
Kazalo:
- Korak 1:
- 2. korak:
- 3. korak:
- 4. korak:
- 5. korak:
- 6. korak:
- 7. korak:
- 8. korak:
- 9. korak:
- 10. korak:
- 11. korak:
- 12. korak:
- 13. korak:
- 14. korak:
- 15. korak:
- 16. korak:
- 17. korak:
- 18. korak:
- 19. korak:
- 20. korak:
- 21. korak:
- 22. korak:
- 23. korak:
- 24. korak:
- 25. korak:
- Korak 26:
- 27. korak:
- 28. korak:
- 29. korak: 20. korak: Tukaj so video navodila, če vam je ljubše!:)
- Avtor John Day [email protected].
- Public 2024-01-30 12:03.
- Nazadnje spremenjeno 2025-01-23 15:08.

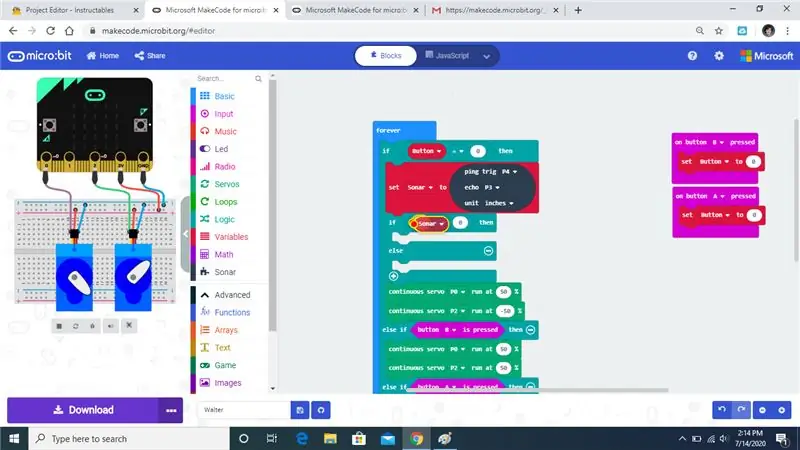
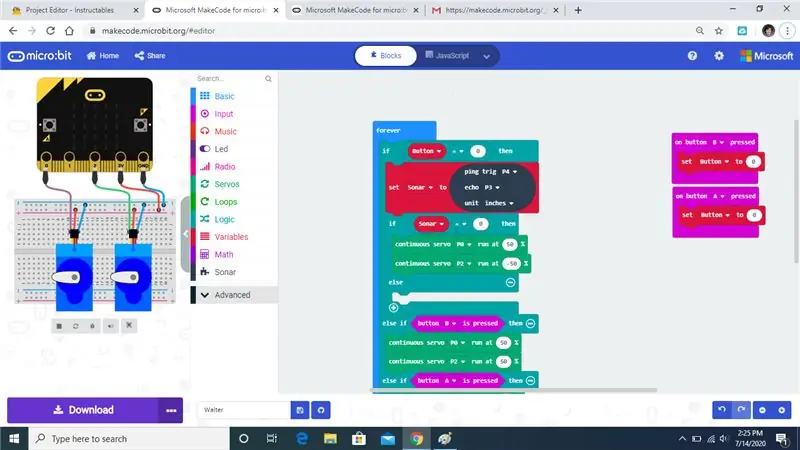
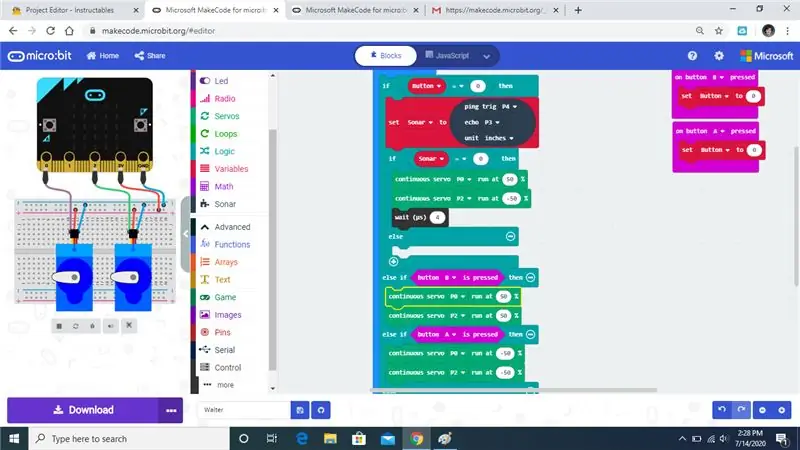
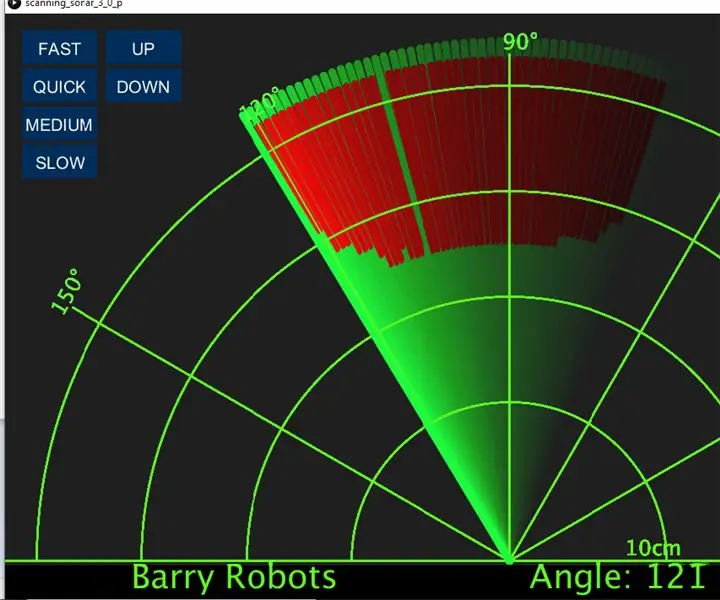
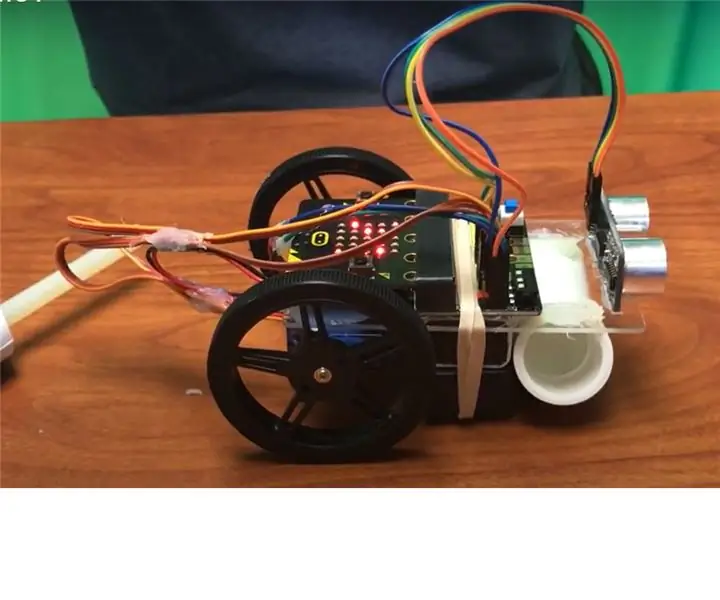
Programirali bomo Walterjev sonar
Korak 1:
To je video vadnica, ki sledi navodilom.
2. korak:

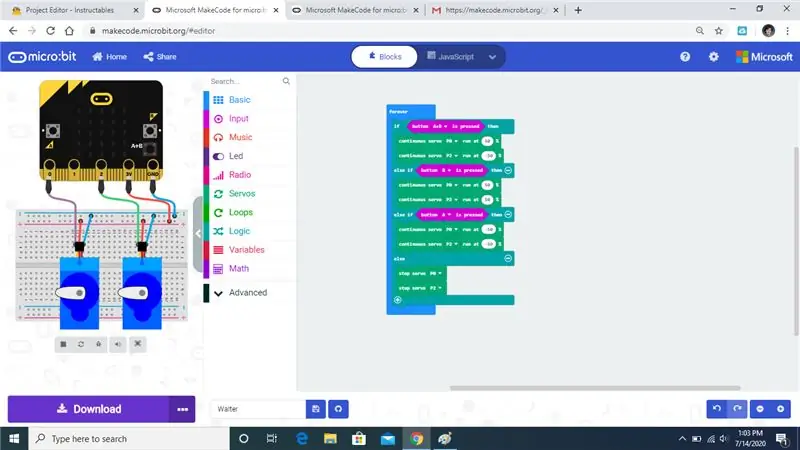
Kodo Walter mikrobota bomo spremenili, da bomo lahko imeli delujoč sonar.
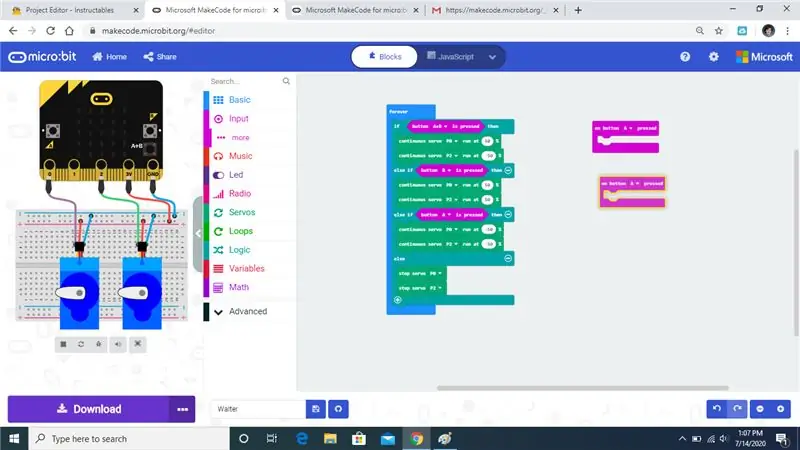
3. korak:

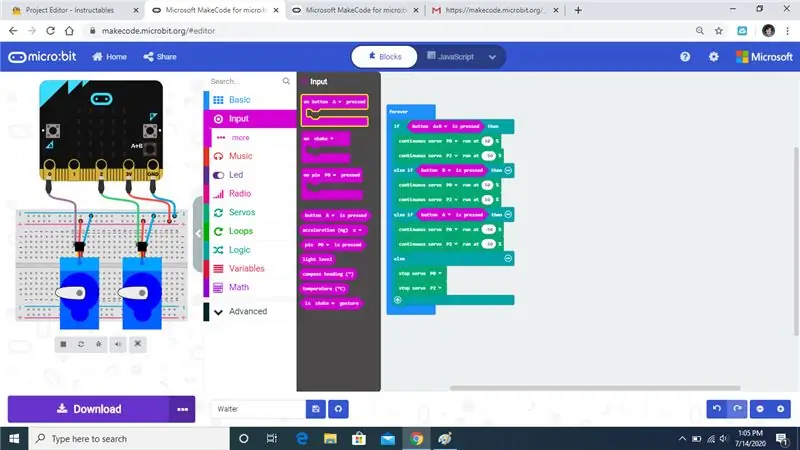
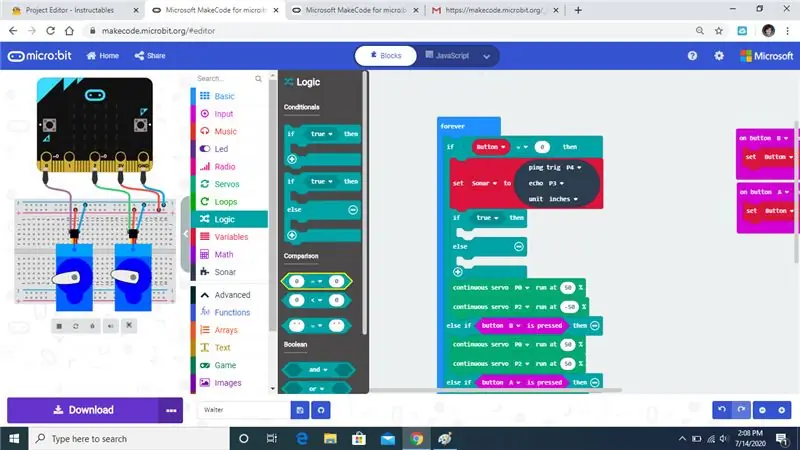
Odprite zavihek vhodi in izberite gumb za vklop Pritisnite ukaz, ki sem ga označil.
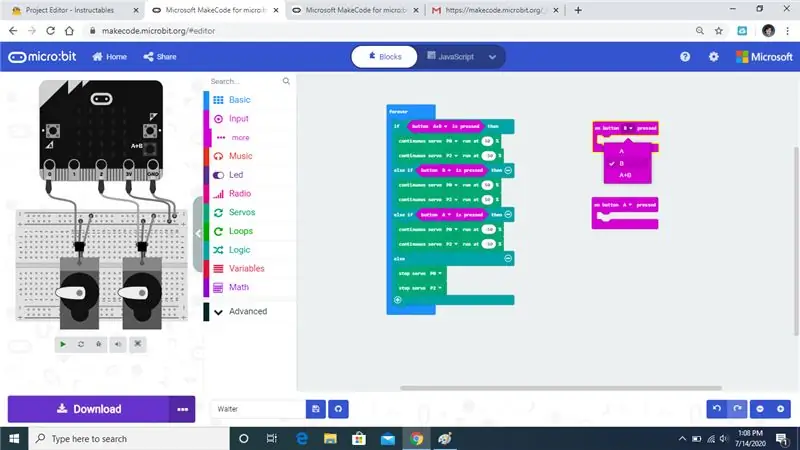
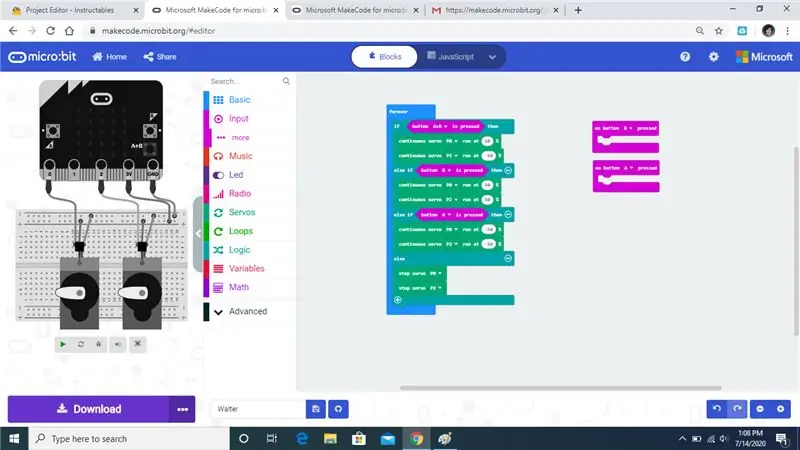
4. korak:



Potrebovali bomo 2 od teh ukazov, ne pozabite spremeniti enega od gumbov v B, drugega pa pustiti na A.
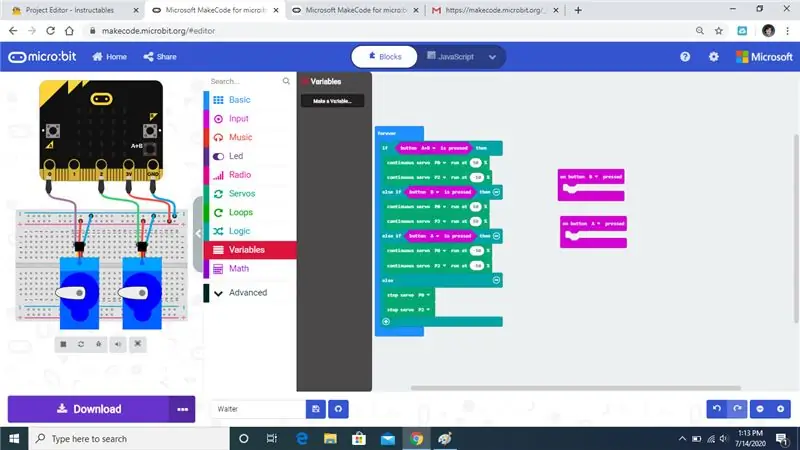
5. korak:

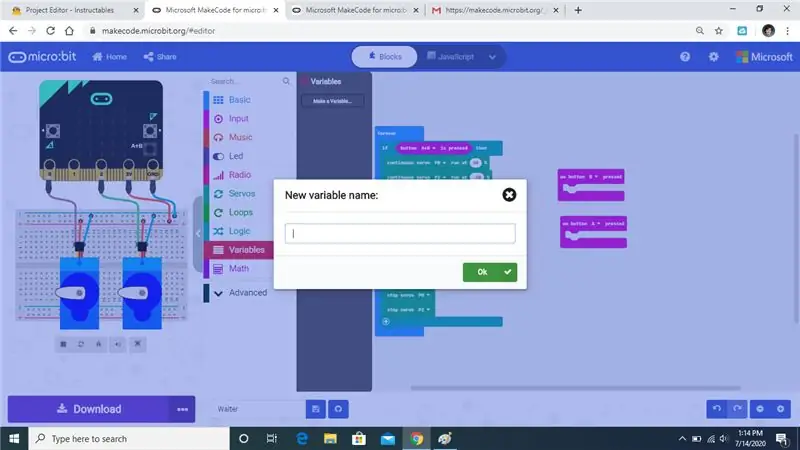
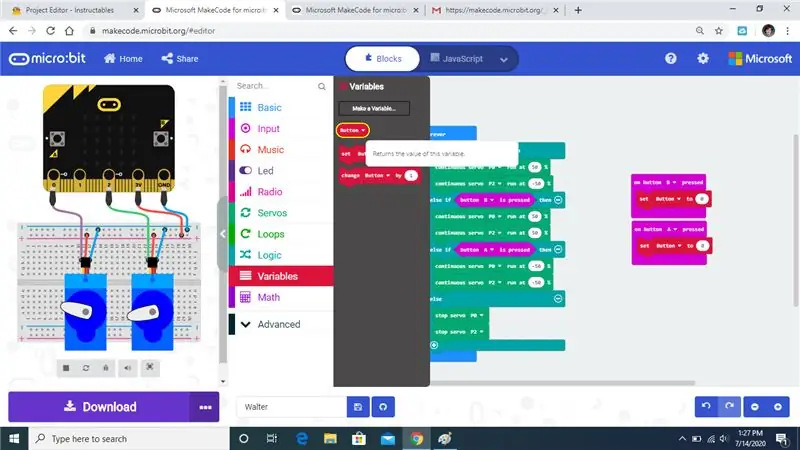
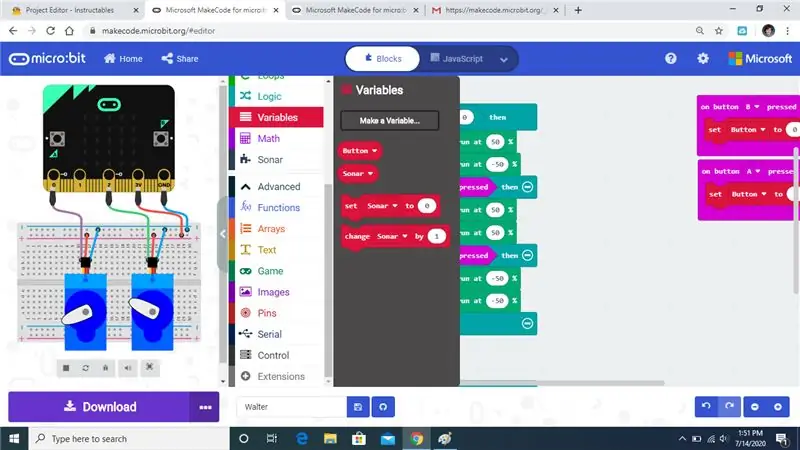
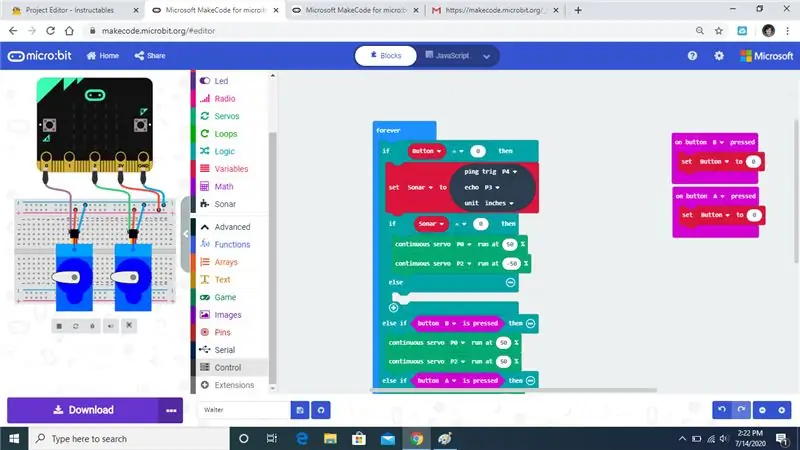
Odprite zavihek spremenljivk in kliknite na ustvari spremenljivko
6. korak:



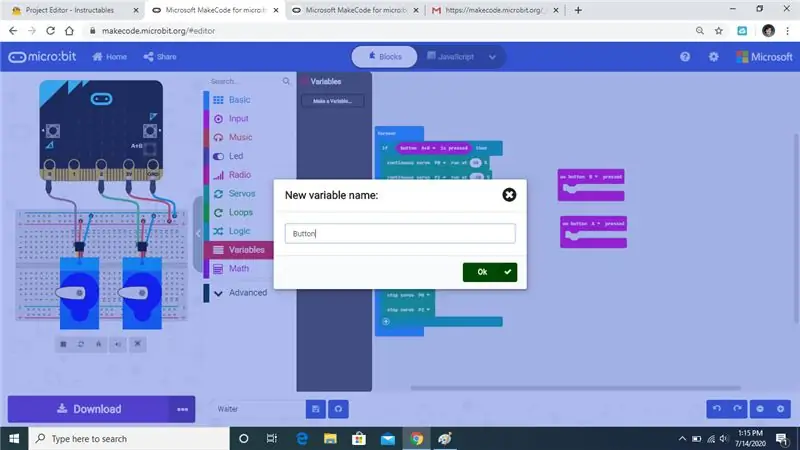
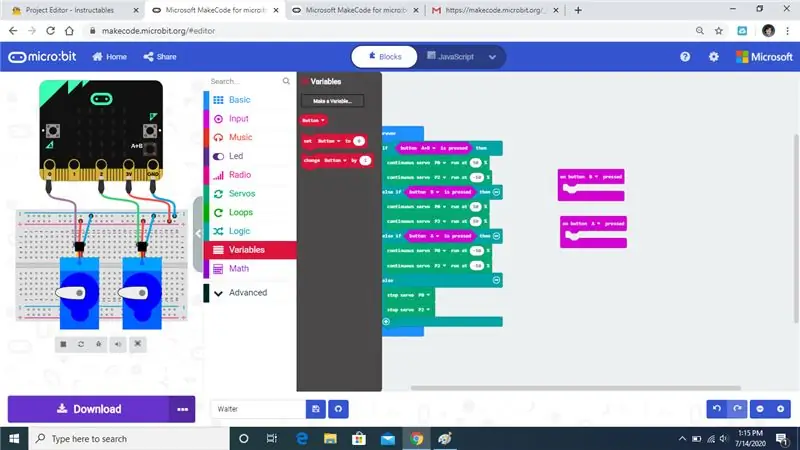
Ko kliknete na naredi spremenljivko, vas bo prosil, da jo poimenujete, da jo preprosto poimenujete Button in nato pritisnete ok, potem bi se morali prikazati 3 ukazi.
7. korak:


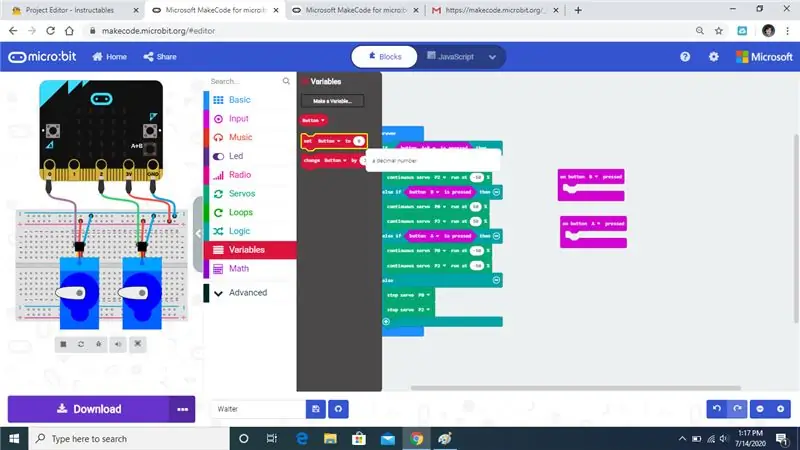
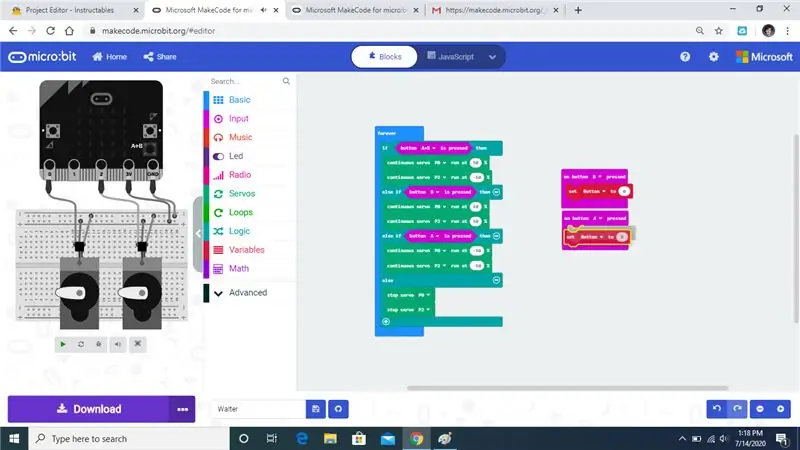
Povlecite ukaz Set Button na On Button ukaz, kot sem pokazal.
8. korak:

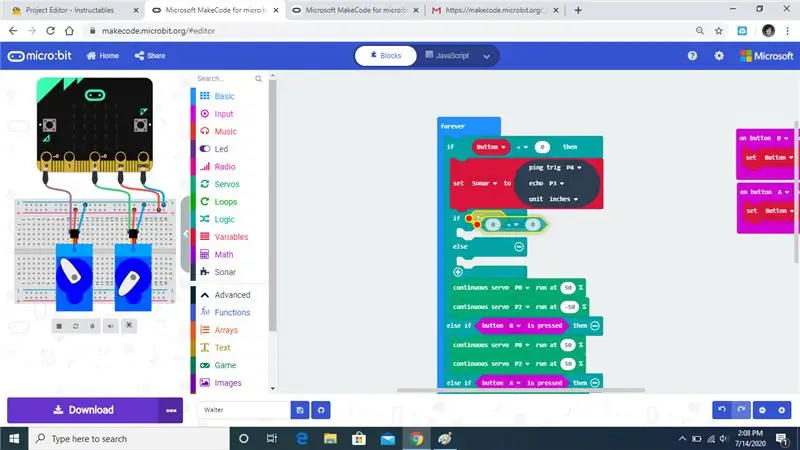
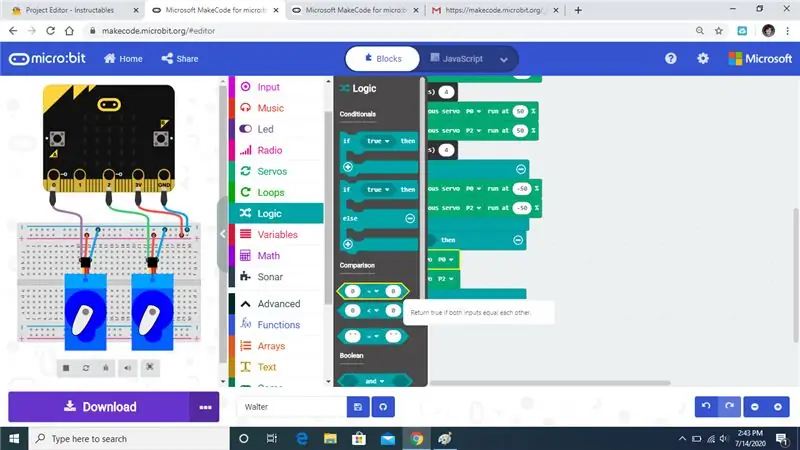
Odprite jeziček logike in zgrabite ukaz, ki sem ga označil.
9. korak:


Ukaz Button zamenjajte z novim.
10. korak:



Izberite spremenljivko gumba in zamenjajte prvih 0. Morda boste potrebovali nekaj poskusov, da se zaskoči na desno.
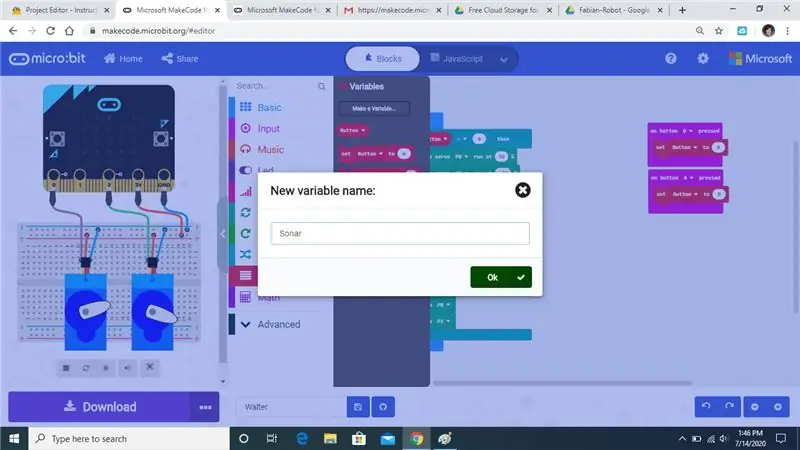
11. korak:



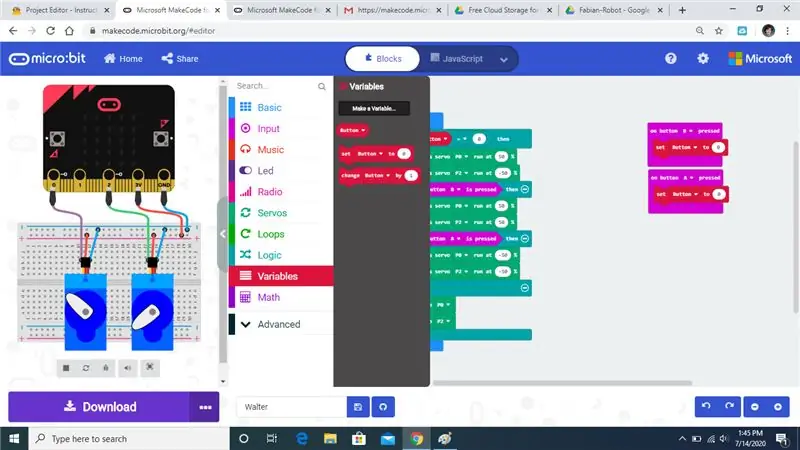
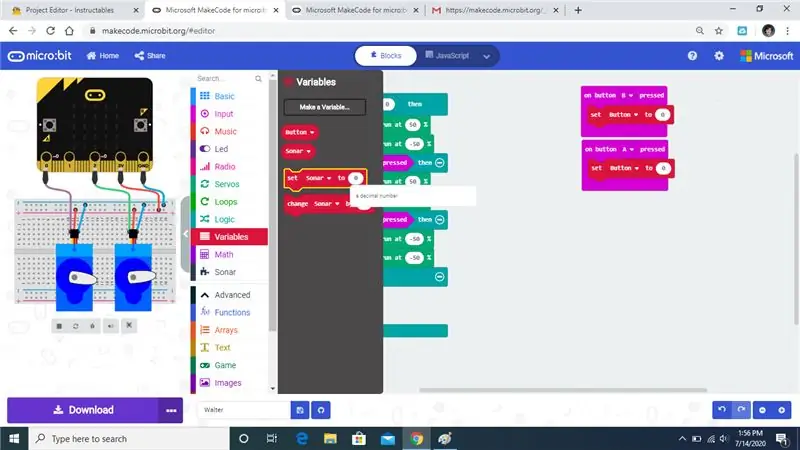
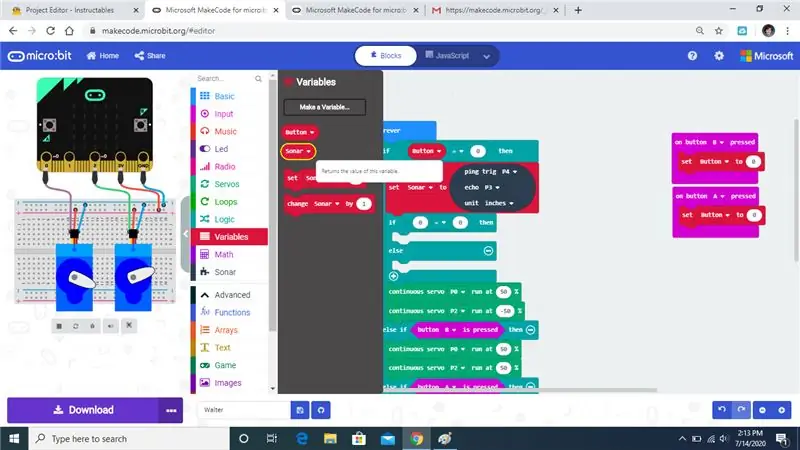
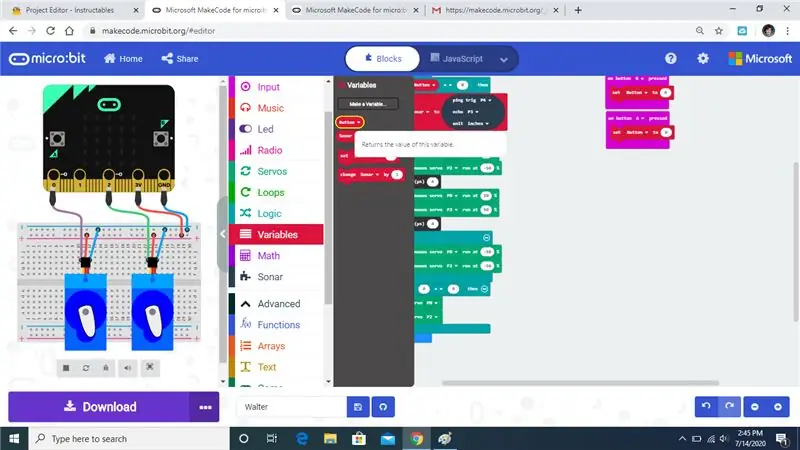
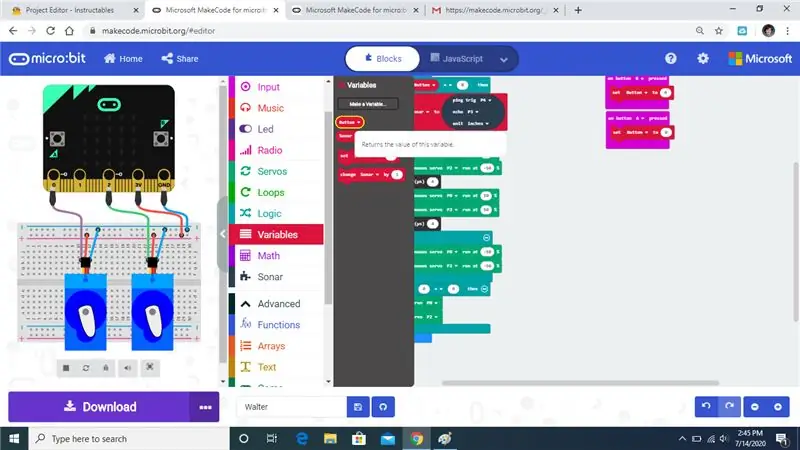
Odprite zavihek spremenljivke in ustvarili bomo novo spremenljivko z imenom Sonar.
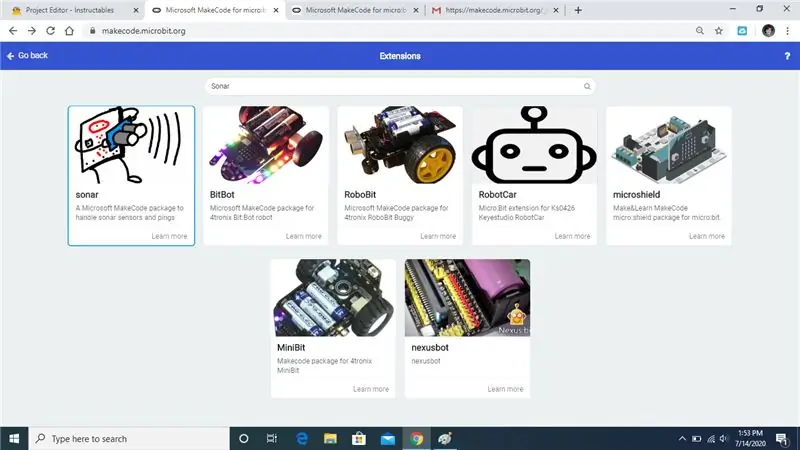
12. korak:



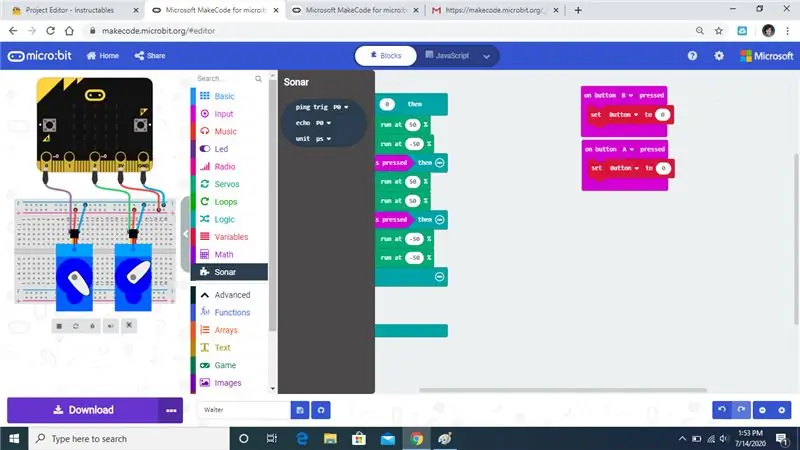
Pojdite na razširitve in poiščite sonar in izberite tistega, ki sem ga označil.
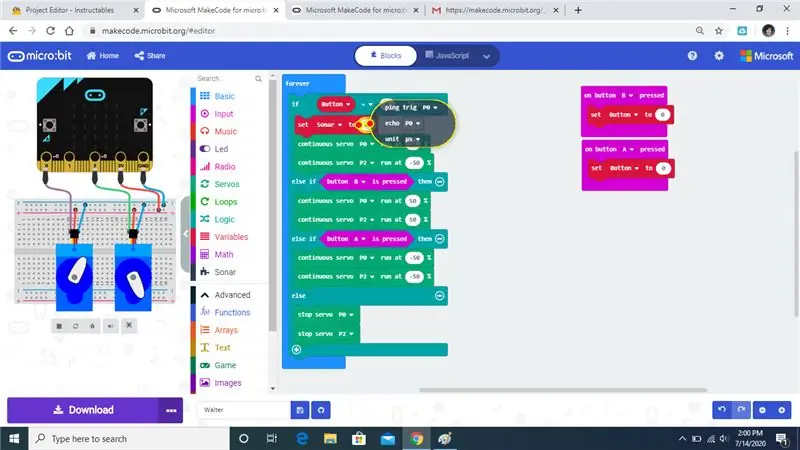
13. korak:


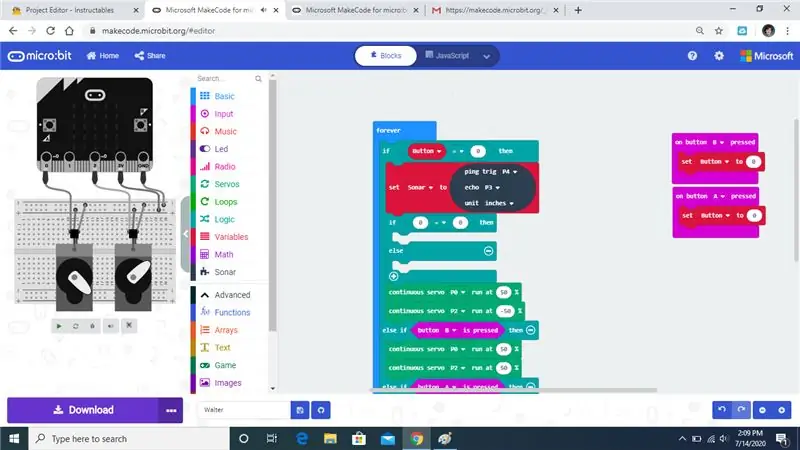
Zgrabite ukaz set Sonar in ga povlecite pod stavek if.
14. korak:



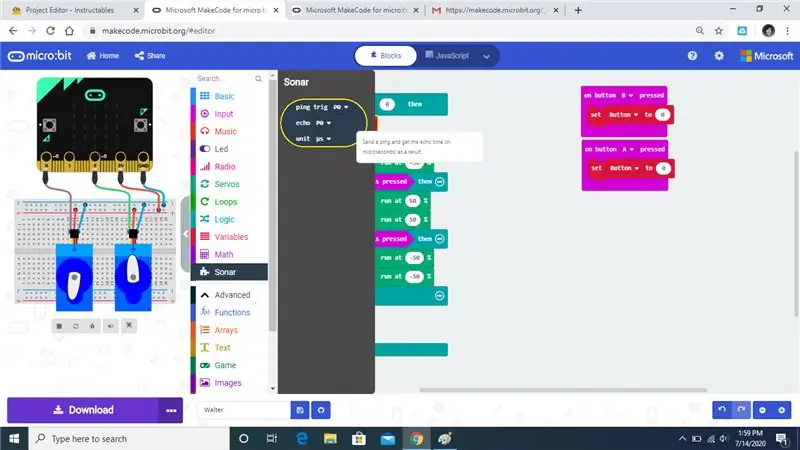
Povlecite ukaz Sonar v spremenljivko sonarja.
15. korak:




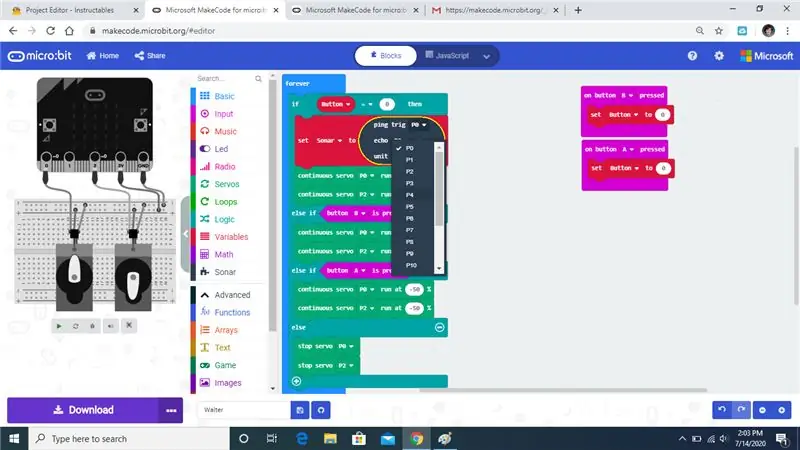
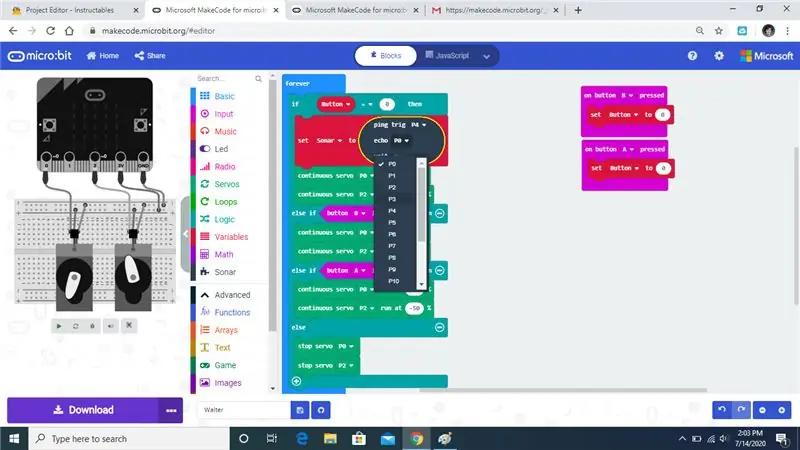
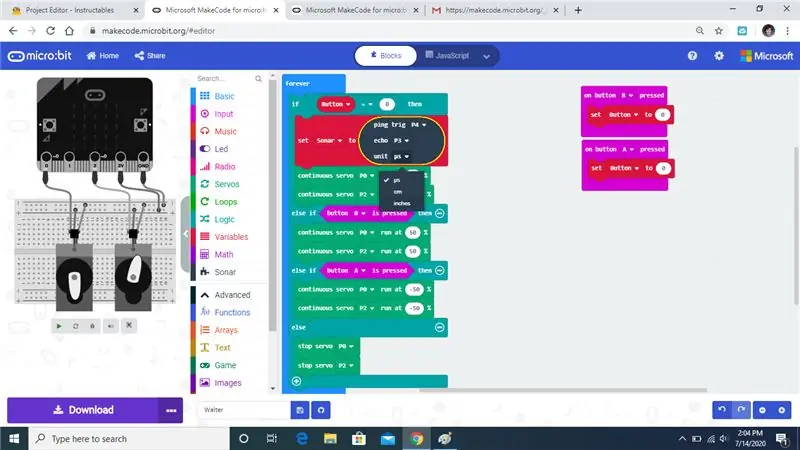
Nato bomo spremenljivke v ukazu sonarja spremenili.
16. korak:


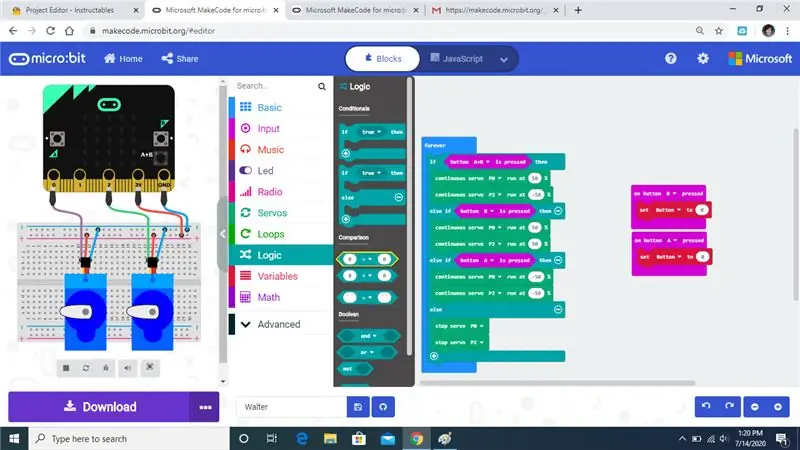
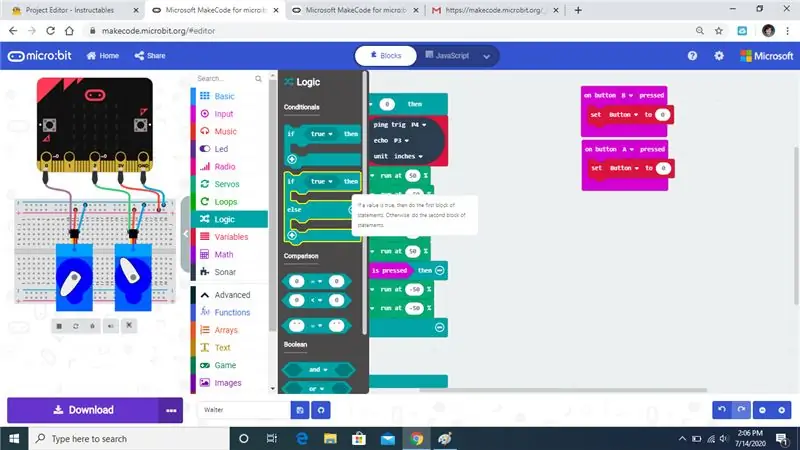
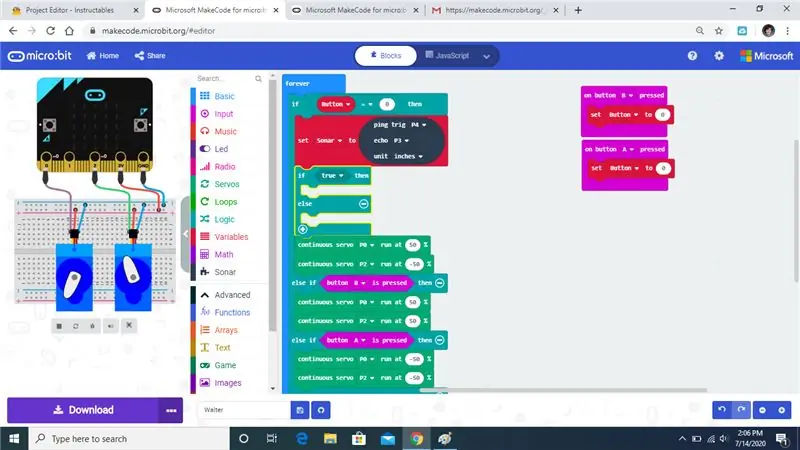
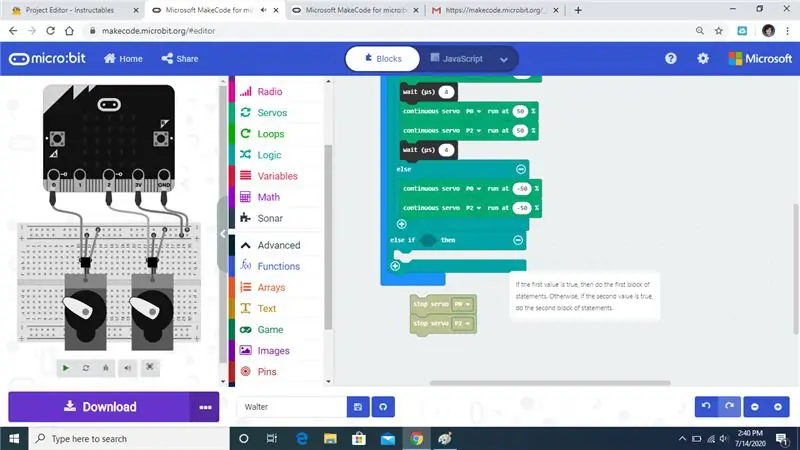
Odprite zavihek logika in povlecite ukaz if else pod ukaz Sonar.
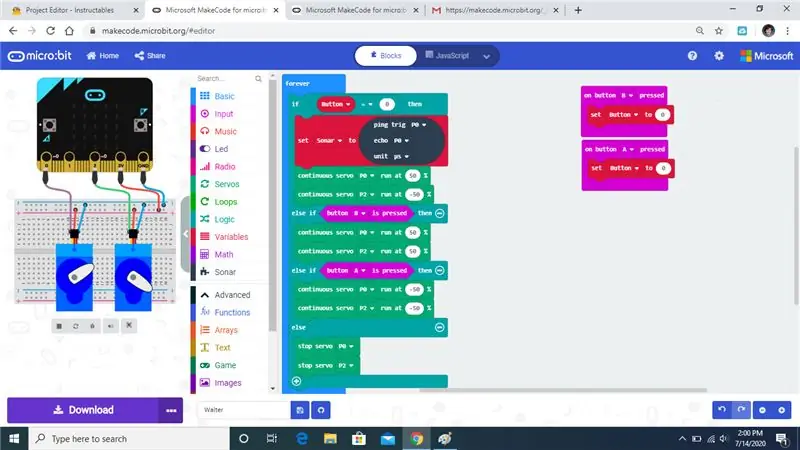
17. korak:



Odprite zavihek logika in povlecite ukaz, da zamenjate pravi stavek.
18. korak:



Povlecite spremenljivko sonarja in zamenjajte pravo izjavo.
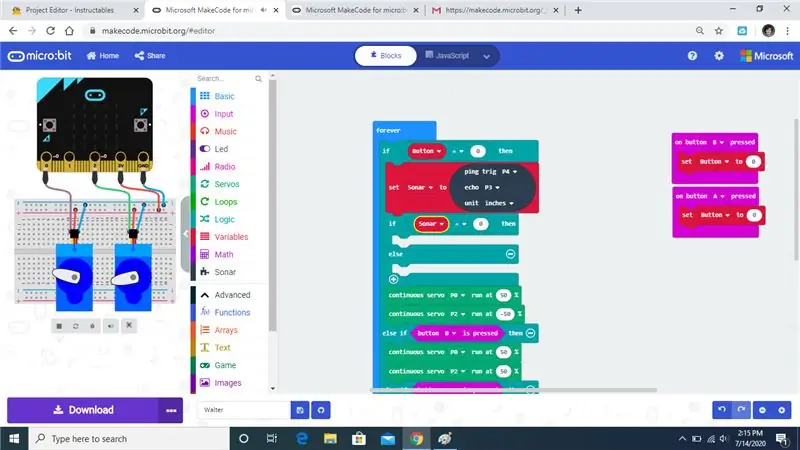
19. korak:


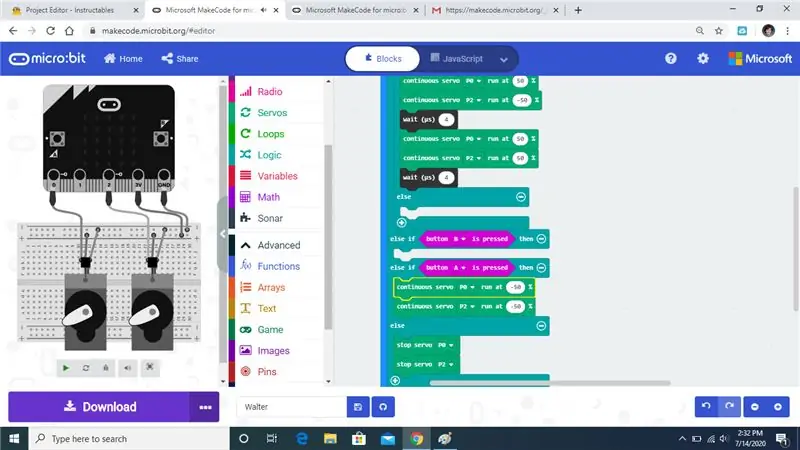
Povlecite neprekinjeni servo ukaz pod drugi stavek if.
20. korak:




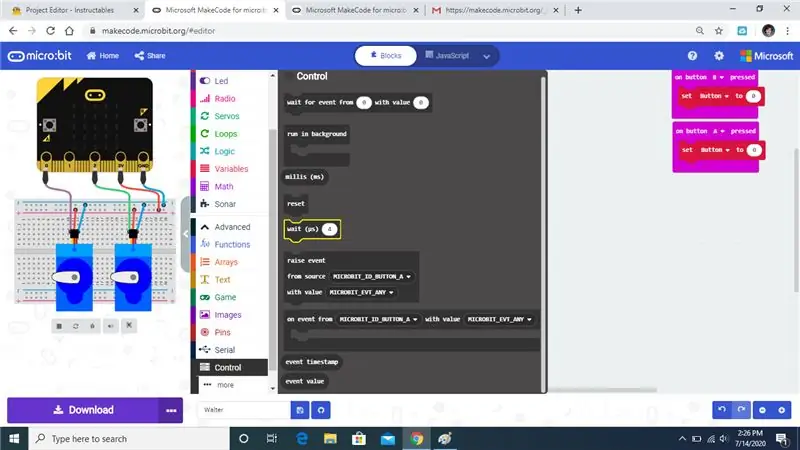
Kliknite na napredno in nato odprite zavihek za nadzor. Nato ga povlecite pod prva 2 neprekinjena servo ukaza.
21. korak:



Povlecite drugi niz neprekinjenega ukaza pod ukaz čaka.
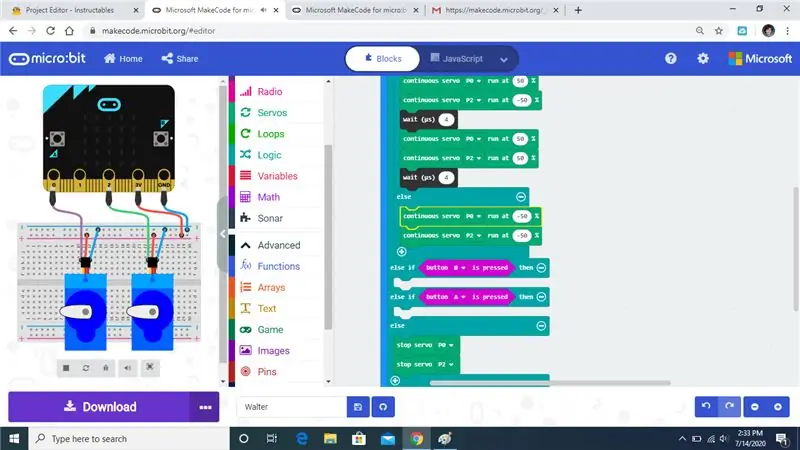
22. korak:



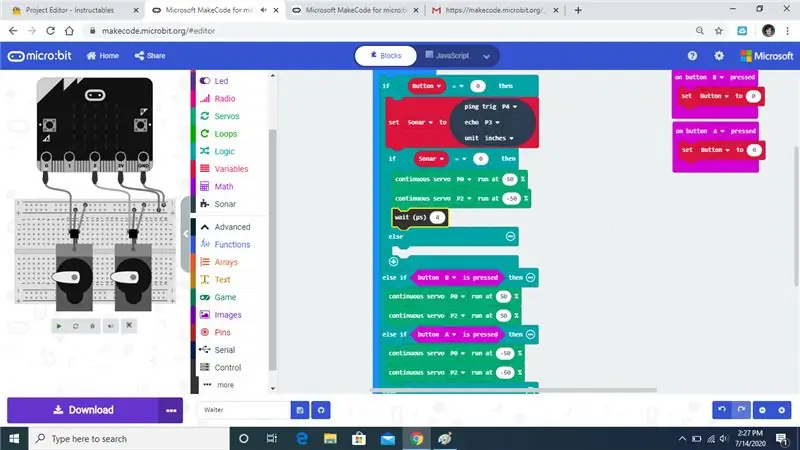
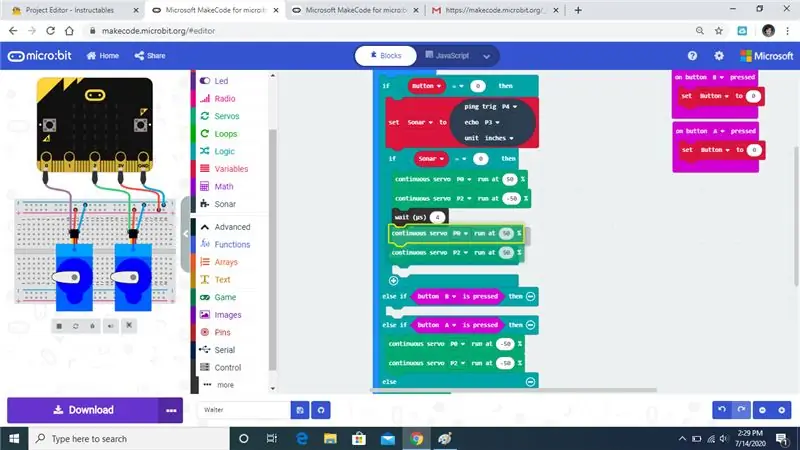
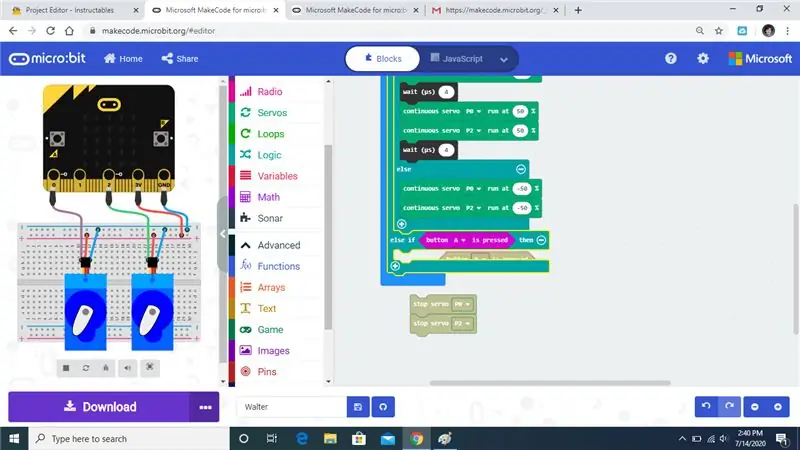
Pod drugi niz neprekinjenih servo ukazov dodajte čakalni čas. Nato povlecite tretji niz neprekinjenih ukazov pod prvi ukaz else.
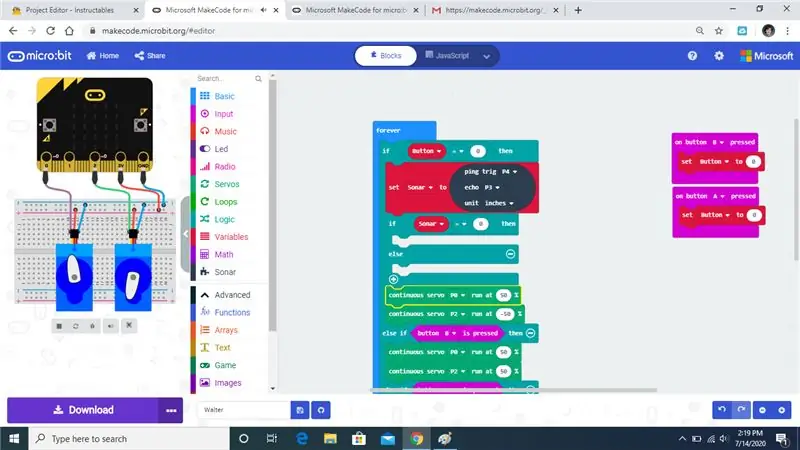
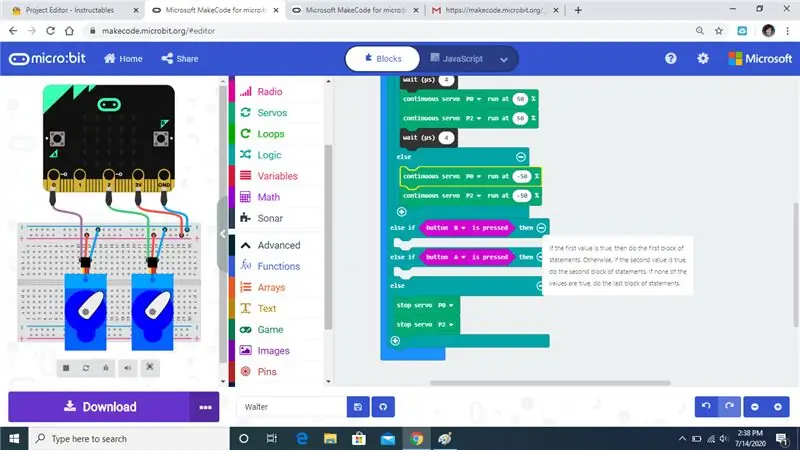
23. korak:




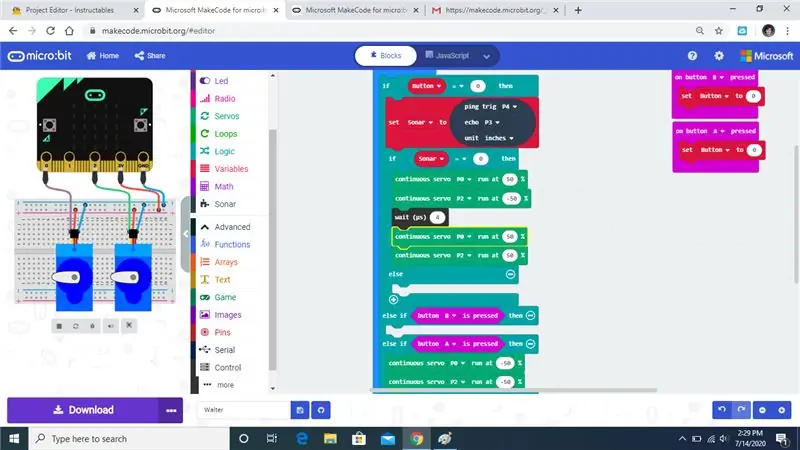
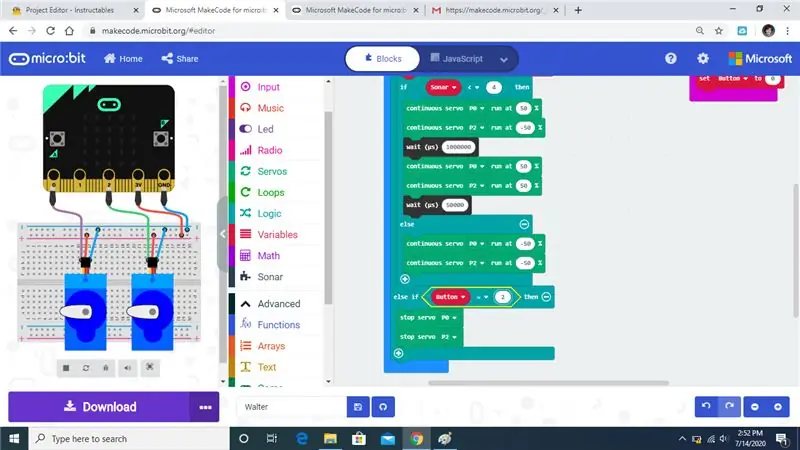
Izbrišite druge stavke in pustite ukaze else if in ukaze stop servo.
24. korak:

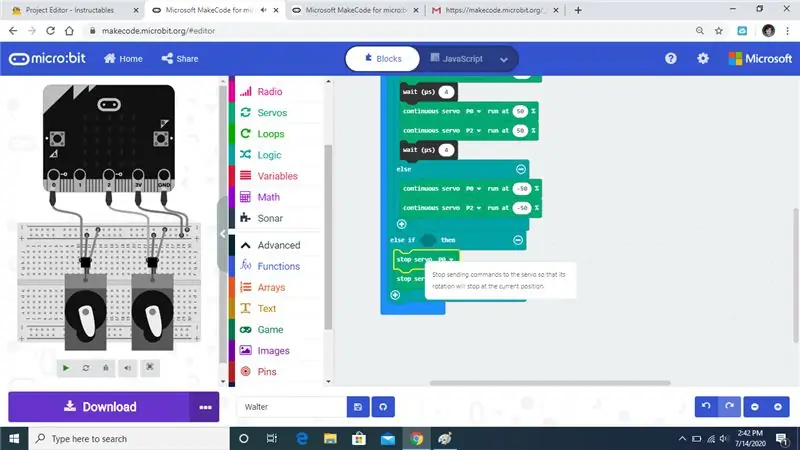
Povlecite ukaz stop servo pod stavek else if.
25. korak:


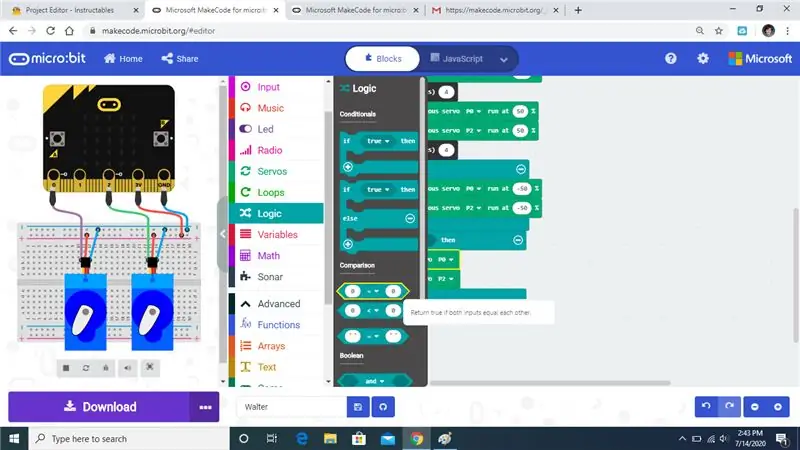
Odprite jeziček logike in povlecite ukaz v režo.
Korak 26:


Povlecite spremenljivko gumba, da zamenjate 0
27. korak:




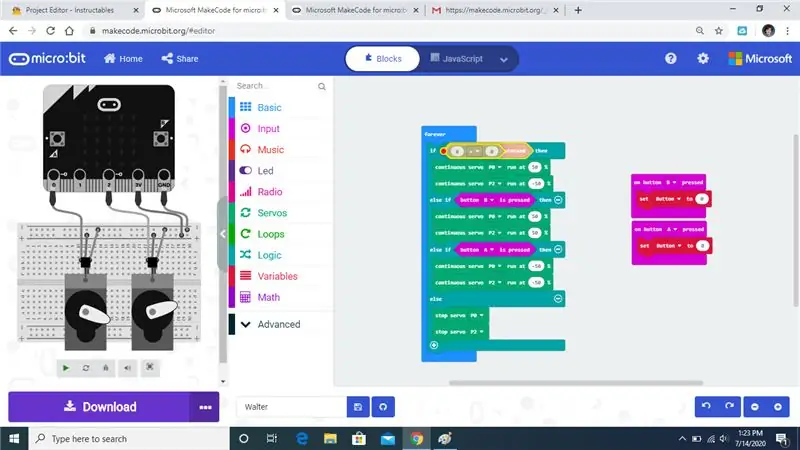
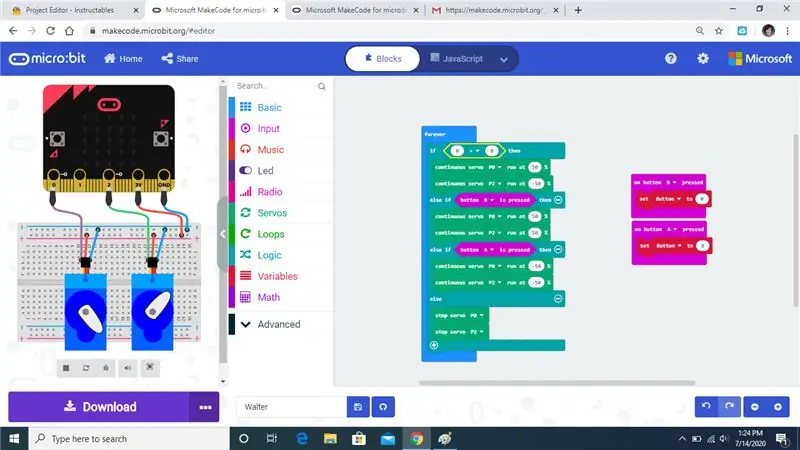
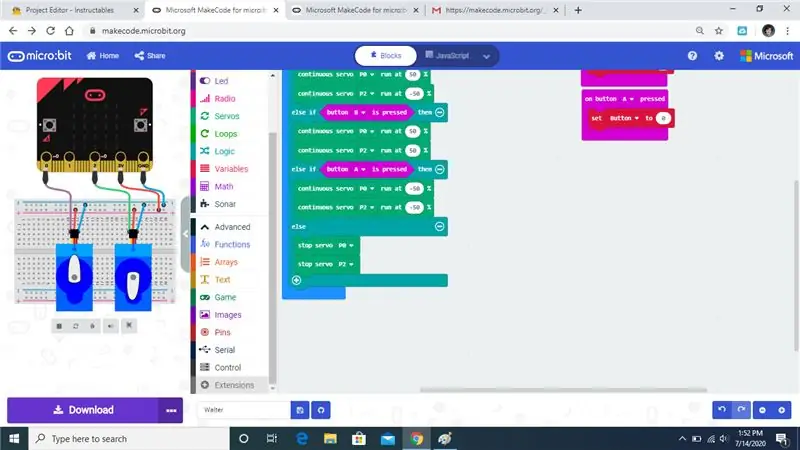
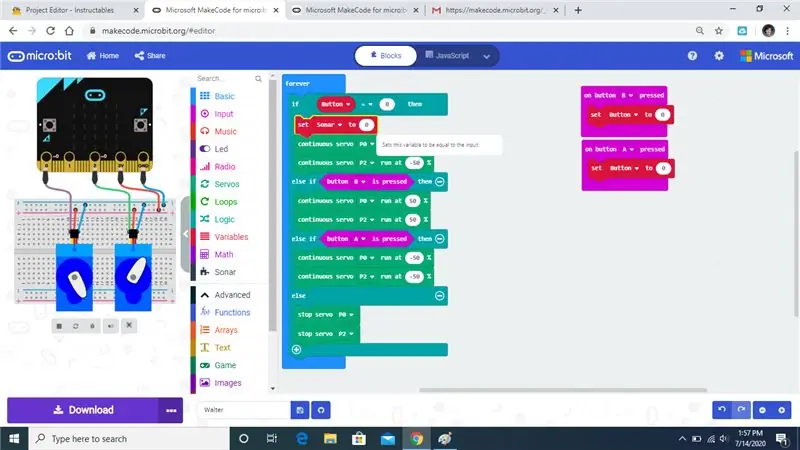
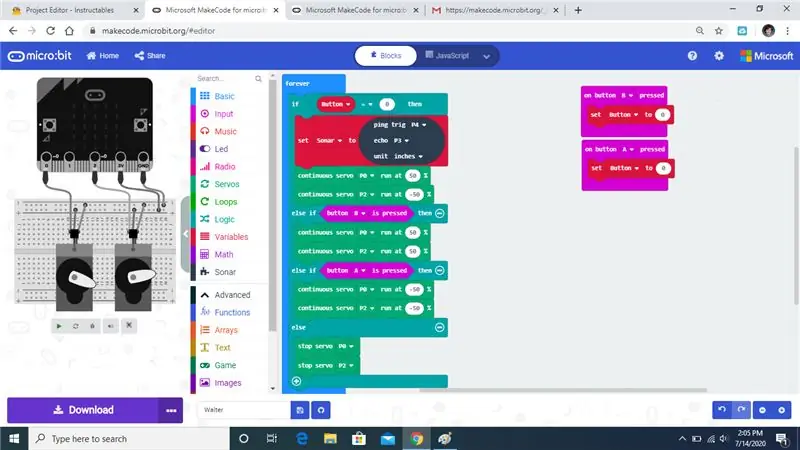
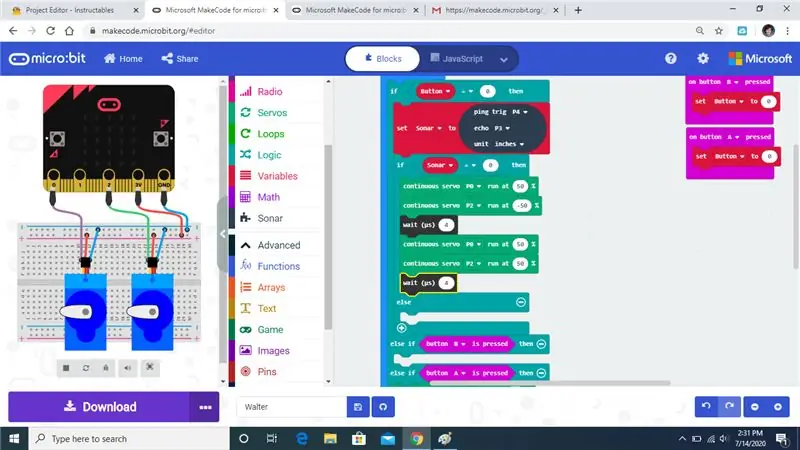
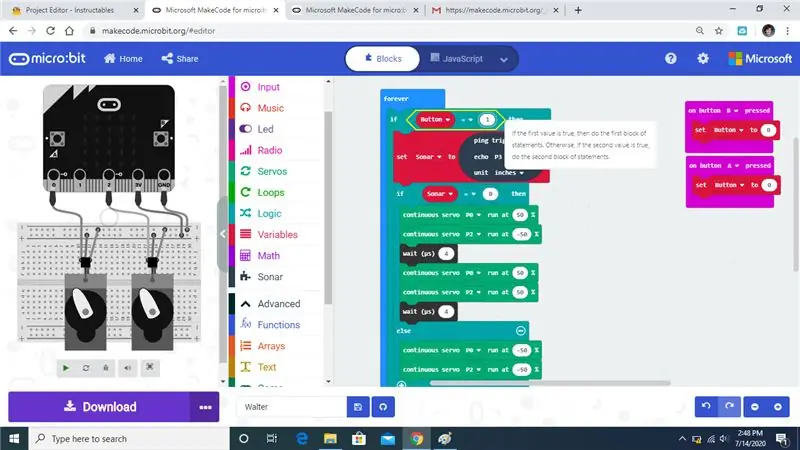
Zdaj bi nameravali spremeniti nekatere spremenljivke.
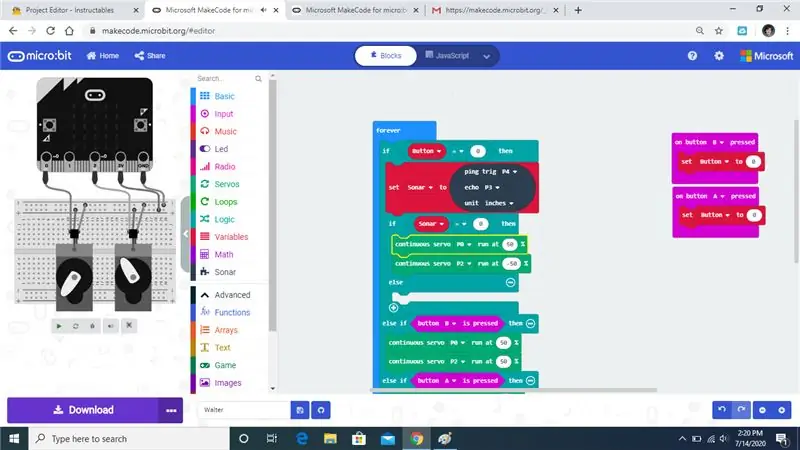
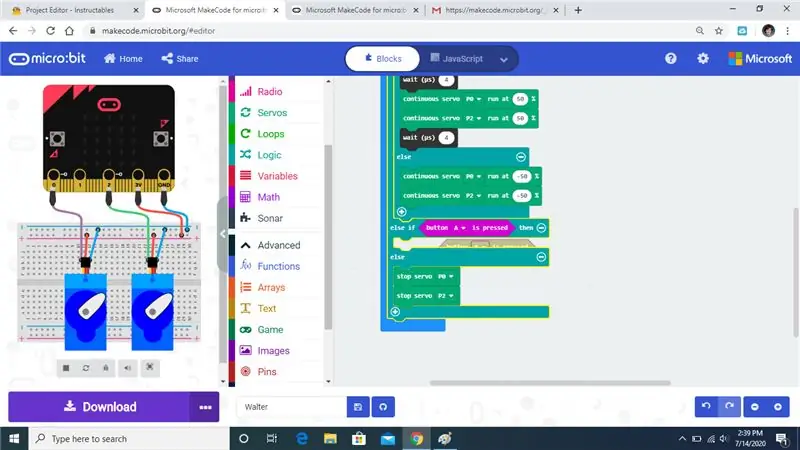
28. korak:

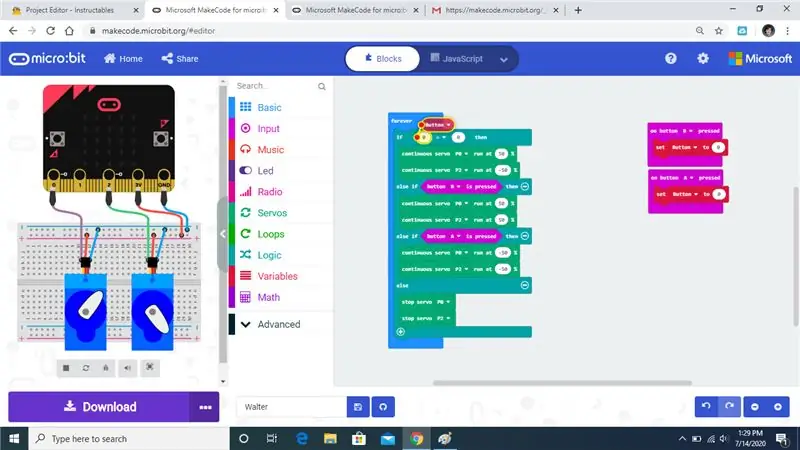
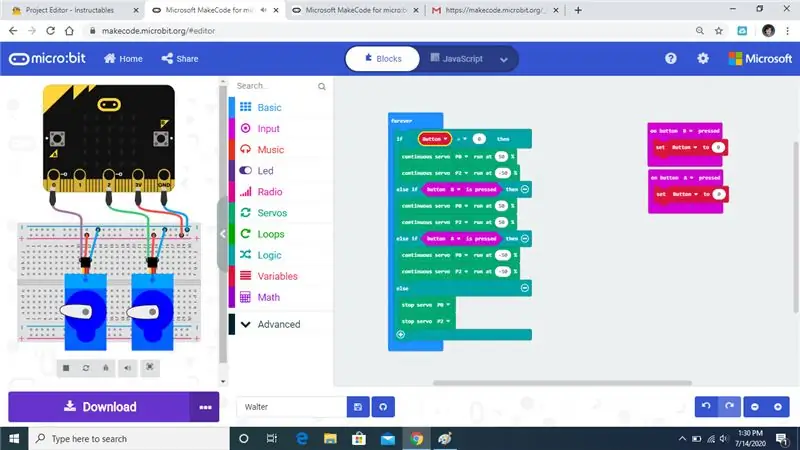
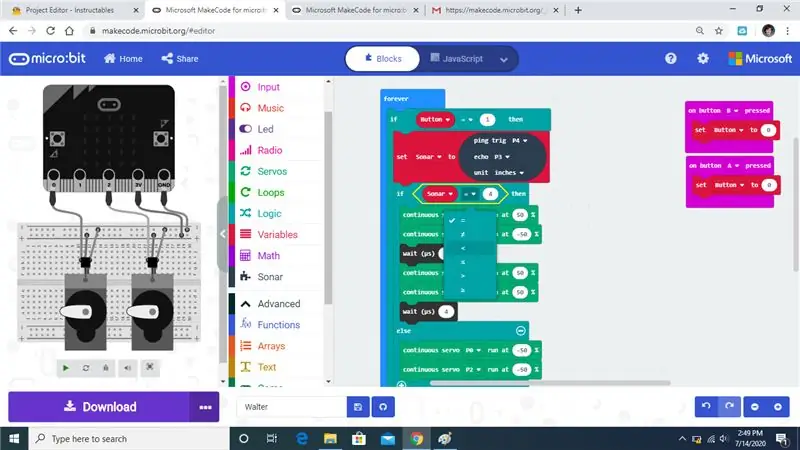
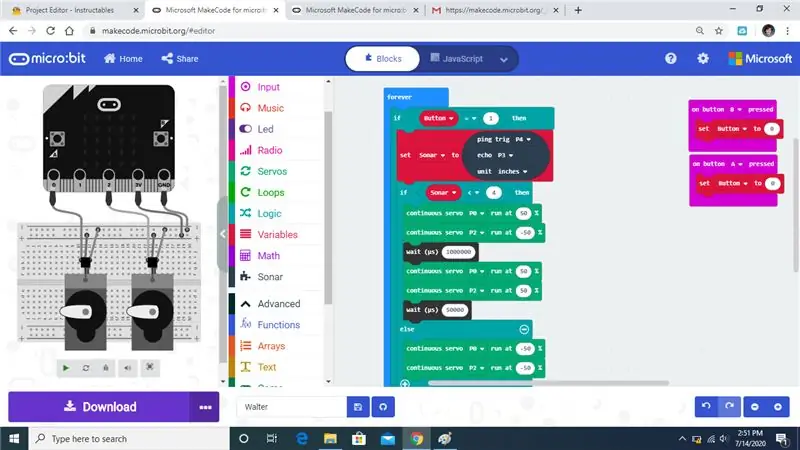
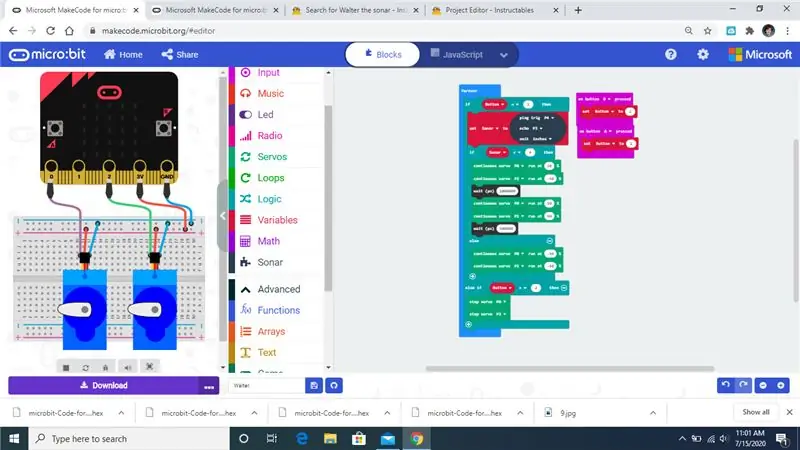
Tako bi morala izgledati končana koda.
Priporočena:
MIDI sonar "Theremin": 10 korakov (s slikami)

MIDI sonar "Theremin": To je glasbeni instrument, ki uporablja dva sonarna senzorja razdalje za nadzor višine in kakovosti not. Seveda to ni res termen, ampak " termin " je postal splošni izraz za inštrumente, ki se igrajo z mahanjem z rokami
Nadgrajeni ultrazvočni optični bralnik Arduino SoNAR: 5 korakov

Nadgrajen ultrazvočni optični bralnik Arduino SoNAR: Nadgrajujem projekt ultrazvočnega skeniranja SONAR. Na zaslon za obdelavo želim dodati nekaj gumbov, ki bodo spremenili azimut, ležaj, doseg, hitrost in nagib za drugi servo. Začel sem s projektom Lucky Larry. Verjamem, da je on izvor
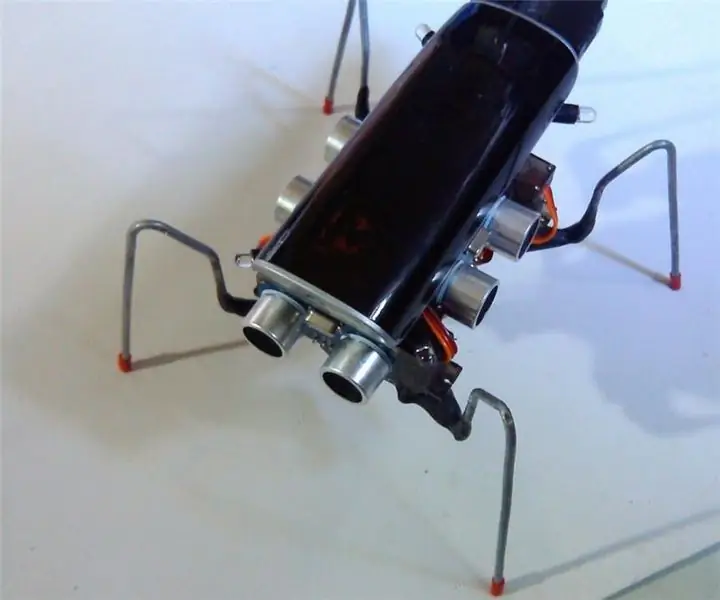
Walter the Microbot Bot Osnovno gibanje: 26 korakov

Walter the Microbot Bot Osnovno gibanje: Programirali bomo Walter the Micro: Bot
Smetnjak, zgrajen BT linijski risalni bot - Moj Bot: 13 korakov (s slikami)

Trash Built BT Line Drawing Bot - My Bot: Hai prijatelji po dolgi prekinitvi približno 6 mesecev sem prišel z novim projektom. Do zaključka programa Cute Drawing Buddy V1, SCARA Robot - Arduino in načrtujem drugega risarskega robota, je glavni cilj pokriti velik prostor za risanje. Tako fiksne robotske roke c
WALTER (tekmovanje Arduino): 5 korakov (s slikami)

WALTER (Arduino Contest): Prosim, glasujte me za Arduino Contest 2017 [Prosim, oprostite mi v angleščini] Zelo mi je všeč priljubljena postavitev 2 servos arduino žuželk na youtube. Ko sem si ga ogledal, se vedno spomnim, kaj so naredili roboti iz skupine BEAM, še preden je ta postavitev postala priljubljena. Te p
