
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:04.
- Nazadnje spremenjeno 2025-01-23 15:08.

Če potrebujete hiter in enostaven način, da v projekt dodate nekaj uporabniških vnosov in izhodov, so ti zaslonski moduli zanimivi in zabavni.
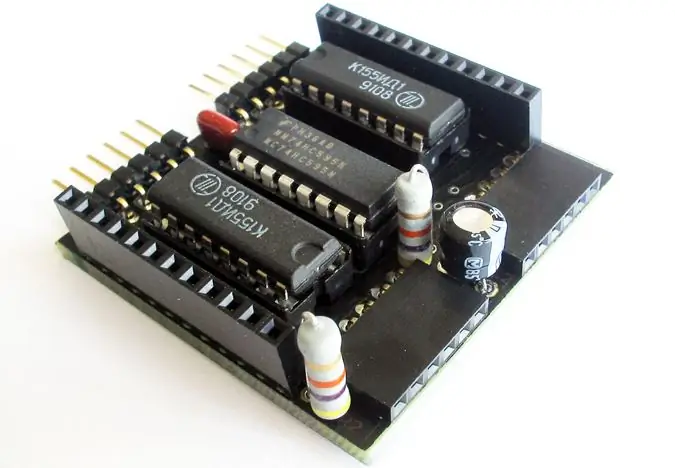
Vsebujejo osem 7-segmentnih rdečih LED številk, osem rdečih/zelenih LED in tudi osem gumbov za vnos uporabnika. Enote so lahko tudi vezane z marjeticami, kar omogoča do pet naenkrat, k vsakemu modulu pa je priložen kratek kabel ter nekaj kratkih distančnikov in vijakov, kot je prikazano na sliki.
Korak 1:

Distančniki so ravno dovolj dolgi, da dvignejo tiskano vezje nad površino, vendar za montažo plošč povsod, kjer potrebujete, potrebujete daljše. Morda boste želeli odstraniti tudi vtičnice IDC, če želite modul namestiti blizu površine plošče. To bi bila enostavna naloga razpajkanja, saj gre za vtičnice.
2. korak:

Ploščo nadzira IC1638 IC.
To je LED dioda in vmesniški gonilnik IC podjetja "Titan Micro Electronics". Te IC -je lahko kupite tudi pri PMD Way. Za več podrobnosti lahko prenesete tudi podatkovni list.
3. korak: Začetek - Strojna oprema

Strojna oprema-Povezava s ploščo, združljivo z Arduino (ali drugim MCU), je precej preprosta. Odklopi so prikazani na zadnji strani tiskanega vezja in se ujemajo z okovjem na tračnem kablu. Če pogledate konec kabla kot takega.
Zgornja desna luknja je nožica ena, pri čemer je zgornji levi zatič dva, spodnji desni zatič devet in spodnji levi zatič deset. Zato so izpiski:
- Vcc (5V)
- GND
- CLK
- DIO
- STB1
- STB2
- STB3
- STB4
- STB5
- brez povezave.
Za uporabo Arduina so zatiči 1 ~ 4 potrebni za uporabo enega modula. Vsak dodatni modul bo zahteval še en digitalni pin, priključen na STB2, STB3 itd. Več o tem kasneje. Upoštevajte, da vsak modul, ki je nastavljen na polno svetlost z vsako vklopljeno LED, porabi 127 mA, zato bi bilo pametno uporabiti zunanje napajanje z več kot enim modulom in drugimi povezavami s ploščami Arduino.
4. korak: Začetek - programska oprema
Programska oprema - prenesite in namestite knjižnico T1638 od tukaj. Hvala in pohvale rjbatisti na gmail dot com za knjižnico. Inicializiranje modulov v skici je preprosto. Vključite knjižnico z:
#vključi
nato za vsak modul uporabite eno od naslednjega:
Modul TM1638 (x, y, z);
x je digitalni zatič Arduino, priključen na zatič kabla modula 4, y je digitalni zatič Arduino, priključen na zatič kabla modula 3, in z je zatič stroba. Torej, če bi imeli en modul s podatki, uro in stroboskopom, povezanim z nožicami 8, 7 in 6, bi uporabili:
Modul TM1638 (8, 7, 6);
Če bi imeli dva modula, pri čemer je stroboskopska enota enega modula povezana z Arduino digital 6, in dva modula drugega modula, povezana z digitalno 5, bi uporabili:
Modul TM1638 (8, 7, 6); modul TM1638 (8, 7, 5);
in tako naprej za več modulov. Zdaj za nadzor zaslona …
5. korak: Dvobarvne LED diode

Upravljanje rdeče/zelene LED diode je enostavno. Za referenco so oštevilčeni od nič do sedem od leve proti desni. Če želite vklopiti ali izklopiti eno samo LED, uporabite naslednje:
module.setLED (TM1638_COLOR_RED, x); // nastavimo LED številko x na redmodule.setLED (TM1638_COLOR_GREEN, x); // nastavimo LED številko x na zeleni modul.setLED (TM1638_COLOR_RED+TM1638_COLOR_GREEN, 0); // nastavimo LED številko x na rdečo in zeleno
Zgornja metoda je lahko preprosta in nekoliko neučinkovita. Boljši način je, da vse LED osvetlite v eni izjavi. V ta namen pošljemo dva bajta podatkov v šestnajstiški vrednosti na zaslon. MSB (najpomembnejši bajt) je sestavljen iz osmih bitov, od katerih vsak predstavlja eno zeleno LED, ki je vklopljena (1) ali izklopljena (0). LSB (najmanj pomemben bajt) predstavlja rdeče LED.
Enostaven način za določitev šestnajstiške vrednosti za upravljanje LED je preprost. Slika ima eno vrsto LED - prva osem je zelena, druga osem pa rdeča. Vsako številko nastavite na 1 za vklop in 0 za izklop. Pretvorite dve binarni številki v šestnajstiško in uporabite to funkcijo:
module.setLEDs (0xgreenred);
Kjer je zelena šestnajstiška številka za zelene LED, rdeča pa šestnajstiška številka za rdeče LED. Na primer, če želite vklopiti prve tri LED diode kot rdeče, zadnje tri pa kot zelene, bo binarna predstavitev:
00000111 11100000, kar je v šestnajstiški številki E007.
Zato bi uporabili:
module.setLEDs (0xE007);
ki ustvari sliko, kot je prikazano zgoraj.
6. korak: 7-segmentni zaslon

Če želite počistiti številski zaslon (vendar ne spodnjih LED), preprosto uporabite:
module.clearDisplay ();
ali za vklop vseh segmentov IN vseh LED, uporabite naslednje
module.setupDisplay (true, 7); // kjer je 7 intenzivnost (od 0 ~ 7)
Za prikaz decimalnih števil uporabite funkcijo:
module.setDisplayToDecNumber (a, b, false);
kjer je a celo število, b je mesto za decimalno vejico (0 za nič, 1 za števko 8, 2, za števko 7, 4 za števko 6, 8 za številko 4 itd.) in zadnji parameter (true/ false) vklopi ali izklopi začetne ničle. Naslednja skica prikazuje uporabo te funkcije:
#include // definirajte modul na podatkovnem zatiču 8, urnem zatiču 9 in zatiču 7 za modul TM1638 (8, 9, 7); brez podpisa dolgo a = 1; void setup () {} void loop () {for (a = 10000; a <11000; a ++) {module.setDisplayToDecNumber (a, 4, false); zamuda (1); } za (a = 10000; a <11000; a ++) {module.setDisplayToDecNumber (a, 0, true); zamuda (1); }}
… Z rezultati, ki so prikazani v videoposnetku.
7. korak:

Ena izmed najbolj zanimivih funkcij je zmožnost drsenja besedila po enem ali več zaslonih. Za to v resnici ni potrebna razlaga, saj vključena predstavitvena skica:
tm_1638_scrolling_modules_example.pde
ki je vključen v knjižnico TM1638, je enostavno slediti. Samo vnesite svoje besedilo v niz const char , zagotovite, da so moduli povezani v skladu z definicijo modula na začetku skice in ste nastavljeni. Če si želite ogledati razpoložljive znake, obiščite stran s funkcijami. Upoštevajte, da je zaslon samo sedem segmentov, zato nekateri znaki morda ne bodo videti popolni, vendar vam bodo v kontekstu dali dobro predstavo-oglejte si video v tem koraku.
8. korak:
Nazadnje, lahko tudi posamično naslovite vsak segment vsake številke. Razmislite o vsebini tega niza:
bajtne vrednosti = {1, 2, 4, 8, 16, 32, 64, 128};
vsak element predstavlja števke 1 ~ 8. Vrednost vsakega elementa določa, kateri segment števke se vklopi. Za odseke a ~ f, dp so vrednosti 1, 2, 4, 6, 16, 32, 64, 128. Torej rezultati uporabe zgornje matrike v naslednji funkciji:
module.setDisplay (vrednosti);
bo na sliki.
9. korak:

Seveda lahko kombinirate vrednosti za vsako številko, da ustvarite svoje znake, simbole itd. Na primer z uporabo naslednjih vrednosti:
bajtne vrednosti = {99, 99, 99, 99, 99, 99, 99, 99};
smo ustvarili po sliki v tem koraku.
10. korak: Gumbi

Vrednosti gumbov so vrnjene kot bajtna vrednost iz funkcije:
module.getButtons ();
Ker obstaja osem gumbov, vsak predstavlja en bit binarne številke, ki se vrne kot bajt. Gumb na levi vrne decimalno enoto, desna pa 128. Lahko vrne tudi hkratne pritiske, zato pritisk na gumbe ena in osem vrne 129. Razmislite o naslednji skici, ki vrne vrednosti pritiskov gumbov v decimalni obliki, nato pa prikaže vrednost:
#include // definirajte modul na podatkovnem zatiču 8, zatiču za uro 9 in zatiču 7 za modul TM1638 (8, 9, 7); bajtni gumbi; void setup () {} void loop () {gumbi = module.getButtons (); module.setDisplayToDecNumber (gumbi, 0, napačno); }
in rezultate v videu.
Te prikazne plošče so uporabne in upajmo, da bodo v vaših projektih našli dom. To objavo vam je predstavil pmdway.com - ponuja vse za izdelovalce in ljubitelje elektronike z brezplačno dostavo po vsem svetu.
Priporočena:
Arduino OLED zaslonski meni z možnostjo izbire: 8 korakov

Arduino OLED zaslonski meni z možnostjo izbire: V tej vadnici se bomo naučili, kako narediti meni z izbiro z uporabo OLED Display in Visuino
Pametna ura DIY Fitness Tracker z oksimetrom in srčnim utripom - Modularni elektronski moduli podjetja TinyCircuits - Najmanjša arkada: 6 korakov

Pametna ura DIY Fitness Tracker z oksimetrom in srčnim utripom | Modularni elektronski moduli podjetja TinyCircuits | Najmanjša arkada: Hej, kaj se dogaja, fantje! Akarsh tukaj iz CETech -a. Danes imamo s seboj nekaj senzorskih modulov, ki so v vsakdanjem življenju zelo uporabni, vendar v majhni različici samih. Senzorji, ki jih imamo danes, so zelo majhni v primerjavi s tra
MODULI VOZNIKA CEVI NIXIE - II. Del: 11 korakov

MODULI NIKI TUBE DRIVER - II. Del: Ta Instructable je nadaljevanje gonilniškega modula nixie tube (del I), ki sem ga objavil tukaj. Gonilna plošča nixie je zasnovana za sprejem serijskega vhoda od zunanjega mikrokrmilnika (Arduino itd.) in izpisujejo decimalne informacije in moč poti t
Cool Lighting for Fre (LED moduli): 9 korakov

Cool Lighting for Fre (LED moduli): v tem navodilu sem naredil majhne LED lučke za nekaj lepih svetlobnih učinkov, uporabil sem reciklirane baterije, ker je bil brezplačen, vendar lahko uporabite poljubno baterijo
Moduli WiFi za vzvratno inženiring v živo: 8 korakov (s slikami)

Moduli WiFi za povratni inženiring v živo: rad ponovno uporabim čim več delovnih komponent. Čeprav sem obratni inženiring tiskalnikov WiFi, ta metoda deluje na številnih drugih napravah. Prosim; ne ločite le zastarele elektronike, ampak pričakujte, da boste našli podatkovne liste za rešene komponente
