
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:03.
- Nazadnje spremenjeno 2025-01-23 15:08.

Projekti Makey Makey »
To je projekt fizičnega računalništva, ki vam omogoča, da ustvarite obliko s programom Playdoh, kodirate to obliko s pomočjo p5.js in sprožite, da se ta oblika prikaže na računalniškem zaslonu, tako da se dotaknete oblike Playdoh z uporabo Makey Makey.
p5.js je odprtokodno, spletno ustvarjalno okolje za kodiranje v Javascriptu. Več o tem tukaj:
Za ta projekt ne potrebujete izkušenj s kodiranjem. To bi lahko uporabili kot uvod v kodiranje na podlagi besedila (v nasprotju z blokiranimi jeziki, kot je Scratch). Za dokončanje tega projekta morate napisati samo 4 vrstice kode. To osnovno idejo lahko spremenite in razširite na več načinov.
Zaloge
Komplet Makey Makey (z 2 aligatorskimi sponkami)
Playdoh (katera koli barva)
Prenosni računalnik z internetno povezavo
1. korak: naredite obliko Playdoh

Iz Playdoha naredite obliko. To je lahko krog, oval, kvadrat, pravokotnik ali trikotnik. Zavedajte se, da boste morali kasneje oblikovati to obliko, zato je preprostejša oblika, lažji bo del za kodiranje. Vendar pa lahko p5.js kodira veliko različnih oblik, tudi po meri, zato se lahko odločite za stopnjo težavnosti, ki jo želite preizkusiti.
2. korak: Začnite v P5.js

Če prej niste uporabljali p5.js, priporočam, da si ogledate stran za začetek na spletnem mestu:
Prav tako toplo priporočam, da si ogledate youtube kanal The Coding Train za odlične vaje o uporabi p5.js. Tukaj je povezava do seznama predvajanja, ki obravnava vse osnove:
Ker je p5.js spletni, lahko s kodiranjem v spletu s spletnim urejevalnikom p5 opravite vse kodiranje. Za izvedbo tega projekta ne potrebujete računa, če pa želite shraniti svoje delo, se morate prijaviti za račun.
Spletni urejevalnik:
Spletni urejevalnik p5.js ima območje za zapis kode na levi strani in platno, ki prikazuje rezultate kode na desni.
Vsaka skica p5.js vključuje funkcijo setup () in draw (). Funkcija setup () se bo zagnala enkrat, ko se skica prvič zažene. V funkciji setup () je funkcija createCanvas, ki ustvari prostor, kjer bo narisana vaša oblika. Številke v oklepajih funkcije createCanvas nastavita os X (od leve proti desni) in os Y (od zgoraj navzdol) platna. Privzete številke so 400, 400, kar pomeni, da je vaše platno 400 slikovnih pik od leve proti desni in 400 slikovnih pik od zgoraj navzdol (te lahko vedno spremenite tako, da ustrezajo vašim potrebam). Zavedajte se, da je zgornji levi kot platna točka 0, 0. To bo pomembno vedeti, ko kodirate svojo obliko.
Funkcija draw () deluje kot zanka, kar pomeni, da se nenehno posodablja, pribl. 60 -krat na sekundo. To nam lahko omogoči ustvarjanje animacije v naših skicah. Znotraj funkcije draw () je funkcija ozadja, ki doda barvo na naše platno. Privzeta vrednost je 220, kar je vrednost v sivinah. 0 = črna, 255 = bela in številka vmes bo različnih odtenkov sive. Funkcija ozadja lahko sprejme tudi vrednosti RGB, ki nam omogočajo dodajanje barve. Več o tem v naslednjem koraku.
3. korak: Kodirajte svojo obliko v P5.js


Če želite kodirati svojo obliko, morate dodati samo vrstice kode znotraj funkcije draw ().
Vsaka oblika ima svojo funkcijo, da se prikaže na platnu. Tu je referenčna stran za vse oblike v p5.js:
Za izdelavo kroga bomo uporabili funkcijo elipse. Ta funkcija sprejme 3 argumente (številke v oklepajih). Prva številka je položaj X središča kroga na platnu, druga številka pa položaj Y na platnu. Ne pozabite, da je zgornji levi kot 0, 0, platno pa 400 x 400 slikovnih pik. Torej, če želim, da se krog pojavi na sredini platna, ga postavim na 200 na osi X in 200 na osi Y. S temi številkami lahko eksperimentirate, da dobite občutek, kako stvari postaviti na platno.
Tretja številka določa velikost kroga. V tem primeru je nastavljen na premer 100 pik. Funkcija elipse lahko sprejme tudi četrti argument, ki bi spremenil tretji argument, da bi vplival na premer X, četrti argument pa bi bil premer Y. To lahko uporabite za izdelavo ovalnih oblik namesto popolnoma okroglih krogov.
Za nastavitev barve naše oblike uporabimo funkcijo polnila. To uporablja 3 argumente, ki so vrednosti RGB (R = rdeča, G = zelena, B = modra). Vsaka vrednost je lahko število med 0 in 255. Na primer, da naredimo rdečo, bi dali 255, 0, 0, ki bi bila vsa rdeča brez zelene ali modre barve. Različne kombinacije teh številk bodo ustvarile različne barve.
Obstaja več spletnih mest, ki ponujajo vrednosti RGB za številne različne barve, na primer ta:
Ko ugotovite, da se vrednost RGB ujema z vašo barvo PlayDoh, napišite funkcijo polnjenja nad funkcijo oblike.
Nato lahko v spletnem urejevalniku kliknete gumb za predvajanje in na zaslonu se prikaže vaša oblika.
4. korak: Naj bo vaša oblika prikazana s pritiskom na tipko



Ker želimo, da je naša skica p5.js interaktivna z Makey Makey, moramo dodati nekaj kode, da se nekaj zgodi, ko pritisnemo tipko na tipkovnici. V tem primeru želimo, da se oblika prikaže le, če pritisnemo tipko. Za to potrebujemo pogojno izjavo. To pomeni, da se bo nekaj v naši kodi zgodilo le, če je izpolnjen določen pogoj, v tem primeru pritisnemo tipko.
Za pogojno to pogojno izjavo začnemo z besedo, čemur sledijo oklepaji. Znotraj oklepajev bo pogoj, ki ga želimo izpolniti. V p5.js je vgrajena spremenljivka, imenovana keyIsPressed (preverite, ali uporabljate velike tiskane črke popolnoma enako, kot je napisano tukaj). keyIsPressed je logična spremenljivka. To pomeni, da ima lahko vrednost true ali false. Ko pritisnete tipko, je njena vrednost resnična, ko pa ne pritisnete, je vrednost napačna.
Na koncu dodamo še niz kodrastih oklepajev {}. Znotraj kodrastih oklepajev bo koda, ki jo želimo izvesti, če je naš pogoj izpolnjen. Zato bomo samo postavili našo kodo, da bo oblika med temi kodrastimi oklepaji.
Ko zaženemo skico, ne bomo videli oblike, dokler ne pritisnemo tipke na tipkovnici.
POMEMBNO OPOMBA: Ko dodajamo pritiske tipk v našo kodo, mora spletni urejevalnik vedeti, ali pritisnemo tipko za pisanje kode v urejevalniku besedila ali pritisnemo tipko, da naredimo tisto, za kar smo kodirali pritisk tipke. Ko kliknete gumb za predvajanje, premaknite miško nad platno in kliknite na platno. S tem se urednik osredotoči na skico, pritisk na tipko pa sproži kodo za pritisk tipke, ki jo želimo izvesti
5. korak: Nastavite Makey Makey



Odstranite ploščo Makey Makey, kabel USB in dve zaponki iz aligatorja. En aligatorski posnetek pritrdite na Zemljo in enega na vesoljsko tipko (ker v naši kodi nismo določili ključa, bo katera koli tipka, ki jo pritisnemo, sprožila pojav oblike).
Vzemite zaponko iz aligatorja, ki je pritrjena na tipko Space in drugi konec pritisnite v obliko Playdoh.
Priključite kabel USB v prenosni računalnik.
6. korak: Dotaknite se oblike Playdoh



Držite kovinski konec sponke aligatorja, ki je pritrjen na Zemljo na Makey Makey, in se dotaknite oblike Playdoh. Ko se dotaknete oblike Playdoh, bi morala biti kodirana oblika prikazana na platnu vaše skice.
Tukaj je povezava do skice p5.js za ta projekt:
Če se oblika ne pojavi:
1. Pred dotikom Playdoha se prepričajte, da ste kliknili miško na platno skice p5.js.
2. Prepričajte se, da držite kovinsko sponko ozemljitvene žice.
7. korak: Različne oblike




Rumeni trikotnik:
Modri kvadrat:
Priporočena:
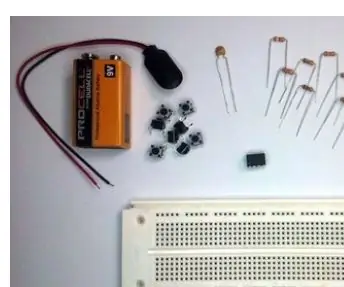
Nekaj preprostih komponent, DIY elektronska tipkovnica: 6 korakov

Nekaj preprostih komponent, DIY elektronska tipkovnica: 555 časovnik 1 Gumb × 81 100nF kondenzator Različni upori: 390Ω, 620Ω, 910Ω, 1kΩ × 2, 1,1kΩ, 1,3kΩ, 1,5kΩ, 6,2kΩ 1 sirena 22AWG priključek za baterijo 1 9V napajalnik 1 9V baterijo
Igrajte Doom na svojem iPodu v 5 preprostih korakih!: 5 korakov

Predvajajte Doom na svojem iPodu v 5 preprostih korakih!: Vodnik po korakih o tem, kako z dvojnim zagonom Rockbox na svojem iPodu igrati Doom in na desetine drugih iger. To je zelo enostavno narediti, vendar se mnogi še vedno začudijo, ko me vidijo, kako igram doom na svojem iPod -u, in se zmedejo z navodilom
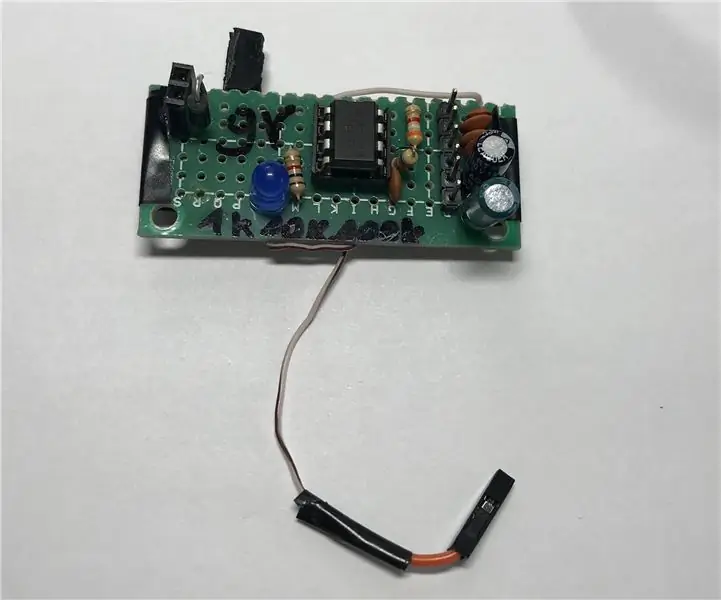
Generator preprostih funkcij: 5 korakov

Generator preprostih funkcij: V mojem zadnjem navodilu sem vam pokazal, kako sestaviti generator pwm signala, in ga uporabil za filtriranje nekaterih drugih valovnih oblik iz njega. V tem navodilu vam bom pokazal, kako narediti preprost generator funkcij/frekvenc, kako z njim poganjati rele in kako b
5 preprostih načinov za določitev polarnosti LED: 6 korakov (s slikami)

5 preprostih načinov za določitev polarnosti LED: LED so verjetno najbolj priljubljeni elementi vsem začetnikom, morda celo vsem, ki sodelujejo pri projektih elektronike. Eden najpomembnejših dejavnikov za njihovo pravilno uporabo je, da jih povežete tako, kot bi morali. Seveda morate ponavadi uporabiti
Hiter in enostaven način spreminjanja zaklenjenega zaslona v 6 preprostih korakih (Windows 8-10): 7 korakov

Hiter in enostaven način spreminjanja zaklenjenega zaslona v 6 preprostih korakih (Windows 8-10): Želite spremeniti stvari v prenosnem računalniku ali računalniku? Bi radi spremenili svoje vzdušje? Sledite tem hitrim in enostavnim korakom za uspešno prilagajanje zaklenjenega zaslona računalnika
