
Kazalo:
- 1. korak: potrebna orodja in deli…
- 2. korak: Zgodnji koraki pri gradnji…
- 3. korak: Laserski rez kocke in barvanje
- 4. korak: Lepite kocko skupaj…
- 5. korak: Vstavljanje leče in elektronike v luknjo…
- 6. korak: Lepilo v oko…
- 7. korak: D1 Mini programiranje
- 8. korak: Skice MQTT…
- 9. korak: skice Google Home, IFTTT in Dweet.io…
- 10. korak: Zadnje misli in še nekaj slik
- Avtor John Day [email protected].
- Public 2024-01-30 12:05.
- Nazadnje spremenjeno 2025-01-23 15:09.



Kdo ali kaj je nadzornik Eric - in zakaj bi to zgradili.
Nadzornik Eric je BOX ali kocka ali kaj podobnega iz oddaje TBS "People of Earth".
Kar je smešna majhna predstava o ljudeh, ki jih ugrabijo vesoljci - večinoma so tujci precej idioti. Mislim, da je na začetku druge sezone leteča kocka z imenom Eric prevzela misijo vesoljcev - znan je kot nadzornik Eric. Ni povsem jasno, ali je bitje znotraj kocke, AI ali samo kaj je to. Eric ima svoj načrt in celo izpira možgane član skupine za podporo ugrabitvam, vendar je to že druga zgodba.
Videl sem Erica in pomislil, da je to nekako lepo - in narediti bi ga bilo zelo preprosto - zato sem ga naredil.
Na žalost ni veliko podatkov o njem - zato moram iti s tem, kar je oboževalec navdihnil "Supervisor Eric" - Moj ne leti in ne bo nikoli letel (prepričan sem, da so bili to v oddaji vseeno le posebni učinki).)
Prav tako ne vem, kako velika je - mislim, da je približno 7 "kocka s približno 3" očesom. Moja postava se je izkazala za približno 5 "kocko, s približno 2" očesom.
Za krmilnik sem uporabil WeMos D1 Mini z LED WS2812 - to mi daje možnost spreminjanja barve oči.
V oddaji sem doslej videl tri oči različnih barv - modro, ki se mu zdi normalne barve, rdeča, ki se pojavi, ko se mu kaj dogaja ali jezen ali jezen, in zelena, ko opravi skeniranje nečesa.
Za eno od skic, ki sem jih naredil - imam njegove izraze, drugo skico uporabljam MQTT in barvo navijanja dobim s twitterja. Naredil sem tudi programček IFTTT, ki mi omogoča uporabo Googlove domače strani/Pomočnika Google za spreminjanje njegovega razpoloženja - z uporabo dweet.io - O tem bo več v nadaljevanju.
1. korak: potrebna orodja in deli…



Strojna oprema za ta projekt je zelo preprosta - za elektroniko bodo potrebne nekatere osnovne veščine spajkanja.
1 komplet 44 mm steklene reflektorske skodelice in fiksnega okvirja za LED leče 20W-100W 2,60 USD
WS2812B RGB ščit za WeMos D1 Mini 1,75 USD
WeMos D1 Mini ModeMCU 4M WiFi Development Board ESP8266 3,40 USD
Potrebujemo 5 "(12,7 cm) kocko - debelina je približno 1/8". (približno 3,175 mm).
Najprej sem poskusil s 7 -palčno kartonsko škatlo, a na koncu sem lasersko razrezal nekaj plošč MDF. Datoteka dfx je vključena v moje skladišče github.
Za pokrivanje ščita WS2812 sem uporabil tudi nekaj papirnega papirja.
Malo nakupujte, to so lahko najboljše cene ali pa tudi ne, eBay, Aliexpress in celo Amazon imajo nekaj najboljših cen.
Nekaj drugih stvari, ki jih boste morda potrebovali -
Črna ravna pršilna barva, lepilo za les, brusni papir in majhna pilica.
Potrebovali boste tudi nekaj majhnih vijakov za les.
Nekaj potrebnih orodij - spajkalnik, izvijač, pilica, klešče z igelnim nosom.
Dostop do majhne vrtalne stiskalnice (ali majhnega vrtalnika), laserskega rezalnika ali CNC stroja bo olajšal dokončanje tega projekta.
Za moč
Moja prvotna zamisel je bila, da bi uporabil majhen paket baterij - ni mi ustrezal, zato sem na koncu naredil majhno luknjo na hrbtu in za napajanje uporabil star polnilec za mobilni telefon.
Majhen paket baterij (morda 18650) lahko deluje, D1 mini je 3 -voltni krmilnik - zato morate paziti, katere zatiče uporabljate za napajanje. Na priključku USB je regulator, zato je to daleč najlažji način za napajanje.
2. korak: Zgodnji koraki pri gradnji…




Menim, da se Objektiv uporablja za avtomobile, morda hišno razsvetljavo. Nisem prepričan - vendar ne vsebuje LED diode. Torej, ena prvih stvari, ki sem jih naredil, je bil zagotoviti, da bo ščit WS2812 sploh deloval z njim - uporabil sem gumijasti trak, da sem vse dele držal skupaj - delovalo je - vendar ni bilo super. Uspelo mi je zagnati nekaj preskusne kode in ustvariti različne učinke.
Kasneje sem se odločil dodati ogledalo - všeč mi je, vendar na koncu še vedno ni bilo ravno tisto, kar sem iskal, zato je bilo težko preprečiti, da bi ogledalo zdrsnilo.
Kot lahko vidite tudi v nekem trenutku, sem nameraval uporabiti kartonsko škatlo - res nisem bil zadovoljen, kako je to videti. ni bila čista, je pa pisalo, da moram res nekaj lasersko rezati.
Večino tega sem šele spoznala, da je moja prvotna zamisel, da moram nekaj rezati, pravilna!
3. korak: Laserski rez kocke in barvanje



Zahvaljujoč prijateljem v Rabbit Laserju v ZDA - uspelo mi je odrezati kocke. Vse skupaj je trajalo manj kot 5 minut. Verjamem, da smo uporabljali 60 -vatni laser pri 60% moči, in verjamem, da smo ga upočasnili, da bi lahko nekoliko bolje odrezal robove.
Če nimate prijateljev z laserskimi rezalniki, si oglejte prostore za izdelovalce ali celo javne knjižnice. Mnogi imajo laserske stroje. Knjižnice tukaj zaračunavajo le uporabljen material. Nekatere knjižnice so popolnoma brezplačne za uporabo, če prinesete svoje gradivo. So odlični viri za ustvarjalce v proračunu. Dobivanje laserskega časa je pa druga zgodba in včasih morate biti na čakalnem seznamu.
Zame pri čiščenju grobih robov ali česa podobnega ni bilo veliko. Verjetno bi lahko/moral malo brusiti koščke - pa nisem.
Naredil sem grobo montažo, da sem se prepričal, da se bodo vsi kosi prilegali. in jim položil večji kos kartona.
Oštevilčil sem notranjost, zato sem lahko kocko pozneje spet sestavil - resnica je, da so 4 kosi enaki, 2 pa različni (zgoraj in spodaj), 4 enaki strani sestavljata stranice - teh 4 na eni je izrezana 2 -palčna luknja za objektiv. Verjamem, da je bilo lažje sestaviti, potem ko sem oštevilčil kose - to ni 100% potrebno.
Kose sem obrnila in nanje nanesla plast ravne črne barve.
Kose sem slikal še trikrat, vsakič ko sem čakal, da se plašč posuši.
4. korak: Lepite kocko skupaj…




Po nekaj urah puščanja barve, da se posuši - zlepil sem dno in tri stranice skupaj.
Za to nisem uporabil nobenih sponk - in sem ročno držal kose skupaj, dokler se lepilo ni dovolj posušilo, da jih je držalo - ni trajalo dolgo, morda 5 ali 6 minut. Mislim, da bi bilo bolje uporabiti sponke - vendar za ta projekt nisem imel dovolj velikih. Zato je bilo lepo vedeti, da je držanje delovalo.
Lažje mi je bilo le položiti lepilo na notranjo stran škatle ob šivih, s prstom sem lepilo potisnil tja, kjer je bilo potrebno.
Te dele sem odložil, da se lepilo posuši ….
5. korak: Vstavljanje leče in elektronike v luknjo…



Medtem ko sem čakal, da se polovica moje kocke posuši, V štirih vogalnih delih okvirja objektiva, ki niso imeli lukenj, sem izvrtal nekaj majhnih lukenj. Zakaj bi se vprašali - luknje v okvirju so velike, res prevelike. Moral sem uporabiti zelo majhne vijake, da ne bi šli do konca skozi les (ne štrlijo z druge strani). Tako je bilo skoraj lažje narediti lastne luknje. Okvir je precej tanek in ne potrebuje veliko vrtanja.
Na tej točki sem tudi upognil nekaj večjih lukenj - te bom uporabil za bolj ali manj elektroniko.
Šel sem naprej in namestil okvir objektiva. In privil sem ga z zelo majhnimi vijaki - tako daleč.
Našel sem nekaj vezic za kruh/žico in jih položil na eno od lukenj, ki sem jih upognil. Objektiv sem vstavil v okvir, zadnji pokrov pa položil nad LENS. Na zadnjo plat sem položil majhen kos papirja (ki sem ga našel v škatli, v kateri je bil nov par čevljev) - na to pa sem položil ploščo WS2812. Z žičnimi vezmi ga držite na mestu. Nato sem D1 mini dal na WS2812.
Čez nekaj časa in v veliko veselje sta se WS2812 in papirnati papir prebila v zadnjo platnico - WS2812 je res le majhen za odprtino na zadnji strani, zato ni bilo presenečenje.
Presenečenje je bilo, kako dobro je "OČI" izgledalo s papirnatim papirjem. Tega presenečenja sem bil res vesel.
To sem odstavil in počakal, da se drugi moji kosi posušijo - ni trajalo dolgo, morda pol ure, morda eno uro.
6. korak: Lepilo v oko…




Tega dela nisem posnel -(Slabo jaz)
Kakorkoli že, ko se je lepilo večinoma posušilo, sem sprednjo stran (očesce) namestil (z elektroniko že v njej).
Ker so vse strani na škatli, je bilo lepilo nekoliko težje vnesti, vendar ni bilo slabo. Spet sem s prsti dobil lepilo, kjer sem ga želel, in ga razmazal po sklepih.
Tokrat sem ga moral držati na mestu precej dlje - nisem prepričan, zakaj, morda je bilo 10 ali 15 minut lepilo dovolj nastavljeno, da je škatlo odložilo in pustilo, da se posuši.
* Morda sprašujete o vrhu
Zato sem zgornji del pustil (in odlepil), da bi lahko, če bi moral spremeniti ali dodati ali vstaviti drugačno elektroniko v škatlo, to enostavno. Vrh se samo dvigne in tam je vse lepo.
Nov/boljši dizajn je lahko za zgornji del s tečaji ali na tečajni strani, vendar sem zadovoljen s tem, kako se je kocka izkazala.
7. korak: D1 Mini programiranje




Preden lahko začnemo programirati D1 Mini, obstaja nekaj zahtev.
Noben od teh korakov ni težak … vendar jih je treba narediti.
Najprej moramo namestiti plošče ESP8266 v upravitelja plošč Arduino. Za to sledite navodilom, ki jih najdete tukaj:
Če ste plošče ESP8266 že namestili, lahko ta korak preskočite.
Zdaj moramo namestiti knjižnico Adafruit_Neopixel
Verjetno je to najlažje storiti pri upravitelju knjižnice v Arduino 1.6.5 in novejših IDE -jih
Odprite upravitelja knjižnice in v iskalni blok vnesite adafruit in neopixel.
Še enkrat, če ste pripravljeni, lahko to preskočite.
Zgornje je skupno skicam, ki sem jih naredil za to.
Odvisno od tega, kaj in kako želite uporabljati svoj "Eric", bo odvisno od tega, kaj je treba namestiti zdaj.
(Verjetno bi morali namestiti obe knjižnici samo zato, ampak …)
Če želite uporabiti različico MQTT (Ta različica je naročena na tok MQTT za cheerlights) - Spremenila bo barvo LED WS2812 glede na Cheerlight. * Cheerlights je projekt IoT, ki ga je ustvaril Hans Scharler in ki ljudem po vsem svetu omogoča sinhronizacijo z eno barvo s tvitanjem #cheerlights *
Cheerlights sem uporabljal v številnih svojih projektih. Zahvaljujoč toku MQTT je postalo lažje narediti projekte.
Za to različico potrebujete knjižnico PubSubClient.
Prepričan sem, da je ta knjižnica tudi v upravitelju knjižnice.
Moje druge skice uporabljajo IFTTT in Dweet.io - Nekoliko drugačne so, prosim Google Home, naj spremeni Ericovo razpoloženje ali načine.
Za uporabo dweet skic potrebujete knjižnico arduino-dweet.io-https://github.com/quentinpigne/arduino-dweet.io To je starejša knjižnica (2015) in skoraj zagotovo NI v upravitelju knjižnice. Zato ga morate namestiti ročno. To lahko storite na več načinov - raje naložim datoteke, razpakiram in preimenujem (odstranim -master), povlečem mapo v mapo knjižnice. Morda boste morali na ta način znova zagnati IDE.
Vem, da je veliko korakov in obstaja enostavnejši način - v IDE -ju lahko kliknete zavihek Sketch, se pomaknete navzdol, da vključite knjižnico in kliknete Dodaj. ZIP knjižnico - poiščite preneseno datoteko in to bi moralo biti to.
Ne vem, zakaj nikoli nisem rad nameščal takšnih knjižnic - vendar je preprosto.
Zdaj, ko imate potrebne knjižnice, lahko programiramo naš D1 mini.
Končno mojo kodo najdete tukaj:
8. korak: Skice MQTT…



Kaj je MQTT? MQTT pomeni MQ Telemetry Transport. To je izredno preprost in lahek protokol za pošiljanje sporočil za objavo/naročnino, zasnovan za omejene naprave in nizko pasovno širino, visoke zamude ali nezanesljiva omrežja. Načela oblikovanja so čim manjša pasovna širina omrežja in potrebe po virih naprav, hkrati pa poskušati zagotoviti zanesljivost in določeno stopnjo zagotovila dostave. Iz teh načel se je izkazalo, da je protokol idealen tudi za nastajajoči svet povezanih naprav "med stroji" (M2M) ali "internet stvari" in za mobilne aplikacije, pri katerih sta pasovna širina in moč baterije na prvem mestu.
mqtt.org/faq
Z drugimi besedami, moja naprava se naroči ali posluša nekaj, kar druga naprava objavi.
En del kode, ki je priročen za uporabo za MQTT, je
uint32_t chipid = ESP.getChipId (); char clientid [25]; snprintf (clientid, 25, "EricBotAI-%08X", čipid);
To naredi edinstveno ime naprave za posrednika MQTT, ki za to uporablja del naslova MAC ESP8266. Nekaj časa je to 100% jamstvo, da je edinstveno, do sedaj se je zdelo, da deluje.
Sicer je preostala koda precej jasna, poslušamo barvo posrednika MQTT, preverimo, ali je to veljavna barva - neopixel nastavimo na to barvo in začnemo postopek znova.
Za to, kar počnemo, se uporablja javni posrednik in nobena vrsta varnosti - to je v redu za to, kar počnemo, vendar za nekatere projekte morda ni dobro.
Vključene so tri skice MQTT in vse naredijo skoraj enako - največja razlika je v tem, kako prikazujejo barve iz programa Cheerlights.
Eden prikazuje barvo s hitrim utripanjem (glej video, objavljen prej). Skoraj stroboskopično (ericbotai_neopixel_mqtt) - to isto vrsto hitrega utripanja sem v preteklosti uporabljal za svoje projekte za noč čarovnic, učinek pa je zelo dober (za tiste) - vendar za ta projekt ni tako dobro.
Ena samo prikaže trdno barvo - in se spremeni (če izgubi MQTT) ali če se je barva spremenila. (ericbotai_neopixel_mqtt_solid_color).
Verjetno mi je od teh treh najljubši učinek Breathe Effect - ta vzame barvo in jo zatemni na nič ter jo počasi pripelje do polne svetlosti, to je čeden učinek, ki v kocki izgleda zelo lepo.
(ericbotai_neopixel_mqtt_breathe_effect)
Vsi trije so enaka skica z le nekaj spremembami za vsak "učinek".
9. korak: skice Google Home, IFTTT in Dweet.io…



Torej, najprej začnimo s tem, da te skice niso tako stabilne, kot bi si želel.
In tudi ti sem vključil funkcije časovnega pasu in donosne funkcije, še vedno dobivam naključne napake WDT - zdi se, da kadar koli sedijo na eni barvi. Resnično nisem imel preveč sreče, da bi dodal več funkcij WDT ali odstranil tiste, ki jih imam.
Kot rečeno, ideja je bila, da bi Eric postal bolj interaktiven - z uporabo mojega Googlovega doma/Googlovega pomočnika lahko rečem "Ok Google Eric Angry mode" in LED se iz katerega koli načina spremeni v rdečega.
Dweet.io je način, kako se moje sporočilo prenese Ericu - če ne veste, kaj je Dweet.io, kliknite povezavo in preverite. Preprosto povedano, to je spletni API, ki ga lahko naprave objavijo ali poslušajo. Vsak klic ima svoje ime naprave. Prav tako je brezplačna za uporabo, kar je velik bonus! Ker gre za spletni klic, je IFTTT enostavno nastaviti za uporabo.
dweet.io/dweet/for/ericcube?mood={{TextFie…
Kje bo {{TextField}} tisto, kar je slišal Google Home.
Če torej vzamete zgornji primer "Ok Google Eric besni način" - Spletni klic bi izgledal tako:
dweet.io/dweet/for/ericcube?mood=angry
Izhod API -ja bi bil videti kot ta niz JSON:
Skica Arduino - dobi celoten niz JSON - vendar zahvaljujoč priročni funkciji, imenovani "remove", lahko odstranimo večino beračenja. In potem odstranite konec ….. Verjetno je boljši način, da odstranite konec, ker se je na koncu zgodilo, da nisem prebral strani za moške dovolj blizu za "odstranitev" in zdaj je vse okrnjeno na 6 znakov. Torej, če rečete "običajen" način - postane "normalen" - to je v redu, pravzaprav ni pomembno - programska oprema poskrbi za to …, vendar še vedno ni v redu:-)
Tako lahko rečem - "Eric angry mode" in to bo obarvalo RDEČO LED diodo, "Eric happy mode" ali "Eric normal mode" in LED bo modra, "Eric scanner mode" in LED bo postala ZELENA, in samo za zabavo (In ker je v eni epizodi Eric napolnil in njegova LED je ugasnila) "Eric charge mode" ali "Eric black mode" in njegova LED bo ugasnila.
In nazadnje samo za zabavo imamo "Eric party mode".
Obstajata dve skici, ki uporabljata Dweet.io, obe skici sta si skoraj enaki. Le LED učinki so nekoliko drugačni.
Nisem zadovoljen z LED učinkom (razen morda v načinu zabave).
ericbotai_neopixel_pulse_effect_dweet uporablja bolj ali manj isto kodo iz skice učinka dihanja - z nekoliko drugačnim časovnim razporedom (tako zaradi sprememb skice kot zaradi funkcij WDT) - učinek je manj zadihan in bolj utripajoč.
ericbotai_neopixel_solid_color_dweet je skoraj tako, kot pravi, prikazuje barve (trdne) - način zabave je učinek diska.
Učinke lahko dodate ali spremenite, ne pozabite, da so odgovori dolgi samo 6 znakov.
V obeh skicah - v vrstici 64 lahko spremenite ime "stvari", ne pozabite pa tudi spremeniti spletnega klica na isto "stvar" - če vsi uporabljamo isto ime, lahko vsi drug drugega spremenimo "Eric"
10. korak: Zadnje misli in še nekaj slik



Tukaj je še nekaj slik iz moje zgradbe, ki se mi nikakor niso prilegale ….
Nekaj bi rad rekel - na koncu sem na zadnji strani kocke izrezal majhen zarez in polnilnik/kabel vklopil v to zarezo za moč - vseeno to ne zmanjšuje kocke - ampak Vedel sem, da bom to storil, da bi si želel lasersko izrezati.
Tudi moj okvir je nekoliko drugačen - moj okvir je bil na koncu poravnan s škatlo - mislim, da ne izgleda tako slabo - in to je dober način, da rečem - bil sem navdihnjen, ne pa neposredna kopija "Eric"
Nameravam dodati MP3 predvajalnik z nekaj "Ericovimi" besedami modrosti … to se morda ne bo zgodilo zelo hitro ti - nisem našel nobenega posnetka "Eric", zato bom moral narediti svoj.
Končno, z uporabo MQTT ali Dweet možnost, da to postane namizni sistem obveščanja, (kot je barva za tweet ali različne barve za vreme zjutraj itd.). Ne bi smelo biti pretežko vzeti nekaj osnovne kode in jo zmešati, da bi naredili vse vrste kul stvari.
In res končno - vidim, da bi lahko naredil stenski zaslon HAL 9000 z istim objektivom in nekoliko drugačnim programiranjem.
Priporočena:
E-črnilo: Luna / ISS / Ljudje v vesolju : 6 korakov

E-črnilo: Luna / ISS / Ljudje v vesolju …: imel sem malino in e-papir HAT in z njim sem želel prikazati informacije, na primer, kje je ISS ali koliko ljudi je zdaj v vesolju. .Rekel sem, da pogledam, ali obstajajo API -ji na internetu, da bi dobil te podatke, in sem jih našel. OK, razumem !!!! Počakaj
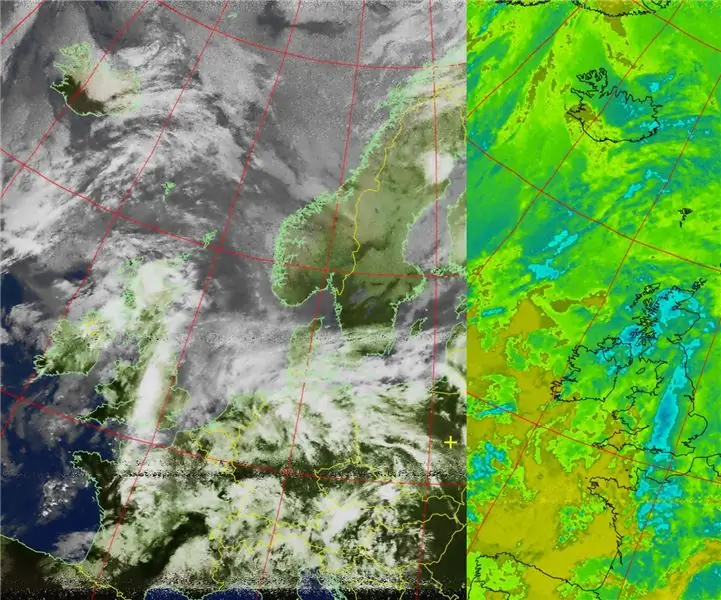
Vdor v TV sprejemnik za branje fotografij Zemlje s satelitov: 7 korakov (s slikami)

Hakiranje TV sprejemnika za branje fotografij Zemlje s satelitov: Nad našimi glavami je veliko satelitov. Ali ste vedeli, da lahko z uporabo samo računalnika, TV sprejemnika in preproste antene naredite sami od njih? Na primer slike zemlje v realnem času. Pokazal vam bom, kako. Potrebovali boste:- 2 w
Instagram-Inspired DIY Photo-Booth: 18 korakov (s slikami)

Instagram-Inspired DIY Photo-Booth: Odločil sem se, da bom zgradil preprosto foto-kabino kot zabaven dodatek za dogodke, ki gre skozi osnovne korake, kako sem od nekaj kosov lesa prešel v popolnoma funkcionalno stojnico. Priložil sem tudi fotografijo, kako izgledajo slike! Prosim ne
Povlecite namizni trdi disk, da dobite magnete za redke zemlje .: 8 korakov

Odvzem namiznega trdega diska, da dobite magnete za redke Zemlje. V tem navodilu vam bom pokazal korake, kako razstaviti trdi disk računalnika in iz njega dobiti magnete za redke zemlje
Resnično preprost/enostaven/nezapleten način, da ljudje/ljudje/živali/roboti izgledajo kot da imajo res kul/svetlo toplotno vizijo (barva po vaši izbiri) z uporabo GIMP: 4 koraki

Resnično enostaven/enostaven/nezapleten način, da ljudje/ljudje/živali/roboti izgledajo kot da imajo res kul/svetlo toplotno vizijo (barva po vaši izbiri) z uporabo GIMP -a: preberite … naslov
