
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:05.
- Nazadnje spremenjeno 2025-01-23 15:08.

Če želite igrati zajem zastave in želite vedeti, kako igro nekoliko digitalizirati, je to pravi kraj. V tem navodilu boste avtomatizirali rezultate in videli boste, kdo je umrl v igri.
Zaloge
Orodja:
- Vrtalnik
- pištolo za lepilo
- esp
- uart adapter
- spajkalnik
- Zaloge:
- Druksensor x4
- LDR x4
- LED x2
- Zaslon x1
- esp x4
- malina pi x1
- lesena skrinja x1
- plošča x3
- pvc cev x1
- skakalnice x80
- napajanje za pi x1
- lesena deska x2
- palica x2
- upor 10kohm x6
- upor 475ohm x2
- potenciometer x1
- izolacijski trak x5
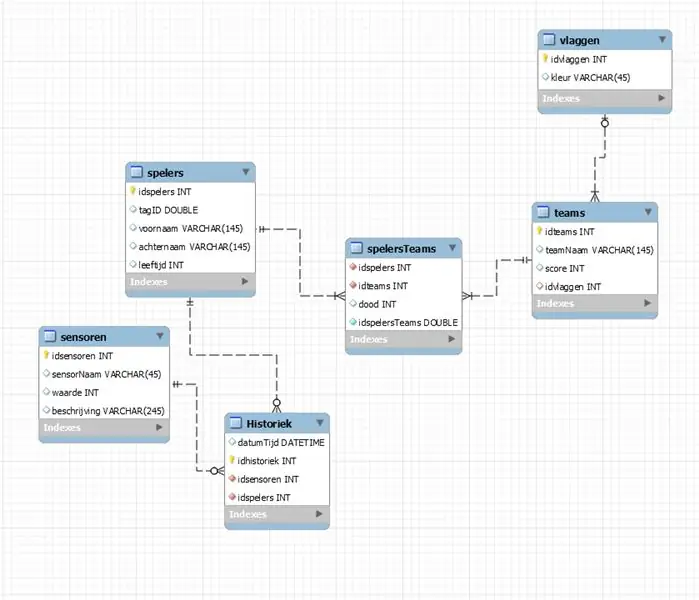
1. korak: zbirka podatkov


Baza podatkov projekta obstaja od 6 stolpcev. Vsak stolpec ima svoj ID. Večina elementov je INT ali VARCHAR, za elemente, ki bodo vsebovali oznako, pa moramo uporabiti DOUBLE. Ko je shema končana, inženiring baze podatkov, tako da lahko izvajamo podatke.
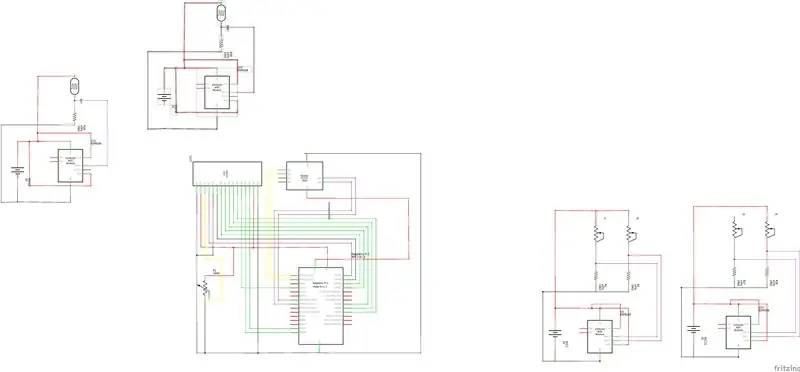
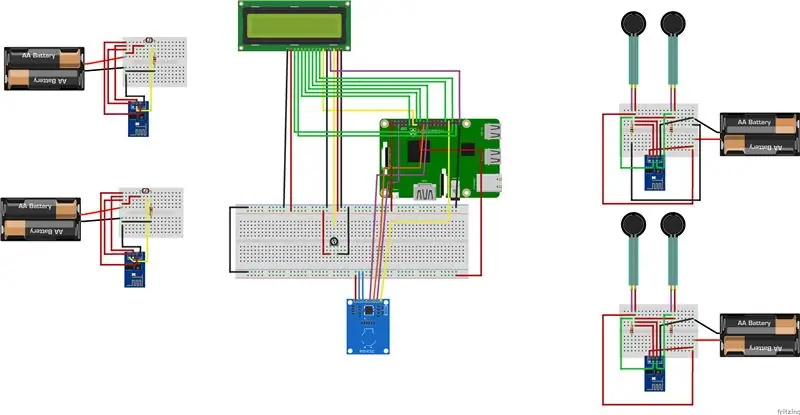
2. korak: Vezje


Za vezje boste potrebovali veliko navedenih komponent. Sledite shemi, ničesar še ne spajkajte, tako da lahko v primeru napake v tokokrogu enostavno zamenjate ali ponovno povežete okvarjeno komponento. Priključite pi napajanje in preverite, ali LCD zasveti, ali lahko svetlost besedila LCD prilagodite s potenciometrom.
3. korak: Pycharm


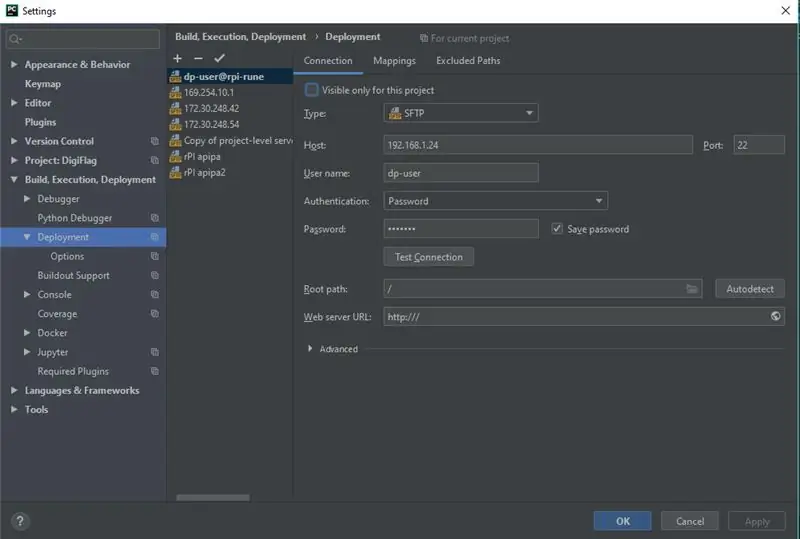
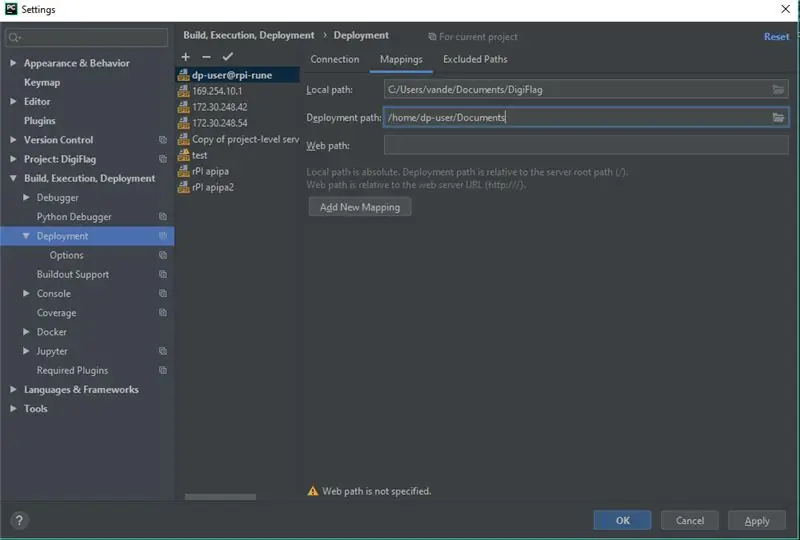
Za ta korak boste potrebovali program pycharm, ko bo ta nameščen, lahko začnemo nastavljati konfiguracijo. Pritisnite datoteko v zgornjem levem kotu, nato izberite nastavitve ali nastavitve, izberite uvajanje. Na tem zaslonu morate klikniti ikono plus in izbrati konfiguracijo SFTP. Poimenujte konfiguracijo in izpolnite polja, gostitelj pomeni naslov IP vašega pi, uporabniško ime in geslo iz. Pojdite na preslikave in izberite imenik, ki ga želite uporabiti. Vrnite se na prejšnji zaslon in vzpostavite preskusno povezavo. Ko je odgovor uspešen, kliknite V redu.
4. korak: Backend
Tukaj boste napisali kodo za ozadje. Začnite tako, da tukaj napišete nastavitve, ponastavite LCD, da ne bodo prikazana starejša sporočila. Nato zapišite poti do esp -jev, da boste od esp -a prejeli sporočilo json, in posodobite rezultat ali smrt v bazi podatkov. nato napišite spletne vtičnice, ki se uporabljajo za komunikacijo s prednjim vmesnikom. končno napišite funkcijo rfid (), ki bo ob skeniranju oznake postavila element smrti v podatke na 0. Vse kode za ta projekt najdete v dodatni mapi.
5. korak: ESP8266



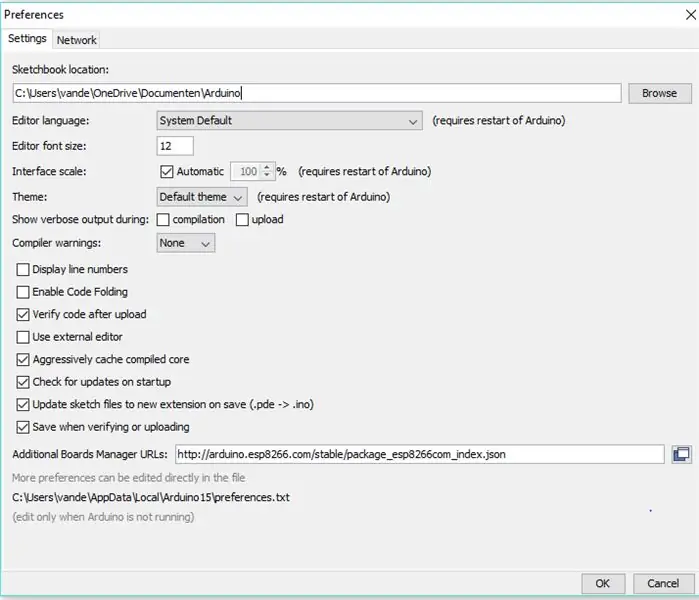
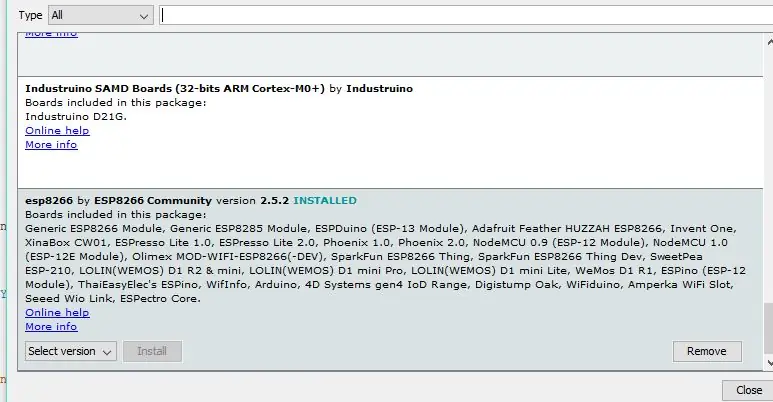
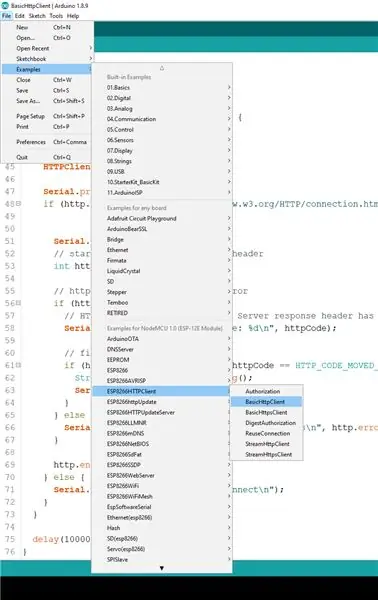
Modul ESP je kodiran v arduinu, zato namestite arduino ide. Ko je nameščen, pojdite na datoteko, nastavitve in vnesite povezavo, prikazano na sliki, v besedilno polje "dodatni URL -ji upravitelja plošč:". Pritisnite v redu, nato odprite orodja na vrhu zaslona, pojdite na deske, upravitelja plošč in se pomaknite do konca in namestite esp8266. Ko to storite, pojdite na primere datotek in izberite basicHttpClient, vnesite konfiguracijo wifi in. Zdaj uredite datoteko, kot sem naredil na zadnji fotografiji. Vzemite adapter za uart in spajkajte gumb med gpio0 in tlemi. Priključite esp v adapter in ga pridržite, medtem ko držite gumb. Zdaj pojdite na orodja in izberite na novo nastalo skupino, izberite s plošč generično esp8266 in začnite nalaganje. Ko zagledate odstotek, spustite gumb. Za druge esp -je bo u morala spremeniti pot api na ustrezno ustreznega v zaledju, za zadnja 2 pa bosta morala u pin 0 in 2 spremeniti v digitalRead in spremeniti if na if (s1 && s2 = = VISOKO).
6. korak: Frontend

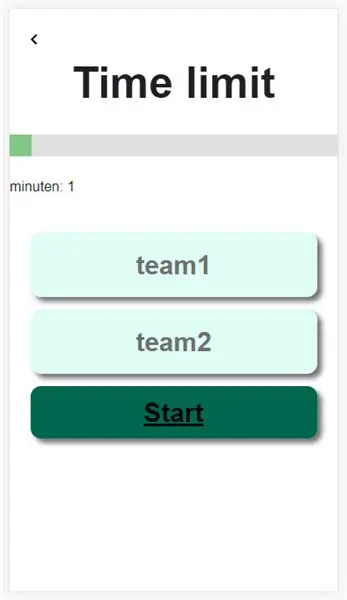
Zgradite prednjo stran tako, da podvojite zasnovo z vnosom besedila v datoteko html in dodajanjem razredov. Z dodelitvijo povezav href gumbom lahko preklapljamo po straneh. Če uredite css z razredi, narejenimi v html -u, lahko spremenite strukturo strani. Z implementacijo JavaScripta lahko vrednost drsnika pošljete v ozadje in igri sporočite, kdaj naj igro začne.
7. korak: Behuizing



Za začetek razdelite deske v 8 enakih pravokotnikov in se prepričajte, da imate dovolj časa, da izrežete vsako stran 4 -krat. Ko je to končano, zlepite 3 pravokotnike skupaj in 2x strani prilepite na levo na pravokotnik. Skozi vsak vogal spodnjega pravokotnika vstavite žebelj. Nato izvrtajte 2 celici, ki sta dovolj veliki za pvc cev skozi 3 pravokotnike, ki sta zlepljeni skupaj. Na spodnji del s stranicami postavite ploščico s tlačnim priključkom. Senzorje tlaka previdno poravnajte tako, da so pod cevmi, in lepljene pravokotnike potisnite čez cevi. Ta postopek ponovite za drugi tabor. Nato vzemite nekaj levega po lesu, izvrtajte 2 majhni luknji in izrez, ki ustreza esp zatičem. Prebodite majico z LDR in vstavite noge skozi 2 luknje za spajkanje vezja neposredno brez ploščice. Sprednji del srajce prebodite z LED -diodo in ga povežite z esp -jem, prišite vezje v srajco. Ta postopek ponovite 2 -krat. Za zadnji korak vzemite skrinjo in izvrtajte luknjo, tako da bo vaš LCD primeren, nato izvrtajte dve manjši luknji v skrinji, tako da boste lahko prilagodili žice RFID. Postavite svoj krog v skrinjo in končali ste.
Priporočena:
Števec korakov - mikro: Bit: 12 korakov (s slikami)

Števec korakov - Micro: Bit: Ta projekt bo števec korakov. Za merjenje korakov bomo uporabili senzor pospeška, ki je vgrajen v Micro: Bit. Vsakič, ko se Micro: Bit trese, bomo štetju dodali 2 in ga prikazali na zaslonu
Akustična levitacija z Arduino Uno Korak po korak (8 korakov): 8 korakov

Akustična levitacija z Arduino Uno Korak po korak (8 korakov): ultrazvočni pretvorniki zvoka L298N Dc ženski adapter z napajalnim vtičem za enosmerni tok Arduino UNOBreadboard Kako to deluje: Najprej naložite kodo v Arduino Uno (to je mikrokrmilnik, opremljen z digitalnim in analogna vrata za pretvorbo kode (C ++)
Vijak - Nočna ura za brezžično polnjenje DIY (6 korakov): 6 korakov (s slikami)

Bolt - Nočna ura za brezžično polnjenje DIY (6 korakov): Induktivno polnjenje (znano tudi kot brezžično polnjenje ali brezžično polnjenje) je vrsta brezžičnega prenosa energije. Za zagotavljanje električne energije prenosnim napravam uporablja elektromagnetno indukcijo. Najpogostejša aplikacija je brezžično polnjenje Qi
Merilnik korakov 1. del: Enobarvni zaslon 128x32 in Arduino: 5 korakov

Pedometer 1. del: Enobarvni zaslon 128x32 in Arduino: To je osnovna vadnica, ki uči, kako uporabljati zaslon OLED s svojim Arduinom. Uporabljam zaslon velikosti 128x32, lahko pa uporabite tudi drugačen zaslon z ločljivostjo in po potrebi spremenite ločljivost/koordinate. V tem delu vam bom pokazal, kako
Preklopna obremenitvena banka z manjšo velikostjo korakov: 5 korakov

Preklopna banka odpornikov obremenitve z manjšo velikostjo korakov: Banke uporovnih obremenitev so potrebne za preskušanje energetskih proizvodov, za karakterizacijo sončnih kolektorjev, v preskusnih laboratorijih in v industriji. Reostati zagotavljajo stalno spreminjanje odpornosti na obremenitev. Ker pa se vrednost upora zmanjša, moč
