
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:07.
- Nazadnje spremenjeno 2025-01-23 15:09.

Pred kratkim sem začel uporabljati Arduino za svoje projekte. Kot oblikovalec rad izdelujem vmesnike po meri za svoje igre/interaktivne projekte.
Edina težava, na katero sem naletel, je, da je uporaba serijske komunikacije precej zapletena in nagnjena k težavam in hroščem, zato sem želel hitro in enostavno rešitev, ki mi omogoča uporabo zunanjih gumbov za nadzor iger.
Ker sem želel napravo plug and play, ki bi jo lahko takoj uporabil s katerim koli računalnikom, sem kupil Arduino Leonardo. Je skoraj enak Uno, vendar z nekaj razlikami. Glavna razlika, ki jo bom pri tem projektu izkoristil v svojo korist, je njegova sposobnost, da deluje kot HID. HID ali naprava za človeški vmesnik je protokol USB, ki računalniku omogoča, da prepozna in sprejme vnos s tipkovnic in računalniške miške, ne da bi mu bilo treba namestiti gonilnike po meri za vsako napravo.
opomba: če posodobite vdelano programsko opremo, lahko uporabite tudi Uno, kot je prikazano tukaj.
1. korak: Materiali
Za ta projekt boste potrebovali:
1x mikrokrmilnik, ki podpira HID (nekaj jih je, kot so Arduino micro, Due & leonardo, uporabljal bom Arduino Leonardo)
1x kabel USB v arduino (za Leonardo je USB micro)
3x Arkadni gumbi (jaz sem jih kupil)
1x lemljena plošča brez spajkanja
3x 10k ohmski upori
3x 220 ohmski upori
Mostične žice
Seveda lahko dodate več gumbov ali vse spajkate na ploščo, da bodo stvari trajnejše.
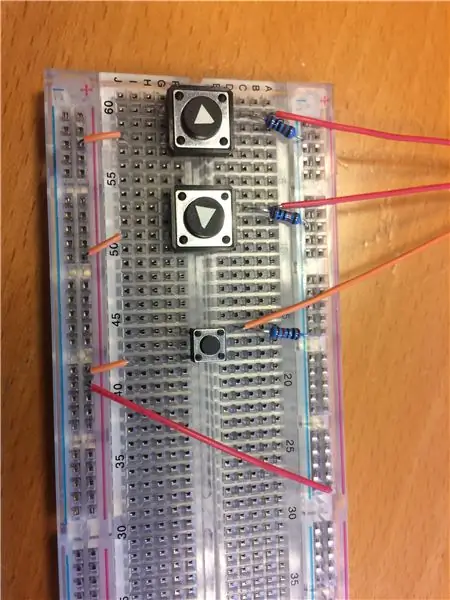
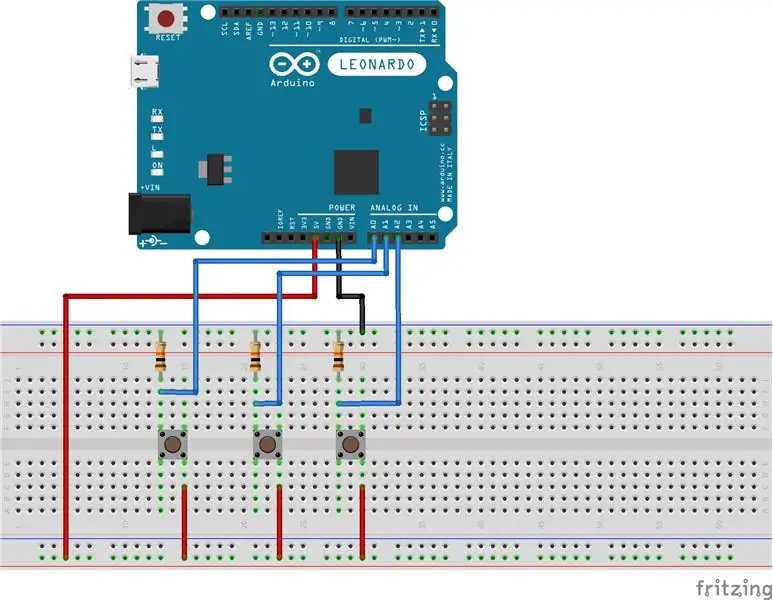
2. korak: izdelava prototipov



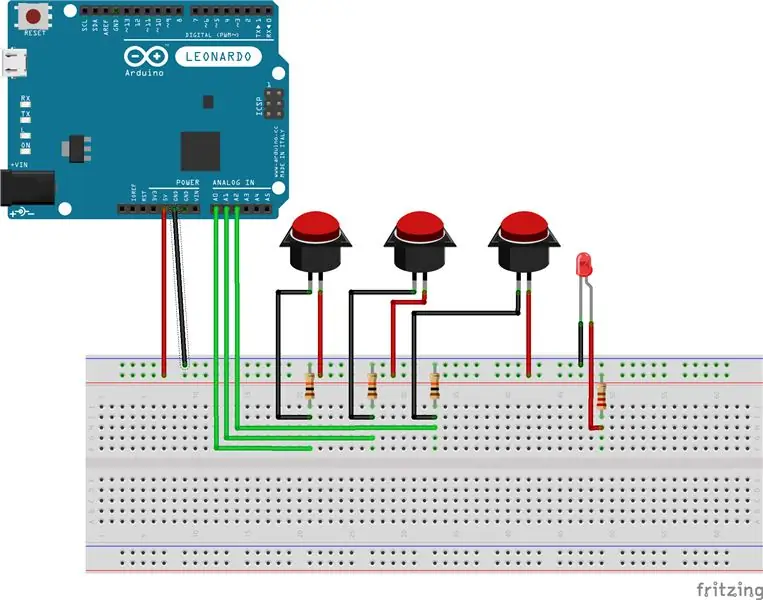
Torej, preden sem kupil arkadne gumbe, ki sem jih želel uporabiti, sem to preizkusil s standardnimi potisnimi gumbi. Gumbe povežite na standardni način, verjamem, da sem uporabil 10K ohmske upore.
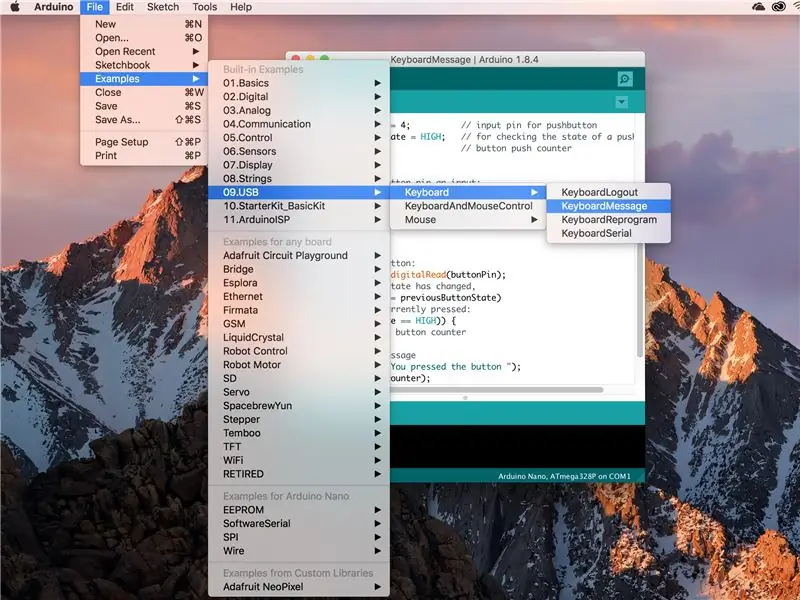
Programiranje je po zaslugi Leonarda precej preprosto. Vključiti morate knjižnico tipkovnice. Kot osnovo za svojo kodo sem uporabil standardni primer Arduino "Sporočilo tipkovnice".
Zdaj je vprašanje, kako želite, da vaši gumbi delujejo. V bistvu imate dve možnosti, pritisk na posamezne gumbe in neprekinjen tok črk, če jih pritisnete. Od vašega projekta je res odvisno, kaj želite.
Če želite, da se ob pritisku na tipko, na primer skok ali stikalo za vklop/izklop, zgodi en sam primer, se odločite za metodo enega samega pritiska. S to metodo pogledate stanje gumba, je gor ali dol? Potem ga primerjate s prejšnjim stanjem, je bilo že gor ali dol? Če je prejšnje stanje gumba enako trenutnemu stanju gumba, se nič ne zgodi. Če pa se stanje gumba spremeni, ko pritisnete ali spustite gumb, se nekaj zgodi. V moji kodi črko vnese samo, ko pritisnete gumb, ne pa tudi, ko jo spustite, lahko pa to spremenite.
#include "Keyboard.h"
const int buttonLeft = A0; // vhodni pin za gumb
const int buttonRight = A1; const int buttonUp = A2;
int previousButtonStateLeft = HIGH; // za preverjanje stanja pushButtona
int previousButtonStateRight = HIGH; int previousButtonStateUp = VISOKO;
void setup () {
// naredi pin pushButton vhod: pinMode (buttonLeft, INPUT); pinMode (buttonRight, INPUT); pinMode (buttonUp, INPUT); // inicializiramo nadzor nad tipkovnico: Keyboard.begin (); }
void loop () {
// preberemo gumb: int buttonStateLeft = digitalRead (buttonLeft); // če se je stanje gumba spremenilo, if ((buttonStateLeft! = previousButtonStateLeft) // in je trenutno pritisnjeno: && (buttonStateLeft == HIGH)) {// vnesite sporočilo Keyboard.print ("a"); } // naslednjič shranimo trenutno stanje gumba za primerjavo: previousButtonStateLeft = buttonStateLeft;
// preberite gumb:
int buttonStateRight = digitalRead (buttonRight); // če se je stanje gumba spremenilo, če ((buttonStateRight! = previousButtonStateRight) // in je trenutno pritisnjeno: && (buttonStateRight == HIGH)) {// vnesite sporočilo Keyboard.print ("w"); } // naslednjič shranimo trenutno stanje gumba za primerjavo: previousButtonStateRight = buttonStateRight;
// preberite gumb:
int buttonStateUp = digitalno branje (buttonUp); // če se je stanje gumba spremenilo, če ((buttonStateUp! = previousButtonStateUp) // in je trenutno pritisnjeno: && (buttonStateUp == HIGH)) {// vnesite sporočilo Keyboard.print ("d"); } // naslednjič shranimo trenutno stanje gumba za primerjavo: previousButtonStateUp = buttonStateUp; }
Če želite, da se nekaj nenehno dogaja, dokler je gumb pritisnjen, kot bi želeli za levo ali desno premikanje, pustite, da napiše črko, ne da bi preveril prejšnje stanje gumba. Ne pozabite dodati majhne zamude, da preprečite norost in preprečite morebitne odboje vaših gumbov. Obstaja več elegantnih načinov za rešitev tega problema, vendar je to enostavno in hitro.
#include "Keyboard.h"
const int buttonLeft = A0; // vhodni pin za gumb
const int buttonRight = A1; const int buttonUp = A2;
void setup () {
// naredi pin pushButton vhod: pinMode (buttonLeft, INPUT); pinMode (buttonRight, INPUT); pinMode (buttonUp, INPUT); // inicializiramo nadzor nad tipkovnico: Keyboard.begin (); }
void loop () {
// preberemo gumb: int buttonStateLeft = digitalRead (buttonLeft); if (buttonStateLeft == HIGH) // če je gumb pritisnjen {// vnesite sporočilo Keyboard.print ("a"); zamuda (50); // Zamuda za odskok in omogočanje, da računalnik dohiti}
// preberite gumb:
int buttonStateRight = digitalRead (buttonRight); if (buttonStateRight == HIGH) // če je gumb pritisnjen {// vnesite sporočilo Keyboard.print ("w"); zamuda (50); // Zamuda za odskok in omogočanje, da računalnik dohiti}
// preberite gumb:
int buttonStateUp = digitalno branje (buttonUp); if (buttonStateUp == HIGH) // če je gumb pritisnjen {// vtipkamo sporočilo Keyboard.print ("d"); zamuda (50); // Zamuda za obisk &, da računalnik dohiti}}
Vedno lahko uporabite kombinacijo obeh metod, odvisno od tega, kaj najbolje ustreza vašim potrebam.
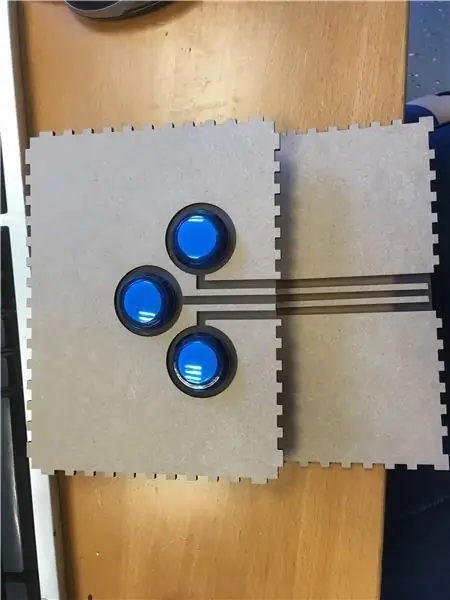
3. korak: Lasersko rezanje ohišja

Za ohišje sem uporabil 3 mm mdf z 2 mm vložkom iz pleksi stekla. Vložek sem dodal, ker želim pozneje dodati nekaj LED na notranji strani ohišja, da bo lep in sijoč.
Vnesel sem svoje dimenzije v makercase in prenesel datoteko svg. Odprl sem ga v Illustratorju in dodal luknje, kjer sem jih želel. Če nimate Illustratorja, lahko za ta korak uporabite Inkscape.
Seveda vam ni treba uporabljati laserskega rezalnika, saj je to preprosta škatla z nekaj luknjami. Ustvariti bi ga moralo biti dovolj preprosto z uporabo bolj tradicionalnih električnih orodij (ali celo ročnih orodij!) Zelo sem len in imel sem dostop do laserskega rezalnika.
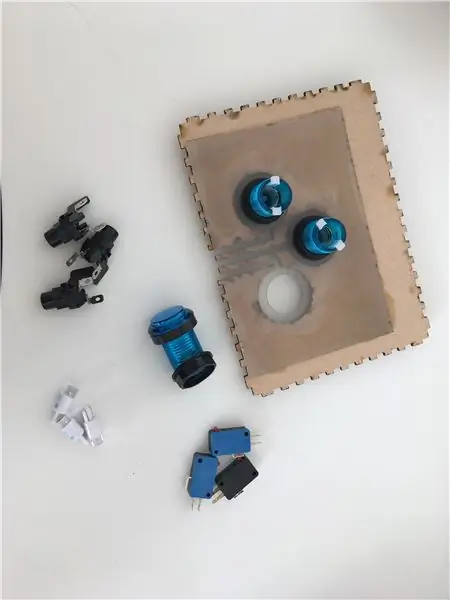
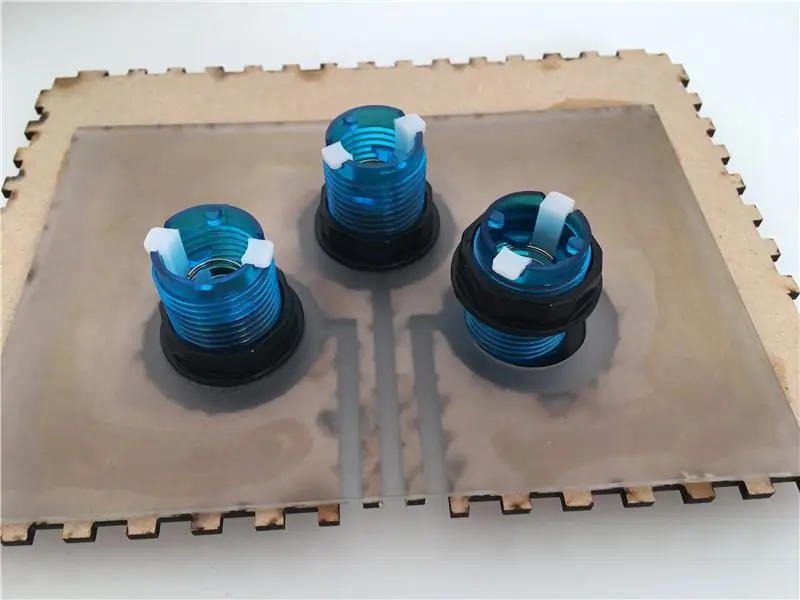
4. korak: Spajkanje arkadnih gumbov



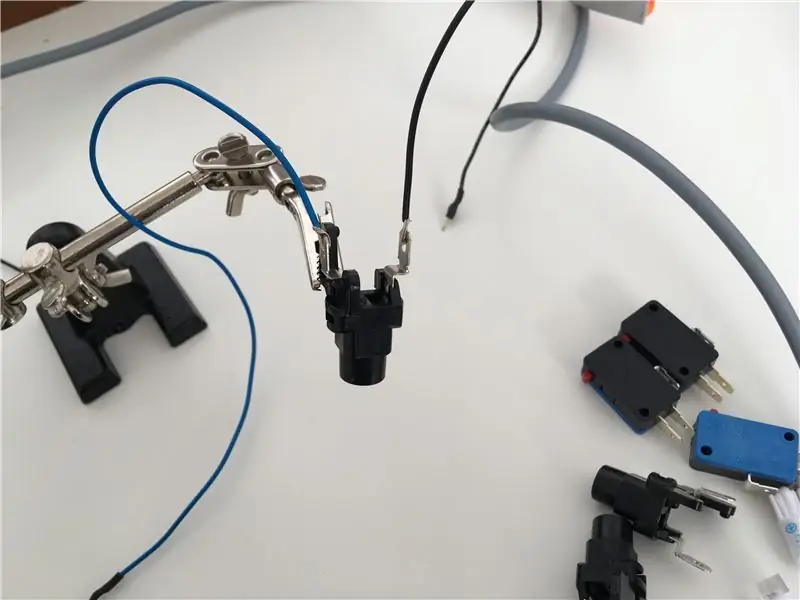
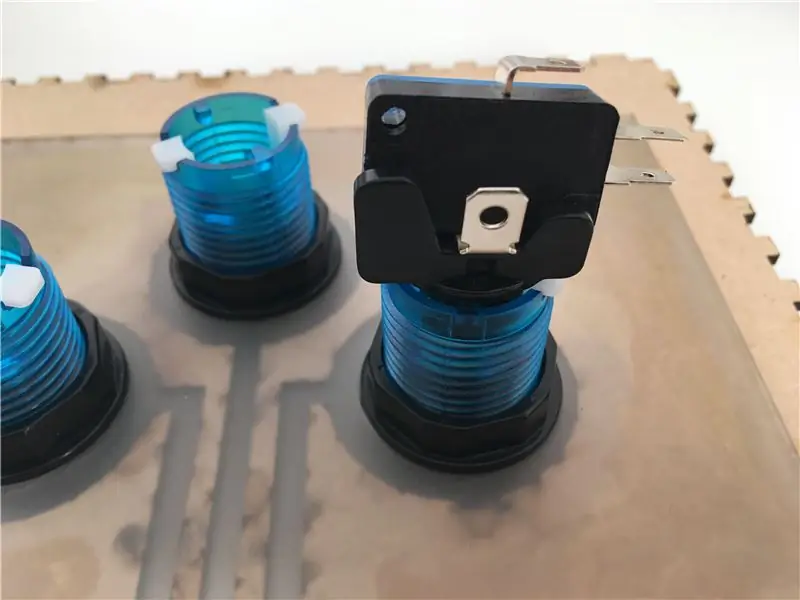
Arkadni gumb (ali vsaj moj) je sestavljen iz treh delov. Plastično ohišje, LED držalo (z LED v njem) in mikro stikalo. Mikro stikalo je dejanski del gumba in je tisto, kar boste morali povezati z vašim Arduinom. Na mikro stikalu so trije priključki (kovinski bodi, ki štrlijo, kjer boste spajkali žice). Tisto na vrhu (ali spodaj, kar želite) so tla. Druga dva priključka sta Normal Open (NO) in Normal Closed (NC). NO pomeni, da če stikalo pritisnete, vzpostavi povezavo. NC pomeni, da če pritisnete gumb, prekine povezavo. Za ta projekt bomo uporabili NO. Na slikah sem na mikro stikalu označil tla, NO in NC.
Moji gumbi so osvetljeni, zato sem žice spajkal na držalo LED. Barvno označite žice, da boste vedeli, katera stran je anoda in katoda (pozitivna in negativna stran LED).
Zataknil sem zatiče glave na svoje žice, da jih olajšam z uporabo brez spajkanja. Pravkar sem spajkal žico na zatič glave in okoli položil malo toplotno skrčljivih cevi, da so bolj odporne.
5. korak: Zložite gumbe in jih povežite s ploščo




Zdaj je čas, da svoje arkadne gumbe zložite v ohišje. Odstranite zaporni obroč s plastičnega ohišja in ga zataknite skozi luknjo v ohišju. Zaprite obroč na drugi strani, da pritrdite gumb na mestu. Vstavite držalo LED in ga zasukajte, da se zaskoči. Migajte v mikro stikalih (obstajajo majhni zarezi in luknje, ki se med seboj poravnajo, da jih držijo na mestu).
Za priključitev stikal na ploščo odstranite gumbe, ki ste jih dodali ali pa tudi ne. Priključite žico, ki vodi od tal mikro stikala, na ozemljitev Arduina in upora (kjer je bila noga pritisnega gumba). Priključite žico, ki vodi od NO mikro stikala, na 5v Arduina.
Za LED žice priključite negativno žico na ozemljitev in pozitivno preko upora 220OHM na 5v. Če jih tako povežete, bodo vedno vklopljeni. Če želite, jih lahko dodate v kodo in jih sinhronizirate z gumbi.
Korak 6: Kodiranje pekla
Torej, zdaj ste na svojo staro kodo priložili svoje fancy nove gumbe in nenadoma ne deluje več tako, kot bi moralo. Črke se prikažejo dve ali tri hkrati in pri preprostih igrah HTML5 ne deluje tako, kot bi moralo. Dobrodošli v razveljavitvi pekla.
Najprej najprej. Koda, ki smo jo napisali med izdelavo prototipov? deluje dobro in je preprosto, ni pa elegantno. Če želite dodati več gumbov, morate kopirati in prilepiti delčke kode ter spremeniti vse vrednosti v njih. Če pozabite enega od njih, vstopite v pekel za odpravljanje napak. Ali tukaj zaznate temo? Kodiranje je pekel, vendar je zelo zabavno, pekel rešuje težave.
Želimo lepo, kratko kodo. Tako bomo vsa posamezna cela števila gumbov spremenili v matrike. Na ta način, če želite dodati več gumbov, morate spremeniti samo količino gumbov, nožice, kjer se nahajajo, in njihov izhod. Ključne vnose spremenimo tudi v ASCII, ker … deluje bolje?
Zdaj, če ste kot jaz, boste napisali preprost in enostaven način uporabe gumbov in ne bo deloval tako, kot bi želeli. Tako ustvarite nove različice (zapomnite si otroke, postopno varnostno kopiranje!), Preizkusite različne stvari, pišete nenehno bolj zapleteno kodo, ki še vedno ne deluje dobro, in se sčasoma vrnete k preprosti kodi, ki ste jo napisali pred urami, in opazite majhno napako, ki takoj vse popravi.
Naj vam prihranim to pot, tukaj je delovna koda:
Zavrnitev odgovornosti: to besedilo je bilo napisano po urah kodiranja in odpravljanja napak zelo preproste kode. Ne upoštevajte znakov razočaranja in se osredotočite na delovno kodo, objavljeno spodaj;)
#include "Keyboard.h" #define buttonVrednost 3
int buttonPin = {
A0, A1, A2}; // Kje so gumbi? int asciiLetter = {97, 100, 119}; // Črke v ASCII, tukaj: a, d, w int buttonState [buttonAmount]; // Je gumb pritisnjen ali ne?
void setup () {
for (int i = 0; i <buttonAmount; i ++) {// kroženje po matriki pinMode (buttonPin , INPUT); // nastavite vse zatiče na vnos}}
void loop () {
for (int i = 0; i <buttonAmount; i ++) // kroženje po matriki {buttonState = digitalRead (buttonPin ); // Kaj počnejo gumbi? if (buttonState == HIGH) {// Če je gumb pritisnjen Keyboard.press (asciiLetter ); // pošljemo ustrezno črko} else // če gumba ne pritisnemo {Keyboard.release (asciiLetter ); // sprosti črko}}
}
7. korak: Vse deluje

Uživajte v krmilniku po meri plug & play!
Če vam je bil ta pouk všeč, razmislite o glasovanju zame na natečaju!
Priporočena:
Kako popraviti satelitski radio Plug and Play .: 6 korakov

Kako popraviti satelitski radio Plug and Play.: Preden začnete, boste ’ morali določiti najboljšo lokacijo za namestitev satelitskega radia na nadzorno ploščo ali stolpec, ’ pa boste potrebovali gonilnik vtičnice, izvijač in rezalniki žice
GamePi XS - emulacijska postaja Plug'n'Play: 13 korakov (s slikami)

GamePi XS - Plug'n'Play Emulation Station: Uvod: Ta navodila opisujejo izdelavo konzole Raspberry Pi Zero W, vse v krmilniku SNES. Uporablja se lahko na katerem koli zaslonu s HDMI. Poganja ga litij -ionska baterija pametnega telefona, ki zdrži do 3 ure (odvisno od
2-4 predvajalnika Plug and Play Raspberry Pi Arcade: 11 korakov

2-4 Player Plug and Play Raspberry Pi Arcade: Plug and play, ne le izraz za tiste neumne plastične igralne konzole, ki ste jih kupili v lokalnem Walmartu. Ta arkadna omara plug and play ima dela, ki jih poganja Raspberry Pi 3 s sistemom Retropie, ta stroj se ponaša s polnimi sposobnostmi prilagajanja
Arkadna konzola Plug 'n' Play Retro: 5 korakov (s slikami)

Plug 'n' Play Retro Arcade Console: Plug 'n' Play Retro Arcade Console združuje številne vaše najljubše klasične konzole in igre v eno napravo. Najboljši del je, da vse, kar potrebujete, je, da svojo konzolo povežete z video vhodom televizorja in v vir napajanja, da uživate v vseh svojih fah
Sheme postavitve brez spajkanja (elektronika plug and play): 3 koraki (s slikami)

Sheme postavitve brez spajkanja (elektronika plug and play): Tukaj je zabaven sistem, zasnovan za reševanje nekaterih glavobolov, povezanih z oblikovanjem vezja. To je preprost nabor datotek s predlogami, ki jih pomanjšamo z elektronskimi komponentami v resničnem svetu. S programom za vektorsko risanje preprosto premaknete c
