
Kazalo:
- 1. korak: Upoštevanje oblikovanja velike slike
- 2. korak: Signalni protokol: preprost jezik za omrežno komunikacijo
- Korak: Želimo nadzorovati dejanja naprave glede na njeno trenutno stanje
- 4. korak: Želimo se odzvati na vnos uporabnika
- 5. korak: Ko se naprava zažene, želimo inicializirati vrednosti podatkov v pomnilniku naprav
- 6. korak: Animacije in grafike želimo prikazati z LED zaslonom 5 X 5
- 7. korak: želimo brezžično prenašati podatke z radijskim sprejemnikom naprave
- 8. korak: želimo poslušati in prejemati podatke po radiu naprave in jih ustrezno obdelati
- 9. korak: Korenska naprava: želimo biti sposobni izbrati signal
- 10. korak: Končali smo
- Avtor John Day [email protected].
- Public 2024-01-30 12:04.
- Nazadnje spremenjeno 2025-01-23 15:08.


V tej vadnici bom razložil, kako implementirati osnovno igro za več igralcev na BBC micro: bit z naslednjimi funkcijami:
- Preprost vmesnik
- Nizka zakasnitev med pritiski gumbov in posodobitvami zaslona
- Prilagodljivo število udeležencev
- Enostaven nadzor nad igro z glavno oddaljeno ("root") napravo
Igra je v bistvu simulacija politike. Vsi igralci začnejo brez določene ekipe, razen dveh igralcev. Eden od teh igralcev je dodeljen skupini A, drugi pa ekipi B.
Cilj igre je, da je vsak igralec v ekipi z večino igralcev v času, ko so vsi spreobrnjeni.
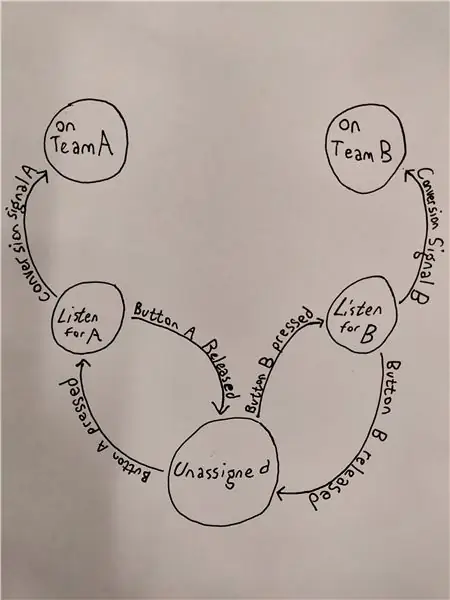
Zgornji diagram ponazarja stroj s končnim stanjem, to je specifikacijo stanj, v katerih je naprava, in prehodov med temi stanji.
Stanje si lahko predstavljamo kot trenutni niz podatkov, ki opisuje pomnilnik naprave od vklopa. Na podlagi teh podatkov lahko naprava izvede določena dejanja ali se drugače odzove na vnos uporabnika.
Prehod je logični pogoj, ki v resnici povzroči, da naprava spremeni svoje stanje. Prehod je lahko iz enega stanja v katero koli drugo. Stanje ima lahko več prehodov.
Zgornji diagram določa naslednja stanja:
- Nedodeljeno
- Poslušajte A.
- Poslušajte B
- Ekipa A.
- Ekipa B.
Naprava, ki izvaja kodo igre, je lahko v katerem koli od teh petih stanj, vendar le eno naenkrat in le teh pet.
V celotnem priročniku bom domneval, da uporabljate Microsoftov urejevalnik MakeCode, ki ga najdete na:
Celotno izvedbo igre najdete tukaj:
makecode.microbit.org/_CvRMtheLbRR3 ("microbit-demo-user" je ime projekta)
In izvedbo glavnega ("korenskega") omrežnega krmilnika najdete tukaj:
makecode.microbit.org/_1kKE6TRc9TgE ("microbit-demo-root" je ime projekta)
Na te primere se bom skliceval v svoji vadnici.
1. korak: Upoštevanje oblikovanja velike slike
Preden napišemo katero koli kodo, se moramo premisliti, kako želimo, da je videti naš končni izdelek. z drugimi besedami, kakšne so zahteve vloge? Kaj naj naša koda pove napravi, da naredi, ko je končana? Funkcionalnost glavne aplikacije sem razdelil v šest kategorij, od katerih je vsako mogoče obravnavati z drugačnega oblikovalskega vidika.
- Dejanja naprave želimo nadzirati glede na trenutno stanje
- Želimo, da se naprava odzove na vnos uporabnika
- Morda bomo želeli prikazati animacije in grafiko z LED zaslonom 5 x 5
- Ko se naprava zažene, želimo inicializirati podatkovne vrednosti v pomnilniku naprav
- Podatke želimo brezžično prenašati prek radia v napravi
- Po radiu naprave želimo poslušati in prejemati podatke ter jih ustrezno obdelati
Dovolite mi, da se podrobneje pogovorim o vsakem od njih.
1. Dejanja naprave želimo nadzirati glede na trenutno stanje
Tako kot večina drugih programov se izvajanje navodil, ki jih določa koda, dogaja po eno vrstico. Želimo, da naša naprava izvaja določena navodila na podlagi svojega notranjega stanja, kar prikazuje diagram na vrhu te vadnice. Lahko bi napisali vrsto pogojev po vsakem bloku kode, ki preverja, ali bi morala naprava delovati, vendar se lahko ta pristop zelo hitro zaplete, zato bomo namesto tega uporabili neskončno zanko, ki preprosto preveri eno spremenljivko in na podlagi te spremenljivke, izvede določen nabor navodil ali pa sploh nič ne naredi. Ta spremenljivka bo prepoznana s pripono "_state" v naši uporabniški aplikaciji in naši korenski aplikaciji.
2. Želimo, da se naprava odzove na vnos uporabnika
Kljub običajni izvedbi kode, ki se dogaja zaporedno, to pomeni eno vrstico naenkrat, potrebujemo, da se naša naprava odzove na pritiske gumbov, medtem ko glavna zanka stanja določa, kaj naj naprava naredi v danem trenutku. V ta namen ima naprava možnost pošiljanja signalov programski opremi nižje ravni, ki sodeluje s strojno opremo in sproži tako imenovani dogodek. Lahko napišemo kodo, ki napravi pove, naj naredi nekaj, ko zazna določeno vrsto dogodka.
3. Z 5 x 5 LED zaslonom želimo prikazati animacije in grafiko
Zdi se, da je mehanizem za to preprost, vendar blok za prikaz slike doda skrito zamudo 400 ms. Ker želimo, da naša naprava še naprej izvaja svojo zanko stanja s čim manjšo zakasnitvijo, bomo morali kodo javascript urediti, da zmanjšamo zamudo.
4. Pri zagonu naprave želimo inicializirati podatkovne vrednosti v pomnilniku naprav
Preden naša naprava kaj naredi, mora aplikacija naložiti svoje podatke v pomnilnik. To vključuje konstantne spremenljivke, imenovane za berljivost kode, spremenljivke, ki vsebujejo slike, ki so lahko del animacije, in spremenljivke števcev, ki se morajo za pravilno delovanje začeti pri 0. Na koncu bomo imeli dolg seznam imen spremenljivk in njihovih na novo dodeljenih vrednosti. Kot osebno izbiro sloga bom z ALL_CAPS označil konstantne vrednosti, torej vrednosti, ki mi jih nikoli ne bo treba spreminjati. Prednastavil bom tudi identifikatorje glavnih spremenljivk z imenom kategorije, ki se nanaša na neke vrste predmet ali vrsto, pod katero identifikator spada. To poskuša olajšati sledenje kodi. Nikoli ne bom uporabil imena spremenljivke, kot sta "item" ali "x", zaradi nejasnosti, ki nastane pri poskusu dešifriranja kode.
5. Podatke želimo prenašati brezžično prek radia v napravi
To je pravzaprav dokaj preprosta naloga pri uporabi jezika blokov MakeCode. Vse naprave preprosto nastavimo na isto radijsko skupino ob zagonu, nato pa, ko želimo poslati signal, lahko eno številko posredujemo v polje »Radio send number«, ki nam je na voljo. Pomembno je, da pošiljatelj in prejemnik delata na isti radijski skupini, ker v nasprotnem primeru pošiljata ali sprejemata na različnih frekvencah, komunikacija pa bo neuspešna.
6. Po radiu naprave želimo poslušati in prejemati podatke ter jih ustrezno obdelati
Ob upoštevanju istih premislekov kot pri prejšnji točki bomo prisluhnili dohodnim prenosom na enak način kot poslušalčev vnos: z upravljalcem dogodkov. Napisali bomo blok kode, ki bo pregledal vse dohodne signale in preveril, ali je treba izvesti kakšno dejanje, ne da bi pri tem motil glavno zanko stanja.
Poleg tega bi morali na kratko razmisliti o zasnovi precej preprostejše korenske aplikacije, programa, ki bo napravi omogočal nadzor nad celotnim omrežjem. Za to ne bom porabil veliko časa, saj je veliko preprostejši od zgornje zasnove in veliko je preprosto ponavljanje. Funkcionalnost root deice sem razdelila v tri kategorije.
- Želimo imeti možnost izbire signala
- Želimo biti sposobni prenašati signal
--
1. Želimo biti sposobni izbrati signal
To lahko storite tako, da preprosto pritisnete gumb, ki pregleduje možne signale. Ker so samo trije, bo ta pristop dovolj. Hkrati imamo lahko zanko, ki nenehno znova prikazuje izbrani signal, kar uporabniku omogoča, da pritisne gumb in si ogleda izbrani signal na LED zaslonu z zelo majhno zakasnitvijo.
2. Želimo biti sposobni oddajati signal
Ker obstajata dva gumba, lahko enega določimo za izbiro, drugega pa za potrditev. Tako kot uporabniška aplikacija signal preprosto pošljemo po omrežju kot številko. Drugi podatki niso potrebni.
Več o preprostem protokolu signala bom povedal v naslednjem razdelku.
2. korak: Signalni protokol: preprost jezik za omrežno komunikacijo
Naslednje signale lahko razumemo kot niz vseh možnih besed, s katerimi se naprave lahko pogovarjajo. Ker je omrežje tako preprosto, ni veliko za povedati, zato lahko te tri signale predstavimo s preprostimi celoštevilskimi vrednostmi.
0. Ponastavi
- Identifikator v kodi: SIG-R
- Celo število: 0
- Namen: Povejte vsem napravam v dosegu, naj prenehajo s tem, kar počnejo, in se obnašajo, kot bi bile pravkar zagnane. Če ta signal doseže vse naprave v omrežju, se celotno omrežje ponastavi in uporabniki lahko začnejo novo igro. Ta signal lahko oddaja samo korenska naprava.
1. Pretvorba A
- Identifikator v kodi: SIG-A
- Celo število: 1
- Namen: Povejte vsaki napravi, ki je v stanju LISTEN_A, ko prejme signal pretvorbe, naj preklopi v stanje TEAM_A.
2. Pretvorba B
- Identifikator v kodi: SIG-B
- Celo število: 2
- Namen: Povejte kateri koli napravi, ki je v stanju LISTEN_B, ko prejme signal pretvorbe, naj preklopi v stanje TEAM_B.
Korak: Želimo nadzorovati dejanja naprave glede na njeno trenutno stanje



Končno lahko začnemo s pisanjem kode.
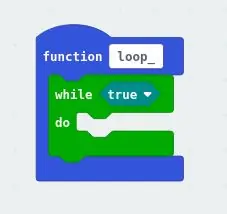
Najprej odprite nov projekt v Make Code
- Ustvarite novo funkcijo. Klical sem svojo zanko, ker je to jedrna zanka aplikacije
- Dodajte blok zanke, ki se bo ponavljal v nedogled. Uporabil sem while (true), ker dobesedno true nikoli ne bo napačno, zato nadzorni tok aplikacije nikoli ne bo zapustil zanke
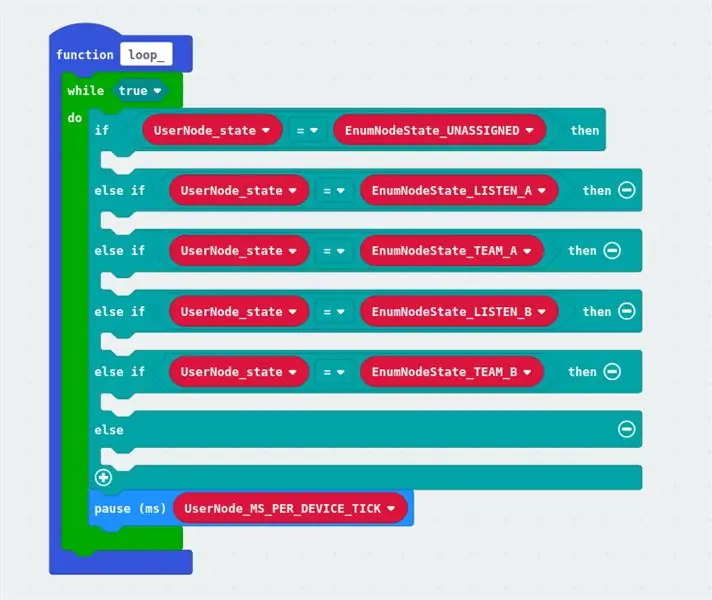
- Dodajte dovolj blokov if-else, da preverite, ali je naprava v katerem koli od petih možnih stanj
- Ustvarite spremenljivko, ki bo obdržala trenutno stanje naprave
-
Ustvarite spremenljivke, ki bodo predstavljale vsako od petih možnih stanj
Opomba: V redu je, da te spremenljivke še nimajo dodeljenih vrednosti. Do tega bomo prišli. Na tej točki je bolj pomembno, da pišemo čisto, lahko berljivo kodo
- Spremenite vsak pogoj v blokih if-else, da primerjate trenutno stanje z enim od možnih stanj
- Na dnu blokov if-else dodajte premor za nekaj milisekund in ustvarite spremenljivko, ki bo držala to število. Inicializirali ga bomo kasneje. Prepričajte se, da ima spremenljivka opisno ime, na primer kljukico ali utrip srca. Ker je to osrednja zanka naprave, bo ta premor določil hitrost, s katero naprava izvaja glavno zanko, zato je zelo pomembna vrednost in je preveč pomembna, da bi bila čarobna številka brez imena.
Opomba: Ne skrbite za sive bloke na tretji sliki. Do teh bom prišel kasneje.
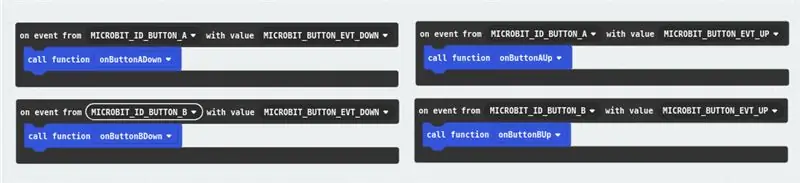
4. korak: Želimo se odzvati na vnos uporabnika


Zdaj želimo napravi povedati, kako ravnati s pritiskom na gumbe. Prva misel bi lahko bila preprosto uporaba blokov "Ko pritisneš gumb" v kategoriji vnosa, vendar bi radi imeli bolj natančen nadzor od tega. V naprednem razdelku bomo uporabili blok "on event from (X) with value (Y)" iz kategorije nadzora, ker smo v tej vadnici napredni.
-
Ustvarite štiri bloke "ob dogodku iz …".
- Dva od teh bi morala preveriti vir dogodka "MICROBIT_ID_BUTTON_A"
- Dva od teh bi morala preveriti vir dogodka "MICROBIT_ID_BUTTON_B"
-
Od dveh dogodkov, ki ciljata na vsak gumb:
- Preveriti je treba dogodek vrste "MICROBIT_BUTTON_EVT_UP"
- Preveriti je treba dogodek vrste "MICROBIT_BUTTON_EVT_DOWN"
- Opomba: Te možnosti z velikimi tiskanimi črkami so oznake, ki se uporabljajo v mikro: bitni kodi nižje ravni. So preprosto nadomestna mesta, ki jih pozneje nadomestijo cela števila, ko je koda prevedena v izvedljivo binarno datoteko. Ljudje lažje uporabljajo te oznake kot iskanje, katero celo število vnesti, čeprav bi obe delovali na enak način.
-
Kot slog sem se odločil, da vsak blok "on event from …" pokliče funkcijo, ki opisuje vzpostavljeni dogodek. Čeprav to ni nujno potrebno, po mojem mnenju to izboljša berljivost. Če kdo to želi, lahko kodo za obravnavo dogodkov vstavi v sam blok "on event from …".
Opomba: Blok kode, ki obravnava odziv naprave na dogodek, se intuitivno imenuje "upravljavec dogodkov"
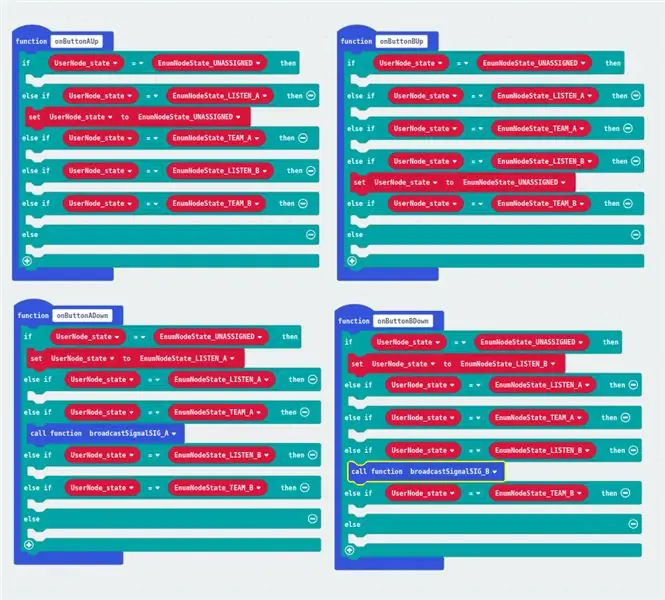
- V vsakem upravljalcu dogodkov dodajte isto strukturo if-else, ki se uporablja za deljenje nadzornega toka glede na stanje naprave, kot strukturo v zanki glavnega stanja.
- Dodajte bloke dodelitev, ki spreminjajo to stanje naprave, kot je določeno v našem diagramu stanja
- Vemo, da bi morala naprava, ko je v stanju UNASSIGNED, reagirati na gumb A, pritisnjen s prehodom v stanje LISTEN_A, in na gumb B, pritisnjen s prehodom v stanje LISTEN_B
- Prav tako vemo, da bi se morala naprava, ko je v stanju LISTEN_A ali LISTEN_B, odzvati na sproščen gumb A in sproščen gumb B s prehodom nazaj v stanje NESEDENO.
-
Nazadnje vemo, da bi se morala naprava, ko je v stanju TEAM_A ali TEAM_B, odzvati na pritisnjen gumb A in pritisnjen gumb B, ki ga oddaja SIG_A oziroma SIG_B.
Na tej točki ni treba izpolnjevati podrobnosti o oddajanju signalov. Do tega bomo prišli kasneje. Pomembno je, da tem funkcijam naročimo uporabo kode, ki jo bomo napisali, tako da temu bloku dejanj damo ime, na primer broadcastSignalSIG_A, ki opisuje, kaj je treba storiti na tej točki
5. korak: Ko se naprava zažene, želimo inicializirati vrednosti podatkov v pomnilniku naprav



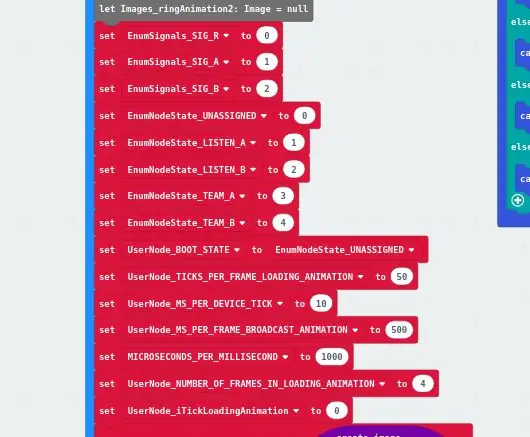
Na tej točki smo uporabili veliko spremenljivk (imena podatkov), vendar tem imenom dejansko nismo dodelili vrednosti. Želimo, da naprava ob zagonu naloži vrednosti vseh teh spremenljivk v pomnilnik, zato inicializacijo za te spremenljivke postavimo v blok "ob zagonu".
To so vrednosti, ki jih moramo inicializirati:
-
Signalne konstante, glede na signalni protokol. Vrednosti MORAJO biti:
- SIG_R = 0
- SIG_A = 1
- SIG_B = 2
- Opomba: Prednastavil sem te konstante z "EnumSignals", da bi označil, da se morajo te spremenljivke obnašati, kot da so del naštetega tipa, imenovanega Signali. Tako se lahko te spremenljivke izvajajo v drugih programskih jezikih. Opredelitev in razlaga naštetih tipov presega obseg moje vadnice. Lahko si ga poiščejo na Googlu, če tako želijo. Te predpone so preprosto slogovne izbire in sploh niso bistvene za pravilno delovanje programa.
-
Konstante stanja, ki so lahko poljubne, dokler imajo vrednost. Odločil sem se za slog, da preprosto uporabim cela števila, naraščajoča od 0, na primer:
- NEPODELJENO = 0
- LISTEN_A = 1
- LISTEN_B = 2
- TEAM_A = 3
- TEAM_B = 4
- Opomba: Tudi za te spremenljivke sem se enako odločil glede slog. Poleg tega bom omenil, da je vse pri teh dodelitvah, vrednostih in vrstnem redu popolnoma poljubno. Sploh ni pomembno, da so te vrednosti skladne od naprave do naprave, ker se uporabljajo samo interno in ne za komunikacijo po omrežju. Pomembno je le, da imajo spremenljivke vrednost in da jih je mogoče primerjati med seboj, da bi ugotovili, ali so enakovredne ali ne.
- Za berljivost uporabite konstanto BOOT_STATE in jo nastavite na UNASSIGNED. Zaradi tega je dejstvo, da se ponastavimo na zagonsko stanje, namesto na bolj poljubno stanje, postane bolj eksplicitno, ko naprava prejme signal za ponastavitev, ki ga bomo izvedli kasneje.
-
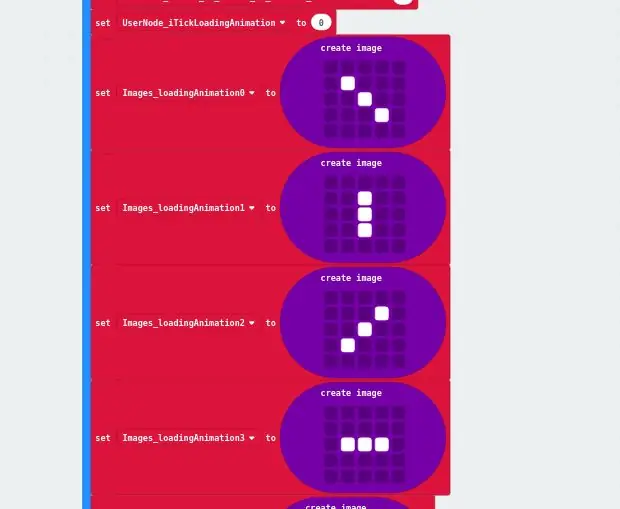
Animacijske konstante, uporabljene v naslednjem koraku za ustvarjanje animacij, ki omogočajo izredno nizke zakasnitve prek vnosa uporabnika. Doslej jih še nismo uporabljali, vsekakor pa bodo razloženi in uporabljeni v naslednjem razdelku. Pomen nekaterih bi moral biti zaradi imen intuitiven.
- TICKS_PER_FRAME_LOADING_ANIMATION = 50
- MS_PER_DEVICE_TICK = 10
- MS_PER_FRAME_BROADCAST_ANIMATION = 500
- MICROSECONDS_PER_MILLISECOND = 1000
- NUMBER_OF_FRAMES_IN_LOADING_ANIMATION = 4
-
Še ena spremenljivka za animacijo, tokrat števec, ki vsekakor ni konstanten. Kot večina števcev ga inicializiramo na 0
iTickLoadingAnimation = 0
-
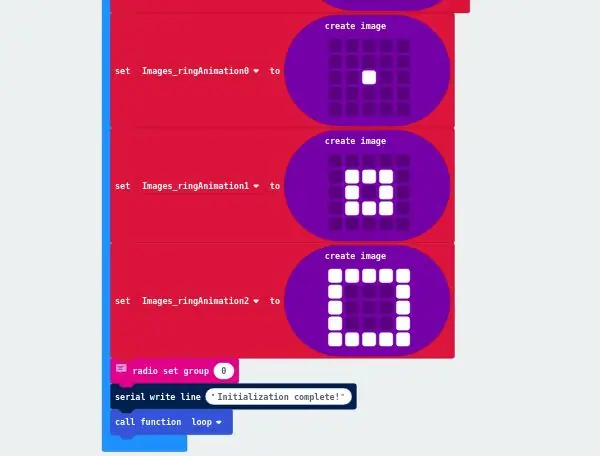
Ustvarite dve vrsti spremenljivk za okvirje animacij. Prva, ki ji rečem "animacija nalaganja", bi morala imeti štiri slike (kar ste morda uganili po zadnji konstantni inicializaciji), druga, ki jo imenujem "oddajanje animacije", ki bi morala imeti tri slike. Priporočam poimenovanje spremenljivk, ki ustrezajo okvirjem animacije, npr. ringAnimation0, ringAnimation1…
Ustvarite enake vrednosti slike kot jaz ali ustvarite bolj izvirne in hladnejše slike
- Nenazadnje moramo z uporabo bloka "radio set group (X)" nastaviti radijsko skupino naprave na 0
- Po želji na serijski izhod napišite sporočilo »Inicializacija je končana«, da uporabniku sporočite, da je vse potekalo gladko.
- Zdaj, ko smo končali z nastavitvijo naprave, lahko pokličemo funkcijo zanke stanja.
6. korak: Animacije in grafike želimo prikazati z LED zaslonom 5 X 5



In zdaj za nekaj povsem drugega.
Prikazati želimo nekaj animacij in nekaj znakov, vendar ne želimo prekiniti glavne zanke stanja. Na žalost imajo bloki, ki prikazujejo slike in besedilne nize, privzeto zamudo 400 ms. Tega ni mogoče spremeniti brez urejanja kode v javascript. Torej, to bomo storili.
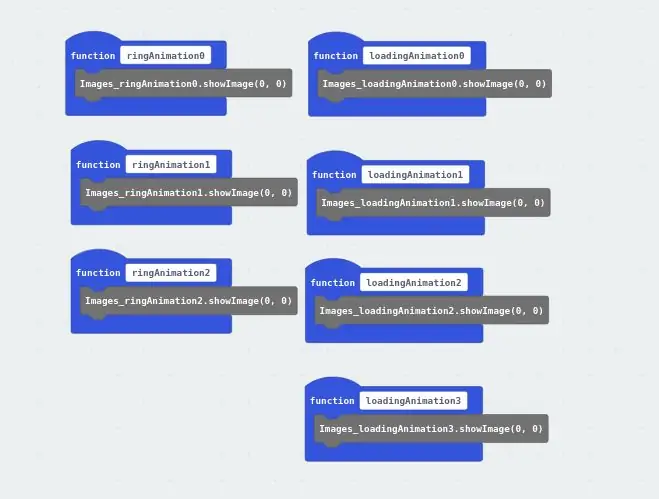
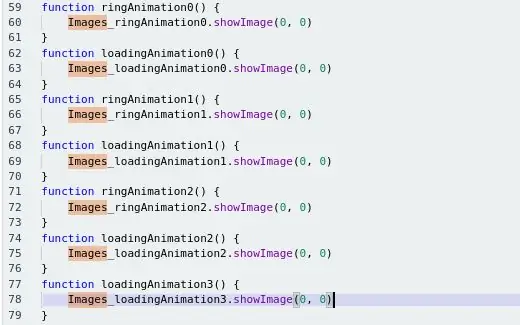
- Ustvarite funkcijo za vsako sliko. To bo omogočilo uporabo enega bloka za prikaz slike, namesto da bi vsakič urejal javascript. V tem posebnem programu se slika ne uporablja več kot enkrat, vendar še vedno menim, da ta slog olajša branje kode.
- V vsako novo funkcijo dodajte blok "pokaži sliko (X) pri odmiku 0" z ustreznim imenom slikovne spremenljivke, ki nadomešča (X)
-
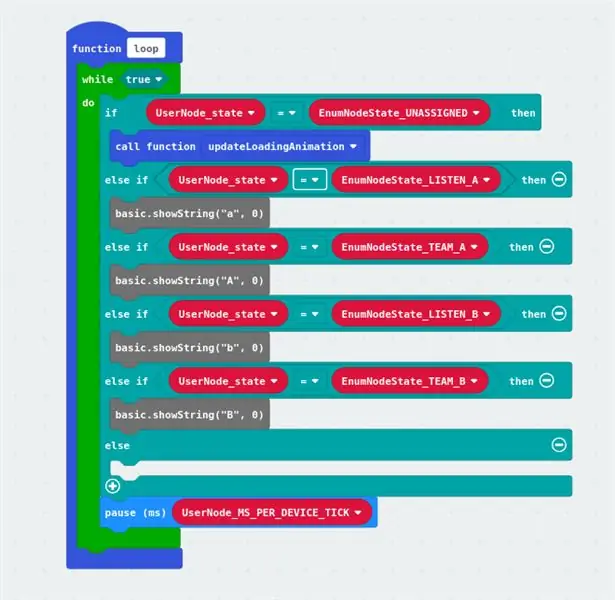
Dodaj v zanki glavnega stanja. Bloke "Prikaži niz (X)" vsakemu bloku, razen tistemu, ki obravnava stanje NESEDENO. Dodajte znak, ki naj se prikaže, da prikaže različna stanja. Tukaj sem naredil:
- LISTEN_A: 'a'
- LISTEN_B: 'b'
- TEAM_A: 'A'
-
TEAM_B: 'B'
Za stanje UNASSIGNED pokličite funkcijo, ki bo posodobila nalagalno animacijo. Spodaj bomo izpolnili podrobnosti te funkcije
- Preklopite v način javascript.
- Poiščite vsak klic na X.showImage (0) in basic.showString (X)
-
Vsakega posebej spremenite v X.showImage (0, 0) ali basic.showString (X, 0)
- Če dodate ta dodatni argument, bo zakasnitev po dejanju nastavljena na 0. Privzeto je to izpuščeno in naprava se bo po izvedbi vsakega od teh blokov ustavila za 400 ms.
- Zdaj imamo mehanizem skoraj brez zamud za prikaz naših slik v naših animacijskih blokih, ki jih lahko zdaj sestavimo
Najprej bomo zgradili relativno preprosto funkcijo animacije oddajanja. Je preprostejše, ker ne želimo, da bi uporabnik lahko naredil kar koli, dokler funkcija ni dokončana, da bi jim preprečili pošiljanje neželene pošte pri oddajanju. Da bi to dosegli, lahko nadzorni tok preprosto omejimo na blok, dokler funkcija ni dokončana, kar je standardno obnašanje.
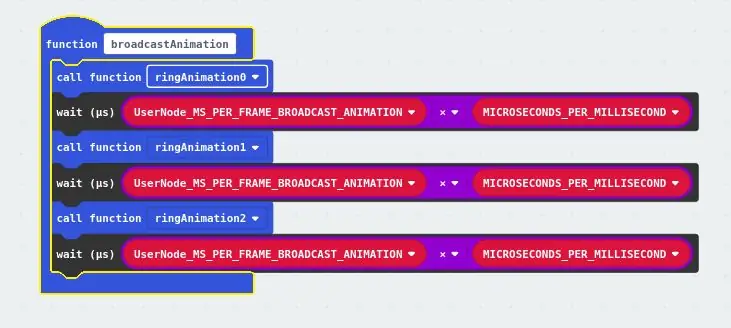
- Ustvarite funkcijo, ki bo prikazovala oddajno animacijo.
- Znotraj tega bloka dodajte tri klice funkcij, enega v vsak okvir animacije, v vrstnem redu, v katerem bi morali biti prikazani
-
Funkciji za prikaz slik dodajte blok "wait (us) (X)" po vsakem klicu.
Opomba: Ta blok bo iz razdelka za napredni nadzor šel še dlje od "premora (ms)", saj bo popolnoma zamrznil procesor, dokler ne preteče določen čas. Ko se uporablja blokada premora, je možno, da bo naprava zakulisno opravljala druga opravila. Pri čakalnem bloku je to nemogoče
- Zamenjaj (X) z (MS_PER_FRAME_BROADCAST_ANIMATION x MICROSECONDS_PER_MILLISECOND)
- Zdaj bi morala animacija delovati pravilno
Drugič, zgradili bomo mehanizem za prikaz animacije nalaganja. Ideja za to je posodobitev LED zaslona v določenem intervalu, ki ga definiramo v spremenljivki MS_PER_DEVICE_TICK. Ta vrednost, dolžina kljuka naprave, je število milisekund, ki jih naprava zaustavi po dokončanju vsake ponovitve stanja zanke. Ker je ta vrednost dovolj majhna, lahko zaslon posodobimo enkrat med vsako ponovitvijo prikazane zanke in uporabniku se bo zdelo, da animacija nemoteno napreduje, in ko se stanje spremeni, bo med vnosom uporabnika zelo malo zamud zaslon se posodablja. S štetjem klopov, ki ga naredimo s spremenljivko iTickLoadingAnimation, lahko prikažemo ustrezen okvir animacije.
- Ustvarite funkcijo, ki bo posodobila nalagalno animacijo
- Dodajte pogoj, da preverite, ali je števec klopov dosegel največjo vrednost. Ta pogoj bo veljaven, če je vrednost števca kljuk večja od števila sličic v animaciji nalaganja, pomnoženih s številom kljukic za prikaz vsakega okvirja
Če je pogoj resničen, ponastavite iTickLoadingAnimation na 0
-
Dodajte blok pogojev if-else. Ti bodo določili, kateri okvir animacije bo prikazan.
Za vsak okvir animacije, če je števec klopov manjši od števila kljukic v vsaki animaciji, pomnoženih s številko sličice animacije (začenši z 1), potem prikažite ta okvir, sicer preverite, ali je naslednji okvir tisti, ki bo biti prikazano
- Na dnu bloka povečajte iTickLoadingAnimation
- Zdaj bi morala animacija delovati pravilno
Opomba: Vsi sivi bloki, ki se pojavijo v mojem primeru, nastanejo, ko urejate predstavitev bloka v javascriptu. Preprosto pomeni, da blok predstavlja javascript kodo, ki je ni mogoče predstaviti s standardnim nizom blokov in jo je treba urediti v besedilni obliki.
7. korak: želimo brezžično prenašati podatke z radijskim sprejemnikom naprave

Ta korak je veliko krajši od prejšnjega. Pravzaprav je to verjetno najkrajši korak v tej vadnici.
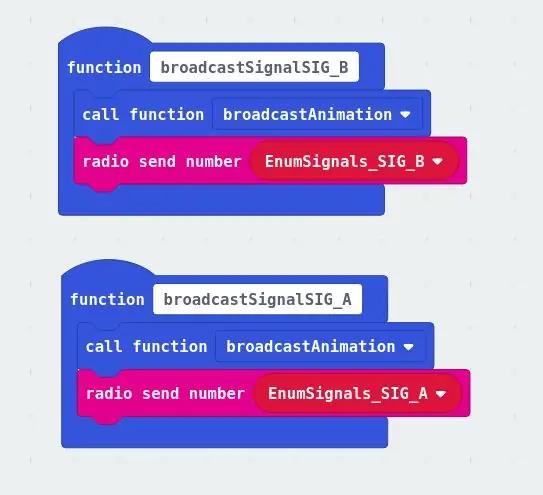
Spomnite se, da sem imel na posnetku zaslona dva bloka, ki v tem razdelku nista pojasnjena, ko smo programirali odziv naprave na vnos uporabnika. To so bili klici na funkcije, ki pošiljajo signale po radiu. Natančneje:
-
Pritisnite gumb A za vklop:
-
Če je naprava v stanju TEAM_A:
Oddajni signal SIG_A
-
-
Pritisnite gumb B ob vklopu:
-
Če je naprava v stanju TEAM_B
Oddajni signal SIG_B
-
Ustvarite te funkcije, če že ne obstajajo.
V vsaki funkciji:
- Pokličite funkcijo animacije oddajanja. To bo preprečilo, da bi se kaj drugega zgodilo, dokler se ne dokonča, kar bo čez MS_PER_FRAME_BROADCAST_ANIMATION * 3 = 1,5 sekunde. Konstanta se pomnoži s tremi, ker so v animaciji tri sličice. To je poljubno in lahko dodate še več, če je estetska nadgradnja dovolj velika. Drugi namen te animacije je preprečiti, da bi uporabnik pošiljal neželeno pošto pri oddajanju.
- Dodajte blok "radio send number (X)", kjer je signalna konstanta, omenjena v imenu funkcije
To je vse, kar je treba oddajati po radiu.
8. korak: želimo poslušati in prejemati podatke po radiu naprave in jih ustrezno obdelati


To je zadnji korak pri ustvarjanju glavne aplikacije.
Napravi bomo povedali, kako obdelovati dohodne radijske signale. Najprej bo naša naprava poimenovala prejeti signal. Nato se bo na podlagi vrednosti tega signala odločil, katere ukrepe bo sprejel, če sploh.
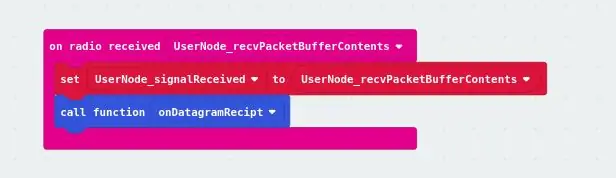
Najprej:
- Ustvarite blok kode, ki se začne z blokom "na radiu sprejeto (X)".
- Po želji dodelite to prejeto vrednost drugi spremenljivki z bolj opisnim imenom.
- Pokličite funkcijo, ki bo obdelala signal
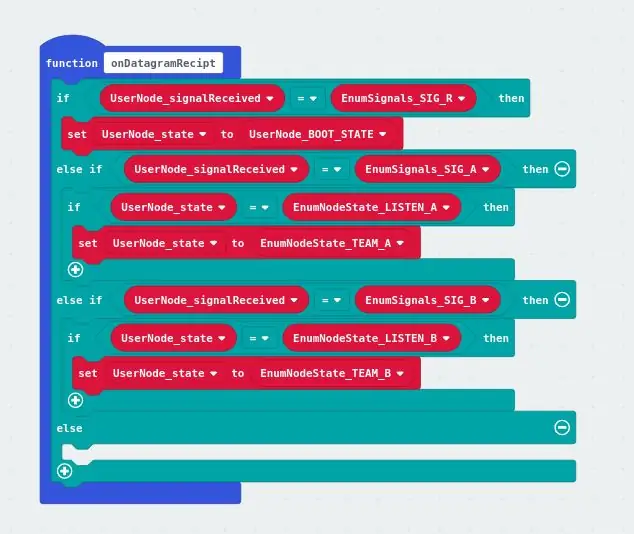
Drugič, v funkciji obdelave signala:
- Ustvarite blok stavkov if-else, ki vejo nadzirajo tok na podlagi vrednosti signala.
-
Če je bil signal SIG_R
Stanje naprave nastavite na BOOT_STATE (zato smo to konstanto ustvarili prej)
- Če je bil signal SIG_A in če je trenutno stanje LISTEN_A
Stanje naprave nastavite na TEAM_A
-
Če je bil signal SIG_B in če je trenutno stanje LISTEN_B
Stanje naprave nastavite na TEAM_B
To je to. Prijava je končana.
9. korak: Korenska naprava: želimo biti sposobni izbrati signal

Zdaj bomo napisali preprosto aplikacijo za "korensko" napravo, se pravi napravo, ki bo upravljala omrežje.
Ta naprava bo morala opravljati dve funkciji:
- Uporabniku želimo omogočiti izbiro enega od naših signalov
- Uporabniku želimo omogočiti oddajanje signala
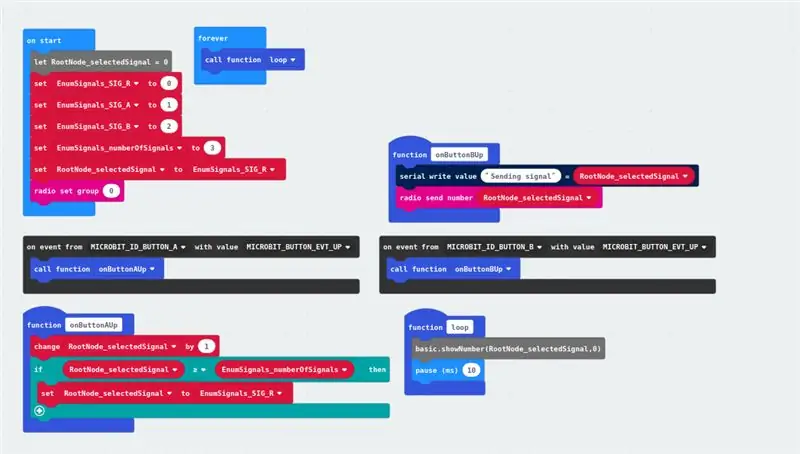
Ker so specifikacije te aplikacije podmnožica prejšnjih, bom dal pregled, vendar se ne bom spuščal v toliko podrobnosti, kot sem jih imel prej. Zgornja slika vsebuje celotno kodo za to aplikacijo.
Če želite uporabniku omogočiti izbiro signala:
-
Inicializirajte 5 spremenljivk v bloku "ob zagonu":
- Trije signali (0, 1, 2)
- Število signalov (3)
- Spremenljivka, ki zadrži trenutno izbrani signal (sprva nastavljen na prvi signal, 0)
-
S pritiskom na gumb A:
- Povečajte izbrani signal
-
Preverite, ali je izbrani signal večji ali enak številu signalov
Če je tako, nastavite izbrani signal na 0
- Po bloku ob zagonu zaženite zanko "za vedno", ki brez zamude prikaže trenutno izbrano vrednost signala
Če želite uporabniku omogočiti oddajanje signala
- Radijsko skupino nastavite na 0 v bloku "ob zagonu"
-
S pritiskom na gumb B:
Oddajte izbrani signal z blokom "številka radijskega pošiljanja (X)"
To je to. Aplikacija korenskega vozlišča je zelo preprosta.
10. korak: Končali smo

Zgoraj je slika naprav, ki izvajajo aplikacijo. Dva na desni izvajata glavno "uporabniško" aplikacijo, druga na levi pa "korensko" aplikacijo.
To igro sem predstavil na CS Connections 2018, tedenski poletni konferenci za učitelje srednjih in srednjih šol o izobraževanju računalništva. Učiteljicam sem izročil približno 40 naprav in razložil pravila. Večina se jim je zdela igra zabavna, mnogim pa je bila zmeda, dokler niso ugotovili, kako igrati. Predstavitev je bila kratka, vendar se nam je igra zdela zelo prijetna med precej raznoliko množico.
Več informacij o CS Connections 2018 najdete tukaj.
Priporočena:
Domači avtomatizacijski sistem WiFi z nizko porabo energije: 6 korakov (s slikami)

Domači avtomatizacijski sistem z nizko porabo energije: V tem projektu vam pokažemo, kako lahko v nekaj korakih zgradite osnovni lokalni avtomatizacijski sistem. Uporabili bomo Raspberry Pi, ki bo deloval kot osrednja naprava WiFi. Medtem ko bomo za končna vozlišča uporabili IOT Cricket za izdelavo moči baterije
BBC Micro: bit and Scratch - Interaktivni volan in igra vožnje: 5 korakov (s slikami)

BBC Micro: bit in Scratch - Interaktivni volanski obroč in igra vožnje: Ena od mojih nalog tega tedna je uporaba BBC Micro: bit za vmesnik s programom Scratch, ki smo ga napisali. Mislil sem, da je to odlična priložnost, da z mojo ThreadBoard ustvarim vgrajen sistem! Moj navdih za praske p
4G/5G HD video pretakanje v živo z DJI Drone z nizko zakasnitvijo [3 koraki]: 3 koraki
![4G/5G HD video pretakanje v živo z DJI Drone z nizko zakasnitvijo [3 koraki]: 3 koraki 4G/5G HD video pretakanje v živo z DJI Drone z nizko zakasnitvijo [3 koraki]: 3 koraki](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
4G/5G HD video pretakanje v živo z DJI Drone z nizko zakasnitvijo [3 koraki]: Naslednji vodnik vam bo pomagal prenašati videoposnetke v visoki kakovosti HD v skoraj vseh DJI-jih. S pomočjo mobilne aplikacije FlytOS in spletne aplikacije FlytNow lahko začnete pretakati videoposnetke iz drona
Cevni ojačevalnik z zelo nizko močjo, z velikim ojačanjem: 13 korakov (s slikami)

Cevni ojačevalnik z zelo nizko močjo, z visokim ojačanjem: Za spalne rockerje, kot sem jaz, ni nič hujšega od pritožb glede hrupa. Po drugi strani pa je škoda, če je 50W ojačevalnik priklopljen na obremenitev, ki pri toploti odvaja skoraj vse. Zato sem poskušal zgraditi predojačevalnik z visokim ojačanjem, ki temelji na družini
Vremenska postaja z nizko porabo energije: 6 korakov (s slikami)

Vremenska postaja z nizko porabo energije: Zdaj v svoji tretji različici, ki je bila preizkušena že več kot dve leti, se moja vremenska postaja nadgrajuje za boljše delovanje pri nizki porabi energije in zanesljivost prenosa podatkov. Poraba energije - v drugih mesecih razen decembra in januarja ni problem,
