
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:05.
- Nazadnje spremenjeno 2025-01-23 15:08.

Kot študentka IT me vsi sprašujejo za kabel za telefon, internet,…
Zato sem želel na enostaven način, da brez moje pomoči najdejo kabel, ki ga potrebujejo. Zato sem ustvaril upravitelja kablov.
Ta koncept se razvija kot končni projekt v prvem letu multimedijske in komunikacijske tehnologije v Howest Kortrijku v Belgiji.
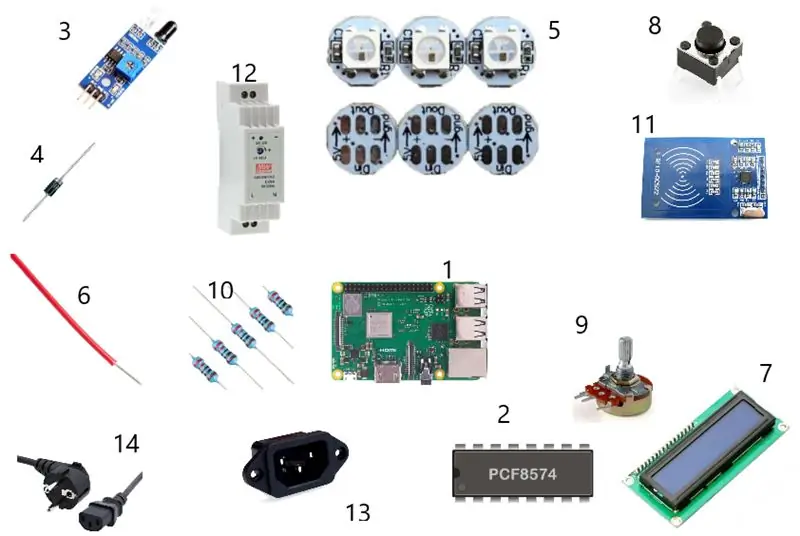
1. korak: Materiali

Elektronika
- Malina pi 3 - komplet
- pcf8574
- optični senzorji
- diod
- naslovljive LED diode Neopixel RGB
- +100m 0,50 črni kabel
- LCD zaslon
- gumb
- potenciometer
- upori
- rfid-rc552
- DC 5V napajanje
- nosilec c13
- napajalni kabel
Ohišje
- veliko lesenih plošč
- silicija
- tečaj
- nohti
- vijaki
Orodja
- spajkalno železo
- svinčnik
- vladar
- videl
- kladivo
- pištolo za lepilo
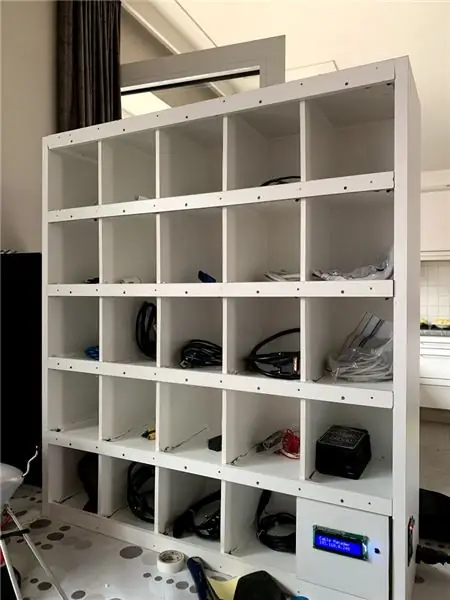
2. korak: izdelava omare




omaro sem naredil iz lesa, material pa lahko izberete sami.
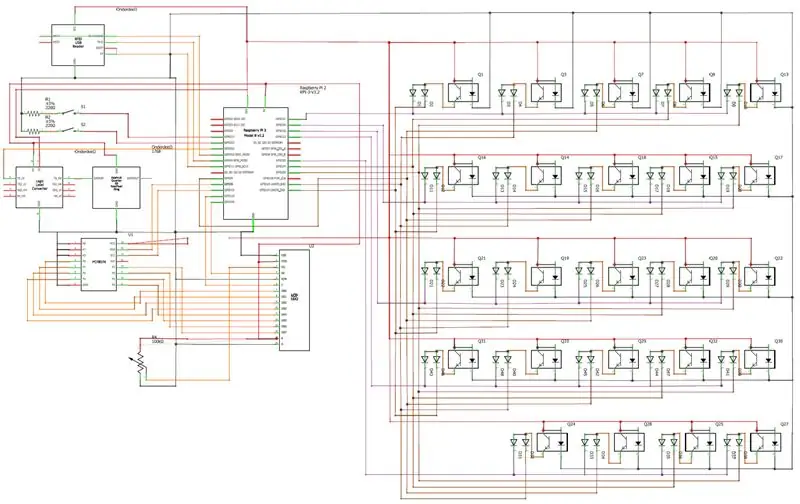
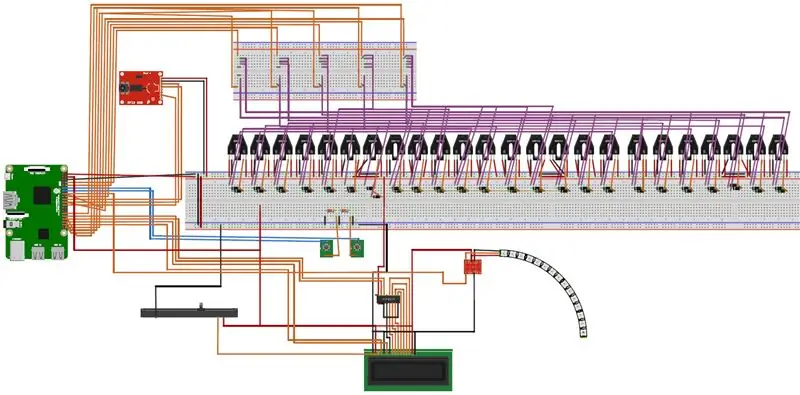
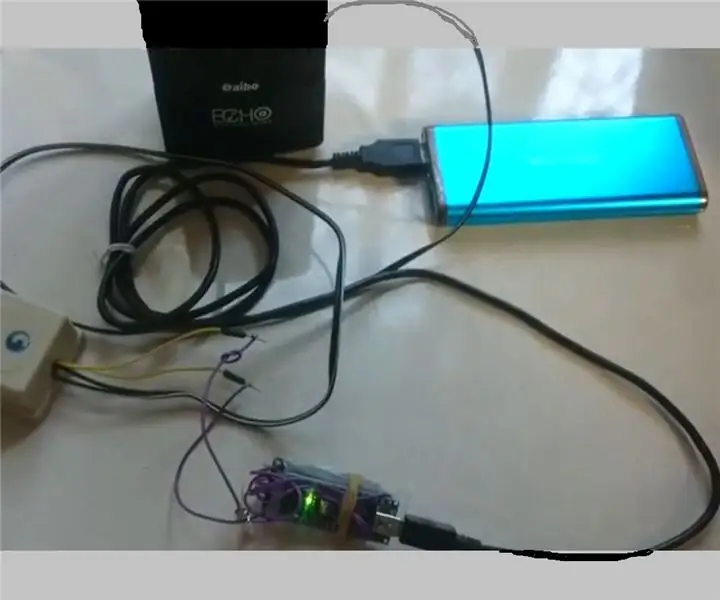
3. korak: Izdelava vezja



V 2. koraku bomo izdelali osnove elektronike za ta projekt. Iz prvega koraka vzamete vse elektronske materiale in jih sestavite kot zgornjo fotografijo. S shemo naredite natančno kopijo vezja.
za boljše delovanje optičnih senzorjev sem vzel LED iz tiskanega vezja in jih usmeril drug proti drugemu. delujejo v obratni smeri, vendar se obseg občutno poveča.
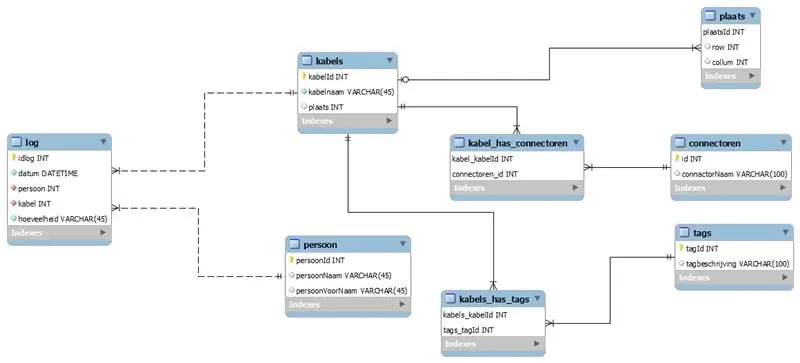
4. korak: Ustvarite bazo podatkov

Pomembno je, da shranite svoje podatke. To sem naredil z bazo podatkov mariadb, tako da lahko svoje podatke (z osebnim računom) zavarujem in jih organiziram. Moj ERD lahko najdete v moji zbirki podatkov in datoteko sql za izvoz baze podatkov.
5. korak: Oblikovanje spletnega mesta
Uporabil sem program adobeXD za izdelavo žičnega okvirja za spletno stran. Datoteka adobeXD je tukaj vključena v koraku.
Ko je bilo to storjeno, sem spletno mesto naredil s html
6. korak: Napišite zaledje
Svoj zaledje sem napisal v pythonu. Za povezavo med spletnim mestom in zaledjem sem uporabil socketio in flaskserver. vse moje kode najdete v deze link githublink
Priporočena:
Arduino Mega RJ45 vtiči za upravljanje kablov: 5 korakov

Arduino Mega RJ45 vtiči za upravljanje kablov: Arduino Mega ima na tone zatičev - to je velik razlog za nakup enega, kajne? Vse te zatiče želimo uporabiti! Ožičenje pa lahko brez upravljanja kablov hitro postane špageti. Žice lahko utrdimo z vtiči Ethernet. Podatki se pripeljejo na
PCB, ki pomaga pri upravljanju kablov: 6 korakov (s slikami)

PCB, ki pomaga pri upravljanju kablov: Pred časom sem izdelal namizni CNC mlin po meri. Od takrat sem ga nadgrajeval z novimi komponentami. Zadnjič sem dodal drugi Arduino s 4 -mestnim zaslonom za nadzor vrtljajev mojega vretena s pomočjo PID zanke. Moral sem ga povezati s primarnim merjascem Arduino
Kaj? predvajalnik glasbe brez kablov zvočnikov!?: 9 korakov

Kaj? predvajalnik glasbe brez žic zvočnikov!?: sprašujem se o žicah zvočnikov ….. toda kako lahko odstranim vse žice in ohranim prostor čisto in brez žice, ampak z zabavno glasbo. druga stvar je, da nočem za odlaganje starih kartic SD in starih PI ZERO v koš
Prenos prenosnih kablov: 16 korakov (s slikami)

Prenosno upravljanje kablov: Potrošniška elektronika prebiva v vsakdanjem osebnem prostoru, miniaturizacija jim omogoča mobilnost in samostojnost. To je preiskava upravljanja prenosnih kablov. Tu veljata tako potrošniška kot poklicna elektronika, čeprav bo tema
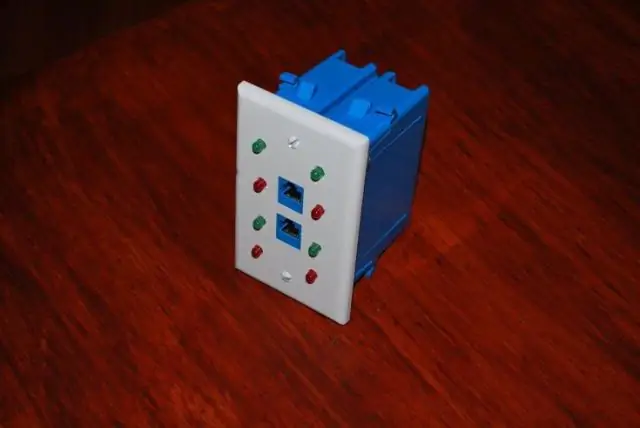
DIY Ethernet RJ-45 UTP tester kablov UltraCheap (montaža na steno): 7 korakov (s slikami)

DIY Ethernet RJ-45 UTP preizkuševalnik kablov UltraCheap (montaža na steno): Pozdravljeni, EnergyTR je spet z vami. Izdelali bomo kabelski preizkuševalnik DIY RJ45 po neverjetno ugodni ceni. Kot veste, so kabelski testerji res dragi prostori in za ljudi, ki vedno deluje z omrežjem, je bistveni del. Poskušal bom, da
