
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:07.
- Nazadnje spremenjeno 2025-01-23 15:09.



Avtor: Laura Ahsmann & Maaike Weber
Namen: Slabo razpoloženje in stres sta velik del sodobnega hitrega življenja. To je tudi nekaj, kar je zunaj nevidno. Kaj pa, če bi lahko svojo raven stresa vizualno in akustično projicirali z izdelkom, da bi lahko pokazali, kako se počutite. Tako bi lažje komunicirali o teh težavah. Tudi vaša lastna reakcija bi lahko bila primernejša do trenutka, ko prejmete povratne informacije o svojih stresnih ravneh.
GSR ali galvanska odpornost kože, meritev, ki je bila opravljena na dosegu roke uporabnika, se je izkazala za resnično dobrega napovedovalca stresa. Ker trenirke v roki večinoma reagirajo na stres (ne le na telesno vadbo), povečane ravni stresa ustvarijo večjo prevodnost. Ta spremenljivka se uporablja v tem projektu.
Ideja: Kaj pa, če bi lahko hitro zaznali stres ali razpoloženje in ga predstavili z barvno svetlobo in glasbo? To bi lahko omogočil sistem GSR. V tem navodilu bomo za to izdelali sistem, ki temelji na Arduinu! S programsko opremo Arduino in programsko opremo za obdelavo bo prevedel vrednosti prevodnosti kože v določeno barvno svetlobo in določeno vrsto glasbe.
Kaj potrebujete?
- Arduino Uno
- Žice
- Svetloba Philips Hue (žive barve)
- Trije 100 ohmski upori (za RGB LED)
- En upor 100 KOhm (za senzor GSR)
- Nekaj, kar deluje kot senzorji prevodnosti, kot je aluminijasta folija
- Arduino programska oprema
- Programska oprema za obdelavo (uporabili smo v2.2.1, novejše se običajno zrušijo)
- SolidWorks za oblikovanje ohišja (neobvezno)
- Dostop do CNC mlina (neobvezno)
- Zelena modelirna pena (EPS)
- Omarica (neobvezno, lahko tudi spajkamo)
1. korak: Odstranite Hue Light
Ta korak je enostaven, samo uporabite nekaj sile (ali izvijača) in pustite luč. Nekatere zaskočne povezave držijo izdelek skupaj, zato ga je enostavno razstaviti.
Zdaj lahko luč na vrhu odklopite in odklopite od ostale elektronike. Potrebovali bomo le luč in vrh ohišja. Shranite ali vrzite ostalo, odvisno je od vas!
2. korak: Priprava strojne opreme




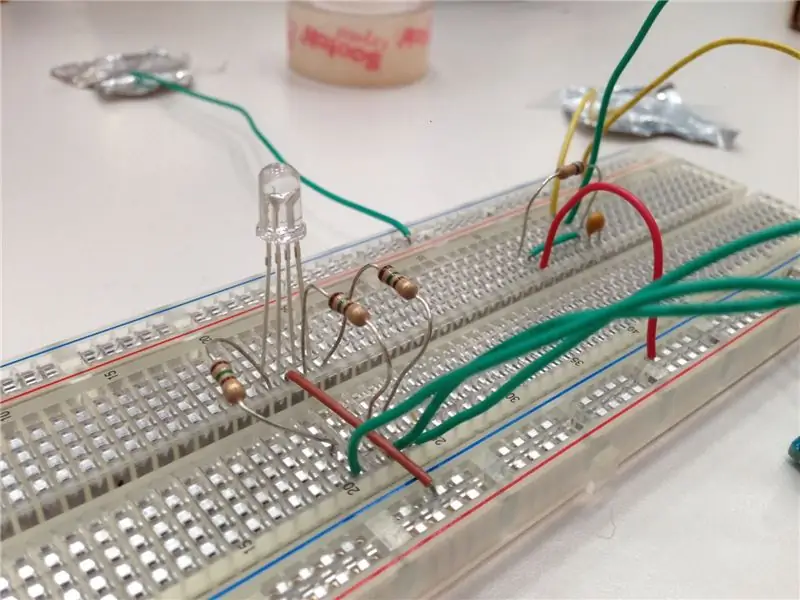
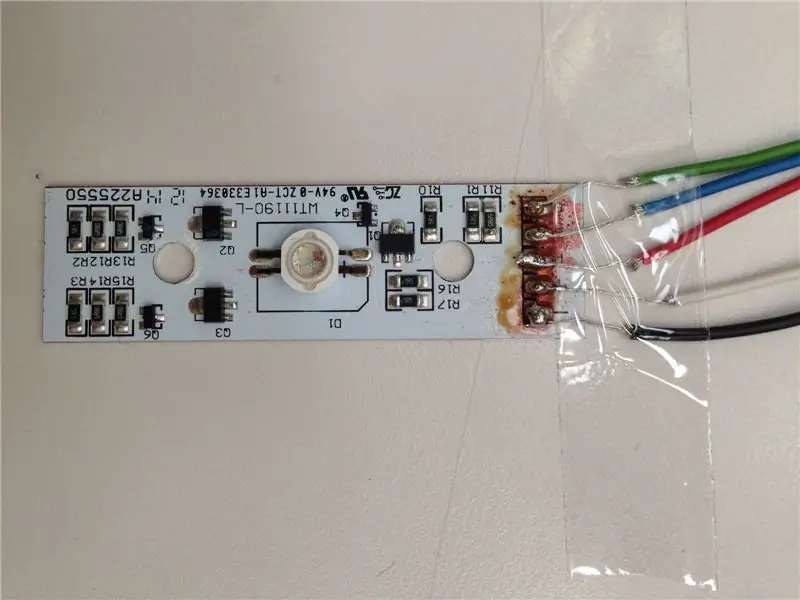
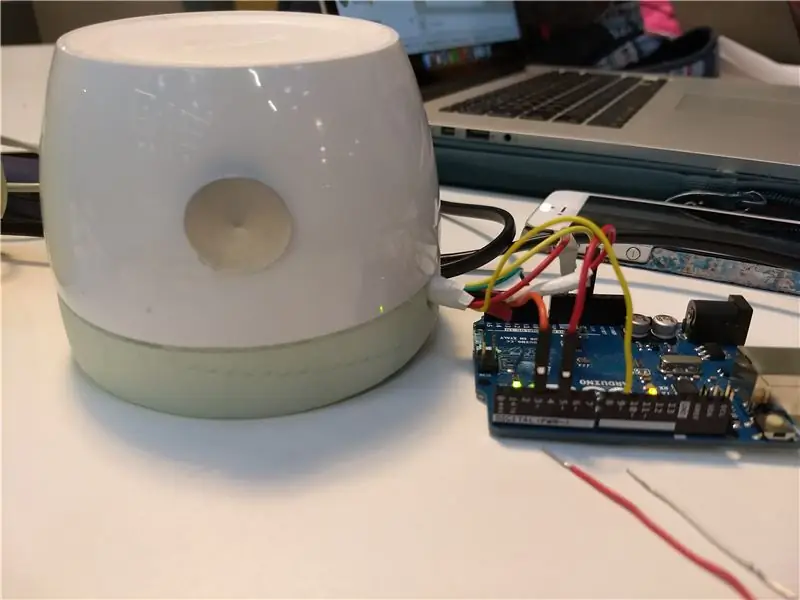
Za ta projekt smo uporabili svetlobo Philips Hue, da bi bila utelešenje lepša in hitrejša. Lahko pa uporabite tudi običajno LED RGB, kot je prikazano na sliki z desko.
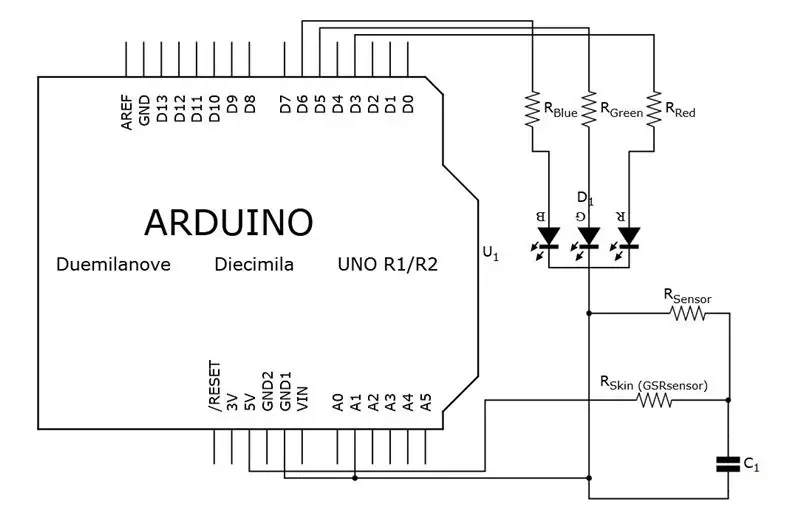
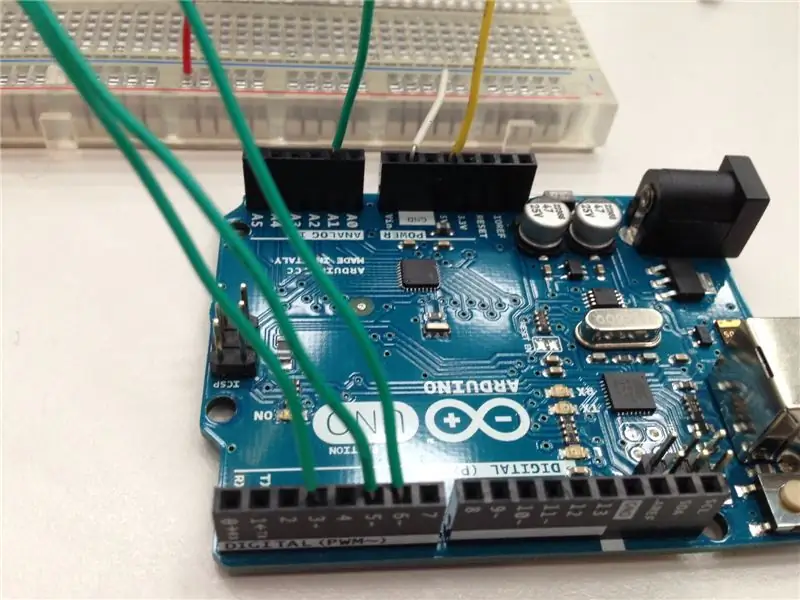
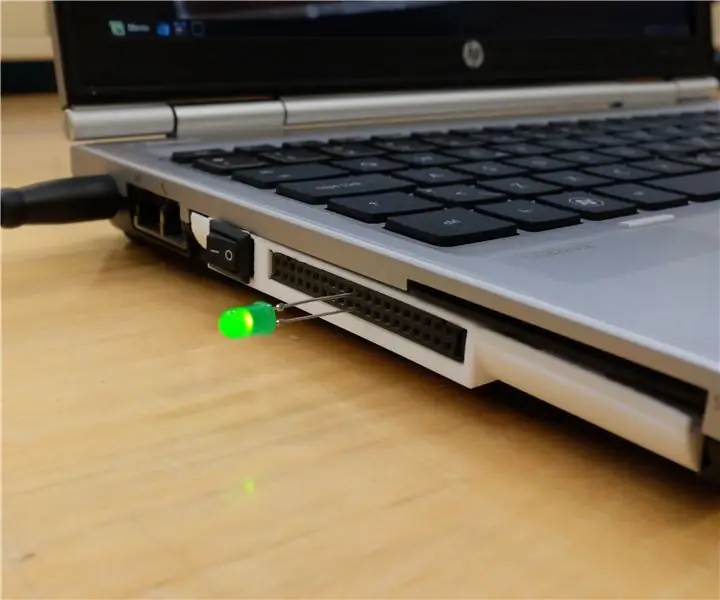
Če želite upravljati LED RGB, priključite nožice na tri različna vrata PWM na Arduinu (označeno ba a ~). Za to povezavo uporabite 100Ohm upor. Najdaljši zatič priključite na 5V izhod Arduina. Če želite videti, kateri pin ustreza kateri barvi, si oglejte zadnjo sliko tega koraka.
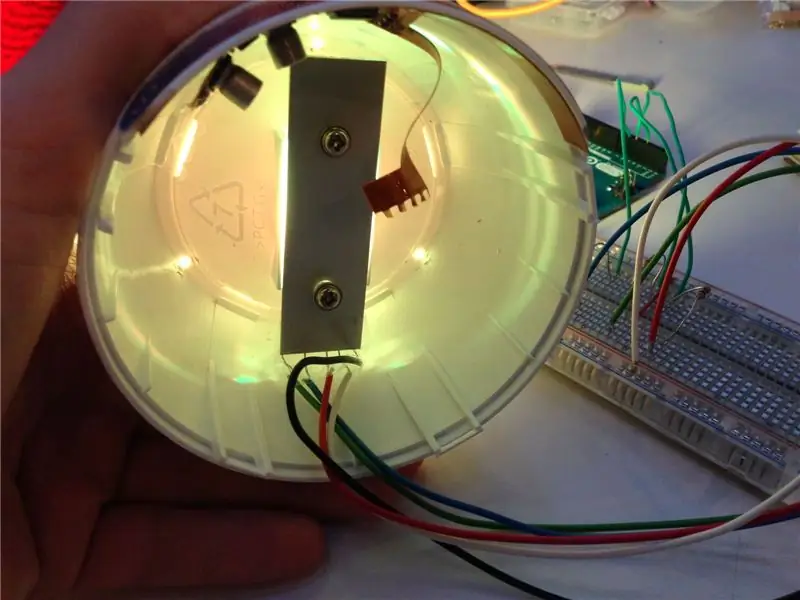
Za Hue Light veljajo enaki koraki. LED je enostavno priključiti na Arduino s spajkanjem žic na določene reže, glejte tretjo sliko v tem koraku. Reže imajo R, A G in B, ki označujejo, katera žica naj gre kam. Ima tudi režo + in -, ki ju je mogoče priključiti na 5V Arduina oziroma na ozemljitev Arduina. Ko priključite LED, lahko privijete nazaj v ohišje.
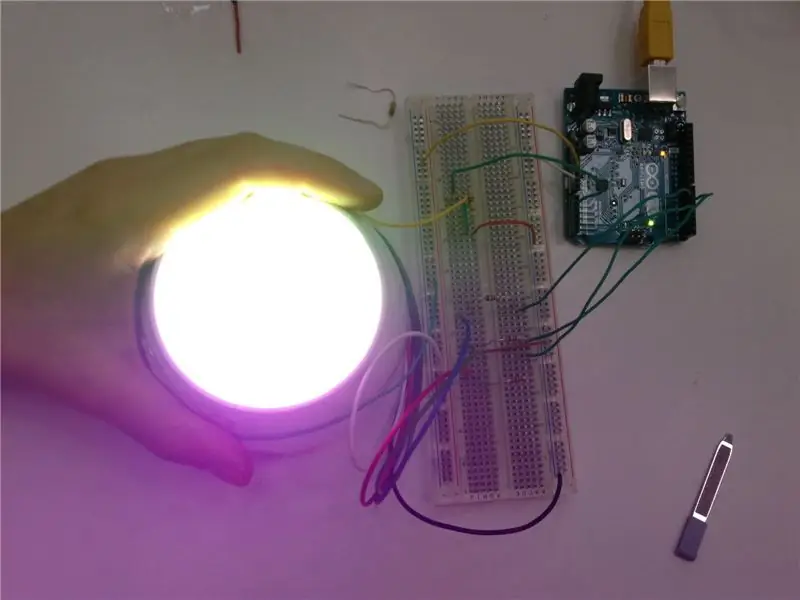
Za priključitev senzorjev GSR iz aluminijaste folije (ali uporabite tiste aluminijaste posode čajnih svečk, ki so videti nekoliko lepše) jih spajkajte ali prilepite na žico in jo priključite na 5V. Drugo priključite na upor 100KOhm in kondenzator 0, 1mF (vzporedno), ki ga je treba nato priključiti na ozemljitev in režo A1 na Arduinu. To bo dalo raven napetosti, ki se bo nato uporabila kot vhod za barvo svetlobe in glasbo. Senzorje smo prilepili na svetilko, tako da postane lep izdelek, ki ga primete med merjenjem stresa. Pazite pa, da se senzorji ne dotikajo!
Zadnja slika prikazuje, kako je to mogoče storiti brez mize.
3. korak: Merjenje ravni stresa

Merjenje ravni stresa samo s temi domačimi senzorji zagotovo ne bo dalo natančnih meritev, kako natančno ste pod stresom. Ko pa je umerjen desno, lahko daje približek.
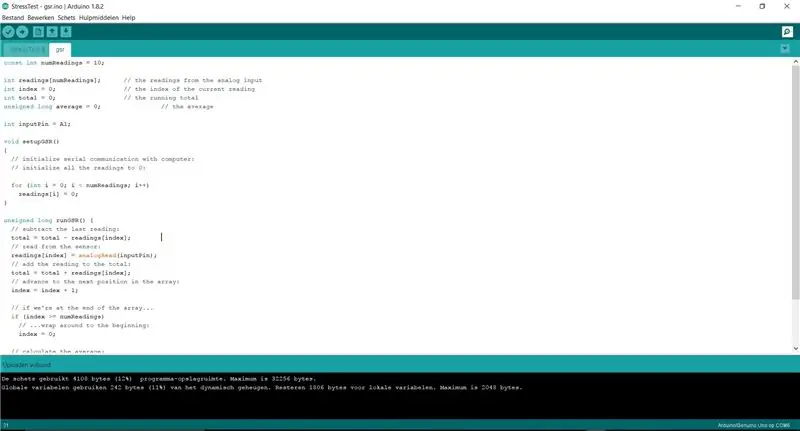
Za merjenje ravni GSR bomo v okolju Arduino uporabili naslednji del kode. Za manj nihajočo meritev se povprečje vzame vsakih 10 odčitkov.
const int numReadings = 10; int odčitki [numReadings]; // vnos iz A1 int index = 0; // indeks trenutnega odčitka int skupaj = 0; // tekoče skupno nepodpisano dolgo povprečje = 0; // povprečje
int inputPin = A1;
nastavitev voidGSR ()
{// nastavite vse odčitke na 0:
za (int i = 0; i <numReadings; i ++) odčitke = 0; }
dolgoročno brez podpisaGSR () {
skupaj = skupaj - odčitki [indeks]; // odčitavanje odčitkov senzorja GSR [indeks] = analogRead (inputPin); // dodamo novo odčitavanje k skupnemu seštevku = skupaj + odčitki [indeks]; // naslednji položaj matrike index = index + 1;
// testni konec matrike
if (index> = numReadings) // in začni znova index = 0;
// koliko je povprečje
povprečje = skupaj / številoReadings; // pošljemo v računalnik kot ASCII -mestno vračilo povprečja;
}
Na drugem zavihku (da bodo stvari organizirane) bomo naredili kodo, da se odzove na meritve, poglejte naslednji korak!
4. korak: Upravljanje luči



Za upravljanje luči moramo najprej umeriti meritve. Z odpiranjem serijskega monitorja preverite, kakšna je zgornja meja vaših meritev. Za nas so bile meritve nekaj vmes med 150 (ko smo se res poskušali sprostiti) in 300 (ko smo se zelo trudili, da bi bili pod stresom).
Nato se odločite, katera barva naj predstavlja stopnjo stresa. To smo naredili tako:
1. Nizka raven stresa: bela svetloba, ki se z naraščajočim stresom spreminja v zeleno
2. Srednja raven stresa: zelena svetloba, ki se z naraščajočim stresom spreminja v modro svetlobo
3. Visoka raven stresa: modra svetloba, ki se z naraščajočim stresom spreminja v rdečo
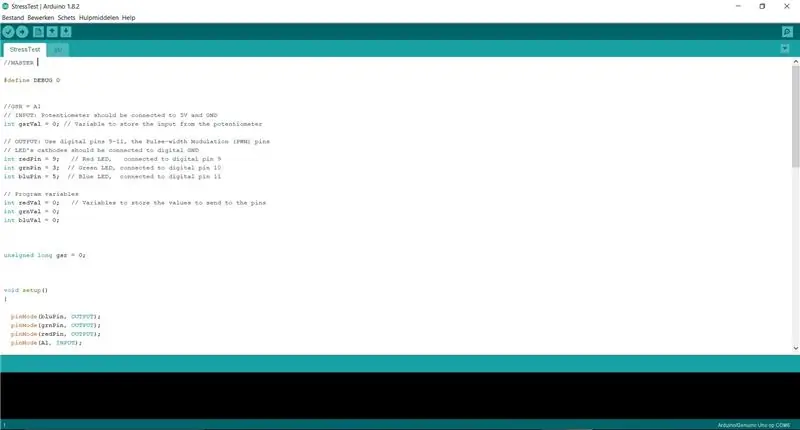
Naslednja koda je bila uporabljena za obdelavo meritev in njihovo pretvorbo v vrednosti za pošiljanje LED:
// MASTER #define DEBUG 0
// GSR = A1
int gsrVal = 0; // Spremenljivka za shranjevanje vhodov iz senzorjev
// Kot smo že omenili, uporabite zatiče modulacije širine impulza (PWM)
int redPin = 9; // Rdeča LED, povezana z digitalnim zatičem 9 int grnPin = 9; // zelena LED, povezana z digitalnim zatičem 10 int bluPin = 5; // Modra LED, povezana z digitalnim zatičem 11
// Programske spremenljivke
int redVal = 0; // spremenljivke za shranjevanje vrednosti za pošiljanje na nožice int grnVal = 0; int bluVal = 0;
dolgo podpisano gsr = 0;
void setup ()
{pinMode (bluPin, OUTPUT); pinMode (grnPin, OUTPUT); pinMode (redPin, OUTPUT); pinMode (A1, INPUT);
Serial.begin (9600);
setupGSR (); }
void loop ()
{gsrVal = gsr; if (gsrVal <150) // Najnižja tretjina območja gsr (0-149) {gsr = (gsrVal /10) * 17; // normaliziramo na 0-255 redVal = gsrVal; // izklopljeno na polno grnVal = gsrVal; // Zelena od izklopa do polnega bluVal = gsrVal; // Modra do koncaNiz SoundA = "A"; Serial.println (SoundA); // za kasnejšo uporabo pri upravljanju glasbe} else if (gsrVal <250) // Srednja tretjina območja gsr (150-249) {gsrVal = ((gsrVal-250) /10) * 17; // normaliziramo na 0-255 redVal = 1; // rdeče grnVal = gsrVal; // zelena od polne do izključene bluVal = 256 - gsrVal; // Modra od izklopa do polnega String SoundB = "B"; Serial.println (SoundB); } else // Zgornja tretjina območja gsr (250-300) {gsrVal = ((gsrVal-301) /10) * 17; // normaliziramo na 0-255 redVal = gsrVal; // Rdeča od izklopa do polnega grnVal = 1; // Zeleno do popolnega bluVal = 256 - gsrVal; // Modra od polne do izključene String SoundC = "C"; Serial.println (SoundC); }
analogWrite (redPin, redVal); // Zapišite vrednosti na LED zatiče analogWrite (grnPin, grnVal); analogWrite (bluPin, bluVal); gsr = runGSR (); zamuda (100); }
Zdaj se LED odziva na vašo raven stresa, v naslednjem koraku dodajte nekaj glasbe, ki bo predstavila vaše razpoloženje.
5. korak: Upravljanje glasbe

Odločili smo se, da predstavimo 3 stresne ravni z naslednjo glasbo:
1. Nizka raven (A): pojoče sklede in žvrgolenje ptic, zelo lahek zvok
2. Srednja raven (B): melanholični klavir, malo težji zvok
3. Visoka raven stresa (C): nevihta, temen zvok (čeprav precej sproščujoč)
Koda je napisana v programski opremi Processing, ki zagotavlja del povratnih informacij o programski opremi Arduina:
uvoz obdelave.serial.*; uvoz ddf.minim.*;
Najmanjši minimum;
Predvajalniki AudioPlayer ;
int lf = 10; // Linefeed v ASCII
Niz myString = null; Serijski myPort; // zaporedna vrata int sensorValue = 0;
void setup () {
// Seznam vseh razpoložljivih serijskih vrat printArray (Serial.list ()); // Odprite vrata, ki jih uporabljate, z enako hitrostjo kot Arduino myPort = new Serial (this, Serial.list () [2], 9600); myPort.clear (); // počisti meritve myString = myPort.readStringUntil (lf); myString = nič; // to posredujemo Minimu, da lahko naloži datoteke minim = new Minim (this); predvajalniki = nov AudioPlayer [3]; // Tukaj spremenite ime zvočne datoteke in jo dodajte v predvajalnike knjižnic [0] = minim.loadFile ("Singing-bowls-and-birds-chirping-sleep-music.mp3"); predvajalniki [1] = minim.loadFile ("Melanholična-klavirska glasba.mp3"); predvajalniki [2] = minim.loadFile ("Storm-sound.mp3"); }
void draw () {
// preverimo, ali obstaja nova vrednost while (myPort.available ()> 0) {// shranimo podatke v myString myString = myPort.readString (); // preverimo, če imamo res kaj if (myString! = null) {myString = myString.trim (); // preverimo, če je kaj if (myString.length ()> 0) {println (myString); poskusite {sensorValue = Integer.parseInt (myString); } catch (Izjema e) {} if (myString.equals ("A")) // poglejte, kakšno raven stresa meri {igralci [0].play (); // predvajaj po glasbi} else {igralci [0].pause (); // če ne meri nizkega stresa, ne predvajajte skladbe} if (myString.equals ("B")) {igralci [1].play (); } else {igralci [1].pause (); } if (myString.equals ("C")) {igralci [2].play (); } else {igralci [2].pause (); }}}}}
Ta koda bi morala predvajati glasbo glede na raven stresa na zvočnikih prenosnika.
6. korak: Oblikujte utelešenje



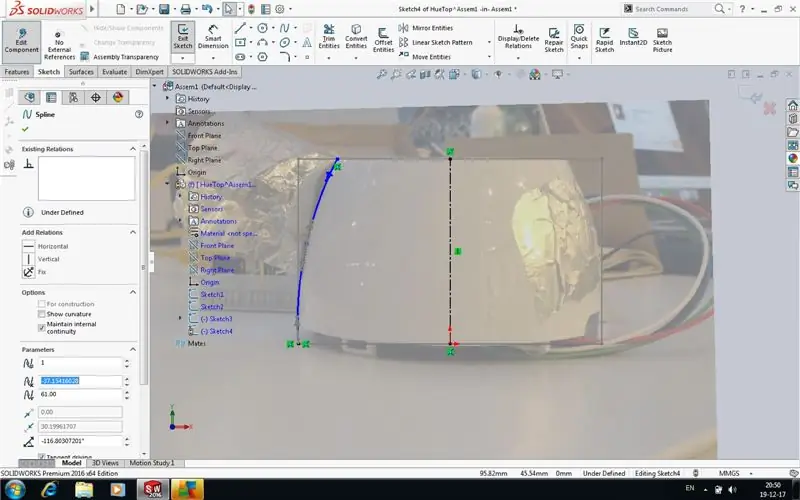
Uporabili smo zgornji del Philips Hue Light, vendar smo dno cnc'd zeleno peno. SolidWorksfile je tu, lahko pa bi bilo tudi zabavno sami izmeriti svetilko in oblikovati nekaj po vašem okusu!
Kot podlago v JV smo uporabili fotografijo zgornjega dela svetilke, da se prepričamo, da oblika dna sledi krivulji vrha (glej prvo fotografijo).
Če želite imeti model cnc'd, ga shranite kot datoteko STL in poiščite lokalnega mlinarja (na primer na uni).
7. korak: Viri
Če želite več informacij o tej temi ali si ogledate obsežnejše kode za merjenje stresa, si oglejte naslednja spletna mesta in projekte:
- Več pojasnil o sprožitvi zvočnih datotek v obdelavi (ki smo jih uporabili)
- Lep priročnik o GSR
- Kul drugačen pristop k projiciranju razpoloženja
- Res kul detektor stresa z več senzorji (velik navdih za ta projekt)
- Zvočni (namesto stresnega) projektor z RGB LED
- Dober članek o GSR
Priporočena:
Razdelite in razširite svetlobni pas Philips Hue: 8 korakov (s slikami)

Razdelite in razširite svetlobni pas Philips Hue: dodal sem več " pametnega doma " tipkajte pripomočke v mojo hišo in ena od stvari, s katerimi sem se igral, je Philips Hue Lightstrip. To je trak LED luči, ki ga je mogoče upravljati iz aplikacije ali pametnega pomočnika, kot je Alexa ali
Animirana svetloba razpoloženja in nočna svetloba: 6 korakov (s slikami)

Animirana svetloba razpoloženja in nočna svetloba: navdušen, ki meji na obsedenost s svetlobo, sem se odločil ustvariti izbor majhnih modularnih tiskanih vezij, ki bi jih lahko uporabili za ustvarjanje svetlobnih zaslonov RGB katere koli velikosti. Ko sem izdelal modularno tiskano vezje, sem naletel na idejo, da jih uredim v
Glasovno nadzorovana luč razpoloženja Android: 11 korakov (s slikami)

Glasovno nadzorovana luč razpoloženja Android: Moral sem ustvariti razred za našo lokalno skupino ustvarjalcev. Nekaj, kar je tudi prvim obiskovalcem zagotovilo dokončno zmago in veliko nagrado, brez težav, brez napora in brez posebnih orodij ali materialov. Študentje so morali domov prinesti nekaj zabavnega
DIY Philips Hue Panel Light: 4 koraki (s slikami)

DIY Philips Hue Panel Light: Pred kratkim sem kupil nekaj luči Philips Hue za mojo spalnico. Super so! Z glasom jih lahko nadzorujem z Alexa in jih upravljam tudi prek telefona. Poskušal sem najti luč na plošči, ki spreminja barvo, a kot veste, Philips Hue ne vidi
Modul za varnost in kramp za vaš prenosni računalnik (TfCD): 7 korakov (s slikami)

Modul DIY Security and Hacking za vaš prenosnik (TfCD): Redne novice o obsežnem vdoru in vladnem nadzoru vse več ljudi prilepijo trak na svoje spletne kamere. Zakaj pa je leta 2017 neumni kos traku edino, kar lahko zagotovi, da nas nihče ne gleda?
