
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:07.
- Nazadnje spremenjeno 2025-01-23 15:09.



Želim vam pokazati, kako enostavno je dandanes narediti lastno igro, ki jo je mogoče nadzorovati s premikanjem telesa. Potrebovali boste le prenosni računalnik s spletno kamero in nekaj programiranja.
Če nimate prenosnega računalnika in spletne kamere ali če ne veste, kako programirati, lahko to navodilo še vedno preberete kot zabavo in nato lahko igrate mojo igro, ker jo dodam v ta članek
1. korak: Knjižnica za zaznavanje jezika in gibanja

Kolesa ni treba znova izumiti. Na internetu obstaja veliko knjižnic, ki upravljajo zaznavanje gibanja in so narejene za skoraj vse jezike in so brezplačne za uporabo.
Za uporabo Java sem se odločil, ker sem želel, da je moja igra neodvisna od platforme. Lahko ga izvajate v sistemih Winddows, Mac, Linux.
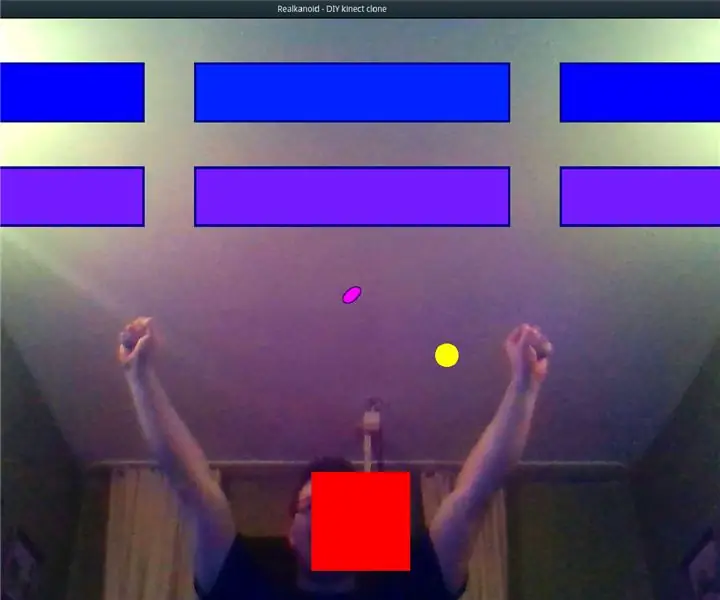
Izbral sem knjižnico OpenIMAJ, ki omogoča ne le zaznavanje gibanja, ampak tudi zelo enostavno prikazovanje in obdelavo grafike. Sliko, ki je priložena temu koraku, lahko vidite, da lahko z uporabo le nekaj vrstic kode naredim aplikacijo za zaznavanje gibanja.
Če poznate Javo in želite poskusiti, je tukaj zelo hitra/preprosta vadnica o tem, kako zaznati gibanje in ravnati z grafiko v OpenIMAJ -u.
Odločil sem se, da bom kot dokaz koncepta naredil igro Arkanoid, saj je zelo preprosta za izvedbo.
2. korak: Kratka vadnica, da vidite, kako enostavno je zaznati obraz

Odločil sem se, da vam pokažem, kako enostavno je v Javi in OpenIMAJU zaznati obraz. Če ne poznate programiranja, preskočite ta korak;-)
Tukaj imate kodo:
// najprej inicializirajte zaslon, če je HDVideoCapture vc = nov VideoCapture (1240, 720); // inicializacija detektorja obrazov FaceDetector fd = nov HaarCascadeDetector (40); // to odpre okno, ki prikazuje posneti video kameroVideoDisplay vd = VideoDisplay.createVideoDisplay (vcdVideoDisplay); vd.addVideoListener (nov VideoDisplayListener () {public void beforeUpdate (okvir MBFImage) {// to zazna obraz in prikaže okvir okoli obraza na zaslonu List obrazov = fd.detectFaces (Transforms.calculateIntensity (okvir)); for (DetectedFace face: lica) {frame.drawShape (face.getBounds (), RGBColour. RED);
}
}
public void afterUpdate (prikaz VideoDisplay) {}});
3. korak: Ustvarjanje zvokov

Samo za dodatno zabavo sem naredil nekaj zvokov, ki naredijo celotno igro bolj igrivo. Vzamem sina (zanj je bilo zabavno) in naredili smo nekaj neumnih zvokov, na primer udarjanje po gnili banani do vrat hladilnika;-) Kasneje sem drzno obdelal zvoke in jih znova uporabil v igri.
Priporočena:
Robot, ki ga nadzira gibanje na osnovi IOT: 10 korakov (s slikami)

Robot, ki ga nadzira kretnja na osnovi IOT: Ta robot je upravljan s kretnjami, ki ga je mogoče upravljati od koder koli s pomočjo interneta. V tem projektu se merilnik pospeška MPU 6050 uporablja za zbiranje podatkov o gibanju rok. Meri pospešek naše roke v treh
RC avtomobil, ki ga nadzira virtualna resničnost: 9 korakov

RC avtomobil, ki ga nadzira virtualna resničnost: Ste si kdaj želeli, da bi bili skrčeni in pilotirali z ladjo, kot sta Innerspace ali Fantastic Voyage? No, mislim, da je to tako blizu, kot boste kmalu prišli! Tukaj je predstavitev: avtomobil z daljinskim upravljalnikom v resničnem življenju, ki ga je pilotiral vodja virtualne resničnosti
Ustvarjanje ukrivljenega uporabniškega vmesnika v Unityju za virtualno resničnost: 4 koraki

Ustvarjanje ukrivljenega uporabniškega vmesnika v Unityju za virtualno resničnost: če iščete brezplačno in enostavno rešitev za ustvarjanje ukrivljenega uporabniškega vmesnika za vašo aplikacijo za navidezno resničnost ali igro VR, ste na pravem mestu. V tem spletnem dnevniku se boste naučili ustvariti ukrivljen element uporabniškega vmesnika v enotnosti z razširitvami uporabniškega vmesnika Unity.
Slušalke za navidezno resničnost-Google karton: 4 koraki

Slušalke za navidezno resničnost-Google Cardboard: Pozdravljeni, tukaj je preprosta vadnica, kako narediti Google Cardboard, domačo slušalko za navidezno resničnost. Ogled grozljivk v teh slušalkah bo nadvse prijazen. Nepozabno doživetje bo tudi videoposnetek z vožnjo z vlakom
Pretvorite ravne glave v pravokotne glave (v malo): 4 koraki

Pretvorite ravne glave v pravokotne glave (v malo): Ko sem videl objavo za natečaj arduino, sem rekel, hej, zakaj ne bi poskusil. Torej sem nekako poceni ven in dobil komplet barebones arduino z namenom, da "mi uspe". Ena od teh sprememb je bila ena prvih stvari, ki ste jih
