
Kazalo:
- Predpogoji
- 1. korak: Začnite s preprosto skico spletnega strežnika
- 2. korak: Ustvarite oddaljeni JavaScript
- 3. korak: Nalaganje datoteke JavaScript na daljavo v brskalnik obiskovalcev
- 4. korak: Dodajanje novih elementov na stran
- 5. korak: Interaktivni elementi
- 6. korak: Odgovorite na interaktivni element
- 7. korak: Zaključek
- Avtor John Day [email protected].
- Public 2024-01-30 12:07.
- Nazadnje spremenjeno 2025-01-23 15:09.

Ko ustvarjate projekt Arduino / ESP (ESP8266 / ESP32), bi lahko vse trdo kodirali. Pogosteje pa se kaj zgodi in na koncu boste svojo napravo IoT znova priključili na IDE. Ali pa imate samo več ljudi, ki dostopajo do konfiguracije, in želite zagotoviti uporabniški vmesnik, namesto da bi pričakovali, da bodo razumeli notranje delovanje.
Ta navodila vam bodo povedala, kako postaviti večino uporabniškega vmesnika v oblak namesto na Arduino / ESP. S tem boste prihranili pri porabi prostora in pomnilnika. Storitev, ki ponuja brezplačne statične spletne strani, je še posebej primerna kot "oblak", kot so strani GitHub, vendar bodo verjetno delovale tudi druge možnosti.
Če želite na ta način ustvariti spletno stran, mora brskalnik uporabnika opraviti 4 korake:

- Zahtevajte korenski URL pri Arduinu / ESP
- Prejmite zelo preprosto spletno stran, ki sporoča:
- Zahtevajte datoteko JavaScript iz oblaka
- Prejmite kodo, ki sestavlja dejansko stran
Ta Instructable bo razložil tudi, kako komunicirati z Arduino / ESP, ko je stran pripravljena v skladu z zgornjimi koraki.
Kodo, ustvarjeno na tem navodilu, lahko najdete tudi na GitHubu.
Predpogoji
To navodilo predpostavlja, da imate dostop do določenih materialov in nekaj predznanja:
- Arduino (z dostopom do omrežja) / ESP
- Računalnik, na katerega pritrdite zgoraj navedeno
- Dostop do WiFi povezan z internetom
- Nameščen Arduino IDE (tudi za ESP32)
- Veš, kako naložiti skico na svojo napravo IoT
- Veš, kako uporabljati Git & GitHub
1. korak: Začnite s preprosto skico spletnega strežnika

Začeli bomo čim bolj preprosto in od zdaj naprej naj raste.
#vključi
const char* ssid = "yourssid"; const char* geslo = "yourpasswd"; Strežnik WiFiServer (80); void setup () {// Inicializirajte serijo in počakajte, da se vrata odprejo: Serial.begin (115200); while (! Serijski) {; // počakajte, da se serijska vrata povežejo. Potrebujete samo za domača vrata USB} WiFi.begin (ssid, geslo); while (WiFi.status ()! = WL_CONNECTED) {zamuda (500); Serial.print ("."); } Serial.println ("WiFi povezan."); Serial.println ("naslov IP:"); Serial.println (WiFi.localIP ()); server.begin (); } void loop () {// poslušajte dohodne odjemalce WiFiClient client = server.available (); // poslušamo dohodne odjemalce bool sendResponse = false; // nastavljeno na true, če želimo poslati odgovor String urlLine = ""; // naredimo niz za shranjevanje zahtevanega URL -ja if (client) // če dobite odjemalca, {Serial.println ("New Client."); // natisnemo sporočilo iz serijskih vrat String currentLine = ""; // naredimo niz za shranjevanje dohodnih podatkov od odjemalca, medtem ko (client.connected ()) // zanka, medtem ko je odjemalec povezan {if (client.available ()) // če je potrebno odčitati bajte od odjemalca, {char c = client.read (); // preberite bajt, potem če (c == '\ n') // če je bajt znak nove vrstice {// če je trenutna vrstica prazna, imate dva znaka nove vrstice v vrsti. // to je konec zahteve odjemalca HTTP, zato pošljite odgovor: if (currentLine.length () == 0) {sendResponse = true; // vse je v redu! prekiniti; // prekinite zanko while} else // če imate novo vrstico, počistite currentLine: {if (currentLine.indexOf ("GET /")> = 0) // to mora biti vrstica URL {urlLine = currentLine; // shranimo za kasnejšo uporabo} currentLine = ""; // ponastavi trenutni niz vrstice}} else if (c! = '\ r') // če imate kaj drugega kot znak za vrnitev nosilca, {currentLine += c; // ga dodamo na konec trenutne vrstice}}} if (sendResponse) {Serial.print ("Zahtevan odjemalec"); Serial.println (urlLine); // Glave HTTP se vedno začnejo z odzivno kodo (npr. HTTP/1.1 200 OK) // in vrsto vsebine, tako da odjemalec ve, kaj prihaja, nato prazno vrstico: client.println ("HTTP/1.1 200 OK"); client.println ("Vrsta vsebine: besedilo/html"); client.println (); if (urlLine.indexOf ("GET /")> = 0) // če je URL samo " /" {// vsebina odgovora HTTP sledi glavi: client.println ("Pozdravljeni svet!"); } // Odgovor HTTP se konča z drugo prazno vrstico: client.println (); } // prekinite povezavo: client.stop (); Serial.println ("Odjemalec odklopljen."); }}
Kopirajte zgornjo kodo ali jo prenesite iz urejanja na GitHub.
Ne pozabite spremeniti SSID in gesla, da se ujemata z vašim omrežjem.
Ta skica uporablja dobro znani Arduino
nastaviti()
in
zanka ()
funkcije. V
nastaviti()
funkcijo inicializira se serijska povezava z IDE in prav tako WiFi. Ko je WiFi povezan z omenjenim SSID, se natisne IP in zažene spletni strežnik. V vsaki ponovitvi
zanka ()
funkcijo, ki jo spletni strežnik preveri za povezane odjemalce. Če je odjemalec povezan, se zahteva prebere in zahtevani URL shrani v spremenljivko. Če se zdi vse v redu, se odziv strežnika odjemalcu izvede na podlagi zahtevanega URL -ja.
OPOZORILO! Ta koda za preprosto uporabo uporablja razred Arduino String. Optimizacije nizov ne spadajo v obseg tega navodila. Več o tem preberite v navodilih za manipulacijo nizov Arduino z uporabo minimalnega rama.
2. korak: Ustvarite oddaljeni JavaScript
Arduino / ESP bo brskalniku obiskovalcev povedal, naj naloži to datoteko. Vse ostalo bo naredila ta koda JavaScript.
V tem navodilu bomo uporabili jQuery, to ni nujno potrebno, bo pa olajšalo stvari.
Ta datoteka mora biti dostopna s spleta, za to pa zadostuje strežnik statičnih strani, na primer strani GitHub. Zato boste verjetno želeli narediti novo skladišče GitHub in ustvariti
gh-strani
podružnica. Vstavite naslednjo kodo v a
.js
datoteko v skladišču v ustrezni veji.
var cdnjsURL = 'https://cdnjs.cloudflare.com/ajax/libs/', $; (function () {var script = document.createElement ('script'); // ustvarite element script.src = cdnjsURL + 'jquery/3.2.1/jquery.min.js'; // nastavite src = "" attribute script.onload = function () // funkcija povratnega klica, ki se pokliče, ko je naložena datoteka jquery {$ = window.jQuery; // omogoči dostopnost jQuery kot globalne spremenljivke $ init (); // klic funkcije init}; document. getElementsByTagName ('head') [0].appendChild (script); // dodajte ustvarjeno oznako v dokument, s tem se bo začelo nalaganje jQuery lib}) (); function init () {// Končanje nalaganja jQuery, koda bo kasneje dodana tukaj…}
Kopirajte zgornjo kodo ali jo prenesite iz urejanja na GitHub.
Preverite, ali je vaša datoteka dostopna. V primeru strani GitHub pojdite na https://username.github.io/repository/your-file.j… (zamenjajte
uporabniško ime
,
skladišče
in
your-file.js
za pravilne parametre).
3. korak: Nalaganje datoteke JavaScript na daljavo v brskalnik obiskovalcev
Zdaj, ko smo vse nastavili, je čas, da spletna stran naloži oddaljeno datoteko JavaScript.
To lahko storite tako, da vrstico 88 skice spremenite iz
client.println ("Pozdravljeni svet!"); t
client.println ("");
(spremenite
src
atribut, ki kaže na vašo lastno datoteko JavaScript). To je majhna spletna stran html, le naloži datoteko JavaScript v brskalnik obiskovalcev.
Spremenjeno datoteko lahko najdete tudi v ustreznem urejanju na GitHubu.
Prilagojeno skico naložite v svoj Arduino / ESP.
4. korak: Dodajanje novih elementov na stran
Prazna stran je neuporabna, zato je čas, da na spletno stran dodate nov element. Za zdaj bo to videoposnetek YouTube. V tem primeru bodo za to uporabljene nekatere kode jQuery.
Naslednjo vrstico kode dodajte v
v()
funkcija:
$ (''). prop ({src: 'https://www.youtube.com/embed/k12h_FOInZg?rel=0', frameborder: '0'}). css ({width: '608px', height: '342px'}). AppendTo ('body');
To bo ustvarilo
iframe
element, nastavite pravilno
src
atribut in nastavite velikost s pomočjo css ter element dodajte v telo strani.
jQuery nam pomaga pri enostavnem izbiranju in spreminjanju elementov na spletni strani, nekaj osnovnih stvari, ki jih moramo vedeti:
-
$ ('telo')
- izbere kateri koli že obstoječi element, lahko pa uporabite tudi druge izbirnike css
-
$(' ')
ustvarja novo
- element (vendar ga ne doda dokumentu)
-
.appendTo ('. main')
- doda izbrani/ustvarjeni element elementu z razredom css 'main'
-
Druge funkcije za dodajanje elementov so
.append ()
,
.prepend ()
,
.prependTo ()
,
.vstavi()
,
.insertAfter ()
,
.insertBefore ()
,
.after ()
,
.pred ()
Če kaj ni jasno, si oglejte ustrezno predajo na GitHubu.
5. korak: Interaktivni elementi
Video je zabaven, vendar je namen tega navodila, da komunicira z Arduino / ESP. Zamenjajmo video za gumb, ki pošilja informacije na Arduino / ESP in čaka tudi na odgovor.
Potrebovali bomo a
$('')
dodati na stran in nanjo priložiti poslušalca dogodkov. Slušalka dogodkov bo poklicala funkcijo povratnega klica, ko se zgodi določen dogodek:
$ (''). text ('gumb'). on ('klik', funkcija ()
{// koda bo izvedena, ko kliknete gumb}). appendTo ('body');
In funkciji povratnega klica dodajte zahtevo AJAX:
$.get ('/ajax', funkcija (podatki)
{// koda bo izvedena, ko bo zahteva AJAX končana});
Ko je zahteva končana, bodo vrnjeni podatki dodani na stran:
$('
').text (data).appendTo (' body ');
Če povzamemo, zgornja koda ustvari gumb, ga doda na spletno stran, ob pritisku na gumb bo poslana zahteva, odgovor pa bo dodan tudi na spletno stran.
Če prvič uporabljate povratne klice, boste morda želeli preveriti potrditev na GitHubu, da vidite, kako je vse ugnezdeno.
6. korak: Odgovorite na interaktivni element
Seveda zahteva AJAX zahteva odgovor.
Če želite ustvariti pravilen odziv za
/ajax
url bomo morali dodati
drugače če ()
tik za zaključnim oklepajem stavka if, ki preverja datoteko
/
url.
sicer če (urlLine.indexOf ("GET /ajax")> = 0)
{client.print ("Zdravo!"); }
V urejanju na GitHubu sem dodal tudi števec, ki brskalniku pokaže, da je vsaka zahteva edinstvena.
7. korak: Zaključek
To je konec tega navodila. Zdaj imate Arduino / ESP, ki služi majhni spletni strani, ki brskalniku obiskovalca pove, naj naloži datoteko JavaScript iz oblaka. Ko je JavaScript naložen, ustvari preostalo vsebino spletne strani, ki uporabniku omogoča uporabniški vmesnik za komunikacijo z Arduino / ESP.
Zdaj je na vaši domišljiji, da na spletni strani ustvarite več elementov in lokalno shranite nastavitve na kakšen ROM (EEPROM / NVS / itd.).
Hvala, ker ste prebrali, in prosim, da nam posredujete povratne informacije!
Priporočena:
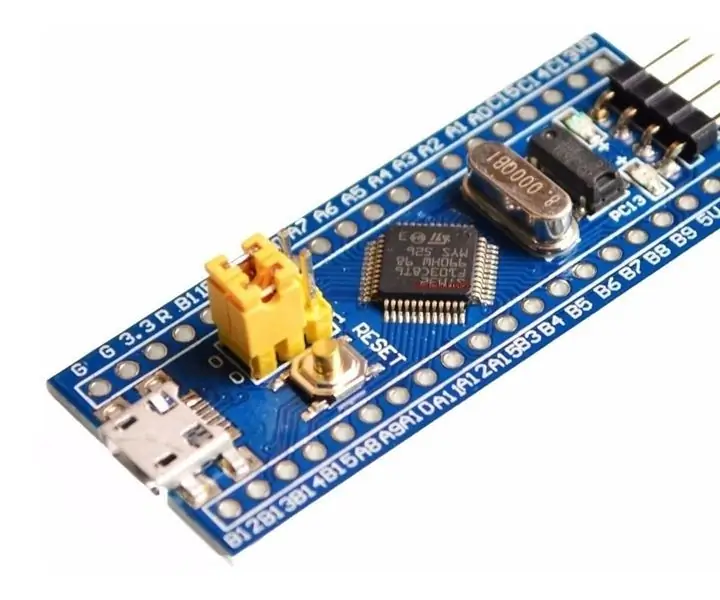
Torej, naložite zagonski nalagalnik STM32duino v svojo "modro tableto" Kaj torej zdaj?: 7 korakov

Torej, naložite zagonski nalagalnik STM32duino v svojo "modro tableto" … Kaj torej zdaj ?: Če ste že prebrali moja navodila, ki pojasnjujejo, kako naložite zagonski nalagalnik STM32duino ali katero koli drugo podobno dokumentacijo, poskusite z nalaganjem kode nalaganja in …. morda ni nič Težava je veliko, če ne vsi primeri za " generično " STM32 bo
Svetilnik/eddystone in Adafruit NRF52, preprosto oglašujte svojo spletno stran/izdelek: 4 koraki

Beacon/eddystone in Adafruit NRF52, Oglašujte svojo spletno stran/izdelek preprosto: Pozdravljeni, danes želim z vami deliti projekt, ki sem ga pred kratkim izvedel, poiskal sem napravo, ki jo bo povezovala v zaprtih prostorih/na prostem in omogočila ljudem, da se nanjo povežejo z uporabo pametnega telefona in jim omogoči obisk določenega spletnega mesta ali oglaševanje
Postavite zemljevid zemljevida na svojo spletno stran: 8 korakov

Postavite zemljevid Platial na svojo spletno stran: Ko najdete zemljevid na Platial ali ustvarite svojega, ga boste želeli postaviti na svoj blog ali spletno mesto. Ta navodila vas bodo vodila skozi korake, kako to storiti. Vsak prostorni zemljevid lahko objavi vsak
Združite svojo spletno stran (Google Page Creator) s Picaso on Line Album: 5 korakov

Združite svojo spletno stran (Googlov ustvarjalec strani) s Picaso on Line Album: Pozdravljeni, tukaj je moj prvi Instructable, uživajte! nadaljevanje s tem navodilom Nastavitev spletnega mesta z Googlovim ustvarjalcem strani
Kako zgraditi svojo spletno stran: 16 korakov

Kako zgraditi lastno spletno mesto: Popolnoma zajet vodnik za brezplačno prehajanje s papirja na splet, še posebej, če vam kateri koli prijazen spletni skrbnik dolguje nekaj uslug, a tudi z malo izkušnjami in znanjem lahko zgradite spletno mesto in ga dobite na splet tako:
