
Kazalo:
- 1. korak: Materiali
- 2. korak: Začetek kodiranja
- 3. korak: Datoteka omejitev
- 4. korak: Datoteka flip flop
- 5. korak: Datoteka segmentov
- 6. korak: Datoteka razdelilnika ure
- 7. korak: Datoteka servo signala
- 8. korak: Datoteka zgornjega strežnika
- 9. korak: zgornja datoteka
- 10. korak: Testiranje v Vivadu
- 11. korak: Uvod v izdelavo strojne opreme
- 12. korak: Priprava
- 13. korak: Spajkanje
- 14. korak: Finale
- Avtor John Day [email protected].
- Public 2024-01-30 12:07.
- Nazadnje spremenjeno 2025-01-23 15:09.

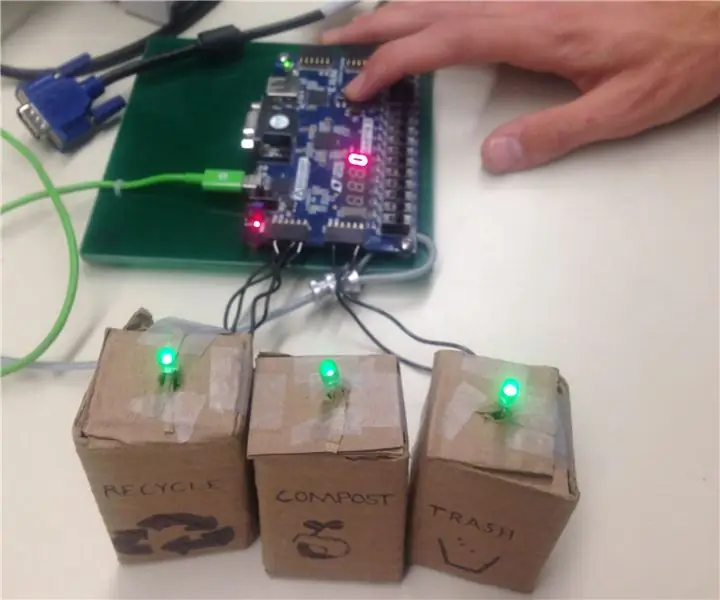
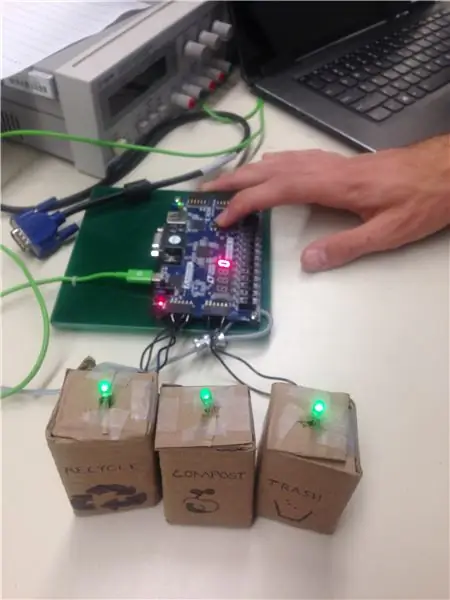
Za naš razred CPE 133 v Cal Poly so nam povedali, naj ustvarimo projekt VHDL/Basys 3, ki bi pomagal okolju in je bil dovolj preprost, da ga lahko izvedemo z novim znanjem o digitalnem oblikovanju. Ideja našega projekta, da ljudje na splošno ne razmišljajo o tem, kam odvržejo smeti. Odločili smo se, da bomo ustvarili stroj, ki bo prisilil ljudi, da razmislijo, kam odlagajo smeti. Naš razvrščevalnik smeti vnaša uporabnike prek treh stikal, od katerih vsako predstavlja smeti, recikliranje ali kompost. Ko uporabnik izbere vrsto odpadkov, ki jih želi odstraniti, pritisne gumb. S tem gumbom se odprejo ustrezni pokrovi posode. Stroj je na zaslonu Basys 3 prikazal tudi, ali je pokrov trenutno odprt. Ko spustite gumb, se pokrovi znova zaprejo, tako da bo stroj pripravljen za naslednjega uporabnika.
1. korak: Materiali



Za ta projekt so potrebni naslednji materiali:
Basys 3 deska
Računalnik z nameščenim Vivadom
3x servo*
3 čevlji bakrene žice
Rezalnik/odstranjevalec žice
Spajkalnik in spajkanje
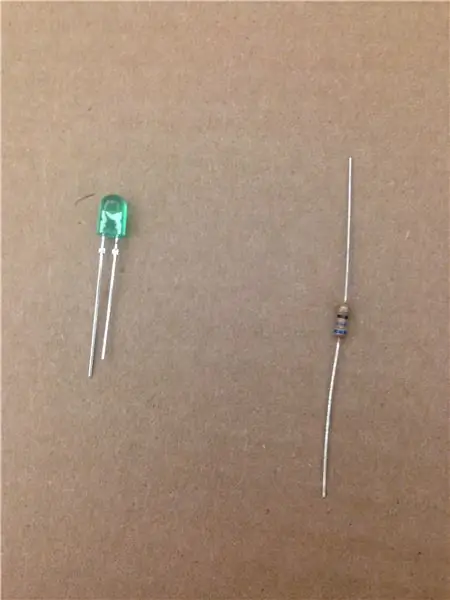
*ker so servomotorji dragi in smo študentje, smo za vsak servo kot prototip zamenjali 68 ohmski upor in LED (koda deluje na enak način)
2. korak: Začetek kodiranja



Za ta projekt je treba napisati veliko kode. Uporabljali bomo kodo VHDL, napisano v Vivadu. Za začetek bomo želeli ustvariti nov projekt. Najprej poimenujete projekt in določite vrsto projekta. Izberite enake nastavitve kot na sliki. Ko pridete na zaslon virov, boste želeli dodati šest virov z imenom "top", "flip_flop", "segments", "servo_top", "servo_sig" in "clk_div". Za jezik vsake datoteke izberite VHDL, ne Verilog. Na zaslonu omejitev morate ustvariti eno datoteko za dodelitev pin. Ime te datoteke ni pomembno. Nato boste morali izbrati ploščo, ki jo boste uporabljali. Prepričajte se, da ste izbrali pravega. Referenčne fotografije za pravilno izbiro. Zadnji korak vas bo prosil, da določite vhode in izhode vsake izvorne datoteke. Ta korak lahko kasneje kodirate, zato kliknite Naprej.
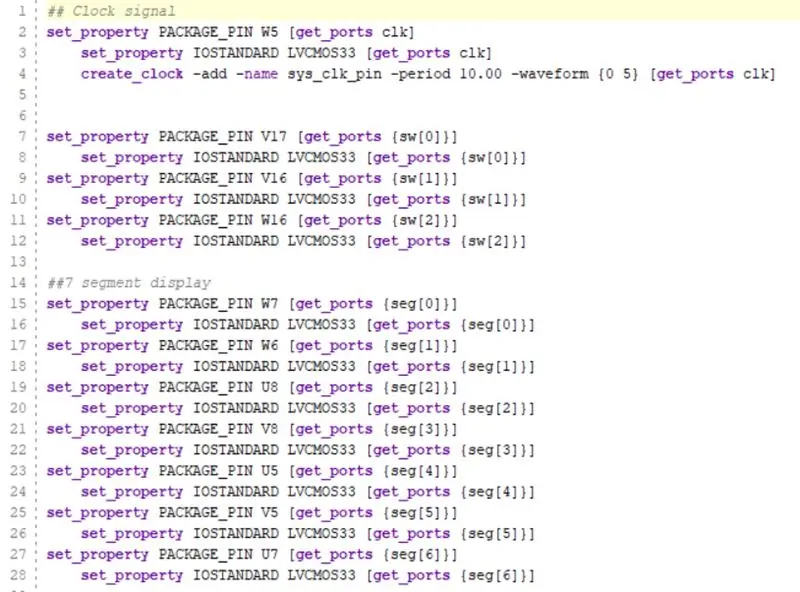
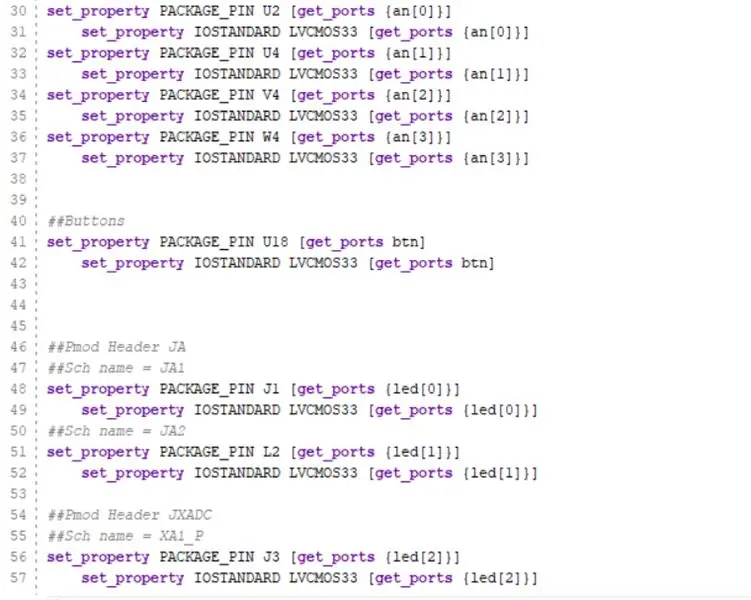
3. korak: Datoteka omejitev


V tem koraku bomo napisali datoteko omejitev. To pove Vivadu, kateri zatiči bodo pošiljali/sprejemali signale iz vezja. Potrebovali bomo uro, tri stikala, sedem segmentni zaslon (sedem katod in štiri anode), gumb in tri izhodne zatiče PMOD, ki jih bo uporabljal servo/LED. Referenčne fotografije o tem, kako naj bi koda izgledala.
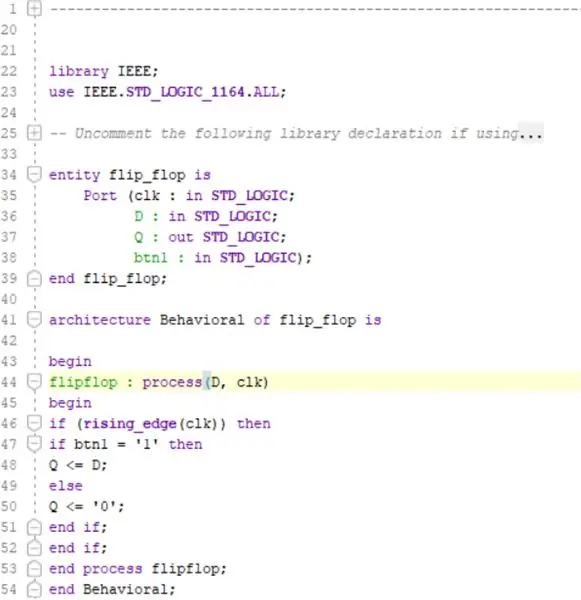
4. korak: Datoteka flip flop

Naslednja datoteka, ki jo bomo pisali, je izvorna datoteka flip_flip. To bo izvedba VHDL natikača D. Z drugimi besedami, svoj vhod bo prenesel le na izhod na vzhodnem robu signala ure in ko pritisnete gumb. Za vnos bodo potrebovali uro, D in gumb, izpisali pa bodo Q, za fotografije si oglejte fotografije. Namen te datoteke je omogočiti, da se koši odprejo le ob pritisku gumba, namesto da se odprejo neposredno ob vsakem obračanju stikala in se zaprejo šele, ko se stikalo obrne nazaj.
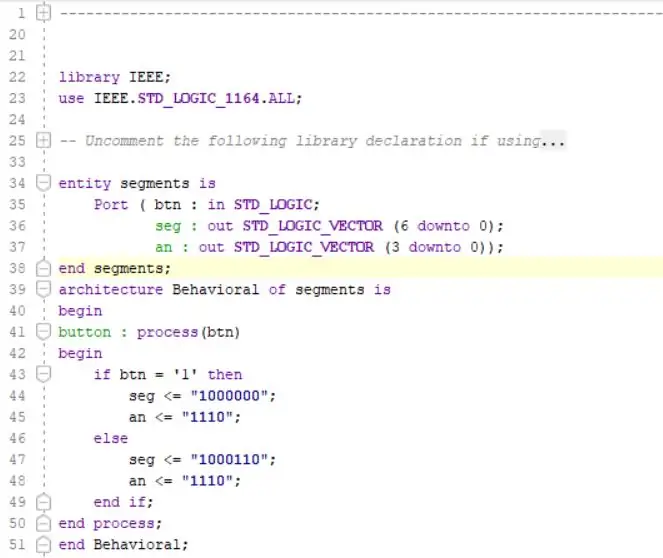
5. korak: Datoteka segmentov

Naslednja datoteka za zapis je datoteka segmentov. To bo vzelo gumb kot vhodne in izhodne vrednosti za sedem katod in štiri anode sedem segmentnega zaslona Basys 3. Ta datoteka povzroči, da zaslon na sedmih segmentih prikaže "C", ko so zabojniki zaprti, in "O", ko so koši odprti. Kodo si oglejte v priloženi fotografiji.
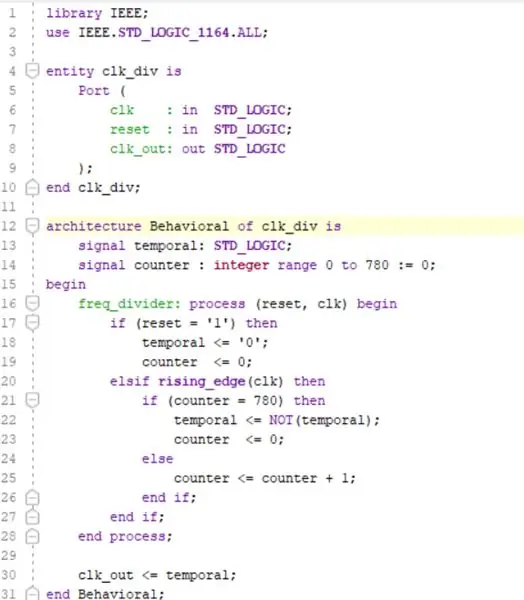
6. korak: Datoteka razdelilnika ure

Servomotorji delujejo tako, da sprejmejo signal PWM s frekvenco 64k Hz, medtem ko ura, vgrajena v Basys 3, deluje pri 50M Hz. Datoteka delilnika ure pretvori privzeto uro v prijazno frekvenco za servo. Datoteka bo vzela uro in signal za ponastavitev kot vhod in bo oddala nov signal ure. Kodo si oglejte na priloženi fotografiji.
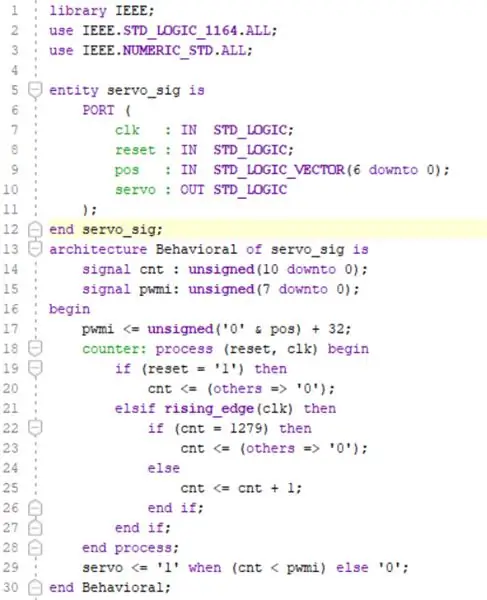
7. korak: Datoteka servo signala

Datoteka servo signala bo sprejela vhod ure, vhod za ponastavitev in vnos želenega položaja. Oddajal bo signal PWM, ki bo servo potisnil v želeni položaj. Ta datoteka uporablja signal ure, ustvarjen v zadnji datoteki, da ustvari signal PWM za servo z različnimi delovnimi cikli, odvisno od želenega položaja. To nam omogoča obračanje servomotorjev, ki nadzorujejo pokrove košev za smeti. Za kodo si oglejte priloženo fotografijo.
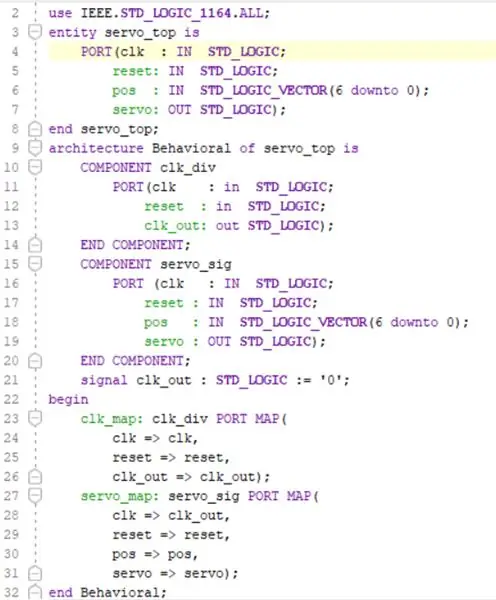
8. korak: Datoteka zgornjega strežnika

Namen te datoteke je združiti zadnji dve datoteki v funkcionalni gonilnik servomotorja. Potrebovali bodo uro, ponastavitev in položaj kot vhod in bodo oddajali servo PWM signal. Kot komponente bo uporabljal delilnik ure in datoteko servo signala, vključeval pa bo tudi notranji signal ure za prenos spremenjene ure iz delilnika ure v datoteko servo signala. Oglejte si fotografije na
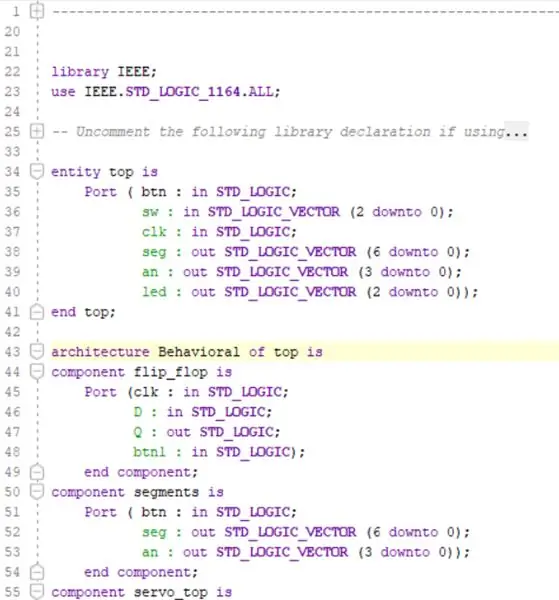
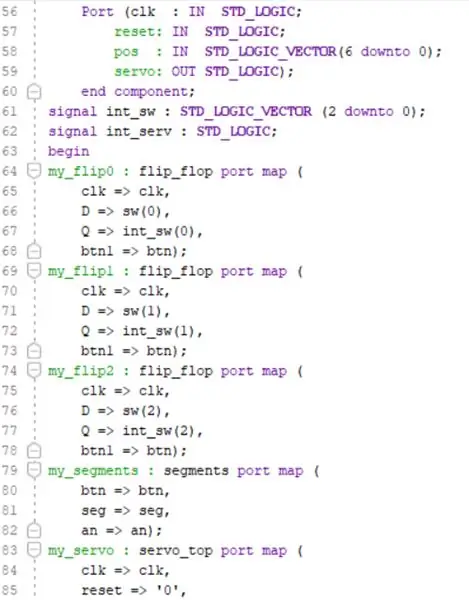
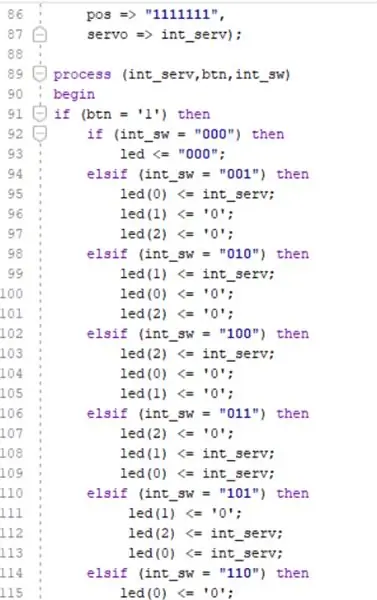
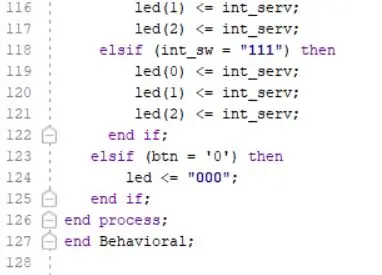
9. korak: zgornja datoteka




To je najpomembnejša datoteka projekta, saj zajema vse, kar smo ustvarili skupaj. Za vhod bodo vzeli gumb, tri stikala in uro. Kot izhod bo dal sedem katod, štiri anode in tri servo/LED signale. Kot komponente bo uporabljal flip flop, segmente in datoteke servo_top ter bo imel notranje stikalo in notranji servo signal.
10. korak: Testiranje v Vivadu
Zaženite sintezo, izvedbo in zapišite bitsream v Vivadu. Če naletite na sporočilo o napaki, poiščite lokacijo napake in jo nato primerjajte s podano kodo. Odpravite vse napake, dokler se vsi ti zagoni ne končajo uspešno.
11. korak: Uvod v izdelavo strojne opreme
V tem koraku boste ustvarili LED strojno opremo, ki smo jo uporabili v našem prototipu. Če uporabljate servomotorje, mora biti projekt pripravljen za uporabo, dokler se uporabljajo pravilni zatiči. Če uporabljate LED, sledite spodnjim korakom.
12. korak: Priprava
Žico razrežite na šest enakih kosov. Odstranite konce vsakega kosa žice dovolj, da pride do spajkanja. LED, upore in žice ločite v tri skupine. Segrejte spajkalnik.
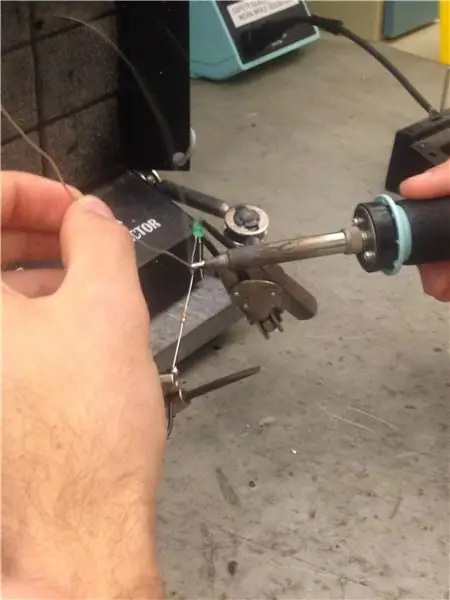
13. korak: Spajkanje


Vsak od 68 ohmskih uporov spajkajte na negativno stran ustrezne LED. Spajajte žico na pozitivno stran LED in drugo žico na stran upora, ki ni spajkana na LED. Imeti morate tri od zgoraj prikazanih LED naprav.
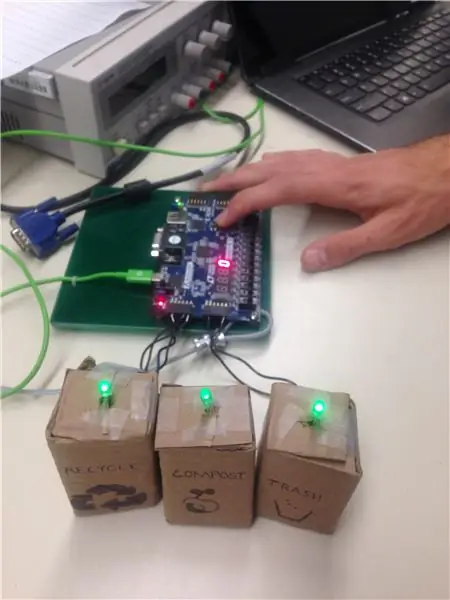
14. korak: Finale

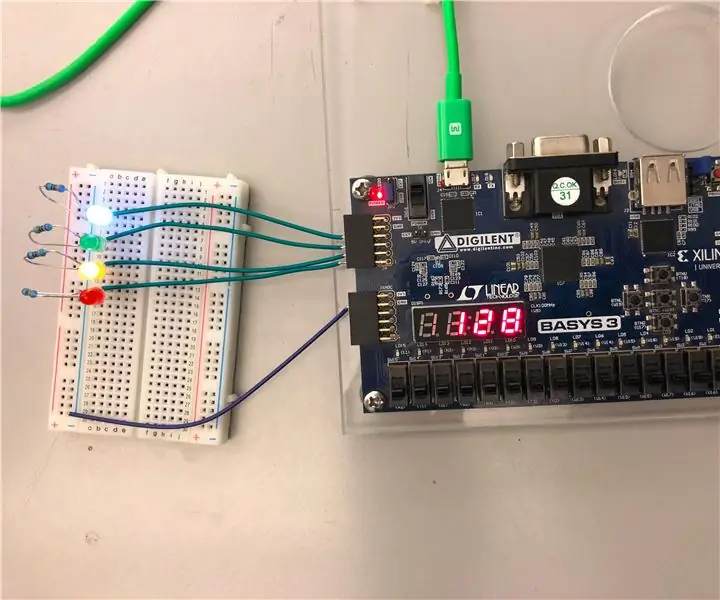
Vsako pozitivno žico vstavite v ustrezen pin PMOD in vsak minus v ozemljitveni pin PMOD. Po želji dodajte kartonske koše, ki predstavljajo koše za smeti in skrijejo spajkanje. Ko so žice pravilno priključene in koda pravilno prenesena na ploščo brez napak, mora stroj delovati, kot je predvideno. Če gre kaj narobe, se vrnite na prejšnje korake za odpravljanje težav. Zabavajte se z novim "razvrščevalcem smeti".
Priporočena:
Kako kodirati razvrščevalnik barv v Modkitu za Vex: 7 korakov

Kako kodirati razvrščevalnik barv v Modkitu za Vex: Pozdravljeni, V tej vadnici se boste naučili, kako kodirati razvrščevalnik barvnih kroglic v Modkitu za VexHope, naredite to in uživajte! Prosim, glasujte zame!
CPE 133 Končni projekt Decimalno v binarno: 5 korakov

CPE 133 Final Project Decimal to Binary: Binarna števila so ena prvih stvari, ki mi pridejo na misel pri razmišljanju o digitalni logiki. Binarne številke pa so lahko za tiste, ki so šele na začetku, težaven koncept. Ta projekt bo pomagal tistim, ki so tako novi kot izkušeni z binarnimi številkami
Razvrščevalnik barv: 6 korakov

Razvrščevalnik barv: Ta cilj Razvrščevalcev barv je premakniti m & ms v različne kupe glede na njihovo barvo
Elektronski razvrščevalnik kovancev: 7 korakov (s slikami)

Elektronski razvrščevalnik kovancev: Pred davnimi časi, ko je bilo še mogoče hoditi v šolo, se nam je porodila zanimiva ideja, da naredimo napravo, ki deluje na dokaj preprost način - potem, ko smo vložili pravo količino denarja, smo bo izdal določen izdelek. Ne morem razkriti
Metronom CPE 133: 3 koraki

CPE 133 Metronom: Za naš zadnji projekt v Cal Polyu smo ustvarili napravo za ohranjanje tempa, imenovano metronom, za ta projekt smo se odločili zaradi zanimive glasbe in digitalnega oblikovanja. V CPE 133 smo uporabili pretekle laboratorije za oblikovanje kode in spletne vadnice za pomoč pri so
