
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:04.
- Nazadnje spremenjeno 2025-01-23 15:08.

V tem navodilu boste, ko nekdo obišče vašo spletno stran, prejeli obvestilo za Android. Za to morate imeti malo znanja o programskem jeziku PHP in osnovno znanje preprostega jezika C, če želite vedeti, kako deluje ta aplikacija IFTTT (če to)
1. korak: Omogočanje kanala IFTTT Maker (Webhook)




Najprej morate dobiti aplikacijo IFTTT za Android iz trgovine Play IFTTT Android App, nato pa se morate prijaviti vanj in omogočiti Webhooks s povezavo storitve Webhook, kot je prikazano spodaj.
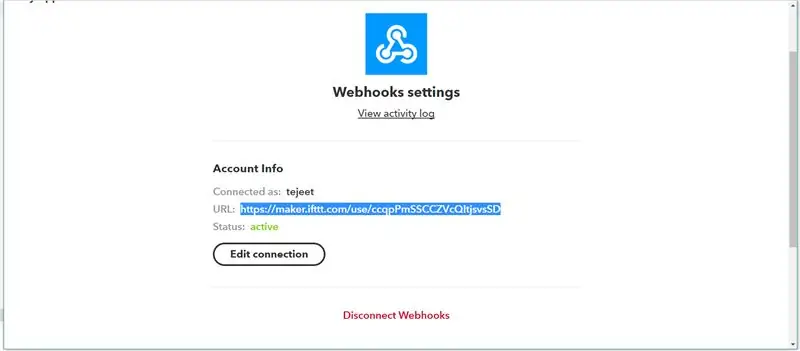
Ko se povežete s storitvijo webhook, pojdite v Nastavitve> URL
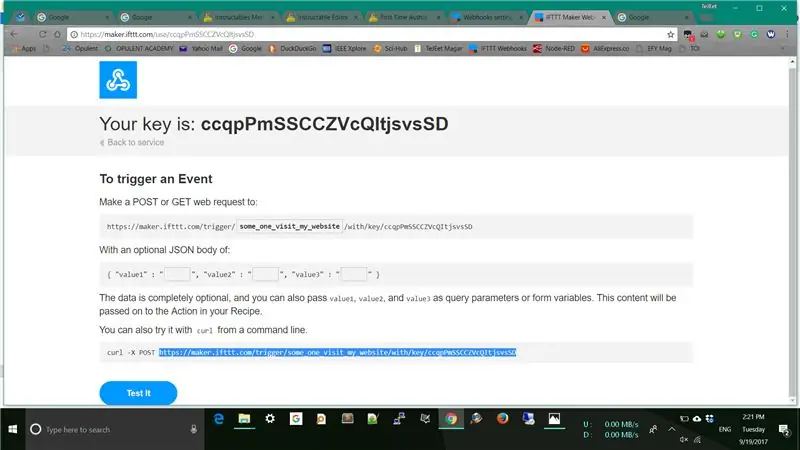
Kopirajte ta URL in ga prilepite v vrstico URL v brskalniku, nato pa pojdite na nastavitev kanala webhooks na tej strani. Ustvarite ime dogodka in ustvarite ime dogodka, ki je Event_Name, tako da ga uredite v presledki {Event}. Kopirajte ta URL v vaš Notepad …
Všečkaj to….
maker.ifttt.com/trigger/some_one_visit_my_…
2. korak: Ustvarite stran PHP, ki sproži ta dogodek

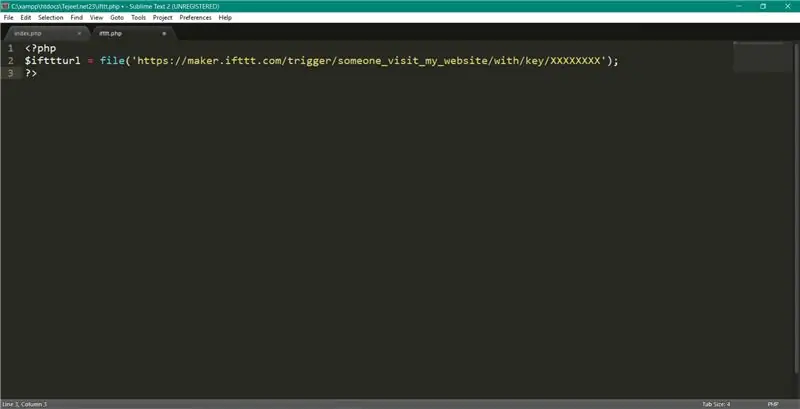
Ustvarite stran PHP tako, da preprosto integrirate kopiran URL v svojo stran PHP
Kot…
<? php
? php $ ifttturl = file ('https://maker.ifttt.com/trigger/someone_visit_my_website/with/key/XXXXXXXX');
?>
In shranite to datoteko kot ime datoteke.php
?>
3. korak: Ustvarite pogoj IF


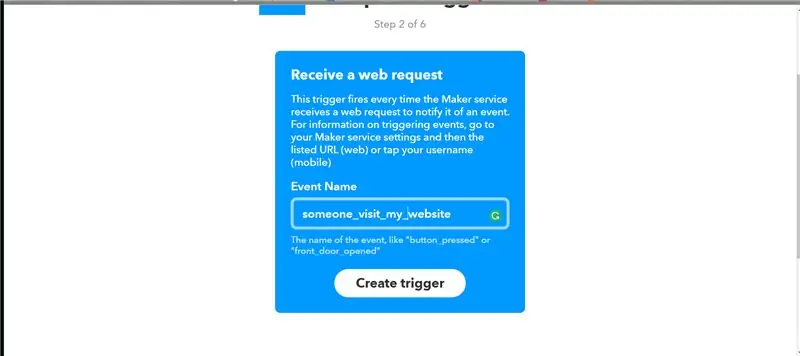
V tem pogoju bomo najprej zapisali, če je pogoj, da spletno zahtevo pošljete v kanal Webhooks, tako da preprosto ustvarite pogoj IF Pojdite na Moji apleti> Nov programček> Kliknite Če + Ikona> Poišči spletne kljuke> Kliknite »Prejemi spletna zahteva "> Vnesite ime dogodka.
Ime dogodka mora biti enako, kot je bilo prvo vneseno v 2. stopnjo
Nato kliknite Ustvari sprožilec
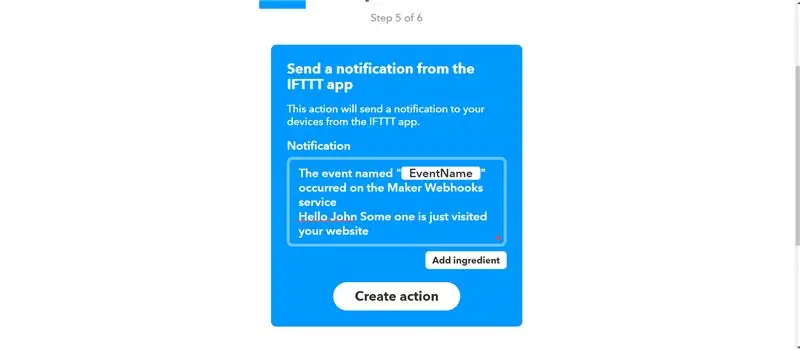
4. korak: 1. pogoj THEN (obvestilo za Android)




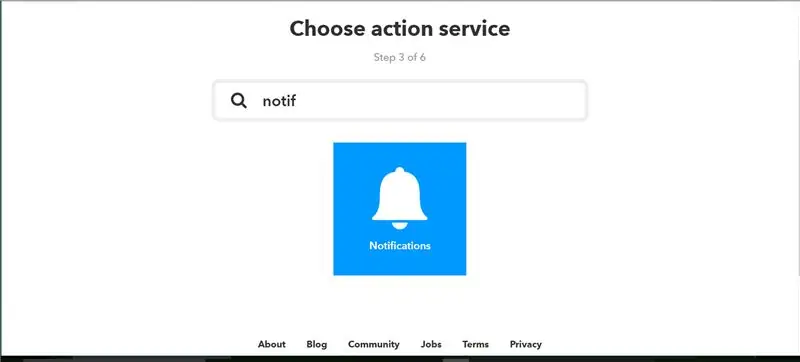
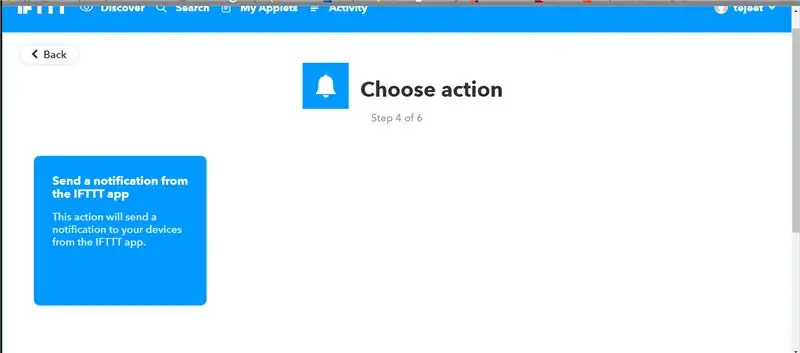
Po ustvarjanju pogoja Če pridete na drugo stran tega gumba + Kliknite simbol plus tega gumba in poiščite obvestilo Po tem povezovalnem kanalu za obvestila boste morali izbrati dejanje
Za udobje vnesite sporočilo po meri Sporočilo v pladenj z obvestili, lahko pa dodate tudi sestavine, kot je čas dogodka …
Sporočilo, ki ste ga vnesli v polje, isto obvestilo, ki ga boste prejeli po obisku vašega spletnega mesta
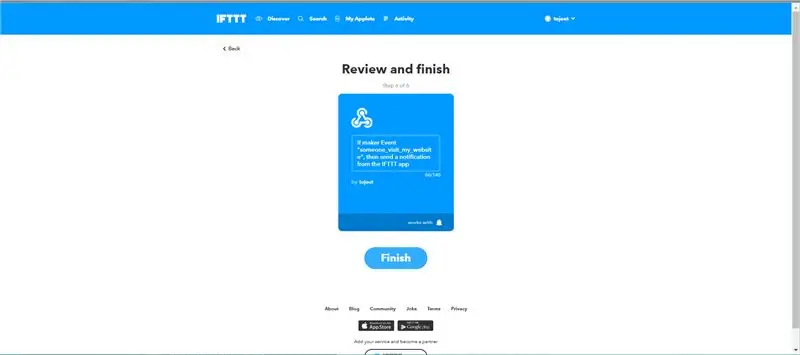
Ko ustvarite to dejanje, dokončajte ta programček
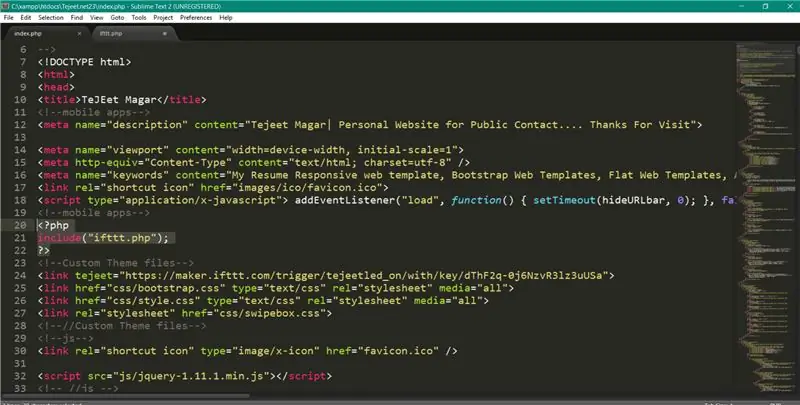
5. korak: Uredite datoteko Index.html svojega spletnega mesta

Nazadnje, dodajte datotečno pot ifttt.php v glavno datoteko index.html svojega spletnega mesta, kot je prikazano na sliki, kot je dodajanje poti vaše
<? php
? php include ("ifttt.php");
?> ?>
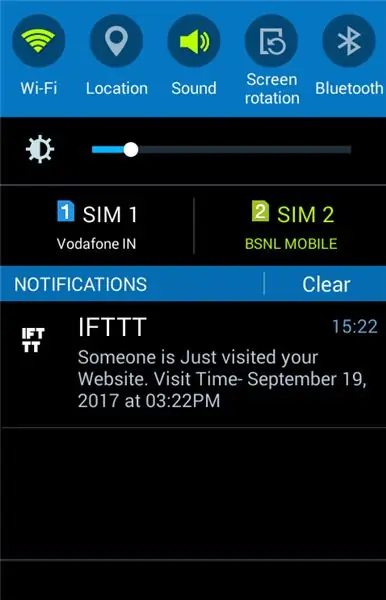
6. korak: Naložite to novo ustvarjeno datoteko Php

Zdaj naložite to novo dodano sprožilno datoteko php, kot je ifttt.php ali urejeno datoteko index.php, pri ponudniku gostovanja. in zdaj obiščite svojo spletno stran, boste takoj dobili tako obvestilo …
Priporočena:
Povlecite in ambientalno prikažite podatke s katerega koli spletnega mesta prek Wi -Fi -ja (indikator severnega sija) z NodeMcu: 6 korakov

Povlecite in ambientalno prikažite podatke s katerega koli spletnega mesta prek Wi -Fi -ja (kazalnik severnega sija) z NodeMcu: Moja motivacija: Videl sem veliko navodil za nastavitev/ uporabo NodeMCU (zgrajen na modulu ESP8266) za izdelavo projektov IoT (internet stvari) . Vendar pa je zelo malo teh vadnic imelo vse podrobnosti/ kodo/ diagrame za zelo novinca
Kako brezplačno dobiti Final Cut Pro neposredno s spletnega mesta Apple: 5 korakov

Kako brezplačno dobiti Final Cut Pro neposredno s spletnega mesta Apple: Pozdravljeni, ustvarjam videoposnetke Youtube in dolgo časa nisem mogel ustvariti želene vsebine zaradi omejitev iMovie. Za urejanje videoposnetkov uporabljam MacBook in vedno sem si želel vrhunsko programsko opremo za urejanje filmov, kot je Final Cut Pro t
Vadnica IO spletnega gonilnika z uporabo spletnega mesta v živo in primeri dela: 8 korakov

Vadnica IO spletnega gonilnika z uporabo spletnega mesta v živo in primeri dela: vadnica spletnega gonilnika IO z uporabo spletnega mesta v živo in primeri dela Zadnja posodobitev: 26. 7. 2015 (Pogosto preverjajte, ko posodabljam ta navodila z več podrobnostmi in primeri) Ozadje Nedavno sem imel zanimiv izziv, ki se mi je predstavil. Moral sem
Nastavitev spletnega mesta z Googlovim ustvarjalcem strani: 6 korakov

Nastavitev spletnega mesta z Googlovim ustvarjalcem strani: Kako nastaviti spletno mesto z novim ustvarjalcem strani Google Labs. (Kako brezplačno narediti preprosto spletno mesto velikosti 100 MB in ga pripraviti popoldne.) Vključno s tem, kako povezati stran z obrazcem na stran, povezavo do drugih strani, povezavo do naloženih datotek html, slike,
Vse o izdelavi načrta spletnega mesta: 5 korakov

Vse o izdelavi načrta spletnega mesta: ta brezplačni načrt spletnega mesta je dokument, ki ga uporabljate za načrtovanje izgradnje uspešnega spletnega mesta z vsebino, osredotočeno na ključne besede. Ta načrt je ustvarjen z enostavnimi komponentami v programu Microsoft Excel, čeprav veliko različnih programskih paketov združuje
