
Kazalo:
- Korak: Narišite načrt svojega spletnega mesta z Microsoft Excelom
- Korak: Prikažite povezave z ene strani na drugo
- 3. korak: Pokažite domačo stran in strani, na katere se poveže
- 4. korak: Vnesite preostale strani na svojo spletno stran
- 5. korak: Dokončajte načrt spletnega mesta z uporabo za analizo vašega spletnega mesta
- Avtor John Day [email protected].
- Public 2024-01-30 12:08.
- Nazadnje spremenjeno 2025-01-23 15:09.



Ta brezplačni načrt spletnega mesta je dokument, ki ga uporabljate za načrtovanje izgradnje uspešnega spletnega mesta z vsebino, osredotočeno na ključne besede. Ta načrt je ustvarjen z enostavnimi komponentami v programu Microsoft Excel, čeprav bi lahko za dosego iste stvari uporabili veliko različnih programskih paketov. Načrt spletnega mesta služi kot vizualni način spremljanja strani, ki jih ustvarite, ključnih besed, ki jih uporabljate, in povezave med stranmi na spletnem mestu. Načrt je tudi odlična pomoč pri načrtovanju, saj vam omogoča beleženje povpraševanja po ključnih besedah in donosnost ter spremljanje organizacije vašega spletnega mesta, ko raste. Ta brezplačni načrt spletnega mesta je v bistvu "poslovni načrt" za vašo spletno stran. Primeri preglednic, prikazani v tem navodilu, se nanašajo na izdelavo spletnega mesta z uporabo "Site Build It" podjetja SiteSell Inc. Toda prikazana osnovna načela je mogoče uporabiti z drugimi vrstami programov za spletno gostovanje in ustvarjanje spletnih mest.
Korak: Narišite načrt svojega spletnega mesta z Microsoft Excelom

Ta navodila uporabljajo Microsoft Excel, vendar je mogoče uporabiti veliko različnih programskih paketov
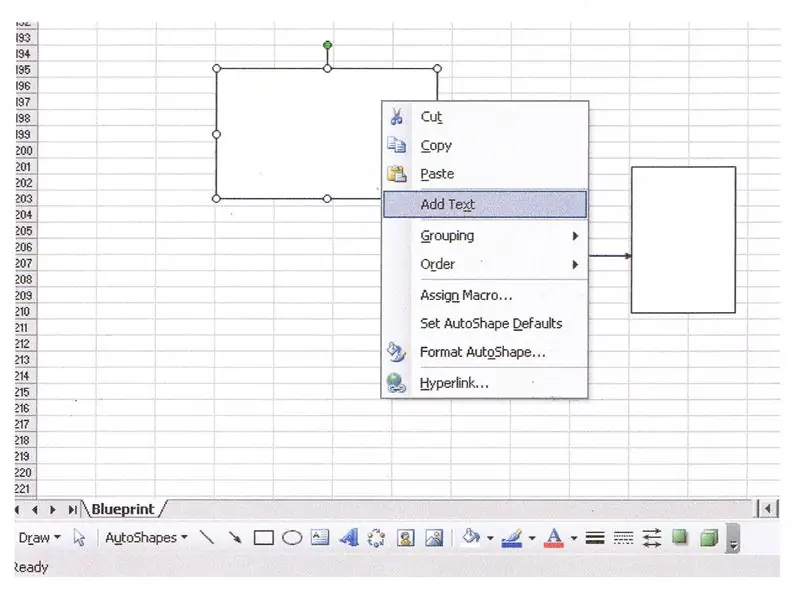
Odprite novo preglednico in z desno miškino tipko kliknite katero koli orodno vrstico. Pomaknite se navzdol po seznamu orodnih vrstic in kliknite na orodno vrstico "Risba". Orodna vrstica Risba se prikaže na dnu zaslona. Izberite orodje pravokotnika in narišite pravokotnike, ki predstavljajo vsako stran na vašem spletnem mestu. Pravokotnik za domačo stran postavite na sam vrh preglednice. Z desno miškino tipko kliknite pravokotnik in izberite »Dodaj besedilo«. Za domačo stran izberite ključno besedo, ki določa temo vaših spletnih mest. Nato dodajte druge pomembne informacije, kot so mesečno povpraševanje po ključnih besedah, indeks donosnosti in opombe, na primer na kaj ta stran povezuje.
Korak: Prikažite povezave z ene strani na drugo

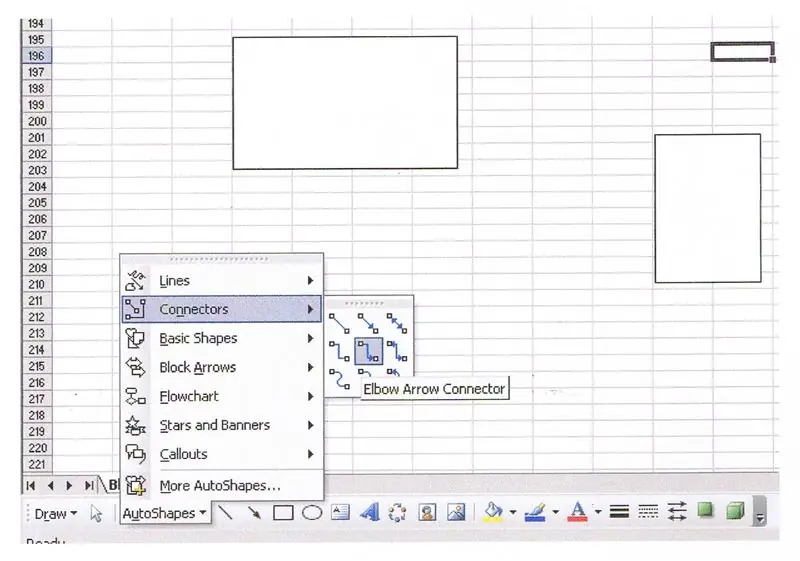
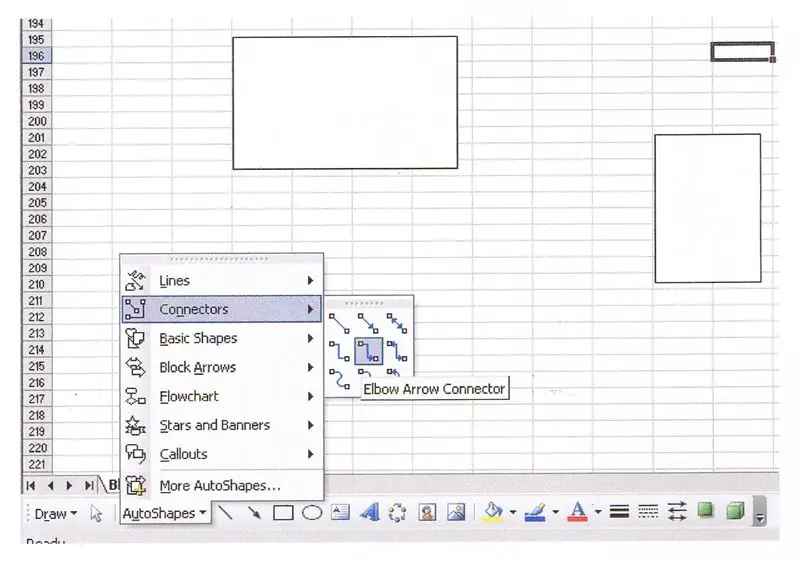
Kliknite puščico navzdol v "Samodejne oblike", da dobite orodje za povezave. S klikom na orodje za povezave izberite puščice, ki se uporabljajo za povezovanje pravokotnikov
V tem primeru puščico iz pravokotnika, ki predstavlja vašo domačo stran, povežete z drugimi pravokotniki, ki predstavljajo vse strani v navigacijski vrstici. Puščice ali povezovalniki predstavljajo, kako so strani na vašem spletnem mestu povezane. Domača stran je povezana z vsemi stranmi, ki so prikazane v navigacijski vrstici vaših spletnih mest. Zdaj imate vse, kar potrebujete, da celotno strukturo spletnih mest postavite na papir.
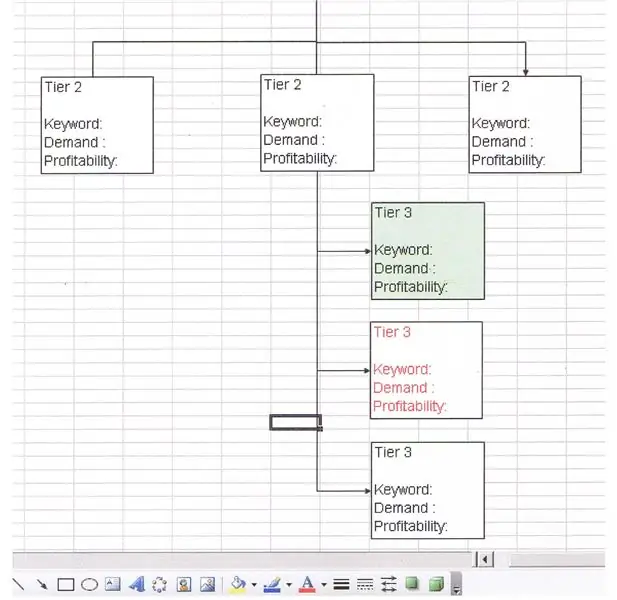
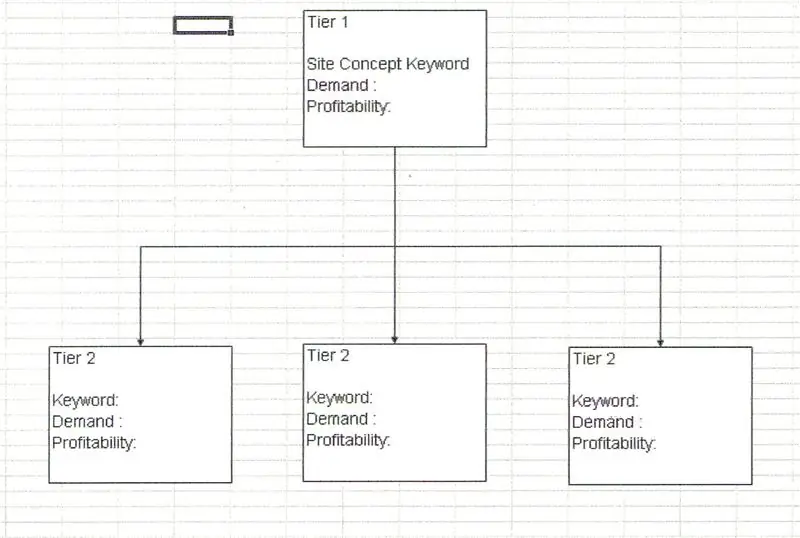
3. korak: Pokažite domačo stran in strani, na katere se poveže

Zdaj lahko prikažete vse strani, na katere so povezane vaše domače strani.
Vnesite pomembne podatke za vsako stran, na primer mesečno povpraševanje po ključnih besedah in donosnost ključnih besed. Vaša domača stran mora biti osredotočena na ključno besedo z največjim povpraševanjem in donosnostjo. Strani, na katere povezuje vaša domača stran, ali strani v navigacijski vrstici, bi se morale osredotočiti na vaše drugo najboljše povpraševanje po ključnih besedah in ključne besede donosnosti. Tou mora ustvariti le en pravokotnik s temi uporabnimi informacijami in ga nato prilepiti, da naredi pravokotnike za vse druge strani na vašem spletnem mestu. Besedilne podatke lahko po potrebi uredite.
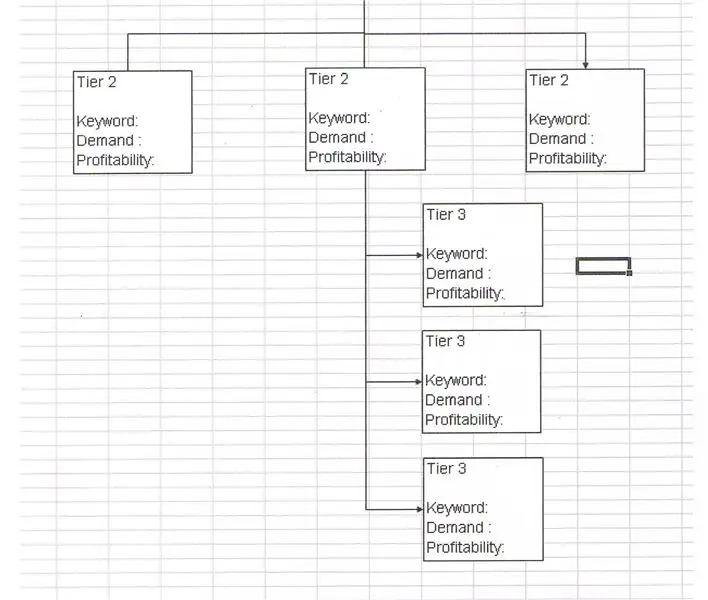
4. korak: Vnesite preostale strani na svojo spletno stran

Vsaka stran v navigacijski vrstici ima strani, na katere se lahko tudi povežejo.
To lahko prikažete tako, da uredite kopiranje in lepljenje pravokotnikov pod vsako stranjo, ki je navedena v vrstici za krmarjenje. Ponovno uredite besedilne podatke za vsako stran. Povpraševanje po ključnih besedah za te strani bi bilo običajno precej nižje od strani v navigacijski vrstici. Toda te strani so povezane, zato so povezave do njih prikazane s predhodno opisanim orodjem za povezavo.
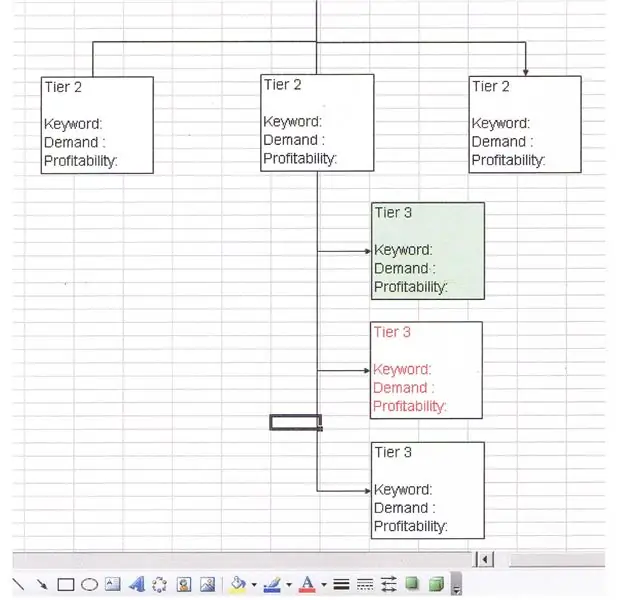
5. korak: Dokončajte načrt spletnega mesta z uporabo za analizo vašega spletnega mesta

Ko je vaše spletno mesto zagnano, lahko z načrtom spletnega mesta spremljate, kako mu gre. Če ugotovite, da so strani na vašem spletnem mestu dobro uvrščene z Googlom ali drugimi iskalniki, to označite z obarvanjem pravokotnika, ki predstavlja to stran, v zeleno. To daje hiter vizualni prikaz, da je ta stran v dobrem stanju in potrebuje malo pozornosti. Po drugi strani pa, če ima katera od vaših spletnih strani veliko povpraševanja in dobičkonosnosti, statistika prometa pa kaže, da je iskalniki niso našli v pravokotniku, ki ga predstavlja rdeče. To je lahko signal za delo na tej strani. To orodje za preglednice na spletnem mestu bi moralo biti priročno orodje za vsakogar, ki gradi spletno mesto. Ko zgradite veliko strani, je težko slediti, na katero stran se nanaša in na katere strani bi morali biti pozorni. To orodje bi vam moralo dati vse, kar potrebujete za ureditev svojega spletnega mesta. Če potrebujete več informacij, je tu moj obrazec za stik.
Priporočena:
Povlecite in ambientalno prikažite podatke s katerega koli spletnega mesta prek Wi -Fi -ja (indikator severnega sija) z NodeMcu: 6 korakov

Povlecite in ambientalno prikažite podatke s katerega koli spletnega mesta prek Wi -Fi -ja (kazalnik severnega sija) z NodeMcu: Moja motivacija: Videl sem veliko navodil za nastavitev/ uporabo NodeMCU (zgrajen na modulu ESP8266) za izdelavo projektov IoT (internet stvari) . Vendar pa je zelo malo teh vadnic imelo vse podrobnosti/ kodo/ diagrame za zelo novinca
Obvestilo obiskovalcev spletnega mesta z IFTTT: 6 korakov

Obvestilo obiskovalcev spletnega mesta z IFTTT: V tem navodilu boste prejeli obvestilo za Android, ko nekdo obišče vašo spletno stran. Zato morate za to imeti malo znanja o programskem jeziku PHP in osnovno znanje jezika Simple C, da boste vedeli, kako deluje ta aplikacija IFTTT dela (
Kako brezplačno dobiti Final Cut Pro neposredno s spletnega mesta Apple: 5 korakov

Kako brezplačno dobiti Final Cut Pro neposredno s spletnega mesta Apple: Pozdravljeni, ustvarjam videoposnetke Youtube in dolgo časa nisem mogel ustvariti želene vsebine zaradi omejitev iMovie. Za urejanje videoposnetkov uporabljam MacBook in vedno sem si želel vrhunsko programsko opremo za urejanje filmov, kot je Final Cut Pro t
Vadnica IO spletnega gonilnika z uporabo spletnega mesta v živo in primeri dela: 8 korakov

Vadnica IO spletnega gonilnika z uporabo spletnega mesta v živo in primeri dela: vadnica spletnega gonilnika IO z uporabo spletnega mesta v živo in primeri dela Zadnja posodobitev: 26. 7. 2015 (Pogosto preverjajte, ko posodabljam ta navodila z več podrobnostmi in primeri) Ozadje Nedavno sem imel zanimiv izziv, ki se mi je predstavil. Moral sem
Nastavitev spletnega mesta z Googlovim ustvarjalcem strani: 6 korakov

Nastavitev spletnega mesta z Googlovim ustvarjalcem strani: Kako nastaviti spletno mesto z novim ustvarjalcem strani Google Labs. (Kako brezplačno narediti preprosto spletno mesto velikosti 100 MB in ga pripraviti popoldne.) Vključno s tem, kako povezati stran z obrazcem na stran, povezavo do drugih strani, povezavo do naloženih datotek html, slike,
