
Kazalo:
- 1. korak: Materiali
- 2. korak: Izdelava vezja
- 3. korak: Ustvarite bazo podatkov
- 4. korak: Zapis podatkov senzorja v bazo podatkov
- 5. korak: Prikaz vašega IP na zaslonu
- 6. korak: Merjenje senzorjev vsakih 10 minut
- 7. korak: Izdelava spletnega mesta
- 8. korak: Ustvarite zaledje
- 9. korak: Ustvarite sprednji del
- 10. korak: Izdelava rastlinjaka
- 11. korak: Vse združite
- Avtor John Day [email protected].
- Public 2024-01-30 12:05.
- Nazadnje spremenjeno 2025-01-23 15:08.


Kot študent imam slabo navado, da pozabljam na stvari. Zaradi tega, če želim gojiti določeno vrsto rastline, ponavadi pozabim nanjo in odmre, ker zanjo ni nikogar.
To težavo bom poskušal odpraviti z Mini-Serre. Mini-Serre je avtomatiziran sistem za spremljanje vrtnarjenja, ki pošilja podatke različnih vrst senzorjev, ki so nameščeni na spletni strežnik, ki deluje na Raspberry Pi. Na ta način lahko uporabnik spremlja svoje rastline na spletnem mestu, kjer koli že so. Ta koncept se razvija kot končni projekt v prvem letu multimedijske in komunikacijske tehnologije v Howest Kortrijku v Belgiji.
1. korak: Materiali

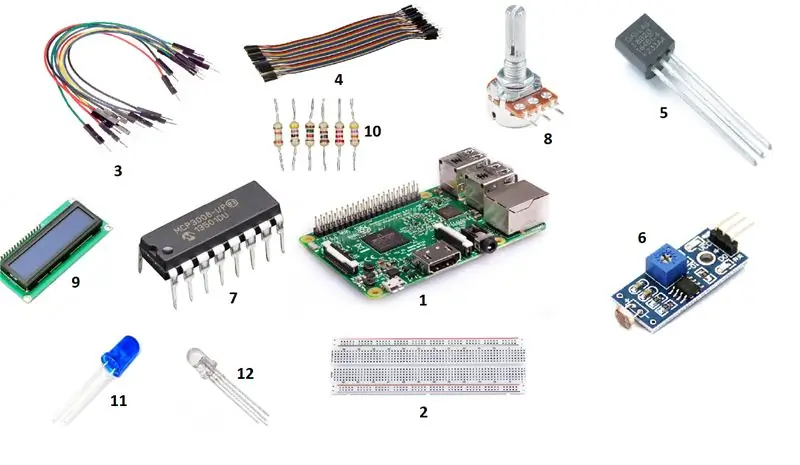
Za izdelavo tega projekta boste potrebovali naslednje elemente:
Elektronika
- Malina pi 3 - komplet
- Ogledna plošča
- Moški priključki za moške
- Priključki moški-ženski
- Dallas 18B20 (temperaturni senzor)
- Fotootporni zaznavalec Fotoobčutljiv svetlobni senzor
- MCP3008
- Potenciometer
- LCD zaslon
- Upori
- Modra LED
- RGB LED
Ohišje:
13. Central Park kweekkas (https://www.brico.be/nl/tuin-buitenleven/moestuin/…) 14. Lesena plošča (dno ohišja) 15. Žeblji 16. Vijaki
Orodja:
17. Kladivo 18. Žaga 19. Izvijač 20. Vrtalnik
2. korak: Izdelava vezja


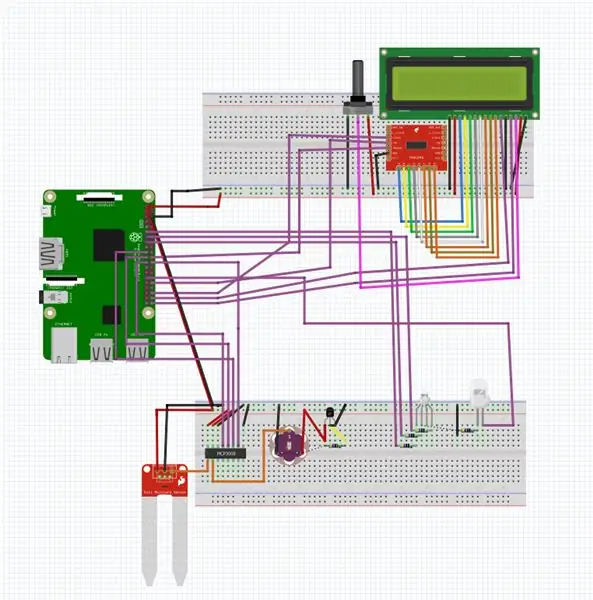
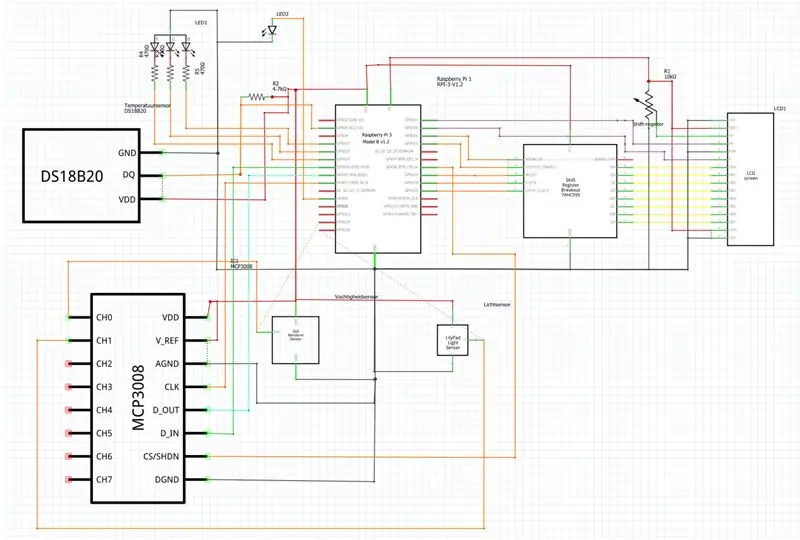
V 2. koraku bomo naredili vezje za ta projekt. To je absolutni minimum, ki ga potrebujete, če želite, da deluje. S tabelo za fritovanje in diagramom naredite kopijo vezja. Tu potrebujete vse električne materiale iz 1. koraka.
Informacije o vezju:
Na MCP3008 imamo dva senzorja, ki sta senzor svetlobe in senzor vlage v tleh. Senzor temperature ima digitalni izhod in uporablja GPIO-pin na Raspberry Pi.
Dodatno:
Uvedel sem tudi LCD-zaslon, ki bo kasneje olajšal povezavo z Raspberry Pi brez potrebe po povezovanju z prenosnikom. To ni nujno, vendar je zelo priporočljivo.
3. korak: Ustvarite bazo podatkov

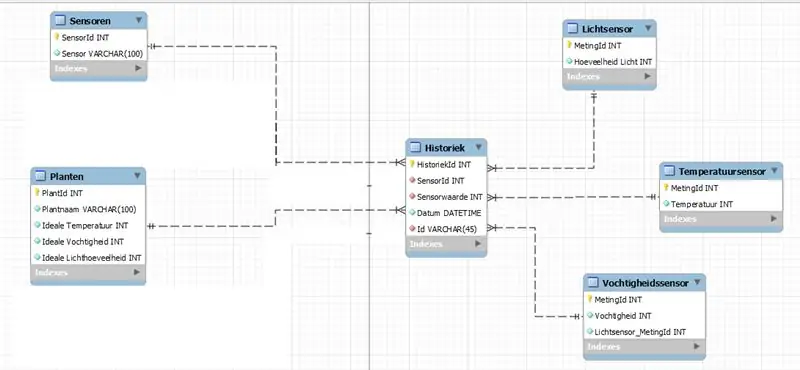
Zelo pomembno je, da podatke iz senzorjev hranite na organiziran, a tudi varen način. Zato sem se odločil, da svoje podatke shranim v bazo podatkov. Tako lahko le jaz dostopam do te zbirke podatkov (z osebnim računom) in jo organiziram. Na zgornji sliki najdete mojo shemo iz moje baze podatkov in spodaj datoteko za izvoz baze podatkov v program baze podatkov, na primer MySQL.
Program baze podatkov Pomembno je, da lahko naša zbirka podatkov deluje samostojno iz našega Raspberry Pi. To lahko storite tako, da prenesete MySQL ali MariaDB za Raspberry Pi. Najprej želite ustvariti bazo podatkov v računalniku v delovni mizi MySQL. Nato izvozite to zbirko podatkov kot samostojno datoteko. Zdaj se povežite z bazo podatkov vašega Raspberry Pi prek MySQL Workbench in obnovite bazo podatkov tukaj. Zdaj imate zbirko podatkov na vašem Raspberry Pi!
4. korak: Zapis podatkov senzorja v bazo podatkov
Ko se zbirka podatkov zažene na vašem Raspberry Pi, želimo, da lahko naši senzorji v njej shranijo svoje podatke. To lahko storimo tako, da ustvarimo 3 ločene skripte (kar je storjeno v PyCharmu). Lepa funkcija, vključena v PyCharm, je, da se lahko povežete s svojim Pi in na ta način dostopate do svoje baze podatkov in pišete neposredno vanj. Podatke tudi neposredno bere Raspberry Pi, LED -diode pa bodo zasvetile v skladu s tem, kar potrebujete.
Zasveti modra LED: zemlja ni dovolj vlažna. LED RGB zasveti zeleno: vse je v redu. LED RGB zasveti rdeče: prevroče je, odprite streho, da se nekoliko ohladi. LED RGB zasveti modro: prehladno je, če je odprta, zaprite streho.
Vse skripte lahko prenesete iz mojega skladišča github:
Opomba: Za zbirke podatkov sem uporabil svoje osebne podatke za prijavo, zato jih boste morda morali spremeniti tako, da ustrezajo vašim.
Opomba: Mapa DB1 vsebuje razred 'baza podatkov', ki je uvožen v kodo, ki se bo povezovala z vašo bazo podatkov.
5. korak: Prikaz vašega IP na zaslonu

Na zaslonu je prikazan naslov IP, na katerem deluje vaš Raspberry Pi, na ta način se lahko preprosto povežete brez žic z vašim Raspberry Pi. Za to sem napisal tudi skript, ki prebere IP vašega pi in ga prikaže na zaslonu (upoštevajte, da se vaši zatiči GPIO ujemajo, sicer morda ne bodo delovali). Raspberry Pi ta skript samodejno zažene ob zagonu. To lahko storite tako, da v datoteko rc.local na Raspberry Pi dodate nekaj kode. Do tega lahko pridete tako, da pred zadnjo vrstico kode, ki jo želite dodati, vnesete »sudo nano /etc/rc.local« in »Python3.5/home/user/filelocation &«.
Skript najdete tukaj:
Opomba: '&' na koncu bo to omogočilo, da se skript enkrat zažene in ga takoj ustavi, tako da se lahko izvajajo tudi drugi skripti.
6. korak: Merjenje senzorjev vsakih 10 minut

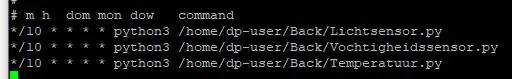
Nočemo, da našo bazo podatkov za 0,001 sekunde zapolnijo podatki senzorja, sicer bo zbirka podatkov otežena, da bo sledila vsem prihajajočim podatkom in se lahko zruši. Zato sem v "crontab" na Raspberry Pi dodal zapis. Crontab je program, ki spremlja načrtovana opravila, zato lahko na ta način preprosto zaženete skript vsakih 10 minut samo enkrat.
Kako ga nastaviti:
To lahko nastavite tako, da najprej v ukazno vrstico Raspberry Pi vnesete 'crontab -e', s tem se odpre urejevalnik za crontab. Pomaknite se navzdol do dna datoteke in dodajte 3 vrstice, po eno za vsak senzor.
' */10 * * * * python3.5/home/user/filepath/sensor1'
Opomba: '*/10' je 10 minut, ki jih želimo preživeti med vsako meritvijo. Koda, ki sem jo vnesel po tem, ko je nameščena različica python in datoteka, ki jo želite zagnati, zato morate za vsak senzor napisati eno vrstico, ker obstajajo iz treh različnih datotek.
7. korak: Izdelava spletnega mesta

Svoje spletno mesto sem naredil v programu, imenovanem Atom. Program je zelo enostaven za uporabo in je priporočljiv, če ste pri pisanju HTML -ja in CSS -ja podobni kot jaz.
Na tej povezavi najdete vse uporabljene kode in slike:
Sprednji del spletnega mesta sem naredil v kodi Visual Studio, tako da, če ne nameravate sami ustvariti HTML-ja in CSS-ja, lahko datoteke preprosto dodate v novo mapo v kodi Visual Studio namesto v Atom.
8. korak: Ustvarite zaledje
Zaledni in sprednji del bodo stvari, ki dejansko povzročijo, da se nekaj zgodi na spletnem mestu, ki smo ga pravkar ustvarili. V ozadju se znova povežemo z našo bazo podatkov in namesto da vnesemo podatke v bazo podatkov. Zdaj bomo prebrali vse podatke iz različnih senzorjev in jih s pomočjo Socket. IO poslali na naš sprednji del, da jih lahko prikažemo na spletnem mestu.
Kodo za hrbtno stran najdete tukaj:
Opomba: Uporabljamo razred baze podatkov, ki smo ga uporabljali prej, zato tega nisem vključil v to skladišče.
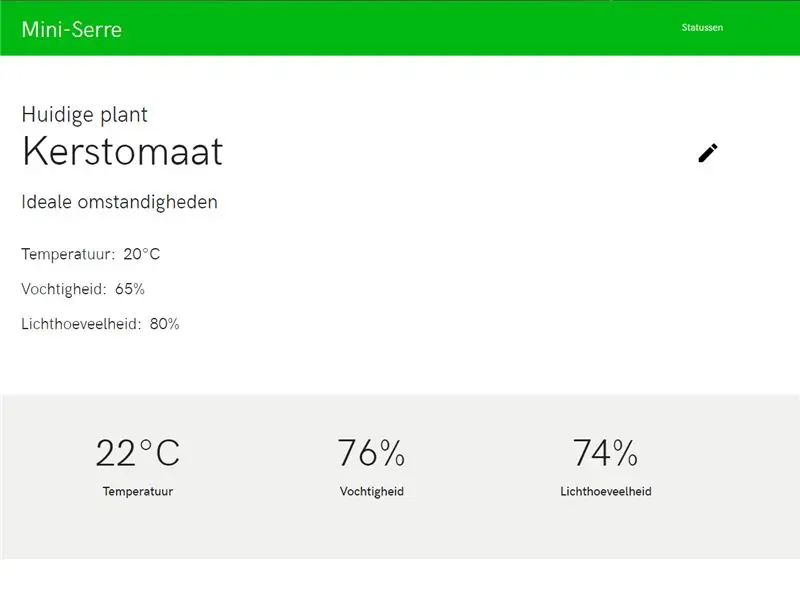
9. korak: Ustvarite sprednji del
Sprednji del združuje našo kodo HTML in CSS skupaj z JavaScriptom in zaledjem. JavaScript, ki sem ga napisal, poskuša vzpostaviti povezavo z zaledjem, ki mora biti v teku. Zdaj nam bo Back-end poslal vse podatke s senzorjev, v JavaScript pa lahko naredimo nekaj funkcij, ki urejajo datoteko HTML tako, da ustreza našim trenutnim vrednostim.
JavaScript lahko najdete tukaj:
Opomba: Prepričajte se, da v svojem HTML -ju povezujete pravilno mapo mesta vašega JavaScript -a, sicer morda ne bo delovalo.
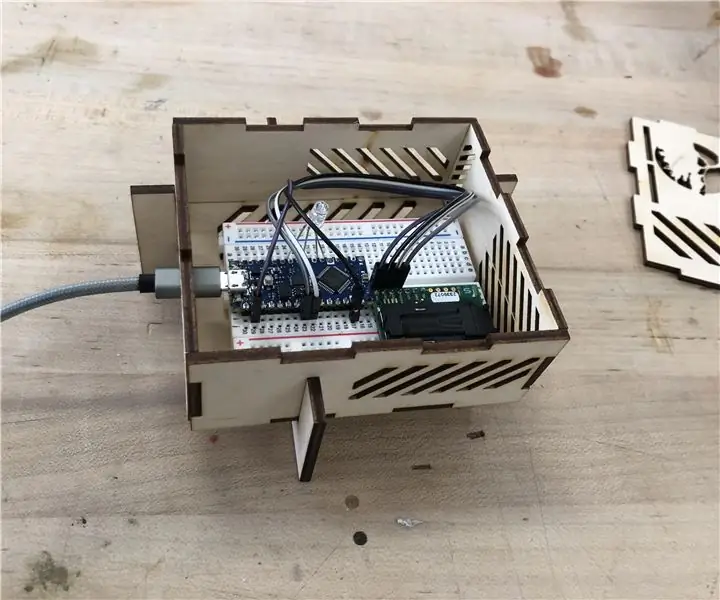
10. korak: Izdelava rastlinjaka


Od Brica sem kupil že pripravljen paket:
Samo sledite korakom, ki so priloženi paketu. Ko je to storjeno, nismo pripravljeni vstaviti Raspberry Pi. Najprej moramo narediti "tla" ali dno za rastlinjak, to lahko storite tako, da vzamete leseno ploščo in izmerite, kako velika mora biti, da se prilega. Najprej sem izdelal leseni okvir, tako da ima lesena plošča nekaj, na čemer lahko počiva.
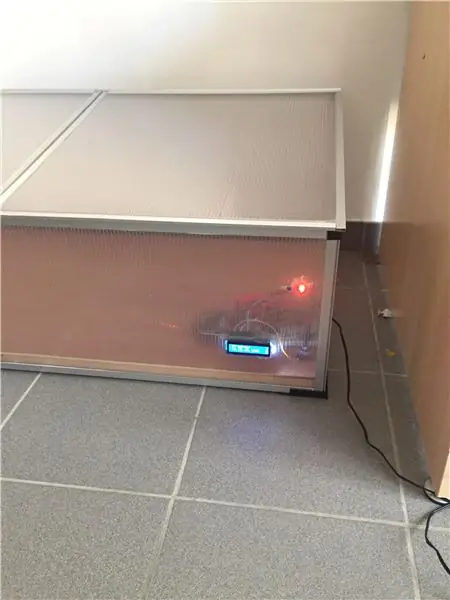
11. korak: Vse združite



Skoraj smo pripravljeni! Samo še zadnji korak in pripravljeni ste iti. Vzemite Raspberry Pi in rastlinjak, naredite nekaj lukenj, da lahko skozi njega vstavite LED, naredite luknjo za zaslon in luknjo za napajanje Raspberry Pi. Vse postavite v rastlinjak, priključite Pi in vse je pripravljeno! Imate svoj rastlinjak!
Priporočena:
PRENOSNI MINI VEČ NAPETNOST Z USB, SVETLOBO, KOMPONENTNIM TESTERJEM IN VGRADNJIM POLNILNIKEM: 6 korakov

PRENOSNI MINI VEČ NAPETNOST Z USB, SVETLOBO, SESTAVNIM TESTERJEM IN VGRADNJIM POLNILNIKEM: Dobrodošli v mojem prvem navodilu! S tem navodilom lahko spremenljivo ali poceni sončno energijo (z nekaj dodatnimi deli) spremenite v nekaj uporabnega. Nekaj, kar lahko uporabljate vsak dan, tako kot jaz, ker je res super za uporabo! Večina av
CRT osciloskop z mini baterijo: 7 korakov (s slikami)

CRT osciloskop z mini baterijskim napajanjem: Pozdravljeni! V tem navodilu vam bom pokazal, kako narediti mini CRT osciloskop z baterijskim napajanjem. Osciloskop je pomembno orodje za delo z elektroniko; lahko vidite vse signale, ki tečejo po vezju, in odpravite težave
Kako narediti MP3 predvajalnik z LCD -jem z modulom mini MP3 predvajalnika Arduino in DFPlayer: 6 korakov

Kako narediti MP3 predvajalnik z LCD -jem z modulom mini MP3 predvajalnika Arduino in DFPlayer: Danes bomo izdelali MP3 predvajalnik z LCD -jem z uporabo modula mini MP3 predvajalnika Arduino in DFPlayer. Projekt lahko bere datoteke MP3 na kartici SD in jih lahko zaustavi in igrajo enako kot naprava pred 10 leti. Prav tako ima prejšnjo pesem in naslednjo pesem zabavno
Kako zamenjati mini zaslon, LCD in ohišje IPad Mini: 12 korakov

Kako zamenjati zaslon, LCD in ohišje IPad Mini: Ko se zaslon na iPad mini pokvari, je to lahko drago popravilo na katerem koli popravilu. Zakaj ne bi prihranili nekaj denarja in se hkrati naučili nove veščine? Ta navodila vas bodo vodila od začetka popravila do konca popravila
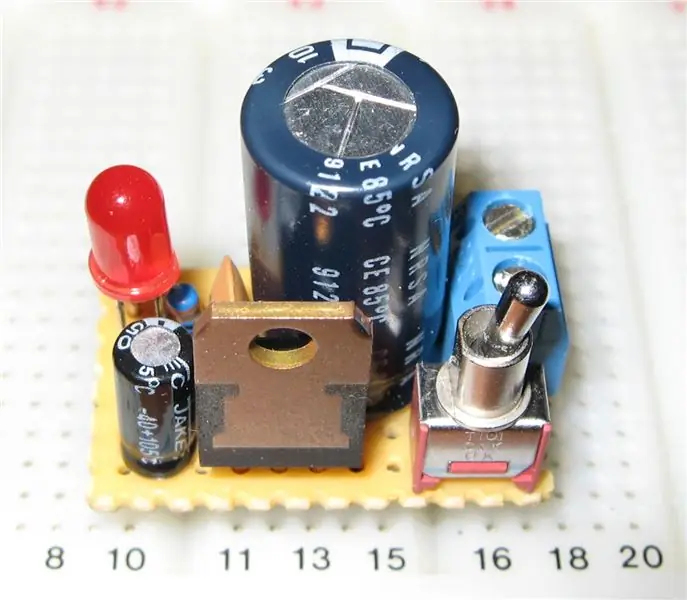
Mini napajalnik 5V Breadboard Mini: 4 koraki

Mini napajalnik 5V Breadboard Mini: Mikro napajalnik za napajanje plošče s 5 volti. Priključite na 9V baterijo, 12V ali kateri koli drug enosmerni vir napajanja od 8 do 18 voltov
