
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:05.
- Nazadnje spremenjeno 2025-01-23 15:09.

MATLAB App Designer je močno orodje, ki vam omogoča oblikovanje grafičnih uporabniških vmesnikov (GUI) z vsemi funkcijami MATLAB.
V tej vadnici bomo naredili grafični vmesnik za nadzor svetlosti LED z enostavnimi koraki.
Opomba: Ta vadnica uporablja paket podpore za strojno opremo Arduino v MATLAB-u. Za več informacij obiščite
1. korak: Odpiranje oblikovalca aplikacij

Začnite tako, da odprete MATLAB in ustvarite novo datoteko oblikovalca aplikacij.
2. korak: Oblikovanje aplikacije



Pritisnite shrani v zgornjem levem kotu zaslona in ga poimenujte DimmingLED.
Povlecite oznako iz knjižnice komponent v osrednje območje oblikovanja.
Povlecite gumb, medtem ko držite kontrolno tipko, da preprečite, da App Designer doda oznako ob gumbu.
Pritisnite na nalepko, nato spremenite besedilo v delovni cikel in velikost na 36.
Korak: Povežite Arduino

Arduino povežite prek vrat USB (v mojem primeru uporabljam Arduino nano).
ožičite LED in upor, kot je prikazano na naslednji shemi.
4. korak:



Vrnite se v App Designer in kliknite CodeView nad območjem za oblikovanje.
v zgornji levi kot zaslona vstavite zasebno lastnino.
odstranite ime lastnosti in ga poimenujte »a«.
V brskalniku komponent z desno tipko miške kliknite app. UIfigure in izberite Dodaj povratni klic StartUpFcn.
Zapišite: app.a = Arduino ();
V brskalniku komponent z desno miškino tipko kliknite app.knop in izberite Add ValueChangingFcn povratni klic.
Napišite naslednje in pritisnite Run.
spreminjanjeVrednosti = dogodek. Vrednost;
app. DutyCycleLabel. Text = char (niz (spreminjanjeVrednosti) + ' %');
writePWMDutyCycle (app.a, 'D3', variableValue/100.0);
5. korak: Čestitamo



Zdaj lahko nadzorujete svetlost LED iz novo ustvarjene aplikacije
Priporočena:
Prenos in uporaba programa Android Studio s Kotlinom: 4 koraki

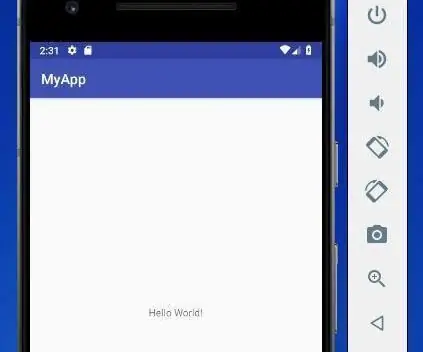
Prenos in uporaba programa Android Studio s Kotlinom: Pozdravljeni, upam, da ste v času te pandemije vsi v redu. V tej vadnici vas bom naučil, kako prenesti Android Studio in zagnati svojo prvo aplikacijo s Kotlinom. Na koncu te vadnice bi morali vedeti, kako prenesti in narediti preprosto aplikacijo z Andro
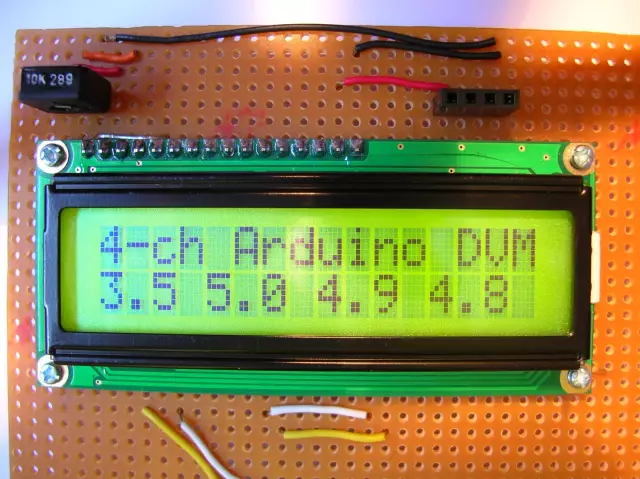
Uporaba 4 -mestnega in 7 -segmentnega zaslona z Arduinom: 7 korakov

Uporaba 4 -mestnega in 7 -segmentnega zaslona z Arduinom: V tej vadnici vam bom pokazal, kako uporabljati 7 -segmentni zaslon s 4 števkami z uporabo arduina. Nekaj osnovnih stvari, na katere bi rad opozoril, je, da to zavzame skoraj vse digitalne zatiče na arduino uno, leonardo, plošče s 13 digi
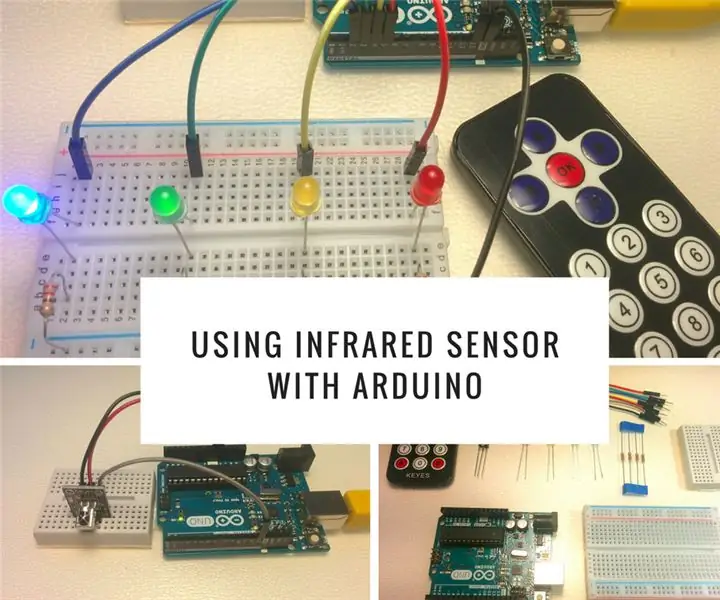
Uporaba infrardečega senzorja z Arduinom: 8 korakov (s slikami)

Uporaba infrardečega senzorja z Arduinom: Kaj je infrardeči senzor (znan tudi kot IR)? IR senzor je elektronski instrument, ki skenira IR signale v določenih frekvenčnih območjih, določenih s standardi, in jih pretvori v električne signale na svojem izhodnem zatiču (običajno imenovan signalni pin) . IR signal
Uporaba nahrbtnikov PCF8574 z LCD -ji in Arduinom: 8 korakov

Uporaba nahrbtnikov PCF8574 z LCD -ji in Arduinom: Uporaba modulov LCD z vašim Arduinom je priljubljena, vendar količina ožičenja zahteva čas in potrpljenje, da ga pravilno povežete - in uporablja tudi veliko digitalnih izhodnih zatičev. Zato imamo radi te serijske module nahrbtnikov - nameščeni so na ba
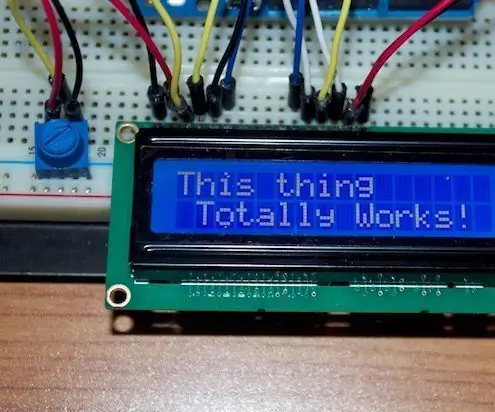
Uporaba LCD zaslona z Arduinom: 5 korakov

Uporaba LCD zaslona z Arduinom: V tej lekciji Instructables je prikazano prikazovanje besedil in njihovo prikazovanje na LCD zaslonu velikosti 16 x 2 z uporabo Arduina. Začnimo in upam, da boste uživali
