
- Avtor John Day [email protected].
- Public 2024-01-30 12:08.
- Nazadnje spremenjeno 2025-01-23 15:09.
Prišli so številni drugi študentje in me vprašali, kako priti mimo požarnih zidov in pooblastil. Informatiki v šoli postajajo vse pametnejši pri učencih, ki uporabljajo pooblastila. Nekaj časa sem razmišljal o tem vprašanju in imam rešitev. Zakaj ne bi ustvarili lastnih spletnih strani z appleti za klepet itd? Ta nov pristop ne bo zahteval proxy strežnika, ki bi ga bilo mogoče blokirati in mu slediti. Doslej se je lahko uporabljal le za klepet, morda pa bi kdo našel nov programček.
1. korak: RAZMISLITE !

Tega nisem mogel dovolj poudariti. Če se ne želite ujeti, pomislite. Ko bodo uporabniki informacijske tehnologije slišali o tej novi vrsti izogibanja, bo tudi to blokirano. Najprej pojdite na spletno mesto, ki je zakonito in se veliko uporablja. Pomislite! Ali bi morali uporabiti tisto domačo stran, ki jo bo učitelj vprašal, zakaj niste napredovali (na tej strani ste bili ure)? Ali bo drsni trak na večji strani, ki bi jo moral odkriti, (Googlova domača stran nima in ne bi smela imeti drsnega traku, saj je ena stran)? Ali bi morali uporabiti domačo stran ali članek (da bi učitelj pomislil, da delate)? Nazadnje, ali spletna stran vsebuje kaj, kar bo težko vizualno podvojiti brez povezave? Drugič, potem ko ste izbrali svojo spletno stran, sestavite svojo kopijo brez povezave. Če imate Internet Explorer 6, kliknite Pogled in nato Vir. Odpre se aplikacija Notepad s kodiranjem HTML. V oknu Beležnica kliknite Datoteka in nato Shrani kot. Shranite datoteko na pomnilniški ključ USB ali CD-RW. Lahko se naučite HTML (za večino ni priporočljivo) ali pa uporabite programsko opremo za avtorstvo. Uporabite lahko Microsoft Word. Tudi če stran kopirate in jo ročno uredite, boste morali ročno kopirati slike in spremeniti njihov izvor. Če za urejanje strani uporabite karkoli, se prepričajte, da so vaše vrste datotek združljive. Morda se boste morali naučiti novih veščin ali prepustiti piflarjem, da jih ustvarijo in razdelijo. Vaš cilj je ustvariti spletno stran, ki je vizualno enaka.
2. korak: Koda:

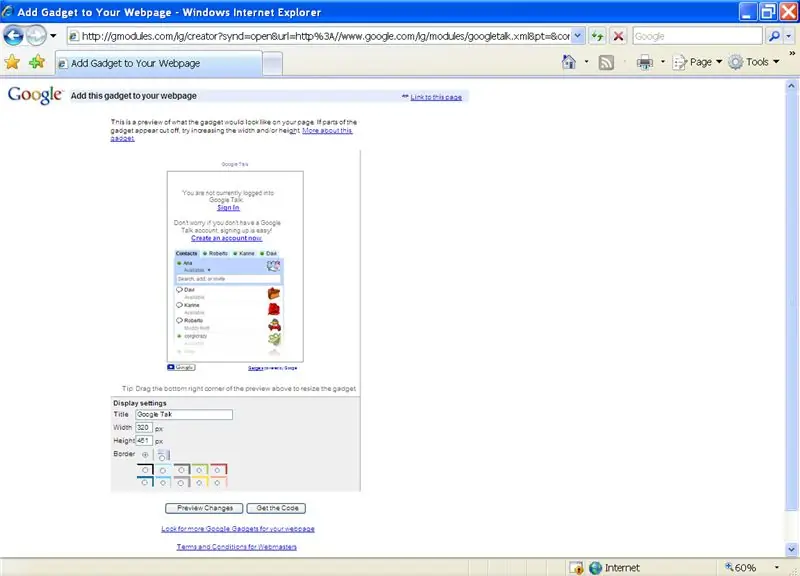
Prepričan sem, da bodo vsi kot nori po e-pošti poslali lokalnega piflarja, naj jih kodira. Bi si želel, da jih zdaj ne bi ujel, kajne? Kakorkoli, tukaj gre. Zdaj želite imeti lepo spletno stran, ki jo pogosto obiskujete in ne sprašujete brez povezave. Ja, zadnji in zaenkrat najlažji korak … Končno smo pripravljeni dodati skript, ki vam bo omogočil pošiljanje sporočil. Pojdite na http: www.google.com/talk/. Poiščite povezavo Google Talk Gadget in jo kliknite. Na dnu lahko izberete spremembe videza skripta. Kliknite povezavo za pridobitev kode. Kopirajte kodo v besedilno polje, ki se prikaže. Odprite svojo spletno stran z beležnico in kodo ročno postavite nekam za oznako in pred oznako. Kje postavite besedilo, neposredno vpliva na to, kje bo prikazano. Ne pozabite, da je koda HTML prikazana od leve proti desni, od zgoraj navzdol. Če je skript vstavljen v drug skript, se ne more pravilno prikazati. Predlagam, da scenarij postavite na dno. Do njega se lahko preprosto pomaknete navzdol. Bodi previden…
3. korak: Ghostzilla
Ghostzilla je orodje, ki ga poznam že nekaj mesecev. Vendar sem bil preveč zaposlen, da bi ga preizkusil. Nekdo bi moral o tem napisati navodila. Imam novo šolo in delovni urnik, zato prosti čas namenjam domačim nalogam in prijateljem.
Priporočena:
Vadnica: Kako uporabljati ESP32-CAM v spletnem strežniku za pretakanje videov: 3 koraki

Vadnica: Kako uporabljati ESP32-CAM v spletnem strežniku za pretakanje videov: Opis: ESP32-CAM je razvojna plošča brezžičnega IoT Vision ESP32 v zelo majhnem faktorju, zasnovana za uporabo v različnih projektih interneta stvari, kot so domače pametne naprave, industrijske brezžično krmiljenje, brezžično spremljanje, QR brezžična identifikacija
ESP8266 Nadzor temperature Nodemcu z uporabo DHT11 na lokalnem spletnem strežniku - Dobite sobno temperaturo in vlažnost v svojem brskalniku: 6 korakov

ESP8266 Nadzor temperature Nodemcu z uporabo DHT11 na lokalnem spletnem strežniku | Dobite sobno temperaturo in vlažnost v svojem brskalniku: Pozdravljeni, danes bomo ustvarili vlažnost & sistem za spremljanje temperature z uporabo ESP 8266 NODEMCU & Senzor temperature DHT11. Temperaturo in vlago dobimo s senzorjem DHT11 & v brskalniku je mogoče videti, katera spletna stran bo upravljana
KAKO SESTAVITI IMPRESIVNO LESENO Robotsko roko (2. del: ROBOT ZA Izogibanje oviram) - NA MIKRO: BIT: 3 koraki

KAKO SESTAVITI IMPRESIVNO LESENO ROBOTSKO ROČO (2. DEL: ROBOT ZA Izogibanje oviram)-NA OSNOVI MIKRO: BIT: Pred tem smo predstavili Armbit v načinu sledenja črtam. Nato vam predstavimo, kako namestiti Armbit v načinu izogibanja oviram
Okrepitev storitev SSL na vašem spletnem strežniku (Apache/ Linux): 3 koraki

Okrepitev storitev SSL na vašem spletnem strežniku (Apache/ Linux): To je zelo kratek vodič, ki obravnava en vidik kibernetske varnosti - moč storitve ssl na vašem spletnem strežniku. Ozadje je, da se storitve ssl na vašem spletnem mestu uporabljajo za zagotovitev, da nihče ne more vdreti v podatke, ki se prenašajo
Naredite računalnik v strežniku v 10 minutah (brezplačna programska oprema): 5 korakov

Naj bo vaš računalnik v strežniku v 10 minutah (brezplačna programska oprema): To zajema, kako hitro nastaviti računalnik (z operacijskim sistemom Windows) kot strežnik. To vam bo omogočilo gostovanje vašega spletnega mesta iz vašega računalnika in izdelavo spletnih strani z gumbi, ki vam omogočajo nadzor nad stvarmi v vašem domu (roboti, kamera
