
Kazalo:
- Korak: Seznam delov
- 2. korak: Ustvarjanje menijev po meri Android za Adafruit BLE Feather52 in ustvarjanje kode
- 3. korak: Izbira Adafruit Feather NRF52 kot cilja za ustvarjanje kode
- 4. korak: PWM nadzor RED Led
- 5. korak: Nastavitev poziva in ustvarjanje kode
- 6. korak: Dodajanje ploskve v nadzorni meni Feather52
- 7. korak: Dodajanje menija po meri v meni Feather52
- 8. korak: Vzorčni zasloni in druge kontrole po meri
- Avtor John Day [email protected].
- Public 2024-01-30 12:05.
- Nazadnje spremenjeno 2025-01-23 15:09.




Posodobitev 23. april 2019 - Za datumske/časovne ploskve z uporabo samo Arduino millis () glejte Arduino Izris datuma/časa/beleženje z uporabo Millis () in PfodApp Najnovejša brezplačna programska oprema pfodDesigner V3.0.3610+ je ustvarila popolne skice Arduino za prikaz podatkov glede datuma/časa z uporabo Arduino millis ()
Posodobitev 28. november 2017 - Z dodatkom plošče Adafruit Feather nRF52 Arduino IDE V0.7.5 se zatiči TX in RX zamenjata. (glejte spodnje komentarje za preskusno kodo). Ta navodila ne uporabljajo zatičev TX/RX.
Najprej preberite to
Najprej preberite to - Ali res potrebujete BLE? - Težave z BLE in kako jih odpraviti
Uvod
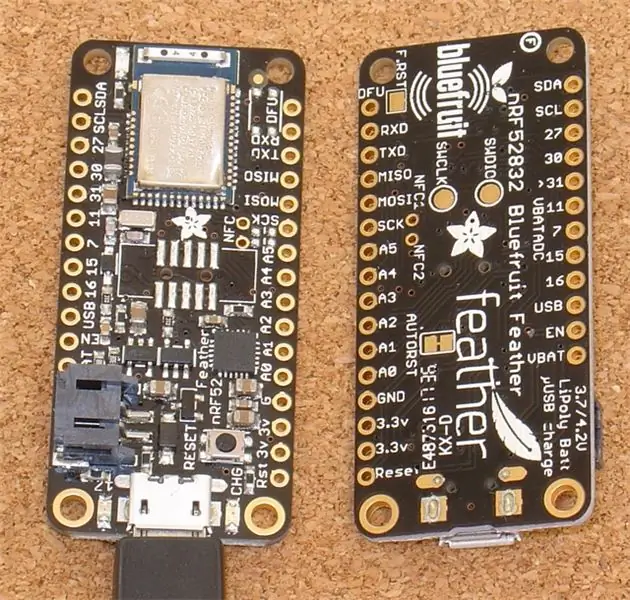
Adafruit Feather nRF52 je plošča BLE (Bluetooth z nizko porabo energije), ki podpira Bluetooth V5. Vsaka druga plošča BLE ima svojo podporno knjižnico, izhode in zmogljivosti, ki lahko otežijo zagon in delovanje.
Ta vadnica zajema ustvarjanje kontrolnikov po meri na mobilnem telefonu Android za Adafruit Feather nRF52. Uporablja brezplačen pfodDesigner V3.3221+ za ustvarjanje menijev, ploskev in beleženja podatkov po meri na več ravneh, ki jih je mogoče prikazati v pfodApp (plačljiva aplikacija).
PfodDesigner ustvari vso kodo Arduino, potrebno za Adafruit Feather nRF52.
Splošni namen pfodApp upravlja uporabniški prikaz in interakcijo na vašem mobilnem telefonu Android. Programiranje za Android ni potrebno.
Kar je uporabniku prikazano na mobilnem telefonu, v celoti nadzira koda, ki jo naložite v Feather52. Tudi če se odločite, da ne boste uporabljali pfodApp, bo brezplačni program pfodDesigner še vedno ustvaril kodo predloge, ki vam omogoča nastavitev nordijske povezave "uart" s ploščo Feather52.
pfodDesignerV3.3221+ prikaže edinstven izbor zatičev plošče Feather52, ko izberete, na kateri zatič želite povezati element menija.
Ta navodila so na voljo tudi na spletu Adafruit Feather nRF52 LE - Nadzor po meri s pfodApp
Korak: Seznam delov
Cene od novembra 2017 brez pošiljanja
- Adafruit pero nRF52 LE - ~ 25 USD
- USB A do Micro B - ~ 3 USD
- Arduino IDE V1.8.5 - brezplačno
- pfodDesignerV3 aplikacija za Android - brezplačna
- pfodApp V3 - ~ US10
- Aplikacija za prenos datotek (ali kabel) - npr. Wifi File Transfer (brezplačno) ali Wifi File Transfer Pro ~ 3 USD
- Mobilni Android za zagon aplikacij - potrebuje podporo za nizkoenergijsko tehnologijo Bluetooth V4, to je Android Android V4.4 ali novejšo.
- Računalnik za zagon Arduino IDE
Namestite Arduino IDE v svoj računalnik in nato prenesite in namestite upravitelja plošč za Adafruit Feather nRF52. Preverite, ali se lahko povežete in programirate svojo ploščo Feather nRF52.
2. korak: Ustvarjanje menijev po meri Android za Adafruit BLE Feather52 in ustvarjanje kode

Brezplačna aplikacija pfodDesignerV3 V3.3221+ za Android vam omogoča ustvarjanje menijev po meri in nato ustvari vso kodo za vaš poseben modul BLE. pfodApp se nato uporabi za prikaz menija po meri na mobilnem telefonu Android in vam omogoča nadzor nad modulom. Kodiranje za Android ali Arduino ni potrebno.
Brezplačni pfodDesignerV3 se uporablja za ustvarjanje menija na WISIWYG način in vam prikaže natančen predogled, kako bo meni videti na vašem mobilnem telefonu. PfodDesignerV3 vam omogoča ustvarjanje menijev in podmenijev z gumbi in drsniki, ki so po izbiri povezani z V/I zatiči, in za vas ustvari kodo skice (glejte primere vadnic pfodDesigner), vendar pfodDesignerV3 ne zajema vseh funkcij, ki jih pfodApp podpira. Oglejte si pfodSpecification.pdf za celoten seznam, vključno s primitivi dwg, beleženjem podatkov in načrtovanjem, zasloni z več in enim izborom, drsniki, vnos besedila itd.
Ustvarite meni po meri za krmiljenje rdeče LED Adafruit BLE Feather52
Vadnica Oblikujte meni po meri za vklop in izklop Arduino Led vsebuje navodila po korakih za ustvarjanje tega menija z uporabo pfodDesignerV3. Če ne marate barv velikosti pisav ali besedila, jih lahko preprosto uredite v pfodDesignerV3 na karkoli želite in si oglejte WYSIWYG (Kaj vidite, to dobite) v oblikovanem meniju. naredite za Adafruit BLE Feather52 in are i) nastavite Feather52 kot cilj za generator kode za nov meni, preden dodate element menija Led control in ii) namesto da izberete kontrolnik za vklop/izklop, izberete drsnik PWM in vgradite RDEČA LED je nastavljena kot izhodni zatič.
3. korak: Izbira Adafruit Feather NRF52 kot cilja za ustvarjanje kode



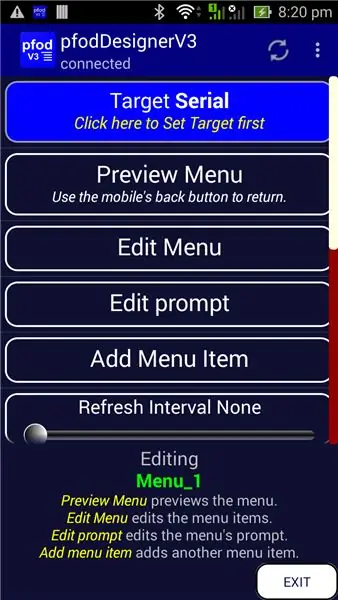
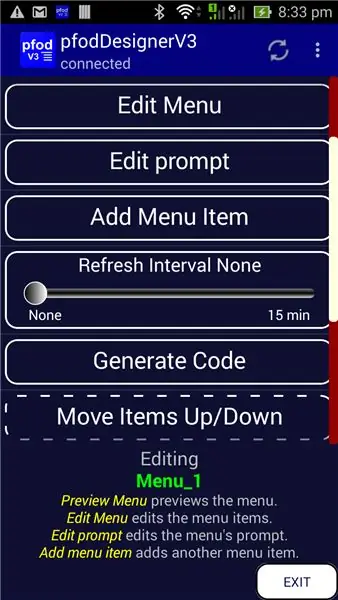
Ko ste v pfodDesignerju zagnali nov meni, morate najprej izbrati Adafruit Feather nRF52 kot cilj za ustvarjanje kode. Ko zaženete nov meni ali uredite obstoječi meni, zgornji gumb prikazuje ciljno ploščo. Privzeto je Serijsko.
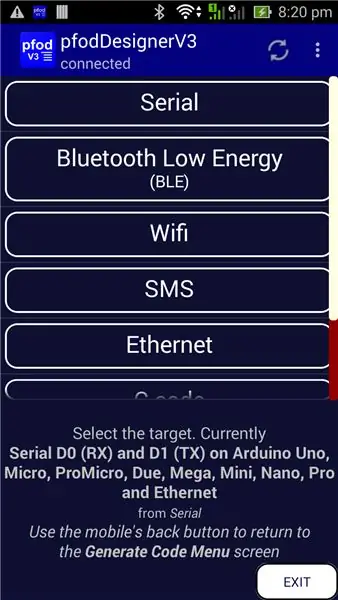
Kliknite gumb Target, da odprete izbiro Target.
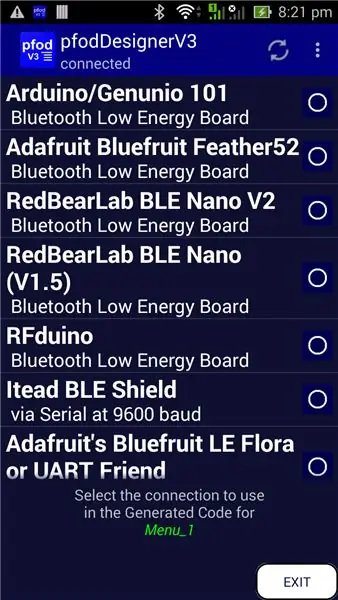
Izberite gumb Bluetooth z nizko porabo energije. Obstajajo številne podprte plošče BLE, da se pomaknete navzdol in si ogledate vse. Za cilj izberite Adafruit Feather nRF52
Nato z gumbom za nazaj na mobilnem telefonu zapustite zaslon za izbiro cilja in se vrnite na zaslon za urejanje menija.
4. korak: PWM nadzor RED Led




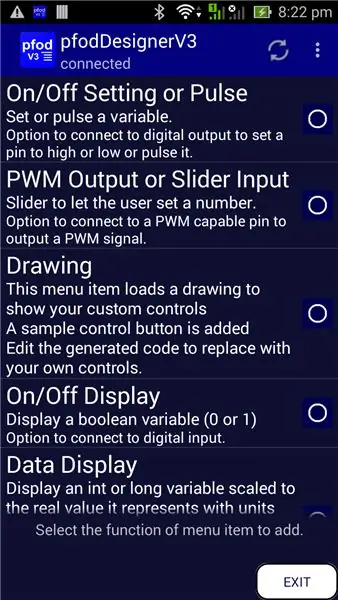
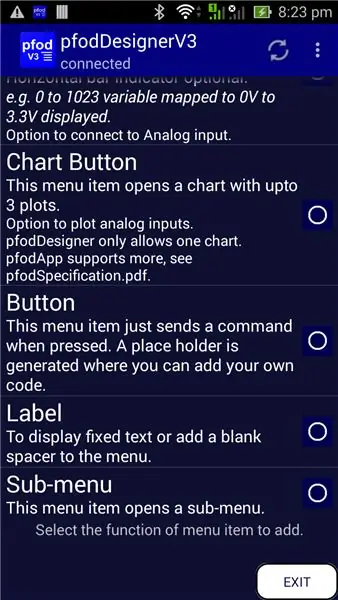
Zdaj lahko nadaljujete z oblikovanjem menija po meri, da vklopite in izklopite vadnico Arduino Led za ustvarjanje kode, razen da izberete izhod PWM kot element menija, ki ga želite dodati.
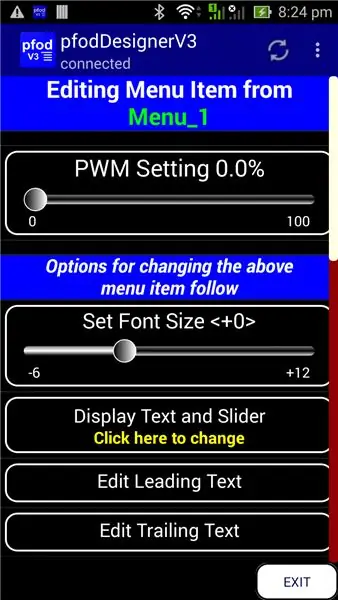
Ko se pomaknete navzdol, da povežete V/I pin in ga kliknite za spremembo
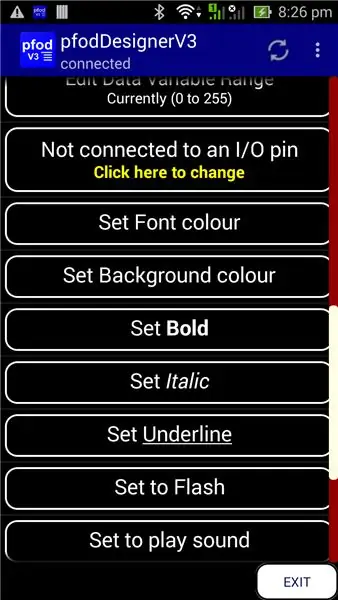
Nato se pomaknite navzdol do seznama zatičev, ki so na voljo za uporabo PWM na Feather52, in izberite RDEČO LED.
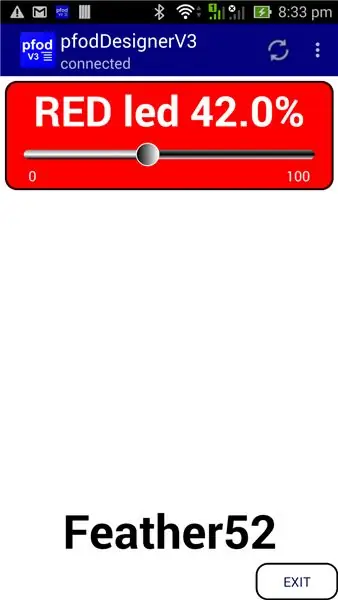
Element menija dokončajte tako, da uredite vodilno besedilo, nastavite BOLD, ozadje RDEČE in povečate velikost pisave na +5
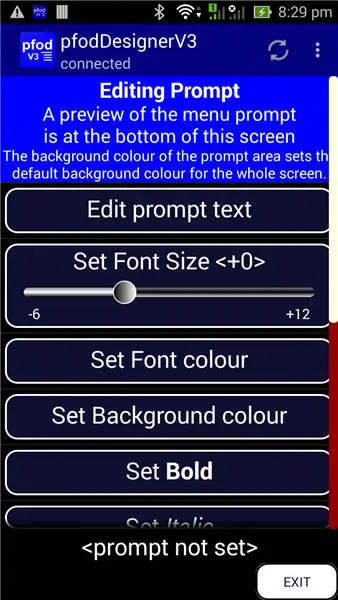
5. korak: Nastavitev poziva in ustvarjanje kode




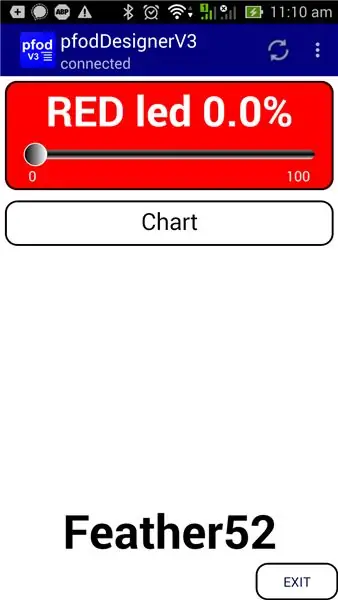
Nato se lahko vrnete v glavni meni in nastavite Uredi poziv na “Feather52” BOLD, velikost pisave +6 in belo ozadje.
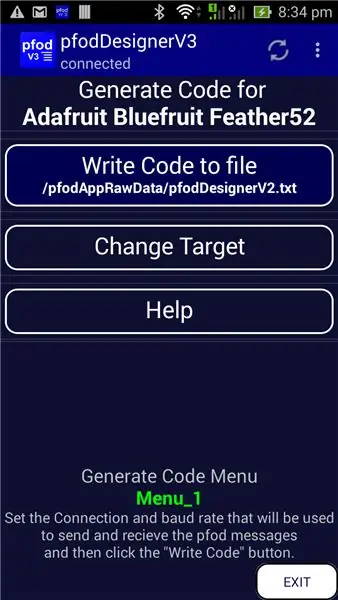
Nazadnje se vrnite v glavni meni in predogledajte svojo zasnovo, preden se pomaknete navzdol in izberete Ustvari kodo
Zaprite pfodDesigner in prenesite kodno datoteko ( pfodAppRawData / pfodDesignerV3.txt) v računalnik (glejte pfodAppForAndroidGettingStarted.pdf stran 32)
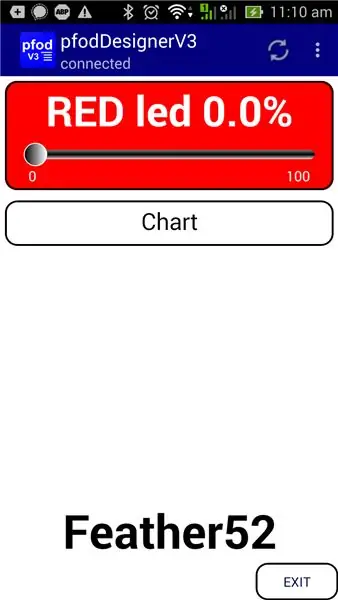
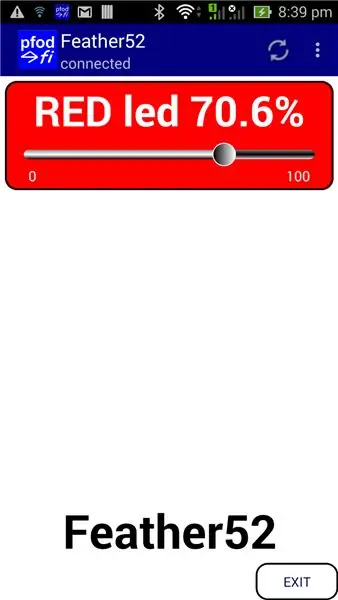
Kopija ustvarjene skice kode je tukaj (Feather52_Led_Chart.ino) Programirajte svoj Feather52 in nato ustvarite povezavo BLE v pfodApp ter se povežite z vašo ploščo in prikažite drsnik, da prilagodite RDEČO LED. Prikazal se bo natančno tako kot predogled zgoraj.
6. korak: Dodajanje ploskve v nadzorni meni Feather52



Z osnovo Led Controller lahko dodate več menijskih elementov za branje ali nadzor drugih digitalnih zatičev ter za branje, risanje in beleženje analognih vhodov, na primer A0. Oglejte si različne vaje pfodDesigner o uporabi različnih elementov menija. Vadnica Kako prikazati podatke Arduino v sistemu Android za začetnike zajema ustvarjanje ploskev.
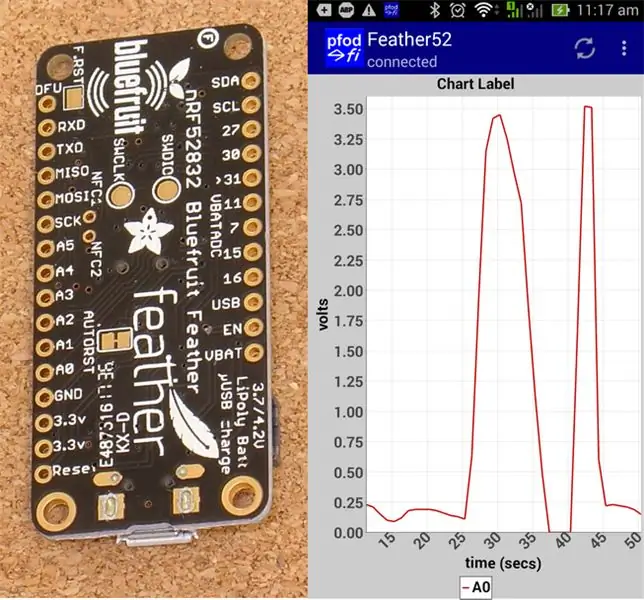
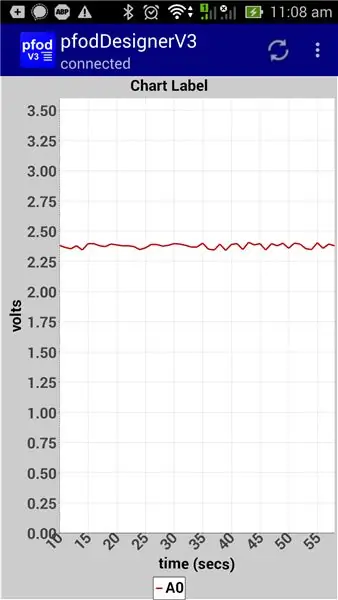
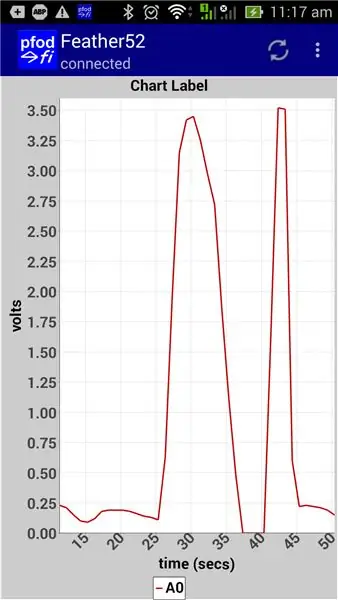
Spodaj je predogled z dodanim gumbom grafikona in predogled grafikona A0 z nekaj lažnimi podatki. Opomba: Privzeta referenčna napetost za ADC na Feather52 je 3,6 V, zato je bila pri nastavitvi ploskve »Edit Max Display« nastavljena na 3,6, tako da je bila vrednost 0 do 1023 za beleženje in prikaz pomanjšana na 0 do 3,6.
Ustvarjena skica za ta zaslon je tukaj (Feather52_Led_Chart.ino)
Ko ga naložite v Feather52 in povežete z mobilnim telefonom prek pfodApp -a, se lahko s prstom dotaknete zatiča plošče A0, da preberete in prikažete zaplet.
Poleg načrtovanja analognih vrednosti se odčitki v obliki zapisa CSV zabeležijo tudi v datoteko na vašem mobilnem telefonu. Če ste povezavo v pfodApp poimenovali kot »Feather52«, kot je prikazano zgoraj, se zabeleženi podatki CSV shranijo v datoteko / pfodAppRawData / Feather52.txt To datoteko CSV lahko prenesete za nadaljnjo uporabo.
7. korak: Dodajanje menija po meri v meni Feather52

pfodApp V3 doda primitive dwg. Uporabite lahko te primitive:- pravokotnike, kroge, loke, nalepke, območja na dotik itd. Za ustvarjanje prefinjenega grafičnega uporabniškega vmesnika. Lahko celo vključite eno grafiko v drugo in jo povečate in premikate. Za navodila o dwg primitivih glejte Arduino Controls po meri za Android. Za primere prilagajanja in premikanja grafičnega uporabniškega vmesnika glejte Arduino za začetnike.
Uporaba primitivne grafike vam omogoča popoln nadzor nad zaslonom, vendar za ustvarjanje vmesnika zahteva več dela. Knjižnica pfodDwgControl ponuja številne kontrolnike pred izdelavo, gumbe za vklop/izklop, gumbe, drsnike, ki jih lahko preprosto spustite. PfodDesigner vam omogoča, da z gumbom za vklop/izklop vstavite preprost grafični menijski element, tako da bo vaša ustvarjena koda imela predlogo, ki jo lahko kasneje spremenite, da dodate svojo grafiko.
Slike so le še ena postavka menija in jih lahko dodate v kateri koli meni. Tukaj je ustvarjena koda za ta meni, Feather52_Led_Chart_Dwg.ino Za to skico je treba najprej namestiti knjižnici pfodParser.zip in pfodDwgControls.zip.
Grafični uporabniški vmesniki lahko sprejmejo številna sporočila, da opredelijo vse primitive, barve, oznake itd. pfodApp omejuje vsako sporočilo iz vaše naprave na 1024 bajtov, vendar omogoča, da je grafika definirana z več sporočili. Ustvarjena koda vsebuje 2 sporočili, drugo pa je prazno, zato pfodApp ve, da ne zahteva tretjega. To lahko razširite na toliko sporočil, kot jih potrebujete za izdelavo zaslona. Arduino101 Starter, ki ga upravlja Android/pfodApp, uporablja 8 sporočil. pfodApp predpomni meni in katero koli grafiko v niz različice razčlenjevalnika, tako da vam ob naslednji povezavi le ni treba znova poslati celotne grafike, le posodobitve, če obstajajo.
8. korak: Vzorčni zasloni in druge kontrole po meri


PfodDesignerV3 podpira samo podnabor zaslonov, ki jih podpira pfodApp. Za celoten seznam glejte pfodSpecification.pdf. Skica SampleAdafruitFeather52Screens.ino vključuje dodatne zaslone, ki jih podpira pfodApp, vendar niso vključeni v pfodDesigner. Večina zaslonov nima oblikovanja, da bi bila sporočila jasna in preprosta. Dodate lahko svoje barve in sloge pisav z uporabo pfodDesignerV3 kot vodila. Za druge primere si oglejte tudi aplikacijo pfodDemo za Android.
Za skico SampleAdafruitFeather52Screens.ino je treba najprej namestiti knjižnici pfodParser.zip in pfodDwgControls.zip.
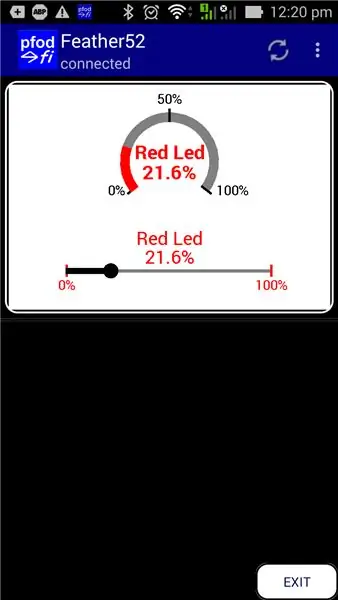
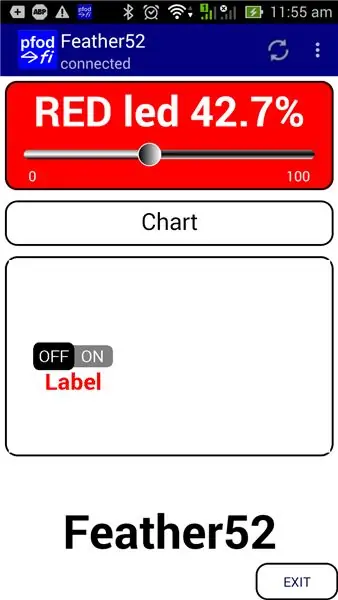
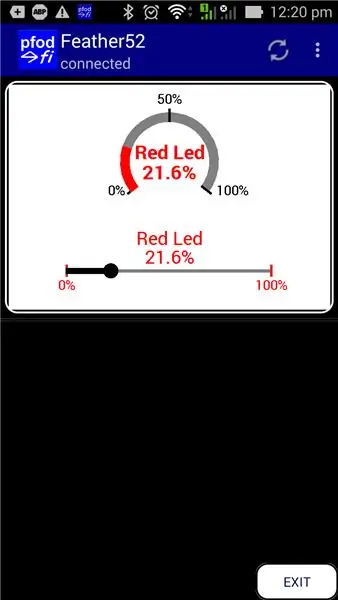
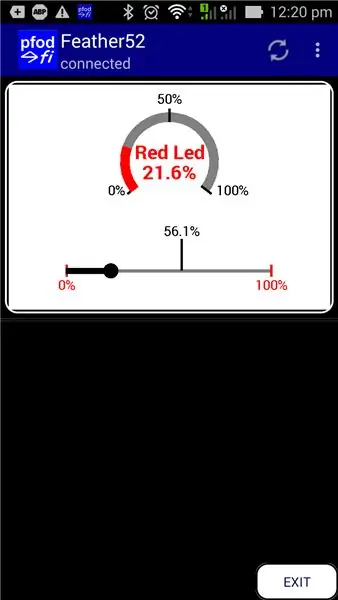
Eden od zaslonov v SampleAdafruitFeather52Screens.ino vključuje dva kontrolnika po meri. Drsnik po meri za upravljanje RDEČE LED diode in merilnik za prikaz trenutnih nastavitev. Ta zaslon uporablja primitive risanja pfodApp za risanje kontrol na plošči ter za določanje območij in dejanj uporabnika. Ko s prstom premaknete nadzor nad drsnikom, se zaslon takoj posodobi in prikaže nove nastavitve. Tudi ta posodobitev NI vgrajena v pfodApp, ampak je popolnoma nadzorovana s kodo v vašem Feather52, tako da jo lahko prilagodite po želji.
Vadnica Arduino Controls za Android po meri zajema, kako kodirati lastne kontrolnike po meri, in Arduino101 Starter, ki ga upravlja Android/pfodApp, opisuje, kako deluje Zoom in Pan.
Zaključek
Ta vadnica je pokazala, kako lahko preprosto komunicirate in nadzorujete ploščo Adafruit Feather nRF52. Programiranje za Android ni potrebno. pfodApp obravnava vse to. Arduino kodiranje ni potrebno. (Brezplačen) pfodDesignerV2 ustvari popolne skice za ta in vrsto drugih modulov BLE ter za zaščito ESP8266 in WiFi, Bluetooth in SMS.
Priporočena:
Zaslon naročnika YouTube za 5 dolarjev z uporabo ESP8266 - kodiranje ni potrebno: 5 korakov

Prikazovalnik naročnika YouTube za 5 USD z uporabo ESP8266 - kodiranje ni potrebno: V tem projektu vam bom pokazal, kako lahko uporabite ploščo ESP8266 Wemos D1 Mini za prikaz števila naročnikov na kanalu YouTube, manjših od 5 USD
Redbear BLE Nano V2 kontrole po meri s PfodApp - kodiranje ni potrebno: 6 korakov

Redbear BLE Nano V2 kontrole po meri s PfodApp - kodiranje ni potrebno: Posodobitev: 15. september 2017 - Ta navodila so bila posodobljena za uporabo najnovejše različice RedBear BLE Nano, V2. Prejšnja različica tega navodila, ki je namenjena RedBear BLE Nano V1.5, je na voljo tukaj. Posodobi 15. novembra - 2017 Torej
Naredite preprosto aplikacijo za svoj pametni telefon (kodiranje ni potrebno): 10 korakov

Naredite preprosto aplikacijo za svoj pametni telefon (kodiranje ni potrebno): UPDATE: Ta tehnika je zastarela, zdaj obstajajo različni drugi načini za izdelavo aplikacije .. to morda ne bo več delovalo. Moja prva objavljena aplikacija je na voljo za prenos v aplikaciji Android Trg tukaj. Sledi hitra vadnica o tem, kako praktično kateri koli
Arduino/Android za začetnike, kodiranje ni potrebno - podatki in nadzor: 15 korakov

Arduino/Android za začetnike, kodiranje ni potrebno - Podatki in nadzor: Posodobitev 23. aprila 2019 - Za datumske/časovne ploskve, ki uporabljajo samo Arduino millis () glejte Arduino Ustvarjanje datuma/časa/beleženje z uporabo Millis () in PfodApp Najnovejši brezplačni pfodDesigner V3 .0.3610+ je ustvarilo celotne Arduino skice za prikaz podatkov glede na datum/čas u
Robot Gong: Ultimate Hackaton projektna zamisel za prodajalce in ljubitelje izdelkov (kodiranje ni potrebno): 17 korakov (s slikami)

Robot Gong: Ultimate Hackaton Project Idea for Sales and Product Geeks (kodiranje ni potrebno): Zgradimo robotski glasbeni gong, ki ga sproži e -pošta. To vam omogoča, da nastavite samodejna opozorila po e -pošti, da izklopite gong … (prek SalesForce, Trello, Basecamp …) Vaša ekipa nikoli več ne bo pozabila " GONGGG " ko izide nova koda, de
