
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:07.
- Nazadnje spremenjeno 2025-01-23 15:09.




Jaz, Laurens Dujardin, sem moral narediti projekt za šolo. Zato sem se odločil, da naredim vremensko postajo. Klical sem ga Weatheron.
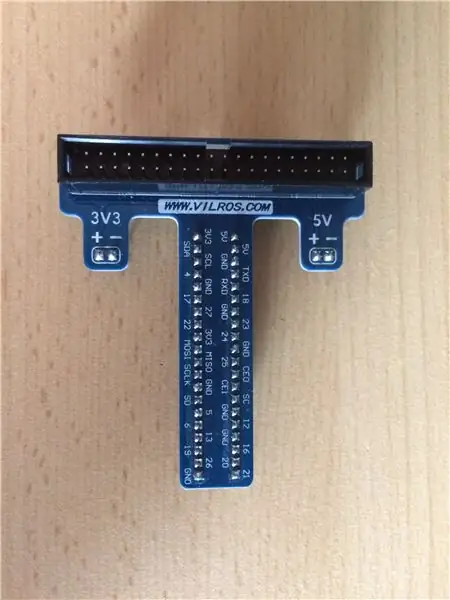
Deli, ki jih potrebujete za ta projekt, ne da bi morali polniti Raspberry Pi, so:- žice za drobtine- mostične žice- upori- DHT11 (senzor temperature in vlažnosti)- SI1145 (senzor UV)- BMP280 (senzor tlaka)- LCD zaslon (16x2)- potenciometer (to lahko preverite v BOM -u, ki sem ga povezal tukaj)
Za preostanek navodil vam bom razložil, kako lahko znova ustvarite ta projekt.
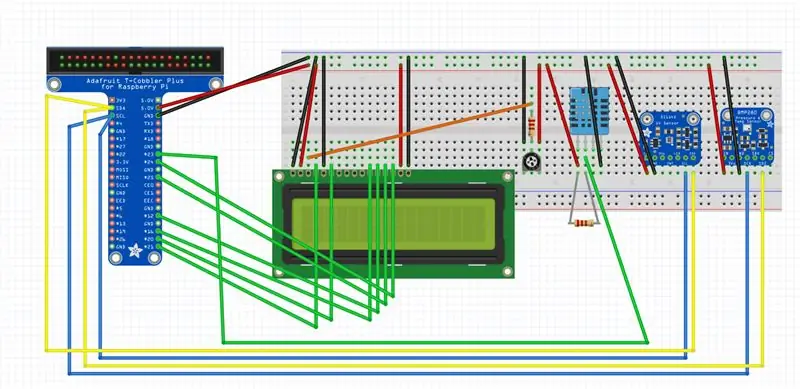
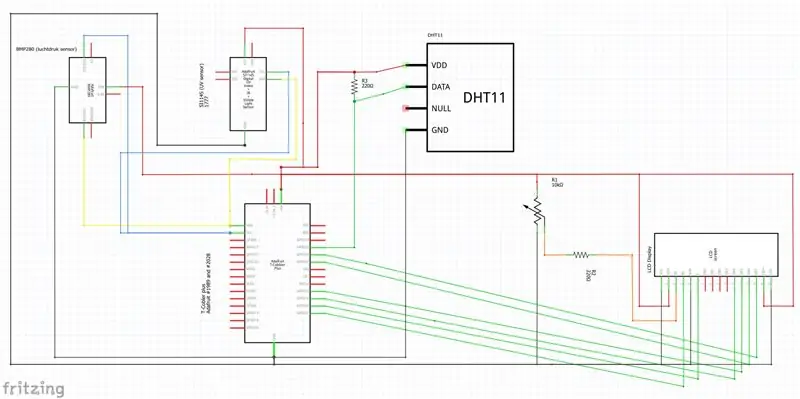
1. korak: Frizing


Torej, najprej sem naredil Fritzing shemo. Seveda morate vedeti, kako vaši deli pravilno delujejo. Na teh slikah lahko vidite, kateri zatič dela mora biti povezan s katerim zatičem na Raspberry Pi. Če nekomu dovolite, da preveri vašo shemo zmrzovanja, ki veliko ve o tej temi, ne boste naredili nobenih bistvenih napak, ki so lahko usodne za vaš projekt.
2. korak: Normalizirana struktura baze podatkov


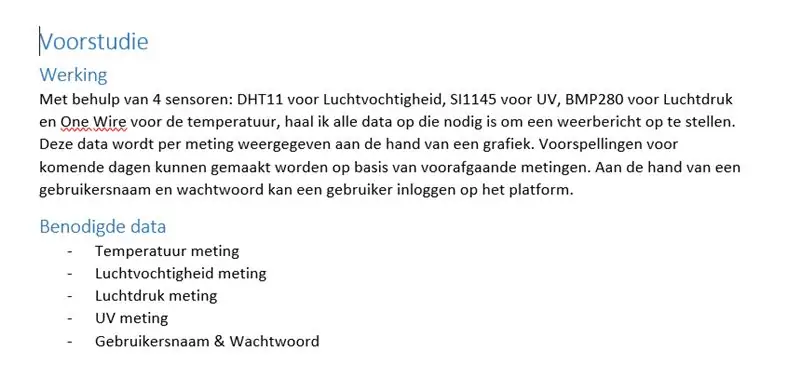
Za noramalizirano strukturo baze podatkov morate najprej narediti predhodno študijo. Tu lahko razmislite o tem, katere podatke potrebujete in kako bo vaš projekt deloval.
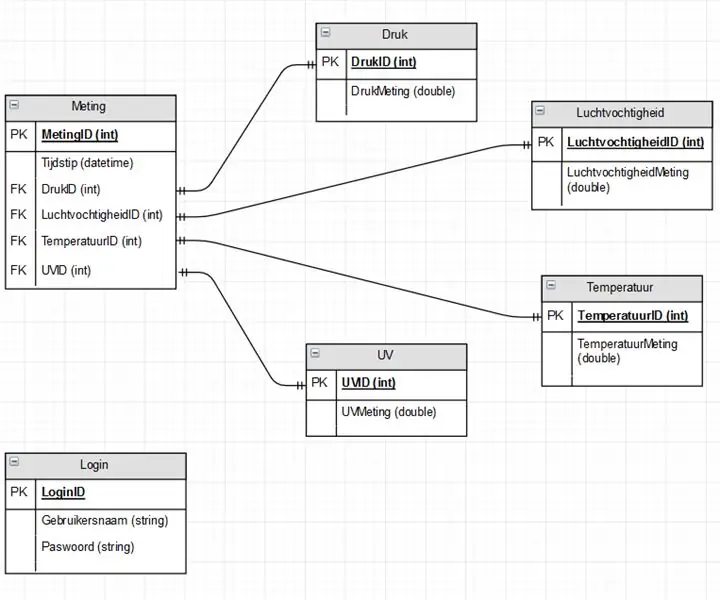
Po predhodni študiji lahko nadaljujete z izdelavo same normalizirane strukture baze podatkov. Najprej mi je uspelo v Draw. IO. Nato mi je uspelo v samem MySQL, tako da sem lahko preizkusil svojo bazo podatkov z nekaj testnimi podatki.
3. korak: Predloga FA2




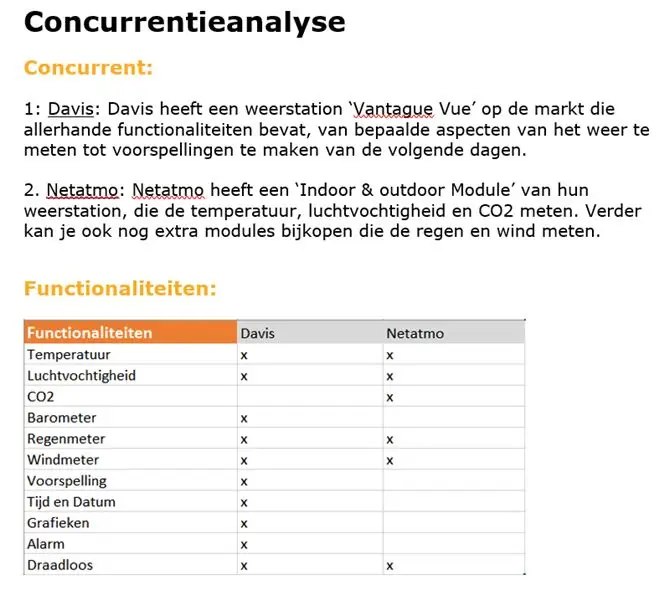
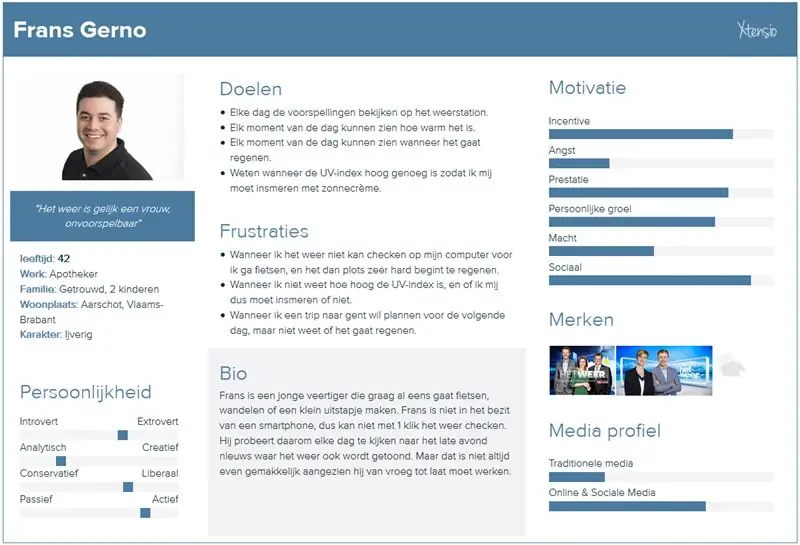
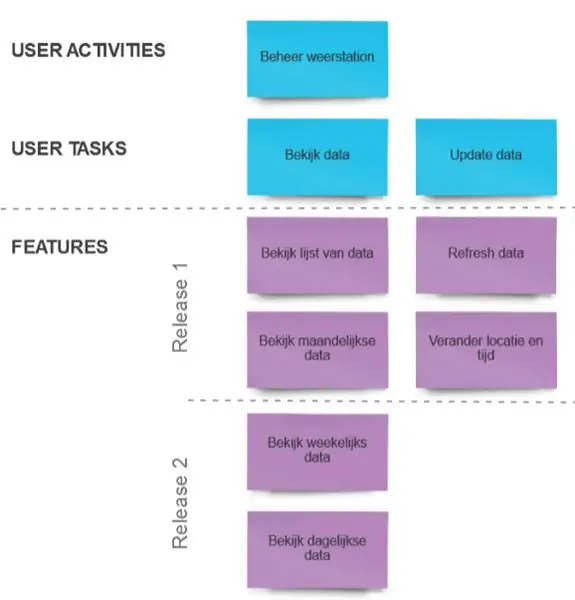
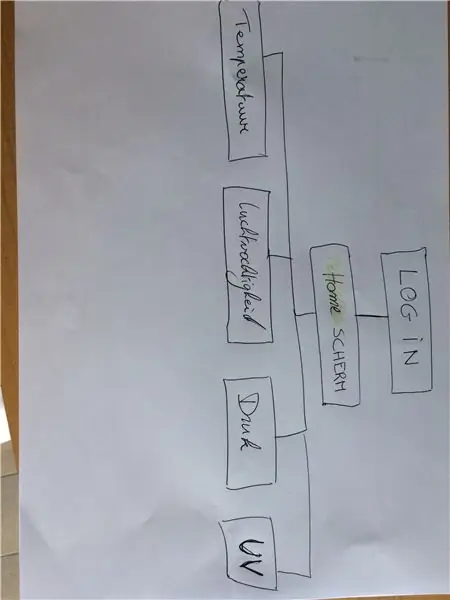
Predloga FA2 je celovita predloga za celoten projekt. V tej predlogi sem naredil analizo konkurence, osebo, ki jo je mogoče identificirati kot splošnega uporabnika. Zemljevid uporabniške zgodbe in zemljevid spletnega mesta, ki vsebuje vse strani moje spletne strani. Pa še nekaj slik mojih žičnih okvirjev.
4. korak: Ožičenje in kodiranje



Te slike morda niso tako jasne, vendar gre za ožičenje mojega projekta, ki je že v njegovem stanovanju.
Za del kodiranja lahko najdete vse, kar sem napisal na Githubu:
Obstajajo datoteke, ki se osredotočajo le na pridobivanje podatkov iz delov. Kjer sem uporabljal knjižnice, - knjižnica za BMP280:
- knjižnica za SI1145:
- knjižnica za DHT11:
Najprej morate te knjižnice namestiti na svoj Raspberry Pi, preden jih lahko pravilno uporabite. To lahko storite tako, da v ukazno vrstico vnesete "sudo python setup.py install".
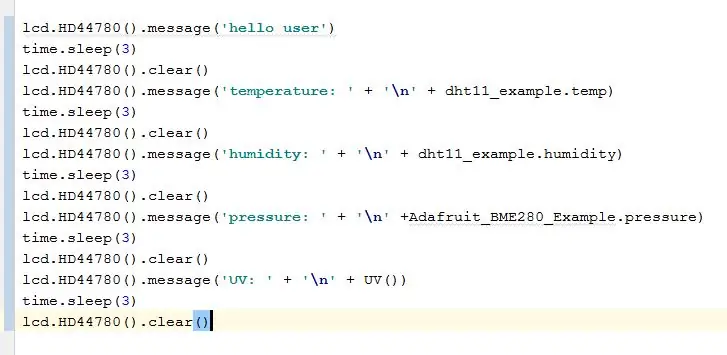
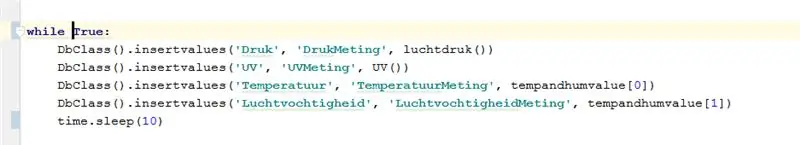
Potem je datoteka 'data.py', ta združuje vse ločene datoteke, ki dobijo podatke, v 1 veliko datoteko. Na ta način lahko hkrati na LCD -zaslon in v bazo podatkov zapišete vse podatke.
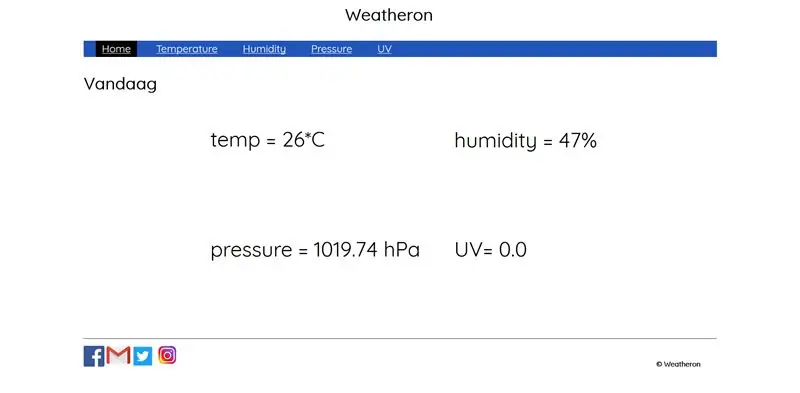
5. korak: Spletno mesto

Kodo, ki sem jo napisal za svojo spletno stran, lahko najdete tudi na Githubu:
Kot sem že pokazal v koraku o predlogi FA2, sem najprej naredil nekaj žičnih okvirjev. Ti žični okvirji so bili osnova za mojo spletno stran. Od takrat sem začel s kodiranjem.
6. korak: Končni izdelek

Za konec vse sem dal v leseno škatlo, v njej sem izrezal luknje, da so lahko iz nje prišli deli, da bodo lahko izmerili pravilne podatke.
Zdaj, da se prijavite v svoj projekt, ga morate zagnati tako, da priključite elektriko in internetni kabel. Nato se prijavite s kitom in vnesite ime gostitelja, ki je 'laurens.local'. Uporabniško ime je 'pi', geslo pa 'malina'. Lahko uporabite puščico navzgor in nato pritisnite enter, da se projekt začne izvajati. Na LCD -prikazovalniku bo dvakrat pokazal svoje meritve, nato pa lahko poiščete spletno mesto tako, da v iskalno vrstico brskalnika vnesete: '169.254.10.11:8080'.
Hvala za branje, upam, da je bilo vse jasno in dobro ter da vam je ta objava veliko pomagala. Lepo se imejte pri ustvarjanju mojega projekta! Laurens Dujardin študira nove medije in komunikacijsko tehnologijo v HOWEST Kortrijk, Belgija.
Priporočena:
Linefollower HoGent - sintetični projekt: 8 korakov

Linefollower HoGent - Syntheseproject: Če želite, da vaš projekt sintetizira kregen, ki smo ga opdracht een linefollower te maken. In deze instructable zal ik uitleggen hoe ik deze gemaakt heb, en tegen welke problemen ik o.a ben aangelopen
Projekt stabilizatorja kardanske gredi: 9 korakov (s slikami)

Projekt stabilizatorja karbona: Kako narediti kardan Naučite se, kako narediti dvoosni kardan za svojo akcijsko kamero V današnji kulturi vsi radi snemamo videoposnetke in zajemamo trenutke, še posebej, če ste ustvarjalec vsebin, kot sem jaz, ste se zagotovo soočili z vprašanjem tako pretresljiv video
Samodejni EKG- BME 305 Končni projekt Dodatni kredit: 7 korakov

Samodejni EKG-BME 305 Končni projekt Dodatni kredit: Elektrokardiogram (EKG ali EKG) se uporablja za merjenje električnih signalov, ki jih proizvaja utripajoče srce, in ima veliko vlogo pri diagnozi in prognozi bolezni srca in ožilja. Nekateri podatki, pridobljeni z EKG, vključujejo ritem
Projekt avtomatizirane posode za hrano za hišne živali: 13 korakov

Projekt avtomatizirane posode za hrano za hišne živali: ta navodila bodo prikazala in razložila, kako zgraditi avtomatizirano, programirano krmilnico za hišne ljubljenčke s pritrjenimi skledami za hrano. Tukaj sem priložil video, ki prikazuje, kako izdelki delujejo in kako izgledajo
Gorilnik z USB pogonom! Ta projekt lahko gori iz plastike / lesa / papirja (zabaven projekt mora biti tudi iz zelo lesenega lesa): 3 koraki

Gorilnik z USB pogonom! Ta projekt lahko gori iz plastike / lesa / papirja (zabaven projekt mora biti tudi iz zelo lesenega lesa): NE NAČINITE TEGA Z UPORABO USB !!!! Iz vseh komentarjev sem ugotovil, da lahko poškoduje vaš računalnik. moj računalnik je v redu. Uporabite polnilnik za telefon 600m 5v. Uporabil sem to in deluje brezhibno in nič se ne poškoduje, če uporabite varnostni vtič za zaustavitev napajanja
