
Kazalo:
- Zaloge
- Korak 1:
- 2. korak:
- 3. korak:
- 4. korak:
- 5. korak:
- 6. korak:
- 7. korak:
- 8. korak:
- 9. korak:
- 10. korak:
- 11. korak:
- 12. korak:
- 13. korak:
- 14. korak:
- 15. korak:
- 16. korak:
- 17. korak:
- 18. korak:
- 19. korak:
- 20. korak:
- 21. korak:
- 22. korak:
- 23. korak:
- 24. korak:
- 25. korak:
- Korak 26: Tukaj so video navodila, če vam je ljubše!:)
- Avtor John Day [email protected].
- Public 2024-01-30 12:03.
- Nazadnje spremenjeno 2025-01-23 15:08.

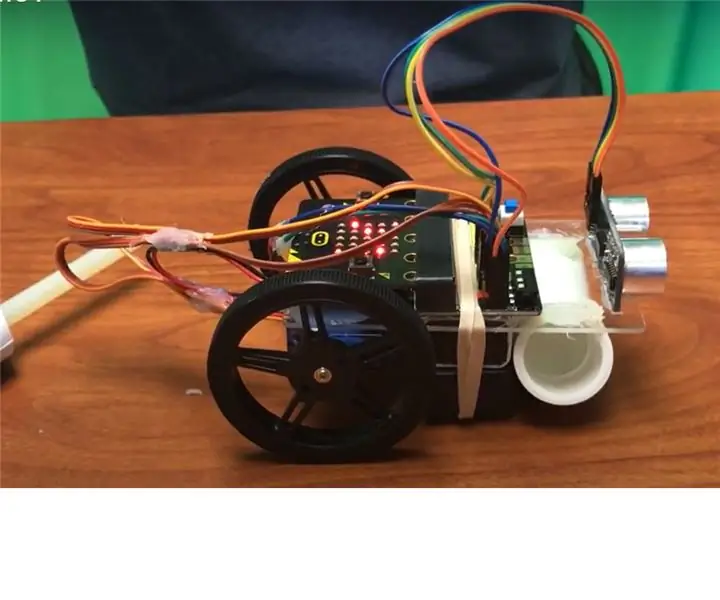
Programirali bomo Walter the Micro: Bot.
Zaloge
- Mikro: Bot
- računalnik
- Ti!
Korak 1:
To je video vadnica o tem, kako napisati program, lahko pa se tudi odločite, da sledite postopkom po korakih.
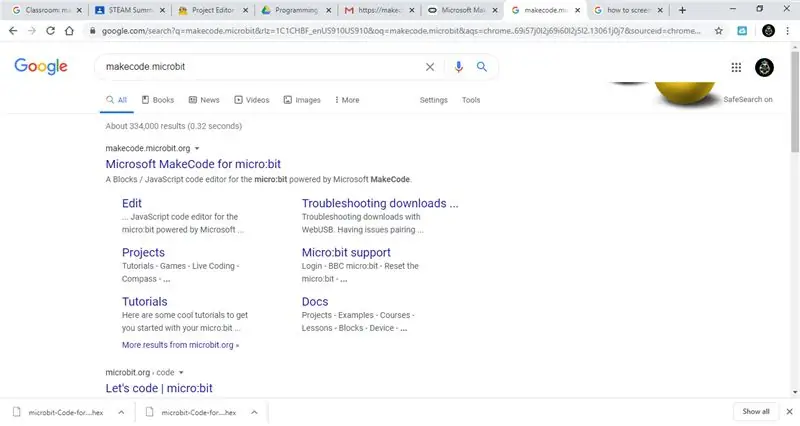
2. korak:

Pojdite na makecode.microbit.org
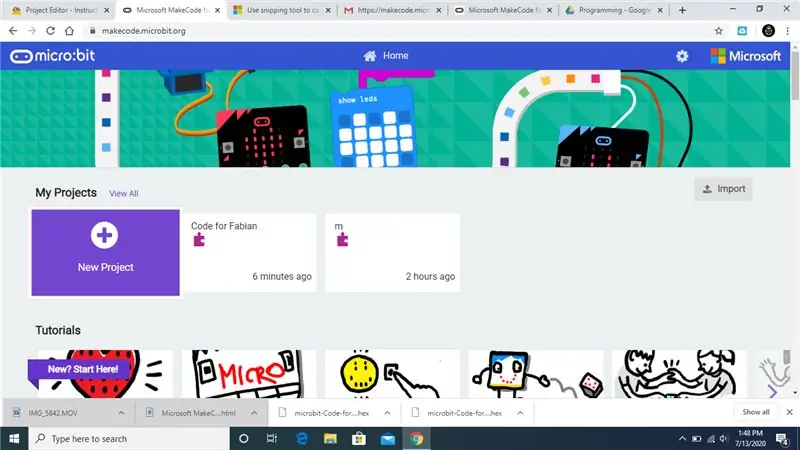
3. korak:


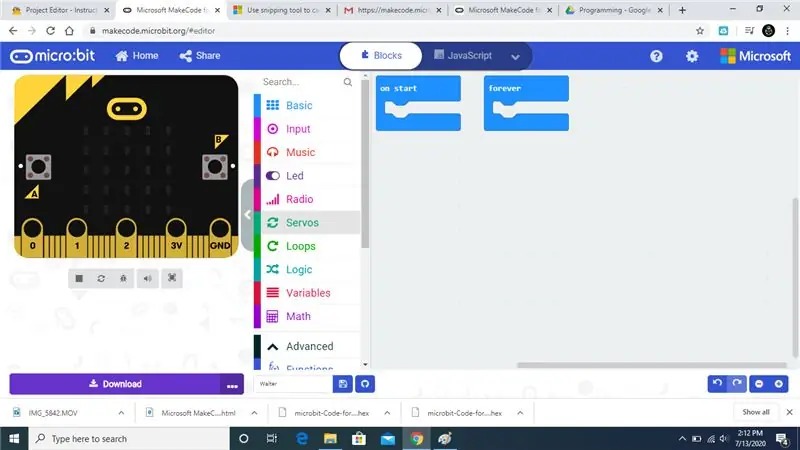
Ustvarite nov projekt.
4. korak:

Kliknite na napredno.
5. korak:

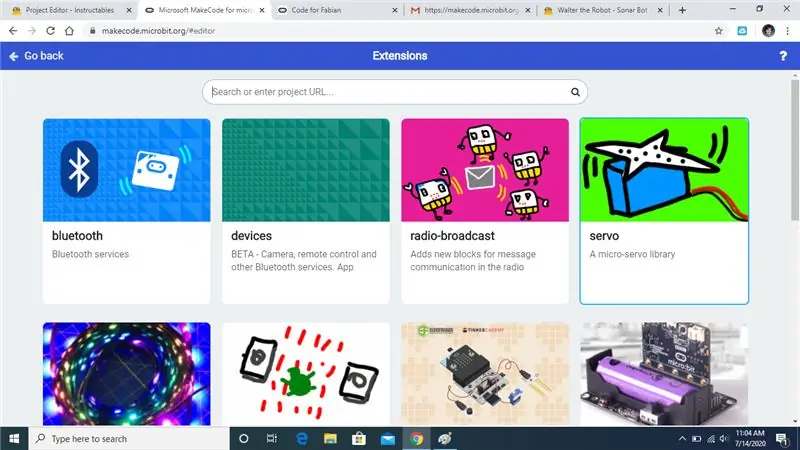
Kliknite na razširitve.
6. korak:

Kliknite na Servo, ki je na desni s svetlo zelenim ozadjem.
7. korak:

Pojaviti se mora zavihek Servos.
8. korak:

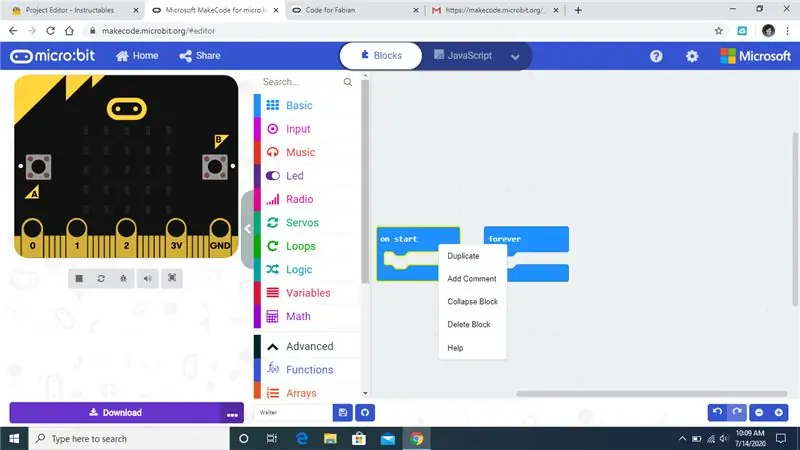
Z desno miškino tipko kliknite gumb Start in nato kliknite Izbriši blok.
9. korak:

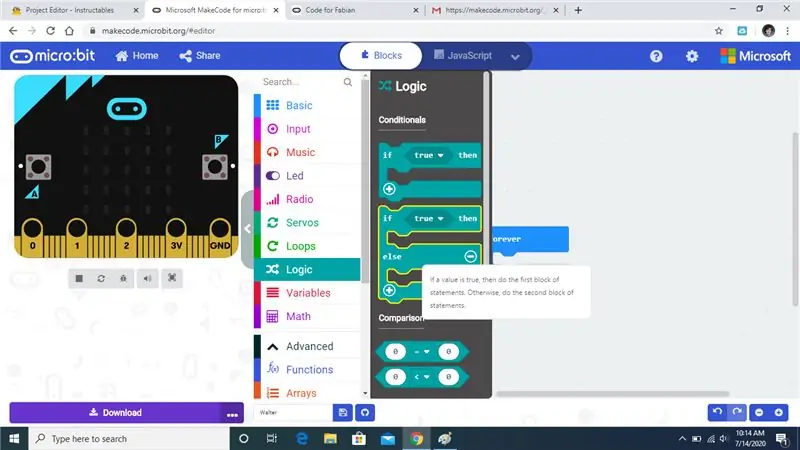
Kliknite jeziček logike in izberite del, ki sem ga označil.
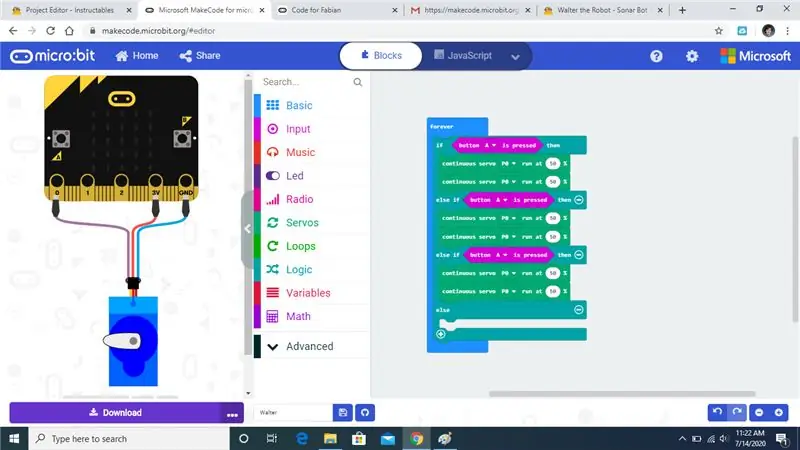
10. korak:

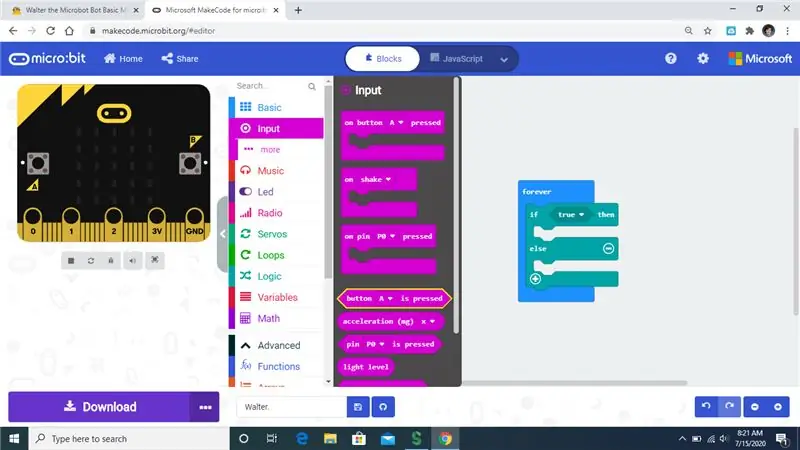
Povlecite polje in ga spustite v polje za vedno in naj se zaskoči.
11. korak:

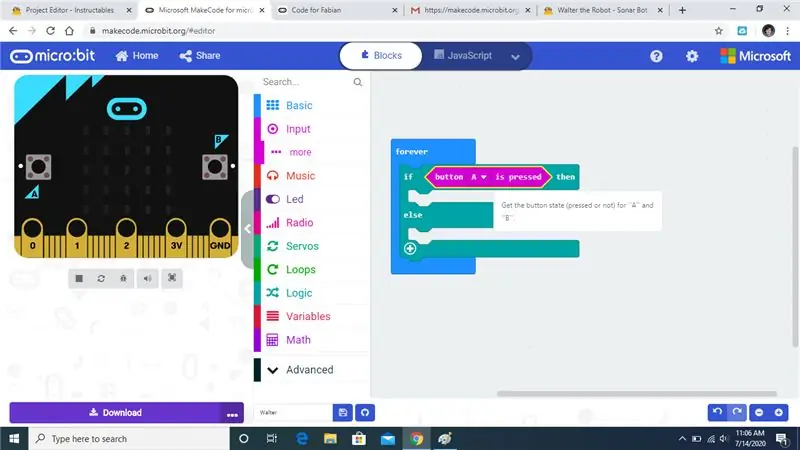
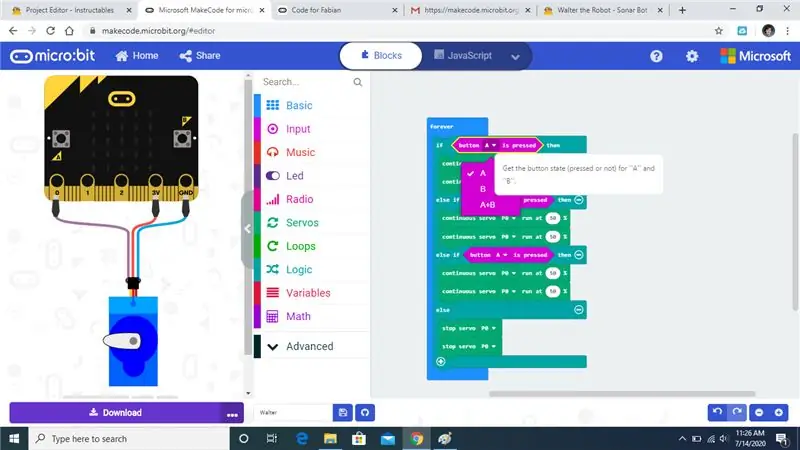
Nato kliknite zavihek za vnos in izberite označeni blok.
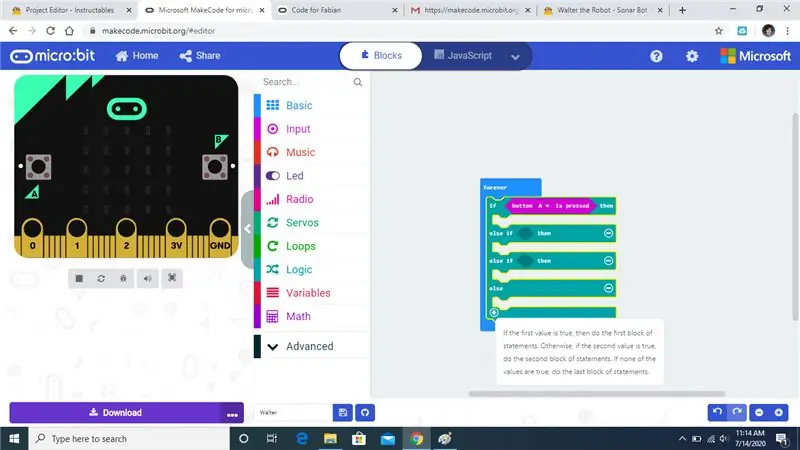
12. korak:

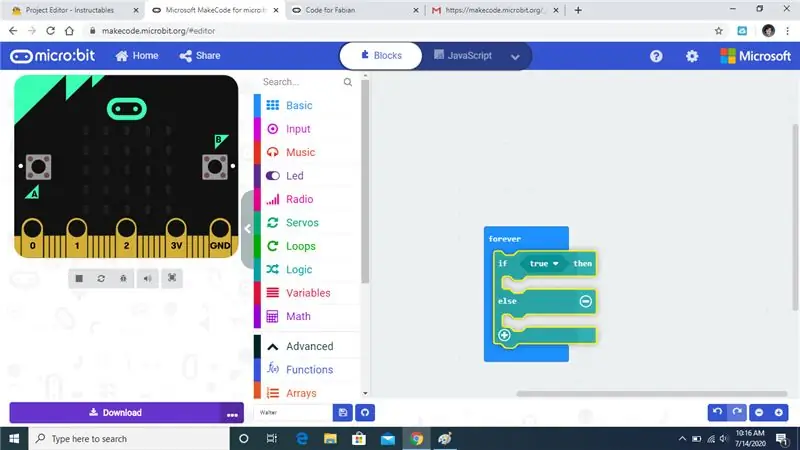
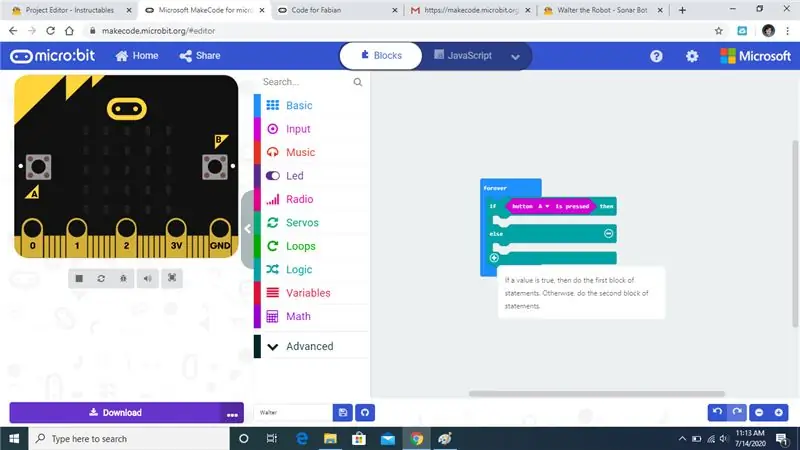
Povlecite polje in ga pripnite na stavek if then.
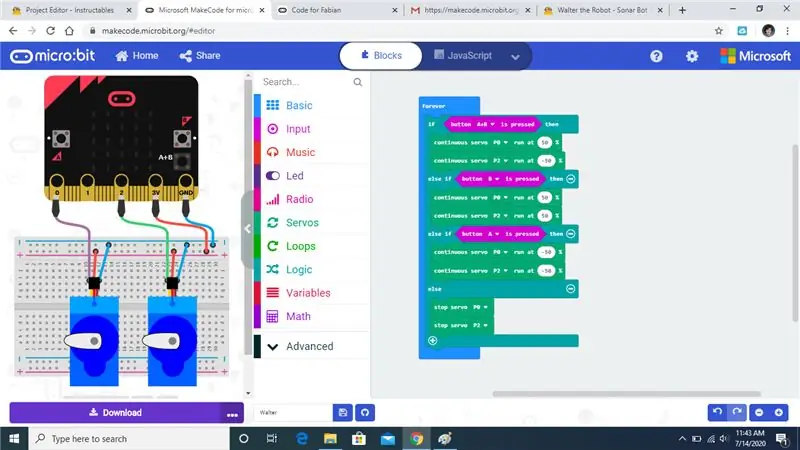
13. korak:



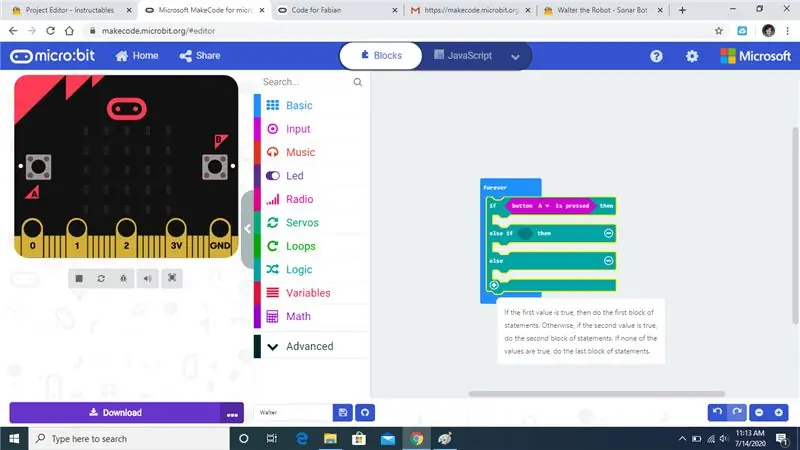
Dvakrat kliknite na znak plus, da se ujema s končno sliko.
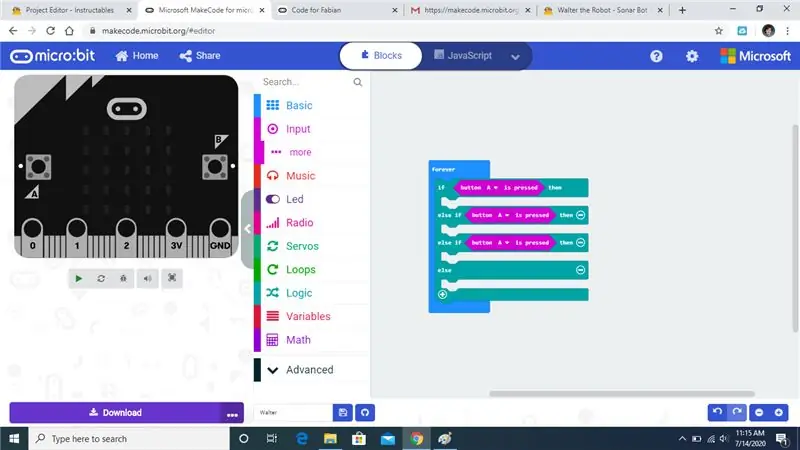
14. korak:

Z zavihkom za vnos dodajte več pritiskov na gumbe, kot smo to storili prej.
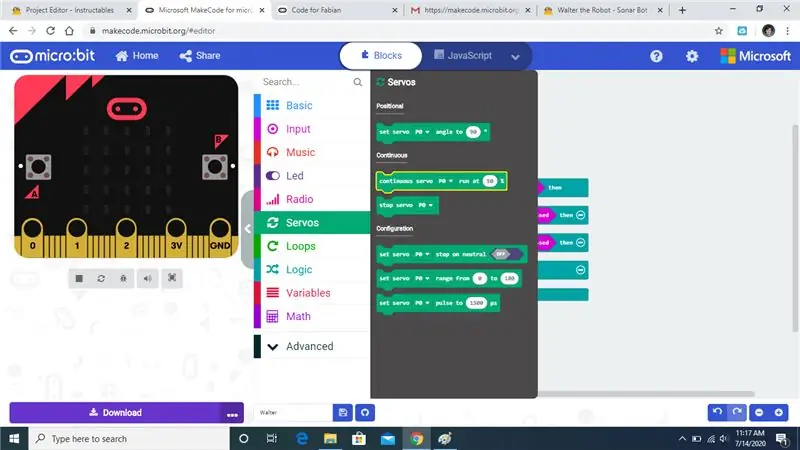
15. korak:

Nato kliknite zavihek servo in izberite neprekinjeno servo funkcijo, ki sem jo poudaril.
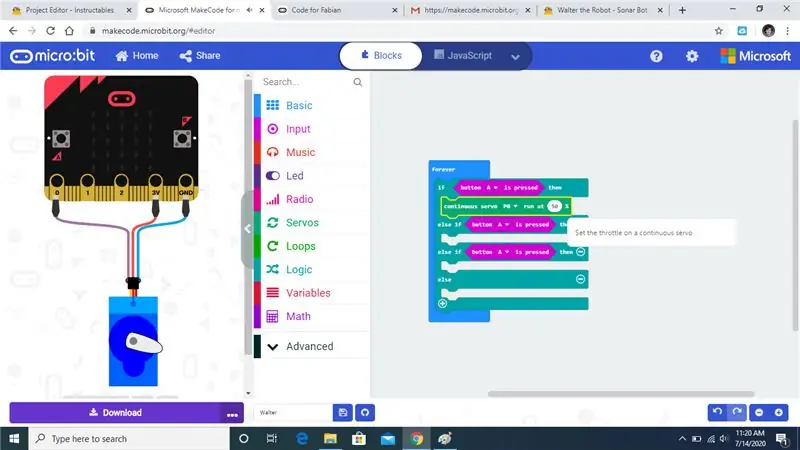
16. korak:

Povlecite neprekinjeno servo funkcijo pod stavek if, kot sem naredil jaz.
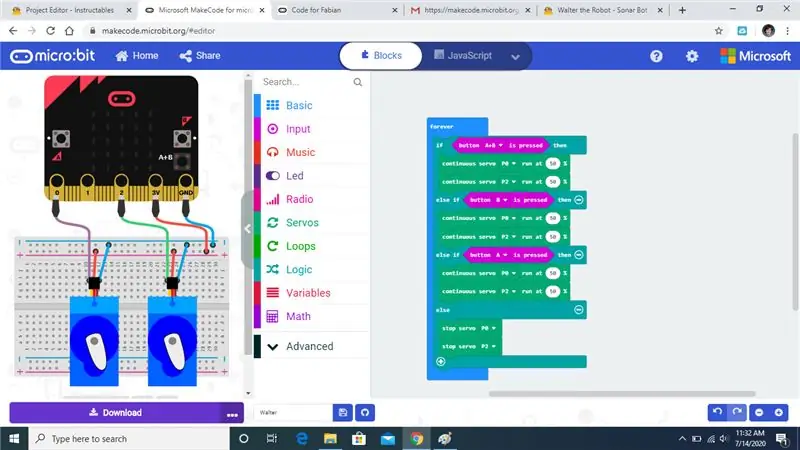
17. korak:

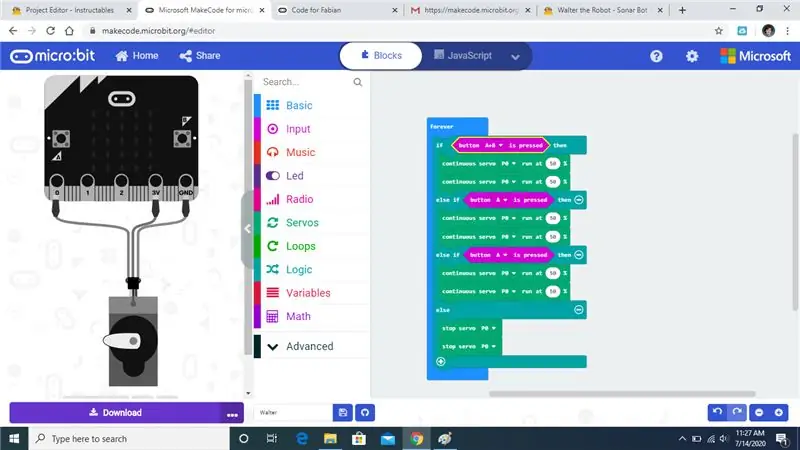
Ponovite ta postopek za stavke else if, tako da se vaši bloki ujemajo z mojimi.
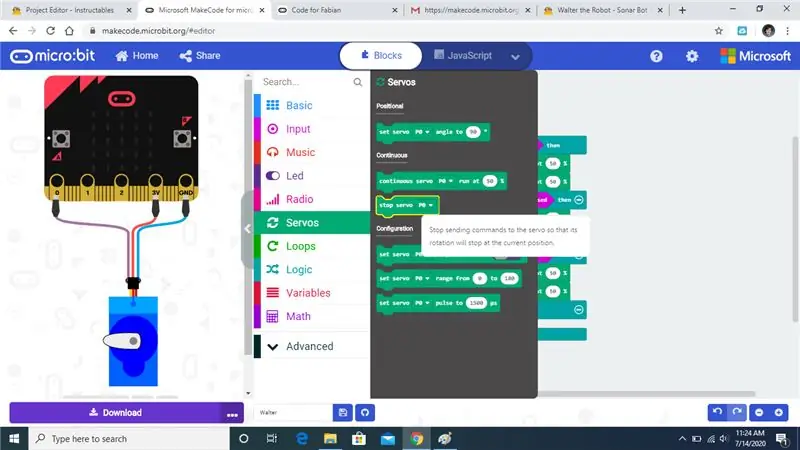
18. korak:

Znova kliknite zavihek servomotorji in izberite ustavitev servomotorja, ki sem ga označil.
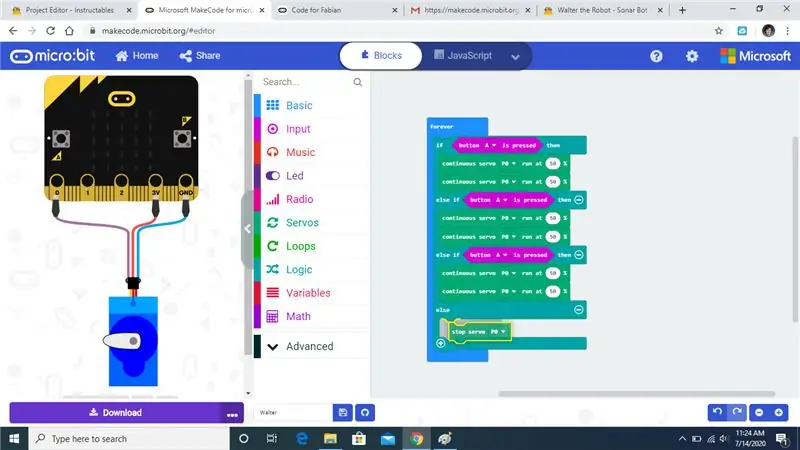
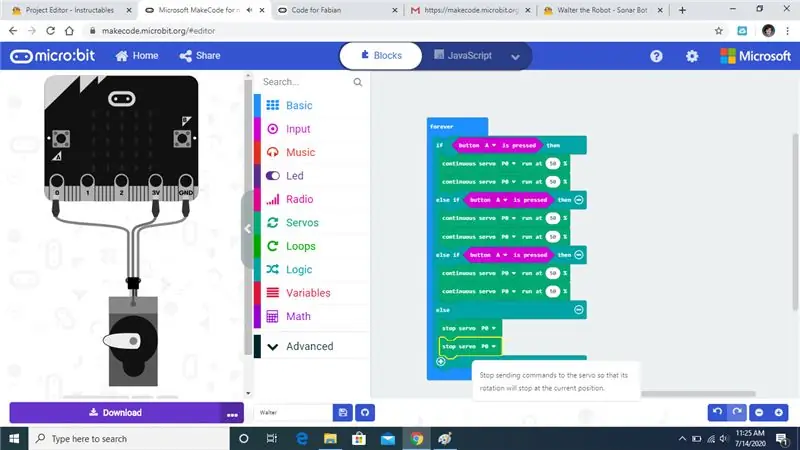
19. korak:


Ustavi ukaze servo pod stavkom else.
20. korak:


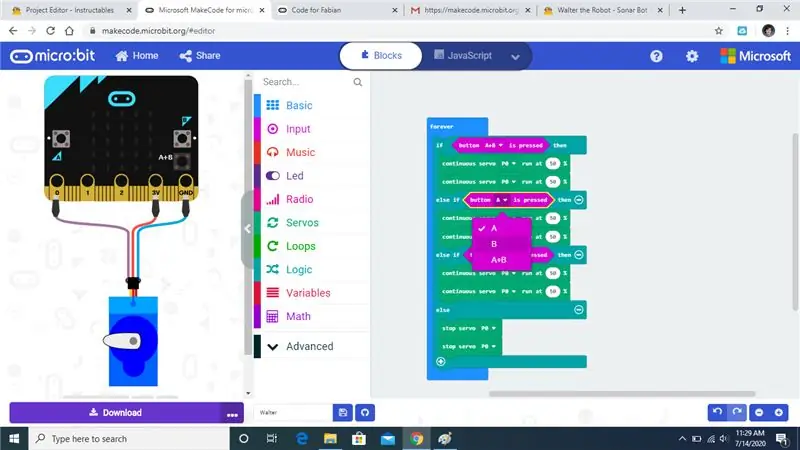
Kliknite na A in izberite A+B. Ko končamo s programiranjem, hkrati pritisnemo A in B, Walter se bo pomaknil naprej.
21. korak:


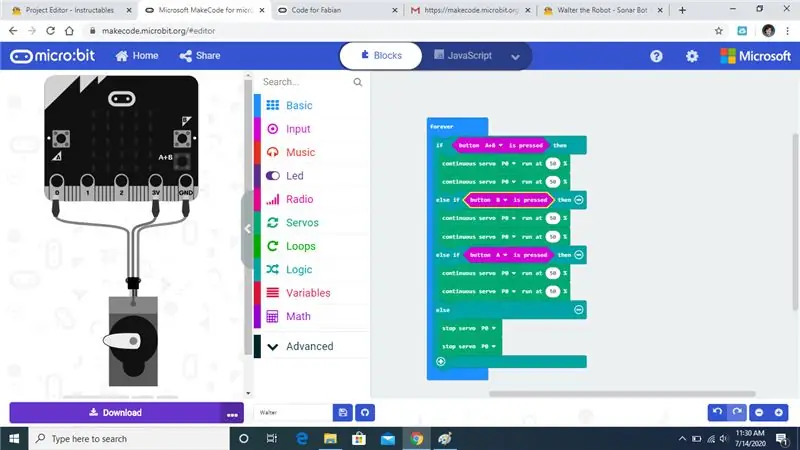
Prvo izjavo else if spremenite v gumb B.
22. korak:

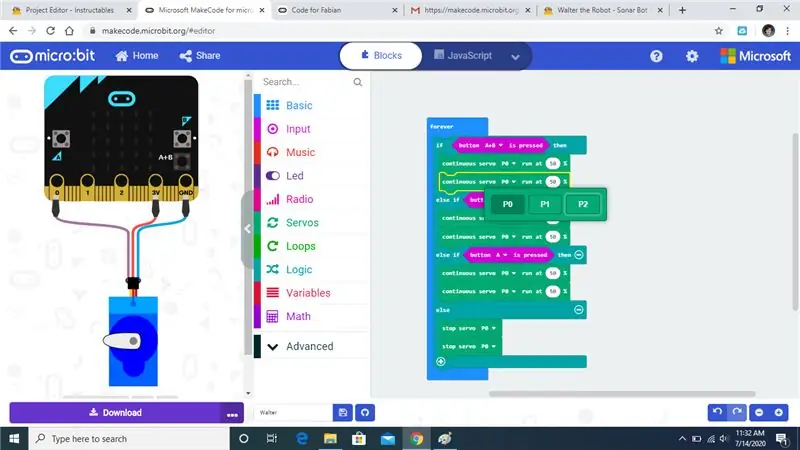
Kliknite na drugi blok vsakega ukaza, ki je označen kot P0.
23. korak:

Vsak drugi P0 spremenite v P2, tako da se vaša koda ujema z mojo. P0 je zadnji levi motor, P2 pa zadnji desni motor.
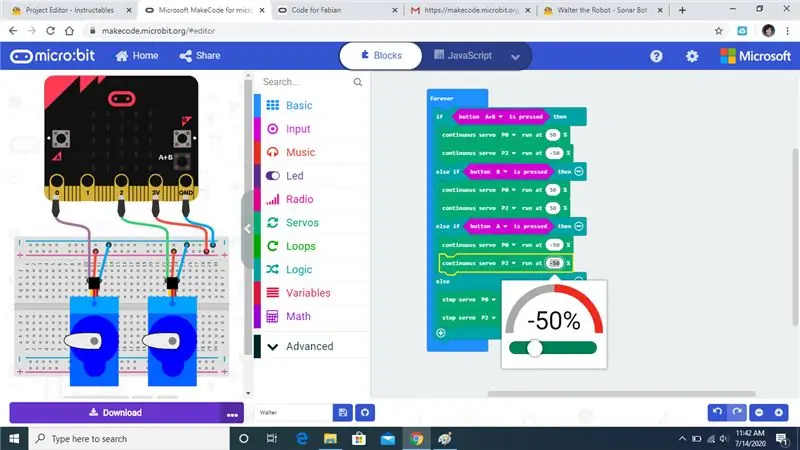
24. korak:



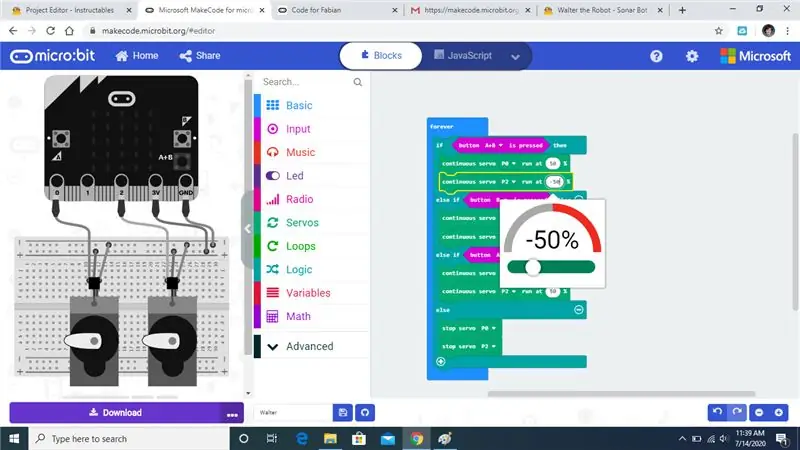
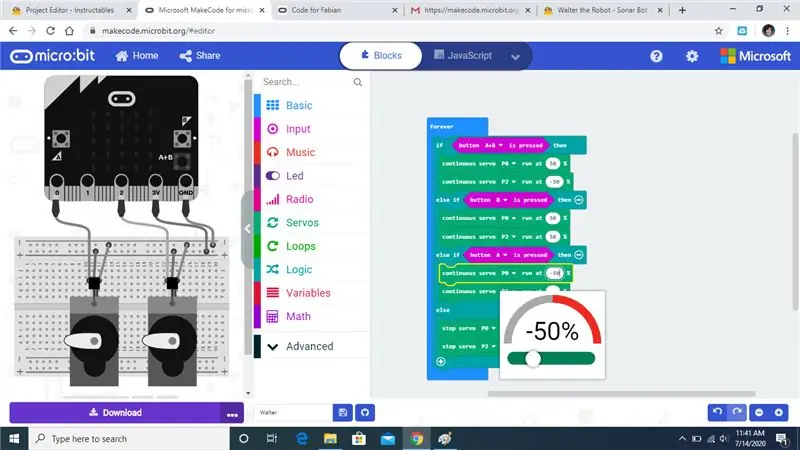
Nato bomo spremenili moč in smer motorjev, da bodo delovali skupaj.
25. korak:

Vaše vrednosti moči se morajo ujemati s kodo.
Priporočena:
LED trakovi za reakcijo na gibanje: 8 korakov (s slikami)

Motion Reactive Surfboard LED Trakovi: Pred kratkim sva z nekaterimi prijatelji odkrila deskanje na reki. Ko živimo v Münchnu, imamo srečo, da imamo tri rečne valove, med katerimi je tudi znamenito surfanje Eisbach. Slaba stran deskanja po reki je, da je precej zasvojen, zato redko najdem čas za
Neopixel čevlji RGB, ki jih sproži gibanje!: 5 korakov (s slikami)

Neopixel čevlji RGB, ki jih sproži gibanje !: NeoPixel so odlični, s tremi žicami, na primer 5V, Din & GND in v tej vadnici bom pokazal, kako lahko naredite čevlje NeoPixel RGB, ki jih sproži gibanje
Kontinuum - Umetniški LED zaslon za počasno gibanje: 22 korakov (s slikami)

Kontinuum - Umetniški LED zaslon za počasno gibanje: Kontinuum je lahek umetniški zaslon, ki je neprestano v gibanju in ima možnosti hitrega, počasnega ali neverjetno počasnega premikanja. LED diode RGB na zaslonu se posodabljajo 240 -krat na sekundo, pri vsaki posodobitvi pa se izračunajo edinstvene barve. Drsnik na strani
Walter Sonar Bot: 29 korakov

Walter Sonar Bot: Programirali bomo Walterjev sonar
Sobno upravljanje z ESP8266 - Temperatura, gibanje, zavese in osvetlitev: 8 korakov

Sobno upravljanje z ESP8266 | Temperatura, gibanje, zavese in razsvetljava: Ta projekt je sestavljen iz sistema, ki temelji na modulu NodeMCU ESP8266, ki vam omogoča nadzor svetlosti LED traku in zavese v vaši sobi, prav tako pa lahko pošilja podatke o gibanju v vaši sobi temperatura v oblaku pa
