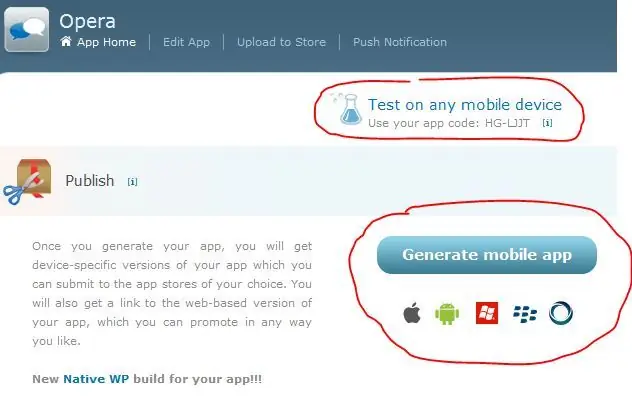
Preden pritisnete »Ustvari mobilno aplikacijo«, se vrnite na stran za urejanje in v emulatorju naredite nekaj posnetkov zaslona aplikacije (za to sem uporabil orodje Windows za izrezovanje). Ko pritisnete »Ustvari mobilno aplikacijo«, boste prišli na stran, kjer boste lahko vnesli podatke o svoji aplikaciji in naložili slike za začetni zaslon in posnetke zaslona aplikacij za trgovine z aplikacijami.
8. korak: 7. korak


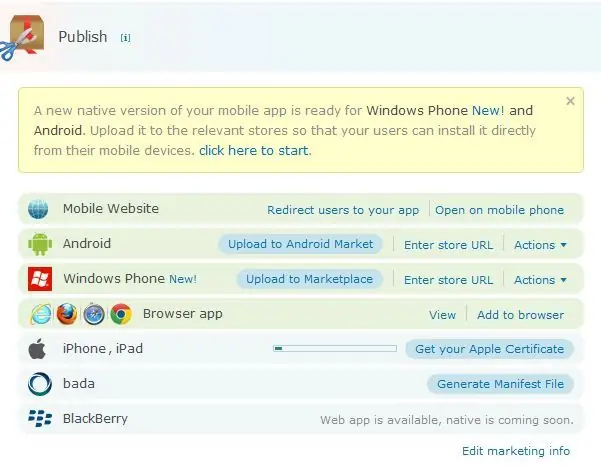
Pritisnite velik gumb "Ustvari". To vas pripelje na domačo stran aplikacije, kjer lahko vidite, da je v procesu ustvarjanja aplikacij za Android, Windows Phone in brskalnik. Za aplikacijo IOS bo potrebno potrdilo Apple (ki ga še nimam, zato ga preskočite) Na tej točki lahko že uporabite nekaj različic aplikacije: spletno mesto za mobilne naprave in aplikacija Brskalnik.. sta pripravljeni in jih lahko pošljete svojim prijateljem.
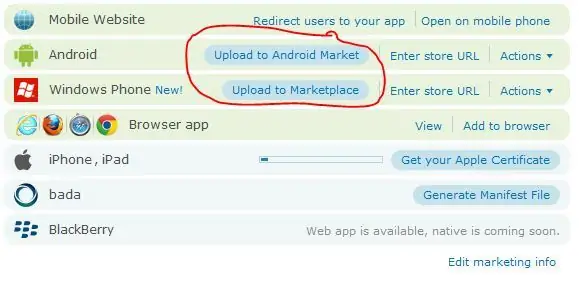
9. korak: 8. korak


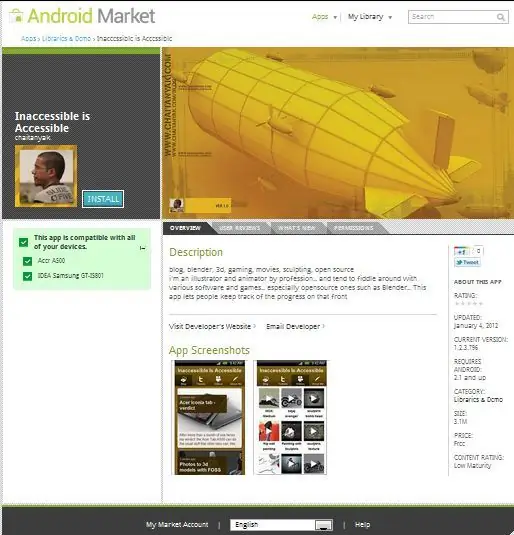
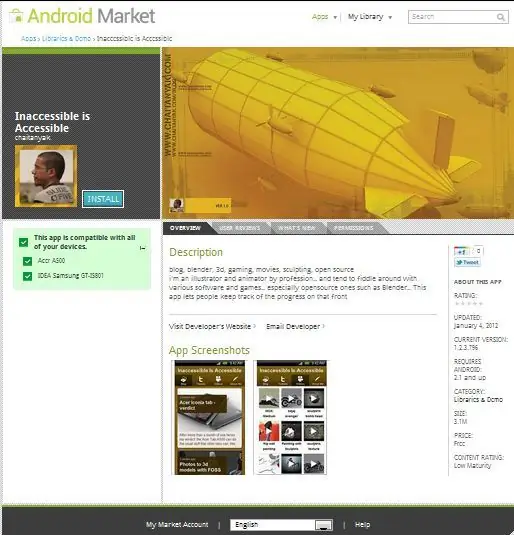
Ko je ustvarjanje aplikacij za Android in Windows Phone opravljeno, kliknite gumbe »Naloži na Android Market« ali »Naloži na tržnico«, da odprete stran, ki vam pove, kako jih objaviti na ustreznih trgih. Ta postopek traja malo dlje, vendar vam ni treba čakati, da ga preizkusite v svoji napravi! Pomaknite se navzdol do razdelka »Naloži v trgovino« in kliknite, da ga razširite. Tam boste našli povezavo za prenos namestitvenega programa aplikacije! Dajte jo v svojo napravo in namestite! to je to.
10. korak: 9. korak
Če želite objaviti na katerem koli trgu, morate plačati enkratno pristojbino.. v mojem primeru sem Android market plačal 25 USD pristojbine in lahko predložil datoteko APK skupaj s posnetki zaslona itd. Naslednji dan je bila aplikacija v trg. ni bilo objavljeno na drugih trgih ali v trgovinah z aplikacijami.. saj je strošek za razvijalca 99 USD za IOS in Windows Phone (čeprav lahko že preizkusite svojo aplikacijo za Windows..in jo distribuirate po drugih kanalih) Bada je brezplačna.. zato se zdaj registriram.
Priporočena:
Zaslon naročnika YouTube za 5 dolarjev z uporabo ESP8266 - kodiranje ni potrebno: 5 korakov

Prikazovalnik naročnika YouTube za 5 USD z uporabo ESP8266 - kodiranje ni potrebno: V tem projektu vam bom pokazal, kako lahko uporabite ploščo ESP8266 Wemos D1 Mini za prikaz števila naročnikov na kanalu YouTube, manjših od 5 USD
Preprosto naredite svoj osciloskop (Mini DSO) s STC MCU: 9 korakov (s slikami)

Naredite svoj osciloskop (Mini DSO) s STC MCU enostavno: To je preprost osciloskop, izdelan s STC MCU. Ta mini DSO lahko uporabite za opazovanje valovne oblike. Časovni interval: 100us-500ms Napetostno območje: 0-30V Način risanja: vektor ali pike
Redbear BLE Nano V2 kontrole po meri s PfodApp - kodiranje ni potrebno: 6 korakov

Redbear BLE Nano V2 kontrole po meri s PfodApp - kodiranje ni potrebno: Posodobitev: 15. september 2017 - Ta navodila so bila posodobljena za uporabo najnovejše različice RedBear BLE Nano, V2. Prejšnja različica tega navodila, ki je namenjena RedBear BLE Nano V1.5, je na voljo tukaj. Posodobi 15. novembra - 2017 Torej
Arduino/Android za začetnike, kodiranje ni potrebno - podatki in nadzor: 15 korakov

Arduino/Android za začetnike, kodiranje ni potrebno - Podatki in nadzor: Posodobitev 23. aprila 2019 - Za datumske/časovne ploskve, ki uporabljajo samo Arduino millis () glejte Arduino Ustvarjanje datuma/časa/beleženje z uporabo Millis () in PfodApp Najnovejši brezplačni pfodDesigner V3 .0.3610+ je ustvarilo celotne Arduino skice za prikaz podatkov glede na datum/čas u
Adafruit Feather NRF52 kontrole po meri, kodiranje ni potrebno: 8 korakov (s slikami)

Adafruit Feather NRF52 Kontrole po meri NRF52, kodiranje ni potrebno: Posodobitev 23. april 2019 - Za datumske/časovne ploskve, ki uporabljajo samo Arduino millis () glejte Arduino Izris datuma/časa/beleženje z uporabo Millis () in PfodApp Najnovejši brezplačni pfodDesigner V3.0.3610+ dokončajte Arduino skice za prikaz podatkov glede na datum/čas u
