
Kazalo:
- Korak: Začnite novo PowerPoint predstavitev
- 2. korak: Odstranite prednastavljena besedilna polja
- 3. korak: Pojdite na Slide Master
- 4. korak: Počistite prednastavljene glavne diapozitive
- 5. korak: Oblikujte ozadje
- 6. korak: Če želite, vstavite sliko
- 7. korak: Ustvarite več ozadij
- 8. korak: Ustvarite premikajoče se predmete
- 9. korak: zaprite glavni diapozitiv
- 10. korak: Ustvarite vsebino
- Korak: Shrani kot slike
- 12. korak: Odprite IMovie in uvozite datoteke
- Korak: Nastavite trajanje posnetkov
- 14. korak: Začnite ustvarjati film
- Korak 15: Vstavite naslove
- Korak: Vstavite naslove
- 17. korak: Vstavite glasbo v ozadju
- 18. korak: Brezplačna zvočna knjižnica
- 19. korak: Predogled pred dokončanjem
- 20. korak: Shranite in izvozite datoteko
- Avtor John Day [email protected].
- Public 2024-01-30 12:05.
- Nazadnje spremenjeno 2025-01-23 15:09.


Kaj potrebujete:
- navaden prenosni računalnik ali namizni računalnik
- Microsoft PowerPoint
- iMovie ali alternativni filmski ustvarjalec
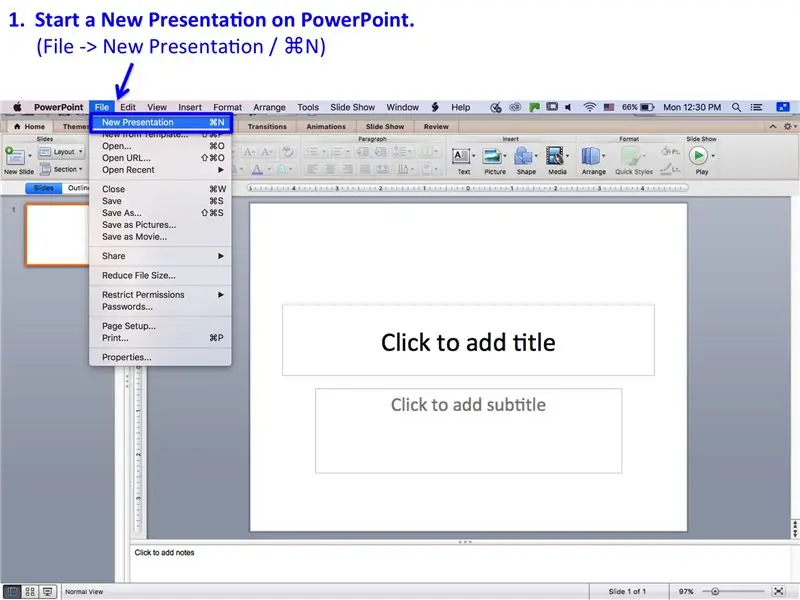
Korak: Začnite novo PowerPoint predstavitev
1. Začnite novo predstavitev v PowerPointu.
(Datoteka -> Nova predstavitev / ⌘N)
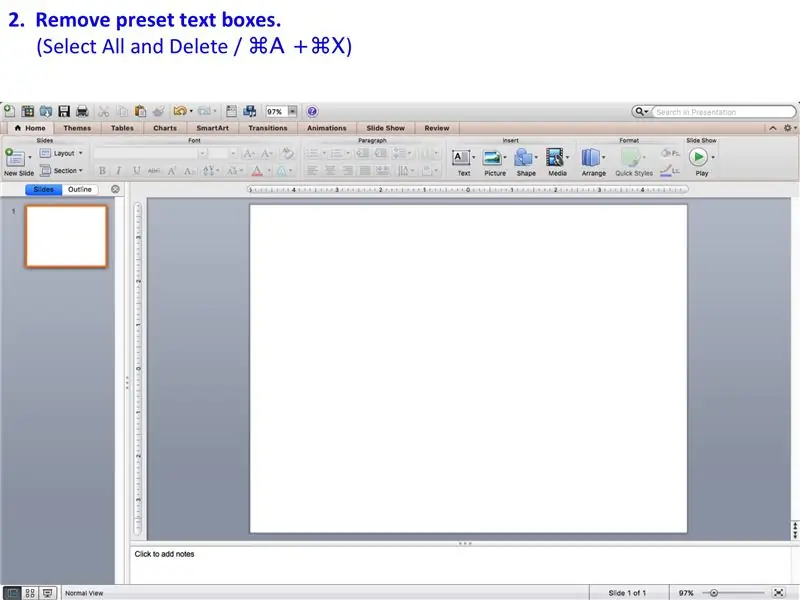
2. korak: Odstranite prednastavljena besedilna polja

2. Odstranite prednastavljena besedilna polja.
(Izberite Vse in Izbriši / ⌘A +⌘X)
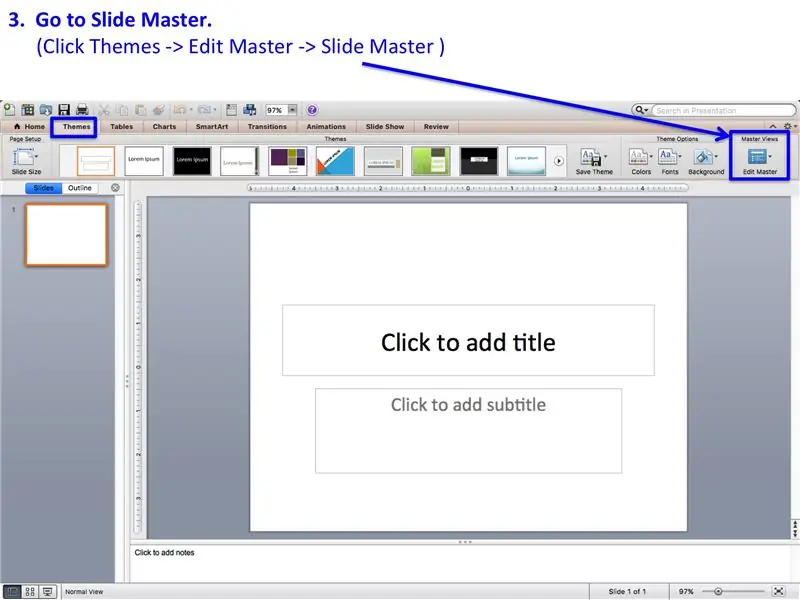
3. korak: Pojdite na Slide Master

3. Pojdite na Slide Master.
(Kliknite Teme -> Uredi glavni -> Glavni diapozitiv
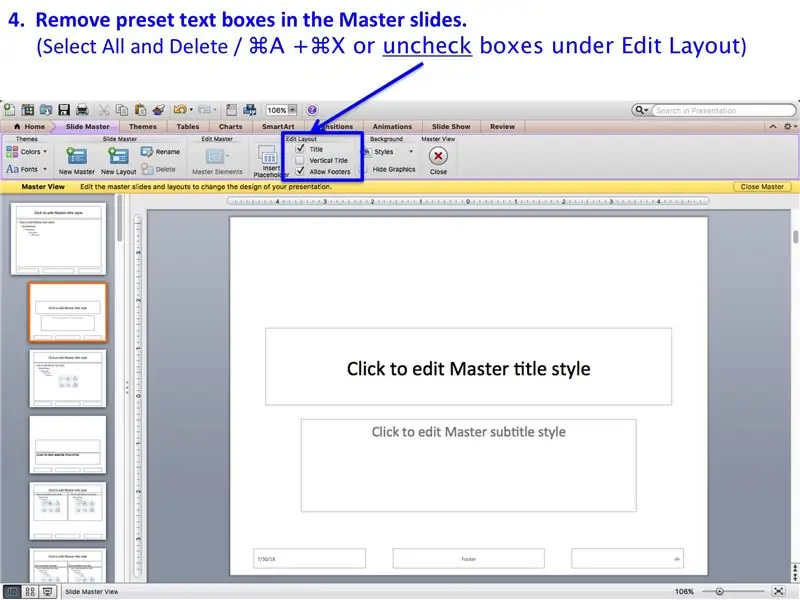
4. korak: Počistite prednastavljene glavne diapozitive

4. Odstranite prednastavljena besedilna polja na glavnih diapozitivih.
(Izberite Vse in Izbriši / ⌘A +⌘X ali počistite polja pod možnostjo Urejanje postavitve)
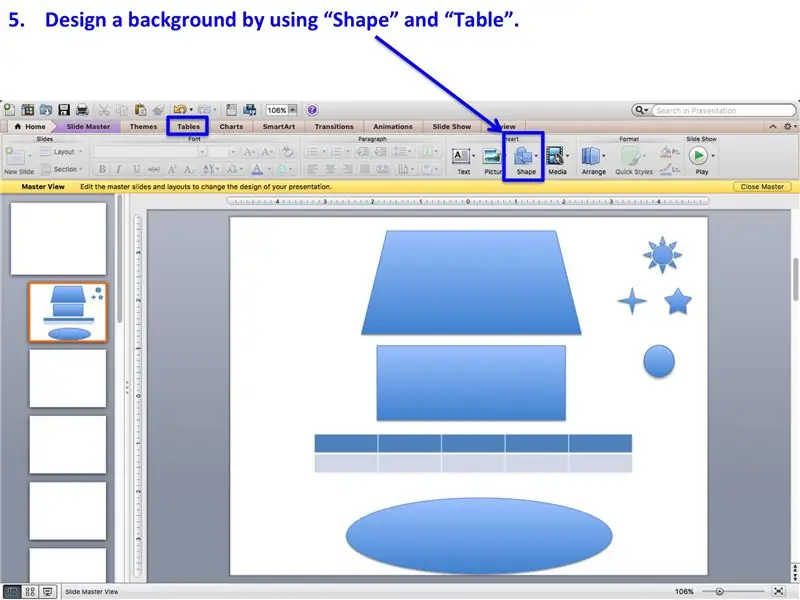
5. korak: Oblikujte ozadje

5. Oblikujte ozadje z uporabo “Oblika” in “Tabela”.
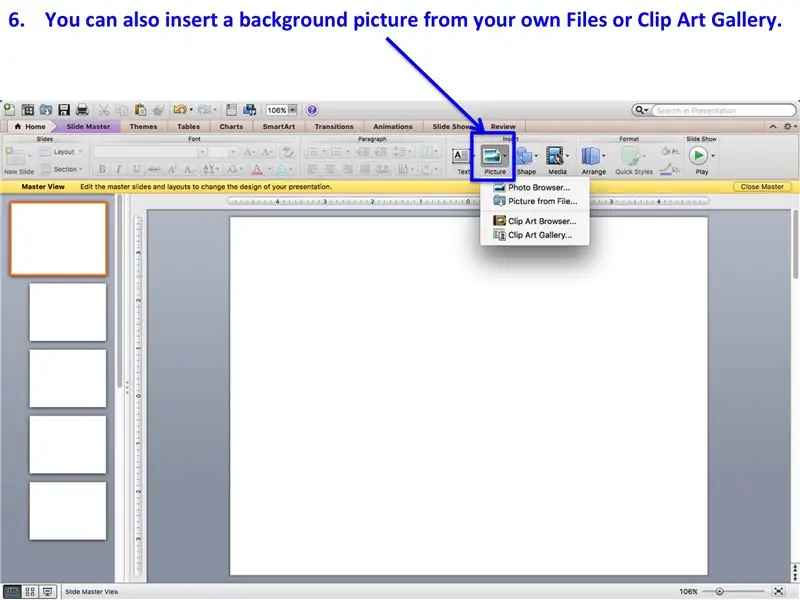
6. korak: Če želite, vstavite sliko

6. Vstavite lahko tudi sliko ozadja iz lastnih datotek ali galerije izrezkov.
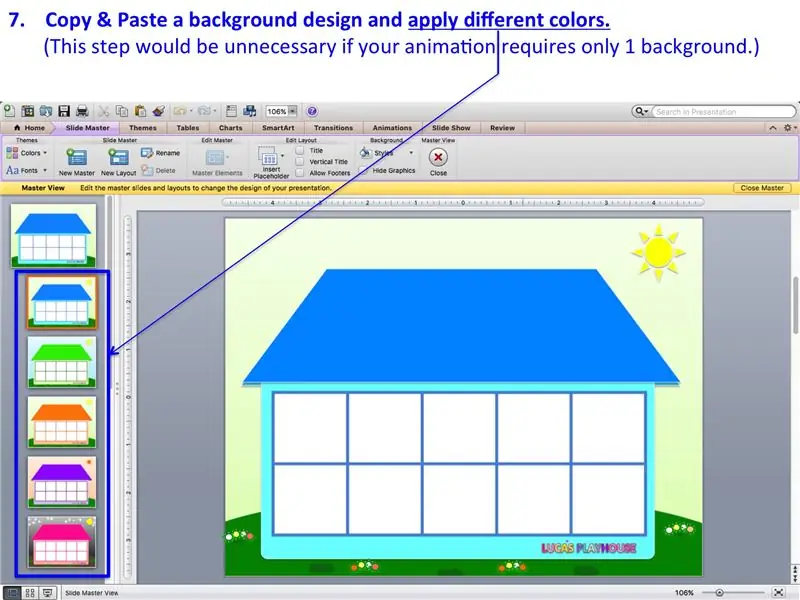
7. korak: Ustvarite več ozadij

7. Kopirajte in prilepite obliko ozadja in uporabite različne barve.
(Ta korak bi bil nepotreben, če vaša animacija zahteva le 1 ozadje.)
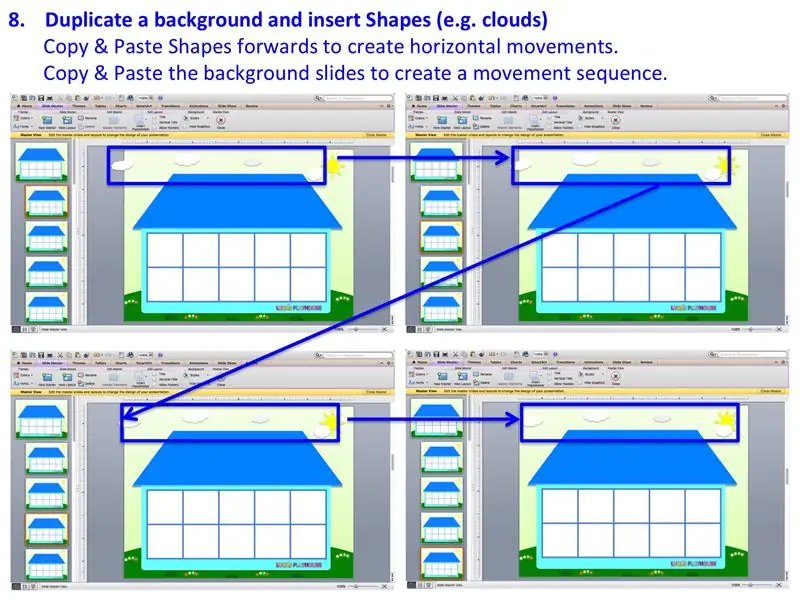
8. korak: Ustvarite premikajoče se predmete

8. Podvojite ozadje in vstavite oblike (npr. Oblake), da ustvarite premikajoče se predmete.
Kopirajte in prilepite oblike naprej, da ustvarite vodoravna gibanja.
Kopirajte in prilepite diapozitive v ozadju, da ustvarite zaporedje premikov.
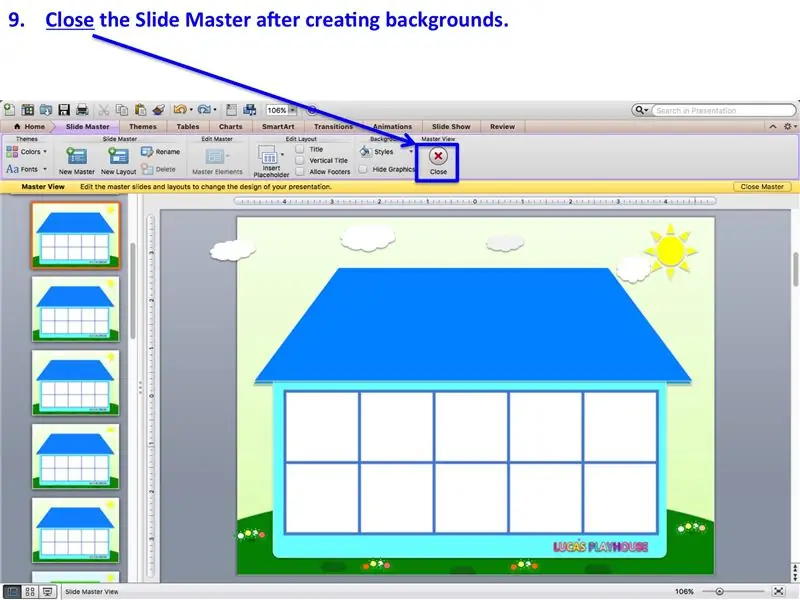
9. korak: zaprite glavni diapozitiv

9. Po ustvarjanju ozadij zaprite Master Slide.
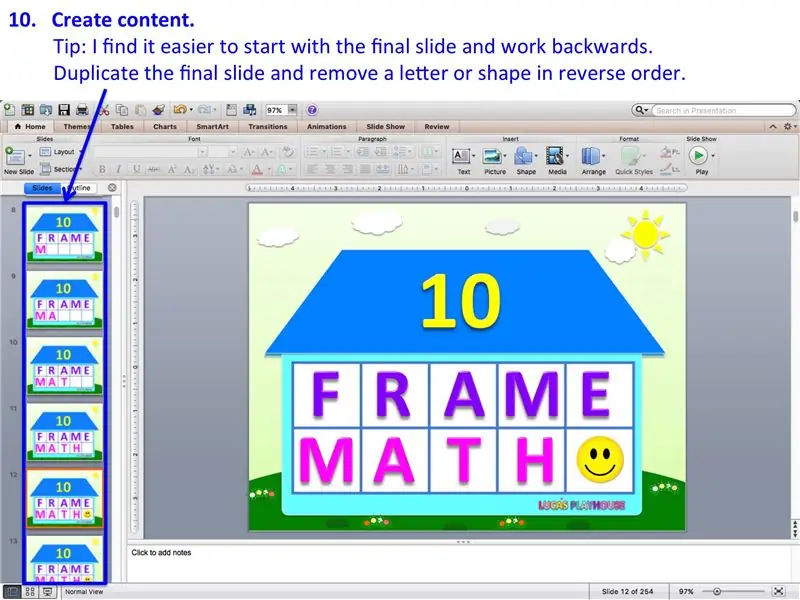
10. korak: Ustvarite vsebino

10. Ustvarite vsebino.
Nasvet: lažje začnem z zadnjim diapozitivom in delam nazaj.
Končni diapozitiv podvojite in črko ali obliko odstranite v obratnem vrstnem redu.
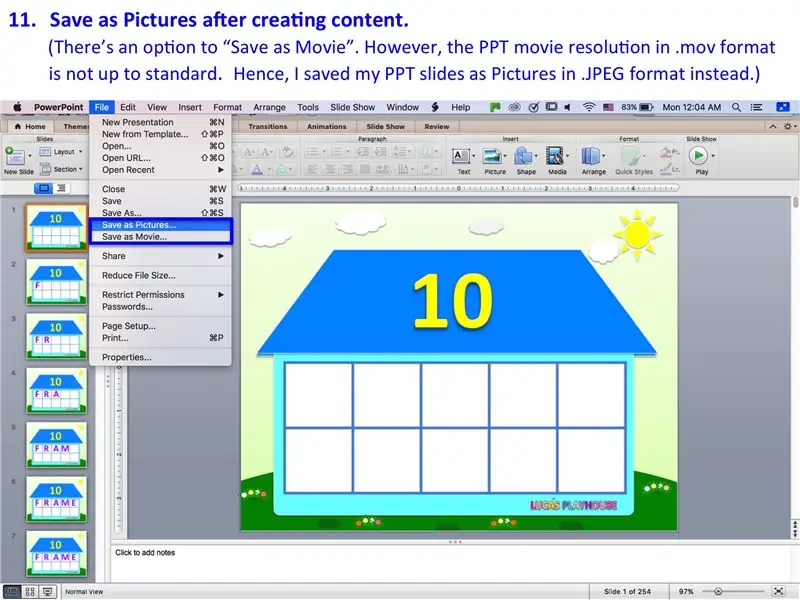
Korak: Shrani kot slike

11. Po ustvarjanju vsebine shrani kot slike.
(Obstaja možnost »Shrani kot film«.) Vendar pa ločljivost filma PPT v formatu.mov
ni po standardu. Zato sem diapozitive PPT shranil kot slike v formatu.jpgG.)
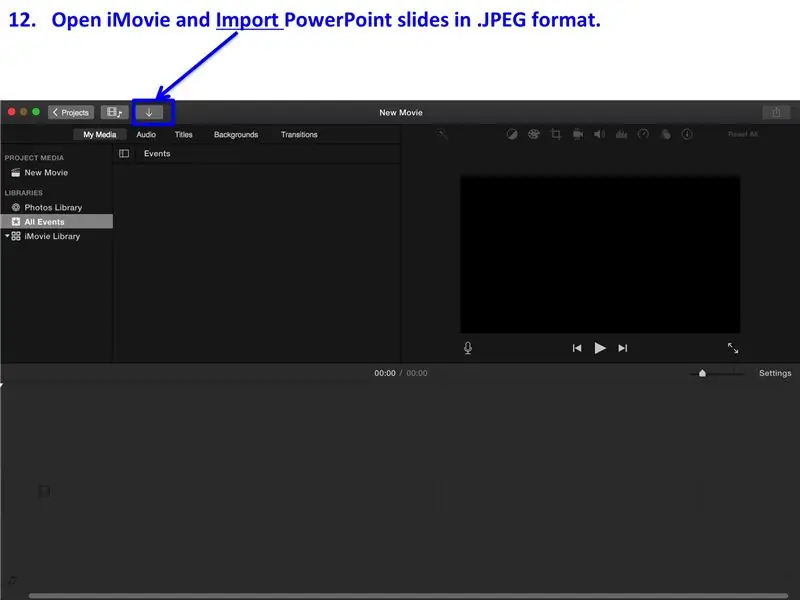
12. korak: Odprite IMovie in uvozite datoteke

12. Odprite diapozitive iMovie in Uvozi PowerPoint v formatu.jpgG.
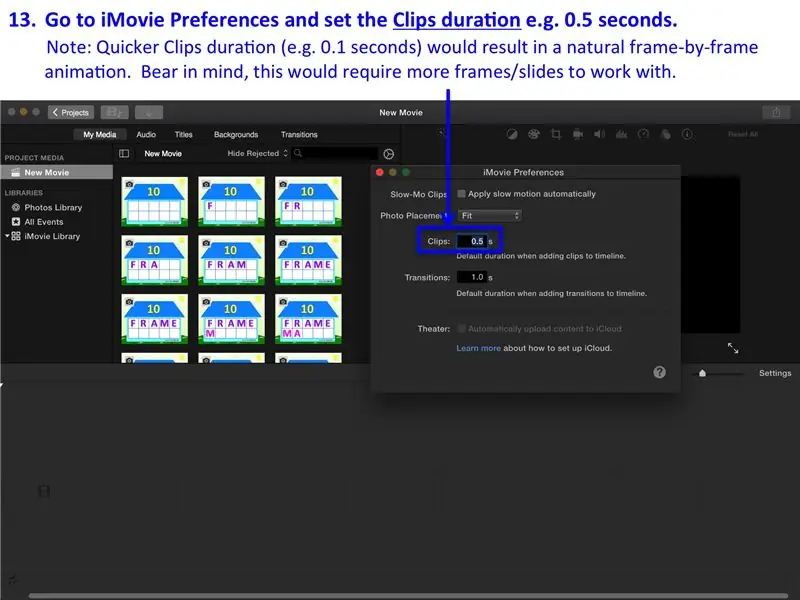
Korak: Nastavite trajanje posnetkov

13. Pojdite na nastavitve iMovie in nastavite trajanje posnetkov, npr. 0,5 sekunde.
Opomba: Hitrejše trajanje posnetkov (npr. 0,1 sekunde) bi povzročilo naravno animacijo po sličicah.
Upoštevajte, da bo za delo potrebnih več okvirjev/diapozitivov.
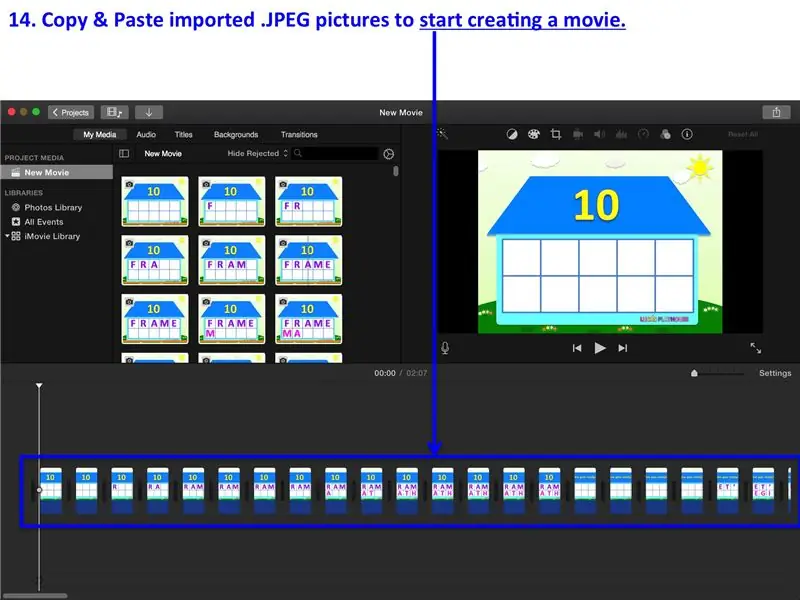
14. korak: Začnite ustvarjati film

14. Kopirajte in prilepite uvožene slike.jpgG na delovno ploščo in začnite ustvarjati film.
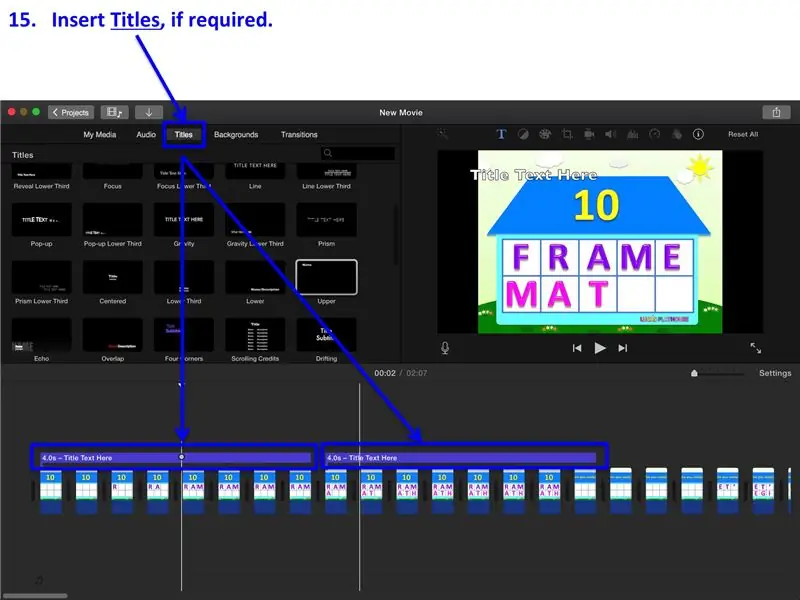
Korak 15: Vstavite naslove

15. Po potrebi vnesite naslove.
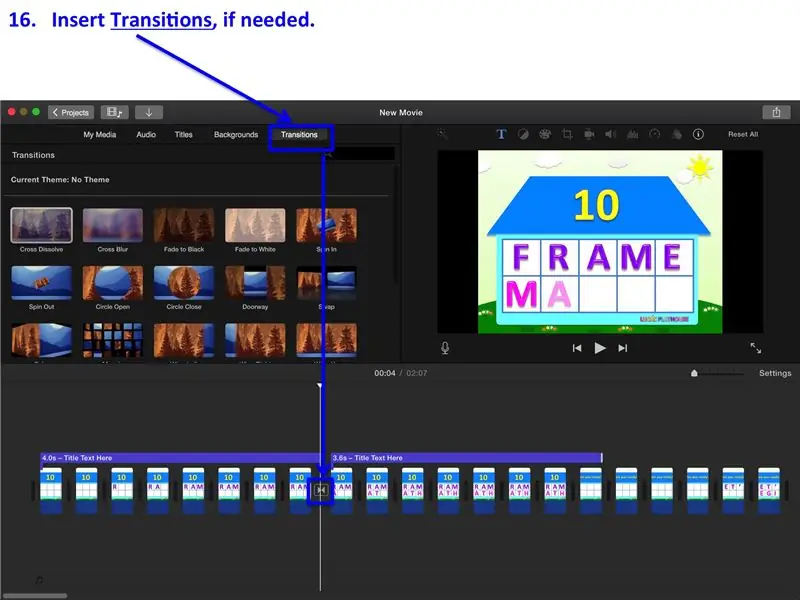
Korak: Vstavite naslove

16. Po potrebi vnesite naslove.
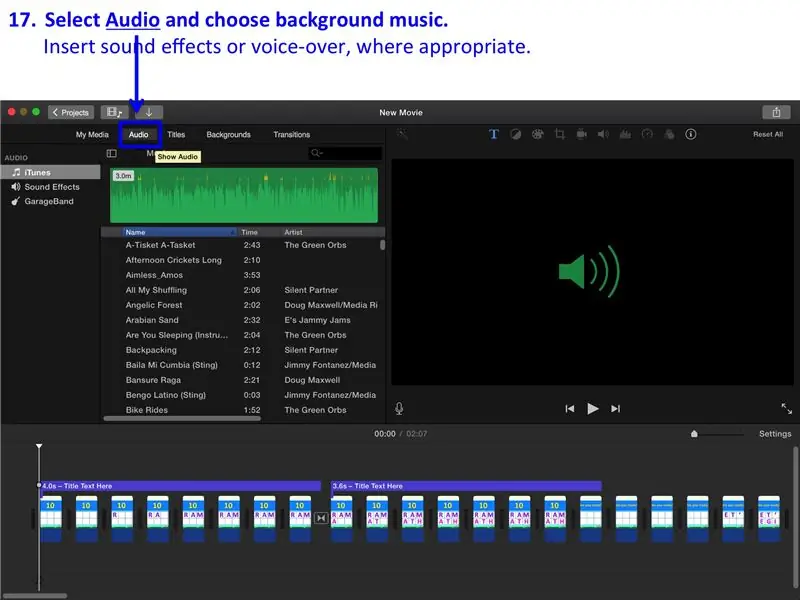
17. korak: Vstavite glasbo v ozadju

17. Izberite Zvok in izberite glasbo v ozadju.
Če je potrebno, vstavite zvočne učinke ali glasovni priklop.
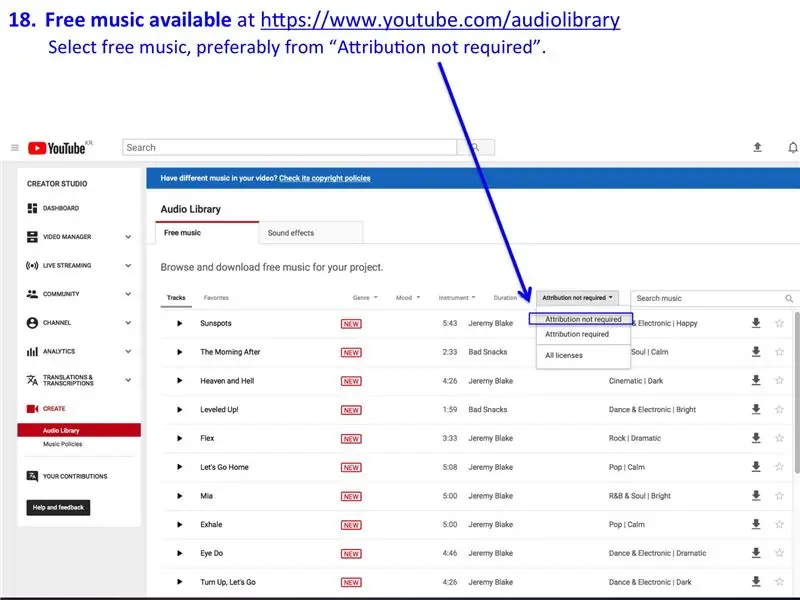
18. korak: Brezplačna zvočna knjižnica

18. Brezplačna glasba je na voljo na
Izberite brezplačno glasbo, po možnosti v razdelku »Atribucija ni potrebna«.
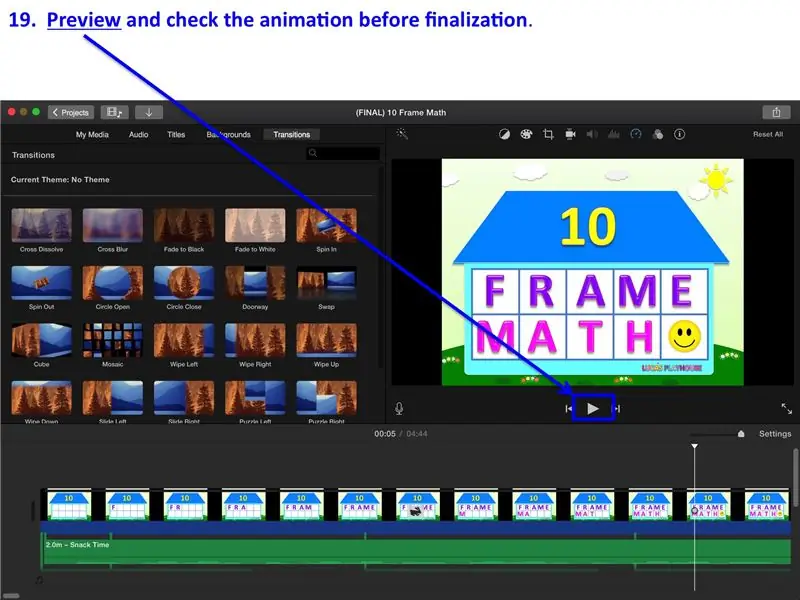
19. korak: Predogled pred dokončanjem

19. Pred dokončanjem predogledajte in preverite animacijo.
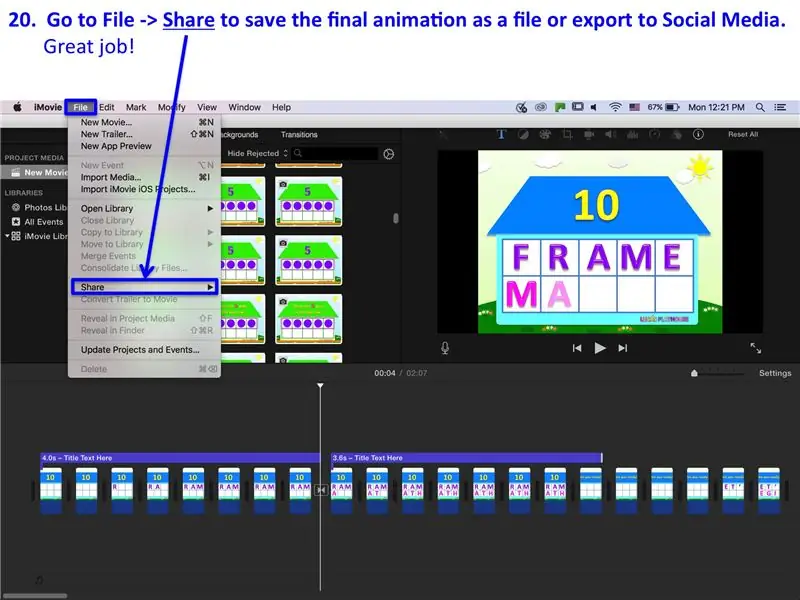
20. korak: Shranite in izvozite datoteko

20. Pojdite na Datoteka -> Skupna raba, da končno animacijo shranite kot datoteko ali izvozite v družabne medije. Odlično opravljeno!
Priporočena:
Ustvarjanje alternativnega MIDI krmilnika z uporabo Makey-Makey in vode: 6 korakov

Ustvarjanje alternativnega MIDI krmilnika z uporabo Makey-Makey in vode: Uporaba Makey-Makeyja za ustvarjanje po meri in ustvarjalnih vnosov je neverjetno enostavna! Medtem ko mnogi ljudje, ki uporabljajo strojno opremo, ustvarijo svoj instrument z uporabo vhodov na Makey-Makeyju za sprožitev zvokov ali not, smo se odločili, da bi lahko naredili še več.
Ustvarjanje digitalnega časovnika z uporabo Blynka: 5 korakov

Ustvarjanje digitalnega časovnika z uporabo Blynka: V tem prispevku se učimo, kako začeti z Blynk - platformo IoT, ki je zasnovana tako, da nam poenostavi celoten postopek in deluje tudi z več internetnimi ploščami
Ustvarjanje spletnega dnevnika z uporabo Blogger.com: 19 korakov

Ustvarjanje spletnega dnevnika z uporabo Blogger.com: Naslednja navodila vam bodo pokazala, kako narediti blog s spletnim mestom Blogger.com. Za uporabo spletnega mesta Blogger.com potrebujete Googlov e -poštni naslov
Ustvarjanje tonov različnih vrst z uporabo matematičnih enačb (MathsMusic) Arduino: 5 korakov

Ustvarjanje tonov različnih vrst z uporabo matematičnih enačb (MathsMusic) Arduino: Opis projekta: Začelo se je novo potovanje, kjer je mogoče ideje preprosto implementirati z odprtokodno skupnostjo (zahvaljujoč Arduinu). Torej, tukaj je način · Poglejte okoli sebe in opazujte svojo okolico · Odkrijte težave, ki jih je treba rešiti
Ustvarjanje animacije Sprite v T-urah TTGO: 7 korakov

Ustvarjanje animacije Sprite na TTGO T-Watch: Demo video
