
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:07.
- Nazadnje spremenjeno 2025-01-23 15:09.

Ta pouk bo šel skozi izdelavo mobilne aplikacije za postavljanje AR objektov na GPS koordinate z ARkit in ARCore z uporabo Unity3D. Vodil vas bom skozi nastavitev projekta, ki sem ga naredil z uporabo Mapbox, ki nam omogoča označevanje sporočil na določenih lokacijah GPS in njihovo zapisovanje v bazo podatkov GameSparks.
Vsa programska oprema in projekti, ki jih bomo tukaj uporabljali, so brezplačni.
Prenesite Unity 3D tukaj, če ga še nimate:
unity3d.com/
1. korak: Ovire …

Torej to ni najlažja aplikacija s trenutnimi omejitvami mobilnega GPS -a in mobilnega kompasa.
Če sem iskren, se predmeti prikažejo tam, kjer naj bi bili približno 50% časa. Rezultati torej niso odlični, vendar postanejo natančnejši, ko se približate predmetom.
Kakorkoli, mislim, da bi bil boljši način za AR, ki temelji na GPS -u, na tej točki uporaba zemljevida, kot to počne pokemon go, in ko se približate predmetu, se odpre kamera in vidite samo ta predmet pred seboj. V prihodnosti bi želel narediti celovit vodič o tako enostavnejši izvedbi, kot je ta.
Tako ali tako sem že uporabljal Mapbox in vem, da imajo razred pretvorbe, ki ima funkcije za pretvorbo koordinat GPS v svetovne koordinate Unity. Mislil sem, da lahko vnesem samo nekaj GPS koordinat in prikazale se bodo tam, kjer jih želim. Ni delovalo.
Predmeti se med seboj pravilno prikažejo, vendar nikoli niso bili na pravem mestu. Zato sem opravil nekaj raziskav in ugotovil, da je treba kamero Unity poravnati s pravim severom, da se lahko predmeti prikažejo na pravem mestu.
Težava je v tem, da kompas v vašem telefonu nikoli ni povsem natančen.
2. korak: Neumni kompas


Glavna težava je, ko postavljate predmete daleč od kamere, če so vaši telefoni o pravem severu oddaljeni celo za nekaj stopinj, se bodo predmeti v daljavi prikazali zelo daleč.
Skoraj sem opustil ta podvig, a mi je prijatelj povedal o tem projektu GitHub:
github.com/mapbox/mapbox-ar-unity
To je poskus izvajanja AR -ja svetovnega merila iz Mapbox -a, kjer so predmeti pritrjeni na GPS koordinate, tako da lahko izkušnje razširjene resničnosti delujejo zunaj na dolge razdalje, namesto v majhni sobi v vaši hiši.
Njihov projekt uporablja delte AR položaja in delte GPS položaja za izračun kota, ki je odmik od kamere AR proti pravemu severu. Torej, ko uporabnik zažene aplikacijo, v bistvu vzemite eno branje GPS -a in ga povabite, da hodi po ravni črti in ponovno odčita GPS. Nato lahko s tema dvema točkama ugotovite, v katero smer je hodila ta oseba (ob predpostavki, da kamera kaže v smeri, v kateri hodijo). Ugotovili so, da je to bolj natančno kot uporaba kompasa v telefonu.
Drugo vprašanje, ki ga poskušajo rešiti, je premik z ARkitom. Sledenje je v majhni sobi v redu, toda ko zunaj hodite na dolge razdalje, se predmeti AR končajo tako daleč, kot bi morali biti.
3. korak: Končno rešitev

Tako je ta projekt Mapbox ponudil način, kako dobiti zanesljivo obrnjeno smer glede na pravi sever, tako da je ostalo le postaviti predmete na svet.
Na koncu sem ta primer nekoliko razširil, da sem lahko označil besedilno sporočilo na določeni lokaciji GPS in nato te podatke zapisal v bazo podatkov GameSparks. To vam bom pokazal, kako jih uporabljati.
Edina težava tega projekta je, da se morate dobro poravnati, preden ga lahko uporabite.
S poravnavo mislim na to, da ker Mapbox uporablja delte položaja za izračun naslova, ko prvič odprete aplikacijo in se morate prepričati, da je zaznana zemeljska ravnina, nato pa nekaj časa hoditi po ravni črti, dokler se ne izračuna ustrezna poravnava.
V tem smislu je UX še ena ovira, vendar v izboljšavah projekta navajajo primer postavitve kock pred uporabnika, skozi katerega je treba hoditi, da se zagotovi dobra poravnava.
Zdaj, ko poznate omejitve tega projekta, naj vam pokažem, kako ga uporabljati, da se fantje lahko igrajo. Na koncu boste morali ustvariti račun za polje za zemljevide in račun za igralne parke, ki sta brezplačna. Parke iger sem uporabil samo zato, da sem lahko nekam shranil GPS koordinate, ker boste med preskušanjem aplikacijo pogosto znova zagnali in obnovili.
Tudi to bi moralo delovati tako z ARkitom kot z ARcorejem, vendar imam trenutno samo iPhone, tako da je to vse, kar sem lahko preizkusil.
4. korak: Naj aplikacija deluje

Najprej najprej prenesite ta projekt z GitHub:
Shranite datoteko na namizje in jo odprite v programu Unity.
Pojdite na datoteko, sestavite nastavitve in preklopite svojo platformo na Android ali IOS.
Zdaj pojdite na Mapbox.com in ustvarite račun, če ga še nimate.
Vzemite ključ API in se vrnite v Unity, kliknite zavihek Mapbox na vrhu in kliknite configure. Tam prilepite ključ API.
Zdaj ustvarite račun na GameSparks.com in kliknite gumb v zgornjem desnem kotu, da ustvarite novo aplikacijo.
Pokličite ga kakor želite in kopirajte ključ API in skrivnost aplikacije. Vrnite se v Unity in na vrhu poiščite zavihek GameSparks. Kliknite na konfiguracijo in vanjo prilepite tudi poverilnice.
5. korak: Konfigurirajte GameSparks

Zdaj, preden bo aplikacija delovala, moramo konfigurirati našo bazo podatkov.
GameSparks uporablja noSQL, zato moramo najprej ustvariti zbirko in dodati dogodke, ki jih naša aplikacija uporablja za branje, pisanje in brisanje s strežnika.
Najprej ustvarite novo zbirko na spletnem mestu GameSparks in jo pokličite, kot želite.
Zdaj moramo ustvariti 3 dogodke.
Prva stvar, ki jo mora aplikacija narediti, je, da v bazo podatkov zapiše objekt sporočila.
Sporočilo ima zemljepisno širino, dolžino in nato besedilo sporočila.
Pojdite na konfigurator in dodajte nov dogodek. Naredite kratko kodo »SAVE_GEO_MESSAGE«.
Za ime in opis vnesite karkoli želite.
Dodajte kratko kodo za 3 atribute:
"LAT" "LON"
"BESEDILO"
Za vsako vrsto podatkov nastavite niz in privzeto vrednost nastavite na 0. Naj bo privzeta vrsta združevanja vsake vrste "uporabljena v skriptu".
6. korak: Dodajte zaključne dogodke…

Aplikacija mora tudi naložiti vsa sporočila iz baze podatkov in jih prebrati v Unity, ko se aplikacija zažene, tako da lahko postavimo sporočila AR, ki so shranjena v bazi podatkov.
Ustvarite nov dogodek in ga pokličite »LOAD_MESSAGE«
Ta dogodek ne potrebuje nobenih atributov. Ponovno vnesite karkoli želite za ime in opis.
Enako naredite za drug dogodek in ga pokličite »REMOVE_MESSAGES«
Tudi to ne potrebuje nobenih atributov.
Zdaj moramo končno dodati nekaj "kode v oblaku" ali kode na strani strežnika, ki se pokliče, ko se vsak dogodek zažene iz naše aplikacije.
7. korak: Dodajte kodo v oblaku
V GameSparksu pojdite na konfigurator in kodo v oblaku.
Vsakemu dogodku, ki smo ga pravkar naredili, moramo dodati scenarij.
V dogodek LOAD_MESSAGE dodajte to kodo in jo shranite:
var messageData = Spark.runtimeCollection ("GeoMessage");
varni kazalec = messageData.find ();
var allMessages = ;
while (kurzor.hasNext ()) {
var obj = cursor.next ();
delete (obj ["_id"]);
allMessages.push (obj);
}
Spark.setScriptData ("all_Messages", allMessages); // vrne vse podatke
V dogodek REMOVE_MESSAGES dodajte to kodo:
var messageData = Spark.runtimeCollection ("GeoMessage");
messageData.remove ({});
Končno v dogodku SAVE_MESSAGES dodajte to:
var geoMessageList = Spark.runtimeCollection ("GeoMessage");
var messageLat = Spark.getData (). LAT;
var messageLon = Spark.getData (). LON;
var messageText = Spark.getData (). TEXT;
var currentMessage = {
"messLat": messageLat,
"messLon": messageLon,
"messText": messageText,
};
geoMessageList.insert (currentMessage);
8. korak: KONČAMO

Ta projekt uporablja edinstven ID vaše naprave za preverjanje pristnosti s strežnikom GameSparks, tako da se lahko zdaj vrnete v Unity in kliknete gumb za predvajanje, v konzoli pa bi morali videti "naprava overjena …"
Zdaj pojdite na datoteko, nastavitve gradnje in kliknite zgraditi. Če še nikoli niste naredili aplikacije za Android ali IOS, boste morda morali nastaviti razvojni račun pri Googlu ali Appleu.
Ko je aplikacija na vašem telefonu, se morate najprej prepričati, da ARKit ali ARCore zazna talno ravnino. Zdaj kliknite gumb za dnevnik v spodnjem levem kotu. Pojdite nekaj korakov naprej in videli boste, da se "izračunana poravnava" prikaže v svetlo modri barvi. Zdaj bi se morali prikazati gumbi uporabniškega vmesnika in če so v vašo bazo podatkov naložena kakšna sporočila, bodo ta postavljena v svet.
Če želite nekje označiti novo sporočilo GPS AR, pojdite na želeno mesto in kliknite ikono sporočila v zgornjem desnem kotu zaslona. Vnesite poljubno sporočilo in kliknite gumb za pripenjanje!
Priporočena:
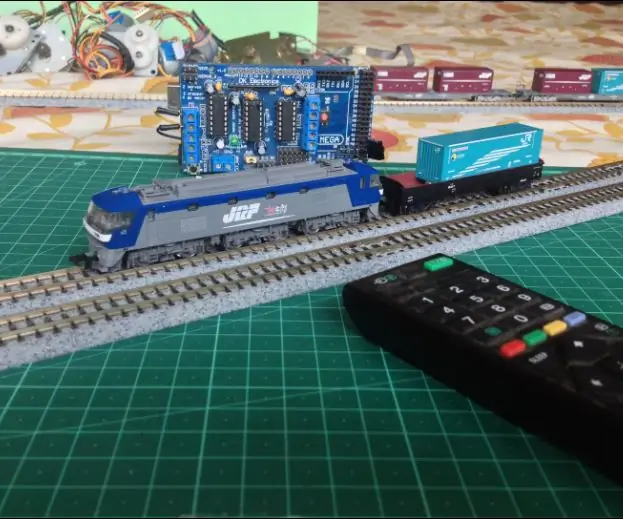
S svojim mobilnim telefonom nadzirajte postavitev modela vlaka !: 11 korakov (s slikami)

S svojim mobilnim telefonom nadzirajte svojo postavitev vzorčnega vlaka !: Upravljanje vzorčne razporeditve vlaka z žično krmilno ročico in krmilniki udeležbe je lahko dober začetek za začetnike, vendar predstavljajo težavo zaradi neprenosljivosti. Prav tako lahko brezžični krmilniki, ki prihajajo na trg, nadzorujejo le nekatere domove
GlobalARgallery - Galerija globalne razširjene resničnosti: 16 korakov

#GlobalARgallery - Galerija globalne razširjene resničnosti: #GlobalARgallery je priložnost za šole (in druge), da se asinhrono povežejo po vsem svetu in izmenjajo izkušnje, umetniška dela, zgodbe, časovnice, razstave, predstavitve in kar koli drugega, kar si lahko zamislite. Vse to se pojavlja v A
S televizorjem upravljajte postavitev modela vlaka DALJINSKO!: 7 korakov (s slikami)

Upravljajte svojo postavitev vzorčnega vlaka s televizorjem DALJINSKI !: V tem navodilu vam bom pokazal, kako narediti IR daljinski upravljalnik za modelni vlak. Tako boste lahko med sproščanjem na kavču upravljali svoje vlake. Torej, začnimo
Predstavitev izdelka razširjene resničnosti (TfCD): 11 korakov (s slikami)

Predstavitev izdelkov z razširjeno resničnostjo (TfCD): Prodaja izdelkov med letom postaja danes vse bolj priljubljena. Vendar pa je prva in skoraj edina informacija, ki jo potnik (možni kupec) vidi na letalu, tiskana brošura. Ta pouk bo pokazal način za inovacije v airpu
Ustvarite svoj razširjeni kontekst; projekt TfCD: 7 korakov (s slikami)

Ustvarite svoj razširjen kontekst; projekt TfCD: To navodilo bo pojasnilo, kako s svojim pametnim telefonom dodati dodatno razširjeno izkušnjo v svoje fizično okolje. To izkušnjo lahko delite z drugimi in jim omogočite, da vidijo, kateri elementi so skriti v svetu, ki je dostopen samo
