
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:07.
- Nazadnje spremenjeno 2025-01-23 15:09.



Avtor appshedAppShedFollow Več avtorja:





O aplikaciji: Appshed je izobraževalna platforma, kjer se lahko učenci in učitelji naučijo gradnje aplikacij, ustvarjanja iger in interneta stvari/robotike. Več o aplikaciji »
Ena od stvari, ki so mi pri mikrokrmilnikih najbolj všeč, je možnost, da jih uporabljam kot vhodno napravo, na primer Arduino Micro lahko uporabimo kot HID (napravo za človeški vmesnik), kar pomeni, da z nekaj kodiranja in znanja lahko naredite svojo tipkovnico ali miško iz Arduina! To me je spravilo v razmišljanje o uporabi naprave IoT kot vhoda za nadzor stvari v aplikaciji. Torej, v tem projektu bomo pogledali, kako narediti gumb za povezavo z aplikacijo, ki ga je mogoče programirati tako, da naredi skoraj vse v naši aplikaciji.
1. korak: Namestitev knjižnic
Za nalaganje naše kode bomo uporabili zelo priljubljen Arduino IDE, ki ga lahko prenesete tukaj. Ker bomo spletno mesto AppShed uporabljali za nadzor in urejanje delovanja plošče, se nam ni treba osredotočati na dejansko kodo, ki gre na ploščo. Koda, ki jo nalagamo, je glavna skica AppShed, ki spletnemu mestu omogoča nadzor nad vsemi zatiči na plošči.
Zdaj, da lahko naložimo kodo na našo ploščo prek Arduino IDE, moramo namestiti njeno knjižnico, ki omogoča IDE, da se pogovarja z našo posebno ploščo. To se naredi na naslednji način:
- Zaženite Arduino IDE
- Pomaknite se do Datoteka in kliknite Nastavitve
- Na dnu bi morali videti "URL -ji dodatnih upraviteljev plošč", ki jim sledi prazen prostor
- Kopirajte in prilepite to v prazno mesto
Zdaj moramo namestiti plošče pod upraviteljem plošč.
- Pomaknite se do Orodja, nato Board in nato kliknite Board Manager
- Zdaj v iskalni vrstici poiščite ESP8266
- Kliknite prvo možnost in kliknite Namesti
Zdaj lahko naša plošča komunicira z Arduino IDE
2. korak: nalaganje kode

Na tej točki smo prenesli knjižnice, ki so potrebne za pomoč pri komuniciranju Arduino IDE z našo ploščo IoT, in prenesle smo knjižnice, ki omogočajo izvajanje glavne skice AppShed. Zdaj moramo v kodi spremeniti ime in geslo vaše IoT naprave, če tega ne storite, bo ime wifi vaših IoT naprav "Your_device_name_here".
Za to potrebujemo naslednje:
- Ploščo IoT priključite v računalnik
- Prenesite in odprite glavno skico Appshed (ki jo najdete tukaj)
- Pomaknite se do orodij in kliknite na krovu
- Pomaknite se navzdol, dokler ne vidite svoje plošče, nato kliknite nanjo (uporabljam NodeMCU, zato bom kliknil NodeMCU)
- Zdaj se pomaknite nazaj do orodij in kliknite na vrata, od tu bi morali videti svojo ploščo (videti bi morala biti tako "com 9", če ste v sistemu Windows in "/dev/cu.wchusbserial1410 'za mac)
- Kliknite puščico, obrnjeno proti strani, da naložite in počakajte, da to stori.
Če po približno 2-3 minutah prejmete sporočilo, da je nalaganje končano, je vse delovalo odlično! Če želite dvakrat preveriti, ali naša plošča deluje, lahko odpremo tudi nastavitev WiFi in poiščemo ime, ki smo ga plošči dali prej, če tam deluje.
3. korak: Nastavitev aplikacije



Ustvarjanje aplikacije, ki prejema podatke z zunanje plošče IoT, se lahko zdi precej strašljivo, če niste profesionalni razvijalec aplikacij, vendar to ni problem, ker bomo za izdelavo naše aplikacije uporabili infostrukturo AppSheds enostavno.
Začeti moramo z odhodom v AppShed in ustvariti brezplačen račun ali se prijaviti v obstoječega. Od tu bi morali videti dve možnosti IoT Builder ali App Builder. Začeli bomo s klikom na IoT Builder, saj nam bo tako omogočilo nastavitev, katere zatiče želimo uporabiti kot izhode ali vhode. Ko je stran naložena, kliknite New IoT Project in poimenujte vnos na plošči ter kliknite shrani.
Ker želimo enega od zatičev nastaviti kot vhodni, da vidimo, kdaj je gumb pritisnjen, moramo začeti s klikom na ikono gumba pod Digitalni vhodi in nato na Pin 1, da jih povežemo, potem pa mu damo ime, kot je " gumb "in kliknite shrani.
Zdaj se bomo odpravili na stran izgradnje aplikacij.
4. korak: Ustvarjanje aplikacije


Zdaj se po prijavi vrnemo na tisto ciljno stran in tokrat kliknemo App Builder. Predstavili bi vam simuliran telefon. Začeti moramo s klikom na gumb plus, da zaženemo novo aplikacijo. Ko naložimo, je prva stvar, ki jo moramo narediti, to, da to ploščo IoT, ki smo jo pravkar naredili, povežemo z našo aplikacijo. To storimo tako, da kliknemo na ploščo in nato kliknemo na ploščo, ki smo jo pravkar naredili, kar bi morali poimenovati input. Zdaj, ko je plošča naložena, lahko aplikaciji začnemo dodajati funkcije.
Začnemo s klikom na polje za vnos pod obrazci in ga poimenujemo Stanje gumba. Nato ga moramo poimenovati gumb, kar je pomembno, ker smo gumb pin one poimenovali prej, zato poimenovanje gumba pomaga povezati te dve stvari skupaj. Zdaj samo kliknemo shrani in aplikacija je končana!
5. korak: Založništvo in testiranje

Zdaj, ko je zgrajena super osnovna aplikacija, jo moramo objaviti in dobiti na telefonu. To storimo s klikom na gumb za objavo. Ko je to končano, se moramo pomakniti na zavihek za skupno rabo in klikniti kodo QR, ki vam bo nato predstavila kodo QR, ki jo lahko skenirate s telefonom.
Ko je ta spletna aplikacija naložena, smo morali telefon povezati z WiFi napravami IoT, kar naredimo tako, da se pomaknemo do nastavitev WiFi v telefonu in se nato povežemo z imenom naprave, ki smo mu ga dali prej.
Zdaj se lahko vrnemo k aplikaciji in pritisnemo gumb na naših napravah IoT, pri pritisku na gumb bi morali videti 1 in 0, ko gumba ne pritisnemo. Če ne vidite nobene vrednosti, poskusite osvežiti stran in prikazala bi se vrednost.
Korak 6: Nadaljevanje

Ja, samo videti 1 ali 0 je malo dolgočasno, vendar je bistvo tega projekta le pokazati, kaj je mogoče, vaša naloga je, da to naredite dlje in ustvarite nekaj res neverjetnega. Na primer, aplikacijo lahko nastavite tako, da sproži zvok ali predvaja video (tukaj je primer tega
Če imate kakršna koli vprašanja, nam pustite komentar, hvala za branje!
Priporočena:
Božično drevo, ki ga nadzira spletna stran (vsak ga lahko nadzoruje): 19 korakov (s slikami)

Božično drevo, ki ga nadzira spletna stran (kdor koli ga lahko nadzoruje): Želite vedeti, kako izgleda božično drevo, ki ga nadzoruje spletna stran? Tukaj je video, ki prikazuje moj projekt mojega božičnega drevesa. Prenos v živo se je že končal, vendar sem posnel video posnetek dogajanja: Letos sredi decembra
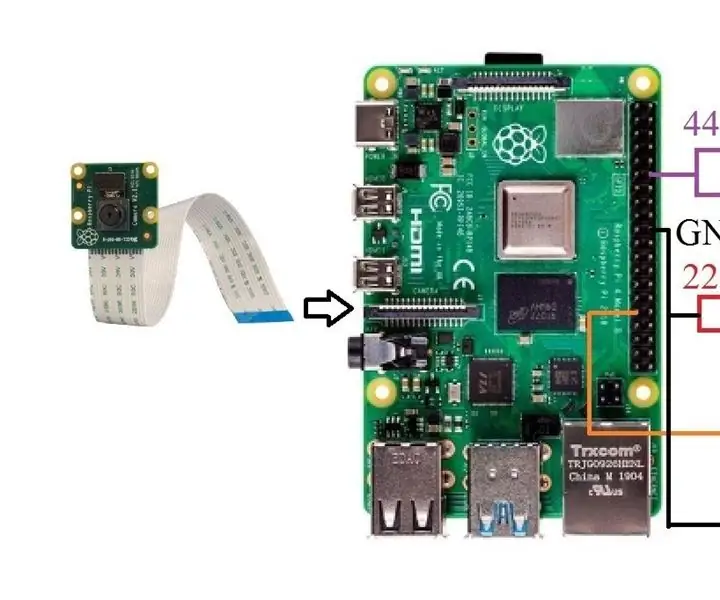
FPGA Cyclone IV DueProLogic nadzoruje kamero Raspberry Pi: 5 korakov

FPGA Cyclone IV DueProLogic nadzoruje kamero Raspberry Pi: Kljub temu, da je FPGA DueProLogic uradno zasnovan za Arduino, bomo omogočili komunikacijo FPGA in Raspberry Pi 4B. V tej vadnici so izvedene tri naloge: (A) Hkrati pritisnite dva gumba na FPGA za obrnitev kota
Easy IOT - pesto RF senzorja, ki ga nadzoruje aplikacija, za naprave IOT srednjega dosega: 4 koraki

Easy IOT - zvezdišče RF -senzorja, ki ga nadzoruje aplikacija, za naprave IOT srednjega dosega: V tej seriji vadnic bomo zgradili mrežo naprav, ki jih je mogoče upravljati prek radijske povezave iz centralnega vozlišča. Prednost uporabe serijske radijske povezave 433MHz namesto WIFI ali Bluetooth je veliko večji doseg (z dobrim
IOT: ESP 8266 Nodemcu nadzoruje RGB LED trak po internetu z aplikacijo BLYNK: 9 korakov

IOT: ESP 8266 Nodemcu nadzoruje RGB LED trak po internetu z aplikacijo BLYNK: Pozdravljeni, fantje, v tem navodilu sem vam pokazal, kako narediti krmilnik LED traku RGB z nodemcu, ki lahko prek interneta nadzira RGB LED STRIP po vsem svetu BLYNK APP. Zato uživajte v ustvarjanju tega projekta & naj bo vaš dom barvit
IOT: ESP 8266 Nodemcu nadzoruje LED -trak Neopixel Ws2812 prek interneta z aplikacijo BLYNK: 5 korakov

IOT: ESP 8266 Nodemcu nadzoruje LED -trak Neopixel Ws2812 prek interneta z aplikacijo BLYNK: Pozdravljeni, fantje, v tem navodilu sem naredil luč z neopixel LED trakom, ki ga je mogoče upravljati po internetu z vsega sveta z aplikacijo BLYNK in nodemcu je delujejo kot možgani tega projekta, zato naredite svojo svetlobo za vas
