
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:08.
- Nazadnje spremenjeno 2025-01-23 15:09.
Kako namestiti strežnik WAMP, da lahko uporabljate Apache, PHP in MYSQL. To je zahteva, da premagate sistem za blokiranje šolskih spletnih mest.
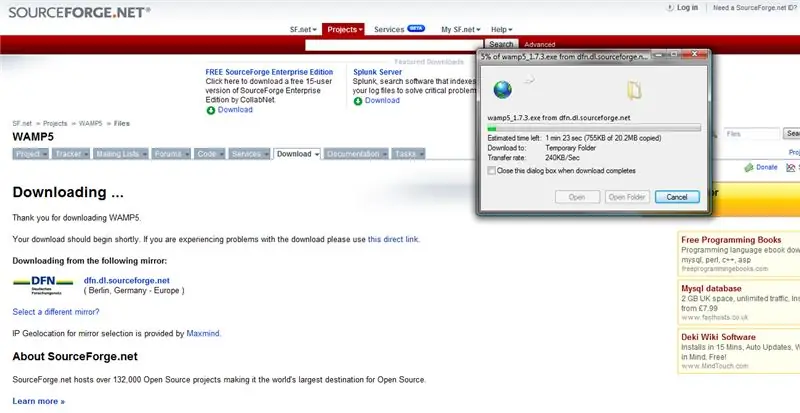
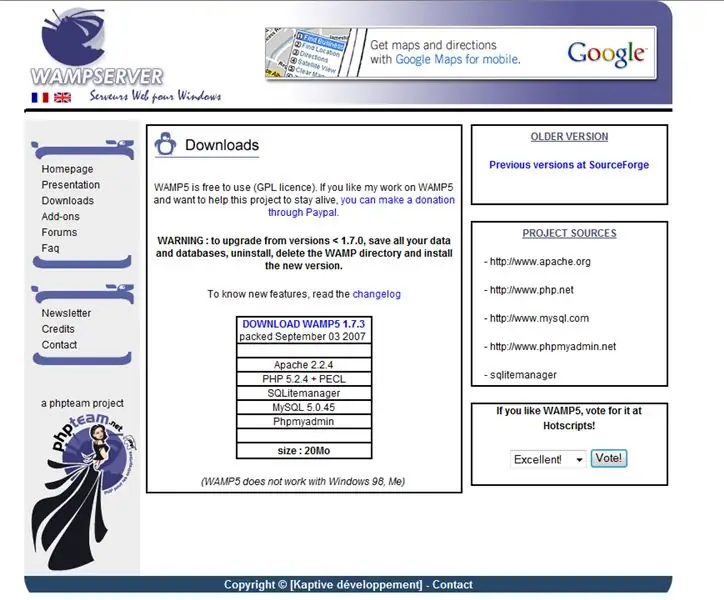
Korak: Prenesite WAMP


Prenesite strežnik WAMP tukaj. Izberite shrani ali zaženi. Kliknite odprto. Po tem sledite naslednjim korakom.
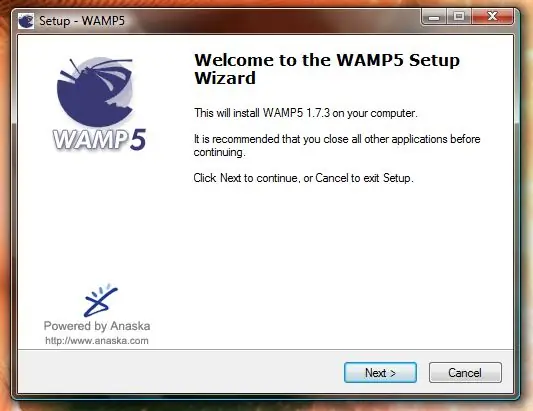
2. korak: Konfiguracija

Samo pritisnite Naprej.
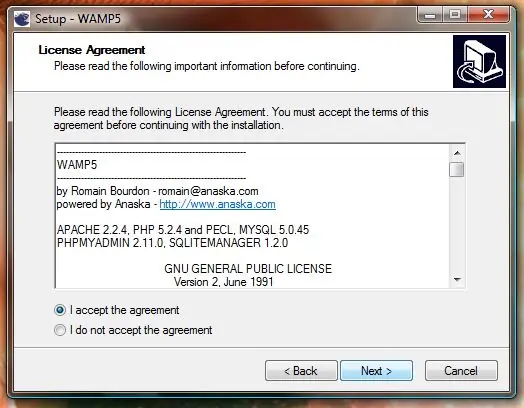
3. korak: Konfiguracija

Selcet "Sprejmem" in pritisnite naslednji.
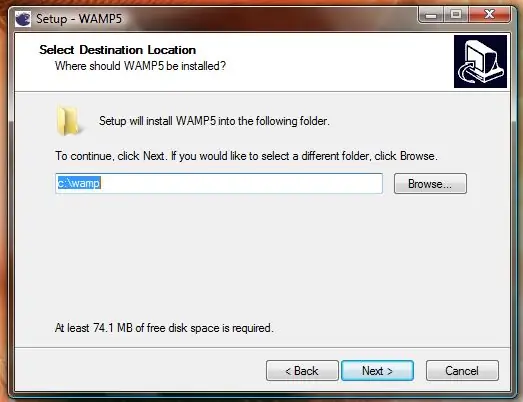
4. korak: Konfiguracija

Izberite, kam želite shraniti. Če se ne morete odločiti, pustite tako, kot je. Nato pritisnite naslednji.
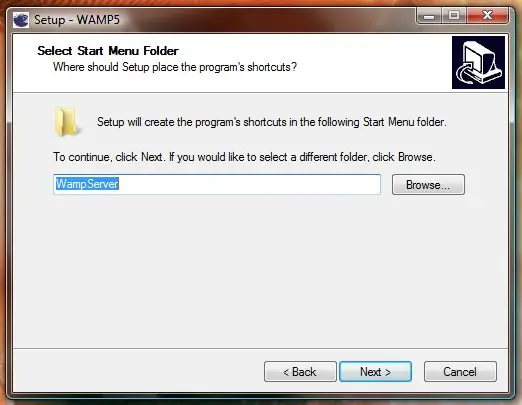
5. korak: Konfiguracija

Vnesite ime, ki ga želite prikazati v meniju Start. Nato pritisnite Naprej
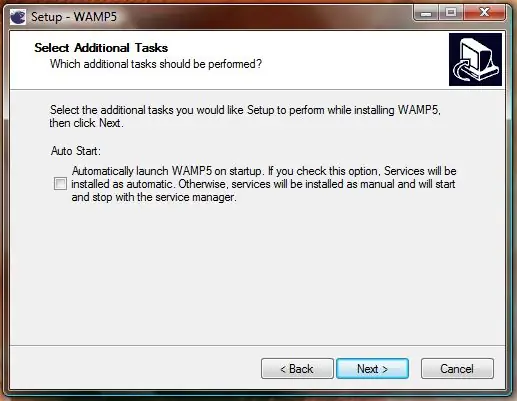
6. korak: Konfiguracija

Če to sprejmete, bo vaš računalnik pri zagonu precej počasen, vendar naredite, kar želite. Nato kliknite Naprej
7. korak: Konfiguracija

Naj ta samo teče.
8. korak: Konfiguracija


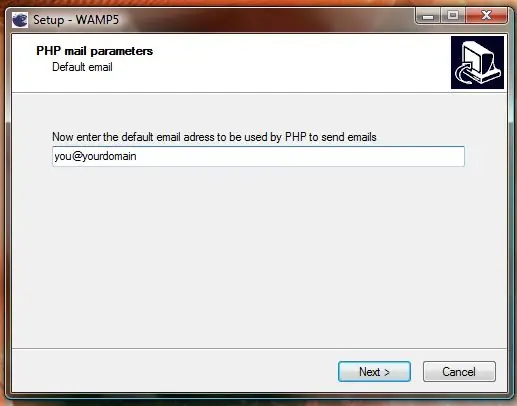
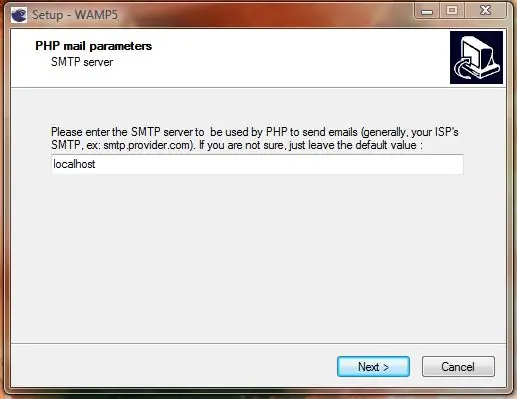
Vnesite svoj e -poštni naslov (predlagam, da ustvarite nov e -poštni račun iz storitve hotmail ali kaj podobnega). Naslednje okno pustite kot localhost, razen če veste, kaj počnete.
9. korak: Končna konfiguracija

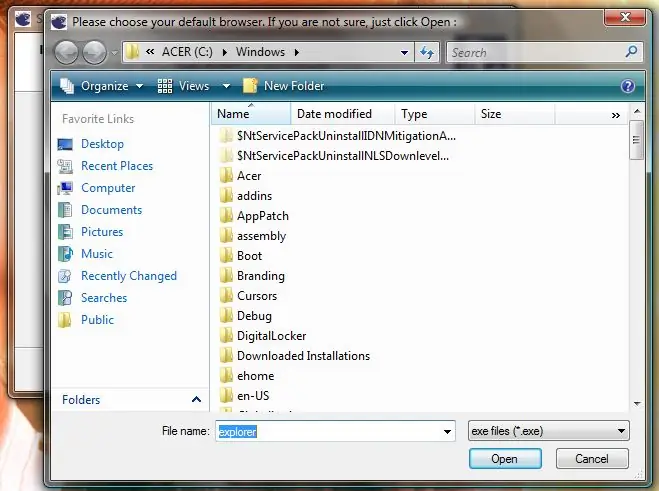
Samo pritisnite Odpri in nato končajte in končali ste !!!!
Priporočena:
Namestitev De La Carte TagTagTag Pour Nabaztag / Namestitev TagTagTag plošče na vaš Nabaztag: 15 korakov

Namestitev oznake TagTagTagTag Pour Nabaztag / Namestitev plošče TagTagTag na vaš Nabaztag: (glejte spodaj za angleško različico) La carte TagTagTag a été crée en 2018 lors de Maker Faire Paris pour faire renaitre les Nabaztag et les Nabaztag: Elle a fait l'objet ensuite d'un financement participatif sur Ulule en juin 2019, si vous souhaitez
Namestitev/namestitev več plošč: 5 korakov

Namestitev/namestitev MultiBoarda: MultiBoard je program, ki ga lahko uporabite za povezavo več tipkovnic z računalnikom z operacijskim sistemom Windows. Nato ponovno programirajte vnos teh tipkovnic. Na primer odprite aplikacijo ali zaženite AutoHotkeyscript, ko pritisnete določeno tipko. Github: https: // g
Namestitev De La Carte TagTagTag Pour Nabaztag: tag / Namestitev plošče TagTagTag na vaš Nabaztag: tag: 23 korakov

Namestitev Oznaka TagTagTagTag Pour Nabaztag: tag / Namestitev plošče TagTagTag na vaš Nabaztag: tag: (glej spodaj za angleško različico) La carte TagTagTag a été créée 2018 lors de Maker Faire Paris pour faire renaitre les Nabaztag et les: . Elle a fait l'objet ensuite d'un financement participatif sur Ulule en juin 2019, si vous souhaitez
Ustvarjanje lokalnega strežnika Blynk: 5 korakov

Ustvarjanje lokalnega strežnika Blynk: V tem prispevku se učimo, kako ustvariti lokalni strežnik Blynk, ki bo močno zmanjšal splošno zakasnitev, ki je včasih prisotna pri uporabi privzetega oddaljenega strežnika. Nastavili smo ga s Pi Zero W in ustvarili tudi demo projekt, da se prepričamo
Visuino - Pridobite natančen čas s spletnega strežnika NIST s pomočjo NodeMCU: 8 korakov

Visuino - Pridobite natančen čas s spletnega strežnika NIST s pomočjo NodeMCU: V tej vadnici bomo uporabili NodeMCU Mini, OLED Lcd in Visuino za prikaz internetnega časa v živo s strežnika NIST na LCD -ju. Oglejte si predstavitveni video. Zasluge za navdih ima uporabnik youtube " Ciprian Balalau "
