
- Avtor John Day [email protected].
- Public 2024-01-30 12:05.
- Nazadnje spremenjeno 2025-01-23 15:09.


Alguns vtičniki, chamados stopnje, são fantásticos, porem eles são enormes, alguns não são estilizáveis, outros não são elementos de formulário, que possam ser enviados po pošti, e muitos outros podrobhes. Precisamos pensar que vtičniki são ferramentas para facilitar, eo uso destes são realmente needsários, porem também precisamos ter em mente que alguns vtičniki potrebitam funcionar em vários cenários, o que faz com que o vtičniku seja uma coisa genéricaes conzisio concisio concesio conciso, e posledentemente (novamente), sejam grande.
Por conta disco, resolvi mostrar uma solução muito simples, que pode ser facilmente adaptada por qualquer um, e estilizada por quase todos.
Usando como base um campo, podemos remove-lo e adicionar nosso rate personalizado, fazendo com que o select vire um nadomestni caso algo ocorra errado
1. korak: Criando O Javascript (JQuery)

Não à motivos prepričuje de não utilizarmos o Jquery, já que o mesmo se mostra bastante estável e muito produtivo.
Abaixo mostro je komentiral que cada linha faz
// Izbira vsebnikov $ ('. Quest.content [data-element]'). Each (function (index, item) {// Recupera o selector do input relacionado e os elementos var selector = $ (item).data 'element'), stars_element = $ (''), select = $ (selektor), options = select.find ('option'), selected = select.find ('možnost: izbrano'); // Percorre kot opções do select options.each (function (option_index, option) {// Adiciona uma estrela para cada opção var star = $ (''); stars_element.append (star); // Ao clicar na estrela star.on ('click', function () {// Recupera o valor clicado var val = $ (this).data ('value'); // Odstrani izbrano dejanje do select e adiciona o da estrela clicada select.find ('option'). attr ('selected', false); select.find ('option [value = "' + val + '"]'). attr ('selected', true); // Odstrani kot razrede de seleção da estrela $ (stars_element). find ('. star'). removeClass ('selected'); var index = $ (this).index (), elements = $ (stars_element).find ('. star'); // Adiciona a seleção à estrela korespondente e kot ante riores à ela za (i = 0; i <= indeks; i ++) {$ (stars_element).find ('. star: nth-child ('+(i+1)+')'). addClass ('izbrano'); }}); }); // Adiciona o elemento novo e remove o antigo (select) select.after (stars_element); select.hide (); });
2. korak: Trabalhando Com O CSS

Com tudo criado, o CSS -ju ali olajšati. Podemos utilizar o que for mais comfortente. Estrelas, quadrados, barras. Poremos usar tambem sprites ou imagens isoladas. Podemos utilizar estilos sem imagens, enfim, vai da needidade de cada um. O Importantte aqui é que podemos modificar conforme precisamos.
.ratestar.stars.star {display: inline-block; širina: 15px; višina: 15px; ozadje: #fff url (../ images/sprite.png) -2px -134px brez ponavljanja; desni rob: 3px; kazalec: kazalec; }
.ratestar.stars.star.selected {
ozadje: #fff url (../ images/sprite.png) -23px -134px brez ponovitve; }
Korak: Zaključite
Concluímos que o desempenho deste é muito bom, e a facilidade de uso é melhor ainda. Caso o usuário não tenha JS habilitado, ele ainda poderá utilizar o normalmente
Priporočena:
Kako sem si naredil svoj čuden zvočnik Bluetooth: 4 koraki

Kako sem naredil svoj čuden zvočnik Bluetooth: V tem navodilu vam bom pokazal, kako sem si ustvaril ta čuden zvočnik Bluetooth, ki med uporabo s steklenico proizvaja neverjeten zvok z basom
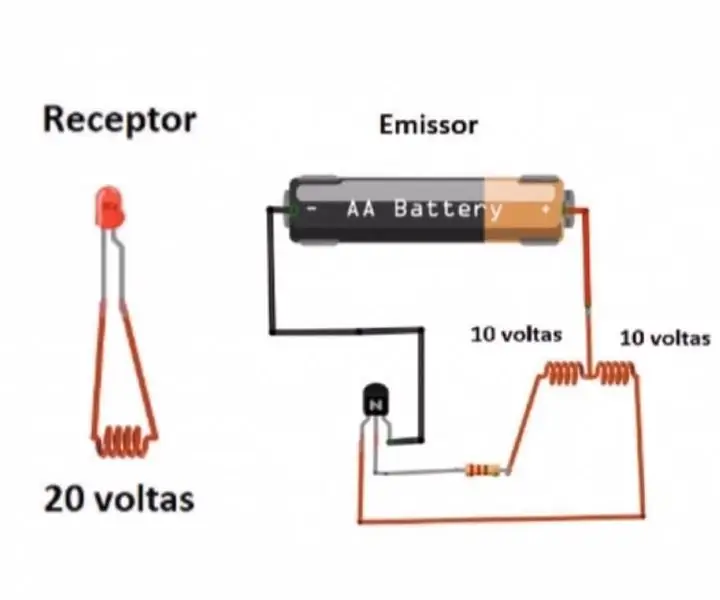
Transmisão De Energia Sem Fio: 4 koraki

Transmisão De Energia Sem Fio: ApresentaçãoOs alunos do segundo ano do Ensino Médio do Gracinha optaram por construir entre três Experimentos, nos quais todos fazem referência ao tema estudado no 4 ° bimestre: domínios magnéticos. Nosso grupo optou por fazer o experimento de tran
Como Instalar Aplicativos No Seu Cartão SD (Sem Root): 3 koraki

Como Instalar Aplicativos No Seu Cartão SD (Sem Root): Alguma vez voc ê j á Ali želite popraviti pouco espa ç o em mem ó ria no seu android e tive que excluir alguns apps? Računalniški računalnik in voziček za mikro SD que voc ê n ã o precisa se preocupar com a falta de espa ç o ne
Vadnica Energia Sem Fio: 3 koraki

Vadnica Energia Sem Fio: Uvod: No ano de 2018, Apple lançou aparelhos eletrônicos capazes de serem carregados sem estarem conectados a um fio do carregador. Basta estarem em cima da base do carregador magnético e o aparelho será carregado. Com o intuito de ent
C/C ++ En Arduino: Uso De Librerías Y Objetos: 4 koraki

C/C ++ En Arduino: Uso De Librerías Y Objetos: Las posibilidades de Arduino se puede extender usando librer í as. Las librer í kot preverjeno funkcionalidad extra, en este instructable, para poder utilizar una pantalla OLED. Ac á se uporablja 3 svobodno í kot, una para conexi & oacute
